NEWS
Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation
-
Ich hab es mit Icon-Farben dynamisch selber nicht hinbekommen und einfach aufgegeben.
Es gibt eine Button-Card, die das von sich aus kann (custom button, glaube ich).Alternativ kommst du vielleicht mit card_mod weiter, das macht viel mit CSS, aber ob das auf states reagieren kann, weiß ich nicht.
Mein Weg ist für binary_sensors mit der Auto-Entities Karte zu filtern ob was in der richtigen Geräteklasse an oder aus ist und nur die anzuzeigen, die an sind (für "Warnungen" wie Batterie leer oder so).
Sieht dann so aus:
type: custom:auto-entities card: type: entities title: Batterie Warnungen filter: include: - domain: binary_sensor attributes: device_class: battery state: 'on' options: state_color: true@garfonso said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Alternativ kommst du vielleicht mit card_mod weiter, das macht viel mit CSS, aber ob das auf states reagieren kann, weiß ich nicht.
Einerseits habe versucht auf die Icon Farbe einen dynamischen Einfluss zu nehmen. Andererseits habe ich mir die card-mod.js heruntergeladen und manuell die Hintergrundfarbe der card angepasst => funktioniert.
Dann wollte ich dynamisch anpassen mit diesem Code und das führt direkt zum Absturz des Adapters.card_mod: style: | ha-card { background: >- [[[ var fenster = states.sensor.TestLoveLace_TestZahl; if (fenster > 0) return ‘red’; else return ‘blue’; ]]] }Also bedeutet es gibt gar keine Möglichkeit mit Scripten etwas in den Karten zu dynamisieren oder?
Aber guter Tipp mit der Auto-Entities Karte. -
@basti-liciouz
das steht im Leitfaden? :scream:Wenn du die Karten von github lädst, dann am besten rechts in der Spalte nach "releases" gucken, da das letzte nehmen. Da sollte eine gebaute .js Datei verlinkt sein. -> das ist die richtige. Und dann hast du auch eine Version (die schreibe ich immer einfach in den Dateinamen beim runterladen) und kannst gucken, ob die Karte noch aktuell ist. :-)
Wenn das so nicht geht:
Gucken, ob es eine einzelne js-Datei gibt, dann die nehmen.Es gibt ein paar wenige Karten, die die card-tools (oder so) brauchen. Die kannst du noch selber installieren.
Eine Karte hatte mal ganz viele Bilder gebraucht, die kann man mittlerweile auch in Ordner schieben. Würde ich aber nicht empfehlen...Grundsätzlich git: Wenn da python-Dateien gebraucht werden, wird es vermutlich nicht (oder zumindest ein Teil nicht) gehen.
Und eine Karte mit typescript usw. würde ich an deiner Stelle nicht bauen, außer du kennst dich gut damit aus. ;-)
@garfonso sagte in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
@basti-liciouz
das steht im Leitfaden? :scream:Wenn du die Karten von github lädst, dann am besten rechts in der Spalte nach "releases" gucken, da das letzte nehmen. Da sollte eine gebaute .js Datei verlinkt sein. -> das ist die richtige. Und dann hast du auch eine Version (die schreibe ich immer einfach in den Dateinamen beim runterladen) und kannst gucken, ob die Karte noch aktuell ist. :-)
Wenn das so nicht geht:
Gucken, ob es eine einzelne js-Datei gibt, dann die nehmen.Es gibt ein paar wenige Karten, die die card-tools (oder so) brauchen. Die kannst du noch selber installieren.
Eine Karte hatte mal ganz viele Bilder gebraucht, die kann man mittlerweile auch in Ordner schieben. Würde ich aber nicht empfehlen...Grundsätzlich git: Wenn da python-Dateien gebraucht werden, wird es vermutlich nicht (oder zumindest ein Teil nicht) gehen.
Und eine Karte mit typescript usw. würde ich an deiner Stelle nicht bauen, außer du kennst dich gut damit aus. ;-)
Ja, steht dort tatsächlich drin. Ist aber vmtl. eher ein Wink an den entsprechenden Entwickler, die js zu kompilieren. ;-) So interpretiere ich es jetzt nach deinem Feedback.
Danke für den Hinweis mit den Releases!
-
@garfonso said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Alternativ kommst du vielleicht mit card_mod weiter, das macht viel mit CSS, aber ob das auf states reagieren kann, weiß ich nicht.
Einerseits habe versucht auf die Icon Farbe einen dynamischen Einfluss zu nehmen. Andererseits habe ich mir die card-mod.js heruntergeladen und manuell die Hintergrundfarbe der card angepasst => funktioniert.
Dann wollte ich dynamisch anpassen mit diesem Code und das führt direkt zum Absturz des Adapters.card_mod: style: | ha-card { background: >- [[[ var fenster = states.sensor.TestLoveLace_TestZahl; if (fenster > 0) return ‘red’; else return ‘blue’; ]]] }Also bedeutet es gibt gar keine Möglichkeit mit Scripten etwas in den Karten zu dynamisieren oder?
Aber guter Tipp mit der Auto-Entities Karte.@_r_a_l_f_ said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
und das führt direkt zum Absturz des Adapters.
Mach mal dazu ein issue auf und häng da das log an, bitte.
-
@_r_a_l_f_ said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
und das führt direkt zum Absturz des Adapters.
Mach mal dazu ein issue auf und häng da das log an, bitte.
@garfonso said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Mach mal dazu ein issue auf und häng da das log an, bitte.
Issue ist angelegt. Bekomme es aktuell jedoch nicht hin den Fehler so zu reproduzieren, dass dieser den Adapter zum Absturz bringt.
-
Hi, ist die Version 1.3 noch aktuell?
Habe in Thread zwar nichts neueres gefunden, wollte aber auf Nummer sicher gehen und nachfragen. -
Hi, ist die Version 1.3 noch aktuell?
Habe in Thread zwar nichts neueres gefunden, wollte aber auf Nummer sicher gehen und nachfragen.@dert
soweit ich weiß gibt es keine neuere Version vom Leitfaden.Ich wollte eigentlich mal die Doku komplett neu machen und auch vom Leitfaden Zeug übernehmen und das im Repository aktuell halten... aber das ist irgendwie mittendrin hängen geblieben (wie so oft mit Doku).
Gerne bei Fragen / Änderugen da Pull Requests auf git erstellen (das müsste sogar auf www.iobroker.net landen können).
-
Kleine Anmerkung zu den Services. Hab grad ein bissel gekämpft bis das funktioniert hat.
Habe zuerst versucht alles im visuellen Editor zu konfigurieren. Leider ohne Erfolg!
Der generierte Code passt nicht!Nach der Anpassung des Codes damit es so ausschaut wie wie weiter oben von @KNXbroker beschrieben hat es schliesslich funktioniert. Das Problem lag bei den Daten für den Service.
Die funktionierende Variante schaut so aus:
show_name: true show_icon: true type: button name: Rollladen beschatten entity: input_number.areas_officeTom_blindsTargetPosition tap_action: action: call-service service: input_number.set_value service_data: entity_id: input_number.areas_officeTom_blindsTargetPosition value: 80Und wenn der unterste Teil des Codes, d.h. ab service_data:, wie vom Editor generiert aussieht, dann klappt es nicht:
target: entity_id: input_number.areas_officeTom_blindsTargetPosition data: value: 80HIer hat sicch wohl etwas geändert.
-
Kleine Anmerkung zu den Services. Hab grad ein bissel gekämpft bis das funktioniert hat.
Habe zuerst versucht alles im visuellen Editor zu konfigurieren. Leider ohne Erfolg!
Der generierte Code passt nicht!Nach der Anpassung des Codes damit es so ausschaut wie wie weiter oben von @KNXbroker beschrieben hat es schliesslich funktioniert. Das Problem lag bei den Daten für den Service.
Die funktionierende Variante schaut so aus:
show_name: true show_icon: true type: button name: Rollladen beschatten entity: input_number.areas_officeTom_blindsTargetPosition tap_action: action: call-service service: input_number.set_value service_data: entity_id: input_number.areas_officeTom_blindsTargetPosition value: 80Und wenn der unterste Teil des Codes, d.h. ab service_data:, wie vom Editor generiert aussieht, dann klappt es nicht:
target: entity_id: input_number.areas_officeTom_blindsTargetPosition data: value: 80HIer hat sicch wohl etwas geändert.
-
Hallo, ich versuche seit dem Wochenende mir schöne Dashboards zu bauen.
Einige hab ich schon, diese werden HabPanel ersetzen, vorallem weil sie auch auf dem Handy besser funktionieren.Eine Sache bekomme ich trotz stundenlangen Googeln nicht auf die Reihe, für euch ist das sicher ein Klacks.
Ich hab 2 Steckdosen am Aquarium eine an der Lampe eine an der Pumpe.
Ich will mir nun statt in 2 Kacheln / Widgets nur alles in einer, dafür das in Summe anzeigen.Bisher ist es so und es funktioniert
type: entity entity: sensor.refossstd3_ENERGY_Power state_color: false name: Aquarium LampeDas dann noch mal für die Pumpe mit std4...
Wollte aber nun das es irgendwie zusammen geht quasi
sensor1 + sensor2 ;)
Ich weiß, ich könnte ein Blocky mit Alias in userdata erstellen und es dort ablegen.
Dachte ich könnte wie in Habpanel einfach 2 Datenpunkte zusammenrechnen :) -
Hallo, ich versuche seit dem Wochenende mir schöne Dashboards zu bauen.
Einige hab ich schon, diese werden HabPanel ersetzen, vorallem weil sie auch auf dem Handy besser funktionieren.Eine Sache bekomme ich trotz stundenlangen Googeln nicht auf die Reihe, für euch ist das sicher ein Klacks.
Ich hab 2 Steckdosen am Aquarium eine an der Lampe eine an der Pumpe.
Ich will mir nun statt in 2 Kacheln / Widgets nur alles in einer, dafür das in Summe anzeigen.Bisher ist es so und es funktioniert
type: entity entity: sensor.refossstd3_ENERGY_Power state_color: false name: Aquarium LampeDas dann noch mal für die Pumpe mit std4...
Wollte aber nun das es irgendwie zusammen geht quasi
sensor1 + sensor2 ;)
Ich weiß, ich könnte ein Blocky mit Alias in userdata erstellen und es dort ablegen.
Dachte ich könnte wie in Habpanel einfach 2 Datenpunkte zusammenrechnen :)@berndsolar13
das einfachste, was mir einfällt, ist tatsächlich, mit einem Skript in einem neuen Datenpunkt die Summe speichern.Ansonsten ginge noch per Markdown und Bindings (ist dann "ioBroker" Welt). Nachteil: Geht bei Lovelace ausschließelich in der markdown Karte und du musst daher das alles selber schön formatieren.
In der HomeAssistant Welt (wo das UI ja ursprünglich herkommt), kann man das bei manchen Karten mit deren Skripting / Binding machen (aber auch nicht bei allen, wohl eher bei den custom). Das wird aber bisher im lovelace Adapter nicht unterstützt (soweit ich weiß ;-) ).
-
@swisslizard
huch, target ist mir tatsächlich neu. Da muss ich mal gucken, ob ich dafür support einbauen kann. Steht das innerhalb von "service_data" oder statt service_data?@garfonso
Sorry für die urlaubsbedingt etwas späte Antwort.Was aus dem visuallen Editor kommt und nicht funktioniert sieht wie folgt aus:
show_name: true show_icon: true type: button tap_action: action: call-service service: input_number.set_value target: entity_id: input_number.areas_livingroom_ventLevel data: value: 2 entity: input_number.areas_livingroom_ventLevel hold_action: action: noneDie angepasste funktionierende Variante hat statt target und data einen service_data block:
show_name: true show_icon: true type: button tap_action: action: call-service service: input_number.set_value service_data: entity_id: input_number.areas_livingroom_ventLevel value: 2 entity: input_number.areas_livingroom_ventLevel hold_action: action: none -
Hallo, ich versuche gerade Lovelace zum Laufen zu kriegen, irgendwie äußerst holprig. Die größten Probleme sind aktuell, dass
-
Meine Aliase nicht automatisch erkannt werden. Alle sind unter alias.0 und haben Room und Function zugeordnet, tauchen aber unter Entities nicht auf

-
Popup Card funktioniert irgendwie nicht, wie ich mir das vorgestellt habe. Wenn ich in iob den dummy auf
truesetze taucht kein Popup auf
type: custom:popup-card entity: input_boolean.dummyBoolean title: Eingang dismissable: true card: type: picture image: http://**** alt_text: Eingang tap_action: action: navigate navigation_path: /lovelace/kamera-eingang size: fullscreen timeout: 30000 -
-
Hallo, ich versuche gerade Lovelace zum Laufen zu kriegen, irgendwie äußerst holprig. Die größten Probleme sind aktuell, dass
-
Meine Aliase nicht automatisch erkannt werden. Alle sind unter alias.0 und haben Room und Function zugeordnet, tauchen aber unter Entities nicht auf

-
Popup Card funktioniert irgendwie nicht, wie ich mir das vorgestellt habe. Wenn ich in iob den dummy auf
truesetze taucht kein Popup auf
type: custom:popup-card entity: input_boolean.dummyBoolean title: Eingang dismissable: true card: type: picture image: http://**** alt_text: Eingang tap_action: action: navigate navigation_path: /lovelace/kamera-eingang size: fullscreen timeout: 30000@theknut
Im Hintergrund der Deviceerkennung ist der ioBroker Type Detector aktiv. Der Detector erkennt zwar diverses Devicetypen automatisch, aber zum Teil ist es (zumindest für mich) schwer das Verhalten der Komponente nachzuvollziehen.Bei Deiner Lampe müssten Datenpunkte gemäss folgendem Link vorhanden sein: https://github.com/ioBroker/ioBroker.type-detector/blob/master/DEVICES.md#light-switch-light (für Lampen mit Dimmer gibts eine etwas andere Definition witer oben).
Zumindest auf den ersten Blick dürfte eine der Ursachen Deines Problems die Rolle des SET Datenpunkts sein. Bei Dir ist die Rolle sensor.light, gemäss Tabelle müsste dort switch.light stehen.Ob es ausreicht, wenn die Funktion und der Raum nur indirekt bzw. vom übergeordneten Folder übernommen werden weiss ich nicht sicher. Wenn die Korrektur der Rolle nicht hilft, ev. mal versuchen Rolle und Funktion direkt auf dem Channel Folder anzugeben.
Bei den Ordnerstrukturen für die Devices/Channels bin ich immer wieder überrascht was funktioniert and was nicht, z.B. schien es bei mir einen Unterschied zu machen ob in einem anderen Folder ein weiteres Device mit gleichem Namen (nicht ID) vorhanden war. Eine vollständige Erklärung dieser Logik habe ich bis jetzt nicht gefunden und zum analysieren des ganzen Codes war ich bislang zu faul. D.h. wenn obige Ideen nicht helfen, dann ev. mal hier ansetzen.
Last but not least, ev. mal den Devices Adapter installieren. Dort drin kann man sehen was, wie erkannt wird und welche Datenpunkte einem Device von der Erkennung zugewiesen wurden und auch ob die Zuweisung stimmt.
-
-
@theknut
Im Hintergrund der Deviceerkennung ist der ioBroker Type Detector aktiv. Der Detector erkennt zwar diverses Devicetypen automatisch, aber zum Teil ist es (zumindest für mich) schwer das Verhalten der Komponente nachzuvollziehen.Bei Deiner Lampe müssten Datenpunkte gemäss folgendem Link vorhanden sein: https://github.com/ioBroker/ioBroker.type-detector/blob/master/DEVICES.md#light-switch-light (für Lampen mit Dimmer gibts eine etwas andere Definition witer oben).
Zumindest auf den ersten Blick dürfte eine der Ursachen Deines Problems die Rolle des SET Datenpunkts sein. Bei Dir ist die Rolle sensor.light, gemäss Tabelle müsste dort switch.light stehen.Ob es ausreicht, wenn die Funktion und der Raum nur indirekt bzw. vom übergeordneten Folder übernommen werden weiss ich nicht sicher. Wenn die Korrektur der Rolle nicht hilft, ev. mal versuchen Rolle und Funktion direkt auf dem Channel Folder anzugeben.
Bei den Ordnerstrukturen für die Devices/Channels bin ich immer wieder überrascht was funktioniert and was nicht, z.B. schien es bei mir einen Unterschied zu machen ob in einem anderen Folder ein weiteres Device mit gleichem Namen (nicht ID) vorhanden war. Eine vollständige Erklärung dieser Logik habe ich bis jetzt nicht gefunden und zum analysieren des ganzen Codes war ich bislang zu faul. D.h. wenn obige Ideen nicht helfen, dann ev. mal hier ansetzen.
Last but not least, ev. mal den Devices Adapter installieren. Dort drin kann man sehen was, wie erkannt wird und welche Datenpunkte einem Device von der Erkennung zugewiesen wurden und auch ob die Zuweisung stimmt.
@swisslizard danke für deine Hilfestellung! Ich habe das Problem gefunden. Das Problem war, dass ich die Aliase via JS erstellt habe und im Common-Teil
read: truevergessen hatte. -
Hat jemand Erfahrung mit Grafana und weiß, wie man das als iframe integrieren kann? Wenn ich das im Lovelace mache, dann bekomme ich einen Fehler
192.168.*.* hat die Verbindung abgelehnt.
type: iframe url: http://*******:3000/public-dashboards/f299197c61ac********f637601427a8a title: GrafanaWie kann man das integrieren?
-
Hat jemand Erfahrung mit Grafana und weiß, wie man das als iframe integrieren kann? Wenn ich das im Lovelace mache, dann bekomme ich einen Fehler
192.168.*.* hat die Verbindung abgelehnt.
type: iframe url: http://*******:3000/public-dashboards/f299197c61ac********f637601427a8a title: GrafanaWie kann man das integrieren?
-
Vielleicht gibt es die Möglichkeit schon und ich bin einfach blind.
Gibt es die Möglichkeit, eine einfache digitale Uhr anzuzeigen?
Finde da keinen Weg zu.Außerdem wäre es cool, wenn man bei Lampen per Slider die Farbe ändern könnte (ähnlich wie Helligkeit etc).
Aber auch da blicke ich nicht durch.Könnte jemand nem Anfänger einen Denkanstoß und Hilfe geben?
-
Vielleicht gibt es die Möglichkeit schon und ich bin einfach blind.
Gibt es die Möglichkeit, eine einfache digitale Uhr anzuzeigen?
Finde da keinen Weg zu.Außerdem wäre es cool, wenn man bei Lampen per Slider die Farbe ändern könnte (ähnlich wie Helligkeit etc).
Aber auch da blicke ich nicht durch.Könnte jemand nem Anfänger einen Denkanstoß und Hilfe geben?
@hammerhead86
es gibt eine clock card oder so, die eine Uhr anzeigt.Sonst ist der homeAssistant weg ein sensor-Entity, glaube ich, wo die Uhrzeit drinnen steht. Das gibt's im iobroker nicht per default, müsstest du ein Skript für basteln, wenn man das wirklich will (steht dann relativ viel netzwerk traffic dahinter, für Sekundenanzeige würde ich das nicht empfehlen). Aber die Uhrzeit kann das frontend auch ruhig vom Browser bekommen, nicht?
Zu den Lampen:
wenn die im ioBroker vernünftig als RGB Lampen erkannt werden, geht das auch. Setz dich mal mit dem Geräte-Tab auseinander, da müsste im Leitfanden auch was zu stehen. Wenn die da als RGB auftauchen, automatisches entity erzeugen lassen und dann gibt es ein Farbauswahl-Rad im UI. -
Vielleicht gibt es die Möglichkeit schon und ich bin einfach blind.
Gibt es die Möglichkeit, eine einfache digitale Uhr anzuzeigen?
Finde da keinen Weg zu.Außerdem wäre es cool, wenn man bei Lampen per Slider die Farbe ändern könnte (ähnlich wie Helligkeit etc).
Aber auch da blicke ich nicht durch.Könnte jemand nem Anfänger einen Denkanstoß und Hilfe geben?
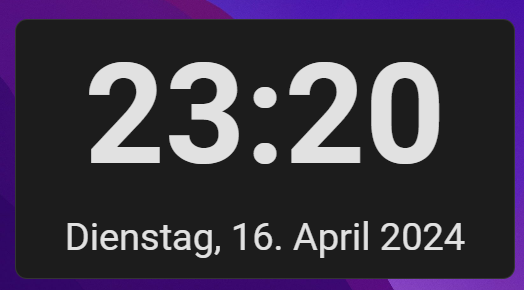
@hammerhead86 Es gibt eine Karte, aber die wurde schon ewig nicht mehr geupdated und die zeigt noch andere Zeitzonen an, was ich nicht gebraucht habe. Ich hab es bei mir so gemacht:
Karte in Lovelace (du brauchst noch card_mod)type: vertical-stack cards: - type: markdown content: <center class='time'><h1>{0_userdata.0.States.Time}</h1></center> card_mod: style: | ha-card { height: 260px !important; transform: translateY(0px); z-index: 1; } * { transform: translateY(-100px); font-size: 70px; } - type: markdown content: <center>{0_userdata.0.States.DateDisplayText}</center> card_mod: style: | ha-card { transform: translateY(-90px); z-index: 2; background: transparent; border-color: transparent; } * { font-size: 38px; margin: 0px 0px -100px 0px; }TS in ioBroker
schedule('* * * * *', () => { writeDateTime() }); const options: any = { weekday: 'long', year: 'numeric', month: 'long', day: 'numeric' }; function writeDateTime() { const date = new Date(); setState('0_userdata.0.States.Time', date.toLocaleTimeString('de-DE', { hour: "2-digit", minute: "2-digit" }), true); setState('0_userdata.0.States.DateDisplayText', date.toLocaleDateString("de-DE", options), true); }Sieht dann so aus

Ist vllt nicht die schönste Lösung, funktioniert aber echt gut und es muss natürlich immer alles maximal kompliziert sein. Also Donnerstag, 31. Dezember 2024 passt nicht mit der Schriftgröße, aber da kann man ja noch bisschen an den Größen spielen.
-
Nachdem sich jetzt langsam die ioBroker-Visu-App macht, ist Lovelace jetzt wieder für mich ein spannend geworden. Also habe ich mich jetzt auch mal rangemacht und habe mir mal 2-3 Übersichten zusammengeklickert. Was mich jetzt in der App jedoch etwas stört, ist die fehlende Möglichkeit per Swipe zu navigieren. Es soll für HASS eine Erweiterung geben:
https://github.com/zanna-37/hass-swipe-navigationScheinbar funktioniert der angepriesene Weg nicht mehr.

Hat jemand eine Idee, wie man die Swipe-Navigation trotzdem einbauen kann?


