NEWS
Neue stable Versionen der Adapter: web, socketio und ws
-
Ich glaube, dieses Thema müssen wir wieder "beleben". Seit einiger Zeit werden bei mir nun auch keine Daten mehr in der VIS (1) Runtime aktualisiert. Manchmal geht es 12 Stunden gut und manchmal auch nur 3 Stunden. Danach keinerlei Aktualisierung mehr der Daten - die Objektdaten passen und sind aktuell - nur eben nicht in der Runtime.
Ein Reload hat dann erst einmal für Abhilfe gesorgt.
Mein Stand mit dem Problem:
js-controller: 5.0.16
web: 6.1.10Wie ich hier schon einmal berichtet hatte, hatte ich bisher keine Probleme. Also muss ich mir das mit den letzten Aktualisierungen (web, ws) eingefangen haben.
Ich habe nun experimentiert und bin mit dem Web-Adapter auf die 6.1.16 zurückgegangen - leider ohne Erfolg.
Dann habe ich mir hier meinen Post angesehen und bin jetzt auf die Web-Adapter Version 6.1.1. zurückgegangen - bisher keine Probleme mehr (bei meinem alten Post hier war 6.1.2 im Einsatz).
Wie sieht es bei Euch aus?
Ro75.
EDIT: mein alter Post
EDIT2: Und was mir noch aufgefallen ist, die 6.1.1 ist deutlich schneller als die 6.1.10 oder auch 6.1.6.
-
Ich glaube, dieses Thema müssen wir wieder "beleben". Seit einiger Zeit werden bei mir nun auch keine Daten mehr in der VIS (1) Runtime aktualisiert. Manchmal geht es 12 Stunden gut und manchmal auch nur 3 Stunden. Danach keinerlei Aktualisierung mehr der Daten - die Objektdaten passen und sind aktuell - nur eben nicht in der Runtime.
Ein Reload hat dann erst einmal für Abhilfe gesorgt.
Mein Stand mit dem Problem:
js-controller: 5.0.16
web: 6.1.10Wie ich hier schon einmal berichtet hatte, hatte ich bisher keine Probleme. Also muss ich mir das mit den letzten Aktualisierungen (web, ws) eingefangen haben.
Ich habe nun experimentiert und bin mit dem Web-Adapter auf die 6.1.16 zurückgegangen - leider ohne Erfolg.
Dann habe ich mir hier meinen Post angesehen und bin jetzt auf die Web-Adapter Version 6.1.1. zurückgegangen - bisher keine Probleme mehr (bei meinem alten Post hier war 6.1.2 im Einsatz).
Wie sieht es bei Euch aus?
Ro75.
EDIT: mein alter Post
EDIT2: Und was mir noch aufgefallen ist, die 6.1.1 ist deutlich schneller als die 6.1.10 oder auch 6.1.6.
Hallo zusammen,
ich bekomme immer derzeit immer folgende Meldungen.ws.0 2024-01-11 14:05:56.626 error Invalid pattern on subscribe: The pattern "hue.0.Philips_hue.Büro.level" is not a valid ID pattern ws.0 2024-01-11 14:05:56.625 error Invalid pattern on subscribe: The pattern "hue.0.Philips_hue.Büro.on" is not a valid ID pattern ws.0 2024-01-11 14:05:56.622 error Invalid pattern on subscribe: The pattern "hue.0.Philips_hue.Hue_lightstrip_Küche.level" is not a valid ID pattern ws.0 2024-01-11 14:05:56.621 error Invalid pattern on subscribe: The pattern "hue.0.Philips_hue.Küche_Sensor.presence" is not a valid ID pattern ws.0 2024-01-11 14:05:56.617 error Invalid pattern on subscribe: The pattern "hue.0.Philips_hue.Hue_lightstrip_Küche.on" is not a valid ID patternDiese Meldungen kommen wenn ich VIS starte.
Was ist das ich habe kein Phillips Hue -
Hallo zusammen,
ich bekomme immer derzeit immer folgende Meldungen.ws.0 2024-01-11 14:05:56.626 error Invalid pattern on subscribe: The pattern "hue.0.Philips_hue.Büro.level" is not a valid ID pattern ws.0 2024-01-11 14:05:56.625 error Invalid pattern on subscribe: The pattern "hue.0.Philips_hue.Büro.on" is not a valid ID pattern ws.0 2024-01-11 14:05:56.622 error Invalid pattern on subscribe: The pattern "hue.0.Philips_hue.Hue_lightstrip_Küche.level" is not a valid ID pattern ws.0 2024-01-11 14:05:56.621 error Invalid pattern on subscribe: The pattern "hue.0.Philips_hue.Küche_Sensor.presence" is not a valid ID pattern ws.0 2024-01-11 14:05:56.617 error Invalid pattern on subscribe: The pattern "hue.0.Philips_hue.Hue_lightstrip_Küche.on" is not a valid ID patternDiese Meldungen kommen wenn ich VIS starte.
Was ist das ich habe kein Phillips HueDa sieht so aus als würdest du unzulässige IDs versuchen zu subscriben.
IDs dürfen nur [A-Z,a-z0-9] und einige wenige Zeichen wie Underscore, Punkt und ein paar andere enthalten aber KEINE UTF8 Zeichen (z.B. dt. Umlaute)
Check mal die genannten IDs. Die sollte der hue Adapter gar nicht anlegen. (Wenn doch wärs ein Fall für ein Issue beim Adapter).
EDIT:
Wenn du gar keinen hue Adapter hast wirds spannend. Hast du was importiert? Irgendwo dürfte da ein Binding diese IDs versuchen zu subscriben -
Da sieht so aus als würdest du unzulässige IDs versuchen zu subscriben.
IDs dürfen nur [A-Z,a-z0-9] und einige wenige Zeichen wie Underscore, Punkt und ein paar andere enthalten aber KEINE UTF8 Zeichen (z.B. dt. Umlaute)
Check mal die genannten IDs. Die sollte der hue Adapter gar nicht anlegen. (Wenn doch wärs ein Fall für ein Issue beim Adapter).
EDIT:
Wenn du gar keinen hue Adapter hast wirds spannend. Hast du was importiert? Irgendwo dürfte da ein Binding diese IDs versuchen zu subscriben -
@tobiasp sagte in Neue stable Versionen der Adapter: web, socketio und ws:
Ich habe keinen Hue Adapter installiert.
Deswegen suche ich ja den FehlerHast du eine View importiert?
-
@tobiasp sagte in Neue stable Versionen der Adapter: web, socketio und ws:
Ich habe keinen Hue Adapter installiert.
Deswegen suche ich ja den FehlerHast du eine View importiert?
-
@tobiasp sagte in Neue stable Versionen der Adapter: web, socketio und ws:
@sigi234
ja durchausObjekt ID's in den Views checken, und ev. bindings wie @mcm57 schrieb .
-
Hallo zusammen,
ich bekomme immer derzeit immer folgende Meldungen.ws.0 2024-01-11 14:05:56.626 error Invalid pattern on subscribe: The pattern "hue.0.Philips_hue.Büro.level" is not a valid ID pattern ws.0 2024-01-11 14:05:56.625 error Invalid pattern on subscribe: The pattern "hue.0.Philips_hue.Büro.on" is not a valid ID pattern ws.0 2024-01-11 14:05:56.622 error Invalid pattern on subscribe: The pattern "hue.0.Philips_hue.Hue_lightstrip_Küche.level" is not a valid ID pattern ws.0 2024-01-11 14:05:56.621 error Invalid pattern on subscribe: The pattern "hue.0.Philips_hue.Küche_Sensor.presence" is not a valid ID pattern ws.0 2024-01-11 14:05:56.617 error Invalid pattern on subscribe: The pattern "hue.0.Philips_hue.Hue_lightstrip_Küche.on" is not a valid ID patternDiese Meldungen kommen wenn ich VIS starte.
Was ist das ich habe kein Phillips Hue@tobiasp probier mal
auf console
cd /opt/iobroker/iobroker-data/files/vis.0 grep -r -i "hue.0.Philips_hue"damit solltest du das finden
-
@tobiasp probier mal
auf console
cd /opt/iobroker/iobroker-data/files/vis.0 grep -r -i "hue.0.Philips_hue"damit solltest du das finden
@liv-in-sky
danke erstmal. Das kommt jetzt raus. Wie finde ich es dann?pi@raspberrypi:/opt/iobroker/iobroker-data/files/vis.0 $ grep -r -i "hue.0.Philips_hue" main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Hue_lightstrip_Küche.on", main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Hue_lightstrip_Küche.on", main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Hue_lightstrip_Küche.on", main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Schlafzimmer.on", main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Bad.on", main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Bad.on", main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Hue_lightstrip_Küche.on", main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Schlafzimmer.on", main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Bad.on", main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Büro.on", main/vis-views.json: "oid": "hue.0.Philips_hue.Hue_lightstrip_Küche.on", main/vis-views.json: "oid": "hue.0.Philips_hue.Hue_Schlafzimmer.on", main/vis-views.json: "oid": "hue.0.Philips_hue.Küche_Sensor.presence", main/vis-views.json: "oid": "hue.0.Philips_hue.Bad.on", main/vis-views.json: "oid": "hue.0.Philips_hue.Schlafzimmer.level", main/vis-views.json: "oid": "hue.0.Philips_hue.Hue_lightstrip_Küche.level", main/vis-views.json: "oid": "hue.0.Philips_hue.Bad.level", main/vis-views.json: "oid": "hue.0.Philips_hue.Hue_Spot_1.on", main/vis-views.json: "oid": "hue.0.Philips_hue.Hue_Spot_2.on", main/vis-views.json: "oid": "hue.0.Philips_hue.Büro.on", main/vis-views.json: "oid": "hue.0.Philips_hue.Hue_Spot_2.level", main/vis-views.json: "oid": "hue.0.Philips_hue.Büro.level", main/vis-views.json: "oid": "hue.0.Philips_hue.Hue_Spot_1.level", main/vis-views.json: "visibility-oid": "hue.0.Philips_hue.Küche_Sensor.presence", main/vis-views.json: "visibility-oid": "hue.0.Philips_hue.Küche_Sensor.presence", main/vis-views.json: "visibility-oid": "hue.0.Philips_hue.Küche_Sensor.presence", -
@liv-in-sky
danke erstmal. Das kommt jetzt raus. Wie finde ich es dann?pi@raspberrypi:/opt/iobroker/iobroker-data/files/vis.0 $ grep -r -i "hue.0.Philips_hue" main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Hue_lightstrip_Küche.on", main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Hue_lightstrip_Küche.on", main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Hue_lightstrip_Küche.on", main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Schlafzimmer.on", main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Bad.on", main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Bad.on", main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Hue_lightstrip_Küche.on", main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Schlafzimmer.on", main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Bad.on", main/vis-views.json: "lc-oid": "hue.0.Philips_hue.Büro.on", main/vis-views.json: "oid": "hue.0.Philips_hue.Hue_lightstrip_Küche.on", main/vis-views.json: "oid": "hue.0.Philips_hue.Hue_Schlafzimmer.on", main/vis-views.json: "oid": "hue.0.Philips_hue.Küche_Sensor.presence", main/vis-views.json: "oid": "hue.0.Philips_hue.Bad.on", main/vis-views.json: "oid": "hue.0.Philips_hue.Schlafzimmer.level", main/vis-views.json: "oid": "hue.0.Philips_hue.Hue_lightstrip_Küche.level", main/vis-views.json: "oid": "hue.0.Philips_hue.Bad.level", main/vis-views.json: "oid": "hue.0.Philips_hue.Hue_Spot_1.on", main/vis-views.json: "oid": "hue.0.Philips_hue.Hue_Spot_2.on", main/vis-views.json: "oid": "hue.0.Philips_hue.Büro.on", main/vis-views.json: "oid": "hue.0.Philips_hue.Hue_Spot_2.level", main/vis-views.json: "oid": "hue.0.Philips_hue.Büro.level", main/vis-views.json: "oid": "hue.0.Philips_hue.Hue_Spot_1.level", main/vis-views.json: "visibility-oid": "hue.0.Philips_hue.Küche_Sensor.presence", main/vis-views.json: "visibility-oid": "hue.0.Philips_hue.Küche_Sensor.presence", main/vis-views.json: "visibility-oid": "hue.0.Philips_hue.Küche_Sensor.presence", -
@liv-in-sky sagte in Neue stable Versionen der Adapter: web, socketio und ws:
web server
hab jetzt mal einen extra web mit 8083 gemacht.
Und lasse 1 Tablet darauf zugreifen.Mal schauen was passiert.
habe das ganze nicht im detail mitbekommen - geht es eigentlich um bestimmte widgets oder querbeet
-
Hallo,
ich habe ein Raspi Pi 5 mit 8 GB und iobroker komplett neu aufgesetzt.
Ich bekomme den vis-2 Editor nicht geöffnet. Je nach Konfiguration des Web-Adapters erhalte ich entweder eine weiße Seite oder das iobroker Symbol dreht sich ständig.
Ich habe beobachtet, dass das nach dem Anlegen eines Projektes passiert. Das gleiche Verhalten habe ich auf meiner alten Installation mit Raspi 4. Hier konnte ich die vis-2 nur einmal am Anfang zum laufen bringen. Nach der Neuanlage eines Projektes und nach dem Neustart des Browsers, incl. Cache leeren, erschien nur eine weiße Seite. Hier half immer nur ein Restore. Habe die verschienen Konfigurationen hier aus dem Forum ohne Erfolg ausprobiert auch die letzte Version von Ro75. Das System ist auf dem aktuellen Stand und iob diag zeigt keine Fehler.
Hat jemand eine Idee? -
Hallo,
ich habe ein Raspi Pi 5 mit 8 GB und iobroker komplett neu aufgesetzt.
Ich bekomme den vis-2 Editor nicht geöffnet. Je nach Konfiguration des Web-Adapters erhalte ich entweder eine weiße Seite oder das iobroker Symbol dreht sich ständig.
Ich habe beobachtet, dass das nach dem Anlegen eines Projektes passiert. Das gleiche Verhalten habe ich auf meiner alten Installation mit Raspi 4. Hier konnte ich die vis-2 nur einmal am Anfang zum laufen bringen. Nach der Neuanlage eines Projektes und nach dem Neustart des Browsers, incl. Cache leeren, erschien nur eine weiße Seite. Hier half immer nur ein Restore. Habe die verschienen Konfigurationen hier aus dem Forum ohne Erfolg ausprobiert auch die letzte Version von Ro75. Das System ist auf dem aktuellen Stand und iob diag zeigt keine Fehler.
Hat jemand eine Idee?@trojanhector Siehst du irgendwelche Fehler in der Browser Konsole?
-
@apollon77
Habe gerade nochmal ein iob diag laufen lassen. Kann keine Errors erkennen.Pending OS-Updates: 0
Pending iob updates: 0Nodejs-Installation: /usr/bin/nodejs v18.20.2
/usr/bin/node v18.20.2
/usr/bin/npm 10.5.0
/usr/bin/npx 10.5.0
/usr/bin/corepack 0.25.2Active iob-Instances: 22
Active repo(s): stableioBroker Core: js-controller 5.0.19
admin 6.13.16 -
@apollon77
Habe gerade nochmal ein iob diag laufen lassen. Kann keine Errors erkennen.Pending OS-Updates: 0
Pending iob updates: 0Nodejs-Installation: /usr/bin/nodejs v18.20.2
/usr/bin/node v18.20.2
/usr/bin/npm 10.5.0
/usr/bin/npx 10.5.0
/usr/bin/corepack 0.25.2Active iob-Instances: 22
Active repo(s): stableioBroker Core: js-controller 5.0.19
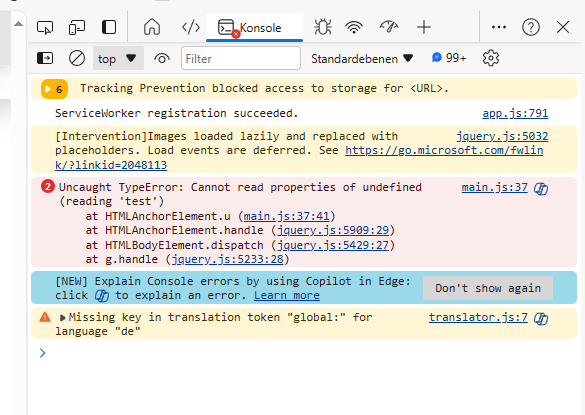
admin 6.13.16@trojanhector wenn du die Seite aufrufst, also den Editor im Webbrowser, drücke mal F12 und Öffne die Entwicklerkonsole.
Da gibt es eine Ansicht "Konsole". Ob und welche Fehlermeldungen dort zu sehen sind wollte @apollon77 wohl wissen (bodenlose Unterstellung durch mich)Beispiel:

geht natürlich dann nur auf einem PC, nicht vom Handy oder Tablet aus -
@trojanhector wenn du die Seite aufrufst, also den Editor im Webbrowser, drücke mal F12 und Öffne die Entwicklerkonsole.
Da gibt es eine Ansicht "Konsole". Ob und welche Fehlermeldungen dort zu sehen sind wollte @apollon77 wohl wissen (bodenlose Unterstellung durch mich)Beispiel:

geht natürlich dann nur auf einem PC, nicht vom Handy oder Tablet aus@bananajoe
@apollon77
Okay, verstanden. Damit kommen auch zweiFehlermeldungen raus.
Mein Browser ist Firefox, aber es geht auch auf Chrome oder Edge nicht.TypeError: o.___settings is undefined _ utils.tsx:224 children Runtime.jsx:920 showSmallProjectsDialog Runtime.jsx:919 render App.jsx:1866 React 8 V scheduler.production.min.js:13 j scheduler.production.min.js:14 console.ts:40:19 Uncaught TypeError: o.___settings is undefined _ utils.tsx:224 children Runtime.jsx:920 showSmallProjectsDialog Runtime.jsx:919 render App.jsx:1866 React 8 V scheduler.production.min.js:13 j scheduler.production.min.js:14 utils.tsx:224:21 _ utils.tsx:224 children Runtime.jsx:920 map self-hosted:221 showSmallProjectsDialog Runtime.jsx:919 render App.jsx:1866 React 8 V scheduler.production.min.js:13 j scheduler.production.min.js:14MOD-EDIT: Code in code-tags gesetzt!
-
@bananajoe
@apollon77
Okay, verstanden. Damit kommen auch zweiFehlermeldungen raus.
Mein Browser ist Firefox, aber es geht auch auf Chrome oder Edge nicht.TypeError: o.___settings is undefined _ utils.tsx:224 children Runtime.jsx:920 showSmallProjectsDialog Runtime.jsx:919 render App.jsx:1866 React 8 V scheduler.production.min.js:13 j scheduler.production.min.js:14 console.ts:40:19 Uncaught TypeError: o.___settings is undefined _ utils.tsx:224 children Runtime.jsx:920 showSmallProjectsDialog Runtime.jsx:919 render App.jsx:1866 React 8 V scheduler.production.min.js:13 j scheduler.production.min.js:14 utils.tsx:224:21 _ utils.tsx:224 children Runtime.jsx:920 map self-hosted:221 showSmallProjectsDialog Runtime.jsx:919 render App.jsx:1866 React 8 V scheduler.production.min.js:13 j scheduler.production.min.js:14MOD-EDIT: Code in code-tags gesetzt!
@trojanhector Dann am besten bitte mal ein eGitHub Issue anlegen mit dem Fehler. Muss einer der Vis Devs reinschauen
-
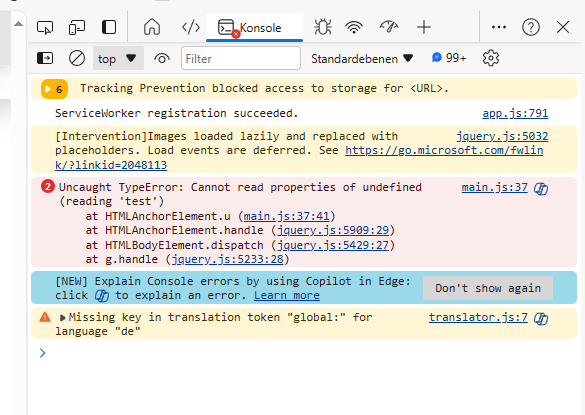
@trojanhector wenn du die Seite aufrufst, also den Editor im Webbrowser, drücke mal F12 und Öffne die Entwicklerkonsole.
Da gibt es eine Ansicht "Konsole". Ob und welche Fehlermeldungen dort zu sehen sind wollte @apollon77 wohl wissen (bodenlose Unterstellung durch mich)Beispiel:

geht natürlich dann nur auf einem PC, nicht vom Handy oder Tablet aus@bananajoe sagte in Neue stable Versionen der Adapter: web, socketio und ws:
geht natürlich dann nur auf einem PC, nicht vom Handy oder Tablet aus
für android basierte geräte geht das ebenfalls.
man muss das gerät in den entwicklermodus bringen
und das externe debugging aktivieren.
danach kann man mit einem beliebigen chrome auf einem PC über die url
chrome://inspect
die ip adresse des zu debuggenden geräts konfigurieren.
im anschluss sollte dann das gerät angezeigt werden.
bei klick auf die session öffnet sich eine developer console von chrome, die direkt in den browser des anderen geräts schaut. inklusive aller fehlermeldungen etc.
ist aber eher etwas für die fortgeschrittenenhttps://learn.microsoft.com/de-de/microsoft-edge/devtools-guide-chromium/remote-debugging/
(bei edge heißt die seite dann edge://inspect)
da ios basierte geräte die webkomponente von safari nutzt geht das dort nicht


