NEWS
Darstellung einer Pulsoximetriekurve
-
dann ist zuerst die Schnittstelle zu prüfen, welche sind da ?
BLE oder Kabel USB ? Denke mal BLE.@ralla66 Danke, aber so weit bin ich noch nicht.
Hab noch andere (nicht iob) Baustellen. bei iob aber auch -
Danke für die Informationen, hast du einen Link des Codes mit der Key Routine ?
Spiele dann mal mit.@Homoran ,
würde da gerne per Tasmota ESP32 und BLE mitspielen. Wie sollen die Daten in den IO kommen ?
Per Json ,Mqtt, was ist hier am besten ? Der Pulox PA 200 hat ja kein BLE müssten ja dann zum testen
das gleiche Produkt haben. Hier die Frage dann welcher.@ralla66 sorry, ich hab so viele hier von den Dingern rumliegen. Das Pulox in der Version hat wirklich kein BT, da habe ich quatsch erzählt und mich mit so einem 10euro Ding vertan :

Wenn ihr schon ein Gerät habt, kauft erstmal nix. Installiert Euch einen BLE scanner, wie der für Android nRF:

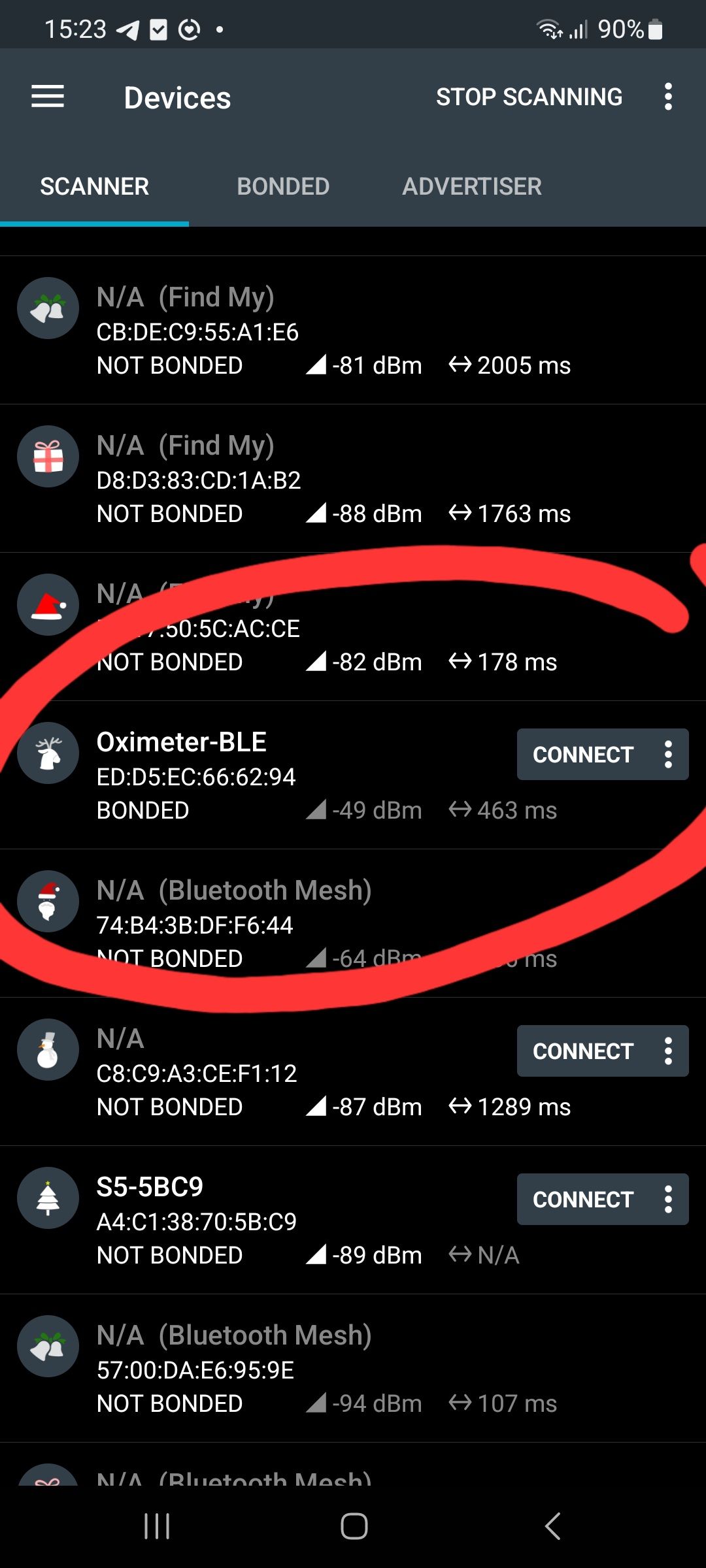
Scannt mit dem Handy das Pulsoximeter. Ich hab das mal für Euch hier noch mal gescreenshotet:

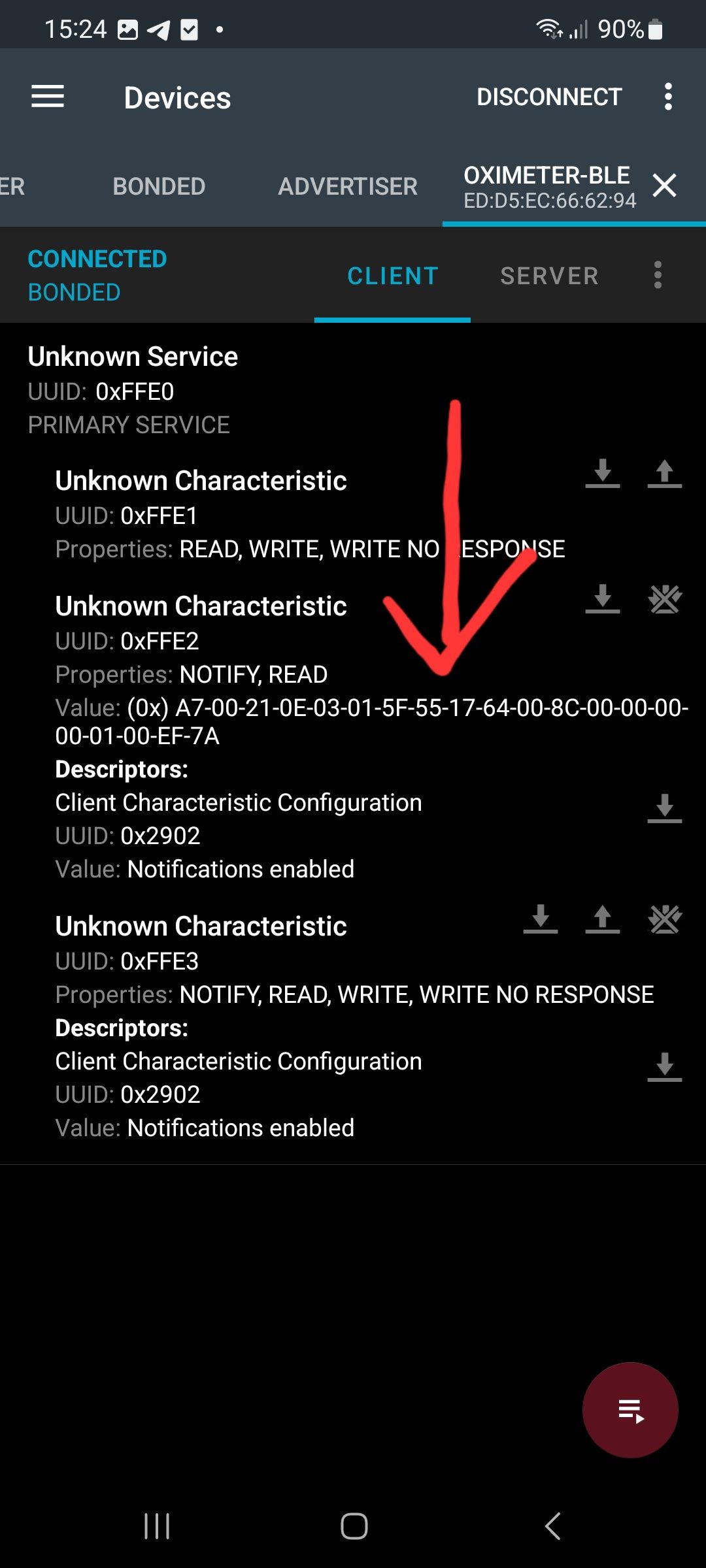
Sobald per scan gefunden, probiert mal die Characteristiks aus und schaut wie hier z.b. ob ihr Daten empfängt. Die Original App des Geräts braucht ihr natürlich dafür nicht.
Wenn Daten kommen, dann sieht das ungefähr so aus:

Per USB Kabel braucht man da erstmal nix machen.
Ihr brauch eine USB Verbindjng nur beim hochladen des Codes auf dem ESP. -
@ralla66 ich hab auch nur ein Lidl 20€ Pulsoximeter.
und letzte Woche meinen ersten ESP8266 gekauft.
war quasi geschenkt, weil ich dadurch keinen Versand mehr bezahlen musste.Will mich da irgendwann reinarbeiten
-
@homoran scan doch mal mit nRF Connect wenn du ein Android Handy zur Hand hast. Gibt sicher auch was für Apples.
@alexaxel sagte in Darstellung einer Pulsoximetriekurve:
@homoran scan doch mal mit nRF Connect wenn du ein Android Handy zur Hand hast. Gibt sicher auch was für Apples.
da müsste doch dann ein BT Logo drauf sein.
ist es nicht
@Ralla66 auf dem ESP auch nicht, ist ein ESP8266-12F
-
@alexaxel sagte in Darstellung einer Pulsoximetriekurve:
@homoran scan doch mal mit nRF Connect wenn du ein Android Handy zur Hand hast. Gibt sicher auch was für Apples.
da müsste doch dann ein BT Logo drauf sein.
ist es nicht
@Ralla66 auf dem ESP auch nicht, ist ein ESP8266-12F
@homoran ja BT müssen beide schon haben. Also der ESP und das Pulsoximeter. :grinning:
Ich habe gerade über den Hersteller meineS BT Geräts, das auf den der Arduino Code abgestimmt ist, diese günstige Variante für 20 Euro gefunden:
Die verwenden die gleiche App, wie bei meinem Gerät.
Ich gehe davon aus, dass Ihr damit sicher genauso an die Werte kommt. -
@homoran ja BT müssen beide schon haben. Also der ESP und das Pulsoximeter. :grinning:
Ich habe gerade über den Hersteller meineS BT Geräts, das auf den der Arduino Code abgestimmt ist, diese günstige Variante für 20 Euro gefunden:
Die verwenden die gleiche App, wie bei meinem Gerät.
Ich gehe davon aus, dass Ihr damit sicher genauso an die Werte kommt.bestellt ist nun, lade bitte mal den Arduino Code hier ein oder verlinke den mal.
Mqtt, Wlan usw ist ja per ESP kein Problem, BLE ist neu für mich.
Muß mich das erst einarbeiten. NRF sollte ja ein spezielles BLE Protokoll sein. -
bestellt ist nun, lade bitte mal den Arduino Code hier ein oder verlinke den mal.
Mqtt, Wlan usw ist ja per ESP kein Problem, BLE ist neu für mich.
Muß mich das erst einarbeiten. NRF sollte ja ein spezielles BLE Protokoll sein. -
bestellt ist nun, lade bitte mal den Arduino Code hier ein oder verlinke den mal.
Mqtt, Wlan usw ist ja per ESP kein Problem, BLE ist neu für mich.
Muß mich das erst einarbeiten. NRF sollte ja ein spezielles BLE Protokoll sein. -
wäre halt die Quelle vom BLE Code interessant gewesen.
Nordic nRF ist mir nicht ganz unbekannt vom Hoymiles Projekt.
Ein Freund ist da gerade mit Developer Kit unterwegs, so richtig tief mit Assembler dran.
Dann warte ich mal aufs Paket und belese mich zu ESP BLE Stoff. -
wäre halt die Quelle vom BLE Code interessant gewesen.
Nordic nRF ist mir nicht ganz unbekannt vom Hoymiles Projekt.
Ein Freund ist da gerade mit Developer Kit unterwegs, so richtig tief mit Assembler dran.
Dann warte ich mal aufs Paket und belese mich zu ESP BLE Stoff.@ralla66 Also alles zusammen kommt von mir. Aber basierend auf Beispielcodes die in der arduino IDE sind, wenn man das passende Board auswählt. Wenn man die ESP32 Bibliothek auswählt, hat man automatisch themensortierte Beispiele auf den Rechner.
-
@ralla66 Also alles zusammen kommt von mir. Aber basierend auf Beispielcodes die in der arduino IDE sind, wenn man das passende Board auswählt. Wenn man die ESP32 Bibliothek auswählt, hat man automatisch themensortierte Beispiele auf den Rechner.
Gerät sollte ja Freitag da sein, dann schau ich mal was so geht.
Eingerichtet ist alles soweit an Tools, ESP ist mal mit Tasmota BLE geflasht,
mal sehen was da geht. Werde mal einen BLE nRF Sniffer besorgen das soll ja mit
Wireshark Plugin gehen.
Rund um den Key wären Infos gut, hast du da Bilder der IDE da ? -
Wäre geil, wenn jemand auch noch nen Tipp für mein eigentliches Thema hätte. :grin:
Ich glaube, dass die geladenen Seiten in Vis keine Timeouts zulassen. So dass man eine Animation einbauen kann und das livechart eben mit den vielen Werten in sekundenintervallen nicht zurechtkommt. -
Gerät sollte ja Freitag da sein, dann schau ich mal was so geht.
Eingerichtet ist alles soweit an Tools, ESP ist mal mit Tasmota BLE geflasht,
mal sehen was da geht. Werde mal einen BLE nRF Sniffer besorgen das soll ja mit
Wireshark Plugin gehen.
Rund um den Key wären Infos gut, hast du da Bilder der IDE da ?@ralla66 Die App die ich meine ist kein Sniffer, es ist eine Client-Anwendung, die einfach sich als Bluetooth-Client mit dem BT-Gerät (Server) verbindet. Es handelt sich also um eine ganz normale Client-Server Verbindung. Daher kann man auch Daten zum Device hochladen.
-
Wäre geil, wenn jemand auch noch nen Tipp für mein eigentliches Thema hätte. :grin:
Ich glaube, dass die geladenen Seiten in Vis keine Timeouts zulassen. So dass man eine Animation einbauen kann und das livechart eben mit den vielen Werten in sekundenintervallen nicht zurechtkommt.@alexaxel sagte in Darstellung einer Pulsoximetriekurve:
Wäre geil, wenn jemand auch noch nen Tipp für mein eigentliches Thema hätte
vielleicht die Frage mal anders stellen. Mal zum Kern der Sache.
Du brauchst Livedata oder es reicht mit Verzögerung von Max 5 Sec auch.
Einige Devices haben ja auch gespeicherte Datensätze, diese werden von dir
noch nicht betrachtet ?Gegeben sind 8 x 1 Byte die Werte Darstellen, zB Puls usw.
Diese sollen in einer View ( Kurven ) dargestellt werden.Ansatz 1:
Du stellst die Daten in einem View mit einem html Widget da.
Das scheint wohl nicht zu klappen wie du oben schriebst, richtig ?
Dann welches Widget geht nicht, eventuell ist der html Code nicht ok.
Bei html wird wohl kaum einer helfen können da sehr anspruchsvoll.
Eher der schwierige Weg.Ansatz 2:
Du parkst die Daten in einer Datenbank zwischen, entweder einzeln oder als Array.
Die Daten in einen Datenpunkt zu schreiben sollte möglich sein.
Ich als Beginner von Kurven würde mit History und Flot beginnen.
Die Experten hier können dir da aber viel besser helfen.aus einer DB eine Kurve darstellen, siehst du da Möglichkeiten ?
-
@alexaxel sagte in Darstellung einer Pulsoximetriekurve:
Wäre geil, wenn jemand auch noch nen Tipp für mein eigentliches Thema hätte
vielleicht die Frage mal anders stellen. Mal zum Kern der Sache.
Du brauchst Livedata oder es reicht mit Verzögerung von Max 5 Sec auch.
Einige Devices haben ja auch gespeicherte Datensätze, diese werden von dir
noch nicht betrachtet ?Gegeben sind 8 x 1 Byte die Werte Darstellen, zB Puls usw.
Diese sollen in einer View ( Kurven ) dargestellt werden.Ansatz 1:
Du stellst die Daten in einem View mit einem html Widget da.
Das scheint wohl nicht zu klappen wie du oben schriebst, richtig ?
Dann welches Widget geht nicht, eventuell ist der html Code nicht ok.
Bei html wird wohl kaum einer helfen können da sehr anspruchsvoll.
Eher der schwierige Weg.Ansatz 2:
Du parkst die Daten in einer Datenbank zwischen, entweder einzeln oder als Array.
Die Daten in einen Datenpunkt zu schreiben sollte möglich sein.
Ich als Beginner von Kurven würde mit History und Flot beginnen.
Die Experten hier können dir da aber viel besser helfen.aus einer DB eine Kurve darstellen, siehst du da Möglichkeiten ?
@ralla66 sagte in Darstellung einer Pulsoximetriekurve:
aus einer DB eine Kurve darstellen, siehst du da Möglichkeiten ?
nur wenn die Daten über iob geloggt wurden.
Aber ich glaube dass diese Frage bereits mal behandelt wurde. Leider weiss ich nicht mit welcher DB und welchem Ergebnis
-
@alexaxel sagte in Darstellung einer Pulsoximetriekurve:
Wäre geil, wenn jemand auch noch nen Tipp für mein eigentliches Thema hätte
vielleicht die Frage mal anders stellen. Mal zum Kern der Sache.
Du brauchst Livedata oder es reicht mit Verzögerung von Max 5 Sec auch.
Einige Devices haben ja auch gespeicherte Datensätze, diese werden von dir
noch nicht betrachtet ?Gegeben sind 8 x 1 Byte die Werte Darstellen, zB Puls usw.
Diese sollen in einer View ( Kurven ) dargestellt werden.Ansatz 1:
Du stellst die Daten in einem View mit einem html Widget da.
Das scheint wohl nicht zu klappen wie du oben schriebst, richtig ?
Dann welches Widget geht nicht, eventuell ist der html Code nicht ok.
Bei html wird wohl kaum einer helfen können da sehr anspruchsvoll.
Eher der schwierige Weg.Ansatz 2:
Du parkst die Daten in einer Datenbank zwischen, entweder einzeln oder als Array.
Die Daten in einen Datenpunkt zu schreiben sollte möglich sein.
Ich als Beginner von Kurven würde mit History und Flot beginnen.
Die Experten hier können dir da aber viel besser helfen.aus einer DB eine Kurve darstellen, siehst du da Möglichkeiten ?
@ralla66 Ich bring es mal knapper auf den Punkt. Folgender HTML-Code / JS Code stellt einfach nur ein bewegendes Quadrat von links nach rechts dar.
Kopiert den Code als HTML-Webseite mal auf Deinen Rechner und lass ihn im Browser laufen. Kopiere den gleichen Code in ein HTML-Widget. Du wirst sehen es läuft nicht. Ich glaube, dass solche Schleifen oder Timeouts innerhalb von VIS nicht möglich sind.
Wenn das Problem gelöst ist, kann ich eine Kurve darstellen und es mit HTML basteln - das wäre nicht das Problem.History-Daten helfen leider nicht. Auch nicht in einer Datenbank schreiben und dann auslesen. Das ist ein schneller Datenstrom. Ihr kennt bestimmt die Patientenmonitore, wo immer die Kurve in Echtzeit dargestellt wird. Manche Pulsoximeter stellen auch so eine Kurve dar.
Hier der einfache Code von ChatGPT erstellt.
<canvas id="myCanvas" width="400" height="200"></canvas> <script> // JavaScript-Funktion, um ein blaues Quadrat zu zeichnen und zu animieren function animateSquare() { // Canvas-Element und 2D-Kontext erhalten var canvas = document.getElementById('myCanvas'); var ctx = canvas.getContext('2d'); // Quadrat-Parameter var squareSize = 50; var x = 0; // Startposition auf der x-Achse var y = canvas.height / 2 - squareSize / 2; // Zentriert auf der y-Achse var speed = 2; // Bewegungsgeschwindigkeit function drawSquare() { // Hintergrund zeichnen, um den vorherigen Frame zu löschen ctx.clearRect(0, 0, canvas.width, canvas.height); // Quadrat zeichnen ctx.fillStyle = 'blue'; ctx.fillRect(x, y, squareSize, squareSize); } function updatePosition() { // Neue Position berechnen x += speed; // Wenn das Quadrat das Ende des Canvas erreicht hat, zurücksetzen if (x > canvas.width) { x = -squareSize; } } function animate() { // Quadrat zeichnen und Position aktualisieren drawSquare(); updatePosition(); // Die animate-Funktion in einer Schleife aufrufen, um die Animation fortzusetzen requestAnimationFrame(animate); } // Animation starten animate(); } // Die Funktion aufrufen, wenn die Seite geladen ist window.onload = animateSquare; </script> -
@ralla66 Ich bring es mal knapper auf den Punkt. Folgender HTML-Code / JS Code stellt einfach nur ein bewegendes Quadrat von links nach rechts dar.
Kopiert den Code als HTML-Webseite mal auf Deinen Rechner und lass ihn im Browser laufen. Kopiere den gleichen Code in ein HTML-Widget. Du wirst sehen es läuft nicht. Ich glaube, dass solche Schleifen oder Timeouts innerhalb von VIS nicht möglich sind.
Wenn das Problem gelöst ist, kann ich eine Kurve darstellen und es mit HTML basteln - das wäre nicht das Problem.History-Daten helfen leider nicht. Auch nicht in einer Datenbank schreiben und dann auslesen. Das ist ein schneller Datenstrom. Ihr kennt bestimmt die Patientenmonitore, wo immer die Kurve in Echtzeit dargestellt wird. Manche Pulsoximeter stellen auch so eine Kurve dar.
Hier der einfache Code von ChatGPT erstellt.
<canvas id="myCanvas" width="400" height="200"></canvas> <script> // JavaScript-Funktion, um ein blaues Quadrat zu zeichnen und zu animieren function animateSquare() { // Canvas-Element und 2D-Kontext erhalten var canvas = document.getElementById('myCanvas'); var ctx = canvas.getContext('2d'); // Quadrat-Parameter var squareSize = 50; var x = 0; // Startposition auf der x-Achse var y = canvas.height / 2 - squareSize / 2; // Zentriert auf der y-Achse var speed = 2; // Bewegungsgeschwindigkeit function drawSquare() { // Hintergrund zeichnen, um den vorherigen Frame zu löschen ctx.clearRect(0, 0, canvas.width, canvas.height); // Quadrat zeichnen ctx.fillStyle = 'blue'; ctx.fillRect(x, y, squareSize, squareSize); } function updatePosition() { // Neue Position berechnen x += speed; // Wenn das Quadrat das Ende des Canvas erreicht hat, zurücksetzen if (x > canvas.width) { x = -squareSize; } } function animate() { // Quadrat zeichnen und Position aktualisieren drawSquare(); updatePosition(); // Die animate-Funktion in einer Schleife aufrufen, um die Animation fortzusetzen requestAnimationFrame(animate); } // Animation starten animate(); } // Die Funktion aufrufen, wenn die Seite geladen ist window.onload = animateSquare; </script>ok, html ist nicht mein Fachgebiet und fällt für mich weg.
Werde den Weg über Daten schaufeln probieren.
Hier sind ja Ansätze dazu.
Das werde ich mal mit Tasmota Scripting oder als Routine im ESP testen.
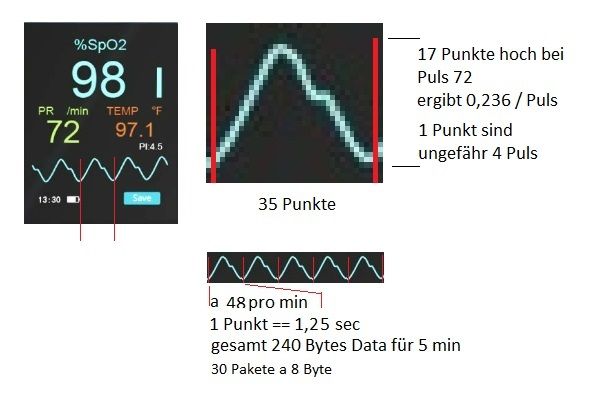
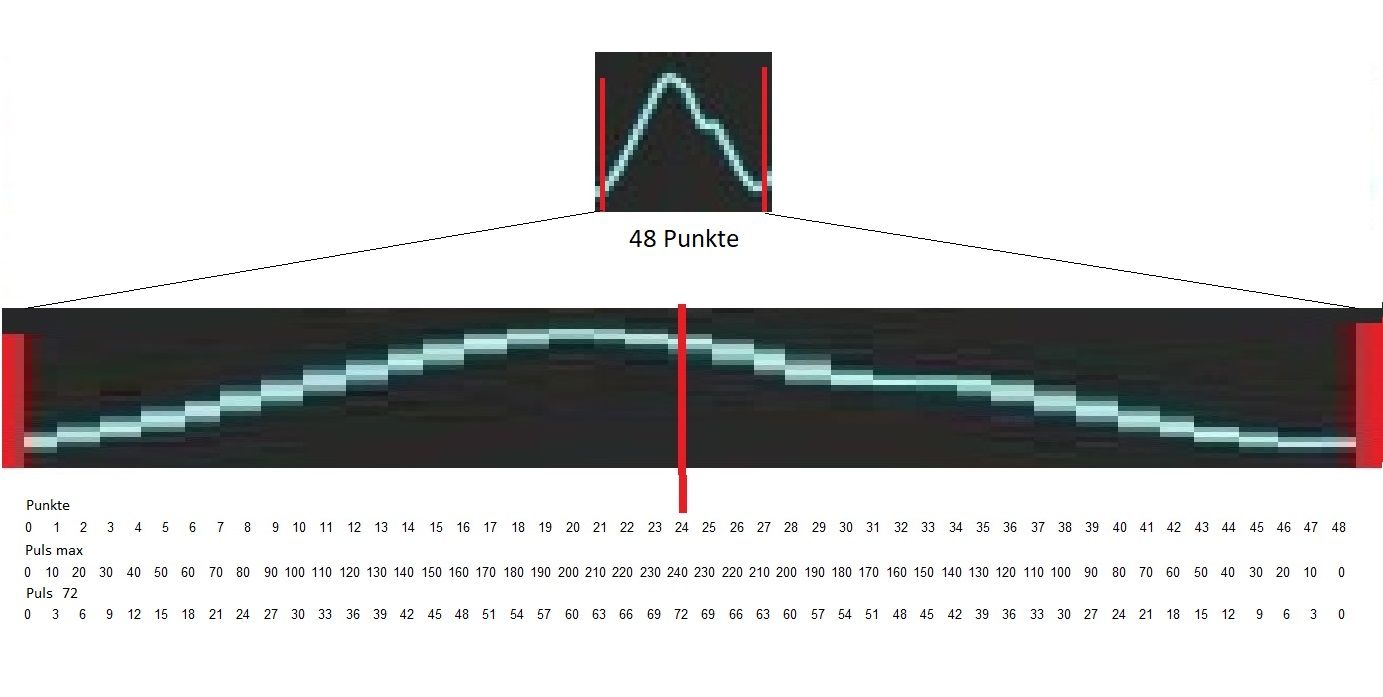
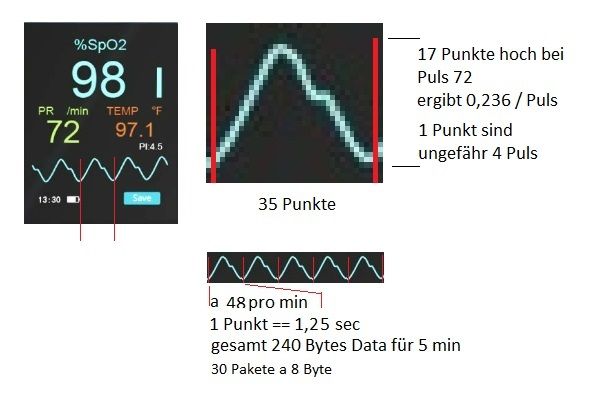
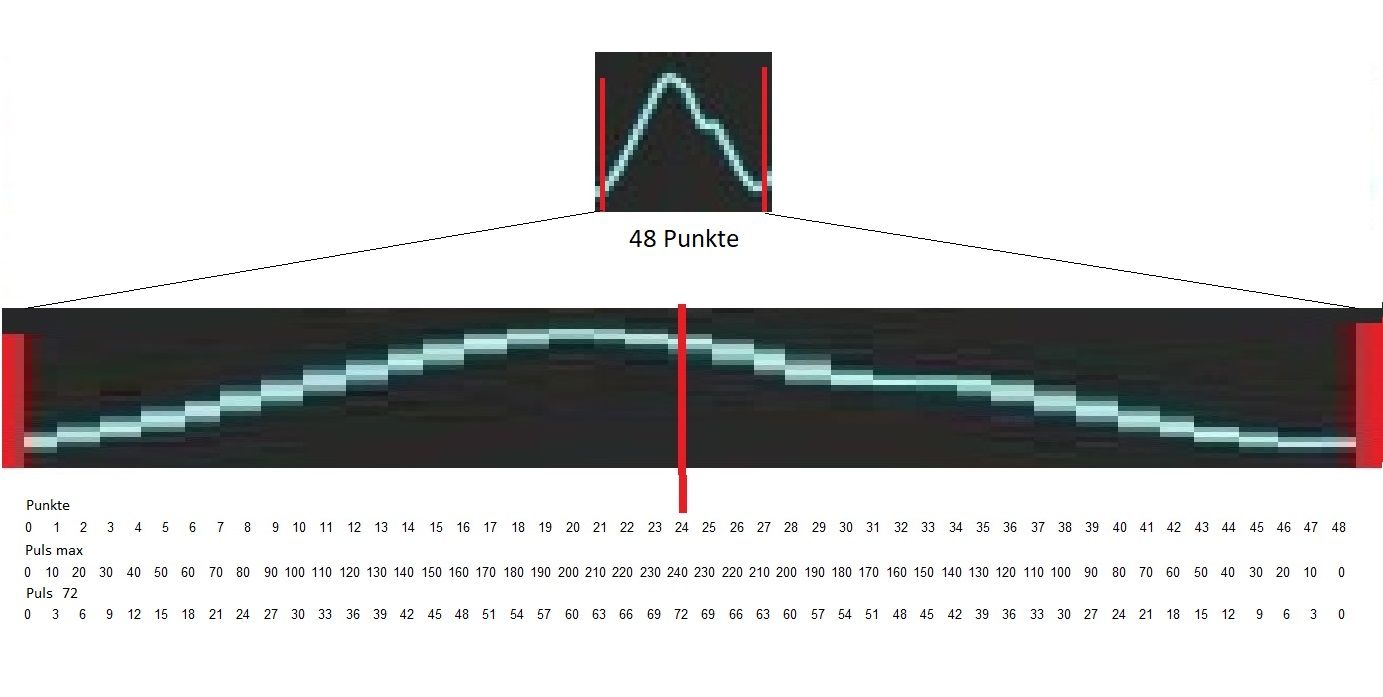
Also senden von 48 Byte Pulshöhe aus dem ESP pro Minute als 1 Datenpaket.
Darstellung werde ich mal mit Flot testen. Dann 240 Byte, 5 x Puls, Breite 1 min / Puls.Ähm was, wer, also Bilder :


Rohdata, 1 Puls für Flot, Breite Flot 1 min, Höhe nach Wert
0 3 6 9 12 15 18 21 24 27 30 33 36 39 42 45 48 51 54 57 60 63 66 69 72 69 66 63 60 57 54 51 48 45 42 39 36 33 30 27 24 21 18 15 12 9 6 3 0Aufgabe, erstellen einer Datei die Flot aufrufen kann. ( Ähnlich wie im History Adapter )
-
ok, html ist nicht mein Fachgebiet und fällt für mich weg.
Werde den Weg über Daten schaufeln probieren.
Hier sind ja Ansätze dazu.
Das werde ich mal mit Tasmota Scripting oder als Routine im ESP testen.
Also senden von 48 Byte Pulshöhe aus dem ESP pro Minute als 1 Datenpaket.
Darstellung werde ich mal mit Flot testen. Dann 240 Byte, 5 x Puls, Breite 1 min / Puls.Ähm was, wer, also Bilder :


Rohdata, 1 Puls für Flot, Breite Flot 1 min, Höhe nach Wert
0 3 6 9 12 15 18 21 24 27 30 33 36 39 42 45 48 51 54 57 60 63 66 69 72 69 66 63 60 57 54 51 48 45 42 39 36 33 30 27 24 21 18 15 12 9 6 3 0Aufgabe, erstellen einer Datei die Flot aufrufen kann. ( Ähnlich wie im History Adapter )
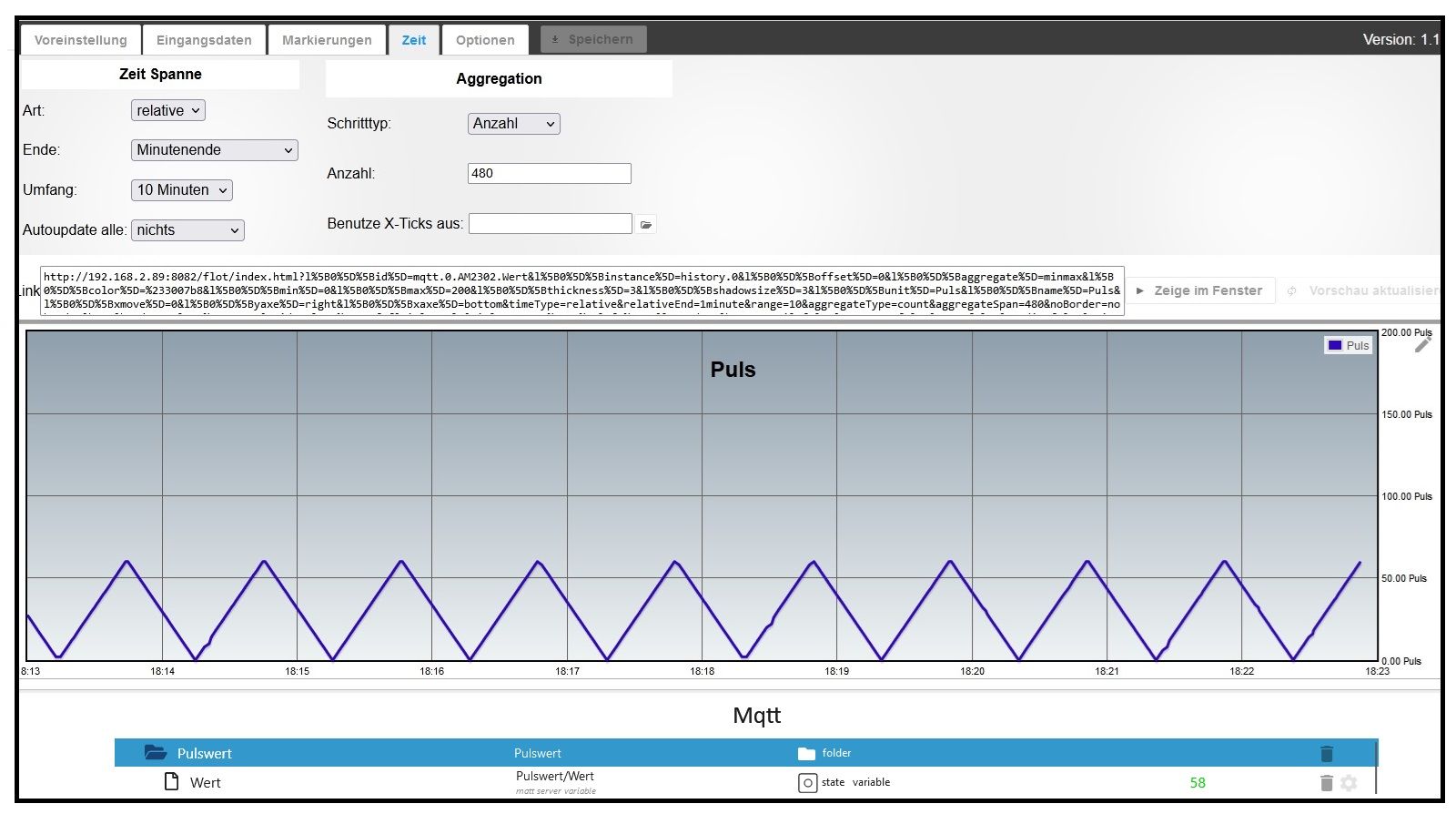
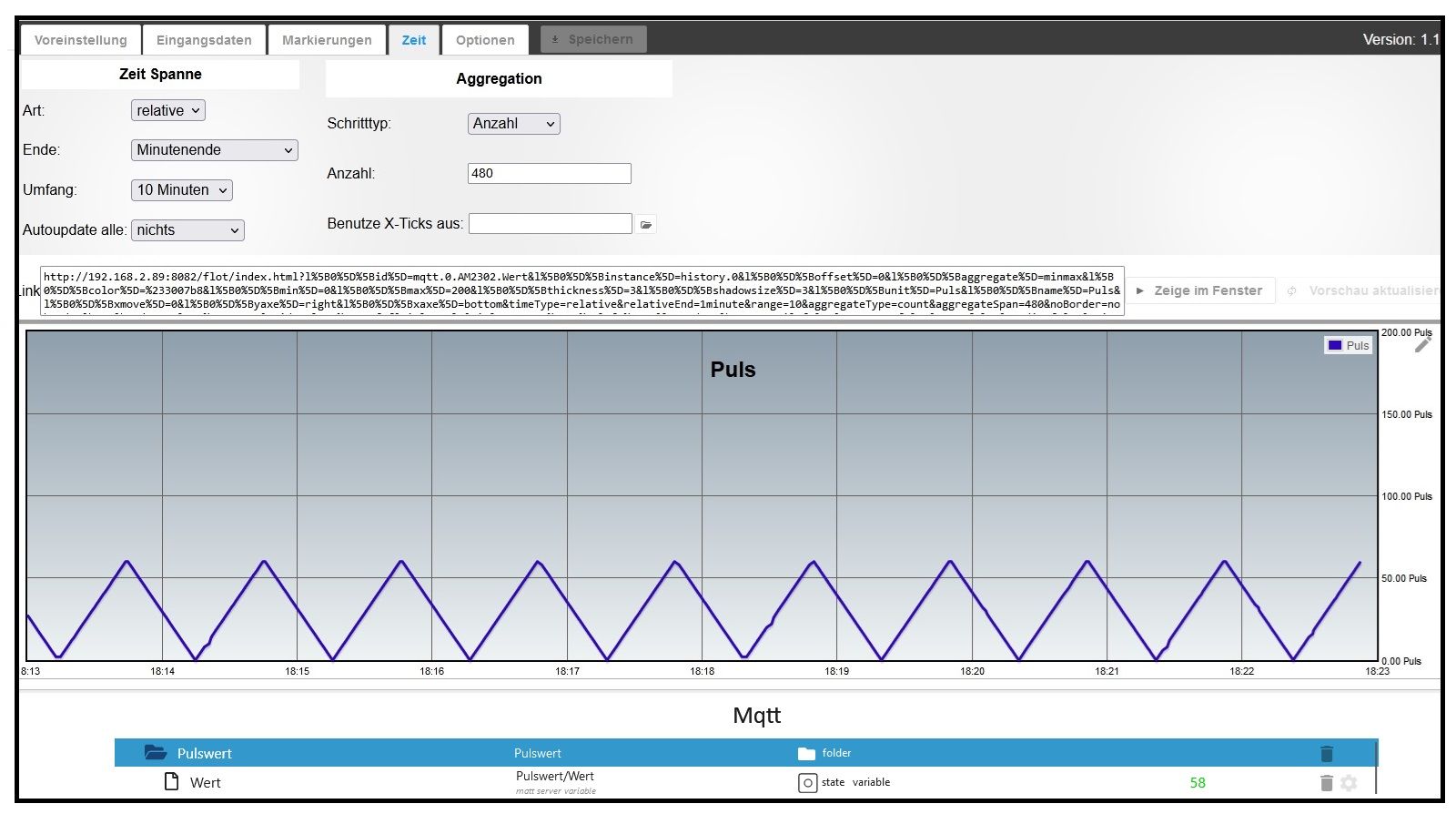
erster Test, ESP Wert per Mqtt in Datenpunkt geschrieben und History.
Darstellung per Flott Adapter.
Scripting Tasmota zur Datenübertragung:
>D WTP=0 HZR=1 >S if HZR>0 then WTP=WTP+2 endif if WTP>60 then HZR=0 endif if HZR<1 then WTP=WTP-2 endif if WTP<2 then HZR=1 endif +>publish Pulswert/Wert %WTP% print Pulswert %0WTP% >W Pulswert {m} %0WTP% -
erster Test, ESP Wert per Mqtt in Datenpunkt geschrieben und History.
Darstellung per Flott Adapter.
Scripting Tasmota zur Datenübertragung:
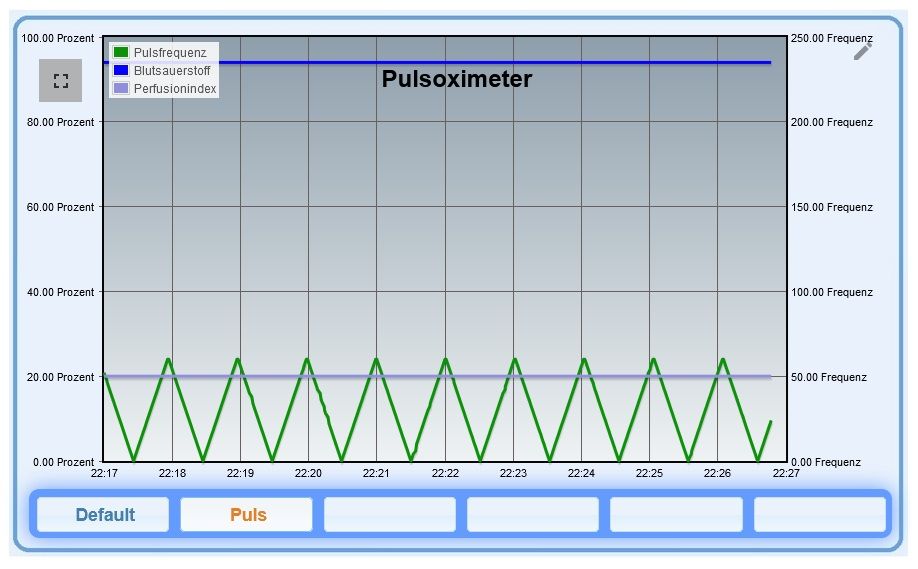
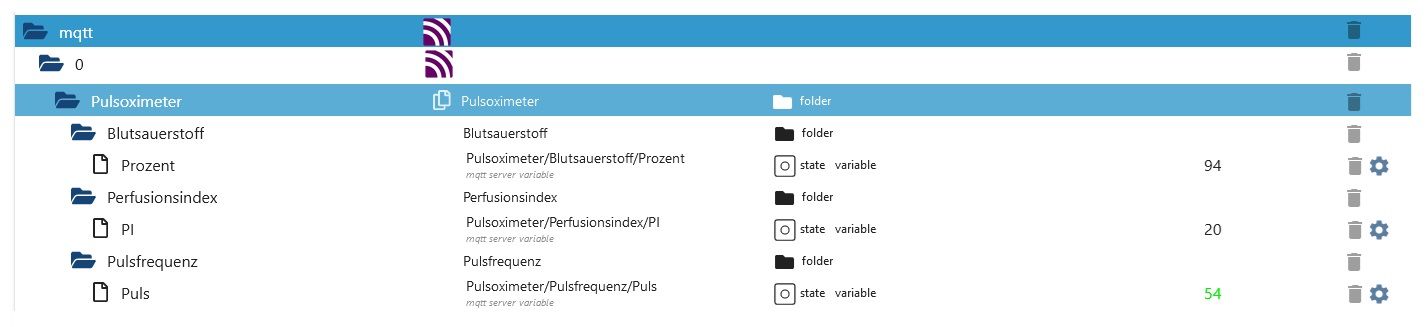
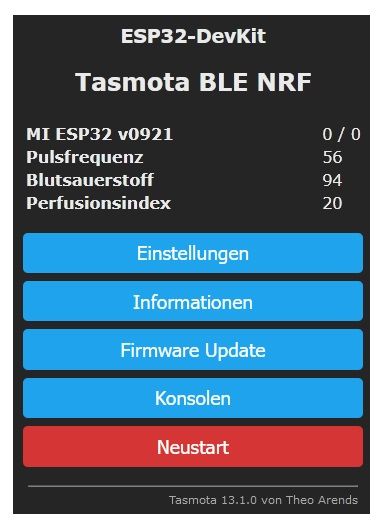
>D WTP=0 HZR=1 >S if HZR>0 then WTP=WTP+2 endif if WTP>60 then HZR=0 endif if HZR<1 then WTP=WTP-2 endif if WTP<2 then HZR=1 endif +>publish Pulswert/Wert %WTP% print Pulswert %0WTP% >W Pulswert {m} %0WTP%update;


>D ;Pulsfrequenz ist PFR ;Blutsauerstoff ist SP02 ;Perfusionsindex ist PIX ;Hochzähler ist HZR ;Umschalter ist USR PFR=0 SP02=94 PIX=20 HZR=1 >S if HZR>0 then PFR=PFR+2 endif if PFR>60 then HZR=0 endif ;---------------------------- if HZR<1 then PFR=PFR-2 endif if PFR<2 then HZR=1 endif +>publish Pulsoximeter/Pulsfrequenz/Puls %PFR% +>publish Pulsoximeter/Blutsauerstoff/SP02 %SP02% +>publish Pulsoximeter/Perfusionsindex/PI %PIX% print Pulsfrequenz %0PFR% print Blutsauerstoff %0SP02% print Perfusionsindex %0PIX% >W Pulsfrequenz {m} %0PFR% Blutsauerstoff{m} %0SP02% Perfusionsindex {m} %0PIX% #
warten aufs Device --------------------------------------------------------------> -
@ralla66 Ich bring es mal knapper auf den Punkt. Folgender HTML-Code / JS Code stellt einfach nur ein bewegendes Quadrat von links nach rechts dar.
Kopiert den Code als HTML-Webseite mal auf Deinen Rechner und lass ihn im Browser laufen. Kopiere den gleichen Code in ein HTML-Widget. Du wirst sehen es läuft nicht. Ich glaube, dass solche Schleifen oder Timeouts innerhalb von VIS nicht möglich sind.
Wenn das Problem gelöst ist, kann ich eine Kurve darstellen und es mit HTML basteln - das wäre nicht das Problem.History-Daten helfen leider nicht. Auch nicht in einer Datenbank schreiben und dann auslesen. Das ist ein schneller Datenstrom. Ihr kennt bestimmt die Patientenmonitore, wo immer die Kurve in Echtzeit dargestellt wird. Manche Pulsoximeter stellen auch so eine Kurve dar.
Hier der einfache Code von ChatGPT erstellt.
<canvas id="myCanvas" width="400" height="200"></canvas> <script> // JavaScript-Funktion, um ein blaues Quadrat zu zeichnen und zu animieren function animateSquare() { // Canvas-Element und 2D-Kontext erhalten var canvas = document.getElementById('myCanvas'); var ctx = canvas.getContext('2d'); // Quadrat-Parameter var squareSize = 50; var x = 0; // Startposition auf der x-Achse var y = canvas.height / 2 - squareSize / 2; // Zentriert auf der y-Achse var speed = 2; // Bewegungsgeschwindigkeit function drawSquare() { // Hintergrund zeichnen, um den vorherigen Frame zu löschen ctx.clearRect(0, 0, canvas.width, canvas.height); // Quadrat zeichnen ctx.fillStyle = 'blue'; ctx.fillRect(x, y, squareSize, squareSize); } function updatePosition() { // Neue Position berechnen x += speed; // Wenn das Quadrat das Ende des Canvas erreicht hat, zurücksetzen if (x > canvas.width) { x = -squareSize; } } function animate() { // Quadrat zeichnen und Position aktualisieren drawSquare(); updatePosition(); // Die animate-Funktion in einer Schleife aufrufen, um die Animation fortzusetzen requestAnimationFrame(animate); } // Animation starten animate(); } // Die Funktion aufrufen, wenn die Seite geladen ist window.onload = animateSquare; </script>kannst du bitte mal schauen was im Arduino Code nicht passt.
Bekomme den Code nicht kompiliert,E:\Arduino IDE\BLE_Alex1\BLE_Alex1.ino:231:14: note: suggested alternative: 'char' sTemp += sChar + ","; ^~~~~ char exit status 1 Compilation error: 'LED_BUILTIN' was not declared in this scopeHabe mal LED_BUILTIN auskommentiert und den Teil mit sChar gelöscht, dann im Monitor
17:45:37.922 -> Verbinde ... 17:45:38.035 -> Juhu Verbunden... 17:45:38.066 -> Hab folgenden service gefunden: 0xffe0 ... 17:45:38.415 -> Service entdeckt 17:45:38.447 -> Subscribing to simple key characteristic ... 17:45:38.484 -> Subscribed