NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar Verstehe.aber komisch....ist die Rollade unten gibts ein anderes Icon, als wenn sie auf ist. Daher dachte ich es macht doch irgendwas.
@marko1974 Hmmm funktionieren tun die Pfeiltasten hoch / runter und Pause, bzw stop.
Bei Betätigen des Schiebereglers kann zwar eine Öffnung von ca. 50% eingestellt werden, jedoch setzt die Rollade dies so nicht um....Sie wird zuerst langsamer und schliesst dann komplett, obwohl der Regler auf ca. 50% steht. -
@ticaki habs jetzt auch mal so gelassen.
Ich hab aber was zum Alexa Player...Habe nun ein paar TuneIn Radiosender drin und als Speaker die Namen der Geräte.
Drücke ich einen Lautspecher....also ein anderes Gerät, wo Musik abgespielt werden soll, sagt Alexa:
Sorry ich kann nichts zum Verschieben finden.
Gibts zu den TuneIn Sendern eigentlich eine Übersicht, wie diese benannt werden?
{ 'type': 'cardMedia', 'heading': 'Alexa', 'items': [{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G0911B0592940KN7', // Eigene Seriennummer des primären Device einstellen speakerList: ['Überall', Echo Show','Alexa Schlafzimmer','Alexa Flur','Alexa Badezimmer','Alexa Schlafzimmer' ,'Alexa Wohnzimmer'], //analog alexa2 Music-Provider //Mögliche Playlists: playList: ['TuneIn.NDR2', 'TuneIn.WDR2', 'TuneIn.WDR4', 'TuneIn.Radio Bochum', 'TuneIn.Radio Bob Rock', 'TuneIn.NDR2', 'TuneIn.1Live' ], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorAlexa, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };@marko1974 sagte in SONOFF NSPanel mit Lovelace UI:
Echo Show'
Echo Show'da fehlt ein
'davor...was ist das? unter der Variable
{1} {1} {1} {1} {1} {1} {1} {1} {1} {1}Gibts zu den TuneIn Sendern eigentlich eine Übersicht, wie diese benannt werden?
nein, einfach in Alexa testen...

Ist die gleiche FunktionDrücke ich einen Lautspecher....also ein anderes Gerät, wo Musik abgespielt werden soll, sagt Alexa:
Sorry ich kann nichts zum Verschieben finden.Wird bestimmt am fehlenden Hochkomma liegen. Die Devices müssen genauso heißen, wie im alexa2.0
Falls nicht, einfach mal per Sprachbefehl "Alexa, schiebe Musik auf ... Device_Name
-
@marko1974 Hmmm funktionieren tun die Pfeiltasten hoch / runter und Pause, bzw stop.
Bei Betätigen des Schiebereglers kann zwar eine Öffnung von ca. 50% eingestellt werden, jedoch setzt die Rollade dies so nicht um....Sie wird zuerst langsamer und schliesst dann komplett, obwohl der Regler auf ca. 50% steht.Sie wird zuerst langsamer und schliesst dann komplett, obwohl der Regler auf ca. 50% steht.
Das Script macht keine Geschwindigkeitsregelung. Nur einen Wert zwischen 0 - 100%. Alles Andere regelt dein Shelly-Adapter...
-
@marko1974 sagte in SONOFF NSPanel mit Lovelace UI:
Echo Show'
Echo Show'da fehlt ein
'davor...was ist das? unter der Variable
{1} {1} {1} {1} {1} {1} {1} {1} {1} {1}Gibts zu den TuneIn Sendern eigentlich eine Übersicht, wie diese benannt werden?
nein, einfach in Alexa testen...

Ist die gleiche FunktionDrücke ich einen Lautspecher....also ein anderes Gerät, wo Musik abgespielt werden soll, sagt Alexa:
Sorry ich kann nichts zum Verschieben finden.Wird bestimmt am fehlenden Hochkomma liegen. Die Devices müssen genauso heißen, wie im alexa2.0
Falls nicht, einfach mal per Sprachbefehl "Alexa, schiebe Musik auf ... Device_Name
@armilar said in SONOFF NSPanel mit Lovelace UI:
@marko1974 sagte in SONOFF NSPanel mit Lovelace UI:
Echo Show'
Echo Show'da fehlt ein
'davor...Hatte ich bereits korigiert und auch alles nochmal nachgesehen....
was ist das? unter der Variable
Glaube das war nur vom reinkopieren -.-
{1} {1} {1} {1} {1} {1} {1} {1} {1} {1}Gibts zu den TuneIn Sendern eigentlich eine Übersicht, wie diese benannt werden?
nein, einfach in Alexa testen...

Ist die gleiche FunktionDrücke ich einen Lautspecher....also ein anderes Gerät, wo Musik abgespielt werden soll, sagt Alexa:
Sorry ich kann nichts zum Verschieben finden.Wird bestimmt am fehlenden Hochkomma liegen. Die Devices müssen genauso heißen, wie im alexa2.0
Falls nicht, einfach mal per Sprachbefehl "Alexa, schiebe Musik auf ... Device_Name
Die Devices heissen genau so wie angegeben... Selbst beim Sprachbefehl kommt dann die gleiche Antwort, wie oben geschrieben:
Sorry ich kann nichts zum Verschieben finden.
Zusätzlich ist mir auch noch aufgefallen, dass der Screensaver etwas lahmt bevor eine Anzeige kommt.
Kann da der Degug Modus ein Problem sein? Display bleibt nach übertragen erstmal nur auf der Uhrzeit stehen, bis dann letztendlich alle Werte im screensaver angezeigt werden vergehen ca. 10-15 sek.Habe aber auch das komplette service menü in eine subPage verschoben, weil es mich nervte, dass ich immer das Servicemenü als Hauptseite angezeigt bekommen habe.
Nachträglich habe ich gelesen, dass man das auch einstellen kann....kann man das so lassen, oder eher nicht förderlich? -
@armilar said in SONOFF NSPanel mit Lovelace UI:
@marko1974 sagte in SONOFF NSPanel mit Lovelace UI:
Echo Show'
Echo Show'da fehlt ein
'davor...Hatte ich bereits korigiert und auch alles nochmal nachgesehen....
was ist das? unter der Variable
Glaube das war nur vom reinkopieren -.-
{1} {1} {1} {1} {1} {1} {1} {1} {1} {1}Gibts zu den TuneIn Sendern eigentlich eine Übersicht, wie diese benannt werden?
nein, einfach in Alexa testen...

Ist die gleiche FunktionDrücke ich einen Lautspecher....also ein anderes Gerät, wo Musik abgespielt werden soll, sagt Alexa:
Sorry ich kann nichts zum Verschieben finden.Wird bestimmt am fehlenden Hochkomma liegen. Die Devices müssen genauso heißen, wie im alexa2.0
Falls nicht, einfach mal per Sprachbefehl "Alexa, schiebe Musik auf ... Device_Name
Die Devices heissen genau so wie angegeben... Selbst beim Sprachbefehl kommt dann die gleiche Antwort, wie oben geschrieben:
Sorry ich kann nichts zum Verschieben finden.
Zusätzlich ist mir auch noch aufgefallen, dass der Screensaver etwas lahmt bevor eine Anzeige kommt.
Kann da der Degug Modus ein Problem sein? Display bleibt nach übertragen erstmal nur auf der Uhrzeit stehen, bis dann letztendlich alle Werte im screensaver angezeigt werden vergehen ca. 10-15 sek.Habe aber auch das komplette service menü in eine subPage verschoben, weil es mich nervte, dass ich immer das Servicemenü als Hauptseite angezeigt bekommen habe.
Nachträglich habe ich gelesen, dass man das auch einstellen kann....kann man das so lassen, oder eher nicht förderlich?Die Devices heissen genau so wie angegeben... Selbst beim Sprachbefehl kommt dann die gleiche Antwort, wie oben geschrieben:
Sorry ich kann nichts zum Verschieben finden.Geht anscheinend nur bei Playlists, nicht bei Radio
Zusätzlich ist mir auch noch aufgefallen, dass der Screensaver etwas lahmt bevor eine Anzeige kommt.
Kann da der Degug Modus ein Problem sein? Display bleibt nach übertragen erstmal nur auf der Uhrzeit stehen, bis dann letztendlich alle Werte im screensaver angezeigt werden vergehen ca. 10-15 sek.Warum hast du im Produktivbetrieb den Debug-Modus an?
Habe aber auch das komplette service menü in eine subPage verschoben, weil es mich nervte, dass ich immer das Servicemenü als Hauptseite angezeigt bekommen habe.
Nachträglich habe ich gelesen, dass man das auch einstellen kann....kann man das so lassen, oder eher nicht förderlich?Kein Problem... ist nur eine Seite
-
Ich habe es tatsächlich hinbekommen, zwei Werte im Screensaver auf andere Datenpunkte zu legen.
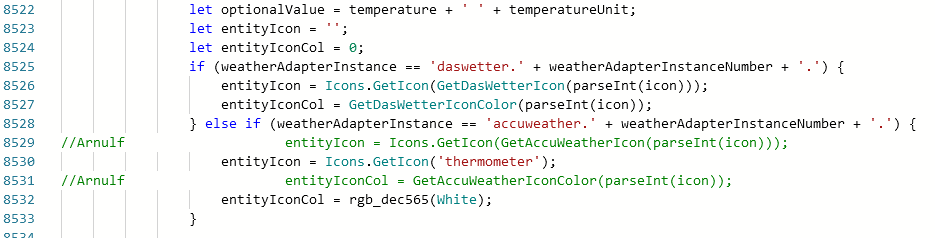
Ich finde aber einfach nicht die Stelle, an der ich die Icons (s. Bild) so anpassen kann, dass dort, wo der Mond ist, ein Thermometer angezeigt wird. Oder auch nichts
-
Ich habe es tatsächlich hinbekommen, zwei Werte im Screensaver auf andere Datenpunkte zu legen.
Ich finde aber einfach nicht die Stelle, an der ich die Icons (s. Bild) so anpassen kann, dass dort, wo der Mond ist, ein Thermometer angezeigt wird. Oder auch nichts
else if (weatherAdapterInstance == 'accuweather.' + weatherAdapterInstanceNumber + '.') { entityIcon = Icons.GetIcon(GetAccuWeatherIcon(parseInt(icon))); entityIconCol = GetAccuWeatherIconColor(parseInt(icon)); }Das ist das obere(nach dem ganzen Text suchen), das untere ist bottomScreensaverEntity[4] also das 5. oben in den Einstellungen.
Das oder auch nicht erfordert eigenes programmieren.
-
else if (weatherAdapterInstance == 'accuweather.' + weatherAdapterInstanceNumber + '.') { entityIcon = Icons.GetIcon(GetAccuWeatherIcon(parseInt(icon))); entityIconCol = GetAccuWeatherIconColor(parseInt(icon)); }Das ist das obere(nach dem ganzen Text suchen), das untere ist bottomScreensaverEntity[4] also das 5. oben in den Einstellungen.
Das oder auch nicht erfordert eigenes programmieren.
@ticaki Ah, cool
die Stelle hatte ich sogar schon in Verdacht.
Dann muss ich mal schauen, wie ich das mache.
Leider passiert es bei den Versuchen immer wieder, dass irgendwelche Prozesse Amok laufen und ich die Systeme neu starten muss.wer (wie ich) die Symbole nicht auswendig weiß:
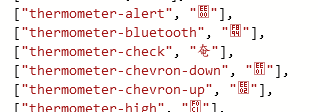
https://docs.nspanel.pky.eu/icon-cheatsheet.htmlMal eine Frage zu IconsSelector:
Bei mir wird die Liste seltsam angezeigt. Ich nehme an, da sind nicht-druckbare Zeichen im 2. Parameter.
Wenn ich da selbst Icons rein packen möchte, was muss denn da drin stehen?

-
else if (weatherAdapterInstance == 'accuweather.' + weatherAdapterInstanceNumber + '.') { entityIcon = Icons.GetIcon(GetAccuWeatherIcon(parseInt(icon))); entityIconCol = GetAccuWeatherIconColor(parseInt(icon)); }Das ist das obere(nach dem ganzen Text suchen), das untere ist bottomScreensaverEntity[4] also das 5. oben in den Einstellungen.
Das oder auch nicht erfordert eigenes programmieren.
-
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
bottomScreensaverEntity[4]
Hat prima funktioniert
Danke

Das Zitat passt nicht. Das untere Icon ist über die Einstellungen veränderbar.
-
// bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Feuchte', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, -
// bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Feuchte', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, -
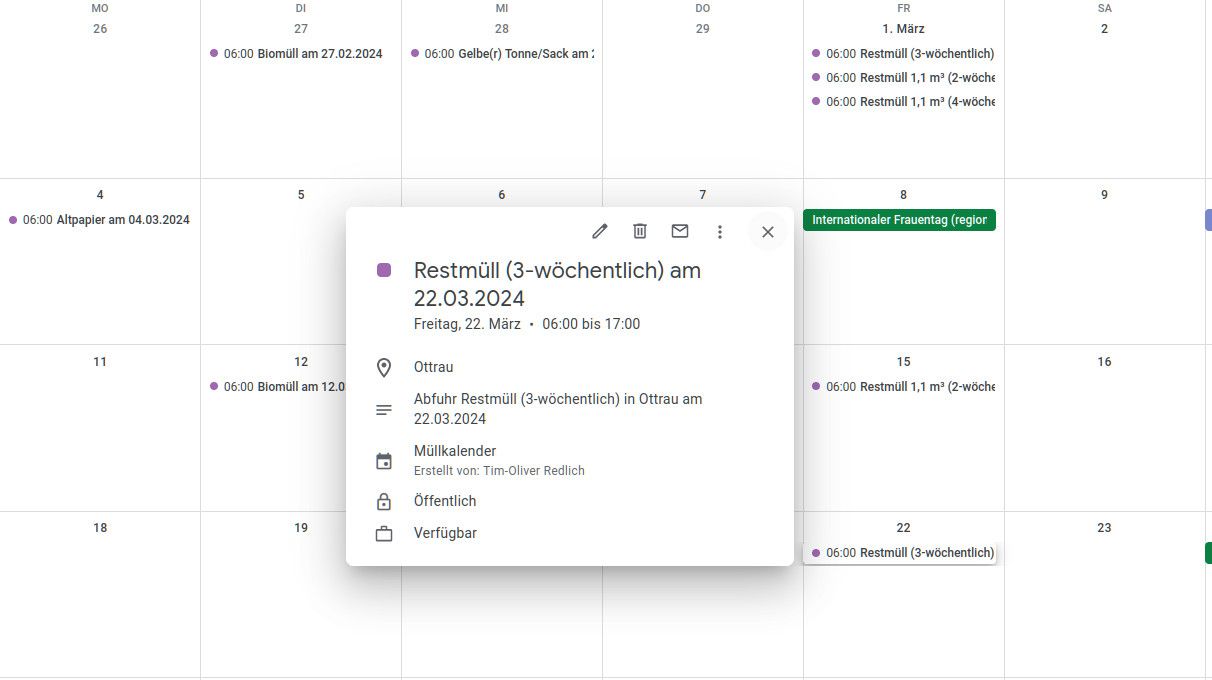
Hallo ich habe ein Problem mit dem Abfallkalender Script. An sich funktioniert das Script doch leider hat mein Abfallentsorger in der ICal Datei an jedem Termin das Datum an gehangen, so das jeder Termin einzigartig ist. Theoretisch müsste ich von jedem Termin mehrerer Zeichen von rechts abziehen, damit das Script es eindeutig identifizieren kann.

Wie müsste ich das TypeScript abändern, damit es funktioniert?
-
Hallo ich habe ein Problem mit dem Abfallkalender Script. An sich funktioniert das Script doch leider hat mein Abfallentsorger in der ICal Datei an jedem Termin das Datum an gehangen, so das jeder Termin einzigartig ist. Theoretisch müsste ich von jedem Termin mehrerer Zeichen von rechts abziehen, damit das Script es eindeutig identifizieren kann.

Wie müsste ich das TypeScript abändern, damit es funktioniert?
Kenne das eingesetzte Abfall-Script nicht, aber du kannst von der Länge des Strings das " am XX.XX.XXXX" mit
substringentfernen...Beispiel:
let restmuell: string = 'Restmüll (3-wöchentlich) am 22.03.2024' log(restmuell.substring(0, restmuell.length - 14))Ergebnis:
Restmüll (3-wöchentlich)
Wenn das
(3-wöchentlich) am 22.03.2024komplett weg soll, dann:log(restmuell.substring(0, restmuell.length - 30))Ergebnis:
Restmüll -
Kenne das eingesetzte Abfall-Script nicht, aber du kannst von der Länge des Strings das " am XX.XX.XXXX" mit
substringentfernen...Beispiel:
let restmuell: string = 'Restmüll (3-wöchentlich) am 22.03.2024' log(restmuell.substring(0, restmuell.length - 14))Ergebnis:
Restmüll (3-wöchentlich)
Wenn das
(3-wöchentlich) am 22.03.2024komplett weg soll, dann:log(restmuell.substring(0, restmuell.length - 30))Ergebnis:
Restmüll@armilar sagte in SONOFF NSPanel mit Lovelace UI:
substring(0, restmuell.length - 14
Vielen Dank. Habe überhaupt keine Programmiererfahrung aber ich habe das Problem mit deiner Hilfe beheben können. Danke
Die betroffene Zeile im Script sieht jetzt bei mir so aus:
eventName = getAttr(trashJSON, (String(i) + '.event')).slice(anzahlZeichenLoeschen, getAttr(trashJSON, (String(i) + '.event' )).length -14); -
ich habe gerade bemerkt, dass der Buzzer beim Flashen des tasmota-nspanel den Buzzer deaktiviert hat.
wer ihn aktivieren will, sollte in der Tasmota-Konsole folgenden Befehl ausführen:BuzzerPWM 1@arnulf
Der buzzer ist deaktiviert bis man ihn aktiviert. -
Hallo ich habe ein Problem mit dem Abfallkalender Script. An sich funktioniert das Script doch leider hat mein Abfallentsorger in der ICal Datei an jedem Termin das Datum an gehangen, so das jeder Termin einzigartig ist. Theoretisch müsste ich von jedem Termin mehrerer Zeichen von rechts abziehen, damit das Script es eindeutig identifizieren kann.

Wie müsste ich das TypeScript abändern, damit es funktioniert?
@timredlich
Hast du das Script aus dem Wiki geholt?
Werde es mal um die Funktion erweitern, damit auch der hintere Teil vom Event gelöscht werden kann. -
ich würde gerne eine Icon-Farbe setzen, die abhängig von einem Wert ist.
Ich habe hier etwas gefunden, das aussieht, als ob mir das helfen könnte. Aber ich vermute, nicht so richtig, weil wahrscheinlich die Farben nicht stimmen.
ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 500, 'val_best': 100}Farben sollen wie folgt gesetzt werden:
0-35: grün
36-120: gelb
121 und größer: rotKönnt ihr mir einen Tipp geben, wie man das bei einer Entity-Definition machen kann?
Hier das, was ich habe. (Die Farben sind noch nicht richtig gesetzt)
{ ScreensaverEntity: 'alias.0.Wetter.Arbeitszimmer.pm25', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'circle', ScreensaverEntityIconOff: null, ScreensaverEntityText: "PM2.5", ScreensaverEntityUnitText: 'µg/m³', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 500, 'val_best': 100} },an einer Stelle habe ich das gesehen:
color: '{{iif(states("binary_sensor.test")=="on", "[0,255,0]", "[255,165,0]")}}'ich sehe aber nicht, wie es genau weiter helfen kann. Ich kenne TS dafür zu wenig