NEWS
Yahka Heizung Temperatur ändern
-
@unrubas
Grundsätzlich ja, eventuell wirst du die States konvertieren müssen.Der State für CurrentHeatingCoolingState darf zb. nur eine Nummer sein und geht von 0 bis 2
0 = off
1= heat
2 = coolEntsprechend diesem Wert wird es dir dann auch in HomeKit angezeigt.
Benötigt werden alle States bei denen Required steht und zwar im richtigen Format..
Ansonsten erkennt er dir alle Geräte welche in dieser Bridge (bei iob dann die Instanz) liegen nicht mehrsLG
@bloop sagte in Yahka Heizung Temperatur ändern:
@unrubas
Ansonsten erkennt er dir alle Geräte welche in dieser Bridge (bei iob dann die Instanz) liegen nicht mehr.Bist du dir dabei sicher? Zu dem Thermostat ist
TemperatureDisplayUnitsals benötigt angegeben, jedoch verwende ich es nicht und trotzdem ist dieses und alle anderen Geräte sichtbar.EDIT: Hab noch 2 andere Datenpunkt vom Thermostat deaktiviert, geht aber trotzdem.
-
@ticaki
Das ist gut zu wissen! Dann scheint es auch Geräte zu geben bei denen diese Auflistung nicht stimmt. Ich hatte das Problem bei einem anderen Gerät.ich habe hier nur 2 unterschiedliche Geräte, die ich in meiner "Home" App steuern möchte/ will:
Homematic IP => 3 Heizungsthermostate
AVM die Thermostate von "Fritz!Box" => 6 ThermostateIch hoffe, das ich das mit dem "CurrentHeatingCoolingState" dann auch hinbekomme bzw. dann auch sehe WO/WIE/WAS eingetragen werden muß.
Kurioserweise bin ich der Meinung, das es bei mir immer anders aussieht als bei den anderen :-)
In dem Sinne
Liebe Grüße
Bastian -
ich habe hier nur 2 unterschiedliche Geräte, die ich in meiner "Home" App steuern möchte/ will:
Homematic IP => 3 Heizungsthermostate
AVM die Thermostate von "Fritz!Box" => 6 ThermostateIch hoffe, das ich das mit dem "CurrentHeatingCoolingState" dann auch hinbekomme bzw. dann auch sehe WO/WIE/WAS eingetragen werden muß.
Kurioserweise bin ich der Meinung, das es bei mir immer anders aussieht als bei den anderen :-)
In dem Sinne
Liebe Grüße
Bastian@unrubas
Wenn du da mal dran bist am Einrichten, melde dich hier, dann gehen wird das gemeinsam durch. -
@unrubas
Wenn du da mal dran bist am Einrichten, melde dich hier, dann gehen wird das gemeinsam durch.@ticaki
benötige auch noch Hilfe mit meinen Zigbee Thermostaten.
Habe die Thermostate im manuellen Modus gestellt.
ich habe bisher nur die TargetTemperature und CurrentTemperature einrichten können.
CurrentHeatingCoolingState, TargetHeatingCoolingState, usw. leider noch nicht.
In der Home App wird deswegen der Aktuelle Modus nicht richtig angezeigt. -
@ticaki
benötige auch noch Hilfe mit meinen Zigbee Thermostaten.
Habe die Thermostate im manuellen Modus gestellt.
ich habe bisher nur die TargetTemperature und CurrentTemperature einrichten können.
CurrentHeatingCoolingState, TargetHeatingCoolingState, usw. leider noch nicht.
In der Home App wird deswegen der Aktuelle Modus nicht richtig angezeigt.Dafür solltest du was in Blockly/Javascript bauen
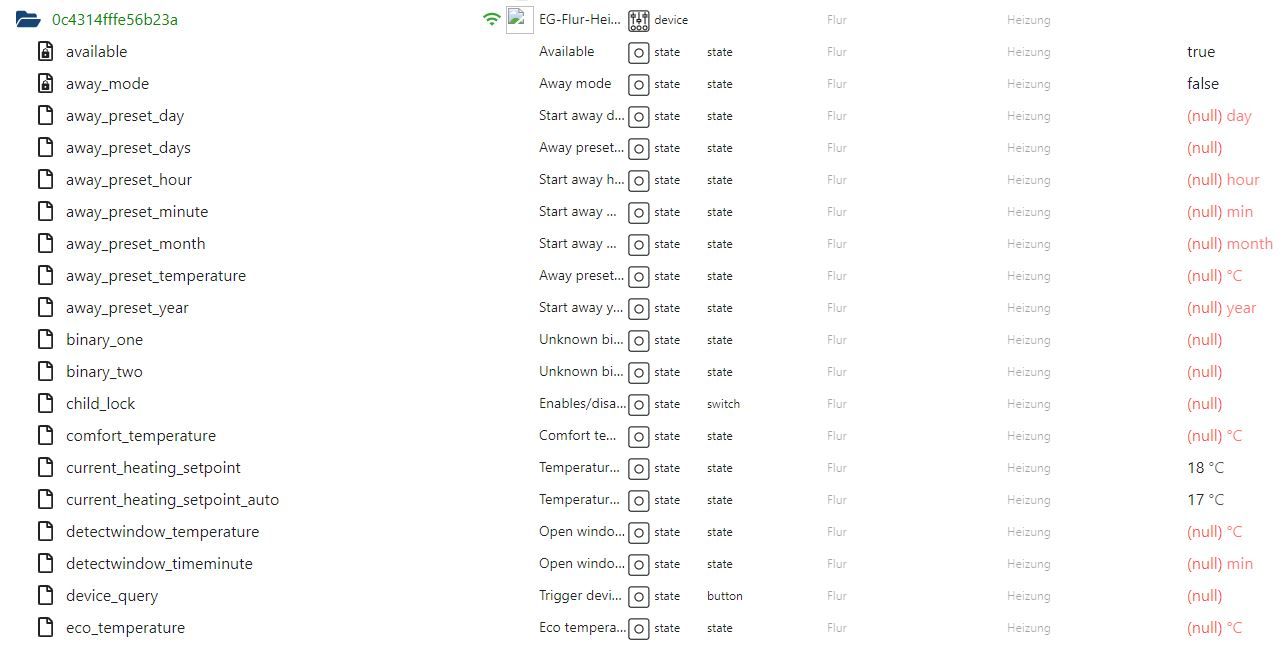
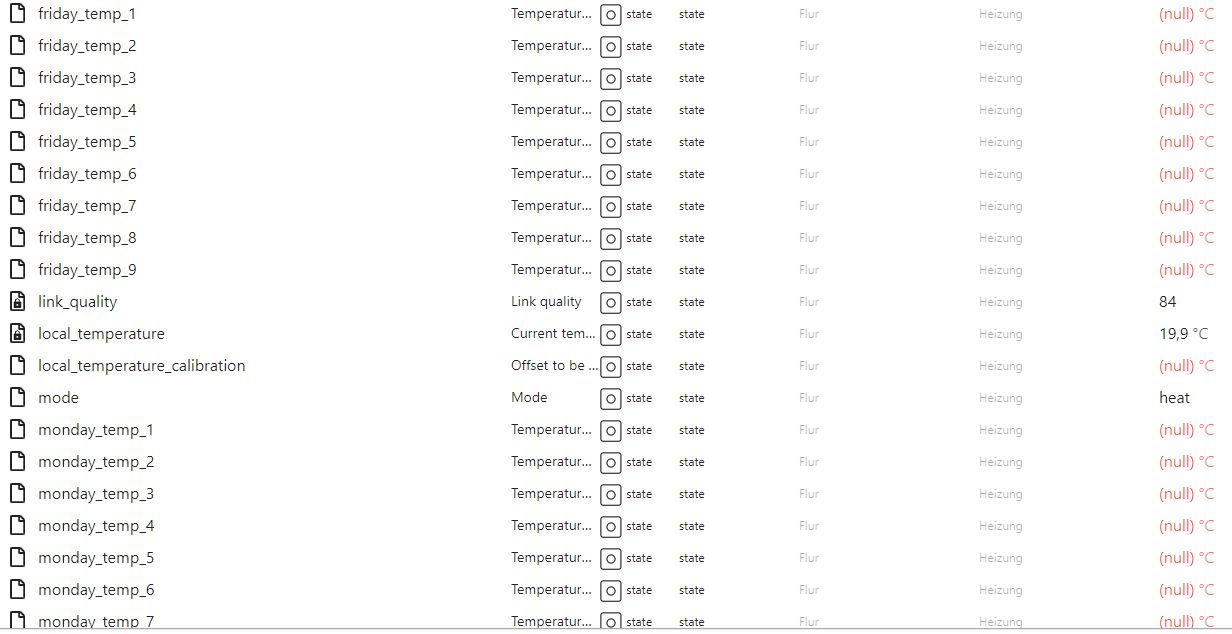
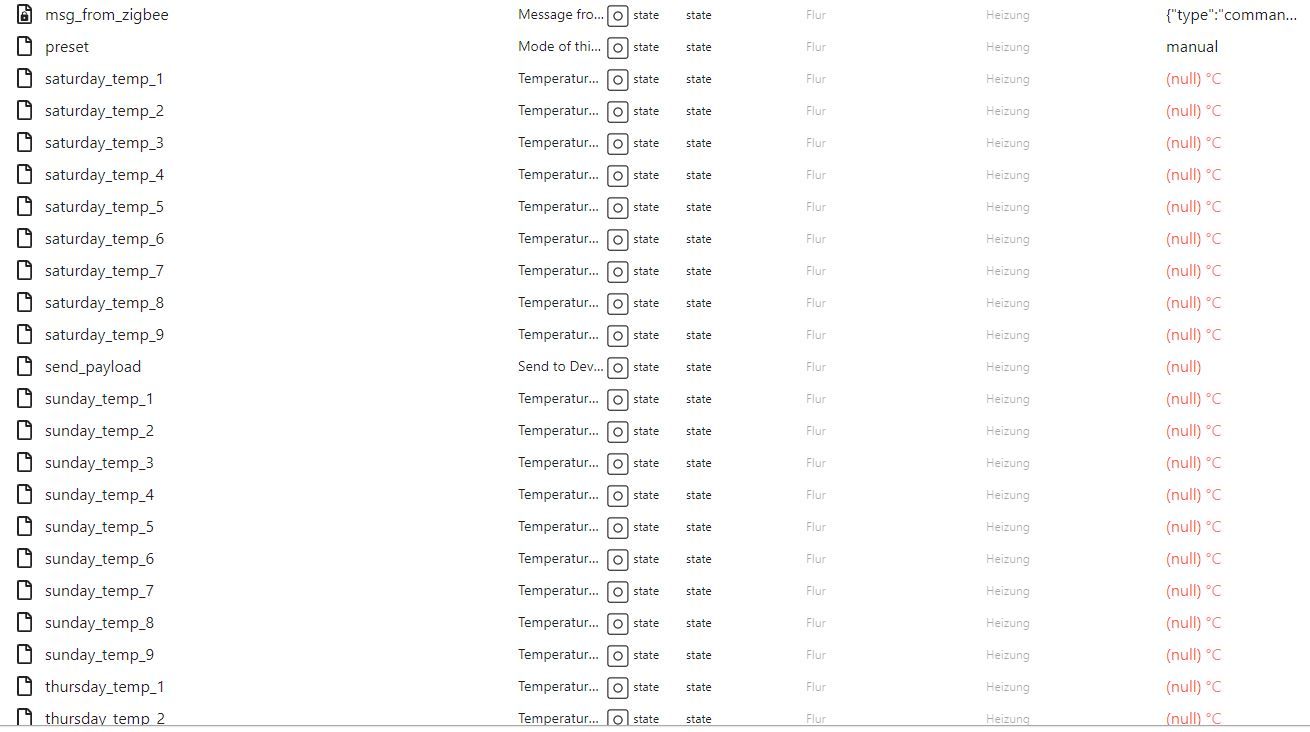
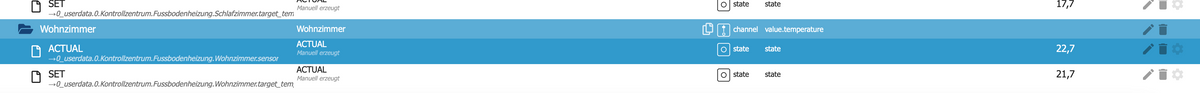
zeige mir mal bitte die Objektunterpunkte zu diesem Thermostate.
-
Dafür solltest du was in Blockly/Javascript bauen
zeige mir mal bitte die Objektunterpunkte zu diesem Thermostate.
-
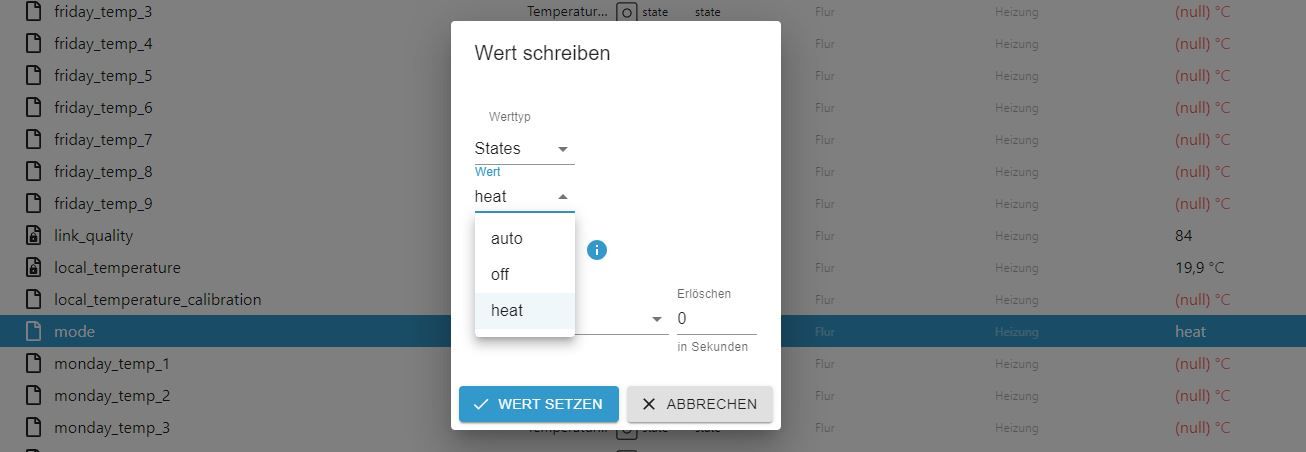
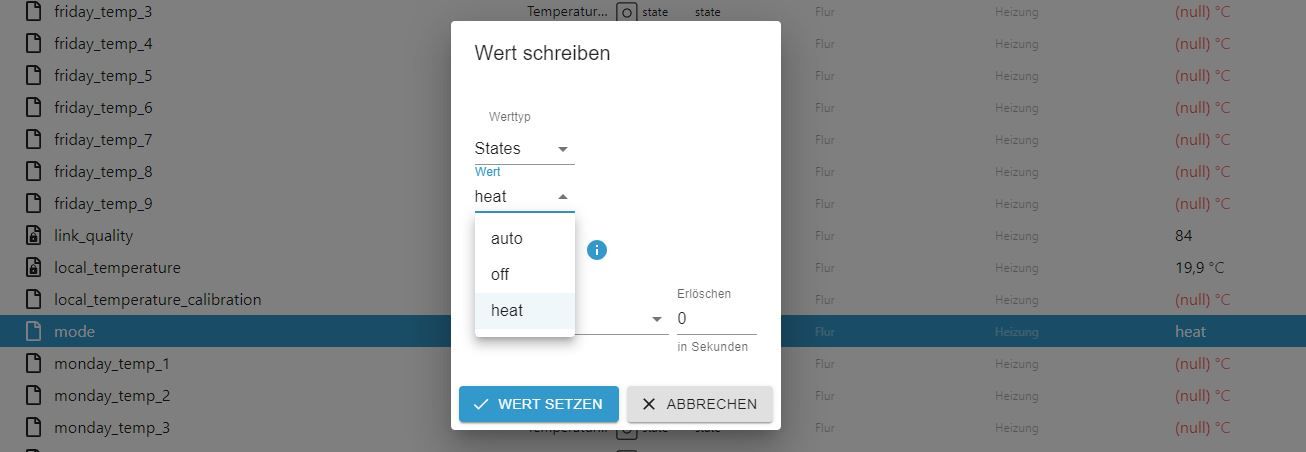
Ok welche Werte kann der Datenpunkt
modeeinnehmen. Und kannst du diesen Wert im ioBroker schreiben oder ist der nur lesen.Weshalb: Für current... brauchst du einen Datenpunkt der dir anzeigt was du aktuell tuest. Für Target einen Datenpunkt der dir anzeigt was du gerne tun willst. current muß du lesen könne, was auf die meisten Datenpunkt zutrifft der vom Adapter geschrieben wird. Für Target brauchst du einen Datenpunkt den du schreiben kannst mit dem du also einen Modus setzt. Das kann man über Dummys erledigen, aber schöner ist es, wenns tatsächlich funktioniert :)
-
Ok welche Werte kann der Datenpunkt
modeeinnehmen. Und kannst du diesen Wert im ioBroker schreiben oder ist der nur lesen.Weshalb: Für current... brauchst du einen Datenpunkt der dir anzeigt was du aktuell tuest. Für Target einen Datenpunkt der dir anzeigt was du gerne tun willst. current muß du lesen könne, was auf die meisten Datenpunkt zutrifft der vom Adapter geschrieben wird. Für Target brauchst du einen Datenpunkt den du schreiben kannst mit dem du also einen Modus setzt. Das kann man über Dummys erledigen, aber schöner ist es, wenns tatsächlich funktioniert :)
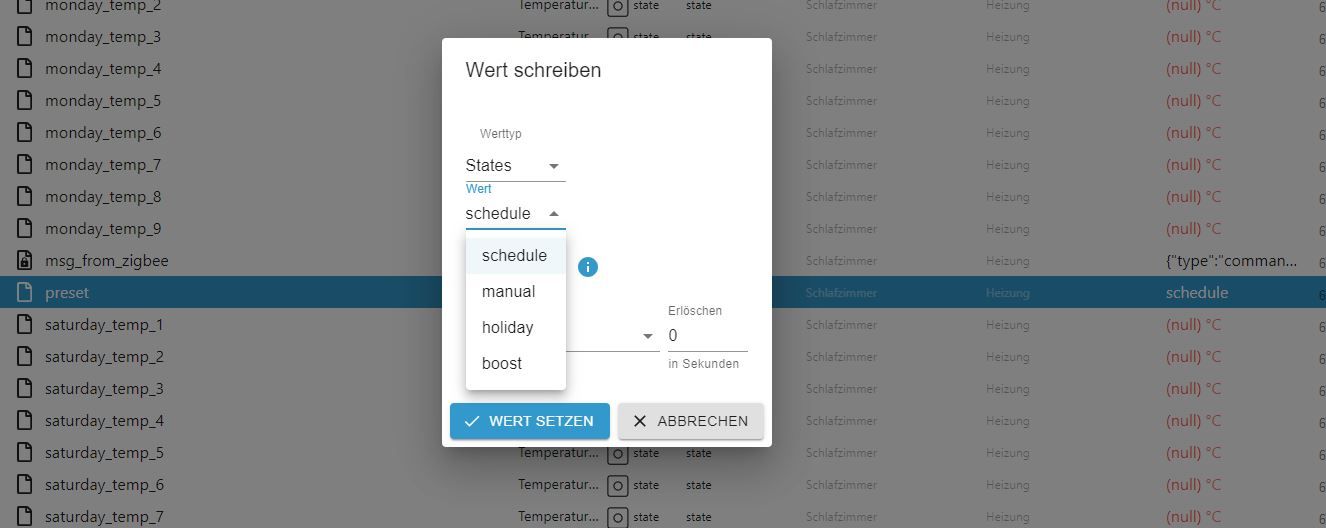
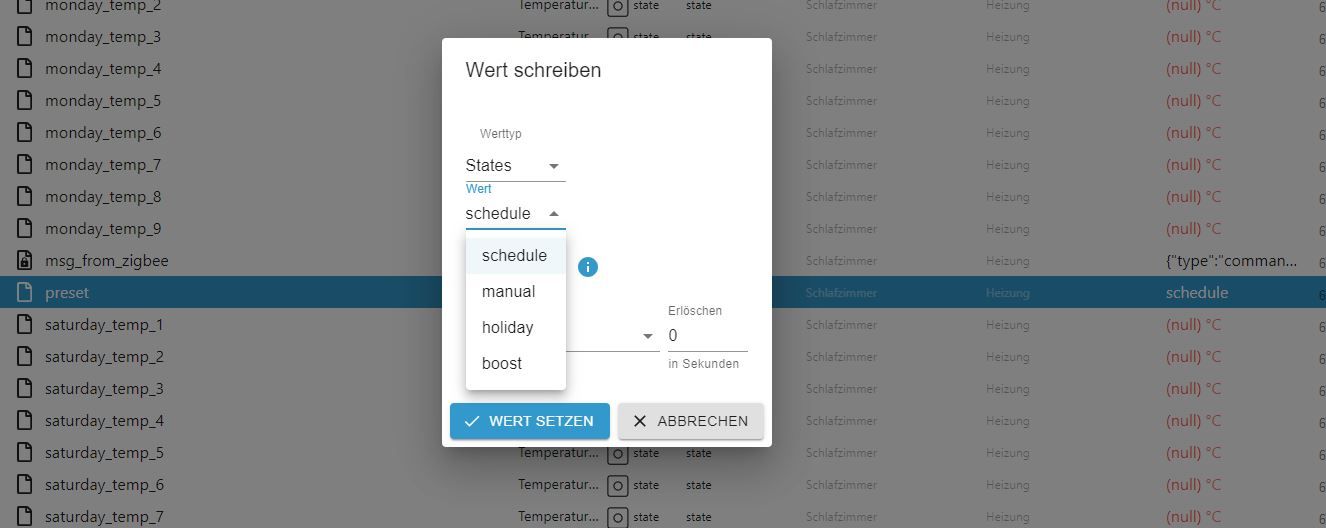
OK, der Datenpunkt Mode hat folgende Werte die geschrieben werden können.

Sobald der Datenpunkt preset auf schedule gestellt wird, springt der Datenpunkt mode auf Auto und nimmt die Gradzahl aus dem Datenpunkt current_heating_setpoint_auto

Sobald der Datenpunkt preset auf Manual gestellt wird, springt der Datenpunkt mode auf heat um und nutzt den Datenpunkt current_heating_setpoint
Sobald der Datenpunkt preset auf Boost gestellt wird, springt der Datenpunkt mode auf heat um und nutzt den Datenpunkt current_heating_setpoint = 30 Grad Celsius
-
OK, der Datenpunkt Mode hat folgende Werte die geschrieben werden können.

Sobald der Datenpunkt preset auf schedule gestellt wird, springt der Datenpunkt mode auf Auto und nimmt die Gradzahl aus dem Datenpunkt current_heating_setpoint_auto

Sobald der Datenpunkt preset auf Manual gestellt wird, springt der Datenpunkt mode auf heat um und nutzt den Datenpunkt current_heating_setpoint
Sobald der Datenpunkt preset auf Boost gestellt wird, springt der Datenpunkt mode auf heat um und nutzt den Datenpunkt current_heating_setpoint = 30 Grad Celsius
Ich hoffe du weißt wie man Alias erstellt:
Dann erstelle 2 der eine mit current im Namen, den anderen mit target Ziel ist der
modestatebeim Current schreibst du in den read/write folgendes:
- Hier wäre ein State, der zeigt ob der Stellantrieb offen ist, besser, habe aber keinen gesehen. Daher auto und heat =
heatalles andereaus
common.type = 'number'
commen.write= falseread:"val == 'auto' ? 1 : val == 'heat' ? 1 : val == 'off' ? 0 : 0"im target:
common.type = 'number'
read:"val == 'auto' ? 4 : val == 'heat' ? 1 : val == 'off' ? 0 : 0" write: "val == 0 ? 'off' : val == 4 ? 'auto' : val == 1 ? 'heat' : 'off`"Hoffe es ist kein Flüchtigkeitsfehler drin.
- Hier wäre ein State, der zeigt ob der Stellantrieb offen ist, besser, habe aber keinen gesehen. Daher auto und heat =
-
Ich hoffe du weißt wie man Alias erstellt:
Dann erstelle 2 der eine mit current im Namen, den anderen mit target Ziel ist der
modestatebeim Current schreibst du in den read/write folgendes:
- Hier wäre ein State, der zeigt ob der Stellantrieb offen ist, besser, habe aber keinen gesehen. Daher auto und heat =
heatalles andereaus
common.type = 'number'
commen.write= falseread:"val == 'auto' ? 1 : val == 'heat' ? 1 : val == 'off' ? 0 : 0"im target:
common.type = 'number'
read:"val == 'auto' ? 4 : val == 'heat' ? 1 : val == 'off' ? 0 : 0" write: "val == 0 ? 'off' : val == 4 ? 'auto' : val == 1 ? 'heat' : 'off`"Hoffe es ist kein Flüchtigkeitsfehler drin.
- Hier wäre ein State, der zeigt ob der Stellantrieb offen ist, besser, habe aber keinen gesehen. Daher auto und heat =
-
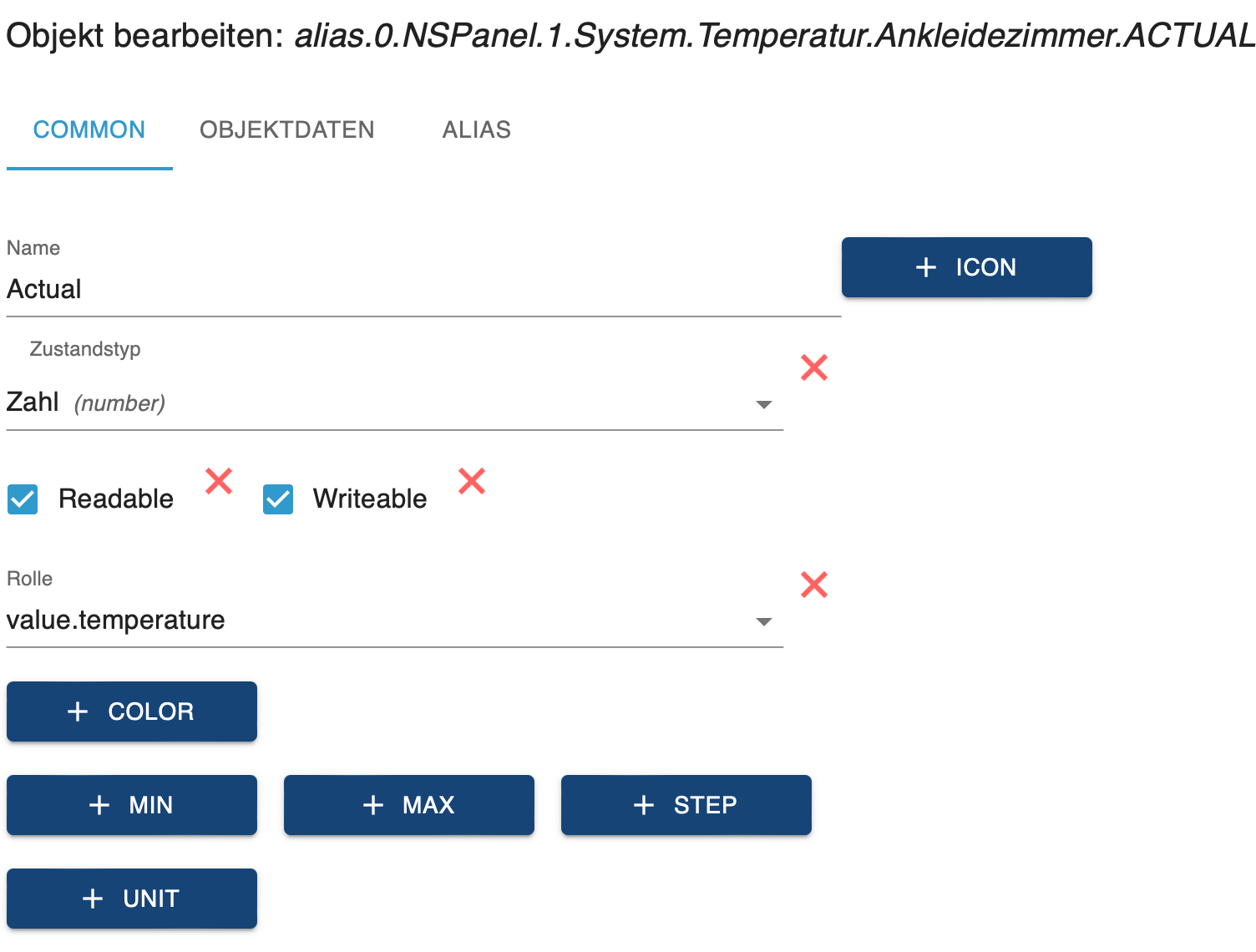
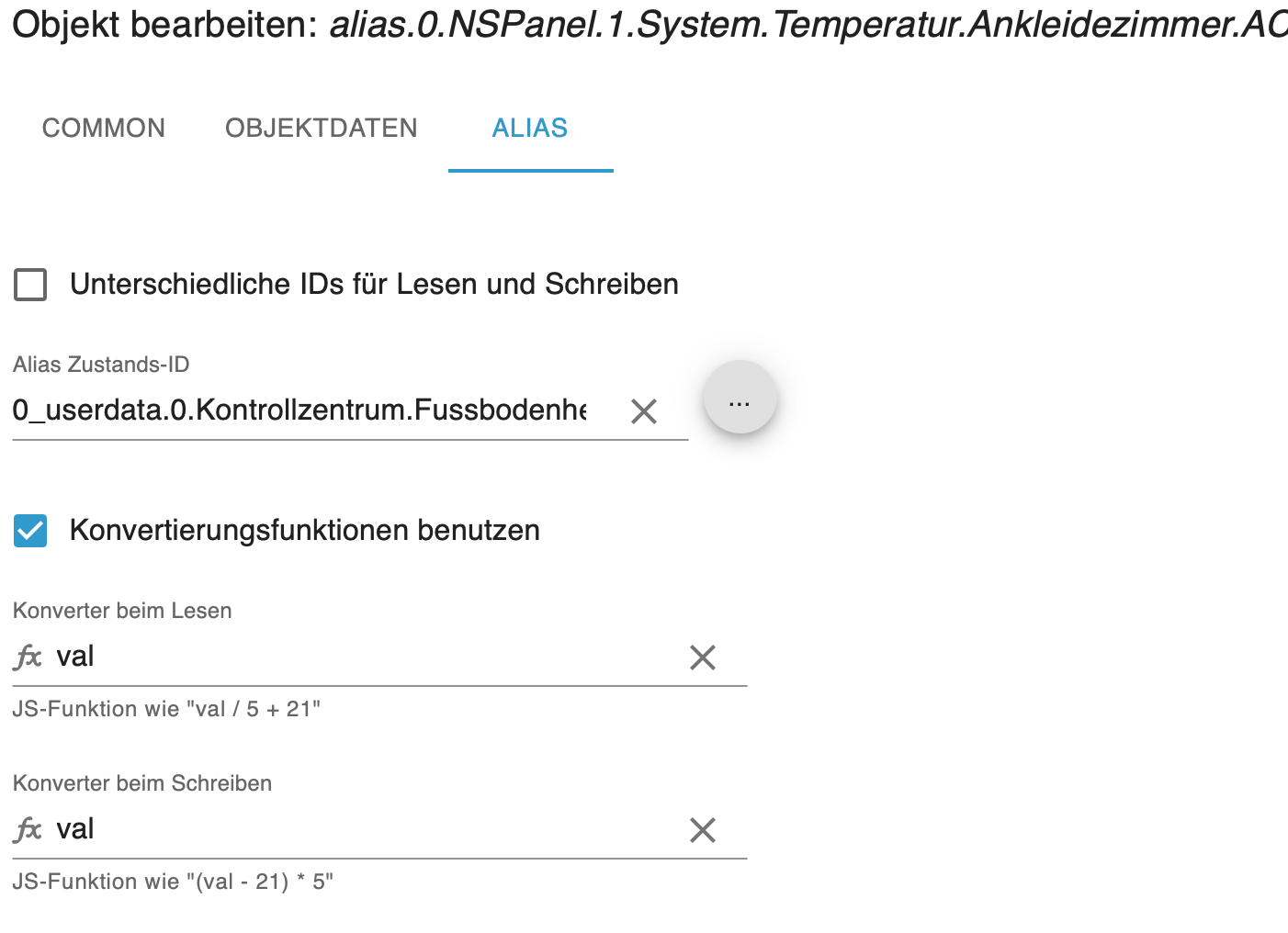
Wenn du unter alias.0 einen neuen Datenpunkt erstellt, ist das automatisch ein alias. Wenn du diesen nach dem erstellen editierst sieht das so aus:

Da kannst du dann unter alias:

Die Konvertierungsfunktionen aktivieren, da trägst du dann bei read das ein was oben in den "" bei
readsteht. Bei write das selbe. Ist ziemlich simpel wenns "ding ding" gemacht hat :)EDIT: Ups vergessen du mußt auf dem alias natürlich auch den datenpunkt angeben auf den der Alias verweißt.
-
Das ist erstmal kein Adapter - ich kenne mich mit den entsprechenden Adapter nicht aus.

In Objekten auf den Stift klicken zu editieren oder zum erstellen auf das +

vorher einen Ordner auswählen. Der Datenpunkt muß vom Typ Zustand sein und eine Nummer als Datenfeld haben. Kannst natürlich auch unterordner zuvor erstellen.
-
@unrubas
Wenn du da mal dran bist am Einrichten, melde dich hier, dann gehen wird das gemeinsam durch.@ticaki Hallöchen,
ich denke das ich morgen 28.12. es schaffe damit rumzuspielen :-)
Ist es egal mit welchem Thermostaten (AVM oder Homematic IP) man (wir) anfangen??
Als ich das hier alles gelesen habe...
Das klingt erstmal kompliziert. ...ist es bestimmt aber nicht.ich hoffe bis morgen
Liebe Grüße
Bastian -
@ticaki Hallöchen,
ich denke das ich morgen 28.12. es schaffe damit rumzuspielen :-)
Ist es egal mit welchem Thermostaten (AVM oder Homematic IP) man (wir) anfangen??
Als ich das hier alles gelesen habe...
Das klingt erstmal kompliziert. ...ist es bestimmt aber nicht.ich hoffe bis morgen
Liebe Grüße
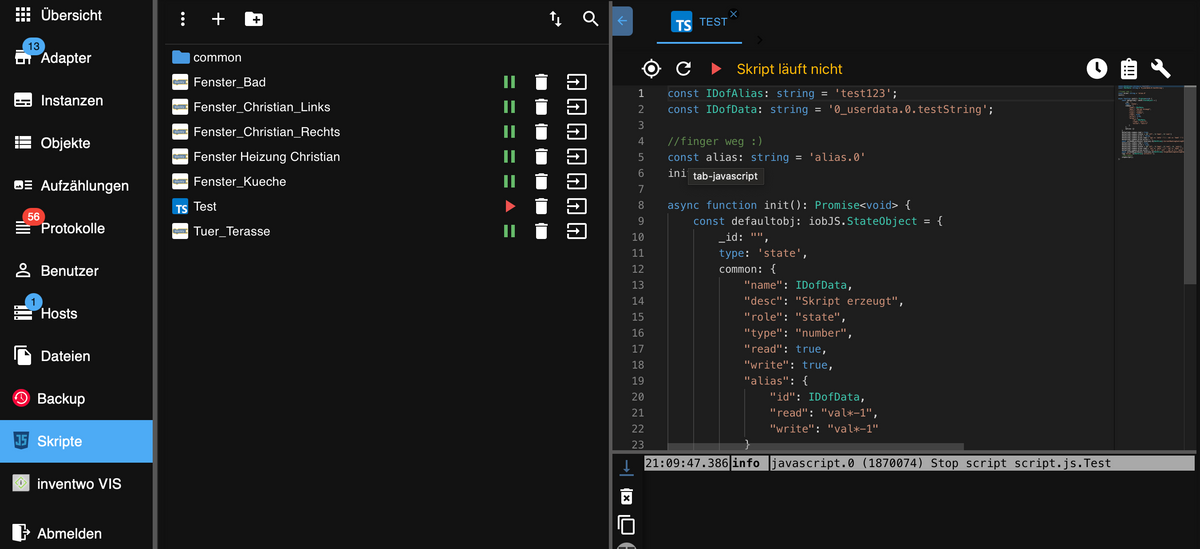
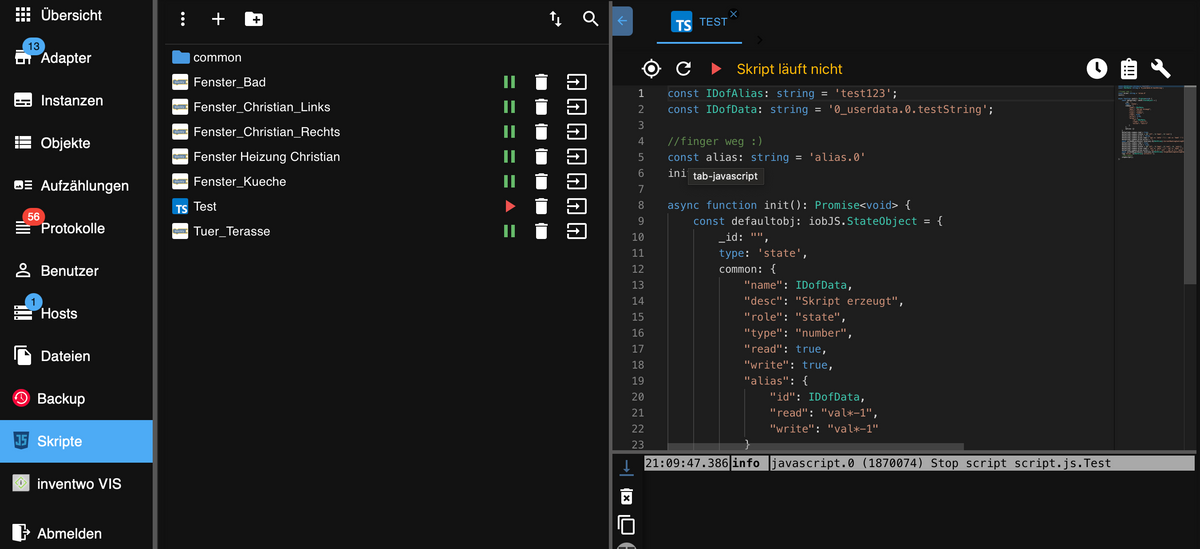
BastianDann entkompliziere ich das mal - Script Adapter - neues Skript - Typescript - das hier einfügen:
const IDofAlias: string = 'test123'; const IDofData: string = '0_userdata.0.testString'; //finger weg :) const alias: string = 'alias.0' init(); async function init(): Promise<void> { const defaultobj: iobJS.StateObject = { _id: "", type: 'state', common: { "name": IDofData, "desc": "Skript erzeugt", "role": "state", "type": "number", "read": true, "write": true, "alias": { "id": IDofData, "read": "val*-1", "write": "val*-1" } }, native: {} } defaultobj.common.read = true; defaultobj.common.states = {0:'off', 1:'heat', 2:'cool'} defaultobj.common.write = false; defaultobj.common.alias.read = "val == 'auto' ? 1 : val == 'heat' ? 1 : val == 'off' ? 0 : 0"; defaultobj.common.alias.write = ""; await extendObjectAsync(`${alias}.${IDofAlias}.CurrentHeatingCoolingState`,defaultobj); defaultobj.common.read = true; defaultobj.common.write = true; defaultobj.common.states = {0:'off', 1:'heat', 2:'cool', 4: 'auto'} defaultobj.common.alias.read = "val == 'auto' ? 4 : val == 'heat' ? 1 : val == 'off' ? 0 : 0"; defaultobj.common.alias.write = "val == 0 ? 'off' : val == 4 ? 'auto' : val == 1 ? 'heat' : 'off'"; await extendObjectAsync(`${alias}.${IDofAlias}.TargetHeatingCoolingState`,defaultobj); log(`Alias: ${IDofAlias} erstellt!`); //@ts-ignore stopScript(); };die obersten 2 Zeilen editieren - das eine Verweist auf den Alias das andere muß auf den Datenpunkt .mode zeigen. Hoffe das mit dem mode ist klar. IDofAlias is wurscht, da kann auch nix drin stehen.
Starten - fertig :)
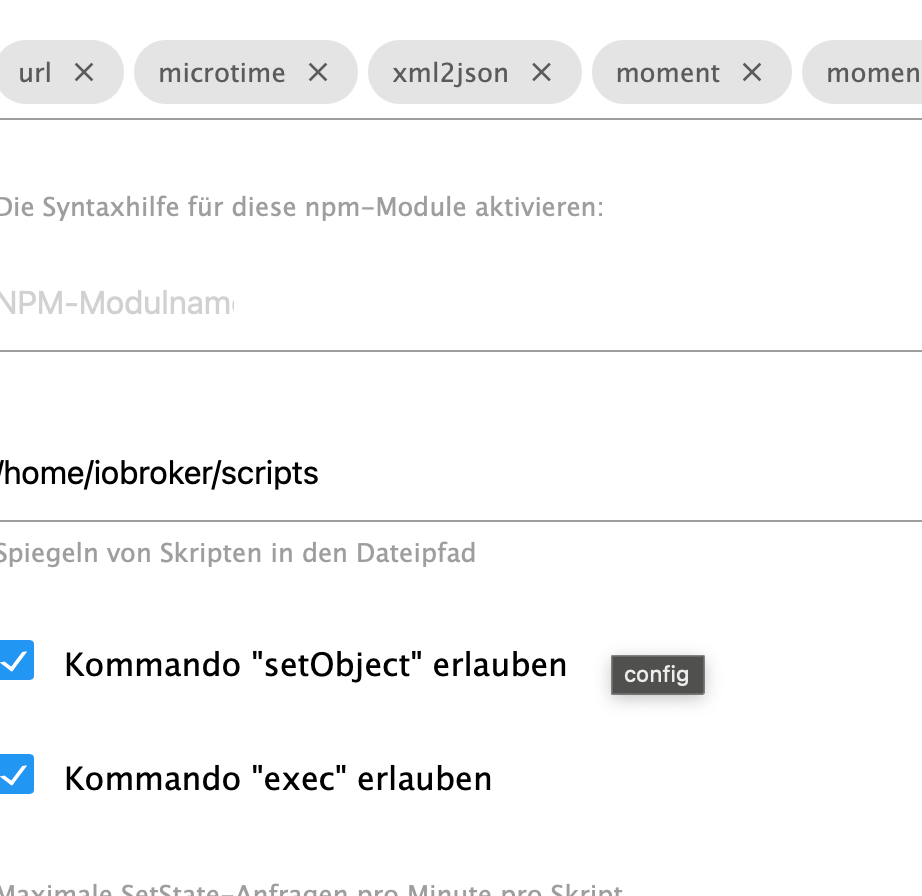
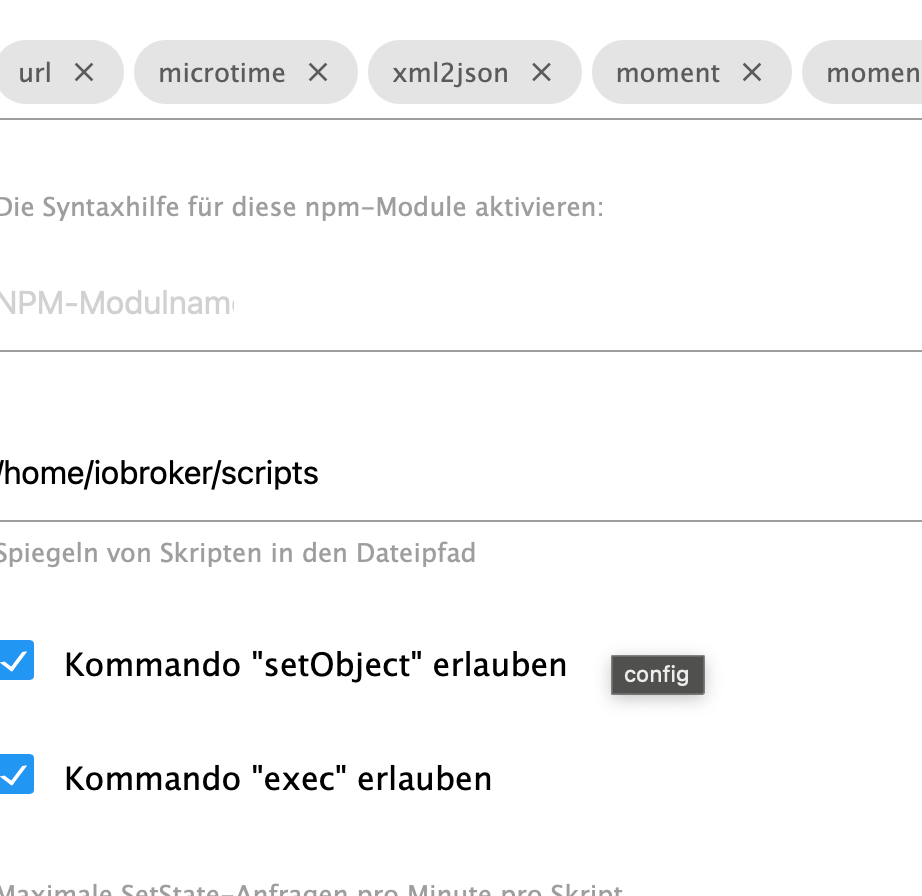
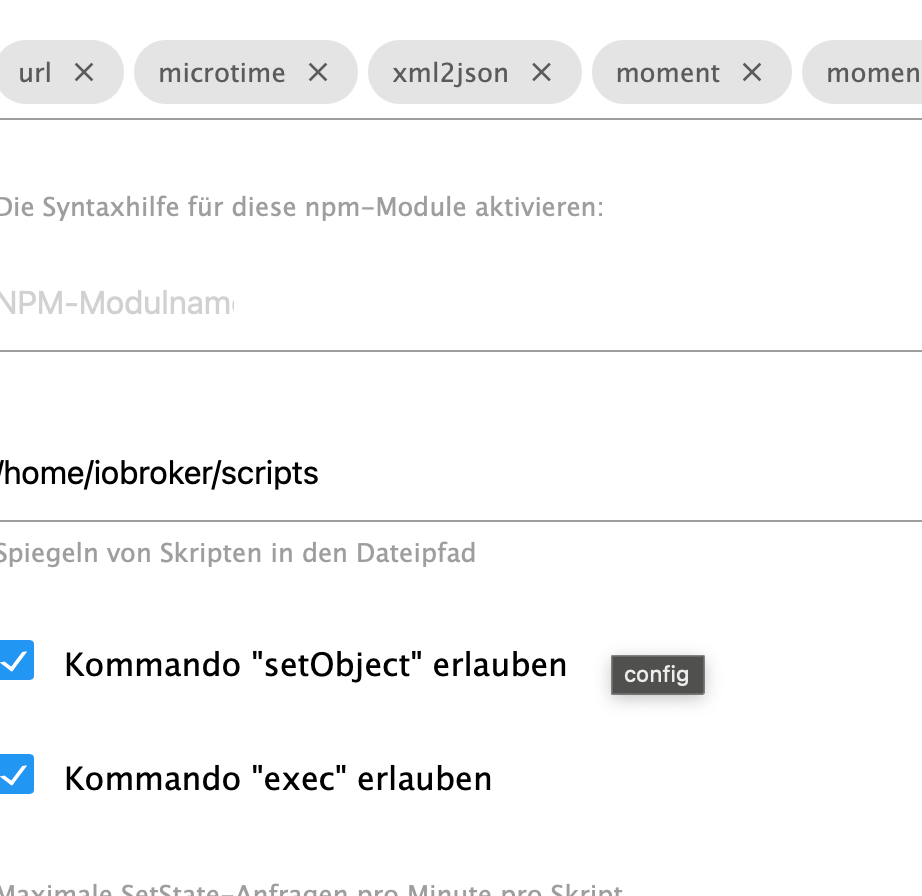
EDIT vergessen, dafür müsste ihr im Javascript adapter setObjects erlauben:

-
Dann entkompliziere ich das mal - Script Adapter - neues Skript - Typescript - das hier einfügen:
const IDofAlias: string = 'test123'; const IDofData: string = '0_userdata.0.testString'; //finger weg :) const alias: string = 'alias.0' init(); async function init(): Promise<void> { const defaultobj: iobJS.StateObject = { _id: "", type: 'state', common: { "name": IDofData, "desc": "Skript erzeugt", "role": "state", "type": "number", "read": true, "write": true, "alias": { "id": IDofData, "read": "val*-1", "write": "val*-1" } }, native: {} } defaultobj.common.read = true; defaultobj.common.states = {0:'off', 1:'heat', 2:'cool'} defaultobj.common.write = false; defaultobj.common.alias.read = "val == 'auto' ? 1 : val == 'heat' ? 1 : val == 'off' ? 0 : 0"; defaultobj.common.alias.write = ""; await extendObjectAsync(`${alias}.${IDofAlias}.CurrentHeatingCoolingState`,defaultobj); defaultobj.common.read = true; defaultobj.common.write = true; defaultobj.common.states = {0:'off', 1:'heat', 2:'cool', 4: 'auto'} defaultobj.common.alias.read = "val == 'auto' ? 4 : val == 'heat' ? 1 : val == 'off' ? 0 : 0"; defaultobj.common.alias.write = "val == 0 ? 'off' : val == 4 ? 'auto' : val == 1 ? 'heat' : 'off'"; await extendObjectAsync(`${alias}.${IDofAlias}.TargetHeatingCoolingState`,defaultobj); log(`Alias: ${IDofAlias} erstellt!`); //@ts-ignore stopScript(); };die obersten 2 Zeilen editieren - das eine Verweist auf den Alias das andere muß auf den Datenpunkt .mode zeigen. Hoffe das mit dem mode ist klar. IDofAlias is wurscht, da kann auch nix drin stehen.
Starten - fertig :)
EDIT vergessen, dafür müsste ihr im Javascript adapter setObjects erlauben:

@ticaki
Hallöchen,
Script???
Da merkt man das du ein totaler crack bist :-)
Wo füge ich das Script ein? Wie weise ich dem Heizungsthermostat im Raum xy das Script zu? Muß ich für JEDEN Raum ein extra Script haben??
Ich denke das man das Script, wenn es 1a läuft kopieren kann das dürfte nicht DAS Problem sein.
Für welchen Hersteller für die Heizungsthermostate gilt das Script??
...wenn ich mir was wünschen dürfte... "laß uns mal telefonieren...*LACH"Liebe Grüße
Bastian -
@ticaki
Hallöchen,
Script???
Da merkt man das du ein totaler crack bist :-)
Wo füge ich das Script ein? Wie weise ich dem Heizungsthermostat im Raum xy das Script zu? Muß ich für JEDEN Raum ein extra Script haben??
Ich denke das man das Script, wenn es 1a läuft kopieren kann das dürfte nicht DAS Problem sein.
Für welchen Hersteller für die Heizungsthermostate gilt das Script??
...wenn ich mir was wünschen dürfte... "laß uns mal telefonieren...*LACH"Liebe Grüße
Bastian -
Dann entkompliziere ich das mal - Script Adapter - neues Skript - Typescript - das hier einfügen:
const IDofAlias: string = 'test123'; const IDofData: string = '0_userdata.0.testString'; //finger weg :) const alias: string = 'alias.0' init(); async function init(): Promise<void> { const defaultobj: iobJS.StateObject = { _id: "", type: 'state', common: { "name": IDofData, "desc": "Skript erzeugt", "role": "state", "type": "number", "read": true, "write": true, "alias": { "id": IDofData, "read": "val*-1", "write": "val*-1" } }, native: {} } defaultobj.common.read = true; defaultobj.common.states = {0:'off', 1:'heat', 2:'cool'} defaultobj.common.write = false; defaultobj.common.alias.read = "val == 'auto' ? 1 : val == 'heat' ? 1 : val == 'off' ? 0 : 0"; defaultobj.common.alias.write = ""; await extendObjectAsync(`${alias}.${IDofAlias}.CurrentHeatingCoolingState`,defaultobj); defaultobj.common.read = true; defaultobj.common.write = true; defaultobj.common.states = {0:'off', 1:'heat', 2:'cool', 4: 'auto'} defaultobj.common.alias.read = "val == 'auto' ? 4 : val == 'heat' ? 1 : val == 'off' ? 0 : 0"; defaultobj.common.alias.write = "val == 0 ? 'off' : val == 4 ? 'auto' : val == 1 ? 'heat' : 'off'"; await extendObjectAsync(`${alias}.${IDofAlias}.TargetHeatingCoolingState`,defaultobj); log(`Alias: ${IDofAlias} erstellt!`); //@ts-ignore stopScript(); };die obersten 2 Zeilen editieren - das eine Verweist auf den Alias das andere muß auf den Datenpunkt .mode zeigen. Hoffe das mit dem mode ist klar. IDofAlias is wurscht, da kann auch nix drin stehen.
Starten - fertig :)
EDIT vergessen, dafür müsste ihr im Javascript adapter setObjects erlauben:

@ticaki said in Yahka Heizung Temperatur ändern:
Datenpunkt .mode
So hab ich das jetzt hier erstmal "gemacht"... ???
Mit dem mode ist mir noch unklar was du damit meinst????Was meinst du hiermit?
Zitat Anfang:
EDIT vergessen, dafür müsste ihr im Javascript adapter setObjects erlauben:
Zitat Ende
Ich wurde da nirgends gefragt wegen der Erlaubis...??
Liebe Grüße
Bastian -
@ticaki said in Yahka Heizung Temperatur ändern:
Datenpunkt .mode
So hab ich das jetzt hier erstmal "gemacht"... ???
Mit dem mode ist mir noch unklar was du damit meinst????Was meinst du hiermit?
Zitat Anfang:
EDIT vergessen, dafür müsste ihr im Javascript adapter setObjects erlauben:
Zitat Ende
Ich wurde da nirgends gefragt wegen der Erlaubis...??
Liebe Grüße
BastianDas Skript ist in der Ausführung nicht für dich geeignet Zeig mir mal bitte die DAtenpunkte die zu deinem Heizungsventil gehören dann passe ich das an. Ist jetzt auch etwas spät dafür,.
Ich brauche deine Datenpunkte, dann kann ich ein Skript schreiben das auf dich zugeschnitten ist, das kostet 5-10 Minuten meiner Zeit, wenn ich denn alle infos habe.