NEWS
Solarprognose
-
@diamand2k22
Ändere mal Zeilen 61 bis 63 inif (time == '22') { if (i == 0) setState(idEnergieMaxHeute, data[entry][1], true); else if(i == 1) setState(idEnergieMaxMorgen, data[entry][1], true); i++; } if (i > 1) break;das hat funktioniert, danke!
-
das hat funktioniert, danke!
Hi,
als frisch gebackener Photonenjäger würde es mich interessieren wie die Daten der Prognose nach Grafana zu bekommen sind. Das es der eine oder andere versucht hat konnte ich im Threadverlauf lesen, aber wie gelingt es letztendlich?! Die Daten müssten nach meinem Verständnis zu erst in die InfluxDB?!
Könnt Ihr einem PV- und Grafana-Neuling auf die Sprünge helfen?
Danke! -
Hallo zsm,
habe die selbe Baustelle wie SkeeveKlah.
Die Daten von Solarprognose kann ich einwandfrei über dieses Script hier und auch über eine selbst entwickelte Abfrage in Nodered beziehen.
Ich möchte die Werte aber u.a. zur Visualiserung in Grafana in meiner influxdb haben.
Aktuell mache ich den Workaround über einen weiteren Pi, auf dem "solaranzeige" läuft. Dort werden die Daten so mittels php-script in eine influx geschrieben:
Dies würde ich gerne direkt (ohne den Umweg über "solaranzeige") umsetzen.
Hat dies schon jmd umgesetzt oder einen guten Weg dafür auf Lager?
Danke,
Michael -
Hi,
als frisch gebackener Photonenjäger würde es mich interessieren wie die Daten der Prognose nach Grafana zu bekommen sind. Das es der eine oder andere versucht hat konnte ich im Threadverlauf lesen, aber wie gelingt es letztendlich?! Die Daten müssten nach meinem Verständnis zu erst in die InfluxDB?!
Könnt Ihr einem PV- und Grafana-Neuling auf die Sprünge helfen?
Danke!@skeeveklah
Hi, hier findest Du eine Lösung, via Node-Red.https://forum.iobroker.net/topic/68650/object-daten-in-influx-db-speichern/21
-
Bin noch recht neu hier im Forum, lese aber schon eine Weile mit und habe auch schon vieles erfolgreich mit eurer Hilfe eingerichtet.
Hat jemand dieses Script noch im Einsatz oder nutzt ihr inzwischen einen anderen Weg, die Daten von "Solarprognose.de" in den IOB zu bekommen. Ich habe viele verschieden Versionen des Skriptes aus diesem Thread in JS ausprobiert, bekomme aber immer denselben Fehler:
script.js.Smarthome.Solarprognose.Prognose: Fehler: -8Hier der code den ich benutze:
const url = 'http://www.solarprognose.de/web/solarprediction/api/v1?_format=json&access-token=78f1........ce0f&item=inverter&id=43..&type=hourly'; const path = '0_userdata.0.Solar.'; const idLeistung = path + 'Leistung.'; const idEnergie = path + 'Energie.'; schedule('16 4-22 * * *', function() { request(url, function (error, response, result) { if(error) log(error, 'error'); else { let obj = JSON.parse(result); if(obj.status) log('Fehler: ' + obj.status, 'warn'); else { let data = obj.data; for(let entry in data) { let time = formatDate(parseInt(entry), 'MM-DD.hh:mm'); if(existsState(idLeistung + time)) setState(idLeistung + time, data[entry][0], true); else createState(idLeistung + time, data[entry][0], { type: 'number', role: 'value', name: 'Solarleistung ' + formatDate(parseInt(entry), 'DD.MM. hh:mm'), read: true, write: false, unit: 'kW' }); if(existsState(idEnergie + time)) setState(idEnergie + time, data[entry][1], true); else createState(idEnergie + time, data[entry][1], { type: 'number', role: 'value', name: 'Solarenergie ' + formatDate(parseInt(entry), 'DD.MM. hh:mm'), read: true, write: false, unit: 'kWh' }); } } } }); });Hat jemand hierzu eine Idee oder kann nochmal ein funktionierendes Script posten?
Danke,
Jens -
Soweit ich jetzt herausbekommen habe hat es mit dem Code in Zeile 7 zu tun:
request(url, function (error, response, result) {Der geht wohl so nicht mehr. Ich habe keine Ahnung von JS, kann da jemand helfen wie das Script umgeschrieben werden muss, damit es wieder funktioniert?
-
Bin noch recht neu hier im Forum, lese aber schon eine Weile mit und habe auch schon vieles erfolgreich mit eurer Hilfe eingerichtet.
Hat jemand dieses Script noch im Einsatz oder nutzt ihr inzwischen einen anderen Weg, die Daten von "Solarprognose.de" in den IOB zu bekommen. Ich habe viele verschieden Versionen des Skriptes aus diesem Thread in JS ausprobiert, bekomme aber immer denselben Fehler:
script.js.Smarthome.Solarprognose.Prognose: Fehler: -8Hier der code den ich benutze:
const url = 'http://www.solarprognose.de/web/solarprediction/api/v1?_format=json&access-token=78f1........ce0f&item=inverter&id=43..&type=hourly'; const path = '0_userdata.0.Solar.'; const idLeistung = path + 'Leistung.'; const idEnergie = path + 'Energie.'; schedule('16 4-22 * * *', function() { request(url, function (error, response, result) { if(error) log(error, 'error'); else { let obj = JSON.parse(result); if(obj.status) log('Fehler: ' + obj.status, 'warn'); else { let data = obj.data; for(let entry in data) { let time = formatDate(parseInt(entry), 'MM-DD.hh:mm'); if(existsState(idLeistung + time)) setState(idLeistung + time, data[entry][0], true); else createState(idLeistung + time, data[entry][0], { type: 'number', role: 'value', name: 'Solarleistung ' + formatDate(parseInt(entry), 'DD.MM. hh:mm'), read: true, write: false, unit: 'kW' }); if(existsState(idEnergie + time)) setState(idEnergie + time, data[entry][1], true); else createState(idEnergie + time, data[entry][1], { type: 'number', role: 'value', name: 'Solarenergie ' + formatDate(parseInt(entry), 'DD.MM. hh:mm'), read: true, write: false, unit: 'kWh' }); } } } }); });Hat jemand hierzu eine Idee oder kann nochmal ein funktionierendes Script posten?
Danke,
Jens@docdan sagte in Solarprognose:
const url = 'http://www.solarprognose.de/web/solarprediction/api/v1?_format=json&access-token=78f1........ce0f&item=inverter&id=43..&type=hourly';
Wenn du die angegeben URL im Browser aufrufst ,ist dort ein -8 enthalten .
EDIT :
Nutze dieses nicht ....
aber bei den anderen hier im Thread sieht die URL anders am Ende aus !?
-
@docdan sagte in Solarprognose:
const url = 'http://www.solarprognose.de/web/solarprediction/api/v1?_format=json&access-token=78f1........ce0f&item=inverter&id=43..&type=hourly';
Wenn du die angegeben URL im Browser aufrufst ,ist dort ein -8 enthalten .
EDIT :
Nutze dieses nicht ....
aber bei den anderen hier im Thread sieht die URL anders am Ende aus !?
@glasfaser
Der Aufruf über die URL scheint zu klappen, da auf der Webseite von Solarprognose.de API Zugriffe registriert werden.Irgendwie scheint JS mit der Response Funktion ein Problem zu haben.
-
Ich habe mir die url nochmal angesehen, die war tatsächlich nicht ganz korrekt. Passt jetzt aber. Das Problem war die die Abrufzeit, da gibt die API bei mir eine Minute vor, in der abgerufen werden soll. Das passt jetzt auch. Die Objekte werden jetzt auch richtig angelegt, nur stehen keine Werte drin, nur 0? :worried:
-
Ich habe mir die url nochmal angesehen, die war tatsächlich nicht ganz korrekt. Passt jetzt aber. Das Problem war die die Abrufzeit, da gibt die API bei mir eine Minute vor, in der abgerufen werden soll. Das passt jetzt auch. Die Objekte werden jetzt auch richtig angelegt, nur stehen keine Werte drin, nur 0? :worried:
@docdan sagte in Solarprognose:
Das Problem war die die Abrufzeit, da gibt die API bei mir eine Minute vor, in der abgerufen werden soll.
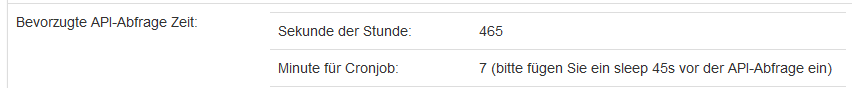
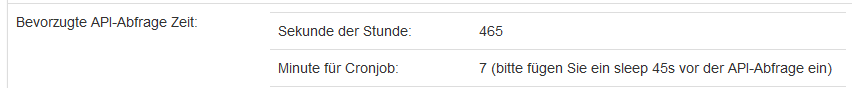
Wie hast du das im code gelöst? Die Vorgabe für die API ist bei mir Minute 7 mit einem sleep von 45 Sekunden.

-
@docdan sagte in Solarprognose:
Das Problem war die die Abrufzeit, da gibt die API bei mir eine Minute vor, in der abgerufen werden soll.
Wie hast du das im code gelöst? Die Vorgabe für die API ist bei mir Minute 7 mit einem sleep von 45 Sekunden.

Ich habe auch Minute 7 und Sleep 39, Habe das genauso jetzt eingebaut, dann alle Datenpunkte nochmals gelöscht, jetzt läuft es einwandfrei.
Jetzt habe ich nur noch das Problem, die Daten in Grafana anzeigen zu können, ähnlich zu dem PV-Forecast Adapter :face_with_rolling_eyes:
Hat das jemand hinbekommen? -
Ich habe auch Minute 7 und Sleep 39, Habe das genauso jetzt eingebaut, dann alle Datenpunkte nochmals gelöscht, jetzt läuft es einwandfrei.
Jetzt habe ich nur noch das Problem, die Daten in Grafana anzeigen zu können, ähnlich zu dem PV-Forecast Adapter :face_with_rolling_eyes:
Hat das jemand hinbekommen?@docdan sagte in Solarprognose:
Habe das genauso jetzt eingebaut
Ja, das genau war meine Frage: Wie hast du es im Skript eingebaut?
-
@docdan sagte in Solarprognose:
Habe das genauso jetzt eingebaut
Ja, das genau war meine Frage: Wie hast du es im Skript eingebaut?
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result) -
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result)@docdan said in Solarprognose:
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result) -
@docdan said in Solarprognose:
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result)@docdan sagte in Solarprognose:
@docdan said in Solarprognose:
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result)Ich danke dir, das probier ich aus.
-
@docdan sagte in Solarprognose:
@docdan said in Solarprognose:
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result)Ich danke dir, das probier ich aus.
So wie beschrieben funktioniert es nicht, leider!
Habe es jetzt folgendermaßen abgeändert, das scheint erstmal zu klappen, werde es aber weiter beobachten:
const path = '0_userdata.0.Solar.'; const idLeistung = path + 'Leistung.'; const idEnergie = path + 'Energie.'; function sleep(ms) { return new Promise(resolve => setTimeout(resolve, ms)); } async function Waiting() { console.log('Going to sleep...'); await sleep(39000); // Sleep for 39 seconds console.log('Done sleeping.'); } schedule('7 4-22 * * *', function() { Waiting(); request(url, function (error, response, result) { if(error) log(error, 'error');``` -
irgendwie funktioniert das alles nicht! Es wird zwar im Log eine Pause eingelegt aber im Hintergrund läuft das Script weiter.
Ich habe jetzt alles wieder rausgenommen und mache die Abfrage nur in Minute 7. Ohne die Pause (bei mir sind 39 Sekunden vorgegeben).
Das funktioniert soweit ohne Probleme.
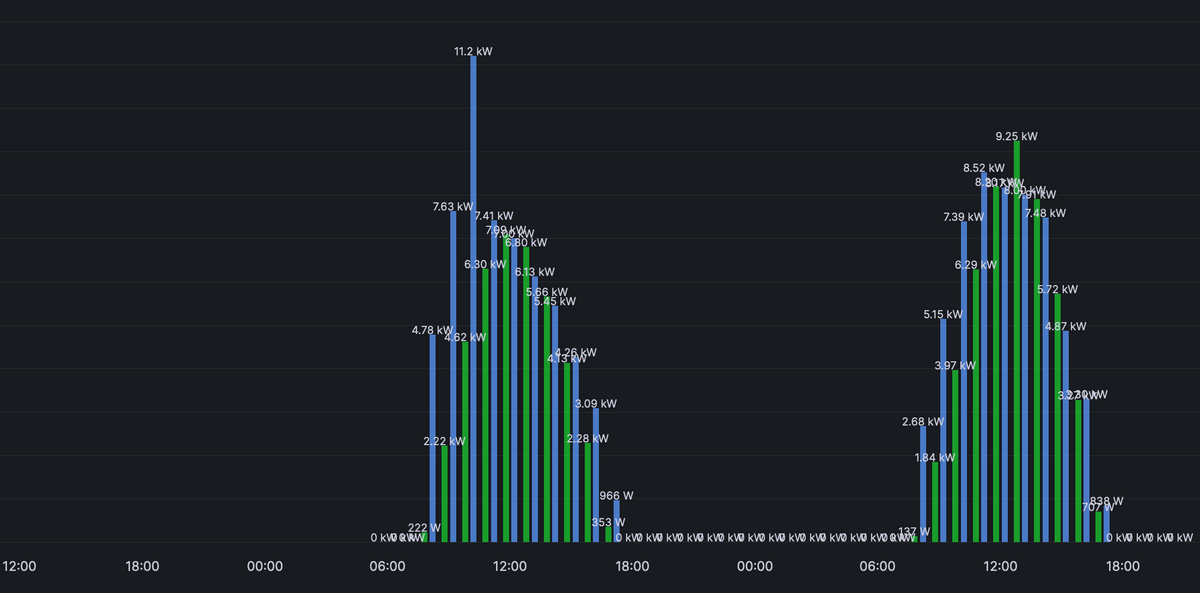
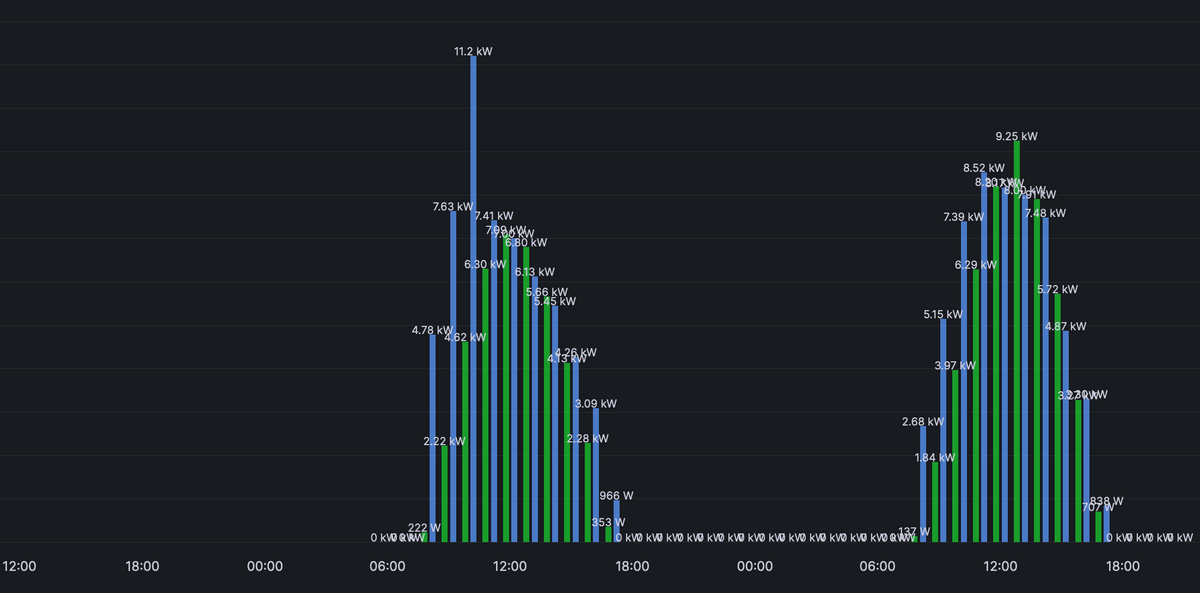
Hat jemand einen Tipp, wie ich die Datenpunkte in Grafana über InfluxDB in einem Diagramm darstellen kann. Wenn ich die Datenpunkte über den Influx Adapter in die Datenpunkte schreibe bekomme ich auch einen Datenpunkt in Grafana angezeigt, kann das aber nicht vernünftig in einem Diagramm darstellen. Ich möchte für jede Stunde den Letzten Wert in einem Timeline Chart darstellen, so wie in folgendem Bild.

Hier kommen die Daten aber aus dem PVForecast Adapter und ich schaffe es einfach nicht, die Daten aus dem Script genauso darzustellen.
-
irgendwie funktioniert das alles nicht! Es wird zwar im Log eine Pause eingelegt aber im Hintergrund läuft das Script weiter.
Ich habe jetzt alles wieder rausgenommen und mache die Abfrage nur in Minute 7. Ohne die Pause (bei mir sind 39 Sekunden vorgegeben).
Das funktioniert soweit ohne Probleme.
Hat jemand einen Tipp, wie ich die Datenpunkte in Grafana über InfluxDB in einem Diagramm darstellen kann. Wenn ich die Datenpunkte über den Influx Adapter in die Datenpunkte schreibe bekomme ich auch einen Datenpunkt in Grafana angezeigt, kann das aber nicht vernünftig in einem Diagramm darstellen. Ich möchte für jede Stunde den Letzten Wert in einem Timeline Chart darstellen, so wie in folgendem Bild.

Hier kommen die Daten aber aus dem PVForecast Adapter und ich schaffe es einfach nicht, die Daten aus dem Script genauso darzustellen.
@docdan sagte in Solarprognose:
irgendwie funktioniert das alles nicht! Es wird zwar im Log eine Pause eingelegt aber im Hintergrund läuft das Script weiter.
Bei mir funktioniert es mit deiner Hilfe sehr gut und ich bekomme stündliche Prognosen.
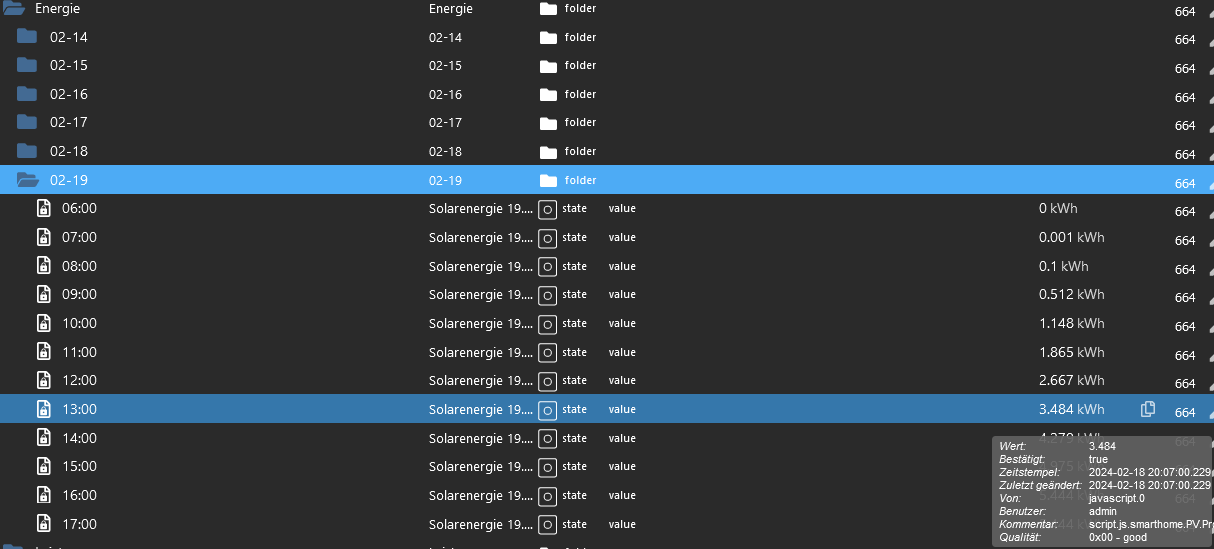
Die Daten kommen rein
@docdan sagte in Solarprognose:
aber im Hintergrund läuft das Script weiter.
Was meinst du damit, natürlich läuft das Script, solange es aktiviert ist?
-
@docdan sagte in Solarprognose:
irgendwie funktioniert das alles nicht! Es wird zwar im Log eine Pause eingelegt aber im Hintergrund läuft das Script weiter.
Bei mir funktioniert es mit deiner Hilfe sehr gut und ich bekomme stündliche Prognosen.
Die Daten kommen rein
@docdan sagte in Solarprognose:
aber im Hintergrund läuft das Script weiter.
Was meinst du damit, natürlich läuft das Script, solange es aktiviert ist?
@meister-mopper said in Solarprognose:
Bei mir funktioniert es mit deiner Hilfe sehr gut und ich bekomme stündliche Prognosen.
Ja, bei mir kommen die Daten auch rein, aber die Sleep-Funktion hat keine Wirkung. Trotzdem klappt es.
@meister-mopper said in Solarprognose:
Was meinst du damit, natürlich läuft das Script, solange es aktiviert ist?
Mit der Async Funktion von oben entsteht keine Pause in Script, es läuft einfach durch und schreibt die Datenpunkte sofort ohne Pause zu machen.
Am Ende aber egal, die Datenpunkte sind da!
Bekommst du die Punkte in Grafana dargestellt?
-
@meister-mopper said in Solarprognose:
Bei mir funktioniert es mit deiner Hilfe sehr gut und ich bekomme stündliche Prognosen.
Ja, bei mir kommen die Daten auch rein, aber die Sleep-Funktion hat keine Wirkung. Trotzdem klappt es.
@meister-mopper said in Solarprognose:
Was meinst du damit, natürlich läuft das Script, solange es aktiviert ist?
Mit der Async Funktion von oben entsteht keine Pause in Script, es läuft einfach durch und schreibt die Datenpunkte sofort ohne Pause zu machen.
Am Ende aber egal, die Datenpunkte sind da!
Bekommst du die Punkte in Grafana dargestellt?
@docdan sagte in Solarprognose:
Bekommst du die Punkte in Grafana dargestellt?
Ich logge die Daten noch gar nicht und beobachte erst mal, wie valide die sind. Momentan sind sie es noch nicht (große Abweichung vom Tatsächlichen).