NEWS
jarvis v3.1.x - just another remarkable vis
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Ist nur ein Beispiel, du kannst auch unter vis.0 ein Verzeicnis anlegen.
Danke, viel einfacher, als gedacht!
@marc_el_k Kannst du mal das Ganze in Echtzeit aufnehmen?
-
Mir gefällt die übliche grüne Farbe beim positven Status von Objekten nicht (z.B. "erreichbar", "an/true", etc.). Ich kann nun für jeden Punkt die Farbe händisch anpassen, meine Frage wäre aber, ob ich das nicht automatisch auf ein knackigeres grün oder rot umstellen kann ?
-
@mcu said in jarvis v3.1.x - just another remarkable vis:
@mpl1338 So?

das sieht doch super aus :)
muss mich jetzt erstmal einlesen wie man scripte einbaut :D
Funktioniert, auch mit 3 Fadern =)
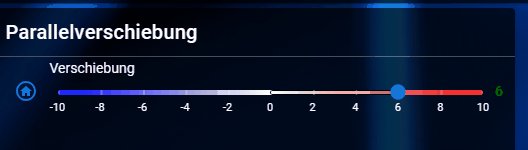
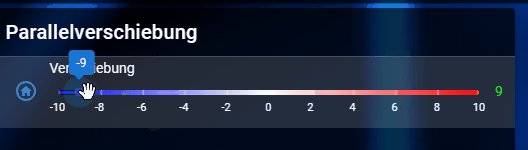
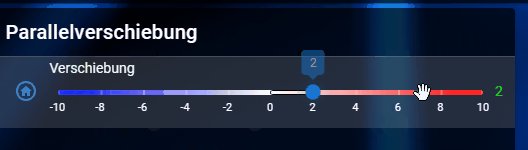
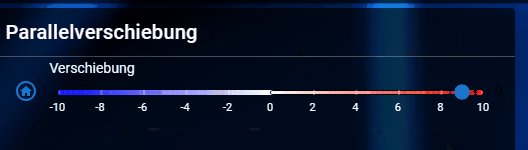
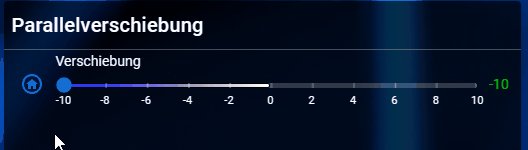
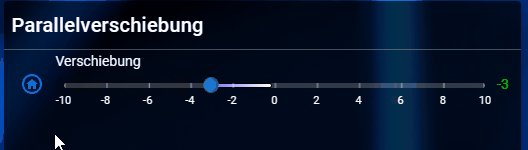
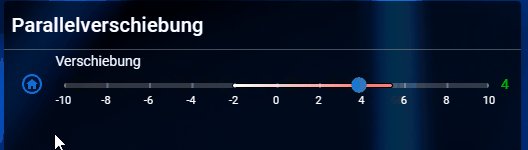
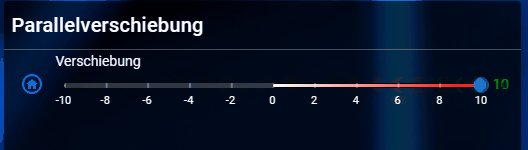
lässt sich noch ein Farbverlauf einbauen? z.b. so

-
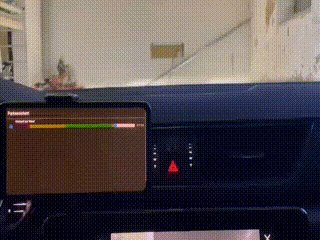
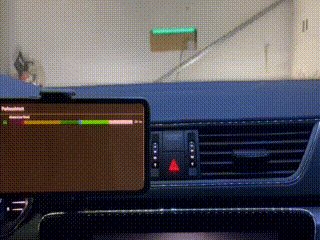
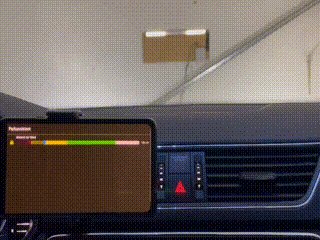
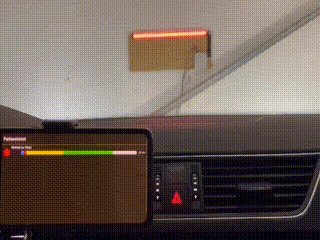
@MCU: Habe ich versucht. Gar nicht so einfach zu fahren und mit nem 2. Handy beides abzufilmen. Die Telemetrie Periode ist 1 Sekunde, daher ist es leicht versetzt.

@marc_el_k sagte in jarvis v3.1.x - just another remarkable vis:
@MCU: Habe ich versucht. Gar nicht so einfach zu fahren und mit nem 2. Handy beides abzufilmen. Die Telemetrie Periode ist 1 Sekunde, daher ist es leicht versetzt.

Oh, das ist cool. Mit welchem Sensor bestimmst du den Abstand vom Auto zur Wand ? LD2410 geht nicht bei Autos oder ?
-
@mcu said in jarvis v3.1.x - just another remarkable vis:
@mpl1338 So?

das sieht doch super aus :)
muss mich jetzt erstmal einlesen wie man scripte einbaut :D
Funktioniert, auch mit 3 Fadern =)
lässt sich noch ein Farbverlauf einbauen? z.b. so

-
@marc_el_k sagte in jarvis v3.1.x - just another remarkable vis:
@MCU: Habe ich versucht. Gar nicht so einfach zu fahren und mit nem 2. Handy beides abzufilmen. Die Telemetrie Periode ist 1 Sekunde, daher ist es leicht versetzt.

Oh, das ist cool. Mit welchem Sensor bestimmst du den Abstand vom Auto zur Wand ? LD2410 geht nicht bei Autos oder ?
@smarthome2020 sagte in jarvis v3.1.x - just another remarkable vis:
@marc_el_k sagte in jarvis v3.1.x - just another remarkable vis:
@MCU: Habe ich versucht. Gar nicht so einfach zu fahren und mit nem 2. Handy beides abzufilmen. Die Telemetrie Periode ist 1 Sekunde, daher ist es leicht versetzt.

Oh, das ist cool. Mit welchem Sensor bestimmst du den Abstand vom Auto zur Wand ? LD2410 geht nicht bei Autos oder ?
Hier findest du das gesamte Projekt..es ist ein TFMini. Man muss nur beachten, dass das Release ein Standardintervall von 60 Sekunden per MQTT hat.
-
@mcu said in jarvis v3.1.x - just another remarkable vis:
Nicht ganz. Nur der "Aktive" Bereich soll in den farbverlauf.
-
@mcu said in jarvis v3.1.x - just another remarkable vis:
Nicht ganz. Nur der "Aktive" Bereich soll in den farbverlauf.
-
@MCU
Hallo
beim mitlesen ist mir eine Frage eingefallen:
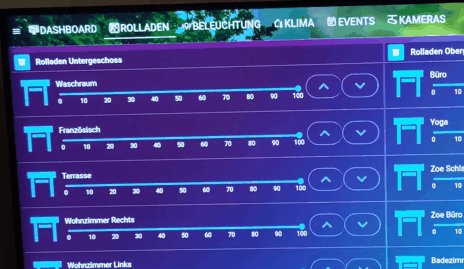
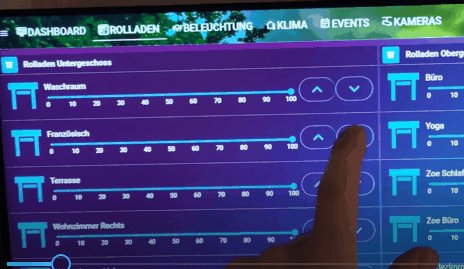
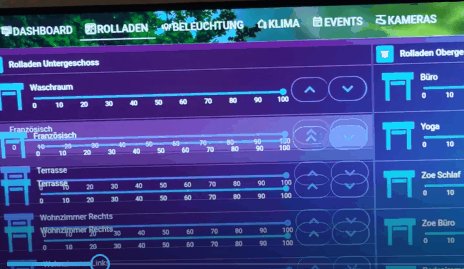
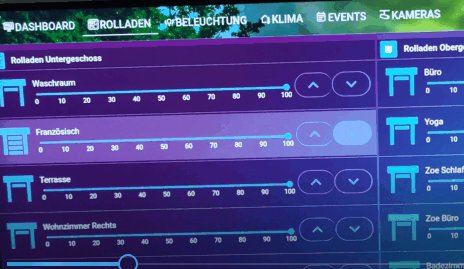
Fällt dir zu dem Zittern/Flackern beim Antippen der Rollläden auf meinem Touchscreen etwas ein?
Woher könnte das kommen?

MfG
Patrick -
@marsmännchen
Welche Jarvis-Version?
Nur in der Zeile, oder auch in anderen?
Nur beim ersten Mal nach Aktivierung der Seite?
Besondere Einstellungen? -
@MCU
Hallo
beim mitlesen ist mir eine Frage eingefallen:
Fällt dir zu dem Zittern/Flackern beim Antippen der Rollläden auf meinem Touchscreen etwas ein?
Woher könnte das kommen?

MfG
PatrickDiese einträge habe ich im Css Editor stehen.
Vielleicht hab ich da einen Hund drin?/* ab v3.1.2 Runde Buttons*/ .BlindLevelAction .q-btn-item { border-radius: 50px !important; min-height: 50px; padding-left: 20px; padding-right: 20px; font-size: 30px !important; }/*RolladenOG Schrift grösser*/ .body--dark .jarvis-widget-91399087-426e-42fd-bfc3-6b1f0ab76a34 { font-size: 20px !important; } /*RolladenUG Schrift gtösser*/ .body--dark .jarvis-widget-0a701667-4a67-4c48-b170-edf3643614c7 { font-size: 20px !important; }Und hier die gesamten Css einträge:
/*Beleuchtung Schrift Obergeschoss grösser*/ .body--dark .jarvis-widget-ffe0f4a7-174f-4f55-8100-e546572e8926 { font-size: 20px !important; } /*RolladenOG Schrift grösser*/ .body--dark .jarvis-widget-91399087-426e-42fd-bfc3-6b1f0ab76a34 { font-size: 20px !important; } /*RolladenUG Schrift gtösser*/ .body--dark .jarvis-widget-0a701667-4a67-4c48-b170-edf3643614c7 { font-size: 20px !important; } /*Beleuchtung Schrift Untergeschoss grösser*/ .body--dark .jarvis-widget-e3f41398-e365-4d27-8d54-d771626aeccb { font-size: 20px !important; } .blink { animation: blinker 2s linear infinite; } @keyframes blinker { 50% { opacity: 0; } } /*Gradient design*/ .jarvis-page-container, .jarvis-sidebar-container, .jarvis-sidebar-container .q-toolbar, .jarvis-popup, .jarvis-popup .jarvis-StateList { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.2) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.2) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.2); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .q-table__container { background-color: transparent !important; } /*Tab mit Bild*/ .q-header { background-image: url("https://wallpapercave.com/wp/2L4SKi0.jpg"); } /*Tabzeile FETTER*/ .jarvis-tabs-container .tabIcon { transform: scale(1.5, 1.5); } #tabBar .q-tab__label { font-size: 25px; } .jarvis-tabs { height: 80px !important; } .q-header { height: 80px !important; } .jarvis-tabs-container { height: 80px !important; } .q-page-container { padding-top: 50px !important; } /* Manipulation von-DateTime-Clock */ /*.jarvis-widget-c679c205-b95c-49fa-826d-d1fb370b1fa7 .jarvis-DateTime-Clock { display: grid; }*/ .jarvis-widget-c679c205-b95c-49fa-826d-d1fb370b1fa7 .jarvis-DateTime-Clock-Time { font-size: 72px; color: yellow; } /*widget Lichtliste transparent (durch gradient Design überschrieben .body--dark .jarvis-widget-60ae5b39-2475-49dd-b9e2-2d639a6d453c { background: rgba(0,0,0,0.15) ; } Restmüll Widget .body--dark .jarvis-widget-466be21b-996a-46d4-b430-289da6552af1 { background: grey; } .jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; } */ /* ab v3.1.2 Runde Buttons*/ .BlindLevelAction .q-btn-item { border-radius: 50px !important; min-height: 50px; padding-left: 20px; padding-right: 20px; font-size: 30px !important; } -
Diese einträge habe ich im Css Editor stehen.
Vielleicht hab ich da einen Hund drin?/* ab v3.1.2 Runde Buttons*/ .BlindLevelAction .q-btn-item { border-radius: 50px !important; min-height: 50px; padding-left: 20px; padding-right: 20px; font-size: 30px !important; }/*RolladenOG Schrift grösser*/ .body--dark .jarvis-widget-91399087-426e-42fd-bfc3-6b1f0ab76a34 { font-size: 20px !important; } /*RolladenUG Schrift gtösser*/ .body--dark .jarvis-widget-0a701667-4a67-4c48-b170-edf3643614c7 { font-size: 20px !important; }Und hier die gesamten Css einträge:
/*Beleuchtung Schrift Obergeschoss grösser*/ .body--dark .jarvis-widget-ffe0f4a7-174f-4f55-8100-e546572e8926 { font-size: 20px !important; } /*RolladenOG Schrift grösser*/ .body--dark .jarvis-widget-91399087-426e-42fd-bfc3-6b1f0ab76a34 { font-size: 20px !important; } /*RolladenUG Schrift gtösser*/ .body--dark .jarvis-widget-0a701667-4a67-4c48-b170-edf3643614c7 { font-size: 20px !important; } /*Beleuchtung Schrift Untergeschoss grösser*/ .body--dark .jarvis-widget-e3f41398-e365-4d27-8d54-d771626aeccb { font-size: 20px !important; } .blink { animation: blinker 2s linear infinite; } @keyframes blinker { 50% { opacity: 0; } } /*Gradient design*/ .jarvis-page-container, .jarvis-sidebar-container, .jarvis-sidebar-container .q-toolbar, .jarvis-popup, .jarvis-popup .jarvis-StateList { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.2) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.2) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.2); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .q-table__container { background-color: transparent !important; } /*Tab mit Bild*/ .q-header { background-image: url("https://wallpapercave.com/wp/2L4SKi0.jpg"); } /*Tabzeile FETTER*/ .jarvis-tabs-container .tabIcon { transform: scale(1.5, 1.5); } #tabBar .q-tab__label { font-size: 25px; } .jarvis-tabs { height: 80px !important; } .q-header { height: 80px !important; } .jarvis-tabs-container { height: 80px !important; } .q-page-container { padding-top: 50px !important; } /* Manipulation von-DateTime-Clock */ /*.jarvis-widget-c679c205-b95c-49fa-826d-d1fb370b1fa7 .jarvis-DateTime-Clock { display: grid; }*/ .jarvis-widget-c679c205-b95c-49fa-826d-d1fb370b1fa7 .jarvis-DateTime-Clock-Time { font-size: 72px; color: yellow; } /*widget Lichtliste transparent (durch gradient Design überschrieben .body--dark .jarvis-widget-60ae5b39-2475-49dd-b9e2-2d639a6d453c { background: rgba(0,0,0,0.15) ; } Restmüll Widget .body--dark .jarvis-widget-466be21b-996a-46d4-b430-289da6552af1 { background: grey; } .jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; } */ /* ab v3.1.2 Runde Buttons*/ .BlindLevelAction .q-btn-item { border-radius: 50px !important; min-height: 50px; padding-left: 20px; padding-right: 20px; font-size: 30px !important; }@MCU
Jarvis 3.1.8
In allen Zeilen
Nur beim ersten mal nach Aktivierung könnte schon hinkommen.
Zumindest wenn man die Seite schon lange nicht mehr aufgerufen hat kommt mir vor. -
@MCU
Jarvis 3.1.8
In allen Zeilen
Nur beim ersten mal nach Aktivierung könnte schon hinkommen.
Zumindest wenn man die Seite schon lange nicht mehr aufgerufen hat kommt mir vor.@marsmännchen Den Effekt hatte ich auch kurz, aber nur für die 1. Zeile, die ich genutzt habe. Danach nicht mehr.
Kann ich aber nichts machen, da nicht in Moment dazwischen komme oder das Programm anhalten kann, um zu schauen was da los ist.
Bitte als Issue in github eintragen. Das muss Zefau sich anschauen. -
@darkdevil Dafür gibt es die Notification.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/notifications-pro -
@darkdevil Dafür gibt es die Notification.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/notifications-pro -
@mcu Oh, na toll hätte ich auch drauf kommen können, zumal ich die Funktion ja schon nutze (allerdings ohne Bild)....
Gibt es denn die Möglichkeit, dass die Notification nur auf einem Client (in meinem Fall ein Tablet) zu senden?