NEWS
Bayrol Webportal
-
@hg6806
Und?
Gibts dazu schon einen Adapter Request ?@mcm57 said in Bayrol Webportal:
@psrelax
In jedem Fall mal sinnvoll da zu posten:https://github.com/ioBroker/AdapterRequests
Allerdings will ich dir keine allzu großen Hoffnungen machen. Wünsche gibt es viiiiiiiiiiel mehr als Kapazitäten.
Daher auch hier der Aufruf / das Angebot:
Wenn wer mit entwickeln will / kann - grundlegende Programmierkenntnisse vorausgesetzt - bitte einfach melden. -
@hg6806
Der Bayrol Poolmanager ist ProfiHardware von Bayrol mit lokaler API: Für Adapterentwicklung wird Hardware benötigt.Die Bayrol Automatic ph/salt Geräte haben CloudAnbindung und der Adapter müsste die Daten von o.g. Webseite nach Login parsen.
Für Adapterentwicklung wären nur LoginDaten nötig.Daher sollte der Poolmanager und Webportal Adapter getrennt betrachtet werden.
-
@hg6806
Der Bayrol Poolmanager ist ProfiHardware von Bayrol mit lokaler API: Für Adapterentwicklung wird Hardware benötigt.Die Bayrol Automatic ph/salt Geräte haben CloudAnbindung und der Adapter müsste die Daten von o.g. Webseite nach Login parsen.
Für Adapterentwicklung wären nur LoginDaten nötig.Daher sollte der Poolmanager und Webportal Adapter getrennt betrachtet werden.
-
OK, ich wusste nicht dass das 2 paar Schuhe sind.
Wie schon geschrieben hat das ein Nachbar. -
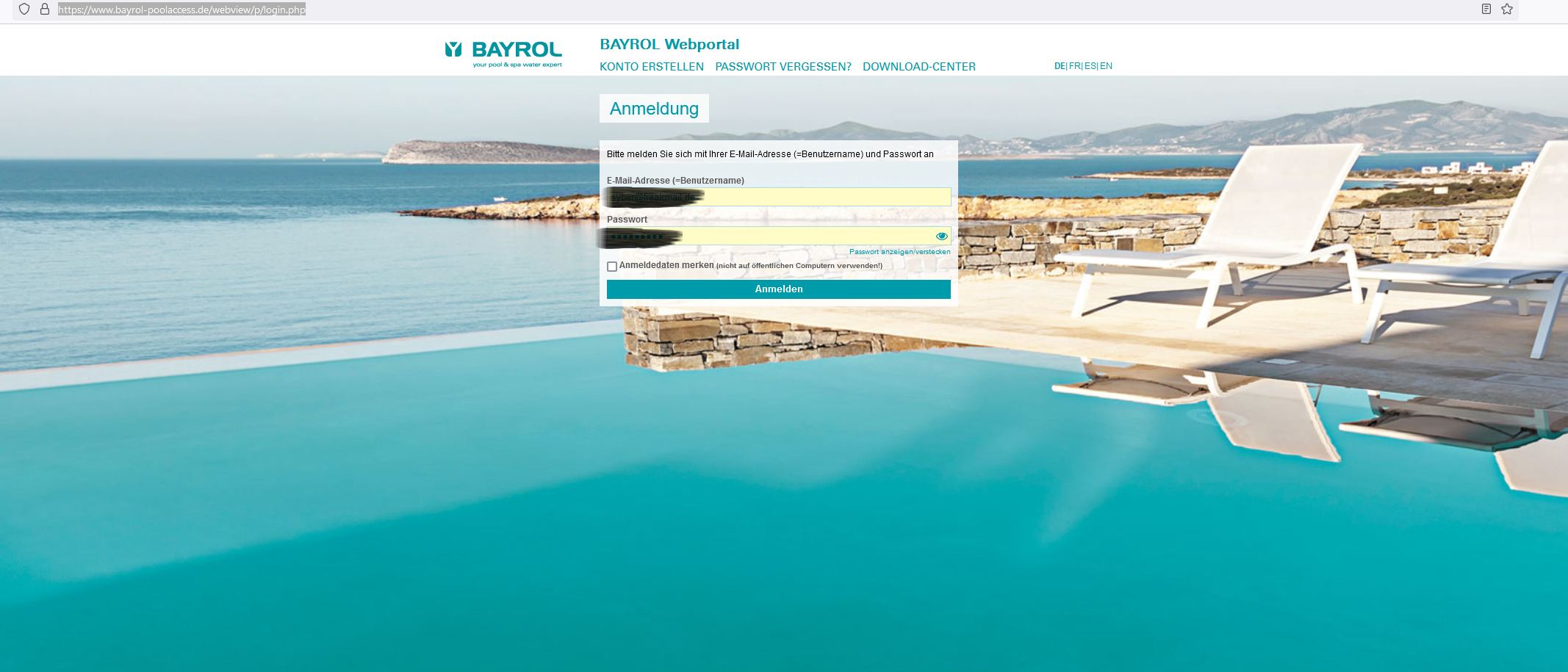
Ich habe die ph, Redox, Temp-Daten von der Bayrol PoolAccess Seite nun auf Umwegen in den iobroker bekommen:
HomeAssistant-MultiScraper liest die Daten von der Seite aus (1)
HomeAssistant-Automation-MQTT-Publish schickt die Daten raus
iobroker-MQTT-Subscriber-Instanz empfängt die Werte -
Ich habe die ph, Redox, Temp-Daten von der Bayrol PoolAccess Seite nun auf Umwegen in den iobroker bekommen:
HomeAssistant-MultiScraper liest die Daten von der Seite aus (1)
HomeAssistant-Automation-MQTT-Publish schickt die Daten raus
iobroker-MQTT-Subscriber-Instanz empfängt die Werte@qwertz
Das ist doch mal eine Lösung. Ich habe nun extra dafür einen HomeAssistant eingerichtet und eine MQTT Verbindung wird hergestellt. Ich bin nur zu blöd, die Daten an ioBroker zu senden. Wäre es möglich, dass du mir hier die genutzte Konfig sendest?
Vielen Dank -
@qwertz
Das ist doch mal eine Lösung. Ich habe nun extra dafür einen HomeAssistant eingerichtet und eine MQTT Verbindung wird hergestellt. Ich bin nur zu blöd, die Daten an ioBroker zu senden. Wäre es möglich, dass du mir hier die genutzte Konfig sendest?
Vielen Dank@kapunkt
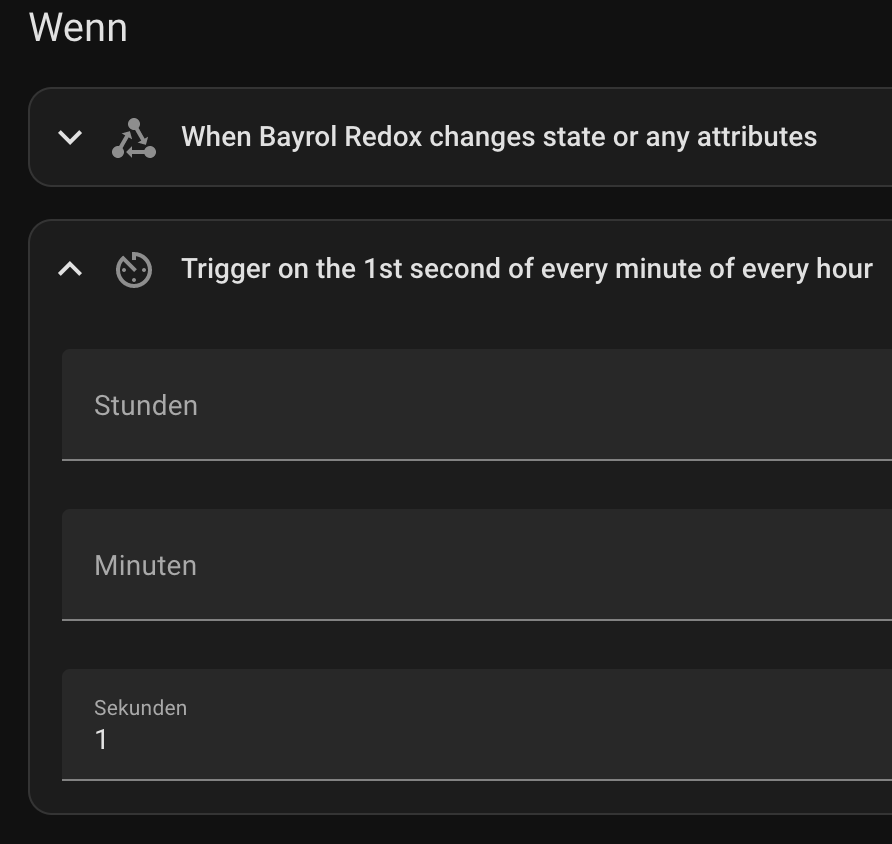
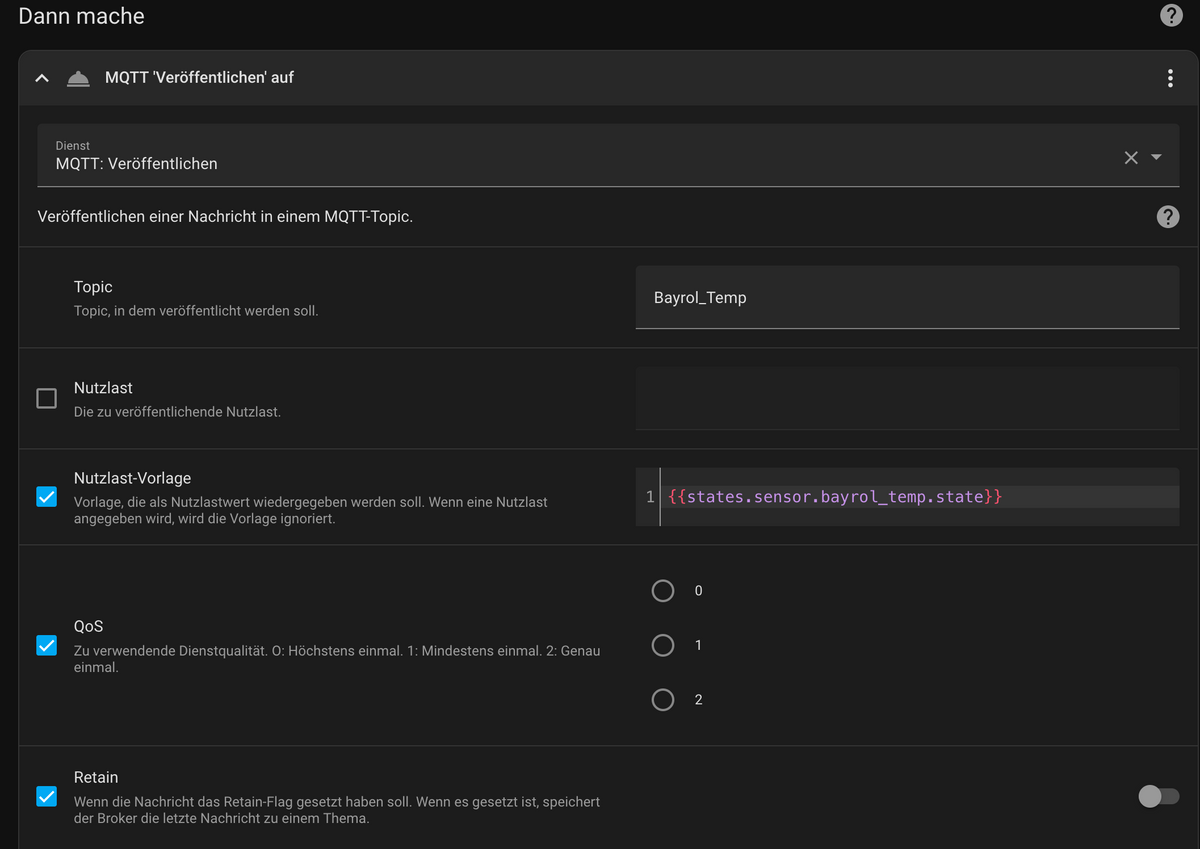
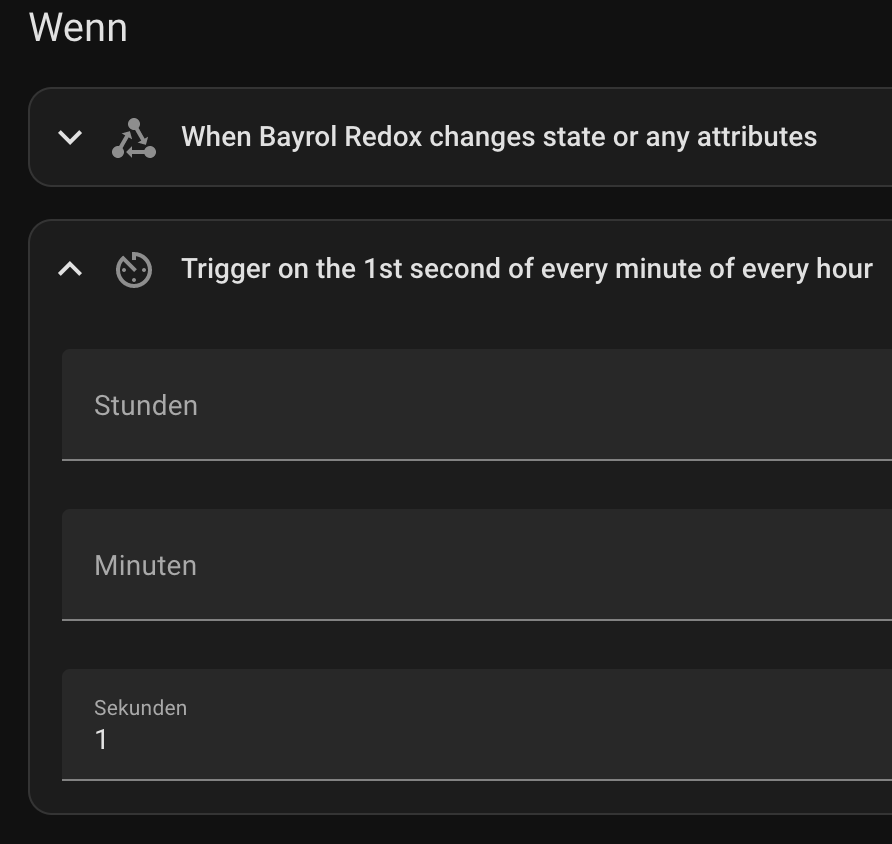
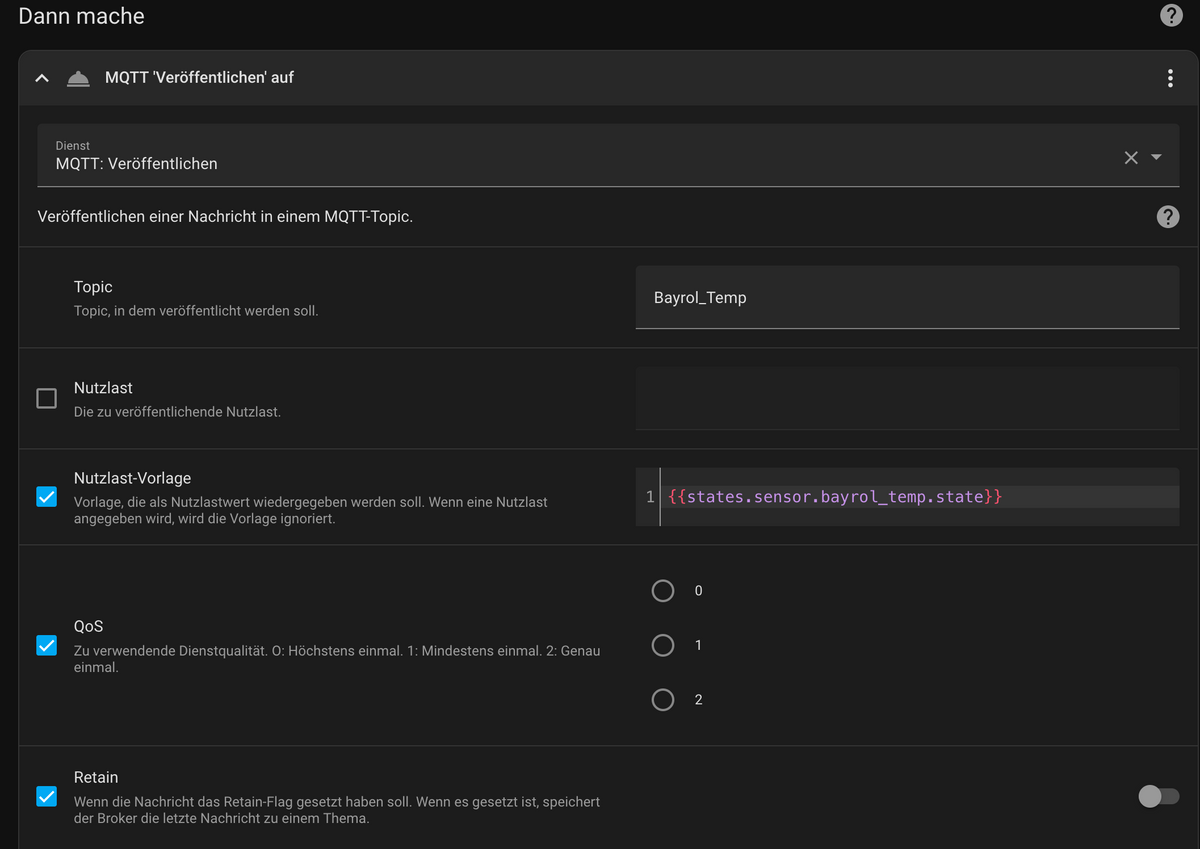
Zum Senden im HomeAssistant die Integration "MQTT" installieren.
Dann Einstellungen > Automatisierungen..> Automatisierung erstellen:


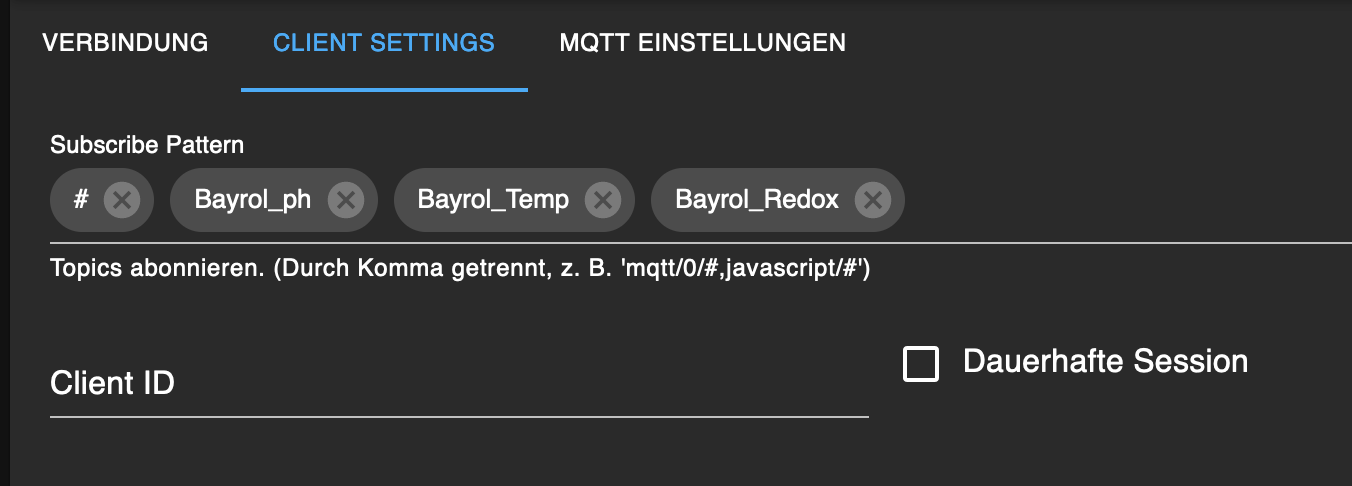
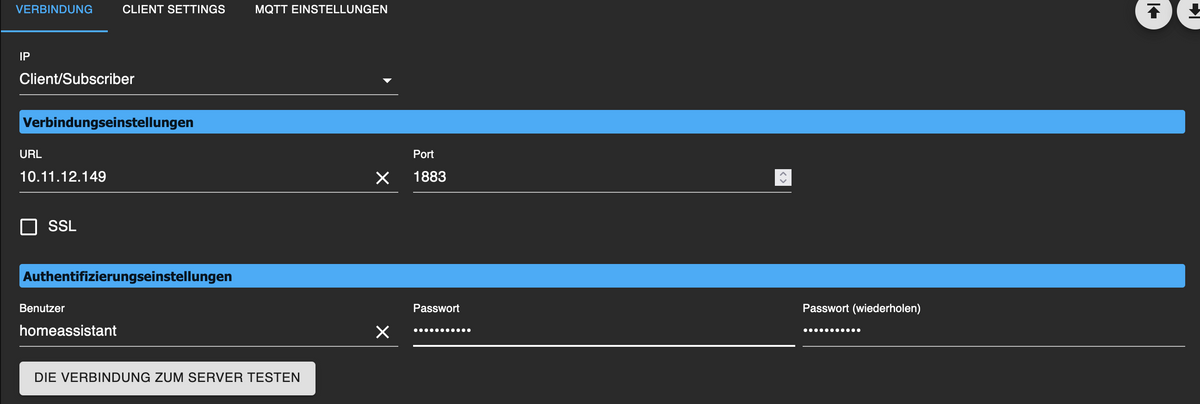
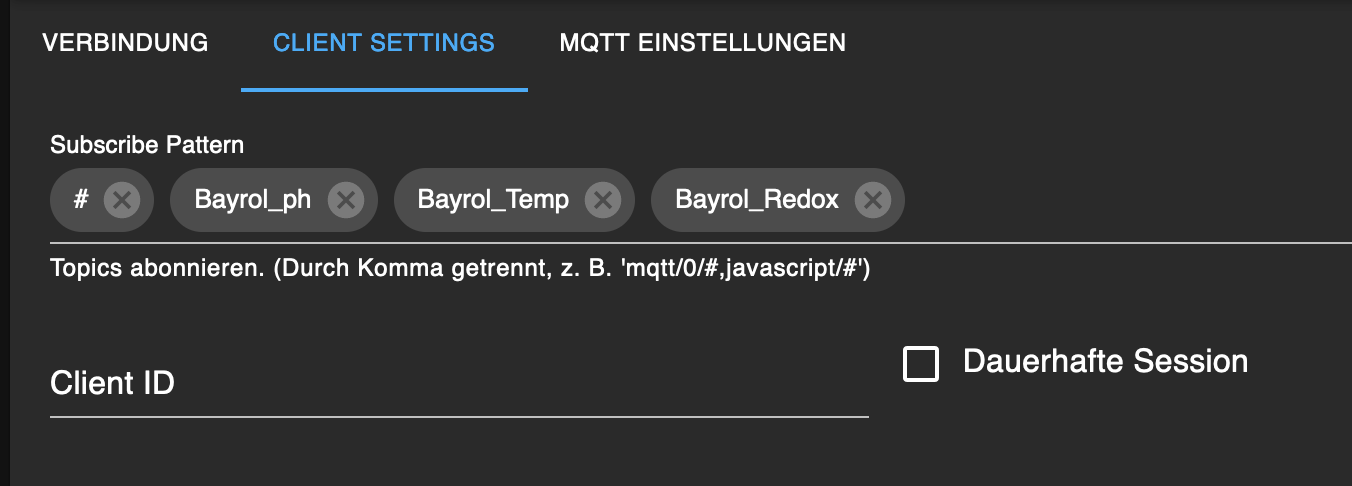
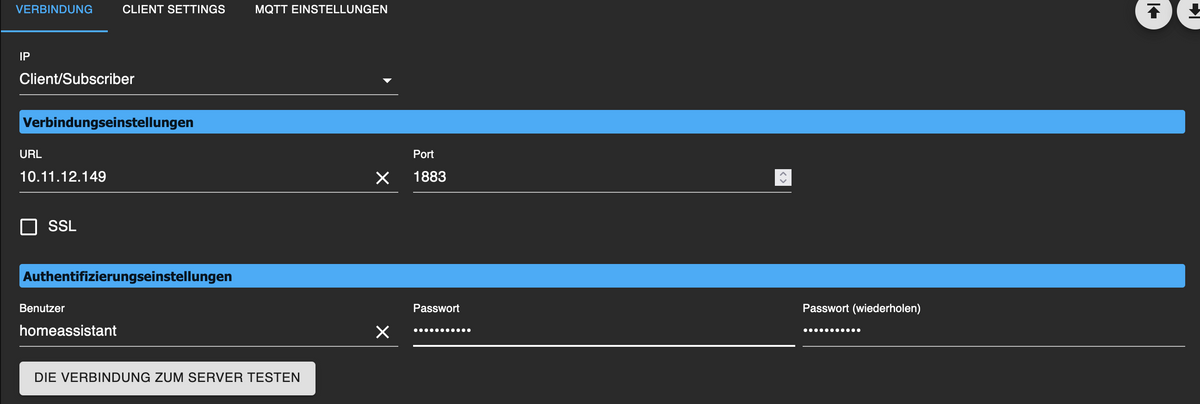
Die Entität heißt nur "sensor.bayrol_temp". Es muss aber bei mqtt gesendet werden als "states.sensor.bayrol_temp.state"Im iobroker neue MQTT Instanz einrichten.


BEnutzer und Passwort habe ich aus der HA_MQTT-Konfiguration rüberkopiert. -
@kapunkt
Zum Senden im HomeAssistant die Integration "MQTT" installieren.
Dann Einstellungen > Automatisierungen..> Automatisierung erstellen:


Die Entität heißt nur "sensor.bayrol_temp". Es muss aber bei mqtt gesendet werden als "states.sensor.bayrol_temp.state"Im iobroker neue MQTT Instanz einrichten.


BEnutzer und Passwort habe ich aus der HA_MQTT-Konfiguration rüberkopiert.@qwertz
Das mit der Homeassistant Automatisierung habe ich irgendwie nicht hinbekommen. Sieht bei mir auch etwas anders aus. Ich muss mich damit mal beschäftigen.
Ich hab das vorerst so lösen können, dass ich in der configuration.yaml folgendes hinzugefügt habe:# Sende Pooldaten an ioBroker mqtt_statestream: base_topic: homeassistant include: entities: - sensor.pool_ph_wert - sensor.pooltemperatur - sensor.redoxwert -
wenn jemand bereit wäre mir eine Zugangskennung bereitzustellen,
dann kann ich mal schauen, was ich machen kann. -
@oliverio Danke ! Ich schicke dir eine PN.
Im HomeAssistant kann der Scraper übrigens ein Login durchführen, so dass damit Scraping der Daten nach LogIn gelingt. Der iobroker Parser kann das leider nicht.
so bayrol bitte zum ausprobieren
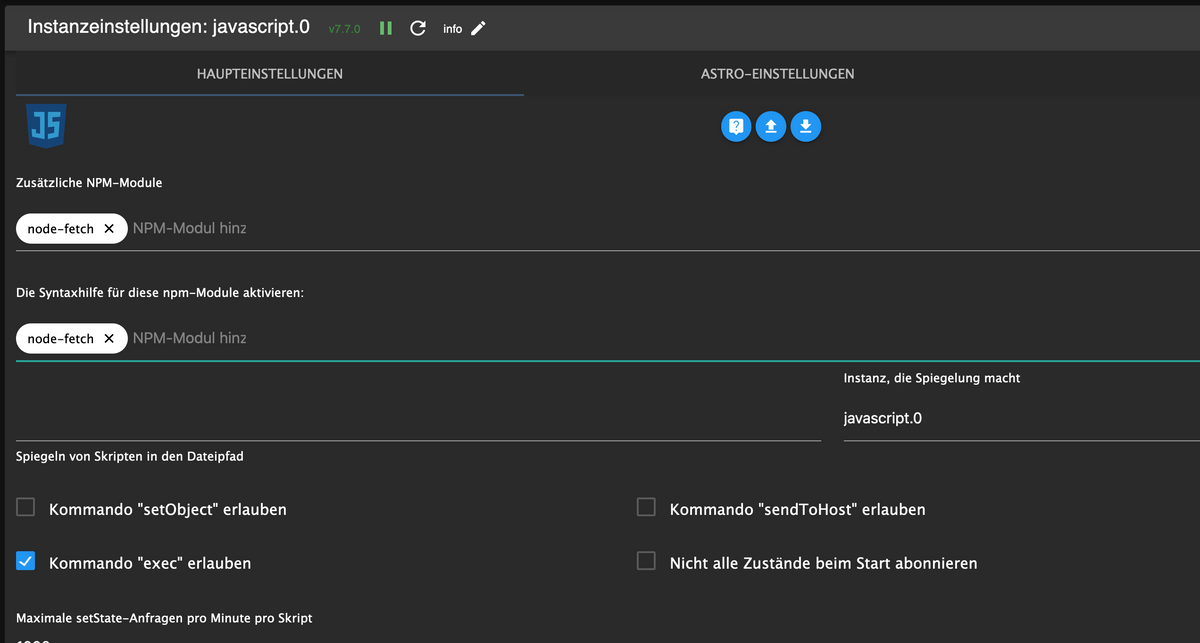
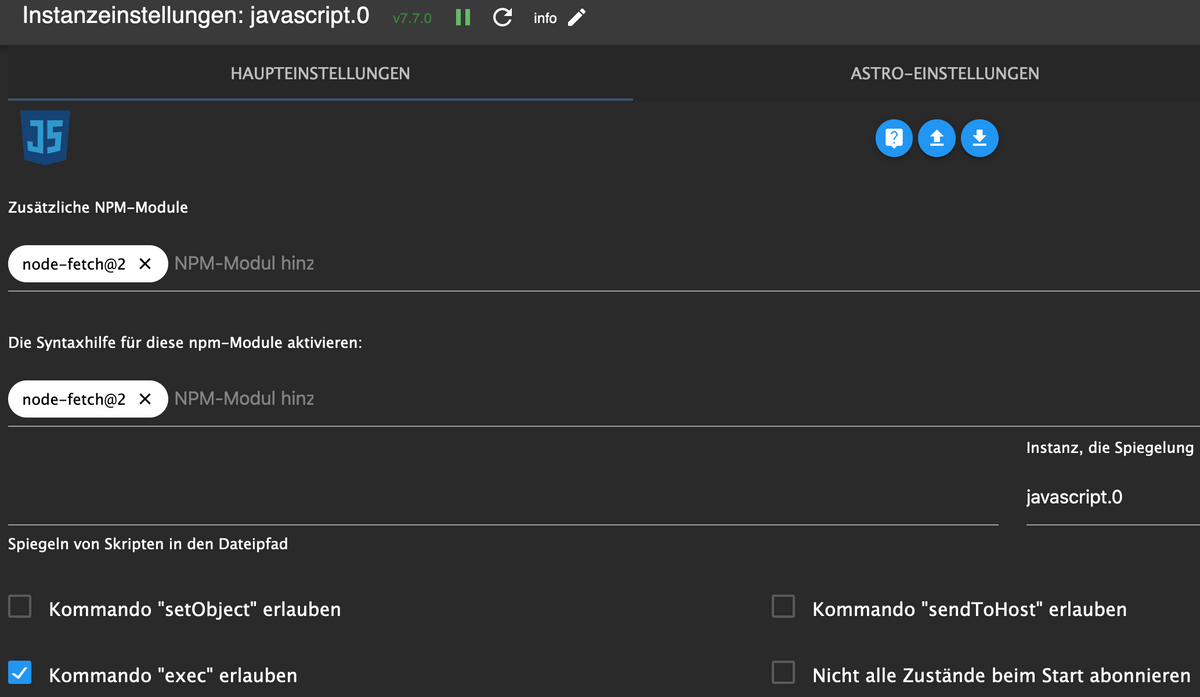
- in den einstellungen von javascript muss das zusätzliche npm modul
node-fetch@2
eingetragen sein - den bereich zwischen config start/end pflegen. im minimum reicht user und password
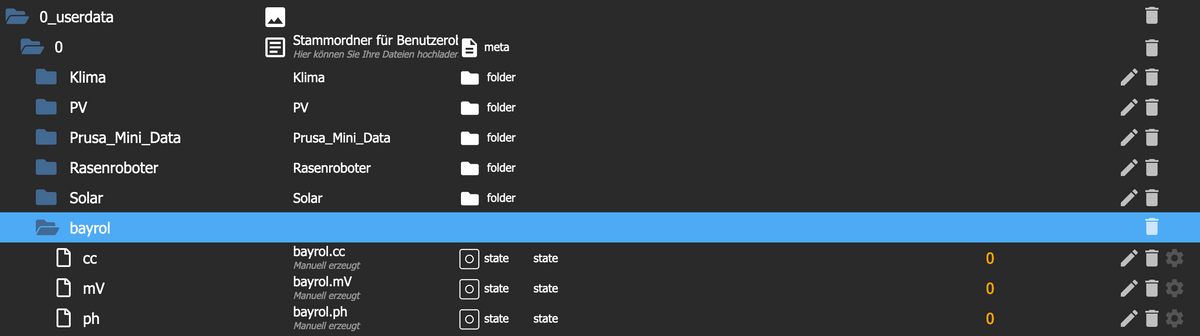
- die datenpunkte müssen vor dem start mit typ number existieren. das skript legt sie nicht an.
- die zeit in der die daten erneut abgerufen werden ist aktuell auf 10 Sekunden eingestellt. der hersteller selbst verwendet so um die 3-5 sekunden
- das skript ist so gestaltet, das der hersteller es nicht merkt, das hier nicht von einem browser aus abgerufen wird (Verwendung eines user-agent-string eines browsers.
bei fehler bitte hier reporten.
da ich es aktuell nur mit genau einem account ausprobieren konnte, benötige ich evtl bei fehler noch die zugangskennung von einem weiteren.da es aufgrund einer bestimmten regex-formulierung hier mit dem forum probleme gibt, ist das funktionierende skript
hier
https://forum.iobroker.net/topic/66973/bayrol-webportal/51?_=1715102271322
als Anhang zu finden - in den einstellungen von javascript muss das zusätzliche npm modul
-
so bayrol bitte zum ausprobieren
- in den einstellungen von javascript muss das zusätzliche npm modul
node-fetch@2
eingetragen sein - den bereich zwischen config start/end pflegen. im minimum reicht user und password
- die datenpunkte müssen vor dem start mit typ number existieren. das skript legt sie nicht an.
- die zeit in der die daten erneut abgerufen werden ist aktuell auf 10 Sekunden eingestellt. der hersteller selbst verwendet so um die 3-5 sekunden
- das skript ist so gestaltet, das der hersteller es nicht merkt, das hier nicht von einem browser aus abgerufen wird (Verwendung eines user-agent-string eines browsers.
bei fehler bitte hier reporten.
da ich es aktuell nur mit genau einem account ausprobieren konnte, benötige ich evtl bei fehler noch die zugangskennung von einem weiteren.da es aufgrund einer bestimmten regex-formulierung hier mit dem forum probleme gibt, ist das funktionierende skript
hier
https://forum.iobroker.net/topic/66973/bayrol-webportal/51?_=1715102271322
als Anhang zu finden - in den einstellungen von javascript muss das zusätzliche npm modul
-

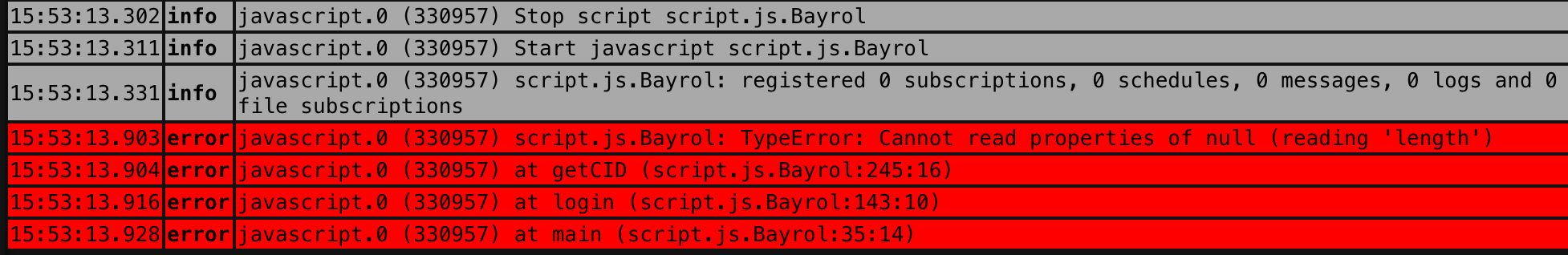
so kommt der gleiche Fehler
Hier ist die Ausgabe von npm ls node-fetch
sf@esxubuntu:/opt/iobroker$ npm ls node-fetch [sudo] password for sf: iobroker.inst@3.0.0 /opt/iobroker ├─┬ iobroker.backitup@2.10.6 │ ├─┬ google-auth-library@9.5.0 │ │ └─┬ gaxios@6.1.1 │ │ └── node-fetch@2.6.13 │ └─┬ webdav@5.3.1 │ └─┬ @buttercup/fetch@0.1.2 │ └── node-fetch@3.3.2 ├─┬ iobroker.javascript@7.7.0 │ └── node-fetch@2.7.0 ├─┬ iobroker.mihome-vacuum@4.1.1 │ └─┬ canvas@2.11.2 │ └─┬ @mapbox/node-pre-gyp@1.0.10 │ └── node-fetch@2.6.13 deduped └─┬ iobroker.roborock@0.4.4 └─┬ fetch-github-release@1.0.0 └─┬ @octokit/rest@18.12.0 └─┬ @octokit/core@3.6.0 └─┬ @octokit/request@5.6.3 └── node-fetch@2.6.13 deduped -
also die fehlermeldung liegt nicht an der bibliothek,
sondern daran, das der login wahrscheinlich nicht geklappt hatde seite enthält nicht den text mit der cid,
welcher normalerweise nach dem login enthalten ist.
prüfe bitte nochmal deine im skript eingetragenen anmeldedaten.Die eckige Klammer hat ohne backslash eine ganz andere Bedeutung in regex wie mit.
-
also die fehlermeldung liegt nicht an der bibliothek,
sondern daran, das der login wahrscheinlich nicht geklappt hatde seite enthält nicht den text mit der cid,
welcher normalerweise nach dem login enthalten ist.
prüfe bitte nochmal deine im skript eingetragenen anmeldedaten.Die eckige Klammer hat ohne backslash eine ganz andere Bedeutung in regex wie mit.
-
@oliverio
Die Anmeldedaten passen. Habe ich die Datenpunkte richtig angelegt ? Kann ich die CID in einer bestimmten Zeile vorgeben, um ein CID-Ausleseproblem auszuschließen ? Javascript ist richtig, oder Typescript ? -
also die fehlermeldung liegt nicht an der bibliothek,
sondern daran, das der login wahrscheinlich nicht geklappt hatde seite enthält nicht den text mit der cid,
welcher normalerweise nach dem login enthalten ist.
prüfe bitte nochmal deine im skript eingetragenen anmeldedaten.Die eckige Klammer hat ohne backslash eine ganz andere Bedeutung in regex wie mit.
hier nochmal das skript
zeile 5 und 6 mit den zeilen aus dem chat ersetzen bitte// jshint esversion: 8 const fetch = require('node-fetch'); //config start let user="user"; let password="password"; let dpPH = "0_userdata.0.bayrol.ph"; let dpMV = "0_userdata.0.bayrol.mv"; let dpCC = "0_userdata.0.bayrol.cc"; let requesttime=10*1000; //erneuterdatenabruf in Millisekunden const useragent = "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36"; //config end async function main() { let sessionid = await getSession(); let cid= await login(user,password,sessionid); if (cid) await getData(sessionid,cid); let a=1; } async function getSession() { const response = await fetch("https://www.bayrol-poolaccess.de/webview/index.php", { "headers": { "accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7", "accept-language": "de-DE,de;q=0.9,en-US;q=0.8,en;q=0.7", "cache-control": "no-cache", "pragma": "no-cache", "sec-ch-ua": "\"Not_A Brand\";v=\"8\", \"Chromium\";v=\"120\", \"Google Chrome\";v=\"120\"", "sec-ch-ua-mobile": "?0", "sec-ch-ua-platform": "\"Windows\"", "sec-fetch-dest": "document", "sec-fetch-mode": "navigate", "sec-fetch-site": "none", "sec-fetch-user": "?1", "upgrade-insecure-requests": "1", "User-Agent":useragent }, "referrerPolicy": "strict-origin-when-cross-origin", "body": null, "method": "GET" }); let headers = await response.headers; return getSessionId(headers.get("set-cookie")); } async function login(user,password,sessionid) { let body=`username=${encodeURIComponent(user)}&password=${encodeURIComponent(password)}&login=Anmelden`; const response = await fetch("https://www.bayrol-poolaccess.de/webview/p/login.php?r=reg", { "headers": { "accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7", "accept-language": "de-DE,de;q=0.9,en-US;q=0.8,en;q=0.7", "cache-control": "no-cache", "content-type": "application/x-www-form-urlencoded", "pragma": "no-cache", "sec-ch-ua": "\"Not_A Brand\";v=\"8\", \"Chromium\";v=\"120\", \"Google Chrome\";v=\"120\"", "sec-ch-ua-mobile": "?0", "sec-ch-ua-platform": "\"Windows\"", "sec-fetch-dest": "document", "sec-fetch-mode": "navigate", "sec-fetch-site": "same-origin", "sec-fetch-user": "?1", "upgrade-insecure-requests": "1", "cookie": `PHPSESSID=${sessionid}`, "Referer": "https://www.bayrol-poolaccess.de/webview/p/login.php", "Referrer-Policy": "strict-origin-when-cross-origin", "User-Agent":useragent }, "body": body, "method": "POST" }); let text=await response.text(); return getCID(text); } async function getData(sessionid,cid) { const response = await fetch(`https://www.bayrol-poolaccess.de/webview/getdata.php?cid=${cid}`, { "headers": { "accept": "*/*", "accept-language": "de-DE,de;q=0.9,en-US;q=0.8,en;q=0.7", "cache-control": "no-cache", "pragma": "no-cache", "sec-ch-ua": "\"Not_A Brand\";v=\"8\", \"Chromium\";v=\"120\", \"Google Chrome\";v=\"120\"", "sec-ch-ua-mobile": "?0", "sec-ch-ua-platform": "\"Windows\"", "sec-fetch-dest": "empty", "sec-fetch-mode": "cors", "sec-fetch-site": "same-origin", "x-requested-with": "XMLHttpRequest", "cookie": `PHPSESSID=${sessionid}`, "Referer": "https://www.bayrol-poolaccess.de/webview/p/plants.php", "Referrer-Policy": "strict-origin-when-cross-origin", "User-Agent":useragent }, "body": null, "method": "GET" }); let text=await response.text(); writeData(extractValues(text)); setTimeout(getData.bind(this),requesttime,sessionid,cid); } function writeData(obj) { try { setState(dpCC,parseFloat(obj.CC)); setState(dpMV,parseFloat(obj.MV)); setState(dpPH,parseFloat(obj.PH)); } catch (error) { log(error); } } function extractValues(text){ const regexPH = /\[pH\]<\/span><h1>([\d\.]+)<\/h1>/gm; const regexMV = /\[mV\]<\/span><h1>([\d\.]+)<\/h1>/gm; const regexCC = /\[°C\]<\/span><h1>([\d\.]+)<\/h1>/gm; return { PH:regexPH.exec(text)[1], MV:regexMV.exec(text)[1], CC:regexCC.exec(text)[1], }; } async function getCID(text){ const regex = /var clients = \[(\d+)\];/gm; let result = regex.exec(text); if (result.length==2) return result[1]; return undefined; } function getSessionId(setcookie){ let cookieHeader = setcookie; if (cookieHeader.length>0) { let cookieArray = cookieHeader.split(";") const cookieObject = {}; cookieArray.forEach(cookie => { const [name, value] = cookie.split('='); cookieObject[(name||"empty").trim()] = (value||"").trim(); }); return cookieObject["PHPSESSID"]||""; } } main(); -
hier nochmal das skript
zeile 5 und 6 mit den zeilen aus dem chat ersetzen bitte// jshint esversion: 8 const fetch = require('node-fetch'); //config start let user="user"; let password="password"; let dpPH = "0_userdata.0.bayrol.ph"; let dpMV = "0_userdata.0.bayrol.mv"; let dpCC = "0_userdata.0.bayrol.cc"; let requesttime=10*1000; //erneuterdatenabruf in Millisekunden const useragent = "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36"; //config end async function main() { let sessionid = await getSession(); let cid= await login(user,password,sessionid); if (cid) await getData(sessionid,cid); let a=1; } async function getSession() { const response = await fetch("https://www.bayrol-poolaccess.de/webview/index.php", { "headers": { "accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7", "accept-language": "de-DE,de;q=0.9,en-US;q=0.8,en;q=0.7", "cache-control": "no-cache", "pragma": "no-cache", "sec-ch-ua": "\"Not_A Brand\";v=\"8\", \"Chromium\";v=\"120\", \"Google Chrome\";v=\"120\"", "sec-ch-ua-mobile": "?0", "sec-ch-ua-platform": "\"Windows\"", "sec-fetch-dest": "document", "sec-fetch-mode": "navigate", "sec-fetch-site": "none", "sec-fetch-user": "?1", "upgrade-insecure-requests": "1", "User-Agent":useragent }, "referrerPolicy": "strict-origin-when-cross-origin", "body": null, "method": "GET" }); let headers = await response.headers; return getSessionId(headers.get("set-cookie")); } async function login(user,password,sessionid) { let body=`username=${encodeURIComponent(user)}&password=${encodeURIComponent(password)}&login=Anmelden`; const response = await fetch("https://www.bayrol-poolaccess.de/webview/p/login.php?r=reg", { "headers": { "accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7", "accept-language": "de-DE,de;q=0.9,en-US;q=0.8,en;q=0.7", "cache-control": "no-cache", "content-type": "application/x-www-form-urlencoded", "pragma": "no-cache", "sec-ch-ua": "\"Not_A Brand\";v=\"8\", \"Chromium\";v=\"120\", \"Google Chrome\";v=\"120\"", "sec-ch-ua-mobile": "?0", "sec-ch-ua-platform": "\"Windows\"", "sec-fetch-dest": "document", "sec-fetch-mode": "navigate", "sec-fetch-site": "same-origin", "sec-fetch-user": "?1", "upgrade-insecure-requests": "1", "cookie": `PHPSESSID=${sessionid}`, "Referer": "https://www.bayrol-poolaccess.de/webview/p/login.php", "Referrer-Policy": "strict-origin-when-cross-origin", "User-Agent":useragent }, "body": body, "method": "POST" }); let text=await response.text(); return getCID(text); } async function getData(sessionid,cid) { const response = await fetch(`https://www.bayrol-poolaccess.de/webview/getdata.php?cid=${cid}`, { "headers": { "accept": "*/*", "accept-language": "de-DE,de;q=0.9,en-US;q=0.8,en;q=0.7", "cache-control": "no-cache", "pragma": "no-cache", "sec-ch-ua": "\"Not_A Brand\";v=\"8\", \"Chromium\";v=\"120\", \"Google Chrome\";v=\"120\"", "sec-ch-ua-mobile": "?0", "sec-ch-ua-platform": "\"Windows\"", "sec-fetch-dest": "empty", "sec-fetch-mode": "cors", "sec-fetch-site": "same-origin", "x-requested-with": "XMLHttpRequest", "cookie": `PHPSESSID=${sessionid}`, "Referer": "https://www.bayrol-poolaccess.de/webview/p/plants.php", "Referrer-Policy": "strict-origin-when-cross-origin", "User-Agent":useragent }, "body": null, "method": "GET" }); let text=await response.text(); writeData(extractValues(text)); setTimeout(getData.bind(this),requesttime,sessionid,cid); } function writeData(obj) { try { setState(dpCC,parseFloat(obj.CC)); setState(dpMV,parseFloat(obj.MV)); setState(dpPH,parseFloat(obj.PH)); } catch (error) { log(error); } } function extractValues(text){ const regexPH = /\[pH\]<\/span><h1>([\d\.]+)<\/h1>/gm; const regexMV = /\[mV\]<\/span><h1>([\d\.]+)<\/h1>/gm; const regexCC = /\[°C\]<\/span><h1>([\d\.]+)<\/h1>/gm; return { PH:regexPH.exec(text)[1], MV:regexMV.exec(text)[1], CC:regexCC.exec(text)[1], }; } async function getCID(text){ const regex = /var clients = \[(\d+)\];/gm; let result = regex.exec(text); if (result.length==2) return result[1]; return undefined; } function getSessionId(setcookie){ let cookieHeader = setcookie; if (cookieHeader.length>0) { let cookieArray = cookieHeader.split(";") const cookieObject = {}; cookieArray.forEach(cookie => { const [name, value] = cookie.split('='); cookieObject[(name||"empty").trim()] = (value||"").trim(); }); return cookieObject["PHPSESSID"]||""; } } main();@oliverio
Danke dir. Leider bekomme ich wieder den gleichen Fehler. Die LogInDaten sind 100% korrekt.
Copy Paste vom Script habe ich sowohl unter Firefox, Chrome, Mac, Windows probiert.
Ich warte mal ab, ob sich hier noch User finden, die das Skript bei sich zum Laufen bekommen.12:30:09.955 error javascript.0 (352246) script.js.Bayrol_3: TypeError: Cannot read properties of null (reading 'length') 12:30:09.956 error javascript.0 (352246) at getCID (script.js.Bayrol_3:242:16) 12:30:09.956 error javascript.0 (352246) at login (script.js.Bayrol_3:140:10) 12:30:09.956 error javascript.0 (352246) at main (script.js.Bayrol_3:32:14) -
@oliverio
Danke dir. Leider bekomme ich wieder den gleichen Fehler. Die LogInDaten sind 100% korrekt.
Copy Paste vom Script habe ich sowohl unter Firefox, Chrome, Mac, Windows probiert.
Ich warte mal ab, ob sich hier noch User finden, die das Skript bei sich zum Laufen bekommen.12:30:09.955 error javascript.0 (352246) script.js.Bayrol_3: TypeError: Cannot read properties of null (reading 'length') 12:30:09.956 error javascript.0 (352246) at getCID (script.js.Bayrol_3:242:16) 12:30:09.956 error javascript.0 (352246) at login (script.js.Bayrol_3:140:10) 12:30:09.956 error javascript.0 (352246) at main (script.js.Bayrol_3:32:14)sehr seltsam. verstehe ich nicht.
per fetch werden die daten exakt so abgerufen wie im browser.
wenn ich es abrufe funktioniert es
jetzt kann es eigentlich nur noch daran liegen an unterschiedlicher node versionim docker container befindet sich
v18.17.1
aber sollte eigentlich keinen unterschied machen -
sehr seltsam. verstehe ich nicht.
per fetch werden die daten exakt so abgerufen wie im browser.
wenn ich es abrufe funktioniert es
jetzt kann es eigentlich nur noch daran liegen an unterschiedlicher node versionim docker container befindet sich
v18.17.1
aber sollte eigentlich keinen unterschied machen