NEWS
Solarprognose
-
prinzipiell habe ich das Skript von oben übernommen.
da war der Code schon so drin aber mit Abfrage auf ==19 Uhr. Ich habe das aufgebohrt auf 22 Uhr da ich die Daten von Solarprognose.de von 8 Uhr bis 22 Uhr erhalte.{ "axisLabels": [ "08", "09", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "08", "09", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "08", "09", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "08", "09", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "08", "09", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22" ], "graphs": [ { "data": [ 0, 0.04, 0.598, 1.817, 3.468, 5.071, 6.555, 8.452, 8.565, 8.253, 6.642, 4.723, 2.512, 1.267, 0, 0, 0.041, 0.417, 1.272, 2.049, 2.735, 2.967, 3.405, 2.915, 2.809, 2.557, 1.949, 1.178, 0.609, 0, 0, 0.041, 0.282, 0.62, 1.04, 1.418, 1.855, 2.448, 2.466, 2.665, 2.14, 1.515, 1.26, 0.959, 0, 0, 0.041, 0.424, 1.295, 2.473, 4.092, 4.998, 5.924, 5.251, 5.452, 5.186, 4.407, 3.639, 2.261, 0, 0, 0.083, 0.756, 2.382, 4.644, 6.878, 8.278, 9.806, 10.782, 10.498, 9.438, 7.122, 5.021, 2.901, 0 ], "type": "line", "legendText": "Leistung", "yAxis_min": 0, "yAxis_max": 15, "yAxis_step": 1, "yAxis_position": "left", "yAxis_appendix": " kW", "datalabel_show": false }, { "data": [ 0, 0.04, 0.638, 2.455, 5.923, 10.994, 17.549, 26.001, 34.566, 42.819, 49.461, 54.184, 56.696, 57.963, 57.963, 0, 0.041, 0.458, 1.73, 3.779, 6.514, 9.481, 12.886, 15.801, 18.61, 21.167, 23.116, 24.294, 24.903, 24.903, 0, 0.041, 0.323, 0.943, 1.983, 3.401, 5.256, 7.704, 10.17, 12.835, 14.975, 16.49, 17.75, 18.709, 18.709, 0, 0.041, 0.465, 1.76, 4.233, 8.325, 13.323, 19.247, 24.498, 29.95, 35.136, 39.543, 43.182, 45.443, 45.443, 0, 0.083, 0.839, 3.221, 7.865, 14.743, 23.021, 32.827, 43.609, 54.107, 63.545, 70.667, 75.688, 78.589, 78.589 ], "type": "line", "line_UseFillColor": true, "legendText": "Energie", "yAxis_min": 0, "yAxis_max": 74, "yAxis_step": 15, "yAxis_position": "right", "yAxis_appendix": " kWh", "yAxis_color": "#91d430", "datalabel_show": false } ] }@diamand2k22 sagte: das Skript von oben
Welches?
Du hast Daten von 5 Tagen. -
Das hier:
const url = 'http://www.solarprognose.de/web/solarprediction/api/v1?_format=json&access-token=....&item=inverter&id=412&type=hourly'; const path = '0_userdata.0.SolarGraph.'; const idLeistung_Energie = path + 'Leistung_Energie'; const idEnergieMaxHeute = path + 'EnergieMaxHeute'; const idEnergieMaxMorgen = path + 'EnergieMaxMorgen'; var Leistung_Energie = { "axisLabels": ["8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18"], "graphs": [{ "data": [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], "type": "line", "legendText":"Leistung", "yAxis_min": 0, "yAxis_max": 8, "yAxis_step": 1, "yAxis_position": "left", "yAxis_appendix": " kW", "datalabel_show": false }, { "data": [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], "type": "line", "line_UseFillColor": true, "legendText":"Energie", "yAxis_min": 0, "yAxis_max": 64, "yAxis_step": 8, "yAxis_position": "right", "yAxis_appendix": " kWh", "yAxis_color": "#91d430", "datalabel_show": false } ] }; createState(idLeistung_Energie, JSON.stringify(Leistung_Energie), {type: 'string', name: 'Leistung_Energie', role: 'table'}); createState(idEnergieMaxHeute, 0, {type: 'number', role: 'value', name: 'EnergieMaxHeute', read: true, write: false, unit: 'kWh'}); createState(idEnergieMaxMorgen, 0, {type: 'number', role: 'value', name: 'EnergieMaxMorgen', read: true, write: false, unit: 'kWh'}); schedule('5 7,9,12,14,16,18 * * *', function() { request(url, function (error, response, result) { if(error) log(error, 'error'); else { let obj = JSON.parse(result); if(obj.status) log('Fehler: ' + obj.status, 'warn'); else { let data = obj.data; Leistung_Energie.axisLabels = []; Leistung_Energie.graphs[0].data = []; Leistung_Energie.graphs[1].data = []; let i = 0; for(let entry in data) { let time = formatDate(parseInt(entry), 'hh'); Leistung_Energie.axisLabels.push(time); Leistung_Energie.graphs[0].data.push(data[entry][0]); Leistung_Energie.graphs[1].data.push(data[entry][1]); if (time == '19') if (i == 0) { setState(idEnergieMaxHeute, data[entry][1], true); i = i+1 } else setState(idEnergieMaxMorgen, data[entry][1], true); } setState(idLeistung_Energie, JSON.stringify(Leistung_Energie), true); } } }); });@paul53
Von hier und dann erweitert anstatt 18->22 uhr.Dieses Skript habe ich noch zusätzlich in das erste mit eingefügt am Ende, wo er dann Leistung und Energie jeweils seperat aufdröselt.
const url = 'hier die komplette URL eintragen'; const path = '0_userdata.0.Solar.'; const idLeistung = path + 'Leistung.'; const idEnergie = path + 'Energie.'; schedule('16 4-22 * * *', function() { request(url, function (error, response, result) { if(error) log(error, 'error'); else { let obj = JSON.parse(result); if(obj.status) log('Fehler: ' + obj.status, 'warn'); else { let data = obj.data; for(let entry in data) { let time = formatDate(parseInt(entry), 'MM-DD.hh:mm'); if(existsState(idLeistung + time)) setState(idLeistung + time, data[entry][0], true); else createState(idLeistung + time, data[entry][0], { type: 'number', role: 'value', name: 'Solarleistung ' + formatDate(parseInt(entry), 'DD.MM. hh:mm'), read: true, write: false, unit: 'kW' }); if(existsState(idEnergie + time)) setState(idEnergie + time, data[entry][1], true); else createState(idEnergie + time, data[entry][1], { type: 'number', role: 'value', name: 'Solarenergie ' + formatDate(parseInt(entry), 'DD.MM. hh:mm'), read: true, write: false, unit: 'kWh' }); } } } }); });@palm_maniac said in Solarprognose:
Das hier:
const url = 'http://www.solarprognose.de/web/solarprediction/api/v1?_format=json&access-token=....&item=inverter&id=412&type=hourly'; const path = '0_userdata.0.SolarGraph.'; const idLeistung_Energie = path + 'Leistung_Energie'; const idEnergieMaxHeute = path + 'EnergieMaxHeute'; const idEnergieMaxMorgen = path + 'EnergieMaxMorgen'; var Leistung_Energie = { "axisLabels": ["8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18"], "graphs": [{ "data": [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], "type": "line", "legendText":"Leistung", "yAxis_min": 0, "yAxis_max": 8, "yAxis_step": 1, "yAxis_position": "left", "yAxis_appendix": " kW", "datalabel_show": false }, { "data": [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], "type": "line", "line_UseFillColor": true, "legendText":"Energie", "yAxis_min": 0, "yAxis_max": 64, "yAxis_step": 8, "yAxis_position": "right", "yAxis_appendix": " kWh", "yAxis_color": "#91d430", "datalabel_show": false } ] }; createState(idLeistung_Energie, JSON.stringify(Leistung_Energie), {type: 'string', name: 'Leistung_Energie', role: 'table'}); createState(idEnergieMaxHeute, 0, {type: 'number', role: 'value', name: 'EnergieMaxHeute', read: true, write: false, unit: 'kWh'}); createState(idEnergieMaxMorgen, 0, {type: 'number', role: 'value', name: 'EnergieMaxMorgen', read: true, write: false, unit: 'kWh'}); schedule('5 7,9,12,14,16,18 * * *', function() { request(url, function (error, response, result) { if(error) log(error, 'error'); else { let obj = JSON.parse(result); if(obj.status) log('Fehler: ' + obj.status, 'warn'); else { let data = obj.data; Leistung_Energie.axisLabels = []; Leistung_Energie.graphs[0].data = []; Leistung_Energie.graphs[1].data = []; let i = 0; for(let entry in data) { let time = formatDate(parseInt(entry), 'hh'); Leistung_Energie.axisLabels.push(time); Leistung_Energie.graphs[0].data.push(data[entry][0]); Leistung_Energie.graphs[1].data.push(data[entry][1]); if (time == '19') if (i == 0) { setState(idEnergieMaxHeute, data[entry][1], true); i = i+1 } else setState(idEnergieMaxMorgen, data[entry][1], true); } setState(idLeistung_Energie, JSON.stringify(Leistung_Energie), true); } } }); }); -
@paul53
Von hier und dann erweitert anstatt 18->22 uhr.Dieses Skript habe ich noch zusätzlich in das erste mit eingefügt am Ende, wo er dann Leistung und Energie jeweils seperat aufdröselt.
const url = 'hier die komplette URL eintragen'; const path = '0_userdata.0.Solar.'; const idLeistung = path + 'Leistung.'; const idEnergie = path + 'Energie.'; schedule('16 4-22 * * *', function() { request(url, function (error, response, result) { if(error) log(error, 'error'); else { let obj = JSON.parse(result); if(obj.status) log('Fehler: ' + obj.status, 'warn'); else { let data = obj.data; for(let entry in data) { let time = formatDate(parseInt(entry), 'MM-DD.hh:mm'); if(existsState(idLeistung + time)) setState(idLeistung + time, data[entry][0], true); else createState(idLeistung + time, data[entry][0], { type: 'number', role: 'value', name: 'Solarleistung ' + formatDate(parseInt(entry), 'DD.MM. hh:mm'), read: true, write: false, unit: 'kW' }); if(existsState(idEnergie + time)) setState(idEnergie + time, data[entry][1], true); else createState(idEnergie + time, data[entry][1], { type: 'number', role: 'value', name: 'Solarenergie ' + formatDate(parseInt(entry), 'DD.MM. hh:mm'), read: true, write: false, unit: 'kWh' }); } } } }); });@palm_maniac said in Solarprognose:
Das hier:
const url = 'http://www.solarprognose.de/web/solarprediction/api/v1?_format=json&access-token=....&item=inverter&id=412&type=hourly'; const path = '0_userdata.0.SolarGraph.'; const idLeistung_Energie = path + 'Leistung_Energie'; const idEnergieMaxHeute = path + 'EnergieMaxHeute'; const idEnergieMaxMorgen = path + 'EnergieMaxMorgen'; var Leistung_Energie = { "axisLabels": ["8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18"], "graphs": [{ "data": [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], "type": "line", "legendText":"Leistung", "yAxis_min": 0, "yAxis_max": 8, "yAxis_step": 1, "yAxis_position": "left", "yAxis_appendix": " kW", "datalabel_show": false }, { "data": [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], "type": "line", "line_UseFillColor": true, "legendText":"Energie", "yAxis_min": 0, "yAxis_max": 64, "yAxis_step": 8, "yAxis_position": "right", "yAxis_appendix": " kWh", "yAxis_color": "#91d430", "datalabel_show": false } ] }; createState(idLeistung_Energie, JSON.stringify(Leistung_Energie), {type: 'string', name: 'Leistung_Energie', role: 'table'}); createState(idEnergieMaxHeute, 0, {type: 'number', role: 'value', name: 'EnergieMaxHeute', read: true, write: false, unit: 'kWh'}); createState(idEnergieMaxMorgen, 0, {type: 'number', role: 'value', name: 'EnergieMaxMorgen', read: true, write: false, unit: 'kWh'}); schedule('5 7,9,12,14,16,18 * * *', function() { request(url, function (error, response, result) { if(error) log(error, 'error'); else { let obj = JSON.parse(result); if(obj.status) log('Fehler: ' + obj.status, 'warn'); else { let data = obj.data; Leistung_Energie.axisLabels = []; Leistung_Energie.graphs[0].data = []; Leistung_Energie.graphs[1].data = []; let i = 0; for(let entry in data) { let time = formatDate(parseInt(entry), 'hh'); Leistung_Energie.axisLabels.push(time); Leistung_Energie.graphs[0].data.push(data[entry][0]); Leistung_Energie.graphs[1].data.push(data[entry][1]); if (time == '19') if (i == 0) { setState(idEnergieMaxHeute, data[entry][1], true); i = i+1 } else setState(idEnergieMaxMorgen, data[entry][1], true); } setState(idLeistung_Energie, JSON.stringify(Leistung_Energie), true); } } }); });@diamand2k22
Ändere mal Zeilen 61 bis 63 inif (time == '22') { if (i == 0) setState(idEnergieMaxHeute, data[entry][1], true); else if(i == 1) setState(idEnergieMaxMorgen, data[entry][1], true); i++; } if (i > 1) break; -
@diamand2k22
Ändere mal Zeilen 61 bis 63 inif (time == '22') { if (i == 0) setState(idEnergieMaxHeute, data[entry][1], true); else if(i == 1) setState(idEnergieMaxMorgen, data[entry][1], true); i++; } if (i > 1) break;das hat funktioniert, danke!
-
das hat funktioniert, danke!
Hi,
als frisch gebackener Photonenjäger würde es mich interessieren wie die Daten der Prognose nach Grafana zu bekommen sind. Das es der eine oder andere versucht hat konnte ich im Threadverlauf lesen, aber wie gelingt es letztendlich?! Die Daten müssten nach meinem Verständnis zu erst in die InfluxDB?!
Könnt Ihr einem PV- und Grafana-Neuling auf die Sprünge helfen?
Danke! -
Hallo zsm,
habe die selbe Baustelle wie SkeeveKlah.
Die Daten von Solarprognose kann ich einwandfrei über dieses Script hier und auch über eine selbst entwickelte Abfrage in Nodered beziehen.
Ich möchte die Werte aber u.a. zur Visualiserung in Grafana in meiner influxdb haben.
Aktuell mache ich den Workaround über einen weiteren Pi, auf dem "solaranzeige" läuft. Dort werden die Daten so mittels php-script in eine influx geschrieben:
Dies würde ich gerne direkt (ohne den Umweg über "solaranzeige") umsetzen.
Hat dies schon jmd umgesetzt oder einen guten Weg dafür auf Lager?
Danke,
Michael -
Hi,
als frisch gebackener Photonenjäger würde es mich interessieren wie die Daten der Prognose nach Grafana zu bekommen sind. Das es der eine oder andere versucht hat konnte ich im Threadverlauf lesen, aber wie gelingt es letztendlich?! Die Daten müssten nach meinem Verständnis zu erst in die InfluxDB?!
Könnt Ihr einem PV- und Grafana-Neuling auf die Sprünge helfen?
Danke!@skeeveklah
Hi, hier findest Du eine Lösung, via Node-Red.https://forum.iobroker.net/topic/68650/object-daten-in-influx-db-speichern/21
-
Bin noch recht neu hier im Forum, lese aber schon eine Weile mit und habe auch schon vieles erfolgreich mit eurer Hilfe eingerichtet.
Hat jemand dieses Script noch im Einsatz oder nutzt ihr inzwischen einen anderen Weg, die Daten von "Solarprognose.de" in den IOB zu bekommen. Ich habe viele verschieden Versionen des Skriptes aus diesem Thread in JS ausprobiert, bekomme aber immer denselben Fehler:
script.js.Smarthome.Solarprognose.Prognose: Fehler: -8Hier der code den ich benutze:
const url = 'http://www.solarprognose.de/web/solarprediction/api/v1?_format=json&access-token=78f1........ce0f&item=inverter&id=43..&type=hourly'; const path = '0_userdata.0.Solar.'; const idLeistung = path + 'Leistung.'; const idEnergie = path + 'Energie.'; schedule('16 4-22 * * *', function() { request(url, function (error, response, result) { if(error) log(error, 'error'); else { let obj = JSON.parse(result); if(obj.status) log('Fehler: ' + obj.status, 'warn'); else { let data = obj.data; for(let entry in data) { let time = formatDate(parseInt(entry), 'MM-DD.hh:mm'); if(existsState(idLeistung + time)) setState(idLeistung + time, data[entry][0], true); else createState(idLeistung + time, data[entry][0], { type: 'number', role: 'value', name: 'Solarleistung ' + formatDate(parseInt(entry), 'DD.MM. hh:mm'), read: true, write: false, unit: 'kW' }); if(existsState(idEnergie + time)) setState(idEnergie + time, data[entry][1], true); else createState(idEnergie + time, data[entry][1], { type: 'number', role: 'value', name: 'Solarenergie ' + formatDate(parseInt(entry), 'DD.MM. hh:mm'), read: true, write: false, unit: 'kWh' }); } } } }); });Hat jemand hierzu eine Idee oder kann nochmal ein funktionierendes Script posten?
Danke,
Jens -
Soweit ich jetzt herausbekommen habe hat es mit dem Code in Zeile 7 zu tun:
request(url, function (error, response, result) {Der geht wohl so nicht mehr. Ich habe keine Ahnung von JS, kann da jemand helfen wie das Script umgeschrieben werden muss, damit es wieder funktioniert?
-
Bin noch recht neu hier im Forum, lese aber schon eine Weile mit und habe auch schon vieles erfolgreich mit eurer Hilfe eingerichtet.
Hat jemand dieses Script noch im Einsatz oder nutzt ihr inzwischen einen anderen Weg, die Daten von "Solarprognose.de" in den IOB zu bekommen. Ich habe viele verschieden Versionen des Skriptes aus diesem Thread in JS ausprobiert, bekomme aber immer denselben Fehler:
script.js.Smarthome.Solarprognose.Prognose: Fehler: -8Hier der code den ich benutze:
const url = 'http://www.solarprognose.de/web/solarprediction/api/v1?_format=json&access-token=78f1........ce0f&item=inverter&id=43..&type=hourly'; const path = '0_userdata.0.Solar.'; const idLeistung = path + 'Leistung.'; const idEnergie = path + 'Energie.'; schedule('16 4-22 * * *', function() { request(url, function (error, response, result) { if(error) log(error, 'error'); else { let obj = JSON.parse(result); if(obj.status) log('Fehler: ' + obj.status, 'warn'); else { let data = obj.data; for(let entry in data) { let time = formatDate(parseInt(entry), 'MM-DD.hh:mm'); if(existsState(idLeistung + time)) setState(idLeistung + time, data[entry][0], true); else createState(idLeistung + time, data[entry][0], { type: 'number', role: 'value', name: 'Solarleistung ' + formatDate(parseInt(entry), 'DD.MM. hh:mm'), read: true, write: false, unit: 'kW' }); if(existsState(idEnergie + time)) setState(idEnergie + time, data[entry][1], true); else createState(idEnergie + time, data[entry][1], { type: 'number', role: 'value', name: 'Solarenergie ' + formatDate(parseInt(entry), 'DD.MM. hh:mm'), read: true, write: false, unit: 'kWh' }); } } } }); });Hat jemand hierzu eine Idee oder kann nochmal ein funktionierendes Script posten?
Danke,
Jens@docdan sagte in Solarprognose:
const url = 'http://www.solarprognose.de/web/solarprediction/api/v1?_format=json&access-token=78f1........ce0f&item=inverter&id=43..&type=hourly';
Wenn du die angegeben URL im Browser aufrufst ,ist dort ein -8 enthalten .
EDIT :
Nutze dieses nicht ....
aber bei den anderen hier im Thread sieht die URL anders am Ende aus !?
-
@docdan sagte in Solarprognose:
const url = 'http://www.solarprognose.de/web/solarprediction/api/v1?_format=json&access-token=78f1........ce0f&item=inverter&id=43..&type=hourly';
Wenn du die angegeben URL im Browser aufrufst ,ist dort ein -8 enthalten .
EDIT :
Nutze dieses nicht ....
aber bei den anderen hier im Thread sieht die URL anders am Ende aus !?
@glasfaser
Der Aufruf über die URL scheint zu klappen, da auf der Webseite von Solarprognose.de API Zugriffe registriert werden.Irgendwie scheint JS mit der Response Funktion ein Problem zu haben.
-
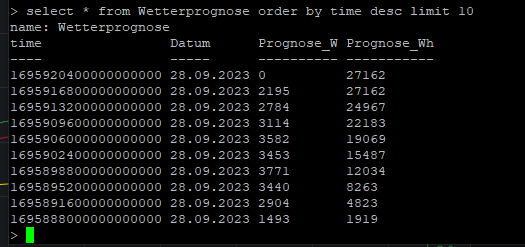
Ich habe mir die url nochmal angesehen, die war tatsächlich nicht ganz korrekt. Passt jetzt aber. Das Problem war die die Abrufzeit, da gibt die API bei mir eine Minute vor, in der abgerufen werden soll. Das passt jetzt auch. Die Objekte werden jetzt auch richtig angelegt, nur stehen keine Werte drin, nur 0? :worried:
-
Ich habe mir die url nochmal angesehen, die war tatsächlich nicht ganz korrekt. Passt jetzt aber. Das Problem war die die Abrufzeit, da gibt die API bei mir eine Minute vor, in der abgerufen werden soll. Das passt jetzt auch. Die Objekte werden jetzt auch richtig angelegt, nur stehen keine Werte drin, nur 0? :worried:
@docdan sagte in Solarprognose:
Das Problem war die die Abrufzeit, da gibt die API bei mir eine Minute vor, in der abgerufen werden soll.
Wie hast du das im code gelöst? Die Vorgabe für die API ist bei mir Minute 7 mit einem sleep von 45 Sekunden.

-
@docdan sagte in Solarprognose:
Das Problem war die die Abrufzeit, da gibt die API bei mir eine Minute vor, in der abgerufen werden soll.
Wie hast du das im code gelöst? Die Vorgabe für die API ist bei mir Minute 7 mit einem sleep von 45 Sekunden.

Ich habe auch Minute 7 und Sleep 39, Habe das genauso jetzt eingebaut, dann alle Datenpunkte nochmals gelöscht, jetzt läuft es einwandfrei.
Jetzt habe ich nur noch das Problem, die Daten in Grafana anzeigen zu können, ähnlich zu dem PV-Forecast Adapter :face_with_rolling_eyes:
Hat das jemand hinbekommen? -
Ich habe auch Minute 7 und Sleep 39, Habe das genauso jetzt eingebaut, dann alle Datenpunkte nochmals gelöscht, jetzt läuft es einwandfrei.
Jetzt habe ich nur noch das Problem, die Daten in Grafana anzeigen zu können, ähnlich zu dem PV-Forecast Adapter :face_with_rolling_eyes:
Hat das jemand hinbekommen?@docdan sagte in Solarprognose:
Habe das genauso jetzt eingebaut
Ja, das genau war meine Frage: Wie hast du es im Skript eingebaut?
-
@docdan sagte in Solarprognose:
Habe das genauso jetzt eingebaut
Ja, das genau war meine Frage: Wie hast du es im Skript eingebaut?
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result) -
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result)@docdan said in Solarprognose:
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result) -
@docdan said in Solarprognose:
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result)@docdan sagte in Solarprognose:
@docdan said in Solarprognose:
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result)Ich danke dir, das probier ich aus.
-
@docdan sagte in Solarprognose:
@docdan said in Solarprognose:
So! Bisher läuft es!
schedule('7 4-22 * * *', function() { sleep(39000) request(url, function (error, response, result)Ich danke dir, das probier ich aus.
So wie beschrieben funktioniert es nicht, leider!
Habe es jetzt folgendermaßen abgeändert, das scheint erstmal zu klappen, werde es aber weiter beobachten:
const path = '0_userdata.0.Solar.'; const idLeistung = path + 'Leistung.'; const idEnergie = path + 'Energie.'; function sleep(ms) { return new Promise(resolve => setTimeout(resolve, ms)); } async function Waiting() { console.log('Going to sleep...'); await sleep(39000); // Sleep for 39 seconds console.log('Done sleeping.'); } schedule('7 4-22 * * *', function() { Waiting(); request(url, function (error, response, result) { if(error) log(error, 'error');``` -
irgendwie funktioniert das alles nicht! Es wird zwar im Log eine Pause eingelegt aber im Hintergrund läuft das Script weiter.
Ich habe jetzt alles wieder rausgenommen und mache die Abfrage nur in Minute 7. Ohne die Pause (bei mir sind 39 Sekunden vorgegeben).
Das funktioniert soweit ohne Probleme.
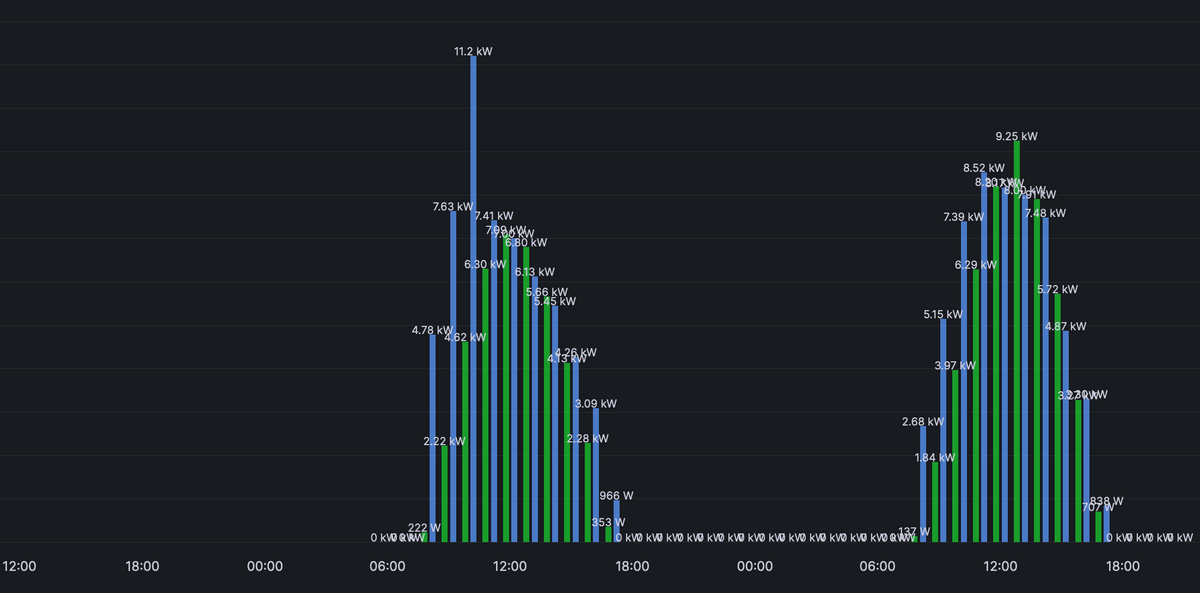
Hat jemand einen Tipp, wie ich die Datenpunkte in Grafana über InfluxDB in einem Diagramm darstellen kann. Wenn ich die Datenpunkte über den Influx Adapter in die Datenpunkte schreibe bekomme ich auch einen Datenpunkt in Grafana angezeigt, kann das aber nicht vernünftig in einem Diagramm darstellen. Ich möchte für jede Stunde den Letzten Wert in einem Timeline Chart darstellen, so wie in folgendem Bild.

Hier kommen die Daten aber aus dem PVForecast Adapter und ich schaffe es einfach nicht, die Daten aus dem Script genauso darzustellen.


