NEWS
SONOFF NSPanel mit Lovelace UI
-
bei einem PageGrid ist bei mir das gleiche Problem, da fehlt dann der 6.
Edith sagt:
Ob es ein Bug ist bin ich mir nicht so sicher, da wenn ich mir das Anzeigen lasse:let Wetter = <PageGrid>{ 'type': 'cardGrid', 'heading': 'Wetter', 'useColor': true, 'subPage': false, 'items': [ <PageItem>{ id: 'alias.0.NSPanel.Wetter.Temperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel.Wetter.Feuchtigkeit', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, <PageItem>{ id: 'alias.0.NSPanel.Wetter.Taupunkt', name: 'Taupunkt °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel.Wetter.UV_Index', name: 'UV Index', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 12} }, <PageItem>{ id: 'alias.0.NSPanel.Wetter.Windstärke', name: 'Windstärke bft', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 9} }, <PageItem>{ id: 'alias.0.NSPanel.Wetter.Luftdruck', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ] };zeigt er es richtig an, alle 6
-
Das einzige, was ich im vgl. noch sehe, nach der letzten geschweiften Klammer ist ein Strichpunkt gesetzt.
-

mit icon: 'fire' ändert er das Symbol auf Flamme
dann mit name: 'Flur' erscheint der Name nicht. Müsste der Name nicht eigentlich automatisch gezogen werden?
jedenfalls macht er das in einer anderen PageGrid alleine, ohne das ich name: 'name' dazu geschrieben habe@whity sagte in SONOFF NSPanel mit Lovelace UI:
dann mit name: 'Flur' erscheint der Name nicht. Müsste der Name nicht eigentlich automatisch gezogen werden?
jedenfalls macht er das in einer anderen PageGrid alleine, ohne das ich name: 'name' dazu geschrieben habedas ist entscheidend was in den Objektdaten des Alias steht.
Zeige bitte mal die Objektdaten vom Alias. Beispiel channel
{ "type": "channel", "common": { "role": "level.timer", "name": "Countdown" }, "native": { "autocreated": "by automatic ensure logic" }, "_id": "alias.0.NSPanel.Countdown", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1702121650151 } -
@TT-Tom
Habe es mal jetzt so geändert:let Sensoren_KG = <PageGrid2>{ 'type': 'cardGrid2', 'heading': 'Sensoren', 'useColor': true, 'subPage': true, 'parent': Untergeschoss, 'items': [ <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Flur_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Flur'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Wasser', icon: "water", offColor: MSGreen, onColor: MSRed, name: "Heizung"}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Heizung'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, <PageItem>{ id: 'alias.0.NSPanel.Wetter.Temperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, ] }Dann sieht es jetzt so aus:

das Symbol wird angezeigt, aber ohne Name und schwarz (sorry für das verschwommene Bild)
Habe mal kurz Zeit zum reinschauen gehabt...
Da ist alles soweit richtig. Das Problem das jetzt zum Tragen kommt ist, dass die Alias-Namen so lang sind, dass das gesamte Payload die zulässige Gesamtlänge des HMI-Strings überschreitet.
Wenn du das etwas kürzer gestalten könntest, wird der Rest ebenfalls angezeigt.
Ansonsten wäre die Alternative @joBr99 zu bitten (falls möglich), den String um mehr Zeichen im TFT zu erweitern.
-
Habe mal kurz Zeit zum reinschauen gehabt...
Da ist alles soweit richtig. Das Problem das jetzt zum Tragen kommt ist, dass die Alias-Namen so lang sind, dass das gesamte Payload die zulässige Gesamtlänge des HMI-Strings überschreitet.
Wenn du das etwas kürzer gestalten könntest, wird der Rest ebenfalls angezeigt.
Ansonsten wäre die Alternative @joBr99 zu bitten (falls möglich), den String um mehr Zeichen im TFT zu erweitern.
-
Ich hatte gerade Bescherung, deswegen jetzt erst die Antworten:
@Kuckuckmann das Semikolon am Ende ist richtig, da es das Ende von der let Eingabe ist, mir ist aber gerade aufgefallen das es an 2 Stellen fehlte, änderte aber nichts
@TT-Tom
vom Datenpunkt:{ "_id": "alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer.ACTUAL", "common": { "name": "ACTUAL", "role": "state", "type": "boolean", "read": true, "write": false, "alias": { "id": "mqtt.0.ESP_Easy_BMA_1.RM_KG_Kellerraum_GPIO1.RM_KG_Kellerraum_GPIO1" } }, "native": {}, "type": "state", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1703413471320vom Ordner darüber:
{ "common": { "name": { "de": "Kellerraum Feuer" }, "role": "info", "icon": null }, "native": {}, "type": "channel", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1703413471305, "_id": "alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }@Armilar muss nur der Name vom Alias Datenpunkt kürzer oder auch die komplette Ordner Struktur darüber?
Hatte es so gebaut wie es in der Doku steht -
Ich hatte gerade Bescherung, deswegen jetzt erst die Antworten:
@Kuckuckmann das Semikolon am Ende ist richtig, da es das Ende von der let Eingabe ist, mir ist aber gerade aufgefallen das es an 2 Stellen fehlte, änderte aber nichts
@TT-Tom
vom Datenpunkt:{ "_id": "alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer.ACTUAL", "common": { "name": "ACTUAL", "role": "state", "type": "boolean", "read": true, "write": false, "alias": { "id": "mqtt.0.ESP_Easy_BMA_1.RM_KG_Kellerraum_GPIO1.RM_KG_Kellerraum_GPIO1" } }, "native": {}, "type": "state", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1703413471320vom Ordner darüber:
{ "common": { "name": { "de": "Kellerraum Feuer" }, "role": "info", "icon": null }, "native": {}, "type": "channel", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1703413471305, "_id": "alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }@Armilar muss nur der Name vom Alias Datenpunkt kürzer oder auch die komplette Ordner Struktur darüber?
Hatte es so gebaut wie es in der Doku steht -
Dann kann ich dir leider auch nicht weiterhelfen. Vielleicht hat ein anderer User hier noch eine Idee.
-
Ich habe gelesen, das du dich mit dem Thema schon einmal auseinander gesetzt hast. Kannst du mir vielleicht dabei weiter helfen?
Mit dem Thema der zu langen Payloads? Oder mit dem NSPanel generell? Wo liegt das Problem? Könntest du kurz schlildern, wo du Hilfe benötigst?
-
Mit dem Thema der zu langen Payloads? Oder mit dem NSPanel generell? Wo liegt das Problem? Könntest du kurz schlildern, wo du Hilfe benötigst?
Es ging um diesen Post Spotify keine Geräteliste
Zitat:
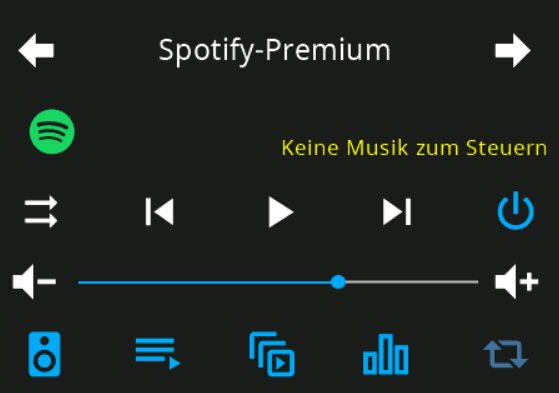
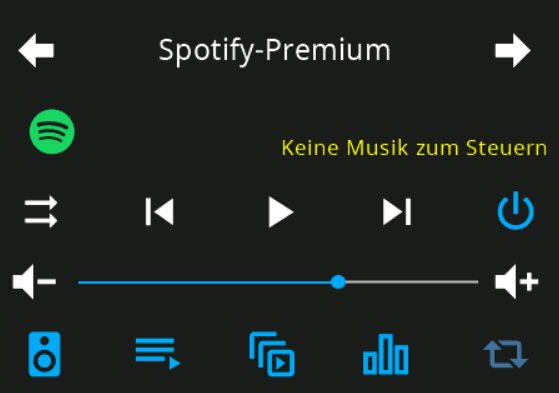
ich bin gerade dabei die SpotifyCard zum laufen zu bringen, aber ein paar Dinge lassen mich gerade noch verzweifeln.
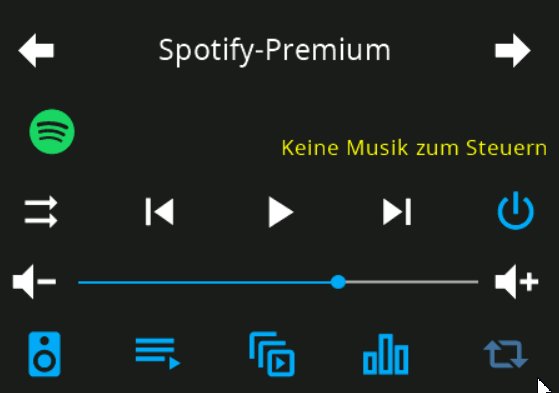
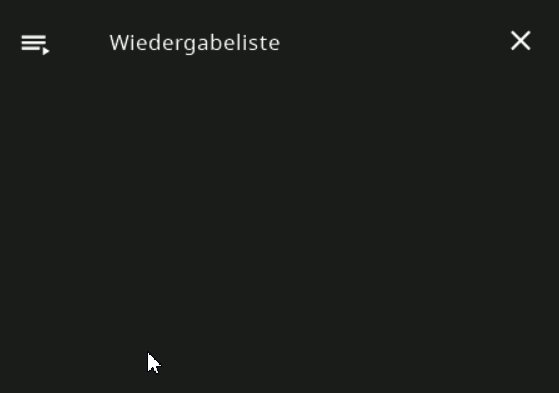
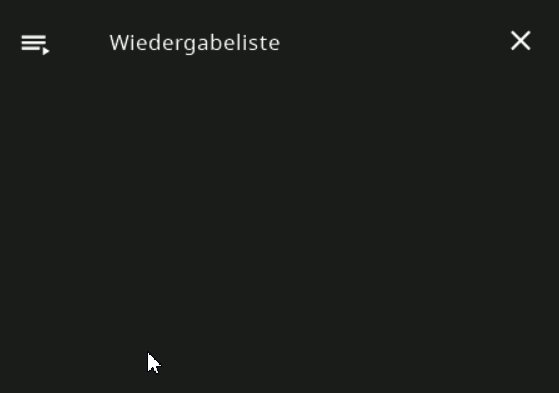
Die drei Listen unten im Player sind bei mir leider immer leer. Der Rest funktioniert soweit.
Also es werden keine Geräte, Playlisten oder Titellisten angezeigt.
Script ist das aktuellste v4.3.3.25 -
Es ging um diesen Post Spotify keine Geräteliste
Zitat:
ich bin gerade dabei die SpotifyCard zum laufen zu bringen, aber ein paar Dinge lassen mich gerade noch verzweifeln.
Die drei Listen unten im Player sind bei mir leider immer leer. Der Rest funktioniert soweit.
Also es werden keine Geräte, Playlisten oder Titellisten angezeigt.
Script ist das aktuellste v4.3.3.25Etwas härtere Nuss denke ich jetzt mal
Deine Variable funktioniert bei mir (mal nur so auf die 3 Listen beschränkt)

Bekommst du Fehlermeldungen, wenn du auf die Icons klickst?
Die Tracklist, (mittleres Icon) wird nur angezeigt, wenn eine Playlist ausgewählt wurde
-
Vielleicht bauen wir da mal eine Fehlermeldung fürs log. Was ist eigentlich die aktuelle max. Zahl???
So jetzt ist Bescherung 😁
Vielleicht bauen wir da mal eine Fehlermeldung fürs log. Was ist eigentlich die aktuelle max. Zahl???
Ja, ich versuche die Längen der unterschiedlichen Cards mal zu ermitteln... Mir wäre es aktuell lieber, wenn ein längeres Payload möglich wäre.
-
Etwas härtere Nuss denke ich jetzt mal
Deine Variable funktioniert bei mir (mal nur so auf die 3 Listen beschränkt)

Bekommst du Fehlermeldungen, wenn du auf die Icons klickst?
Die Tracklist, (mittleres Icon) wird nur angezeigt, wenn eine Playlist ausgewählt wurde
Fehlermeldung im Log vom Script meinst du richtig?
Nein da ist leider nichts zu sehen,
Manchmal steht dort kein Eintrag und manchmal bleibt es leer.
Jetzt bleibt die die ganze Zeit leer.
Das Icon für die Tracklist ist aber dennoch zu sehen, aber auch leer
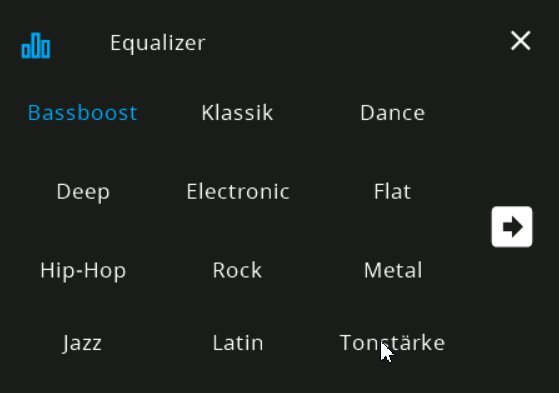
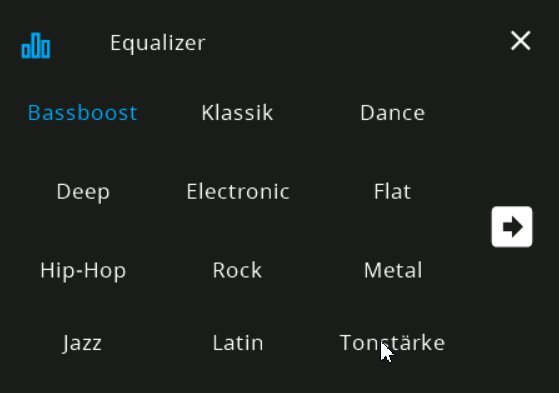
Auch die EqualizerList wird nicht angezeigt und das ganz rechte Symbol auch nichtEdit:
habe den DebugMode eingeschaltet und nun bekomme ich diesen Eintrag im Log vom Script
Was mir auch im dem Zuge komisch vor kommt ist, das ich keine Einstellungen vom Display aus machen kann, sondern nur direkt in der Objektliste erledigen kann
12:35:04.743 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: findPageItem -> pageItem [object Object] 12:35:04.743 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: HandleMessage -> pageOpenDetail event - pageOpenDetail - popupInSel - alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium?speak - undefined 12:35:04.743 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: GenerateDetailPage Übergabe Type: popupInSel - optional: speak - pageItem.id: alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium 12:35:04.744 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: unsubscribeMediaSubscriptions gestartet 12:35:04.744 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: media - no_speaker_found 12:35:04.746 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: media - speaker 12:35:04.747 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: media - playlist 12:35:04.749 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: media - tracklist 12:35:04.750 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: media - equalizer 12:35:04.751 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: media - tools 12:35:04.752 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: function findLocale: missing translation: media - tools 12:35:04.752 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: GetNavigationString Übergabe pageId: 0 12:35:04.753 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: GenerateMediaPage payload: [object Object] 12:35:04.753 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: function SendToPanel payload: entityUpd~Spotify-Premium~button~bPrev~~65535~~~button~bNext~~65535~~~alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium~As I Was A Child~65504~Odium | As I Was A Child~65504~8~~65535~~button~alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium~~7852~tools~media5~input_sel~alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium?speakerlist~~1374~Wiedergabegeräte~media0~input_sel~alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium?playlist~~1374~Wiedergabeliste~media1~input_sel~alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium?tracklist~~1374~Titelliste~media2~input_sel~alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium?equalizer~~1374~Equalizer~media3~button~alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium?repeat~~17299~Repeat~media4 12:35:04.753 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: function SendToPanel payload: entityUpdateDetail2~alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium?speak~~1374~~~Kein Eintrag -
Fehlermeldung im Log vom Script meinst du richtig?
Nein da ist leider nichts zu sehen,
Manchmal steht dort kein Eintrag und manchmal bleibt es leer.
Jetzt bleibt die die ganze Zeit leer.
Das Icon für die Tracklist ist aber dennoch zu sehen, aber auch leer
Auch die EqualizerList wird nicht angezeigt und das ganz rechte Symbol auch nichtEdit:
habe den DebugMode eingeschaltet und nun bekomme ich diesen Eintrag im Log vom Script
Was mir auch im dem Zuge komisch vor kommt ist, das ich keine Einstellungen vom Display aus machen kann, sondern nur direkt in der Objektliste erledigen kann
12:35:04.743 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: findPageItem -> pageItem [object Object] 12:35:04.743 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: HandleMessage -> pageOpenDetail event - pageOpenDetail - popupInSel - alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium?speak - undefined 12:35:04.743 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: GenerateDetailPage Übergabe Type: popupInSel - optional: speak - pageItem.id: alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium 12:35:04.744 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: unsubscribeMediaSubscriptions gestartet 12:35:04.744 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: media - no_speaker_found 12:35:04.746 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: media - speaker 12:35:04.747 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: media - playlist 12:35:04.749 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: media - tracklist 12:35:04.750 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: media - equalizer 12:35:04.751 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: media - tools 12:35:04.752 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: function findLocale: missing translation: media - tools 12:35:04.752 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: GetNavigationString Übergabe pageId: 0 12:35:04.753 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: GenerateMediaPage payload: [object Object] 12:35:04.753 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: function SendToPanel payload: entityUpd~Spotify-Premium~button~bPrev~~65535~~~button~bNext~~65535~~~alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium~As I Was A Child~65504~Odium | As I Was A Child~65504~8~~65535~~button~alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium~~7852~tools~media5~input_sel~alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium?speakerlist~~1374~Wiedergabegeräte~media0~input_sel~alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium?playlist~~1374~Wiedergabeliste~media1~input_sel~alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium?tracklist~~1374~Titelliste~media2~input_sel~alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium?equalizer~~1374~Equalizer~media3~button~alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium?repeat~~17299~Repeat~media4 12:35:04.753 info javascript.0 (147) script.js.common.Gebäude.EG_Wohnzimmer.NSPanel: function SendToPanel payload: entityUpdateDetail2~alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremium?speak~~1374~~~Kein EintragDas das letzte Icon nicht korrekt angezeigt wird, weist auf einen unvollständigen ALIAS hin.
Die letzte Schilderung mit den Einstellungen ebenfalls.
Bitte mal vom NSPanel erzeugte Ordner komplett wegwerfen:
- 0_userdata.0...Dieses_Panel
- alias.0...Dieses_Panel
Also nicht nur den Media-Teil, sondern wirklich alles.
Dann das Script starten und neu anlegen lassen.#
EDIT:
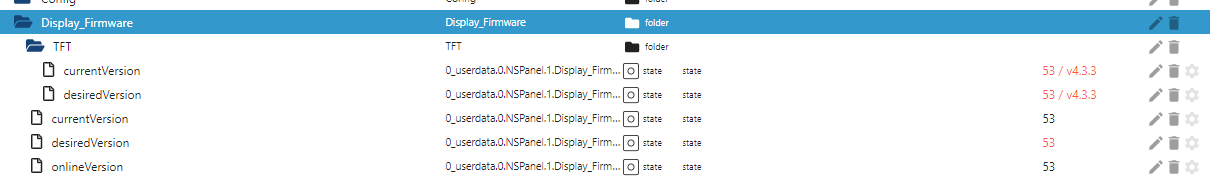
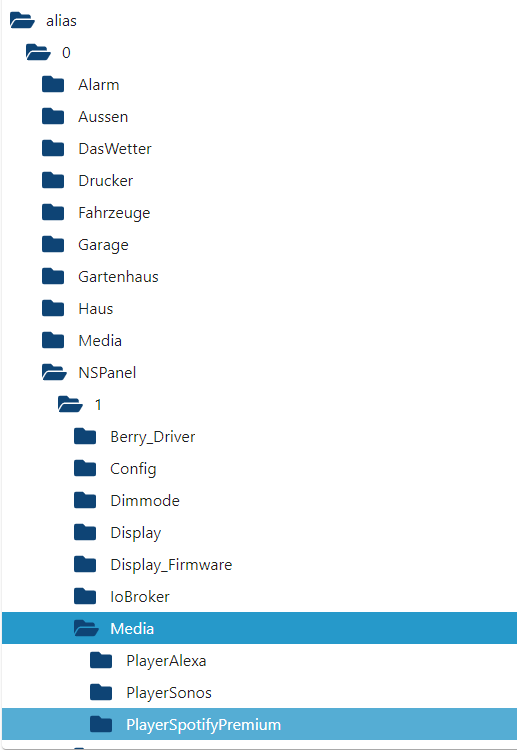
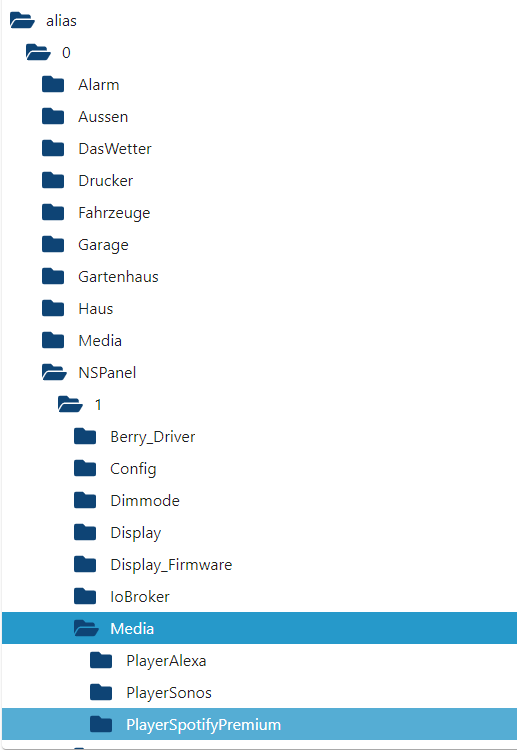
Habe jetzt mal die ALIAS-Längealias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremiumgesehen. Für jedes Icon wird so etwas intern generiert und übermittelt...
Bitte mal versuchen den Alias Pfad im Standard auf alias.0.NSPanel.1.Media zu lassen
Auch das weist aktuell auf einen viel zu langen Alias-Path hin
Die HMI nimmt sich den Payload-String und schneidet hinten einfach alles ab, was zu lang ist. Das Resultat ist dann, dass nicht alles verarbeitet wird - und dann fehlen auch die letzten Icons...
EDIT2:
Ich denke es hat da nichts mit zu tun, aber künftig bitte auch versuchen, keine Umlaute zu erzeugen wie das "ä" in "Gebäude". Stattdessen "Gebaeude" oder "Haus" verwenden.Auch könnte man die Stringlänge drastisch verkürzen, wenn man statt Erdgeschoss - EG verwendet oder für Obergeschoss - OG.
EDIT3:
/***** 5. Script - Parameters *****/ // DE: Für diese Option muss der Haken in setObjects in deiner javascript.X. Instanz gesetzt sein. // EN: This option requires the check mark in setObjects in your javascript.X. instance must be set. const autoCreateAlias = true; // DE: Verzeichnis für Auto-Aliase (wird per Default aus dem NSPanel-Verzeichnis gebildet und muss nicht verändert werden) // EN: Directory for auto aliases (is created by default from the NSPanel directory and does not need to be changed) const AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length);Das ist der Standard-Pfad für den Alias
Wenn der analog deiner gesendeten Variable verwendet würde,

dann wäre der Pfad eh wesentlich kürzer:

Also maximal
alias.0.NSPanel.1.Media.PlayerSpotifyPremiumstatt
alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremiumIch denke dann hätten wir das Problem bereits gelöst.
-
Das das letzte Icon nicht korrekt angezeigt wird, weist auf einen unvollständigen ALIAS hin.
Die letzte Schilderung mit den Einstellungen ebenfalls.
Bitte mal vom NSPanel erzeugte Ordner komplett wegwerfen:
- 0_userdata.0...Dieses_Panel
- alias.0...Dieses_Panel
Also nicht nur den Media-Teil, sondern wirklich alles.
Dann das Script starten und neu anlegen lassen.#
EDIT:
Habe jetzt mal die ALIAS-Längealias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremiumgesehen. Für jedes Icon wird so etwas intern generiert und übermittelt...
Bitte mal versuchen den Alias Pfad im Standard auf alias.0.NSPanel.1.Media zu lassen
Auch das weist aktuell auf einen viel zu langen Alias-Path hin
Die HMI nimmt sich den Payload-String und schneidet hinten einfach alles ab, was zu lang ist. Das Resultat ist dann, dass nicht alles verarbeitet wird - und dann fehlen auch die letzten Icons...
EDIT2:
Ich denke es hat da nichts mit zu tun, aber künftig bitte auch versuchen, keine Umlaute zu erzeugen wie das "ä" in "Gebäude". Stattdessen "Gebaeude" oder "Haus" verwenden.Auch könnte man die Stringlänge drastisch verkürzen, wenn man statt Erdgeschoss - EG verwendet oder für Obergeschoss - OG.
EDIT3:
/***** 5. Script - Parameters *****/ // DE: Für diese Option muss der Haken in setObjects in deiner javascript.X. Instanz gesetzt sein. // EN: This option requires the check mark in setObjects in your javascript.X. instance must be set. const autoCreateAlias = true; // DE: Verzeichnis für Auto-Aliase (wird per Default aus dem NSPanel-Verzeichnis gebildet und muss nicht verändert werden) // EN: Directory for auto aliases (is created by default from the NSPanel directory and does not need to be changed) const AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length);Das ist der Standard-Pfad für den Alias
Wenn der analog deiner gesendeten Variable verwendet würde,

dann wäre der Pfad eh wesentlich kürzer:

Also maximal
alias.0.NSPanel.1.Media.PlayerSpotifyPremiumstatt
alias.0.Gebäude.Erdgeschoss.Wohnzimmer.NSPanel.Media.PlayerSpotifyPremiumIch denke dann hätten wir das Problem bereits gelöst.
Ich kann nur noch danke sagen.
Ich habe das Script im Standard laufen lassen und dann konnte ich schon mal die Einstellungen machen.
Habe die Standardpfade in mein eigentliches Script übernommen und nun funktioniert es wie gewollt.Vielen Dank. Mein Kopf war echt schon Matsch :joy:
-
Ich kann nur noch danke sagen.
Ich habe das Script im Standard laufen lassen und dann konnte ich schon mal die Einstellungen machen.
Habe die Standardpfade in mein eigentliches Script übernommen und nun funktioniert es wie gewollt.Vielen Dank. Mein Kopf war echt schon Matsch :joy:
Ich muss hier noch mal ganz klar mein Lob aussprechen. Ich habe in einer Wohnung jetzt das Display laufen und meine Gäste können nun die Bude steuern. Ein super cooles Gimmik, stylisch und hat mein Bastelfieber mal wieder voll erfüllt. Danke!
Meine Verbesserungsvorschläge (einfach mal runter geschrieben):
- Screensaver: die Icons für die Lampen, die mit den Hardwaretasten gesteuert werden, wären mMn besser direkt, mittig und in einer kleinen Statusbar direkt über dem Knopf aufgehoben.
- ein PageGrid mit jeweils 1, 2, 3 und 4 Buttons würde ich noch ziemlich hilfreich finden
Allerdings, so viele Ideen ich für weitere Display hätte, ich werde kein zweites besorgen und konfigurieren. Schuld sind diese Alias. Die machen mich fertig. So gerne ich alles mit dem ioBroker mache und überwiegend gut finde, aber diese Alias Funktion erscheint mir einfach nicht fertig und halbherzig hingebaut zu sein:
- im Safari geht schon mal gar nichts... Sagt einem das Tool aber nicht
- Beim Kopieren eines bestehenden Devices kann ich einen Namen eingeben, der wird aber nicht verwendet
- Beim Kopieren heißen Alias mal nach dem Wunschnamen, dann mal nach dem vorigen Namen usw. Nachträgliches umbenennen ist eher Glücksspiel...
- Umbenennen geht mal klar, dann mal nicht. Oft halt nicht Ich darf keinen bestehenden Namen verwenden (das Tool selber beim kopieren aber sehr wohl). Verwende ich einen vorigen Namen, dann wechselst oft auch plötzlich der Gerätyp zum Typen des vorigen Gerätes und schnallt de Datenpunkte nicht mehr
- Bei der Neuanlage eines Alias wird auch beim Abbrechen im zweiten Step oft das Alias erzeugt, nicht immer. Abbruch würde für mich bedeuten: kein Alias. Name dadurch gerne mal "verbrannt"
- Habe ich mich bei der Neuanlage beim Gerätetypen verklickt (hue anstatt Rgb), ist der Name des Alias est mal "verbrannt". Nach viel löschen, neu laden im Browser und Host reboots kann man dann vielleicht mal das Device noch mal mit dem Namen und neuem Typen erstellen. Eine Logik habe ich nicht erkannt. Also Besser einen anderen Namen wählen. Nun habe ich aber aufgrund der oberen Probleme Devices mit Namen, die ich nicht haben wollte.
- Löschen löscht nicht den Datenpunkt sondern nur das Device im Bereich Device
- Smart Namen werde mal gespeichert, mal nicht
- Datenpunkte kommen plötzlich dazu. Geräte die vormals liefen, tun es plötzlich nicht weil urplötzlich ein ON Datenpunkt fehlt. Wo auch immer dieser auf ein mal herkommt.
- Nachträgliche Gerätetypenänderung geht nicht. Tausche ich eine E27 Dimmlampe gegen eine E27 TempColor (oder Stripe RGB gegen Stripe Hue) muss ich ein neues Device erzeugen, neuer Name. Da erkenne ich den Vorteil des Alias nicht, wenn ich dann doch wieder an alle Scripte & Co ran muss.
- Wieso das Tool bei Angabe des ersten Datenpunktes die anderen nicht automatisch zieht ist mir auch nicht ganz klar
usw usw.
Schade, das hat es mir nämlich echt vermiest und endlos viel Zeit und Nerven gekostet. Ich schaue aber sicher hier gerne noch mal in den Thread. Vielleicht bekommt man die Alias Funktion ja mal irgendwann zum Laufen und dann gibt es auch bei mir weitere Displays.
-
Ich muss hier noch mal ganz klar mein Lob aussprechen. Ich habe in einer Wohnung jetzt das Display laufen und meine Gäste können nun die Bude steuern. Ein super cooles Gimmik, stylisch und hat mein Bastelfieber mal wieder voll erfüllt. Danke!
Meine Verbesserungsvorschläge (einfach mal runter geschrieben):
- Screensaver: die Icons für die Lampen, die mit den Hardwaretasten gesteuert werden, wären mMn besser direkt, mittig und in einer kleinen Statusbar direkt über dem Knopf aufgehoben.
- ein PageGrid mit jeweils 1, 2, 3 und 4 Buttons würde ich noch ziemlich hilfreich finden
Allerdings, so viele Ideen ich für weitere Display hätte, ich werde kein zweites besorgen und konfigurieren. Schuld sind diese Alias. Die machen mich fertig. So gerne ich alles mit dem ioBroker mache und überwiegend gut finde, aber diese Alias Funktion erscheint mir einfach nicht fertig und halbherzig hingebaut zu sein:
- im Safari geht schon mal gar nichts... Sagt einem das Tool aber nicht
- Beim Kopieren eines bestehenden Devices kann ich einen Namen eingeben, der wird aber nicht verwendet
- Beim Kopieren heißen Alias mal nach dem Wunschnamen, dann mal nach dem vorigen Namen usw. Nachträgliches umbenennen ist eher Glücksspiel...
- Umbenennen geht mal klar, dann mal nicht. Oft halt nicht Ich darf keinen bestehenden Namen verwenden (das Tool selber beim kopieren aber sehr wohl). Verwende ich einen vorigen Namen, dann wechselst oft auch plötzlich der Gerätyp zum Typen des vorigen Gerätes und schnallt de Datenpunkte nicht mehr
- Bei der Neuanlage eines Alias wird auch beim Abbrechen im zweiten Step oft das Alias erzeugt, nicht immer. Abbruch würde für mich bedeuten: kein Alias. Name dadurch gerne mal "verbrannt"
- Habe ich mich bei der Neuanlage beim Gerätetypen verklickt (hue anstatt Rgb), ist der Name des Alias est mal "verbrannt". Nach viel löschen, neu laden im Browser und Host reboots kann man dann vielleicht mal das Device noch mal mit dem Namen und neuem Typen erstellen. Eine Logik habe ich nicht erkannt. Also Besser einen anderen Namen wählen. Nun habe ich aber aufgrund der oberen Probleme Devices mit Namen, die ich nicht haben wollte.
- Löschen löscht nicht den Datenpunkt sondern nur das Device im Bereich Device
- Smart Namen werde mal gespeichert, mal nicht
- Datenpunkte kommen plötzlich dazu. Geräte die vormals liefen, tun es plötzlich nicht weil urplötzlich ein ON Datenpunkt fehlt. Wo auch immer dieser auf ein mal herkommt.
- Nachträgliche Gerätetypenänderung geht nicht. Tausche ich eine E27 Dimmlampe gegen eine E27 TempColor (oder Stripe RGB gegen Stripe Hue) muss ich ein neues Device erzeugen, neuer Name. Da erkenne ich den Vorteil des Alias nicht, wenn ich dann doch wieder an alle Scripte & Co ran muss.
- Wieso das Tool bei Angabe des ersten Datenpunktes die anderen nicht automatisch zieht ist mir auch nicht ganz klar
usw usw.
Schade, das hat es mir nämlich echt vermiest und endlos viel Zeit und Nerven gekostet. Ich schaue aber sicher hier gerne noch mal in den Thread. Vielleicht bekommt man die Alias Funktion ja mal irgendwann zum Laufen und dann gibt es auch bei mir weitere Displays.
Dankeschön für das Lob.
Zu deinen Vorschlägen
-
Beim Advanced Screensaver sind die Icon über den Taster
-
Wie viele Icon du auf eine GridPage legst ist doch deine Entscheidung. Du kannst ein PageItem konfigurieren oder mehrere.
Zum Alias kann ich dir nicht ganz folgen, die Alias die das Script automatisch anlegt, sind okay und mehrfach getestet. Für Alias, die du selber anlegst für deine Geräte, machen wir dir nur die Vorgabe wie die Datenpunkte heißen sollen und welcher Typ der Channel sein muss. Wir haben den Geräte Adapter vorgeschlagen, weil er sie so anlegt. Wenn der Adapter nicht richtig funktioniert oder bedienen lässt, liegt das nicht in unserer Hand. Da müsstest du dich an den Programmierer wenden.
Schöne Feiertage noch und weiterhin viel Spaß mit dem Panel
-
Dankeschön für das Lob.
Zu deinen Vorschlägen
-
Beim Advanced Screensaver sind die Icon über den Taster
-
Wie viele Icon du auf eine GridPage legst ist doch deine Entscheidung. Du kannst ein PageItem konfigurieren oder mehrere.
Zum Alias kann ich dir nicht ganz folgen, die Alias die das Script automatisch anlegt, sind okay und mehrfach getestet. Für Alias, die du selber anlegst für deine Geräte, machen wir dir nur die Vorgabe wie die Datenpunkte heißen sollen und welcher Typ der Channel sein muss. Wir haben den Geräte Adapter vorgeschlagen, weil er sie so anlegt. Wenn der Adapter nicht richtig funktioniert oder bedienen lässt, liegt das nicht in unserer Hand. Da müsstest du dich an den Programmierer wenden.
Schöne Feiertage noch und weiterhin viel Spaß mit dem Panel
@tt-tom
Das war auch keine Kritik für das Script hier. Das klappt alles wunderbar :)Beim Grid hab ich das schon gesehen, man kann ja auch einfach Einträge leer lassen. Aber die Button bleiben dann ja klein. Oder müsste es bei mir vier oder zwei Objekten eigentlich skalieren? Dann hab ich vielleicht was falsch gemacht.
-
-
@tt-tom
Das war auch keine Kritik für das Script hier. Das klappt alles wunderbar :)Beim Grid hab ich das schon gesehen, man kann ja auch einfach Einträge leer lassen. Aber die Button bleiben dann ja klein. Oder müsste es bei mir vier oder zwei Objekten eigentlich skalieren? Dann hab ich vielleicht was falsch gemacht.
Ja, altes Thema - der Device-Manager wäre das Tool das eigentlich den Job machen müsste, da es einfach zu bedienen ist. Wird aber leider von den Entwicklern schon seit langer Zeit komplett vernachlässigt und enthält auch sehr viele Bugs (deine Liste ist da schon weitestgehend korrekt). Ich könnte dir da jetzt die Info geben, entsprechend viele Einträge im Github des Geräte-Manager (https://github.com/ioBroker/ioBroker.devices) unter Issues zu machen:
https://github.com/ioBroker/ioBroker.devices/issues
Ob es jetzt aber bei deinen Issues dazu führen wird, dass diese elementaren Bugs korrigiert werden kann ich dir nicht sagen, da selbst Isuues aus 2021 bislang nicht wirklich angefasst wurden. Ich habe die Hoffnung ehrlich gesagt aufgegeben, obwohl "diese Struktur" der Aliasse eine sehr wichtige Rolle in der zukünftigen und auch gegenwärtigen Digitalisierung spielen wird.Der Alias-Manager ist, insbesondere für Einsteiger ohne Kenntnisse für Devices, Channels und Rollen viel zu komplex und leider auch nicht wirklich intuitiv.
Alles was nicht auf Anhieb korrekt angelegt ist, benötigt danach dann Pflege und eine schnelle Änderung von Namen und Funktionen ist auch nur mit sehr speziellen Tricks möglich. An vollständigen Beschreibungen und Bedienungsanleitungen hapert es aber bei sehr vielen Adaptern... leider!
Daher haben wir uns auch sehr viel Mühe gemacht, diese speziell nochmal im Wiki zu beschreiben.Beim Grid hab ich das schon gesehen, man kann ja auch einfach Einträge leer lassen. Aber die Button bleiben dann ja klein. Oder müsste es bei mir vier oder zwei Objekten eigentlich skalieren? Dann hab ich vielleicht was falsch gemacht.
Nein - die Position und die Größe der Icons bleibt bei der cardGrid immer auch 6 Entitäten - ohne Skalierung. Wenn die sich ändern sollten und es eine cardGrid für z.B. 4 Elemente geben soll, dann müsstest du ein Issue im:
https://github.com/joBr99/nspanel-lovelace-ui/issues
verfassen (mit dem Label/Tag "HMI"). Es würde aber mit hoher Wahrscheinlichkeit zu einer cardGrid3 etc. führen.Das war auch keine Kritik für das Script hier. Das klappt alles wunderbar 🙂
und
Ich muss hier noch mal ganz klar mein Lob aussprechen. Ich habe in einer Wohnung jetzt das Display laufen und meine Gäste können nun die Bude steuern. Ein super cooles Gimmik, stylisch und hat mein Bastelfieber mal wieder voll erfüllt. Danke!
Vielen Dank für dein Lob an dem Script :blush:














