NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
@eisbaer721
vielleicht habe ich die Frage falsch verstanden.Foto: Material - Widgets
Frage: bezieht sich auf: Material Design Widgetsversuche das mal so :
[ { "tpl": "tplMaterial2Switches", "data": { "bindings": [], "count": 2, "g_common": true, "type": "lines", "allSwitch": true, "orientation": "horizontal", "buttonsWidth": 120, "buttonsHeight": 80, "oid1": "0_userdata.0.test.bool", "type1": "auto", "noIcon1": null, "icon1": null, "iconSmall1": null, "iconEnabled1": null, "iconEnabledSmall1": null, "color1": "rgba(236,20,20,1)", "colorEnabled1": "rgba(15,164,45,1)", "title1": null, "unit1": null, "step1": null, "hideChart1": null, "chartPeriod1": 60, "buttonText1": null, "buttonIcon1": null, "buttonImage1": null, "buttonIconActive1": null, "buttonImageActive1": null, "infoInactiveText1": null, "infoActiveText1": null, "infoInactiveIcon1": null, "infoActiveIcon1": null, "infoInactiveImage1": null, "infoActiveImage1": null, "infoInactiveColor1": null, "infoActiveColor1": null, "widget1": null, "height1": null, "position1": null, "hide1": null, "actual1": null, "boost1": null, "party1": null, "switch1": null, "brightness1": null, "rgbType1": null, "red1": null, "green1": null, "blue1": null, "white1": null, "color_temperature1": null, "ct_min1": null, "ct_max1": null, "hue1": null, "saturation1": null, "luminance1": null, "hideBrightness1": null, "whiteMode1": null, "noRgbPalette1": null, "open1": null, "working1": null, "sensor1": null, "pincode1": null, "oid-pincode1": null, "doNotConfirm1": null, "noLockAnimation1": null, "lockColor1": null, "pincodeReturnButton1": "submit", "timeout1": 500, "vacuum-status-oid1": null, "vacuum-battery-oid1": null, "vacuum-is-charging-oid1": null, "vacuum-fan-speed-oid1": null, "vacuum-sensors-left-oid1": null, "vacuum-filter-left-oid1": null, "vacuum-main-brush-left-oid1": null, "vacuum-side-brush-left-oid1": null, "vacuum-cleaning-count-oid1": null, "vacuum-use-rooms1": null, "vacuum-map64-oid1": null, "vacuum-use-default-picture1": true, "vacuum-own-image1": null, "vacuum-start-oid1": null, "vacuum-home-oid1": null, "vacuum-pause-oid1": null, "g_switch-1": true }, "style": { "bindings": [], "left": 547, "top": 273, "width": "165px", "height": "120px", "position": "absolute" }, "widgetSet": "vis-2-widgets-material", "_id": "i000001" } ]@agrippinenser Das habe ich probiert. Das ist das was Sigi schon geschrieben hat. Stellt man dieses Widget auf
Typ : Reihen dann ändert es die Farben. Leider bei Typ Taster klappt es nicht.

-
@agrippinenser Das habe ich probiert. Das ist das was Sigi schon geschrieben hat. Stellt man dieses Widget auf
Typ : Reihen dann ändert es die Farben. Leider bei Typ Taster klappt es nicht.

@eisbaer721
wir sprechen hier über Material Design Widgets ODER über Material - Widgets -
@eisbaer721
wir sprechen hier über Material Design Widgets ODER über Material - Widgets@agrippinenser Ups. Hast recht. über Material Widget.
-
@agrippinenser Ups. Hast recht. über Material Widget.
@eisbaer721 sagte in Vis-2(.0) - Neuer Adapter als Beta:
Hast recht. über Material Widget.
.. muss mich bwzüglich "Material" selbst immer ordnen. Geht es denn so?
-
@agrippinenser Das habe ich probiert. Das ist das was Sigi schon geschrieben hat. Stellt man dieses Widget auf
Typ : Reihen dann ändert es die Farben. Leider bei Typ Taster klappt es nicht.

@eisbaer721 sagte in Vis-2(.0) - Neuer Adapter als Beta:
Typ : Reihen dann ändert es die Farben. Leider bei Typ Taster klappt es nicht
ich habe früher nur Mechatronikern über die Schulter geguckt :-)
Ein Taster-Signal liegt ja auch nur ganz kurz an. Nach meinem Verständnis wird der Datenpunkt nur "kurz" invertiert. (0 zu 1 oder 1 zu 0 ) je nach Ausgangszustand des Datenpunkts.
EDIT: getestet: Zustand des Datenpunkts wird von 0 zu 1, nicht aber zurück geändert.
-
@agrippinenser wie ich schon bei git geschrieben habe, liegt es bei Influx wohl eher an der Instanz. denn Instanz 0 geht bei mir auch. Eine Instanz 2 z.B. nicht
@intruder7 sagte in Vis-2(.0) - Neuer Adapter als Beta:
wie ich schon bei git geschrieben habe, liegt es bei Influx wohl eher an der Instanz. denn Instanz 0 geht bei mir auch. Eine Instanz 2 z.B. nicht
Vermutlich guckt das Widget auf die Instanz, die unter "Basiseinstellungen > Standard-Historie" gewählt wurde.
Dann wäre es kein Bug sondern ein Feature :hugging_face:
-
Ich habe ein Problem mit VIS2:
Im Editor Modus wird erst die Seite mit Inhalt geladen und nach wenigen Sekunden habe ich nur noch eine leere Webseite.
Mit F12 im Browser wird folgendes angezeigt:console.ts:40 TypeError: Cannot add property signals-count, object is not extensible at $.recalculateFields (index.jsx:684:32) at $.<anonymous> (index.jsx:548:73) at Do (react-dom.production.min.js:144:189) at xl (react-dom.production.min.js:261:422) at Hl (react-dom.production.min.js:260:446) at Ml (react-dom.production.min.js:259:431) at react-dom.production.min.js:283:96 at Vi (react-dom.production.min.js:281:398) at ii (react-dom.production.min.js:273:439) at Nn (react-dom.production.min.js:127:105) at react-dom.production.min.js:283:470 at Vi (react-dom.production.min.js:281:398) at oi (react-dom.production.min.js:270:269) at V (scheduler.production.min.js:13:203) at MessagePort.T (scheduler.production.min.js:14:128) (anonym) @ console.ts:40 react-dom.production.min.js:127 Uncaught TypeError: Cannot add property signals-count, object is not extensible at $.recalculateFields (index.jsx:684:32) at $.<anonymous> (index.jsx:548:73) at Do (react-dom.production.min.js:144:189) at xl (react-dom.production.min.js:261:422) at Hl (react-dom.production.min.js:260:446) at Ml (react-dom.production.min.js:259:431) at react-dom.production.min.js:283:96 at Vi (react-dom.production.min.js:281:398) at ii (react-dom.production.min.js:273:439) at Nn (react-dom.production.min.js:127:105) at react-dom.production.min.js:283:470 at Vi (react-dom.production.min.js:281:398) at oi (react-dom.production.min.js:270:269) at V (scheduler.production.min.js:13:203) at MessagePort.T (scheduler.production.min.js:14:128)Gibt es dafür eine Lösung?
-
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
Heizungssteuerung mit Vis2 gebaut

Jäger Design, aber da brauchst du eine Lizenz
@sigi234 said in Vis-2(.0) - Neuer Adapter als Beta:
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
Heizungssteuerung mit Vis2 gebaut

Jäger Design, aber da brauchst du eine Lizenz
Hallo,
kannst du vielleicht mal den Export der Heizungsteuerung hier rein setzen oder mir schicken ? Oder wie komme ich da dran.
LG Sandy
-
@sigi234 said in Vis-2(.0) - Neuer Adapter als Beta:
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
Heizungssteuerung mit Vis2 gebaut

Jäger Design, aber da brauchst du eine Lizenz
Hallo,
kannst du vielleicht mal den Export der Heizungsteuerung hier rein setzen oder mir schicken ? Oder wie komme ich da dran.
LG Sandy
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
Hallo,
kannst du vielleicht mal den Export der Heizungsteuerung hier rein setzen oder mir schicken ?Schauen wir mal ob das funktioniert.
[ { "tpl": "tplJaegerDesignThermostat", "data": { "bindings": [], "step": 1, "g_common": true, "unit": "°C", "oid-temperature-set": "hm-rpc.1.000A1D8997CC3E.1.SET_POINT_TEMPERATURE", "oid_button1": "hm-rpc.1.000A1D8997CC3E.1.PARTY_MODE", "label_button1": "Party", "iconSmall_button1": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik0yIDIybDE0LTVsLTktOXptMTIuNTMtOS40N2w1LjU5LTUuNTlhMS4yNSAxLjI1IDAgMCAxIDEuNzcgMGwuNTkuNTlsMS4wNi0xLjA2bC0uNTktLjU5YTIuNzU4IDIuNzU4IDAgMCAwLTMuODkgMGwtNS41OSA1LjU5bDEuMDYgMS4wNnptLTQuNDctNS42NWwtLjU5LjU5bDEuMDYgMS4wNmwuNTktLjU5YTIuNzU4IDIuNzU4IDAgMCAwIDAtMy44OWwtLjU5LS41OWwtMS4wNiAxLjA3bC41OS41OWMuNDguNDguNDggMS4yOCAwIDEuNzZ6bTcgNWwtMS41OSAxLjU5bDEuMDYgMS4wNmwxLjU5LTEuNTlhMS4yNSAxLjI1IDAgMCAxIDEuNzcgMGwxLjYxIDEuNjFsMS4wNi0xLjA2bC0xLjYxLTEuNjFhMi43NTggMi43NTggMCAwIDAtMy44OSAwem0tMi02bC0zLjU5IDMuNTlsMS4wNiAxLjA2bDMuNTktMy41OWEyLjc1OCAyLjc1OCAwIDAgMCAwLTMuODlsLTEuNTktMS41OWwtMS4wNiAxLjA2bDEuNTkgMS41OWMuNDguNDkuNDggMS4yOSAwIDEuNzd6Ii8+PC9zdmc+", "oid_button2": "hm-rpc.1.000A1D8997CC3E.1.SET_POINT_MODE", "variant_button2": "outlined", "oid-temperature": "hm-rpc.1.000A1D8997CC3E.1.ACTUAL_TEMPERATURE", "oid_button3": "hm-rpc.1.000A1D8997CC3E.1.BOOST_MODE", "label_button3": "Schub", "iconSmall_button3": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik0xMSAxNWgydjJoLTJ6bTAtOGgydjZoLTJ6bS45OS01QzYuNDcgMiAyIDYuNDggMiAxMnM0LjQ3IDEwIDkuOTkgMTBDMTcuNTIgMjIgMjIgMTcuNTIgMjIgMTJTMTcuNTIgMiAxMS45OSAyek0xMiAyMGMtNC40MiAwLTgtMy41OC04LThzMy41OC04IDgtOHM4IDMuNTggOCA4cy0zLjU4IDgtOCA4eiIvPjwvc3ZnPg==", "count": 3, "showActualTemperature": true, "showDesiredTemperature": true, "title": "BAD", "oid-humidity": "hm-rpc.0.OEQ0670648.1.HUMIDITY", "oid-valve": "hm-rpc.1.000A1D8997CC3E.1.LEVEL", "iconSize": 40, "g_css_background": true }, "style": { "bindings": [], "left": "154px", "top": "88px", "width": "100%", "height": "100px", "position": "relative", "absoluteWidth": 44, "z-index": 4, "background": "#066083", "background-color": "rgba(6,96,131,1)", "background-image": null, "background-repeat": null, "background-attachment": null, "background-position": null, "background-size": null, "background-clip": null, "background-origin": null }, "widgetSet": "vis-2-widgets-jaeger-design", "_id": "i000001" } ] -
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
Hallo,
kannst du vielleicht mal den Export der Heizungsteuerung hier rein setzen oder mir schicken ?Schauen wir mal ob das funktioniert.
[ { "tpl": "tplJaegerDesignThermostat", "data": { "bindings": [], "step": 1, "g_common": true, "unit": "°C", "oid-temperature-set": "hm-rpc.1.000A1D8997CC3E.1.SET_POINT_TEMPERATURE", "oid_button1": "hm-rpc.1.000A1D8997CC3E.1.PARTY_MODE", "label_button1": "Party", "iconSmall_button1": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik0yIDIybDE0LTVsLTktOXptMTIuNTMtOS40N2w1LjU5LTUuNTlhMS4yNSAxLjI1IDAgMCAxIDEuNzcgMGwuNTkuNTlsMS4wNi0xLjA2bC0uNTktLjU5YTIuNzU4IDIuNzU4IDAgMCAwLTMuODkgMGwtNS41OSA1LjU5bDEuMDYgMS4wNnptLTQuNDctNS42NWwtLjU5LjU5bDEuMDYgMS4wNmwuNTktLjU5YTIuNzU4IDIuNzU4IDAgMCAwIDAtMy44OWwtLjU5LS41OWwtMS4wNiAxLjA3bC41OS41OWMuNDguNDguNDggMS4yOCAwIDEuNzZ6bTcgNWwtMS41OSAxLjU5bDEuMDYgMS4wNmwxLjU5LTEuNTlhMS4yNSAxLjI1IDAgMCAxIDEuNzcgMGwxLjYxIDEuNjFsMS4wNi0xLjA2bC0xLjYxLTEuNjFhMi43NTggMi43NTggMCAwIDAtMy44OSAwem0tMi02bC0zLjU5IDMuNTlsMS4wNiAxLjA2bDMuNTktMy41OWEyLjc1OCAyLjc1OCAwIDAgMCAwLTMuODlsLTEuNTktMS41OWwtMS4wNiAxLjA2bDEuNTkgMS41OWMuNDguNDkuNDggMS4yOSAwIDEuNzd6Ii8+PC9zdmc+", "oid_button2": "hm-rpc.1.000A1D8997CC3E.1.SET_POINT_MODE", "variant_button2": "outlined", "oid-temperature": "hm-rpc.1.000A1D8997CC3E.1.ACTUAL_TEMPERATURE", "oid_button3": "hm-rpc.1.000A1D8997CC3E.1.BOOST_MODE", "label_button3": "Schub", "iconSmall_button3": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik0xMSAxNWgydjJoLTJ6bTAtOGgydjZoLTJ6bS45OS01QzYuNDcgMiAyIDYuNDggMiAxMnM0LjQ3IDEwIDkuOTkgMTBDMTcuNTIgMjIgMjIgMTcuNTIgMjIgMTJTMTcuNTIgMiAxMS45OSAyek0xMiAyMGMtNC40MiAwLTgtMy41OC04LThzMy41OC04IDgtOHM4IDMuNTggOCA4cy0zLjU4IDgtOCA4eiIvPjwvc3ZnPg==", "count": 3, "showActualTemperature": true, "showDesiredTemperature": true, "title": "BAD", "oid-humidity": "hm-rpc.0.OEQ0670648.1.HUMIDITY", "oid-valve": "hm-rpc.1.000A1D8997CC3E.1.LEVEL", "iconSize": 40, "g_css_background": true }, "style": { "bindings": [], "left": "154px", "top": "88px", "width": "100%", "height": "100px", "position": "relative", "absoluteWidth": 44, "z-index": 4, "background": "#066083", "background-color": "rgba(6,96,131,1)", "background-image": null, "background-repeat": null, "background-attachment": null, "background-position": null, "background-size": null, "background-clip": null, "background-origin": null }, "widgetSet": "vis-2-widgets-jaeger-design", "_id": "i000001" } ] -
ne ich glaube nicht :-(

oder muss ich bei dem "iobroker.vis-2-widgets-jaeger-design" noch was installieren ? bei den Adaptern habe ich nichts gefunden außer den hier.

@sandy
Klicke mal auf die grüne FlächeIn der Runtime
-
@sigi234 said in Vis-2(.0) - Neuer Adapter als Beta:
@sandy
Klicke mal auf die grüne FlächeIn der Runtime
ja jetzt erscheint es in der Mitte vom Bildschirm. :-) gibt es auch ne Möglichkeit das alle Heizkörper gleich sichtbar sind ohne das man erst drauf drücken muss ?
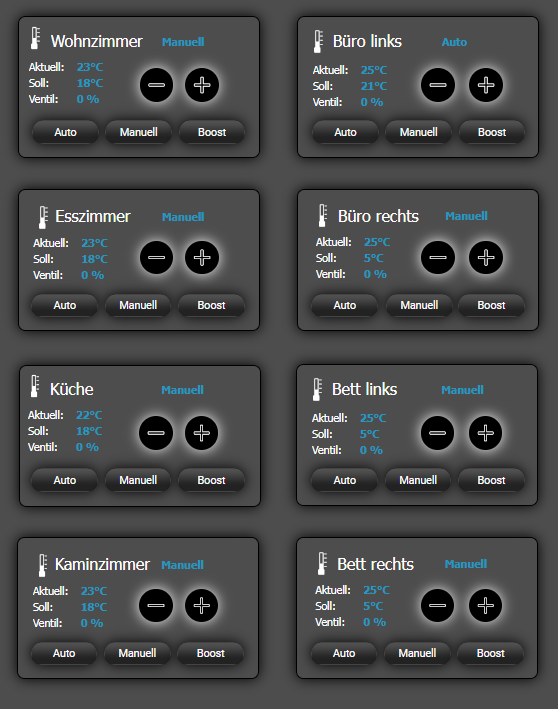
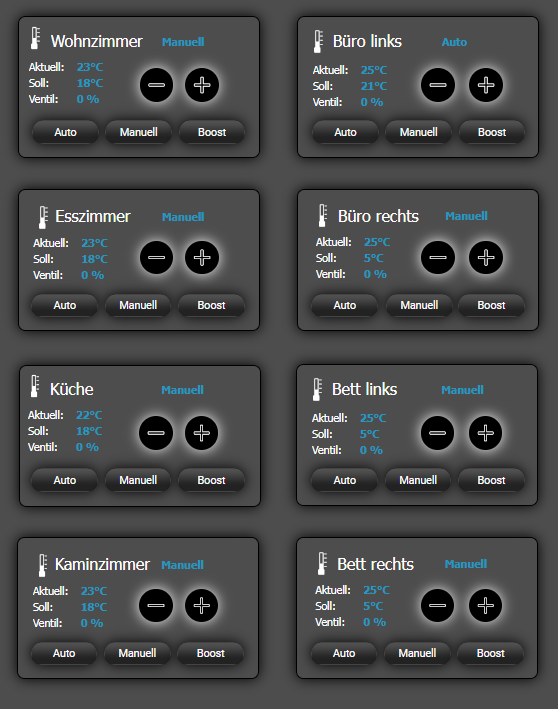
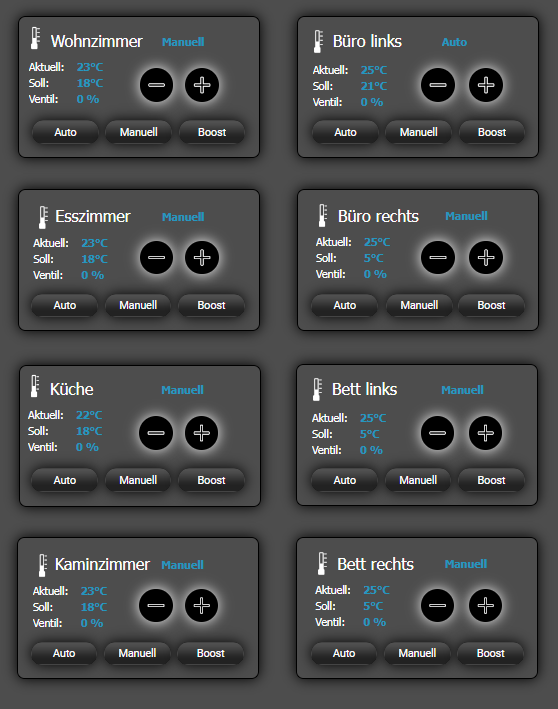
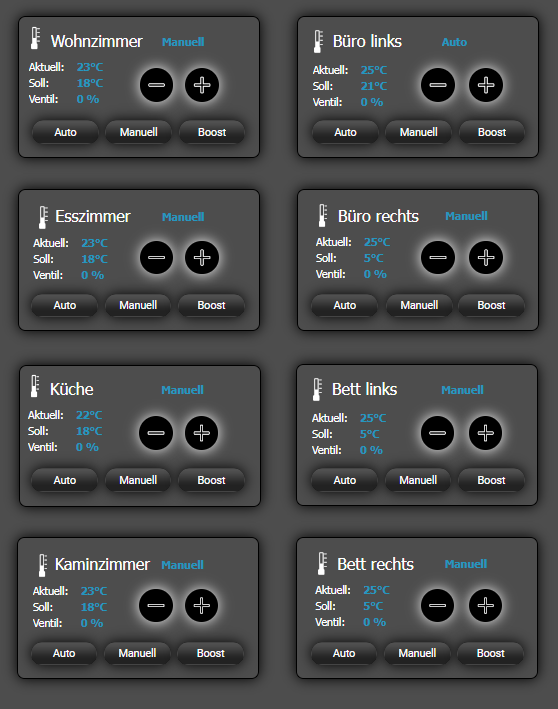
So sah das bei mir vorher aus.

-
@sigi234 said in Vis-2(.0) - Neuer Adapter als Beta:
@sandy
Klicke mal auf die grüne FlächeIn der Runtime
ja jetzt erscheint es in der Mitte vom Bildschirm. :-) gibt es auch ne Möglichkeit das alle Heizkörper gleich sichtbar sind ohne das man erst drauf drücken muss ?
So sah das bei mir vorher aus.

@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
ja jetzt erscheint es in der Mitte vom Bildschirm. gibt es auch ne Möglichkeit das alle Heizkörper gleich sichtbar sind ohne das man erst drauf drücken muss ?
Da musst du den Entwickler fragen.
-
Hallo. Erstmal danke für deine tolle Arbeit :-)
Gibt es eine Möglichkeit mit dem "iobroker.vis-2-widgets-jaeger-design" die Heizungssteuerung so sichtbar zu machen das sie dauerhaft zu sehen ist wie bei meinem Beispielbild ? Also nicht erst drauf drücken das sich die Steuerung öffnet. Das wäre super :-)

LG Sandy
-
Hallo. Erstmal danke für deine tolle Arbeit :-)
Gibt es eine Möglichkeit mit dem "iobroker.vis-2-widgets-jaeger-design" die Heizungssteuerung so sichtbar zu machen das sie dauerhaft zu sehen ist wie bei meinem Beispielbild ? Also nicht erst drauf drücken das sich die Steuerung öffnet. Das wäre super :-)

LG Sandy
@sandy bluefox ist hier im thread nicht aktiv.erstelle für solche wünsche bitte ein issue, dann können sie bewertet und bearbeitet werden. Hier im thread wird dein Wunsch untergehen.
-
Gibt es eine Quelle oder könnte mir einer den Adapter iobroker.vis-2-widgets-jaeger-design mehr Erklären? Immerhin soll der 50 Euro kosten. Was ich gerne bereit wäre zu zahlen, auch um das Projekt zu unterstützen.
Aber wenn ich mir das auf Github ansehe könnte man den Eindruck bekommen das man damit RSS Feeds einbinden kann. (Punkt!)
-
Gibt es eine Quelle oder könnte mir einer den Adapter iobroker.vis-2-widgets-jaeger-design mehr Erklären? Immerhin soll der 50 Euro kosten. Was ich gerne bereit wäre zu zahlen, auch um das Projekt zu unterstützen.
Aber wenn ich mir das auf Github ansehe könnte man den Eindruck bekommen das man damit RSS Feeds einbinden kann. (Punkt!)
@bananajoe
Ja, bevor ich die Lizenz kaufe möchte ich schon eine Beschreibung was es so kann. Widgets sind ja nicht viele dabei. 50 Euro ist nicht gerade wenig. Mir fehlt auch ein Ansprechpartner. Getestet habe ich schon, da gibt es auch ein paar Wünsche. -
Gibt es eine Quelle oder könnte mir einer den Adapter iobroker.vis-2-widgets-jaeger-design mehr Erklären? Immerhin soll der 50 Euro kosten. Was ich gerne bereit wäre zu zahlen, auch um das Projekt zu unterstützen.
Aber wenn ich mir das auf Github ansehe könnte man den Eindruck bekommen das man damit RSS Feeds einbinden kann. (Punkt!)
So wie ich das verstehe sind die Widgets frei verfügbar zum testen bzw. für privaten gebrauch. Die Lizenzgebühr scheint nur bei gewerblicher Nutzung anzufallen, also eigentlich genau so wie bei vis/vis2.
Unter iobroker.net -> Lizenzen -> neue Lizenz bestellen findet man die jaeger-design widgets nur unter kommerzielle Lizenzen.
Man möge mich korrigieren wenn ich Mist erzähle.
Grüße
neo -
So wie ich das verstehe sind die Widgets frei verfügbar zum testen bzw. für privaten gebrauch. Die Lizenzgebühr scheint nur bei gewerblicher Nutzung anzufallen, also eigentlich genau so wie bei vis/vis2.
Unter iobroker.net -> Lizenzen -> neue Lizenz bestellen findet man die jaeger-design widgets nur unter kommerzielle Lizenzen.
Man möge mich korrigieren wenn ich Mist erzähle.
Grüße
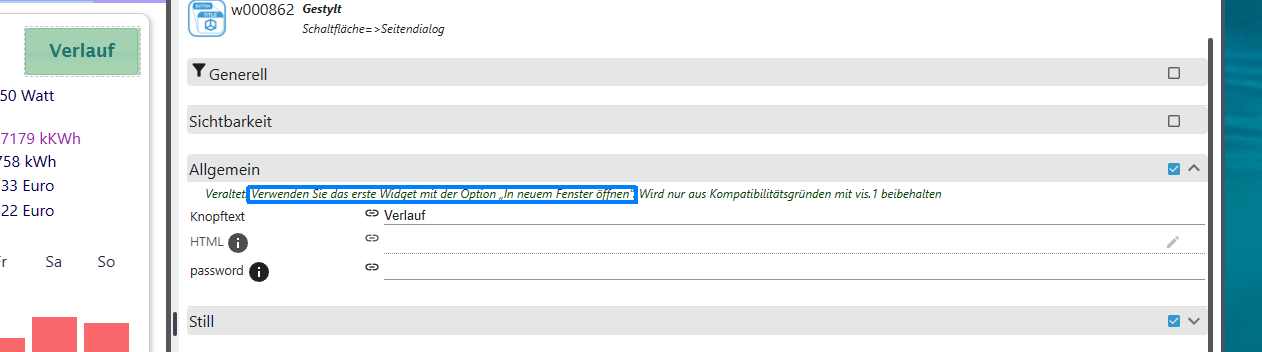
neomit diesem Widget rufe ich eine unter Dialog beschrieben Seite auf.
Ich verstehe aber die Beschreibung unter Allgemein nicht. "Verwende das erste Widget mit der Option.... "
Welches ist das ?

-
@bananajoe
Ja, bevor ich die Lizenz kaufe möchte ich schon eine Beschreibung was es so kann. Widgets sind ja nicht viele dabei. 50 Euro ist nicht gerade wenig. Mir fehlt auch ein Ansprechpartner. Getestet habe ich schon, da gibt es auch ein paar Wünsche.@sigi234 sagte in Vis-2(.0) - Neuer Adapter als Beta:
Mir fehlt auch ein Ansprechpartner.
müsste @marcj sein.
(nur Vermutung! )




