NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo @Kuckuckmann
Fehler beim Starten des Scripts gibt es nicht.
nur zur Info falls noch fehlt: TFT Firmware ist 4.3.3, Version Tasmota: 13.3.0(nspanel), Script: 4.3.3.25, alles komplett neu installiert die Woche, das Panel war noch jungfräulich.das mit den ' und " ist bestimmt beim kopieren von der Info/Installationsseite und icon-mapping ts passiert, habe mal alle die ich so finden konnte angepasst auf '.
Wenn ich den Kellerraum Feuer nach hinten packe, ändert sich das letzte Symbol auf hellgrün, sonst bleibt alles beim alten.
-
Hallo @Kuckuckmann
Fehler beim Starten des Scripts gibt es nicht.
nur zur Info falls noch fehlt: TFT Firmware ist 4.3.3, Version Tasmota: 13.3.0(nspanel), Script: 4.3.3.25, alles komplett neu installiert die Woche, das Panel war noch jungfräulich.das mit den ' und " ist bestimmt beim kopieren von der Info/Installationsseite und icon-mapping ts passiert, habe mal alle die ich so finden konnte angepasst auf '.
Wenn ich den Kellerraum Feuer nach hinten packe, ändert sich das letzte Symbol auf hellgrün, sonst bleibt alles beim alten.
Welche TFT Version (Display_Firmware) hast Du drauf?
Testweise, setzt mal auf alle 8 Plätzt ein PageItem was generell richtig angezeigt wird. Wie verhält es sich dann? -
Habe noch etwas getestet und mal das Licht ausm Keller als letzten reingesetzt
let Sensoren_KG = <PageGrid2>{ 'type': 'cardGrid2', 'heading': 'Sensoren', 'useColor': true, 'subPage': true, 'parent': Untergeschoss, 'items': [ <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Flur_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Flur'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Wasser', icon: "water", offColor: MSGreen, onColor: MSRed, name: 'Heizung'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Heizung'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, <PageItem>{ id: 'alias.0.NSPanel.Wetter.Temperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, // <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Vorratsraum_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Vorratsraum'}, // <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Flur.Licht', interpolateColor: true} ] }dann zeigt er mir das Licht als 8. an
-
Welche TFT Version (Display_Firmware) hast Du drauf?
Testweise, setzt mal auf alle 8 Plätzt ein PageItem was generell richtig angezeigt wird. Wie verhält es sich dann?@kuckuckmann said in SONOFF NSPanel mit Lovelace UI:
Welche TFT Version (Display_Firmware) hast Du drauf?
4.3.3
-
Habe noch etwas getestet und mal das Licht ausm Keller als letzten reingesetzt
let Sensoren_KG = <PageGrid2>{ 'type': 'cardGrid2', 'heading': 'Sensoren', 'useColor': true, 'subPage': true, 'parent': Untergeschoss, 'items': [ <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Flur_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Flur'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Wasser', icon: "water", offColor: MSGreen, onColor: MSRed, name: 'Heizung'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Heizung'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, <PageItem>{ id: 'alias.0.NSPanel.Wetter.Temperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, // <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Vorratsraum_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Vorratsraum'}, // <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Flur.Licht', interpolateColor: true} ] }dann zeigt er mir das Licht als 8. an
Jetzt setz mal schrittweise erst noch name: 'name' und wenn das geht dann icon: 'fire' dazu.
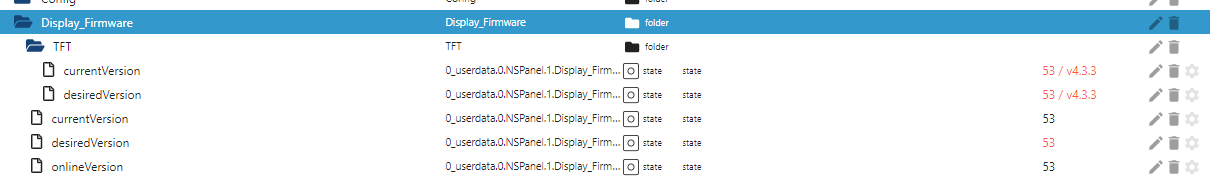
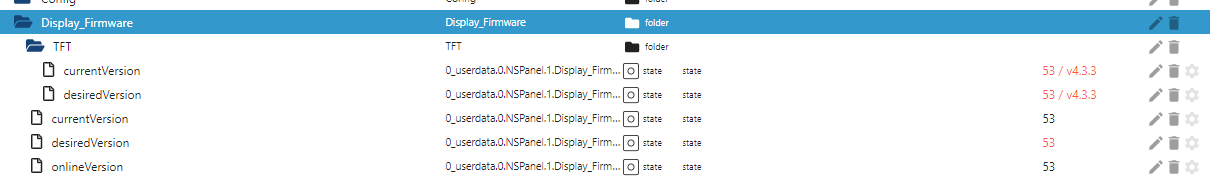
Wegen der TFT Version: Ich meinte Display_Firmware nicht TFT_Firmware:
0_userdata.0.NSPanel.1.Display_Firmware.TFT.currentVersion
-

mit icon: 'fire' ändert er das Symbol auf Flamme
dann mit name: 'Flur' erscheint der Name nicht. Müsste der Name nicht eigentlich automatisch gezogen werden?
jedenfalls macht er das in einer anderen PageGrid alleine, ohne das ich name: 'name' dazu geschrieben habe -
-
bei einem PageGrid ist bei mir das gleiche Problem, da fehlt dann der 6.
Edith sagt:
Ob es ein Bug ist bin ich mir nicht so sicher, da wenn ich mir das Anzeigen lasse:let Wetter = <PageGrid>{ 'type': 'cardGrid', 'heading': 'Wetter', 'useColor': true, 'subPage': false, 'items': [ <PageItem>{ id: 'alias.0.NSPanel.Wetter.Temperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel.Wetter.Feuchtigkeit', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, <PageItem>{ id: 'alias.0.NSPanel.Wetter.Taupunkt', name: 'Taupunkt °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel.Wetter.UV_Index', name: 'UV Index', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 12} }, <PageItem>{ id: 'alias.0.NSPanel.Wetter.Windstärke', name: 'Windstärke bft', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 9} }, <PageItem>{ id: 'alias.0.NSPanel.Wetter.Luftdruck', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ] };zeigt er es richtig an, alle 6
-
Das einzige, was ich im vgl. noch sehe, nach der letzten geschweiften Klammer ist ein Strichpunkt gesetzt.
-

mit icon: 'fire' ändert er das Symbol auf Flamme
dann mit name: 'Flur' erscheint der Name nicht. Müsste der Name nicht eigentlich automatisch gezogen werden?
jedenfalls macht er das in einer anderen PageGrid alleine, ohne das ich name: 'name' dazu geschrieben habe@whity sagte in SONOFF NSPanel mit Lovelace UI:
dann mit name: 'Flur' erscheint der Name nicht. Müsste der Name nicht eigentlich automatisch gezogen werden?
jedenfalls macht er das in einer anderen PageGrid alleine, ohne das ich name: 'name' dazu geschrieben habedas ist entscheidend was in den Objektdaten des Alias steht.
Zeige bitte mal die Objektdaten vom Alias. Beispiel channel
{ "type": "channel", "common": { "role": "level.timer", "name": "Countdown" }, "native": { "autocreated": "by automatic ensure logic" }, "_id": "alias.0.NSPanel.Countdown", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1702121650151 } -
@TT-Tom
Habe es mal jetzt so geändert:let Sensoren_KG = <PageGrid2>{ 'type': 'cardGrid2', 'heading': 'Sensoren', 'useColor': true, 'subPage': true, 'parent': Untergeschoss, 'items': [ <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Flur_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Flur'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Wasser', icon: "water", offColor: MSGreen, onColor: MSRed, name: "Heizung"}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Heizung'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, <PageItem>{ id: 'alias.0.NSPanel.Wetter.Temperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, ] }Dann sieht es jetzt so aus:

das Symbol wird angezeigt, aber ohne Name und schwarz (sorry für das verschwommene Bild)
Habe mal kurz Zeit zum reinschauen gehabt...
Da ist alles soweit richtig. Das Problem das jetzt zum Tragen kommt ist, dass die Alias-Namen so lang sind, dass das gesamte Payload die zulässige Gesamtlänge des HMI-Strings überschreitet.
Wenn du das etwas kürzer gestalten könntest, wird der Rest ebenfalls angezeigt.
Ansonsten wäre die Alternative @joBr99 zu bitten (falls möglich), den String um mehr Zeichen im TFT zu erweitern.
-
Habe mal kurz Zeit zum reinschauen gehabt...
Da ist alles soweit richtig. Das Problem das jetzt zum Tragen kommt ist, dass die Alias-Namen so lang sind, dass das gesamte Payload die zulässige Gesamtlänge des HMI-Strings überschreitet.
Wenn du das etwas kürzer gestalten könntest, wird der Rest ebenfalls angezeigt.
Ansonsten wäre die Alternative @joBr99 zu bitten (falls möglich), den String um mehr Zeichen im TFT zu erweitern.
-
Ich hatte gerade Bescherung, deswegen jetzt erst die Antworten:
@Kuckuckmann das Semikolon am Ende ist richtig, da es das Ende von der let Eingabe ist, mir ist aber gerade aufgefallen das es an 2 Stellen fehlte, änderte aber nichts
@TT-Tom
vom Datenpunkt:{ "_id": "alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer.ACTUAL", "common": { "name": "ACTUAL", "role": "state", "type": "boolean", "read": true, "write": false, "alias": { "id": "mqtt.0.ESP_Easy_BMA_1.RM_KG_Kellerraum_GPIO1.RM_KG_Kellerraum_GPIO1" } }, "native": {}, "type": "state", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1703413471320vom Ordner darüber:
{ "common": { "name": { "de": "Kellerraum Feuer" }, "role": "info", "icon": null }, "native": {}, "type": "channel", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1703413471305, "_id": "alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }@Armilar muss nur der Name vom Alias Datenpunkt kürzer oder auch die komplette Ordner Struktur darüber?
Hatte es so gebaut wie es in der Doku steht -
Ich hatte gerade Bescherung, deswegen jetzt erst die Antworten:
@Kuckuckmann das Semikolon am Ende ist richtig, da es das Ende von der let Eingabe ist, mir ist aber gerade aufgefallen das es an 2 Stellen fehlte, änderte aber nichts
@TT-Tom
vom Datenpunkt:{ "_id": "alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer.ACTUAL", "common": { "name": "ACTUAL", "role": "state", "type": "boolean", "read": true, "write": false, "alias": { "id": "mqtt.0.ESP_Easy_BMA_1.RM_KG_Kellerraum_GPIO1.RM_KG_Kellerraum_GPIO1" } }, "native": {}, "type": "state", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1703413471320vom Ordner darüber:
{ "common": { "name": { "de": "Kellerraum Feuer" }, "role": "info", "icon": null }, "native": {}, "type": "channel", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1703413471305, "_id": "alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }@Armilar muss nur der Name vom Alias Datenpunkt kürzer oder auch die komplette Ordner Struktur darüber?
Hatte es so gebaut wie es in der Doku steht -
Dann kann ich dir leider auch nicht weiterhelfen. Vielleicht hat ein anderer User hier noch eine Idee.
-
Ich habe gelesen, das du dich mit dem Thema schon einmal auseinander gesetzt hast. Kannst du mir vielleicht dabei weiter helfen?
Mit dem Thema der zu langen Payloads? Oder mit dem NSPanel generell? Wo liegt das Problem? Könntest du kurz schlildern, wo du Hilfe benötigst?
-
Mit dem Thema der zu langen Payloads? Oder mit dem NSPanel generell? Wo liegt das Problem? Könntest du kurz schlildern, wo du Hilfe benötigst?
Es ging um diesen Post Spotify keine Geräteliste
Zitat:
ich bin gerade dabei die SpotifyCard zum laufen zu bringen, aber ein paar Dinge lassen mich gerade noch verzweifeln.
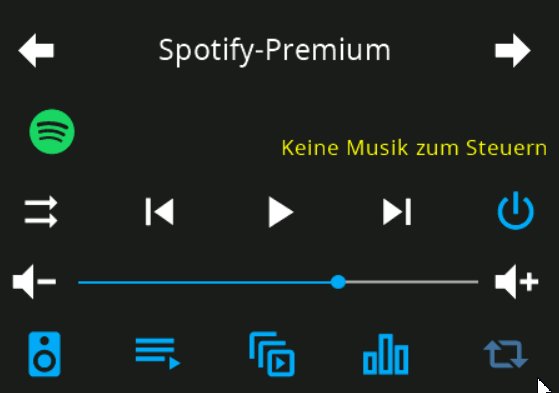
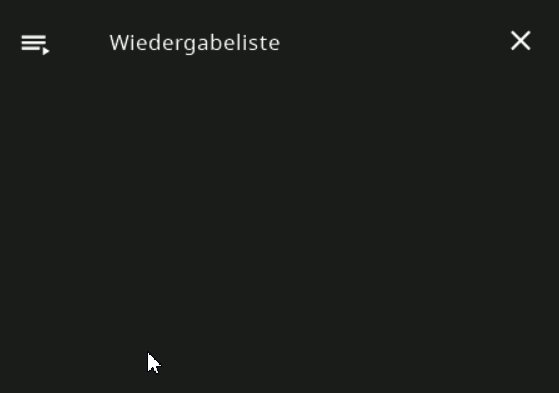
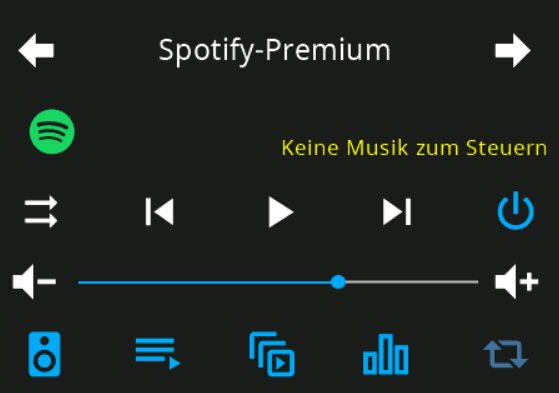
Die drei Listen unten im Player sind bei mir leider immer leer. Der Rest funktioniert soweit.
Also es werden keine Geräte, Playlisten oder Titellisten angezeigt.
Script ist das aktuellste v4.3.3.25 -
Es ging um diesen Post Spotify keine Geräteliste
Zitat:
ich bin gerade dabei die SpotifyCard zum laufen zu bringen, aber ein paar Dinge lassen mich gerade noch verzweifeln.
Die drei Listen unten im Player sind bei mir leider immer leer. Der Rest funktioniert soweit.
Also es werden keine Geräte, Playlisten oder Titellisten angezeigt.
Script ist das aktuellste v4.3.3.25Etwas härtere Nuss denke ich jetzt mal
Deine Variable funktioniert bei mir (mal nur so auf die 3 Listen beschränkt)

Bekommst du Fehlermeldungen, wenn du auf die Icons klickst?
Die Tracklist, (mittleres Icon) wird nur angezeigt, wenn eine Playlist ausgewählt wurde














