NEWS
Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation
-
@david-g Ok, danke. Für den Datenpunkt "0_userdata.0.Muell.Texte_fuer_vis.Restmuell" im Markdown: diesen muss ich dann nicht noch zusätzlich als Entity (manuell) deklarieren, dass lovelace das korrekt auflöst. Aber findet lovelace das dann, wenn man einfach nur auf gewöhnliche Datenpunkte des iobrokers zugreift und nicht über Entitäten...?
-
@david-g Ok, danke. Für den Datenpunkt "0_userdata.0.Muell.Texte_fuer_vis.Restmuell" im Markdown: diesen muss ich dann nicht noch zusätzlich als Entity (manuell) deklarieren, dass lovelace das korrekt auflöst. Aber findet lovelace das dann, wenn man einfach nur auf gewöhnliche Datenpunkte des iobrokers zugreift und nicht über Entitäten...?
-
Wie ist es denn möglich, das Tile Icon Anhand der Anzahl (Stück) value vom Entity zu anders zu färben?
Ich möchte gerne das es rot wird wenn > 0 und bei 0 dann grau:
So klappts leider nicht:type: tile entity: sensor.Fenster_AnzahlOffeneFenster tap_action: action: navigate navigation_path: /lovelace/fenster-turen icon: mdi:door-sliding-lock name: Anzahl offener Fenster/Türen show_entity_picture: false icon_tap_action: action: navigate navigation_path: /lovelace/fenster-turen card_mod: style: .icon-container .icon$: | .shape { background: {% if states(config.entity) | int > 0 %} rgba(0,255,0,0.15) {% else %} rgba(255,0,0,0.15) {% endif %} !important; }So sieht das Tile aus:

Hab mittlerweile so angepasst wie es lt. HA gehen sollte aber so geht es wohl bei IOBroker nicht.
@Garfonso Gibts hier Unterschiede? Bzw. bekomme ich immer wieder Fehlermeldungen mit dieser Zeile hier:
{% if states(config.entity) | int > 0 %}:

Nur weiß ich nicht, wie hier der richtige Syntax ist? -
Wie ist es denn möglich, das Tile Icon Anhand der Anzahl (Stück) value vom Entity zu anders zu färben?
Ich möchte gerne das es rot wird wenn > 0 und bei 0 dann grau:
So klappts leider nicht:type: tile entity: sensor.Fenster_AnzahlOffeneFenster tap_action: action: navigate navigation_path: /lovelace/fenster-turen icon: mdi:door-sliding-lock name: Anzahl offener Fenster/Türen show_entity_picture: false icon_tap_action: action: navigate navigation_path: /lovelace/fenster-turen card_mod: style: .icon-container .icon$: | .shape { background: {% if states(config.entity) | int > 0 %} rgba(0,255,0,0.15) {% else %} rgba(255,0,0,0.15) {% endif %} !important; }So sieht das Tile aus:

Hab mittlerweile so angepasst wie es lt. HA gehen sollte aber so geht es wohl bei IOBroker nicht.
@Garfonso Gibts hier Unterschiede? Bzw. bekomme ich immer wieder Fehlermeldungen mit dieser Zeile hier:
{% if states(config.entity) | int > 0 %}:

Nur weiß ich nicht, wie hier der richtige Syntax ist?das sind diese ninja templates (weiß den richtigen namen gerade nicht mehr), die unterstützt der Adapter leider nicht... :-/
Irgendwo hatte ich mal nen link zur Doku um das vielleicht nachzubauen. Wobei da dann das Problem ist, dass es ziemlich tief in HASS ist. Bin mir nicht ganz sicher, ob das gut zu machen ist. -
das sind diese ninja templates (weiß den richtigen namen gerade nicht mehr), die unterstützt der Adapter leider nicht... :-/
Irgendwo hatte ich mal nen link zur Doku um das vielleicht nachzubauen. Wobei da dann das Problem ist, dass es ziemlich tief in HASS ist. Bin mir nicht ganz sicher, ob das gut zu machen ist.@garfonso Und wie es es dann generell möglich auf die CSS Styles variabel einzuwirken?
Ich möchte ja eigentlich nur die Karte bzw. das Icon je nach Entity Wert einfärben. Das muss doch gehen oder?
Alternativ zu oben habe ich es auch noch so probiert den Hintergrund der Karte einzufärben. Klappt aber leider auch nicht :( .card_mod: style: | ha-card { background: >- [[[ var fenster = states.sensor.TestLoveLace_TestZahl; if (fenster > 0) return ‘red’; else return ‘blue’; ]]] } -
Hi zusammen,
ich habe eine grundlegende Frage zu dem "ultimativen" Leitfaden:
Hier steht für die Custom Cards geschrieben, dass die Quelldateien zuerst in eine .js kompiliert werden müssen.
Nun bestehen die wenigsten Custom Cards anscheinend aus nur der einen .js, sondern vielmehr um einem Sammelsorium an Dateien. Wie kann man damit umgehen? Wie bekommt man das in iobroker rein? Es scheint einen Weg zu geben, aber ich finde hier in der Suche und beim googeln beim besten Willen keine Hinweise.Danke im Voraus!
-
@garfonso Und wie es es dann generell möglich auf die CSS Styles variabel einzuwirken?
Ich möchte ja eigentlich nur die Karte bzw. das Icon je nach Entity Wert einfärben. Das muss doch gehen oder?
Alternativ zu oben habe ich es auch noch so probiert den Hintergrund der Karte einzufärben. Klappt aber leider auch nicht :( .card_mod: style: | ha-card { background: >- [[[ var fenster = states.sensor.TestLoveLace_TestZahl; if (fenster > 0) return ‘red’; else return ‘blue’; ]]] }Ich hab es mit Icon-Farben dynamisch selber nicht hinbekommen und einfach aufgegeben.
Es gibt eine Button-Card, die das von sich aus kann (custom button, glaube ich).Alternativ kommst du vielleicht mit card_mod weiter, das macht viel mit CSS, aber ob das auf states reagieren kann, weiß ich nicht.
Mein Weg ist für binary_sensors mit der Auto-Entities Karte zu filtern ob was in der richtigen Geräteklasse an oder aus ist und nur die anzuzeigen, die an sind (für "Warnungen" wie Batterie leer oder so).
Sieht dann so aus:
type: custom:auto-entities card: type: entities title: Batterie Warnungen filter: include: - domain: binary_sensor attributes: device_class: battery state: 'on' options: state_color: true -
Hi zusammen,
ich habe eine grundlegende Frage zu dem "ultimativen" Leitfaden:
Hier steht für die Custom Cards geschrieben, dass die Quelldateien zuerst in eine .js kompiliert werden müssen.
Nun bestehen die wenigsten Custom Cards anscheinend aus nur der einen .js, sondern vielmehr um einem Sammelsorium an Dateien. Wie kann man damit umgehen? Wie bekommt man das in iobroker rein? Es scheint einen Weg zu geben, aber ich finde hier in der Suche und beim googeln beim besten Willen keine Hinweise.Danke im Voraus!
@basti-liciouz
das steht im Leitfaden? :scream:Wenn du die Karten von github lädst, dann am besten rechts in der Spalte nach "releases" gucken, da das letzte nehmen. Da sollte eine gebaute .js Datei verlinkt sein. -> das ist die richtige. Und dann hast du auch eine Version (die schreibe ich immer einfach in den Dateinamen beim runterladen) und kannst gucken, ob die Karte noch aktuell ist. :-)
Wenn das so nicht geht:
Gucken, ob es eine einzelne js-Datei gibt, dann die nehmen.Es gibt ein paar wenige Karten, die die card-tools (oder so) brauchen. Die kannst du noch selber installieren.
Eine Karte hatte mal ganz viele Bilder gebraucht, die kann man mittlerweile auch in Ordner schieben. Würde ich aber nicht empfehlen...Grundsätzlich git: Wenn da python-Dateien gebraucht werden, wird es vermutlich nicht (oder zumindest ein Teil nicht) gehen.
Und eine Karte mit typescript usw. würde ich an deiner Stelle nicht bauen, außer du kennst dich gut damit aus. ;-)
-
Ich hab es mit Icon-Farben dynamisch selber nicht hinbekommen und einfach aufgegeben.
Es gibt eine Button-Card, die das von sich aus kann (custom button, glaube ich).Alternativ kommst du vielleicht mit card_mod weiter, das macht viel mit CSS, aber ob das auf states reagieren kann, weiß ich nicht.
Mein Weg ist für binary_sensors mit der Auto-Entities Karte zu filtern ob was in der richtigen Geräteklasse an oder aus ist und nur die anzuzeigen, die an sind (für "Warnungen" wie Batterie leer oder so).
Sieht dann so aus:
type: custom:auto-entities card: type: entities title: Batterie Warnungen filter: include: - domain: binary_sensor attributes: device_class: battery state: 'on' options: state_color: true@garfonso said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Alternativ kommst du vielleicht mit card_mod weiter, das macht viel mit CSS, aber ob das auf states reagieren kann, weiß ich nicht.
Einerseits habe versucht auf die Icon Farbe einen dynamischen Einfluss zu nehmen. Andererseits habe ich mir die card-mod.js heruntergeladen und manuell die Hintergrundfarbe der card angepasst => funktioniert.
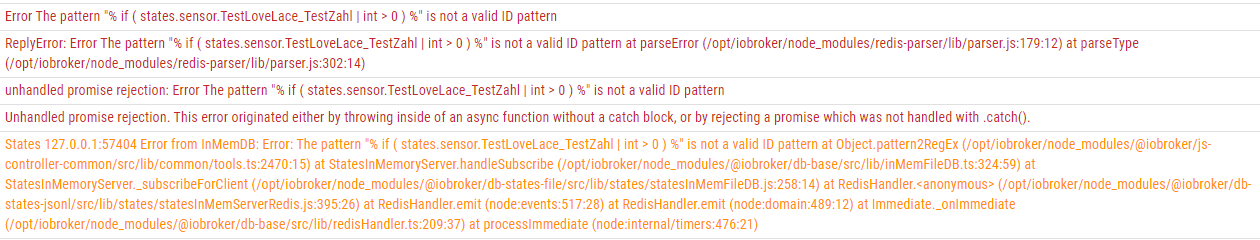
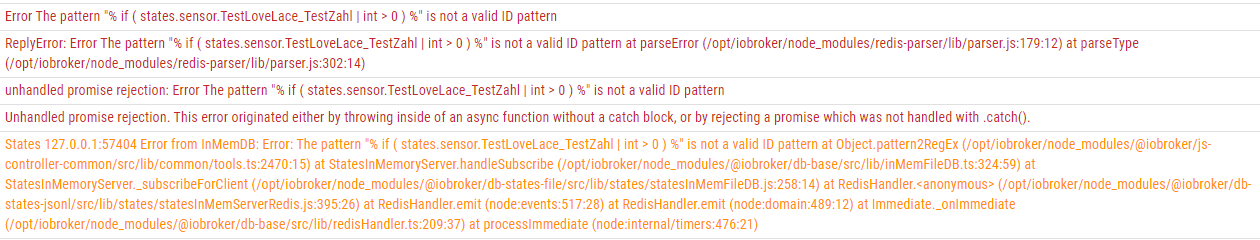
Dann wollte ich dynamisch anpassen mit diesem Code und das führt direkt zum Absturz des Adapters.card_mod: style: | ha-card { background: >- [[[ var fenster = states.sensor.TestLoveLace_TestZahl; if (fenster > 0) return ‘red’; else return ‘blue’; ]]] }Also bedeutet es gibt gar keine Möglichkeit mit Scripten etwas in den Karten zu dynamisieren oder?
Aber guter Tipp mit der Auto-Entities Karte. -
@basti-liciouz
das steht im Leitfaden? :scream:Wenn du die Karten von github lädst, dann am besten rechts in der Spalte nach "releases" gucken, da das letzte nehmen. Da sollte eine gebaute .js Datei verlinkt sein. -> das ist die richtige. Und dann hast du auch eine Version (die schreibe ich immer einfach in den Dateinamen beim runterladen) und kannst gucken, ob die Karte noch aktuell ist. :-)
Wenn das so nicht geht:
Gucken, ob es eine einzelne js-Datei gibt, dann die nehmen.Es gibt ein paar wenige Karten, die die card-tools (oder so) brauchen. Die kannst du noch selber installieren.
Eine Karte hatte mal ganz viele Bilder gebraucht, die kann man mittlerweile auch in Ordner schieben. Würde ich aber nicht empfehlen...Grundsätzlich git: Wenn da python-Dateien gebraucht werden, wird es vermutlich nicht (oder zumindest ein Teil nicht) gehen.
Und eine Karte mit typescript usw. würde ich an deiner Stelle nicht bauen, außer du kennst dich gut damit aus. ;-)
@garfonso sagte in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
@basti-liciouz
das steht im Leitfaden? :scream:Wenn du die Karten von github lädst, dann am besten rechts in der Spalte nach "releases" gucken, da das letzte nehmen. Da sollte eine gebaute .js Datei verlinkt sein. -> das ist die richtige. Und dann hast du auch eine Version (die schreibe ich immer einfach in den Dateinamen beim runterladen) und kannst gucken, ob die Karte noch aktuell ist. :-)
Wenn das so nicht geht:
Gucken, ob es eine einzelne js-Datei gibt, dann die nehmen.Es gibt ein paar wenige Karten, die die card-tools (oder so) brauchen. Die kannst du noch selber installieren.
Eine Karte hatte mal ganz viele Bilder gebraucht, die kann man mittlerweile auch in Ordner schieben. Würde ich aber nicht empfehlen...Grundsätzlich git: Wenn da python-Dateien gebraucht werden, wird es vermutlich nicht (oder zumindest ein Teil nicht) gehen.
Und eine Karte mit typescript usw. würde ich an deiner Stelle nicht bauen, außer du kennst dich gut damit aus. ;-)
Ja, steht dort tatsächlich drin. Ist aber vmtl. eher ein Wink an den entsprechenden Entwickler, die js zu kompilieren. ;-) So interpretiere ich es jetzt nach deinem Feedback.
Danke für den Hinweis mit den Releases!
-
@garfonso said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Alternativ kommst du vielleicht mit card_mod weiter, das macht viel mit CSS, aber ob das auf states reagieren kann, weiß ich nicht.
Einerseits habe versucht auf die Icon Farbe einen dynamischen Einfluss zu nehmen. Andererseits habe ich mir die card-mod.js heruntergeladen und manuell die Hintergrundfarbe der card angepasst => funktioniert.
Dann wollte ich dynamisch anpassen mit diesem Code und das führt direkt zum Absturz des Adapters.card_mod: style: | ha-card { background: >- [[[ var fenster = states.sensor.TestLoveLace_TestZahl; if (fenster > 0) return ‘red’; else return ‘blue’; ]]] }Also bedeutet es gibt gar keine Möglichkeit mit Scripten etwas in den Karten zu dynamisieren oder?
Aber guter Tipp mit der Auto-Entities Karte.@_r_a_l_f_ said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
und das führt direkt zum Absturz des Adapters.
Mach mal dazu ein issue auf und häng da das log an, bitte.
-
@_r_a_l_f_ said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
und das führt direkt zum Absturz des Adapters.
Mach mal dazu ein issue auf und häng da das log an, bitte.
@garfonso said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Mach mal dazu ein issue auf und häng da das log an, bitte.
Issue ist angelegt. Bekomme es aktuell jedoch nicht hin den Fehler so zu reproduzieren, dass dieser den Adapter zum Absturz bringt.
-
Hi, ist die Version 1.3 noch aktuell?
Habe in Thread zwar nichts neueres gefunden, wollte aber auf Nummer sicher gehen und nachfragen. -
Hi, ist die Version 1.3 noch aktuell?
Habe in Thread zwar nichts neueres gefunden, wollte aber auf Nummer sicher gehen und nachfragen.@dert
soweit ich weiß gibt es keine neuere Version vom Leitfaden.Ich wollte eigentlich mal die Doku komplett neu machen und auch vom Leitfaden Zeug übernehmen und das im Repository aktuell halten... aber das ist irgendwie mittendrin hängen geblieben (wie so oft mit Doku).
Gerne bei Fragen / Änderugen da Pull Requests auf git erstellen (das müsste sogar auf www.iobroker.net landen können).
-
Kleine Anmerkung zu den Services. Hab grad ein bissel gekämpft bis das funktioniert hat.
Habe zuerst versucht alles im visuellen Editor zu konfigurieren. Leider ohne Erfolg!
Der generierte Code passt nicht!Nach der Anpassung des Codes damit es so ausschaut wie wie weiter oben von @KNXbroker beschrieben hat es schliesslich funktioniert. Das Problem lag bei den Daten für den Service.
Die funktionierende Variante schaut so aus:
show_name: true show_icon: true type: button name: Rollladen beschatten entity: input_number.areas_officeTom_blindsTargetPosition tap_action: action: call-service service: input_number.set_value service_data: entity_id: input_number.areas_officeTom_blindsTargetPosition value: 80Und wenn der unterste Teil des Codes, d.h. ab service_data:, wie vom Editor generiert aussieht, dann klappt es nicht:
target: entity_id: input_number.areas_officeTom_blindsTargetPosition data: value: 80HIer hat sicch wohl etwas geändert.
-
Kleine Anmerkung zu den Services. Hab grad ein bissel gekämpft bis das funktioniert hat.
Habe zuerst versucht alles im visuellen Editor zu konfigurieren. Leider ohne Erfolg!
Der generierte Code passt nicht!Nach der Anpassung des Codes damit es so ausschaut wie wie weiter oben von @KNXbroker beschrieben hat es schliesslich funktioniert. Das Problem lag bei den Daten für den Service.
Die funktionierende Variante schaut so aus:
show_name: true show_icon: true type: button name: Rollladen beschatten entity: input_number.areas_officeTom_blindsTargetPosition tap_action: action: call-service service: input_number.set_value service_data: entity_id: input_number.areas_officeTom_blindsTargetPosition value: 80Und wenn der unterste Teil des Codes, d.h. ab service_data:, wie vom Editor generiert aussieht, dann klappt es nicht:
target: entity_id: input_number.areas_officeTom_blindsTargetPosition data: value: 80HIer hat sicch wohl etwas geändert.
-
Hallo, ich versuche seit dem Wochenende mir schöne Dashboards zu bauen.
Einige hab ich schon, diese werden HabPanel ersetzen, vorallem weil sie auch auf dem Handy besser funktionieren.Eine Sache bekomme ich trotz stundenlangen Googeln nicht auf die Reihe, für euch ist das sicher ein Klacks.
Ich hab 2 Steckdosen am Aquarium eine an der Lampe eine an der Pumpe.
Ich will mir nun statt in 2 Kacheln / Widgets nur alles in einer, dafür das in Summe anzeigen.Bisher ist es so und es funktioniert
type: entity entity: sensor.refossstd3_ENERGY_Power state_color: false name: Aquarium LampeDas dann noch mal für die Pumpe mit std4...
Wollte aber nun das es irgendwie zusammen geht quasi
sensor1 + sensor2 ;)
Ich weiß, ich könnte ein Blocky mit Alias in userdata erstellen und es dort ablegen.
Dachte ich könnte wie in Habpanel einfach 2 Datenpunkte zusammenrechnen :) -
Hallo, ich versuche seit dem Wochenende mir schöne Dashboards zu bauen.
Einige hab ich schon, diese werden HabPanel ersetzen, vorallem weil sie auch auf dem Handy besser funktionieren.Eine Sache bekomme ich trotz stundenlangen Googeln nicht auf die Reihe, für euch ist das sicher ein Klacks.
Ich hab 2 Steckdosen am Aquarium eine an der Lampe eine an der Pumpe.
Ich will mir nun statt in 2 Kacheln / Widgets nur alles in einer, dafür das in Summe anzeigen.Bisher ist es so und es funktioniert
type: entity entity: sensor.refossstd3_ENERGY_Power state_color: false name: Aquarium LampeDas dann noch mal für die Pumpe mit std4...
Wollte aber nun das es irgendwie zusammen geht quasi
sensor1 + sensor2 ;)
Ich weiß, ich könnte ein Blocky mit Alias in userdata erstellen und es dort ablegen.
Dachte ich könnte wie in Habpanel einfach 2 Datenpunkte zusammenrechnen :)@berndsolar13
das einfachste, was mir einfällt, ist tatsächlich, mit einem Skript in einem neuen Datenpunkt die Summe speichern.Ansonsten ginge noch per Markdown und Bindings (ist dann "ioBroker" Welt). Nachteil: Geht bei Lovelace ausschließelich in der markdown Karte und du musst daher das alles selber schön formatieren.
In der HomeAssistant Welt (wo das UI ja ursprünglich herkommt), kann man das bei manchen Karten mit deren Skripting / Binding machen (aber auch nicht bei allen, wohl eher bei den custom). Das wird aber bisher im lovelace Adapter nicht unterstützt (soweit ich weiß ;-) ).
-
@swisslizard
huch, target ist mir tatsächlich neu. Da muss ich mal gucken, ob ich dafür support einbauen kann. Steht das innerhalb von "service_data" oder statt service_data?@garfonso
Sorry für die urlaubsbedingt etwas späte Antwort.Was aus dem visuallen Editor kommt und nicht funktioniert sieht wie folgt aus:
show_name: true show_icon: true type: button tap_action: action: call-service service: input_number.set_value target: entity_id: input_number.areas_livingroom_ventLevel data: value: 2 entity: input_number.areas_livingroom_ventLevel hold_action: action: noneDie angepasste funktionierende Variante hat statt target und data einen service_data block:
show_name: true show_icon: true type: button tap_action: action: call-service service: input_number.set_value service_data: entity_id: input_number.areas_livingroom_ventLevel value: 2 entity: input_number.areas_livingroom_ventLevel hold_action: action: none -
Hallo, ich versuche gerade Lovelace zum Laufen zu kriegen, irgendwie äußerst holprig. Die größten Probleme sind aktuell, dass
-
Meine Aliase nicht automatisch erkannt werden. Alle sind unter alias.0 und haben Room und Function zugeordnet, tauchen aber unter Entities nicht auf

-
Popup Card funktioniert irgendwie nicht, wie ich mir das vorgestellt habe. Wenn ich in iob den dummy auf
truesetze taucht kein Popup auf
type: custom:popup-card entity: input_boolean.dummyBoolean title: Eingang dismissable: true card: type: picture image: http://**** alt_text: Eingang tap_action: action: navigate navigation_path: /lovelace/kamera-eingang size: fullscreen timeout: 30000 -


