NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@frank11 said in Test Adapter Energiefluss-erweitert v0.1.x GitHub/Latest:
ich habe immer noch nicht herausgefunden, warum man einen Wert aus dem Datenbestand zu einem Rahmen hinzufügen soll, wird da die Farbe geändert oder eine Animation?

mfg
-
@frank11 sagte in Test Adapter Energiefluss-erweitert v0.1.x GitHub/Latest:
die Textröße der Werte ändert sich immer, ohne dass ich das möchte, schon im Manager. Auch wenn ich Wertefelder kopiere, hat das kopierte Element einen größeren Font
ist mir nicht aufgefallen..mach ein video von
durch die freie Platzierung aller Elemente, bekomme ich es nicht hin, dass Wertefelder, Icons und Textfelder immer an derselben Postion in den Frames liegen

wenn ich Werte in Watt habe, und auch Watt in den Wertefeldern angegeben habe, steht da trotzdem manchmal der kW-Wert und das W dahinter, also 0,12W obwohl es 120W sein müssten
nope.immer die Werte die ich sehen will.. screenshot währe hilfreich
ich habe immer noch nicht herausgefunden, warum man einen Wert aus dem Datenbestand zu einem Rahmen hinzufügen soll, wird da die Farbe geändert oder eine Animation?
damit stellt man die Füllfarbe zum Wert

ist jetzt schlecht aber kack Wetter mehr mach ich zur zeit nicht
Ich würde das objektorientierter angehen, z.B. die Anzeige und Konfiguration eines Objektes zusammenfassen. Beispiel Wallbox: wenn man einen Wert aus ioBroker hinzufügt als "Verbrauchsfeld", sollte man dann alle Elemente (Rahmenart, Wertfeld, Textgrößen, Icon etc) auch zu diesem Objekt eingestellt und automatisch platziert werden können.
nö warum so ist es freier ... der eine will ein Kreis der andere ein Rechteck wieder der andere nix nur text.. der eine will es Gefüllt haben wie ich .. der andere nicht..
ne ne .. so bist du freier in der einstellung..ja man muss sich mit dem Thema auseinander setzten mal eben 5 minuten klick hier klick da.. und schön ist es nicht -
Da legst Du einfach ein Objekt mit Rahmen darüber ( Element mit Wert füllen ) ,nach dem ausrichten entfernst Du den Rahmen dann oder machst ihn transparent.
-
@skb
Ich muss noch mal fragen welche Möglichkeite es noch gibt die Animation bei Wert 0 zu stoppen
irgendwie hat sich bei mir ein Fehler eingeschlichen.Danke
mfg Udo -
Da legst Du einfach ein Objekt mit Rahmen darüber ( Element mit Wert füllen ) ,nach dem ausrichten entfernst Du den Rahmen dann oder machst ihn transparent.
-
Da legst Du einfach ein Objekt mit Rahmen darüber ( Element mit Wert füllen ) ,nach dem ausrichten entfernst Du den Rahmen dann oder machst ihn transparent.
@u66 Ich habe mir das mal angeschaut, unter dem Link bekomme ich irgendwie nur Bilder von Dreamtimes die man bezahlen soll. Ich habe dann selber weiter gesucht und kostenlose PNG's gefunden, ich habe absolut keine Ahnung wie ich so ein Bild einfüge, bearbeite usw. das es so ungefähr wie bei dir aussieht.
Hättest du evtl. ne kleine Anleitung für unerfahrene? -
Ok hab mal ein Video gemacht.das zu erklären schaffe ich nicht.
So habe ich es zumindest hinbekommen.Du musst aber die Füllung noch genau einpassen, dass hab ich jetzt auf die Schnelle nicht gemacht, siehst Du ja am Ende.
Bild sollte auf einen Server liegenaber mit etwas Fingerfertigkeit klappt das :blush:
Anleitung Batteriefüllung in einem Bild erstellen
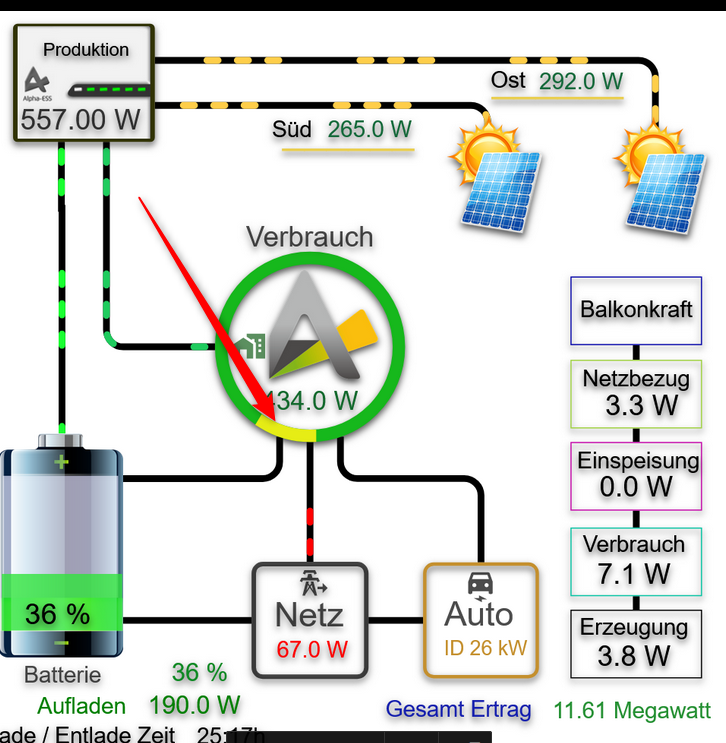
so siehts bei mir aus

-
Ok hab mal ein Video gemacht.das zu erklären schaffe ich nicht.
So habe ich es zumindest hinbekommen.Du musst aber die Füllung noch genau einpassen, dass hab ich jetzt auf die Schnelle nicht gemacht, siehst Du ja am Ende.
Bild sollte auf einen Server liegenaber mit etwas Fingerfertigkeit klappt das :blush:
Anleitung Batteriefüllung in einem Bild erstellen
so siehts bei mir aus

-
@u66 Animation stoppt bei 0 oder unterschreiten des Schwellenwerts - je nachdem, was eingestellt ist.
-
@skb
Hallo
gibt es die Möglichkeit einen Schalter in den Adapter einzubauen ? On / Off
hatte schon hier gesucht aber nichts passendes gefunden. -
Hallo.
Ich verwende z.B. bei den Werten die "automatische Berechnung inkl. Einheit (W, kW)"
Zusätzlich stelle ich 2 Kommastellen ein.wenn nun ein wert von über 1000 Watt ist, wird richtig z.B. 1,28 kW angezeigt. Ist der Wert aber z.B. unter 1000 Watt, dann wird z.B. 995,00 W angezeigt. Hier möchte ich dann aber keinen Kommastellen haben. bei der Anzeige in kW jedoch schon.
Geht das irgendwie ? -
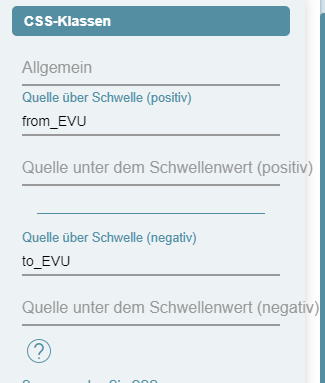
Moin, ich möchte das Icon in Abhängigkeit des Wertes ändern. Klappt leider nicht. Aktuell sieht's so aus.:

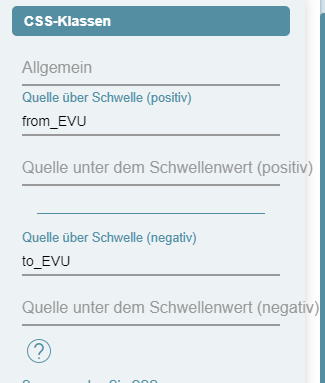
.to_EVU { icon: "mdi:electricity-to-grid" !important; } .from_EVU { icon: "mdi:electricity-from-grid" !important; }Das Icon ändert sich aber nicht. Jemand einen Tip für mich wo der Fehler ist?
-
Moin, ich möchte das Icon in Abhängigkeit des Wertes ändern. Klappt leider nicht. Aktuell sieht's so aus.:

.to_EVU { icon: "mdi:electricity-to-grid" !important; } .from_EVU { icon: "mdi:electricity-from-grid" !important; }Das Icon ändert sich aber nicht. Jemand einen Tip für mich wo der Fehler ist?
-
@SKB : So etwa:
.to_EVU { icon: url("/vis.0/1_Tablet/images/icons8-funkturm-50.png") !important; } .from_EVU { icon: url("/vis.0/1_Tablet/images/icons8-funkturm-50.png") !important; }Klappt leider auch nicht.
-
@lesiflo Nein. In meinem Beitrag zur Lade-Animation der Batterie steht dies drin.
Dieses CSS ist ja mehr geraten ;)
-
-
Hab's gefunden. Klappt jetzt.
-
Hallo, vielen Dank für den großartigen Adapter. Funktioniert bestens und macht viel Freude :-)
Ich bin allerdings auf ein Problem gestoßen, für das ich keine Lösung finde: Ich habe zwei Web-Adapter installiert und dementsprechend sollte der Adapter ja prinzipiell unter zwei verschiedenen Ports erreichbar sein. Allerdings ist er unter dem zweiten Port in Ladedauerschleife "Loading your energiefluss - erweitert".
Kann ich etwas tun, damit der Adapter auch unter dem Port der zweiten Web-Instanz erreichbar ist?











