NEWS
SONOFF NSPanel mit Lovelace UI
-
also auspacken tut das Panel die Info
"StatusFWR":{"Version":"13.2.0(nspanel)"wie sieht den dein Zweig von Tasmota aus??

@tt-tom gibt es denn einen bestimmten Grund, warum du die "normale", deutsche Version von Tasmota benutzt und nicht die Version extra fürs NSPanel?
Dein OTA-Link: http://ota.tasmota.com/tasmota32/release/tasmota32-DE.bin
Mein OTA-Link: http://ota.tasmota.com/tasmota32/release/tasmota32-nspanel.binWo genau liegt denn der Unterschied in den Versionen?
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
wie sieht den dein Zweig von Tasmota aus??
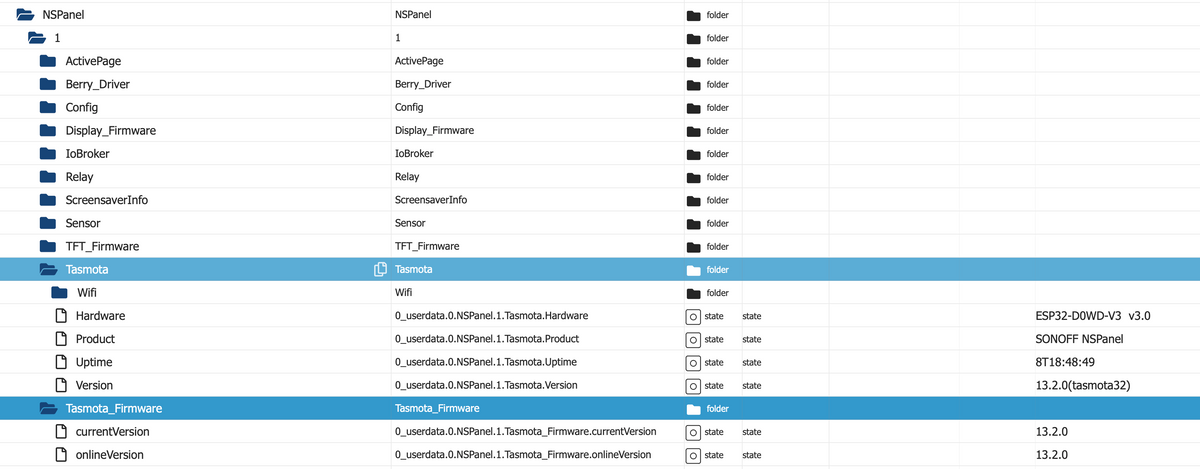
Ja, da sehen die Infos dürftig aus:

-
@tt-tom gibt es denn einen bestimmten Grund, warum du die "normale", deutsche Version von Tasmota benutzt und nicht die Version extra fürs NSPanel?
Dein OTA-Link: http://ota.tasmota.com/tasmota32/release/tasmota32-DE.bin
Mein OTA-Link: http://ota.tasmota.com/tasmota32/release/tasmota32-nspanel.binWo genau liegt denn der Unterschied in den Versionen?
Warum es damals für das Panel eine Extra Version gab, kann ich dir nicht hundertprozentig sagen. Aber aktuell ist es egal welche Variante du einsetzt. Ich habe auf meinen Panels auch unterschiedliche Varianten. Stell aber keine Unterschiede fest.
-
Warum es damals für das Panel eine Extra Version gab, kann ich dir nicht hundertprozentig sagen. Aber aktuell ist es egal welche Variante du einsetzt. Ich habe auf meinen Panels auch unterschiedliche Varianten. Stell aber keine Unterschiede fest.
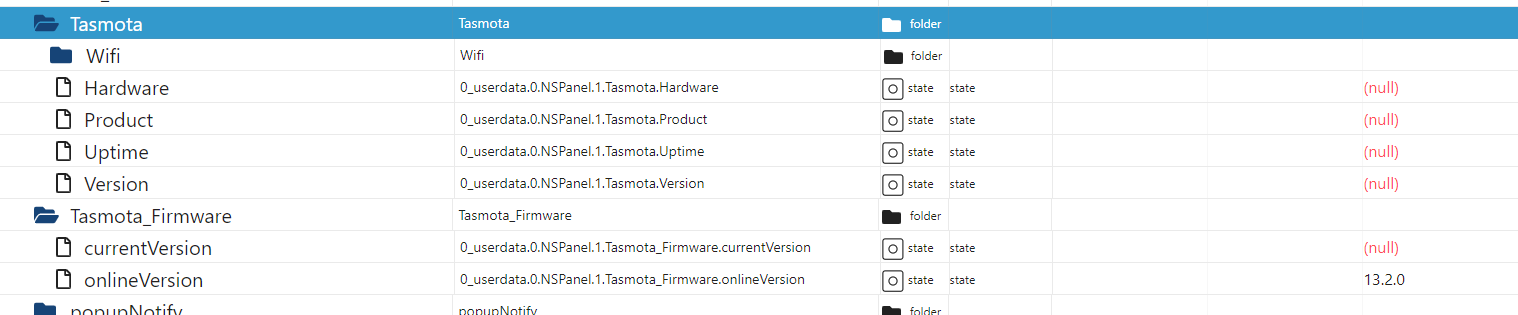
Verzeichnisse löschen und anlegen lassen...
Die tasmota32-nspanel Version wurde entwickelt, da es einen Bug gab, der das Panel in einen Boot-Loop brachte und zur Nutzung des optionale RAM. Ist aber mittlerweile in den regulären Versionen ebenfalls enthalten.
-
Verzeichnisse löschen und anlegen lassen...
Die tasmota32-nspanel Version wurde entwickelt, da es einen Bug gab, der das Panel in einen Boot-Loop brachte und zur Nutzung des optionale RAM. Ist aber mittlerweile in den regulären Versionen ebenfalls enthalten.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Verzeichnisse löschen und anlegen lassen...
Soll ich den kompletten NSPanel-Zweig im Userbereich vor dem Start des Panels löschen, oder was meinst du?
Nein, Alle Verzeichnisse (Datenpunkte) in 0_userdata.0 und alias.0, die das NSPanel automatisch angelegt hat löschen...
Dann das Script neu starten und erneut anlegen lassen... Dann sollte auch alles gefüllt sein...
-
Nein, Alle Verzeichnisse (Datenpunkte) in 0_userdata.0 und alias.0, die das NSPanel automatisch angelegt hat löschen...
Dann das Script neu starten und erneut anlegen lassen... Dann sollte auch alles gefüllt sein...
@armilar said in SONOFF NSPanel mit Lovelace UI:
Nein, Alle Verzeichnisse (Datenpunkte) in 0_userdata.0 und alias.0, die das NSPanel automatisch angelegt hat löschen...
Dann das Script neu starten und erneut anlegen lassen... Dann sollte auch alles gefüllt sein...
Das hat nichts geändert.
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Kannst du bitte den Debug Modus vom Panel aktivieren und das Script nochmals starten und das log dann posten.
Hier das LOG:
16:12:46.069 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: compiling TypeScript source... 16:12:47.598 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: source code did not change, using cached compilation result... 16:12:47.937 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: setObjects enabled - create Alias Channels possible 16:12:47.968 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: weather alias for accuweather.0. already exists 16:12:48.104 warn javascript.0 (1030239) script.js.NSPanels.Panel_Flur: error at function check_updates: Cannot read properties of null (reading 'split') 16:12:48.105 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: registered 30 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 16:12:48.843 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: Desired TFT Firmware: 53 / v4.3.3 16:12:48.844 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: Installed TFT Firmware: 53 / v4.3.3 16:12:49.139 warn javascript.0 (1030239) script.js.NSPanels.Panel_Flur: error setState in function get_tasmota_status0Cannot read properties of undefined (reading 'Version') 16:12:49.154 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: Debug mode activated 16:12:49.395 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: get_current_tasmota_ip_address: 192.168.0.126 16:12:49.814 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: Requesting tasmota firmware version 16:12:49.819 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: Requesting current berry driver version 16:12:49.820 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: get_current_tasmota_ip_address: 192.168.0.126 16:12:49.822 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: Requesting online berry driver version 16:12:49.823 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: Requesting online TFT version 16:12:49.825 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: Requesting online firmware version 16:12:50.192 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: online display firmware version => 53 16:12:50.310 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: online TFT firmware version => 4.3.3 16:12:50.334 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: current berry driver version => undefined 16:12:50.417 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: online berry driver version => 9 16:12:50.509 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: online tasmota firmware version => 13.2.0 16:12:53.489 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: Start MQTT-Port-Check ------------------------------------- 16:12:53.490 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- admin.0 - 8081 16:12:53.490 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- hm-rpc.0 - 0 16:12:53.491 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- hue.0 - 443 16:12:53.491 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- influxdb.0 - 8086 16:12:53.491 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- mihome-vacuum.0 - 5432 16:12:53.492 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- mqtt.0 - 1883 16:12:53.492 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- shelly.0 - 1882 16:12:53.492 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- telegram.0 - 8443 16:12:53.493 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- web.0 - 8082 16:12:53.493 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- zigbee.0 - /dev 16:12:53.493 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: - MQTT-Port-Check OK: Instance of Adapter: mqtt.0 is running on Port:1883 16:12:53.494 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: End MQTT-Port-Check --------------------------------------- 16:12:59.307 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: moments.js --> Datum 2023-11-27T08:10:00+01:00 valid?: true 16:12:59.310 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: HandleScreensaverUpdate payload: weatherUpdate~~~~25407~~4.5 °C~~~~65363~Sonne~08:10~~~~26095~Wind~4.7m/s~~~~34351~Böen~9.5m/s~~~~65535~Windr.~180°~ 16:12:59.315 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: HandleMessage -> sleepReached 16:13:00.039 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: moments.js --> Datum 2023-11-27T08:10:00+01:00 valid?: true 16:13:00.042 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: HandleScreensaverUpdate payload: weatherUpdate~~~~25407~~4.5 °C~~~~65363~Sonne~08:10~~~~26095~Wind~4.7m/s~~~~34351~Böen~9.5m/s~~~~65535~Windr.~180°~ -
@armilar said in SONOFF NSPanel mit Lovelace UI:
Nein, Alle Verzeichnisse (Datenpunkte) in 0_userdata.0 und alias.0, die das NSPanel automatisch angelegt hat löschen...
Dann das Script neu starten und erneut anlegen lassen... Dann sollte auch alles gefüllt sein...
Das hat nichts geändert.
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Kannst du bitte den Debug Modus vom Panel aktivieren und das Script nochmals starten und das log dann posten.
Hier das LOG:
16:12:46.069 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: compiling TypeScript source... 16:12:47.598 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: source code did not change, using cached compilation result... 16:12:47.937 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: setObjects enabled - create Alias Channels possible 16:12:47.968 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: weather alias for accuweather.0. already exists 16:12:48.104 warn javascript.0 (1030239) script.js.NSPanels.Panel_Flur: error at function check_updates: Cannot read properties of null (reading 'split') 16:12:48.105 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: registered 30 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 16:12:48.843 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: Desired TFT Firmware: 53 / v4.3.3 16:12:48.844 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: Installed TFT Firmware: 53 / v4.3.3 16:12:49.139 warn javascript.0 (1030239) script.js.NSPanels.Panel_Flur: error setState in function get_tasmota_status0Cannot read properties of undefined (reading 'Version') 16:12:49.154 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: Debug mode activated 16:12:49.395 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: get_current_tasmota_ip_address: 192.168.0.126 16:12:49.814 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: Requesting tasmota firmware version 16:12:49.819 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: Requesting current berry driver version 16:12:49.820 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: get_current_tasmota_ip_address: 192.168.0.126 16:12:49.822 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: Requesting online berry driver version 16:12:49.823 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: Requesting online TFT version 16:12:49.825 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: Requesting online firmware version 16:12:50.192 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: online display firmware version => 53 16:12:50.310 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: online TFT firmware version => 4.3.3 16:12:50.334 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: current berry driver version => undefined 16:12:50.417 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: online berry driver version => 9 16:12:50.509 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: online tasmota firmware version => 13.2.0 16:12:53.489 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: Start MQTT-Port-Check ------------------------------------- 16:12:53.490 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- admin.0 - 8081 16:12:53.490 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- hm-rpc.0 - 0 16:12:53.491 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- hue.0 - 443 16:12:53.491 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- influxdb.0 - 8086 16:12:53.491 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- mihome-vacuum.0 - 5432 16:12:53.492 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- mqtt.0 - 1883 16:12:53.492 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- shelly.0 - 1882 16:12:53.492 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- telegram.0 - 8443 16:12:53.493 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- web.0 - 8082 16:12:53.493 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: -- zigbee.0 - /dev 16:12:53.493 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: - MQTT-Port-Check OK: Instance of Adapter: mqtt.0 is running on Port:1883 16:12:53.494 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: End MQTT-Port-Check --------------------------------------- 16:12:59.307 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: moments.js --> Datum 2023-11-27T08:10:00+01:00 valid?: true 16:12:59.310 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: HandleScreensaverUpdate payload: weatherUpdate~~~~25407~~4.5 °C~~~~65363~Sonne~08:10~~~~26095~Wind~4.7m/s~~~~34351~Böen~9.5m/s~~~~65535~Windr.~180°~ 16:12:59.315 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: HandleMessage -> sleepReached 16:13:00.039 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: moments.js --> Datum 2023-11-27T08:10:00+01:00 valid?: true 16:13:00.042 info javascript.0 (1030239) script.js.NSPanels.Panel_Flur: HandleScreensaverUpdate payload: weatherUpdate~~~~25407~~4.5 °C~~~~65363~Sonne~08:10~~~~26095~Wind~4.7m/s~~~~34351~Böen~9.5m/s~~~~65535~Windr.~180°~ -
Nein, Alle Verzeichnisse (Datenpunkte) in 0_userdata.0 und alias.0, die das NSPanel automatisch angelegt hat löschen...
Dann das Script neu starten und erneut anlegen lassen... Dann sollte auch alles gefüllt sein...
Update v4.3.3.14


Was ist passiert?
Der Sonos-Media-Player hat ne Menge Funktionalität bekommen und hat sich zu einem richtig coolen Player entwickelt...
- anlegen von Playlists jetzt Möglich
- automatisches Abgreifen der Tracklist
- Favoritenliste wird angezeigt (und kann natürlich auch bedient werden)
- Equalizer kann alternativ zur Favoritenliste genutzt werden
- kleinere Fixes zu den Funktionen von gestern (Die anderen Player)
Tester gesucht:
Da ich leider nur eine der ersten Sonos One habe, ist ein umfänglicher Sonos Test natürlich nicht einfach. Daher würde ich die Sonos-User unter euch kurz um ein Feedback bitten...
Was ist neu an der Seitenvariable?
Player mit Favoriten:
let Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_1_212', speakerList: ['Terrasse'], playList: ['Hartmann','Armilars Playlist'], colorMediaIcon: colorSonos, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };Player mit Equalizer:
let Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_1_212', speakerList: ['Terrasse'], playList: ['Hartmann','Armilars Playlist'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSonos, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };wie gestern im Update schon verfügbar, gibt es die Funktion
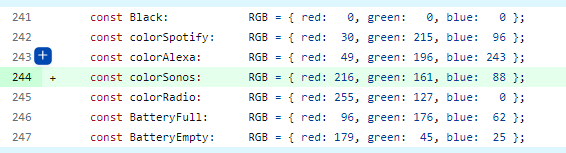
alwaysOnDisplay: true,. Damit bekommt der Player noch einmal einen richtigen Schub...Da es kein verfügbares Sonos-Logo gibt, habe ich mal einen Kreis mit einem "S" verwendet und die aktuellen Sonosfarben benutzt.
const colorSonos: RGB = { red: 216, green: 161, blue: 88 };einfach irgendwo zwischen den Konstanten einfügen, falls ihr die Farbe nutzen möchtet:

So und das wars auch schon wieder...
Viel Spaß beim ausprobieren.
LG
@TT-Tom & Armilar :blush:P.S: Den Rest der Woche habt ihr jetzt "Release-Ruhe" von meiner Seite ;-)
EDIT: Das NSPanelTs.ts bekommt ihr natürlich wie immer hier:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tsEs reicht, den unteren Teil ab:

zu tauschen. -
Liegt das am Berry driver?
Den habe ich aber auch gestern noch auf den neusten Stand gebracht über den Befehl:Backlog UrlFetch https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1 -
Gib bitte mal im Browser http:// ip Adresse Panel /cm?cmnd=GetDriverVersion ein und poste mal das Ergebnis.
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
http:// ip Adresse Panel /cm?cmnd=GetDriverVersion
@Cluni
Kann es sein dass du dein NSPanel im Tasmota mit einem Passwort (http) gesichert hast?Falls ja, dann muss das Passwort ebenfalls in das Script:
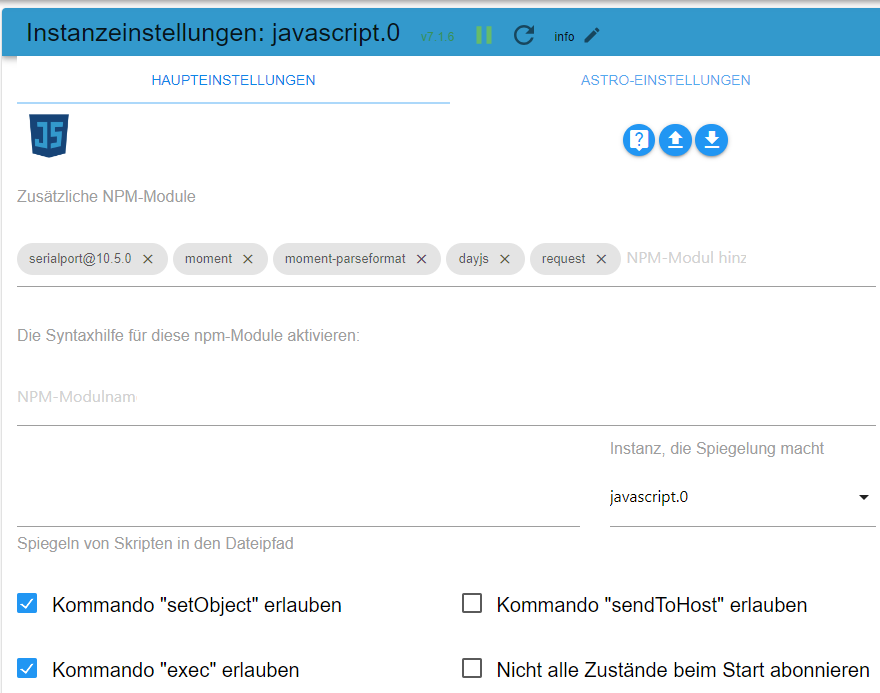
// nur ändern, falls der User im Tasmota vor dem Kompilieren umbenannt wurde (Standard Tasmota: admin) const tasmota_web_admin_user: string = 'admin'; // setzten, falls "Web Admin Password" in Tasmota vergeben const tasmota_web_admin_password: string = '';Falls nicht abgesichert, aber im Script irgendwas eingetragen, dann bitte im Script wieder entfernen... Dann bleiben die Zeilen exakt so, wie oben abgebildet.
Der Post von @TT-Tom hat mich da hingeschubst. Dadurch würden die HTTP-Abfragen des Scriptes blockiert und können natürlich auch nicht ausgewertet werden... Es wird nicht ausschließlich MQTT verwendet...
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
http:// ip Adresse Panel /cm?cmnd=GetDriverVersion
@Cluni
Kann es sein dass du dein NSPanel im Tasmota mit einem Passwort (http) gesichert hast?Falls ja, dann muss das Passwort ebenfalls in das Script:
// nur ändern, falls der User im Tasmota vor dem Kompilieren umbenannt wurde (Standard Tasmota: admin) const tasmota_web_admin_user: string = 'admin'; // setzten, falls "Web Admin Password" in Tasmota vergeben const tasmota_web_admin_password: string = '';Falls nicht abgesichert, aber im Script irgendwas eingetragen, dann bitte im Script wieder entfernen... Dann bleiben die Zeilen exakt so, wie oben abgebildet.
Der Post von @TT-Tom hat mich da hingeschubst. Dadurch würden die HTTP-Abfragen des Scriptes blockiert und können natürlich auch nicht ausgewertet werden... Es wird nicht ausschließlich MQTT verwendet...
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
http:// ip Adresse Panel /cm?cmnd=GetDriverVersion
@Cluni
Kann es sein dass du dein NSPanel im Tasmota mit einem Passwort (http) gesichert hast?Falls ja, dann muss das Passwort ebenfalls in das Script:
// nur ändern, falls der User im Tasmota vor dem Kompilieren umbenannt wurde (Standard Tasmota: admin) const tasmota_web_admin_user: string = 'admin'; // setzten, falls "Web Admin Password" in Tasmota vergeben const tasmota_web_admin_password: string = '';Falls nicht abgesichert, aber im Script irgendwas eingetragen, dann bitte im Script wieder entfernen... Dann bleiben die Zeilen exakt so, wie oben abgebildet.
Der Post von @TT-Tom hat mich da hingeschubst. Dadurch würden die HTTP-Abfragen des Scriptes blockiert und können natürlich auch nicht ausgewertet werden... Es wird nicht ausschließlich MQTT verwendet...
@armilar said in SONOFF NSPanel mit Lovelace UI:
Kann es sein dass du dein NSPanel im Tasmota mit einem Passwort (http) gesichert hast?
Schädelklatsch :man-facepalming: - das war es!
Vielen Dank euch beiden!!!!Ich dachte, dass alles über MQTT läuft.
PS: Das Wechseln der Pages klappt übrigens auch!
-
Hallo,
habe das NSPanel und Lovelace UI.
möchte es abgeben, so das ich das NSPanel auf die Werkseinstellung zurück setzten möchte.
Wie mach ich das???
Bitte um Hilfe.Hello
have the NSPanel and Lovelace UI.
I would like to hand it over so that I want to reset the NSPanel to the factory setting.
How do I do that???
Ask for help. -
Grundsätzlich gibt es da mind. 4 Möglichkeiten:
-
Versuche es nicht zu ändern - sondern verkaufe es geflashed. Gibt da einige die sich freuen würden, wenn das Teil schon fertig ist und per "DHCP" eingebunden werden kann
-
Stelle es hier rein: https://forum.iobroker.net/category/15/marktplatz
-
Suche in den 4400 Beiträgen oder in dem Vorgängerpost nach der Lösung. Es gab bereits jemanden, der es wieder in den Stock-Zustand gebracht hat.
-
Frage Blakadder - Ich denke er hatte eine Lösung
-
-
Dank dir.
muss halt in den Werkszustand.
Gefunden hab ich noch nichts, oder habe es übersehen....
Also wenn jemand eine Lösung hat, gerne melden.Handelt alles vom Originalzustand... Habe nur mal so gesucht... Ab da würde ich die Verläufe mal jeweils weiterlesen, oder die User fragen...
https://forum.iobroker.net/post/906187
https://forum.iobroker.net/post/907040
https://forum.iobroker.net/post/829086 -
Update v4.3.3.14


Was ist passiert?
Der Sonos-Media-Player hat ne Menge Funktionalität bekommen und hat sich zu einem richtig coolen Player entwickelt...
- anlegen von Playlists jetzt Möglich
- automatisches Abgreifen der Tracklist
- Favoritenliste wird angezeigt (und kann natürlich auch bedient werden)
- Equalizer kann alternativ zur Favoritenliste genutzt werden
- kleinere Fixes zu den Funktionen von gestern (Die anderen Player)
Tester gesucht:
Da ich leider nur eine der ersten Sonos One habe, ist ein umfänglicher Sonos Test natürlich nicht einfach. Daher würde ich die Sonos-User unter euch kurz um ein Feedback bitten...
Was ist neu an der Seitenvariable?
Player mit Favoriten:
let Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_1_212', speakerList: ['Terrasse'], playList: ['Hartmann','Armilars Playlist'], colorMediaIcon: colorSonos, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };Player mit Equalizer:
let Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_1_212', speakerList: ['Terrasse'], playList: ['Hartmann','Armilars Playlist'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSonos, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };wie gestern im Update schon verfügbar, gibt es die Funktion
alwaysOnDisplay: true,. Damit bekommt der Player noch einmal einen richtigen Schub...Da es kein verfügbares Sonos-Logo gibt, habe ich mal einen Kreis mit einem "S" verwendet und die aktuellen Sonosfarben benutzt.
const colorSonos: RGB = { red: 216, green: 161, blue: 88 };einfach irgendwo zwischen den Konstanten einfügen, falls ihr die Farbe nutzen möchtet:

So und das wars auch schon wieder...
Viel Spaß beim ausprobieren.
LG
@TT-Tom & Armilar :blush:P.S: Den Rest der Woche habt ihr jetzt "Release-Ruhe" von meiner Seite ;-)
EDIT: Das NSPanelTs.ts bekommt ihr natürlich wie immer hier:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tsEs reicht, den unteren Teil ab:

zu tauschen.Hi leider bekomme beim Austauschen unterhalb von der Zeile -- Ab hier keine Konfiguration mehr -- folgende Fehler
Muss ich da noch etwas beim Update von 4.3.3.5 beachten.
Danke
18:43:44.126 error javascript.0 (30620) script.js.NS_Panels.NS_Panel_Wohnzimmer: TypeScript compilation failed: let Icons = new IconsSelector(); ^ ERROR: Cannot redeclare block-scoped variable 'Icons'. let timeoutSlider: any; ^ ERROR: Cannot redeclare block-scoped variable 'timeoutSlider'. let vwIconColor = []; ^ ERROR: Cannot redeclare block-scoped variable 'vwIconColor'. let weatherForecast: boolean; ^ ERROR: Cannot redeclare block-scoped variable 'weatherForecast'. const Icons = new IconsSelector(); ^ ERROR: Cannot redeclare block-scoped variable 'Icons'. let timeoutSlider: any; ^ ERROR: Cannot redeclare block-scoped variable 'timeoutSlider'. let vwIconColor = []; ^ ERROR: Cannot redeclare block-scoped variable 'vwIconColor'. let weatherForecast: boolean; ^ ERROR: Cannot redeclare block-scoped variable 'weatherForecast'.