NEWS
Solarprognose
-
Ich habe auch Minute 7 und Sleep 39, Habe das genauso jetzt eingebaut, dann alle Datenpunkte nochmals gelöscht, jetzt läuft es einwandfrei.
Jetzt habe ich nur noch das Problem, die Daten in Grafana anzeigen zu können, ähnlich zu dem PV-Forecast Adapter :face_with_rolling_eyes:
Hat das jemand hinbekommen?@docdan sagte in Solarprognose:
Habe das genauso jetzt eingebaut
Ja, das genau war meine Frage: Wie hast du es im Skript eingebaut?
-
@docdan sagte in Solarprognose:
Habe das genauso jetzt eingebaut
Ja, das genau war meine Frage: Wie hast du es im Skript eingebaut?
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result) -
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result)@docdan said in Solarprognose:
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result) -
@docdan said in Solarprognose:
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result)@docdan sagte in Solarprognose:
@docdan said in Solarprognose:
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result)Ich danke dir, das probier ich aus.
-
@docdan sagte in Solarprognose:
@docdan said in Solarprognose:
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result)Ich danke dir, das probier ich aus.
So wie beschrieben funktioniert es nicht, leider!
Habe es jetzt folgendermaßen abgeändert, das scheint erstmal zu klappen, werde es aber weiter beobachten:
const path = '0_userdata.0.Solar.'; const idLeistung = path + 'Leistung.'; const idEnergie = path + 'Energie.'; function sleep(ms) { return new Promise(resolve => setTimeout(resolve, ms)); } async function Waiting() { console.log('Going to sleep...'); await sleep(39000); // Sleep for 39 seconds console.log('Done sleeping.'); } schedule('7 4-22 * * *', function() { Waiting(); request(url, function (error, response, result) { if(error) log(error, 'error');``` -
irgendwie funktioniert das alles nicht! Es wird zwar im Log eine Pause eingelegt aber im Hintergrund läuft das Script weiter.
Ich habe jetzt alles wieder rausgenommen und mache die Abfrage nur in Minute 7. Ohne die Pause (bei mir sind 39 Sekunden vorgegeben).
Das funktioniert soweit ohne Probleme.
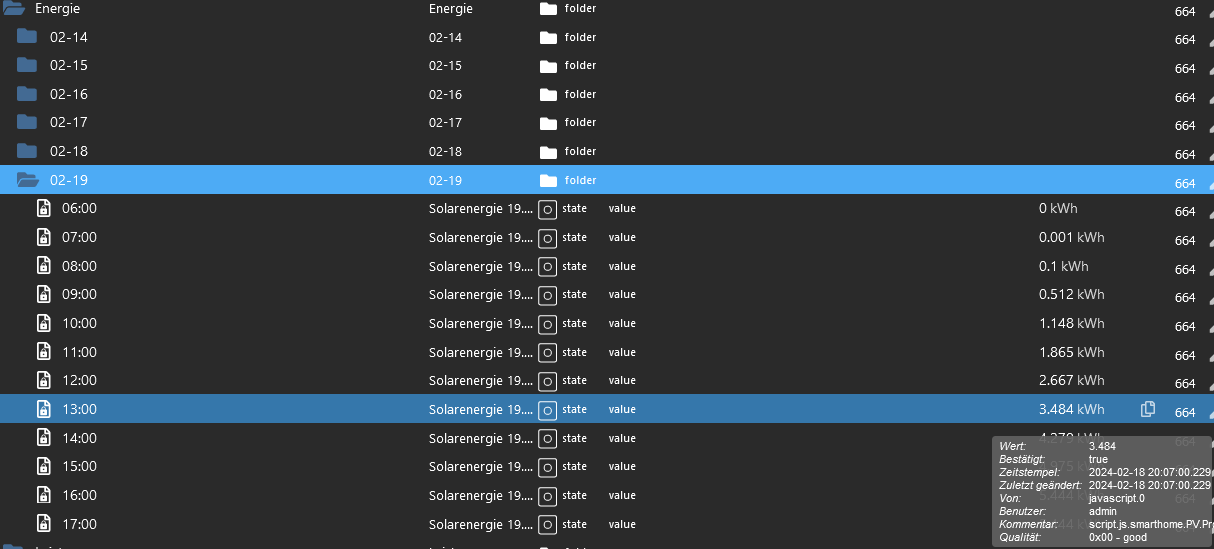
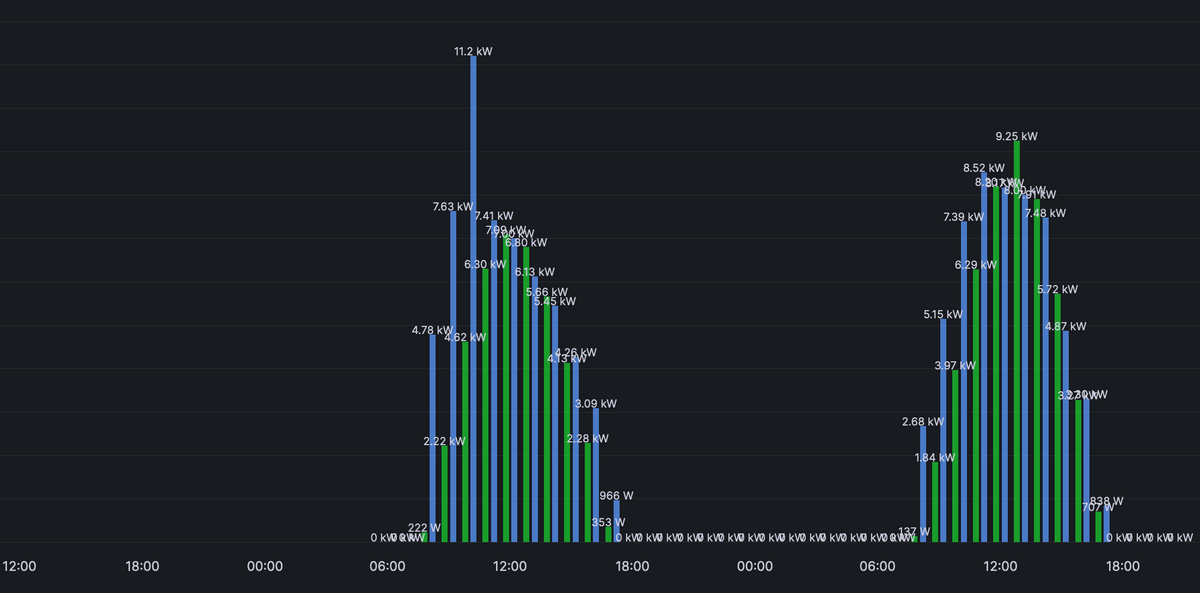
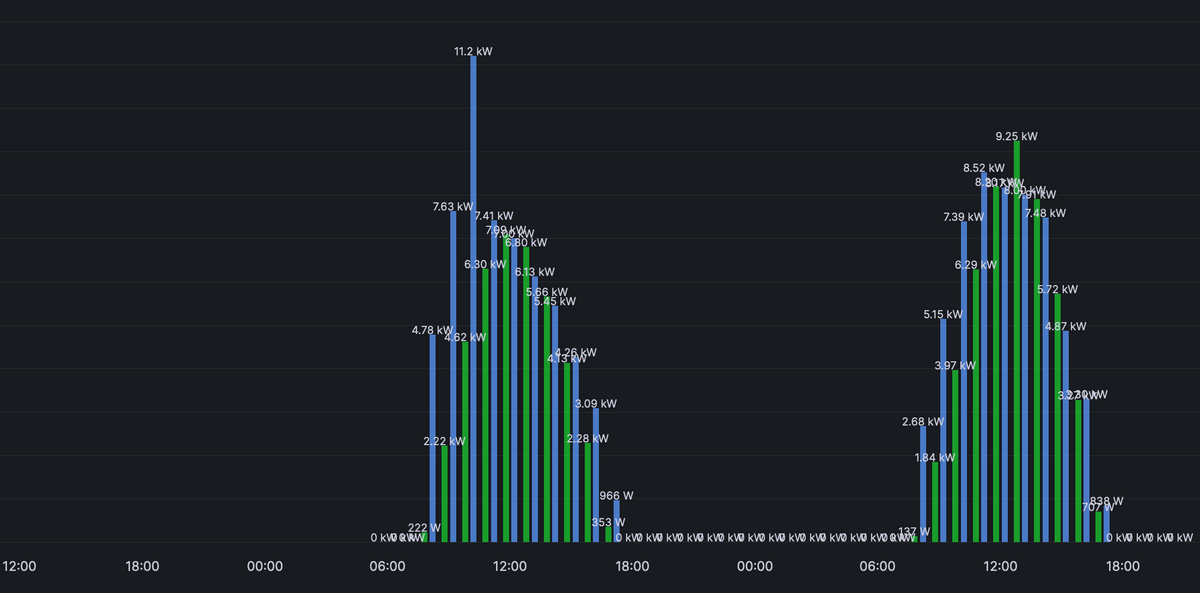
Hat jemand einen Tipp, wie ich die Datenpunkte in Grafana über InfluxDB in einem Diagramm darstellen kann. Wenn ich die Datenpunkte über den Influx Adapter in die Datenpunkte schreibe bekomme ich auch einen Datenpunkt in Grafana angezeigt, kann das aber nicht vernünftig in einem Diagramm darstellen. Ich möchte für jede Stunde den Letzten Wert in einem Timeline Chart darstellen, so wie in folgendem Bild.

Hier kommen die Daten aber aus dem PVForecast Adapter und ich schaffe es einfach nicht, die Daten aus dem Script genauso darzustellen.
-
irgendwie funktioniert das alles nicht! Es wird zwar im Log eine Pause eingelegt aber im Hintergrund läuft das Script weiter.
Ich habe jetzt alles wieder rausgenommen und mache die Abfrage nur in Minute 7. Ohne die Pause (bei mir sind 39 Sekunden vorgegeben).
Das funktioniert soweit ohne Probleme.
Hat jemand einen Tipp, wie ich die Datenpunkte in Grafana über InfluxDB in einem Diagramm darstellen kann. Wenn ich die Datenpunkte über den Influx Adapter in die Datenpunkte schreibe bekomme ich auch einen Datenpunkt in Grafana angezeigt, kann das aber nicht vernünftig in einem Diagramm darstellen. Ich möchte für jede Stunde den Letzten Wert in einem Timeline Chart darstellen, so wie in folgendem Bild.

Hier kommen die Daten aber aus dem PVForecast Adapter und ich schaffe es einfach nicht, die Daten aus dem Script genauso darzustellen.
@docdan sagte in Solarprognose:
irgendwie funktioniert das alles nicht! Es wird zwar im Log eine Pause eingelegt aber im Hintergrund läuft das Script weiter.
Bei mir funktioniert es mit deiner Hilfe sehr gut und ich bekomme stündliche Prognosen.
Die Daten kommen rein
@docdan sagte in Solarprognose:
aber im Hintergrund läuft das Script weiter.
Was meinst du damit, natürlich läuft das Script, solange es aktiviert ist?
-
@docdan sagte in Solarprognose:
irgendwie funktioniert das alles nicht! Es wird zwar im Log eine Pause eingelegt aber im Hintergrund läuft das Script weiter.
Bei mir funktioniert es mit deiner Hilfe sehr gut und ich bekomme stündliche Prognosen.
Die Daten kommen rein
@docdan sagte in Solarprognose:
aber im Hintergrund läuft das Script weiter.
Was meinst du damit, natürlich läuft das Script, solange es aktiviert ist?
@meister-mopper said in Solarprognose:
Bei mir funktioniert es mit deiner Hilfe sehr gut und ich bekomme stündliche Prognosen.
Ja, bei mir kommen die Daten auch rein, aber die Sleep-Funktion hat keine Wirkung. Trotzdem klappt es.
@meister-mopper said in Solarprognose:
Was meinst du damit, natürlich läuft das Script, solange es aktiviert ist?
Mit der Async Funktion von oben entsteht keine Pause in Script, es läuft einfach durch und schreibt die Datenpunkte sofort ohne Pause zu machen.
Am Ende aber egal, die Datenpunkte sind da!
Bekommst du die Punkte in Grafana dargestellt?
-
@meister-mopper said in Solarprognose:
Bei mir funktioniert es mit deiner Hilfe sehr gut und ich bekomme stündliche Prognosen.
Ja, bei mir kommen die Daten auch rein, aber die Sleep-Funktion hat keine Wirkung. Trotzdem klappt es.
@meister-mopper said in Solarprognose:
Was meinst du damit, natürlich läuft das Script, solange es aktiviert ist?
Mit der Async Funktion von oben entsteht keine Pause in Script, es läuft einfach durch und schreibt die Datenpunkte sofort ohne Pause zu machen.
Am Ende aber egal, die Datenpunkte sind da!
Bekommst du die Punkte in Grafana dargestellt?
@docdan sagte in Solarprognose:
Bekommst du die Punkte in Grafana dargestellt?
Ich logge die Daten noch gar nicht und beobachte erst mal, wie valide die sind. Momentan sind sie es noch nicht (große Abweichung vom Tatsächlichen).
-
Tolles Script und der einzige forecast, der zu 90% dank der Wetterprognose passt.
Kann mir jemand helfen die nächsten 4 Tage (nur die Gesamtleistung) in ein Script zu packen, die für mich nur interessant sind? Abgerufen werden die mit:
https://www.solarprognose.de/web/solarprediction/api/v1?access-token=meinToken&type=daily<response> <preferredNextApiRequestAt> <secondOfHour>554</secondOfHour> <epochTimeUtc>1708859354</epochTimeUtc> </preferredNextApiRequestAt> <status>0</status> <iLastPredictionGenerationEpochTime>1708858463</iLastPredictionGenerationEpochTime> <weather_source_text>Kurzfristig (3 Tage): Powered by <a href="https://www.weatherapi.com/" title="Free Weather API">WeatherAPI.com</a> und Langfristig (10 Tage): Powered by <a href="https://www.visualcrossing.com/weather-data" target="_blank">Visual Crossing Weather</a></weather_source_text> <datalinename>Germany > Niederkassel</datalinename> <data> <item> <item>20240225</item> <item>16.391</item> </item> <item> <item>20240226</item> <item>9.672</item> </item> <item> <item>20240227</item> <item>23.391</item> </item> <item> <item>20240228</item> <item>15.505</item> </item> <item> <item>20240229</item> <item>23.795</item> </item> </data> </response> -
Tolles Script und der einzige forecast, der zu 90% dank der Wetterprognose passt.
Kann mir jemand helfen die nächsten 4 Tage (nur die Gesamtleistung) in ein Script zu packen, die für mich nur interessant sind? Abgerufen werden die mit:
https://www.solarprognose.de/web/solarprediction/api/v1?access-token=meinToken&type=daily<response> <preferredNextApiRequestAt> <secondOfHour>554</secondOfHour> <epochTimeUtc>1708859354</epochTimeUtc> </preferredNextApiRequestAt> <status>0</status> <iLastPredictionGenerationEpochTime>1708858463</iLastPredictionGenerationEpochTime> <weather_source_text>Kurzfristig (3 Tage): Powered by <a href="https://www.weatherapi.com/" title="Free Weather API">WeatherAPI.com</a> und Langfristig (10 Tage): Powered by <a href="https://www.visualcrossing.com/weather-data" target="_blank">Visual Crossing Weather</a></weather_source_text> <datalinename>Germany > Niederkassel</datalinename> <data> <item> <item>20240225</item> <item>16.391</item> </item> <item> <item>20240226</item> <item>9.672</item> </item> <item> <item>20240227</item> <item>23.391</item> </item> <item> <item>20240228</item> <item>15.505</item> </item> <item> <item>20240229</item> <item>23.795</item> </item> </data> </response> -
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result)@docdan sagte in Solarprognose:
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result)ich will euch nicht auf die Füsse tretten aber wozu macht man in einem Cron ein sleep vor allem direkt am anfang ??
macht für mich überhaupt keinen Sinn..wenn der cron immer um 7 minuten nach 4-22 uhr anläuft.
-
@docdan sagte in Solarprognose:
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result)ich will euch nicht auf die Füsse tretten aber wozu macht man in einem Cron ein sleep vor allem direkt am anfang ??
macht für mich überhaupt keinen Sinn..wenn der cron immer um 7 minuten nach 4-22 uhr anläuft.
-
weil der API Herausgeber empfiehlt, die Abfrage immer um 7 Minuten und x Sekunden zu machen (bei mir 39). Hab es aber wieder raus genommen, da es eh nicht richtig funktioniert hat
-
@docdan ahhh .. ok zum entzerren der Abfrage...
und ein sleep bring nix..
du musst mit wait arbeiten..aber damit blokierst du die Javascript instanz..
am besten mit async -
Hat jemand das Script angepasst und das request gegen ein httpGet ausgetauscht?
Das habe ich in meinen Blockly-Scripten angepasst, bekomme es aber in JavaScript nicht hin.@lobomau sagte: Hat jemand das Script angepasst und das request gegen ein httpGet ausgetauscht?
Welches Skript?
Ersetzerequest(url, function (error, response, result) { if(error) log(error, 'error'); else { let obj = JSON.parse(result);durch
httpGet(url, function (error, response) { if(error) log(error, 'error'); else { let obj = JSON.parse(response.data);