NEWS
SONOFF NSPanel mit Lovelace UI
-
versuche mal:
// leftScreensaverEntity 3 (only Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.Abfallkalender.1.date', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: { year: 'numeric', month: '2-digit', day: '2-digit' }, ScreensaverEntityIconOn: 'trash-can', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Abfall', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: '0_userdata.0.Abfallkalender.1.color' }, -
Wenn ich für die Buttons des Panels eine Rule2 definiere und aktiviere, dann aktualisieren sich die Wetter-Daten nicht mehr (das ist zumindest das, was optisch auffällt), sobald ein Button tatsächlich gedrückt wurde. Nach einem Neustart des Panels aktualisiert sich das Panel wieder und alle anderen Panels, bei denen die Rule definiert ist aber kein Button gedrückt wurde, aktualisieren immer problemlos:
Rule2 on Button1#state do Publish nspanel/%topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish nspanel/%topic%/tele/RESULT {"CustomRecv":"event,button2"} endon Rule2 1Trigger im Skript:
button1: { mode: 'set', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: '0_userdata.0.Szenen.Arrive-Home', // Zielentity - Verwendet wenn mode = set oder toggle setValue: 1 // Zielwert - Verwendet wenn mode = set }, button2: { mode: 'set', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: '0_userdata.0.Szenen.Leave-Home', // Zielentity - Verwendet wenn mode = set oder toggle setValue: 1 // Zielwert - Verwendet wenn mode = set }Kann damit jemand spontan etwas anfangen? Ich werde morgen mal testen, ob mit SetOption73 das Verhalten gleich ist, ist aber dann weniger schön als mit der Rule2 und Definition im Skript.
@peer69 sagte in SONOFF NSPanel mit Lovelace UI:
sobald ein Button tatsächlich gedrückt wurde. Nach einem Neustart des Panels aktualisiert sich das Panel wieder und alle anderen Panels, bei denen die Rule definiert ist aber kein Button gedrückt wurde, aktualisieren immer problemlos:
Spannendes und Interessantes Verhalten. Die
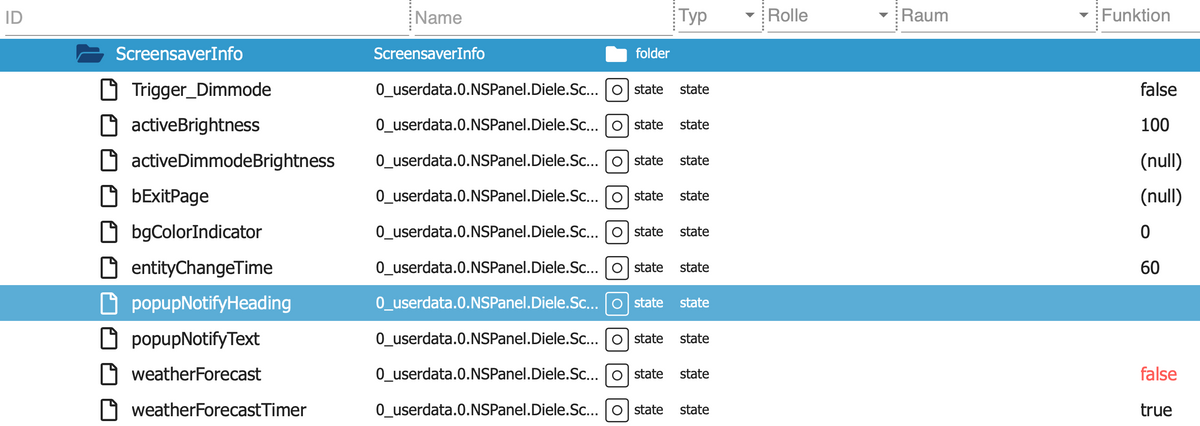
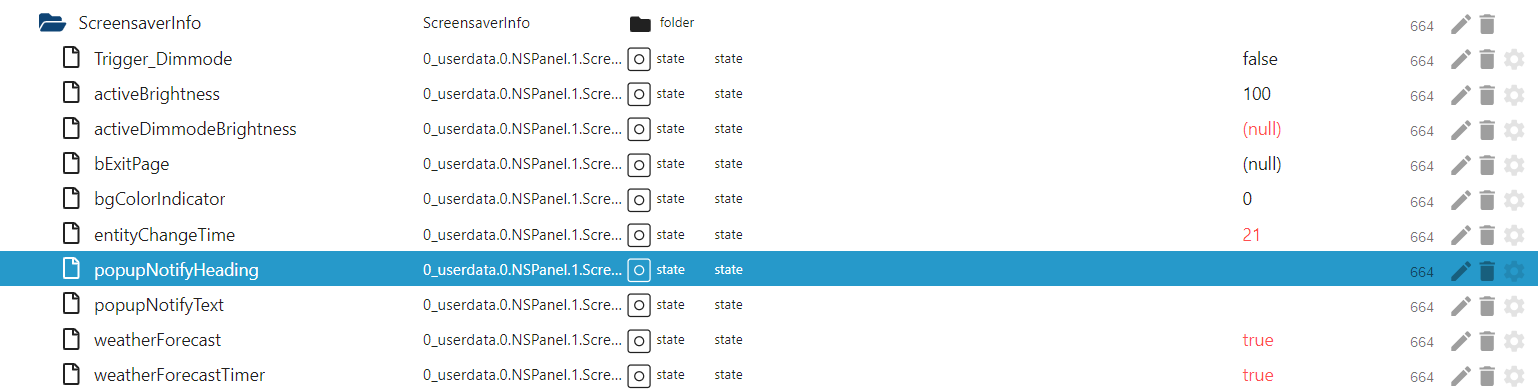
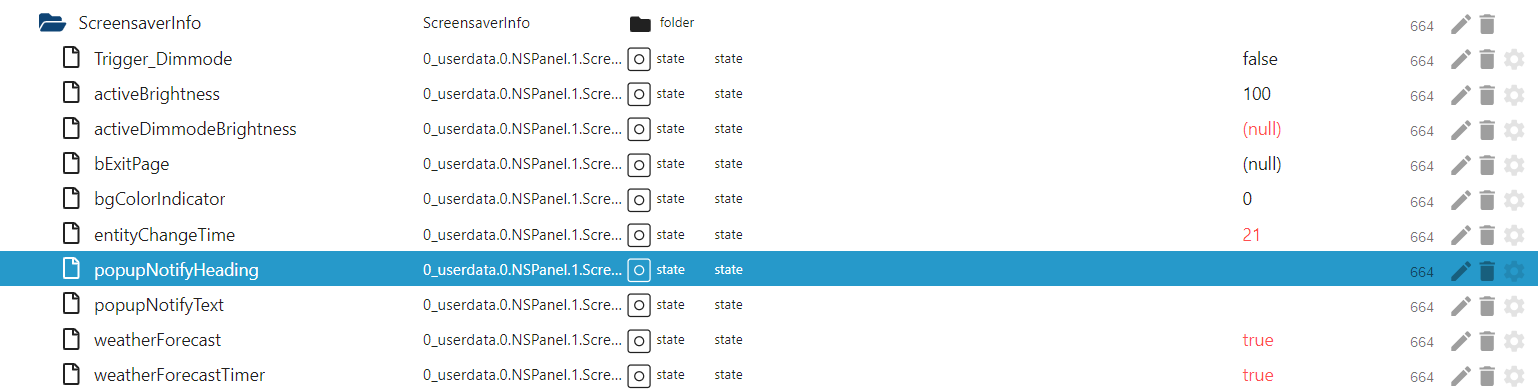
function HandleScreensaverUpdate()hat nichts mit den Buttons oder der Rule2 zu tun und daher denke ich im Moment, dass wir an einer anderen Stelle suchen sollten.Im Moment fällt mir nur ein Grund ein, warum sich der Screensaver nicht aktualisieren sollte. Sieh mal in den Datenpunkten für den Screensaver

in den Datenpunkten
popupNotifyHeadingundpopupNotifyTextdarf nichts drin stehen... -
@peer69 sagte in SONOFF NSPanel mit Lovelace UI:
sobald ein Button tatsächlich gedrückt wurde. Nach einem Neustart des Panels aktualisiert sich das Panel wieder und alle anderen Panels, bei denen die Rule definiert ist aber kein Button gedrückt wurde, aktualisieren immer problemlos:
Spannendes und Interessantes Verhalten. Die
function HandleScreensaverUpdate()hat nichts mit den Buttons oder der Rule2 zu tun und daher denke ich im Moment, dass wir an einer anderen Stelle suchen sollten.Im Moment fällt mir nur ein Grund ein, warum sich der Screensaver nicht aktualisieren sollte. Sieh mal in den Datenpunkten für den Screensaver

in den Datenpunkten
popupNotifyHeadingundpopupNotifyTextdarf nichts drin stehen... -
Und wenn die Rule2 deaktiviert ist läuft alles? :no_mouth: Ganz sicher?
Ist das korrekt so?
nspanel/%topic%/tele/RESULT -
versuche mal:
// leftScreensaverEntity 3 (only Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.Abfallkalender.1.date', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: { year: 'numeric', month: '2-digit', day: '2-digit' }, ScreensaverEntityIconOn: 'trash-can', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Abfall', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: '0_userdata.0.Abfallkalender.1.color' }, -
@armilar
Vielen Dank für deine schnelle Antwort. Leider hat sich dadurch das Verhalten nicht geändert. Mit dem kompletten Script
bleibt der Screensaver leer, auskommentierte erste Zeile ergibt Symbol + "null".
VG NicoWelche Version vom Script NSPanel nutzt du?
Welche Version vom Abfall_to_NsPanel?zeige bitte mal die Komplette Config von leftScreensaverEntity.
Akteviere auf dem Panel mal den Debug Modus und Poste mal die Ausgabe ab.
Debugmodus aktiviertdanach sollte beim Laden des Screensaver Meldungen dieser Art erscheinen
2023-11-10 23:04:41.447 info script.js.common.Testcenter.PanelTestversion: moments.js --> Datum In 4 Tagen valid?: false 2023-11-10 23:04:41.449 info script.js.common.Testcenter.PanelTestversion: moments.js --> Datum In 4 Tagen valid?: false 2023-11-10 23:04:41.450 info script.js.common.Testcenter.PanelTestversion: moments.js --> Datum In einer Woche valid?: false 2023-11-10 23:04:41.452 info script.js.common.Testcenter.PanelTestversion: moments.js --> Datum 2023-09-26T06:58:00+02:00 valid?: true -
Und wenn die Rule2 deaktiviert ist läuft alles? :no_mouth: Ganz sicher?
Ist das korrekt so?
nspanel/%topic%/tele/RESULT@armilar
Ob es läuft wenn die Rule deaktiviert ist, muss ich noch testen. Sie war bis jetzt auf allen Panels aktiv und nur die, bei denen ich Buttons tatsächlich gedrückt hatte, sind ausgestiegen.Das Full-Topic lautet nspanel/%topic%/%prefix%/ und die Rückmeldung des Panels kommt im richtigen Datenpunkt im MQTT-Pfad an, meine im Skript angegebene Automatisierung triggert auch völlig korrekt und problemlos. Nur das Wetter setzt anschließend aus.
-
@armilar
Ob es läuft wenn die Rule deaktiviert ist, muss ich noch testen. Sie war bis jetzt auf allen Panels aktiv und nur die, bei denen ich Buttons tatsächlich gedrückt hatte, sind ausgestiegen.Das Full-Topic lautet nspanel/%topic%/%prefix%/ und die Rückmeldung des Panels kommt im richtigen Datenpunkt im MQTT-Pfad an, meine im Skript angegebene Automatisierung triggert auch völlig korrekt und problemlos. Nur das Wetter setzt anschließend aus.
-
um es mal nachzustellen meinst du die aktuellen Wetterdaten oder den Forcast?
Welchen Screensaver Typ nutzt du?Standard-Screensaver und das Skript ist bis auf die Buttons quasi nicht verändert. Skript in v4.3.3.
Daten kommen vom Accuweather-Adapter.Es geht um das aktuelle Wetter unten links im Screensaver, sowohl Symbol als auch Wert der Temperatur.
Ob der Forecast auch betroffen ist, kann ich noch nicht genau sagen, habe nicht explizit darauf geachtet.Ich habe jetzt ein Panel auf SetOption 73 umgestellt, auf einem weiteren die Rule2 deaktiviert und auf einem anderen im bisherigen Zustand einen Button bedient. Ich kann dann morgen berichten, ob sich das Verhalten zwischen den Panels nun unterscheidet.
-
Standard-Screensaver und das Skript ist bis auf die Buttons quasi nicht verändert. Skript in v4.3.3.
Daten kommen vom Accuweather-Adapter.Es geht um das aktuelle Wetter unten links im Screensaver, sowohl Symbol als auch Wert der Temperatur.
Ob der Forecast auch betroffen ist, kann ich noch nicht genau sagen, habe nicht explizit darauf geachtet.Ich habe jetzt ein Panel auf SetOption 73 umgestellt, auf einem weiteren die Rule2 deaktiviert und auf einem anderen im bisherigen Zustand einen Button bedient. Ich kann dann morgen berichten, ob sich das Verhalten zwischen den Panels nun unterscheidet.
-
Welche Version vom Script NSPanel nutzt du?
Welche Version vom Abfall_to_NsPanel?zeige bitte mal die Komplette Config von leftScreensaverEntity.
Akteviere auf dem Panel mal den Debug Modus und Poste mal die Ausgabe ab.
Debugmodus aktiviertdanach sollte beim Laden des Screensaver Meldungen dieser Art erscheinen
2023-11-10 23:04:41.447 info script.js.common.Testcenter.PanelTestversion: moments.js --> Datum In 4 Tagen valid?: false 2023-11-10 23:04:41.449 info script.js.common.Testcenter.PanelTestversion: moments.js --> Datum In 4 Tagen valid?: false 2023-11-10 23:04:41.450 info script.js.common.Testcenter.PanelTestversion: moments.js --> Datum In einer Woche valid?: false 2023-11-10 23:04:41.452 info script.js.common.Testcenter.PanelTestversion: moments.js --> Datum 2023-09-26T06:58:00+02:00 valid?: true@tt-tom
Version NSPanel.ts: 4.3.2.1
Version Abfall_to_NSPanel.ts: 5.0.1leftScreensaverEntity: [ // leftScreensaverEntity 1 (only Advanced Screensaver) { ScreensaverEntity: 'fhem.0.MA_0e07d6653380.temperature', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'thermometer', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Temperatur', ScreensaverEntityUnitText: '°C', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35, 'val_best': 22} }, // leftScreensaverEntity 2 (only Advanced Screensaver) { ScreensaverEntity: 'fhem.0.AktuellerVerbrauch.state', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'counter', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'L1-L3', ScreensaverEntityUnitText: ' W', ScreensaverEntityIconColor: {'val_min': -1000, 'val_max': 5000, 'val_best':0} }, // leftScreensaverEntity 3 (only Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.Abfallkalender.1.date', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: { year: 'numeric', month: '2-digit', day: '2-digit' }, ScreensaverEntityIconOn: 'trash-can', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Abfall', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: '0_userdata.0.Abfallkalender.1.color' }, ],Im Protokoll finde ich unter den vielen Warnungen nur diese auffälligen Zeilen:
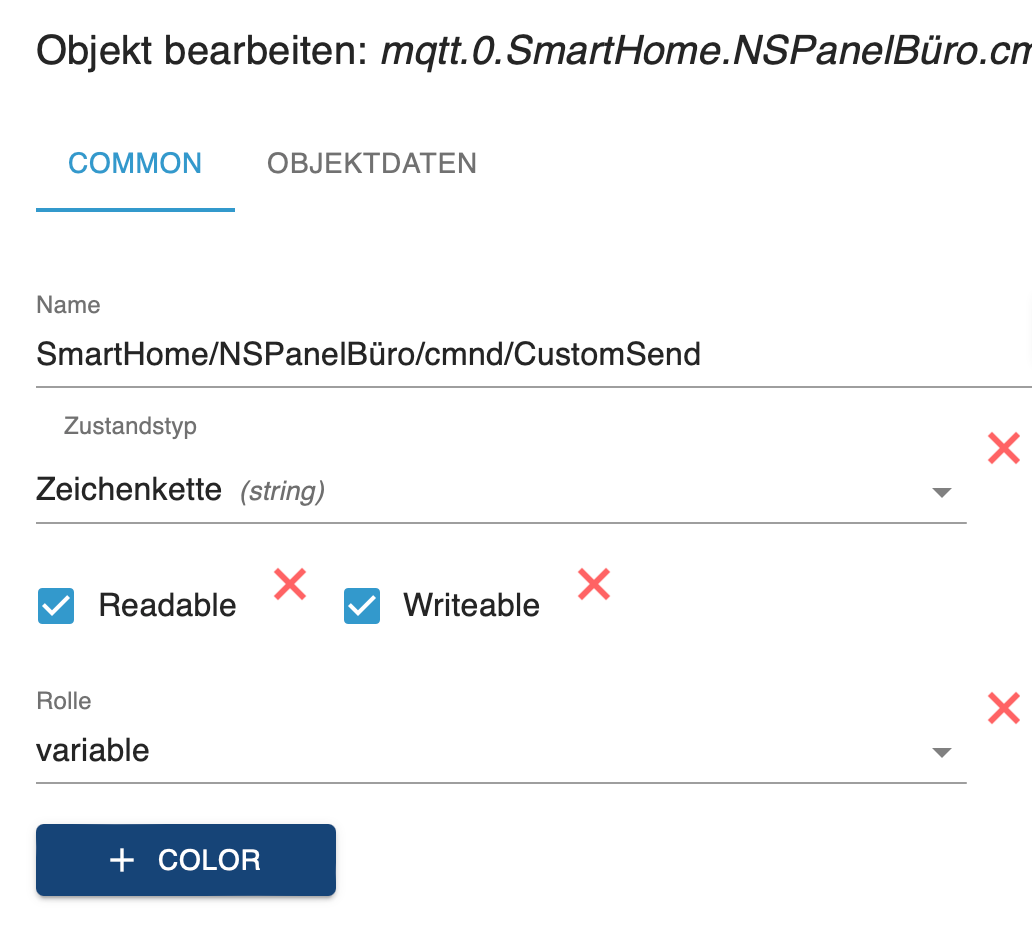
javascript.0 2023-11-11 09:07:11.521 warn script.js.common.nspanel-1_4_3_2_1: error at function HandleScreensaverUpdate: parseFormat is not a function javascript.0 2023-11-11 09:07:00.087 info State value to set for "mqtt.0.SmartHome.nspanel-1.cmnd.CustomSend" has to be type "number" but received type "string"Einträge mit dem Inhalt:
"Datum in ..."finde ich im Protokoll gar nicht.
-
@tt-tom
Version NSPanel.ts: 4.3.2.1
Version Abfall_to_NSPanel.ts: 5.0.1leftScreensaverEntity: [ // leftScreensaverEntity 1 (only Advanced Screensaver) { ScreensaverEntity: 'fhem.0.MA_0e07d6653380.temperature', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'thermometer', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Temperatur', ScreensaverEntityUnitText: '°C', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35, 'val_best': 22} }, // leftScreensaverEntity 2 (only Advanced Screensaver) { ScreensaverEntity: 'fhem.0.AktuellerVerbrauch.state', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'counter', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'L1-L3', ScreensaverEntityUnitText: ' W', ScreensaverEntityIconColor: {'val_min': -1000, 'val_max': 5000, 'val_best':0} }, // leftScreensaverEntity 3 (only Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.Abfallkalender.1.date', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: { year: 'numeric', month: '2-digit', day: '2-digit' }, ScreensaverEntityIconOn: 'trash-can', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Abfall', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: '0_userdata.0.Abfallkalender.1.color' }, ],Im Protokoll finde ich unter den vielen Warnungen nur diese auffälligen Zeilen:
javascript.0 2023-11-11 09:07:11.521 warn script.js.common.nspanel-1_4_3_2_1: error at function HandleScreensaverUpdate: parseFormat is not a function javascript.0 2023-11-11 09:07:00.087 info State value to set for "mqtt.0.SmartHome.nspanel-1.cmnd.CustomSend" has to be type "number" but received type "string"Einträge mit dem Inhalt:
"Datum in ..."finde ich im Protokoll gar nicht.
@nk63 sagte in SONOFF NSPanel mit Lovelace UI:
parseFormat is not a function
das ist der Fehler, hast du in der Javainstanz die npm Module nachgeladen?
In der JS-Adapter-Instanz die Module moment und moment-parseformat eintragen.
https://forum.iobroker.net/post/1077067
State value to set for "mqtt.0.SmartHome.nspanel-1.cmnd.CustomSend" has to be type "number" but received type "string"
kannst du diese Meldung noch einmal reproduzieren?? Sprich bei welcher Bedienung kommt sie?
Einträge mit dem Inhalt:
"Datum in ..."finde ich im Protokoll gar nicht.
wenn dann siehst du sie nur, wenn Du den Debugmodus in den Service Seiten aktivierst. (Einstellungen -> Script)
-
Ich kann es nachstellen, kann dir aber noch nicht die Ursache nennen. Kannst du bitte ein Issues in Github auf machen.
-
@nk63 sagte in SONOFF NSPanel mit Lovelace UI:
parseFormat is not a function
das ist der Fehler, hast du in der Javainstanz die npm Module nachgeladen?
In der JS-Adapter-Instanz die Module moment und moment-parseformat eintragen.
https://forum.iobroker.net/post/1077067
State value to set for "mqtt.0.SmartHome.nspanel-1.cmnd.CustomSend" has to be type "number" but received type "string"
kannst du diese Meldung noch einmal reproduzieren?? Sprich bei welcher Bedienung kommt sie?
Einträge mit dem Inhalt:
"Datum in ..."finde ich im Protokoll gar nicht.
wenn dann siehst du sie nur, wenn Du den Debugmodus in den Service Seiten aktivierst. (Einstellungen -> Script)
@tt-tom das war's, vielen Dank für den Hinweis. Vielleicht könnte man noch in das ts-File reinschreiben, dass man die NPM-Module moment und moment-parseformat laden muss. Nun funktioniert alles bestens.
State value to set for "mqtt.0.SmartHome.nspanel-1.cmnd.CustomSend" has to be type "number" but received type "string"Erscheint in den Sekunden 11, 34 und 57 je doppelt und in der Sekunde 00 5fach. Das wiederholt sich jeder Minute auch ohne Bedienhandlungen.
Ich hatte alle Screensaver - Einträge auskommentiert und auch alle Seiten bis auf die Service Seite. Dann verschwand der Sekunde 00-Eintrag, die anderen kamen aber im gleichen Schema weiter. Rund um das Eintragen der Abfalldaten kam aber keine solche Meldung. -
@tt-tom das war's, vielen Dank für den Hinweis. Vielleicht könnte man noch in das ts-File reinschreiben, dass man die NPM-Module moment und moment-parseformat laden muss. Nun funktioniert alles bestens.
State value to set for "mqtt.0.SmartHome.nspanel-1.cmnd.CustomSend" has to be type "number" but received type "string"Erscheint in den Sekunden 11, 34 und 57 je doppelt und in der Sekunde 00 5fach. Das wiederholt sich jeder Minute auch ohne Bedienhandlungen.
Ich hatte alle Screensaver - Einträge auskommentiert und auch alle Seiten bis auf die Service Seite. Dann verschwand der Sekunde 00-Eintrag, die anderen kamen aber im gleichen Schema weiter. Rund um das Eintragen der Abfalldaten kam aber keine solche Meldung. -
wir habe hier ein Lösung. Kannst du diese bitte mal bei dir testen. Du musst in dieser Funktion folgende Codezeile screensaverEnabled = true; nachtragen an zwei Stellen. Hier im Ausschnitt ist es 26 und 33.
function HandleHardwareButton(method: string): void { try { let buttonConfig: ConfigButtonFunction = config[method]; if(buttonConfig.mode === null) { return; } switch(buttonConfig.mode) { case 'page': if (Debug) console.log('HandleHardwareButton -> Mode Page'); if (buttonConfig.page) { if(method == 'button1') { pageId = -1; } else if (method == 'button2') { pageId = -2; } GeneratePage(buttonConfig.page); break; } case 'toggle': if (Debug) console.log('HandleHardwareButton -> Mode Toggle'); if (buttonConfig.entity) { let current = getState(buttonConfig.entity).val; setState(buttonConfig.entity, !current); } screensaverEnabled = true; break; case 'set': if (Debug) console.log('HandleHardwareButton -> Mode Set'); if (buttonConfig.entity) { setState(buttonConfig.entity, buttonConfig.setValue); } screensaverEnabled = true; break; } } catch (err) { console.warn('error at function HandleHardwareButton: ' + err.message); } } -
Ich habe das NSPanel soweit zum laufen gebracht mit der normalen Vorlage und meine Daten eingetragen.
Irgendwie bekomme ich es nicht hin ein Menü zu erstellen.Das NSPanel ist im Vorraum von meiner Außensauna verbaut und ich möchte einfach nur das Licht vom Shelly schalten und die Sauna Temperatur im Display sehen.
Hat jemand vlt eine Vorlage wo ich nur meine Datenpunkte anpassen kann ?
So sieht es jetzt bei mir aus.
Wenn ich auf das Display klicke dann kommt das andere Menü

-
Ich habe das NSPanel soweit zum laufen gebracht mit der normalen Vorlage und meine Daten eingetragen.
Irgendwie bekomme ich es nicht hin ein Menü zu erstellen.Das NSPanel ist im Vorraum von meiner Außensauna verbaut und ich möchte einfach nur das Licht vom Shelly schalten und die Sauna Temperatur im Display sehen.
Hat jemand vlt eine Vorlage wo ich nur meine Datenpunkte anpassen kann ?
So sieht es jetzt bei mir aus.
Wenn ich auf das Display klicke dann kommt das andere Menü

Hast du Dir schon mal das Wiki angesehen. Da sind viele Beispiele und Erklärungen zum Panel.
Der Link dort hin ist in meiner Signatur.Wenn dann noch Fragen sind gezielt hier stellen.