NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar
Ob es läuft wenn die Rule deaktiviert ist, muss ich noch testen. Sie war bis jetzt auf allen Panels aktiv und nur die, bei denen ich Buttons tatsächlich gedrückt hatte, sind ausgestiegen.Das Full-Topic lautet nspanel/%topic%/%prefix%/ und die Rückmeldung des Panels kommt im richtigen Datenpunkt im MQTT-Pfad an, meine im Skript angegebene Automatisierung triggert auch völlig korrekt und problemlos. Nur das Wetter setzt anschließend aus.
-
um es mal nachzustellen meinst du die aktuellen Wetterdaten oder den Forcast?
Welchen Screensaver Typ nutzt du?Standard-Screensaver und das Skript ist bis auf die Buttons quasi nicht verändert. Skript in v4.3.3.
Daten kommen vom Accuweather-Adapter.Es geht um das aktuelle Wetter unten links im Screensaver, sowohl Symbol als auch Wert der Temperatur.
Ob der Forecast auch betroffen ist, kann ich noch nicht genau sagen, habe nicht explizit darauf geachtet.Ich habe jetzt ein Panel auf SetOption 73 umgestellt, auf einem weiteren die Rule2 deaktiviert und auf einem anderen im bisherigen Zustand einen Button bedient. Ich kann dann morgen berichten, ob sich das Verhalten zwischen den Panels nun unterscheidet.
-
Standard-Screensaver und das Skript ist bis auf die Buttons quasi nicht verändert. Skript in v4.3.3.
Daten kommen vom Accuweather-Adapter.Es geht um das aktuelle Wetter unten links im Screensaver, sowohl Symbol als auch Wert der Temperatur.
Ob der Forecast auch betroffen ist, kann ich noch nicht genau sagen, habe nicht explizit darauf geachtet.Ich habe jetzt ein Panel auf SetOption 73 umgestellt, auf einem weiteren die Rule2 deaktiviert und auf einem anderen im bisherigen Zustand einen Button bedient. Ich kann dann morgen berichten, ob sich das Verhalten zwischen den Panels nun unterscheidet.
-
Welche Version vom Script NSPanel nutzt du?
Welche Version vom Abfall_to_NsPanel?zeige bitte mal die Komplette Config von leftScreensaverEntity.
Akteviere auf dem Panel mal den Debug Modus und Poste mal die Ausgabe ab.
Debugmodus aktiviertdanach sollte beim Laden des Screensaver Meldungen dieser Art erscheinen
2023-11-10 23:04:41.447 info script.js.common.Testcenter.PanelTestversion: moments.js --> Datum In 4 Tagen valid?: false 2023-11-10 23:04:41.449 info script.js.common.Testcenter.PanelTestversion: moments.js --> Datum In 4 Tagen valid?: false 2023-11-10 23:04:41.450 info script.js.common.Testcenter.PanelTestversion: moments.js --> Datum In einer Woche valid?: false 2023-11-10 23:04:41.452 info script.js.common.Testcenter.PanelTestversion: moments.js --> Datum 2023-09-26T06:58:00+02:00 valid?: true@tt-tom
Version NSPanel.ts: 4.3.2.1
Version Abfall_to_NSPanel.ts: 5.0.1leftScreensaverEntity: [ // leftScreensaverEntity 1 (only Advanced Screensaver) { ScreensaverEntity: 'fhem.0.MA_0e07d6653380.temperature', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'thermometer', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Temperatur', ScreensaverEntityUnitText: '°C', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35, 'val_best': 22} }, // leftScreensaverEntity 2 (only Advanced Screensaver) { ScreensaverEntity: 'fhem.0.AktuellerVerbrauch.state', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'counter', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'L1-L3', ScreensaverEntityUnitText: ' W', ScreensaverEntityIconColor: {'val_min': -1000, 'val_max': 5000, 'val_best':0} }, // leftScreensaverEntity 3 (only Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.Abfallkalender.1.date', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: { year: 'numeric', month: '2-digit', day: '2-digit' }, ScreensaverEntityIconOn: 'trash-can', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Abfall', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: '0_userdata.0.Abfallkalender.1.color' }, ],Im Protokoll finde ich unter den vielen Warnungen nur diese auffälligen Zeilen:
javascript.0 2023-11-11 09:07:11.521 warn script.js.common.nspanel-1_4_3_2_1: error at function HandleScreensaverUpdate: parseFormat is not a function javascript.0 2023-11-11 09:07:00.087 info State value to set for "mqtt.0.SmartHome.nspanel-1.cmnd.CustomSend" has to be type "number" but received type "string"Einträge mit dem Inhalt:
"Datum in ..."finde ich im Protokoll gar nicht.
-
@tt-tom
Version NSPanel.ts: 4.3.2.1
Version Abfall_to_NSPanel.ts: 5.0.1leftScreensaverEntity: [ // leftScreensaverEntity 1 (only Advanced Screensaver) { ScreensaverEntity: 'fhem.0.MA_0e07d6653380.temperature', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'thermometer', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Temperatur', ScreensaverEntityUnitText: '°C', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35, 'val_best': 22} }, // leftScreensaverEntity 2 (only Advanced Screensaver) { ScreensaverEntity: 'fhem.0.AktuellerVerbrauch.state', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'counter', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'L1-L3', ScreensaverEntityUnitText: ' W', ScreensaverEntityIconColor: {'val_min': -1000, 'val_max': 5000, 'val_best':0} }, // leftScreensaverEntity 3 (only Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.Abfallkalender.1.date', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: { year: 'numeric', month: '2-digit', day: '2-digit' }, ScreensaverEntityIconOn: 'trash-can', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Abfall', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: '0_userdata.0.Abfallkalender.1.color' }, ],Im Protokoll finde ich unter den vielen Warnungen nur diese auffälligen Zeilen:
javascript.0 2023-11-11 09:07:11.521 warn script.js.common.nspanel-1_4_3_2_1: error at function HandleScreensaverUpdate: parseFormat is not a function javascript.0 2023-11-11 09:07:00.087 info State value to set for "mqtt.0.SmartHome.nspanel-1.cmnd.CustomSend" has to be type "number" but received type "string"Einträge mit dem Inhalt:
"Datum in ..."finde ich im Protokoll gar nicht.
@nk63 sagte in SONOFF NSPanel mit Lovelace UI:
parseFormat is not a function
das ist der Fehler, hast du in der Javainstanz die npm Module nachgeladen?
In der JS-Adapter-Instanz die Module moment und moment-parseformat eintragen.
https://forum.iobroker.net/post/1077067
State value to set for "mqtt.0.SmartHome.nspanel-1.cmnd.CustomSend" has to be type "number" but received type "string"
kannst du diese Meldung noch einmal reproduzieren?? Sprich bei welcher Bedienung kommt sie?
Einträge mit dem Inhalt:
"Datum in ..."finde ich im Protokoll gar nicht.
wenn dann siehst du sie nur, wenn Du den Debugmodus in den Service Seiten aktivierst. (Einstellungen -> Script)
-
Ich kann es nachstellen, kann dir aber noch nicht die Ursache nennen. Kannst du bitte ein Issues in Github auf machen.
-
@nk63 sagte in SONOFF NSPanel mit Lovelace UI:
parseFormat is not a function
das ist der Fehler, hast du in der Javainstanz die npm Module nachgeladen?
In der JS-Adapter-Instanz die Module moment und moment-parseformat eintragen.
https://forum.iobroker.net/post/1077067
State value to set for "mqtt.0.SmartHome.nspanel-1.cmnd.CustomSend" has to be type "number" but received type "string"
kannst du diese Meldung noch einmal reproduzieren?? Sprich bei welcher Bedienung kommt sie?
Einträge mit dem Inhalt:
"Datum in ..."finde ich im Protokoll gar nicht.
wenn dann siehst du sie nur, wenn Du den Debugmodus in den Service Seiten aktivierst. (Einstellungen -> Script)
@tt-tom das war's, vielen Dank für den Hinweis. Vielleicht könnte man noch in das ts-File reinschreiben, dass man die NPM-Module moment und moment-parseformat laden muss. Nun funktioniert alles bestens.
State value to set for "mqtt.0.SmartHome.nspanel-1.cmnd.CustomSend" has to be type "number" but received type "string"Erscheint in den Sekunden 11, 34 und 57 je doppelt und in der Sekunde 00 5fach. Das wiederholt sich jeder Minute auch ohne Bedienhandlungen.
Ich hatte alle Screensaver - Einträge auskommentiert und auch alle Seiten bis auf die Service Seite. Dann verschwand der Sekunde 00-Eintrag, die anderen kamen aber im gleichen Schema weiter. Rund um das Eintragen der Abfalldaten kam aber keine solche Meldung. -
@tt-tom das war's, vielen Dank für den Hinweis. Vielleicht könnte man noch in das ts-File reinschreiben, dass man die NPM-Module moment und moment-parseformat laden muss. Nun funktioniert alles bestens.
State value to set for "mqtt.0.SmartHome.nspanel-1.cmnd.CustomSend" has to be type "number" but received type "string"Erscheint in den Sekunden 11, 34 und 57 je doppelt und in der Sekunde 00 5fach. Das wiederholt sich jeder Minute auch ohne Bedienhandlungen.
Ich hatte alle Screensaver - Einträge auskommentiert und auch alle Seiten bis auf die Service Seite. Dann verschwand der Sekunde 00-Eintrag, die anderen kamen aber im gleichen Schema weiter. Rund um das Eintragen der Abfalldaten kam aber keine solche Meldung. -
wir habe hier ein Lösung. Kannst du diese bitte mal bei dir testen. Du musst in dieser Funktion folgende Codezeile screensaverEnabled = true; nachtragen an zwei Stellen. Hier im Ausschnitt ist es 26 und 33.
function HandleHardwareButton(method: string): void { try { let buttonConfig: ConfigButtonFunction = config[method]; if(buttonConfig.mode === null) { return; } switch(buttonConfig.mode) { case 'page': if (Debug) console.log('HandleHardwareButton -> Mode Page'); if (buttonConfig.page) { if(method == 'button1') { pageId = -1; } else if (method == 'button2') { pageId = -2; } GeneratePage(buttonConfig.page); break; } case 'toggle': if (Debug) console.log('HandleHardwareButton -> Mode Toggle'); if (buttonConfig.entity) { let current = getState(buttonConfig.entity).val; setState(buttonConfig.entity, !current); } screensaverEnabled = true; break; case 'set': if (Debug) console.log('HandleHardwareButton -> Mode Set'); if (buttonConfig.entity) { setState(buttonConfig.entity, buttonConfig.setValue); } screensaverEnabled = true; break; } } catch (err) { console.warn('error at function HandleHardwareButton: ' + err.message); } } -
Ich habe das NSPanel soweit zum laufen gebracht mit der normalen Vorlage und meine Daten eingetragen.
Irgendwie bekomme ich es nicht hin ein Menü zu erstellen.Das NSPanel ist im Vorraum von meiner Außensauna verbaut und ich möchte einfach nur das Licht vom Shelly schalten und die Sauna Temperatur im Display sehen.
Hat jemand vlt eine Vorlage wo ich nur meine Datenpunkte anpassen kann ?
So sieht es jetzt bei mir aus.
Wenn ich auf das Display klicke dann kommt das andere Menü

-
Ich habe das NSPanel soweit zum laufen gebracht mit der normalen Vorlage und meine Daten eingetragen.
Irgendwie bekomme ich es nicht hin ein Menü zu erstellen.Das NSPanel ist im Vorraum von meiner Außensauna verbaut und ich möchte einfach nur das Licht vom Shelly schalten und die Sauna Temperatur im Display sehen.
Hat jemand vlt eine Vorlage wo ich nur meine Datenpunkte anpassen kann ?
So sieht es jetzt bei mir aus.
Wenn ich auf das Display klicke dann kommt das andere Menü

Hast du Dir schon mal das Wiki angesehen. Da sind viele Beispiele und Erklärungen zum Panel.
Der Link dort hin ist in meiner Signatur.Wenn dann noch Fragen sind gezielt hier stellen.
-
Ich kriege folgende Fehlermeldungen und diese wiederholen sich sekündlich. Kann jemand helfen?
18:59:49.248 warn javascript.0 (24070) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:8023:31)
18:59:49.248 warn javascript.0 (24070) at Object.<anonymous> (script.js.NSPanels.Panel1:8320:13) -
Ich kriege folgende Fehlermeldungen und diese wiederholen sich sekündlich. Kann jemand helfen?
18:59:49.248 warn javascript.0 (24070) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:8023:31)
18:59:49.248 warn javascript.0 (24070) at Object.<anonymous> (script.js.NSPanels.Panel1:8320:13) -
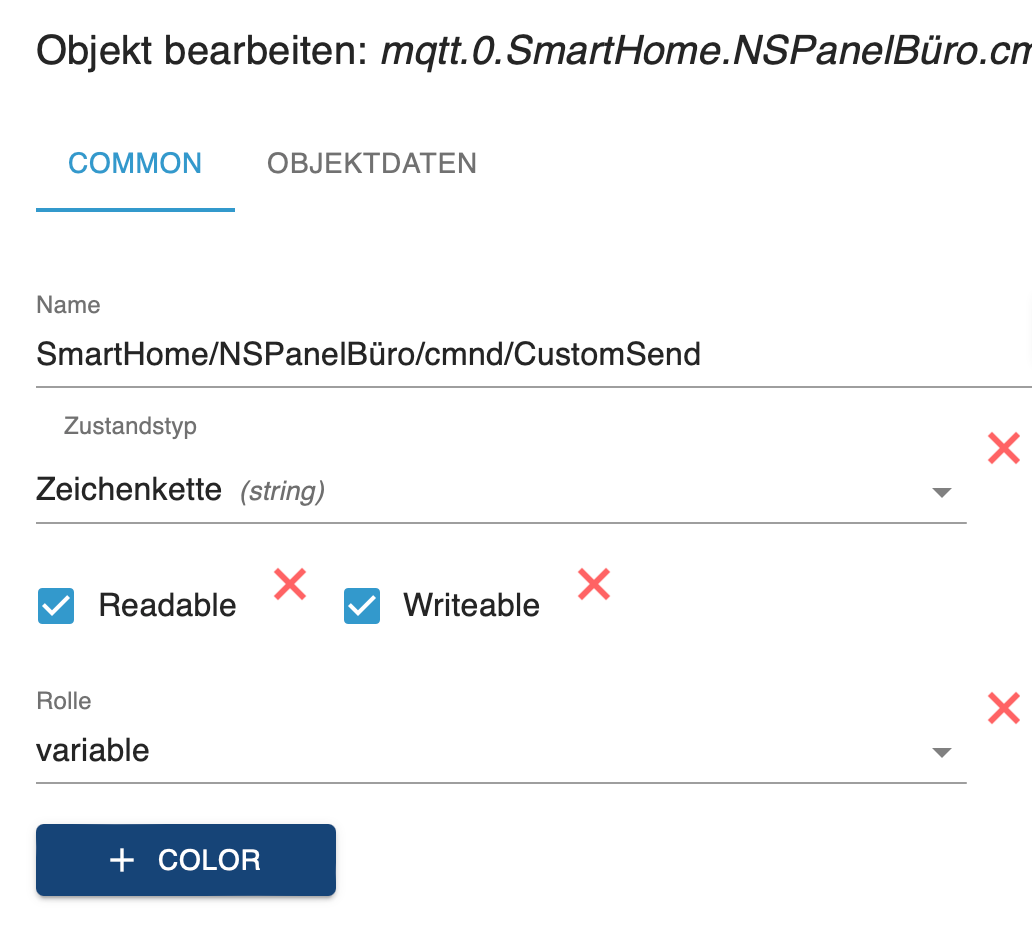
hast du den cmnd.CustomSend selbst an gelegt? Stell mal den Datenpunkt auf String, dann sollte es vorbei sein.

@tt-tom
Danke dir, das war es. Ich denke, dass ich in Unkenntnis die Anleitung Punkt 7.) CustomSend anlegen, Variante 1 falsch umgesetzt habe. Nun sind die Meldungen verschwunden.
Nun habe ich eine neue Baustelle. Ich habe bemerkt, dass einige Service-Cards leer bleiben.Beim Dimmode erscheint:
script.js.common.nspanel-1_4_3_2_1: HandleMessage -> buttonPress2 event - buttonPress2 - bUp - button - undefinedDa tappe ich schon wieder im Dunkeln.
Edit: Datumsformat und Dimmode sind die 2 einzigen Karten, die nicht funktionieren.
-
@tt-tom
Danke dir, das war es. Ich denke, dass ich in Unkenntnis die Anleitung Punkt 7.) CustomSend anlegen, Variante 1 falsch umgesetzt habe. Nun sind die Meldungen verschwunden.
Nun habe ich eine neue Baustelle. Ich habe bemerkt, dass einige Service-Cards leer bleiben.Beim Dimmode erscheint:
script.js.common.nspanel-1_4_3_2_1: HandleMessage -> buttonPress2 event - buttonPress2 - bUp - button - undefinedDa tappe ich schon wieder im Dunkeln.
Edit: Datumsformat und Dimmode sind die 2 einzigen Karten, die nicht funktionieren.
-
Hallo Zusammen
das NSPanel ist für mich komplett neu mit eurer super Anleitung und euren Forumsbeiträgen habe es jedoch zum laufen gebracht.
Ich habe jedoch jede Menge Fehler bzw. Warnmeldungen aus dem Skript.
Die erste, auf welche ich mir keinen Reim machen kann ist "nodeJS must be at least v16.X.X. Currently: v14.19.0! Please Update your System!"
Mein NodeJs ist aber auf 18.18.2 ?? Hat jemand einen Tipp an was das liegen könnte
Danke
-
Hallo Zusammen
das NSPanel ist für mich komplett neu mit eurer super Anleitung und euren Forumsbeiträgen habe es jedoch zum laufen gebracht.
Ich habe jedoch jede Menge Fehler bzw. Warnmeldungen aus dem Skript.
Die erste, auf welche ich mir keinen Reim machen kann ist "nodeJS must be at least v16.X.X. Currently: v14.19.0! Please Update your System!"
Mein NodeJs ist aber auf 18.18.2 ?? Hat jemand einen Tipp an was das liegen könnte
Danke
system.host.<deine Distibution>.nodeVersionWeil dein ioBroker hier unter Objekte in dem o.a. Datenpunkt eine Version 14 auflistet.
Wir machen daher eine Menge Checks auf Adapter, Ports, NodeJS ...
Mache mal bitte in der Linux-Konsole ein
iob diagVielleicht laufen da mehrere Versionen
den Inhalt von
iob diagbitte komplett in Code Tags senden:
-
wir habe hier ein Lösung. Kannst du diese bitte mal bei dir testen. Du musst in dieser Funktion folgende Codezeile screensaverEnabled = true; nachtragen an zwei Stellen. Hier im Ausschnitt ist es 26 und 33.
function HandleHardwareButton(method: string): void { try { let buttonConfig: ConfigButtonFunction = config[method]; if(buttonConfig.mode === null) { return; } switch(buttonConfig.mode) { case 'page': if (Debug) console.log('HandleHardwareButton -> Mode Page'); if (buttonConfig.page) { if(method == 'button1') { pageId = -1; } else if (method == 'button2') { pageId = -2; } GeneratePage(buttonConfig.page); break; } case 'toggle': if (Debug) console.log('HandleHardwareButton -> Mode Toggle'); if (buttonConfig.entity) { let current = getState(buttonConfig.entity).val; setState(buttonConfig.entity, !current); } screensaverEnabled = true; break; case 'set': if (Debug) console.log('HandleHardwareButton -> Mode Set'); if (buttonConfig.entity) { setState(buttonConfig.entity, buttonConfig.setValue); } screensaverEnabled = true; break; } } catch (err) { console.warn('error at function HandleHardwareButton: ' + err.message); } }@tt-tom said in SONOFF NSPanel mit Lovelace UI:
wir habe hier ein Lösung. Kannst du diese bitte mal bei dir testen. Du musst in dieser Funktion folgende Codezeile screensaverEnabled = true; nachtragen an zwei Stellen. Hier im Ausschnitt ist es 26 und 33.
Danke für den super schnellen Fix. Test läuft, sieht bis jetzt gut aus.
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
wir habe hier ein Lösung. Kannst du diese bitte mal bei dir testen. Du musst in dieser Funktion folgende Codezeile screensaverEnabled = true; nachtragen an zwei Stellen. Hier im Ausschnitt ist es 26 und 33.
Danke für den super schnellen Fix. Test läuft, sieht bis jetzt gut aus.