NEWS
SONOFF NSPanel mit Lovelace UI
-
Na bevor man daraus einen Pull Request macht sollte sich das wer ansehen der sich auskennt. Daher hier mal die Funktion:
function CreateEntity(pageItem: PageItem, placeId: number, useColors: boolean = false): string { try { let iconId = '0'; let iconId2 = '0'; if (pageItem.id == 'delete') { return '~delete~~~~~'; } let name: string; let buttonText: string = 'PRESS'; let type: string; // ioBroker if (existsObject(pageItem.id) || pageItem.navigate === true) { let iconColor = rgb_dec565(config.defaultColor); let optVal = '0'; let val = null; let o:any if (pageItem.id != null && existsObject(pageItem.id)) { o = getObject(pageItem.id); } // Fallback if no name is given name = pageItem.name !== undefined ? pageItem.name : o.common.name.de; let prefix = pageItem.prefixName !== undefined ? pageItem.prefixName : ''; let suffix = pageItem.suffixName !== undefined ? pageItem.suffixName : ''; // If name is used with changing values if (name.indexOf('getState(') != -1) { let dpName: string = name.slice(10, name.length -6); name = getState(dpName).val; RegisterEntityWatcher(dpName); } name = prefix + name + suffix; if (existsState(pageItem.id + '.GET')) { val = getState(pageItem.id + '.GET').val; RegisterEntityWatcher(pageItem.id + '.GET'); } if(pageItem.monobutton != undefined && pageItem.monobutton == true){ if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } } else { if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } if (existsState(pageItem.id + '.SET')) { val = getState(pageItem.id + '.SET').val; RegisterEntityWatcher(pageItem.id + '.SET'); } } if (existsState(pageItem.id + '.ON_ACTUAL')) { val = getState(pageItem.id + '.ON_ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ON_ACTUAL'); } if (existsState(pageItem.id + '.ON_SET')) { val = getState(pageItem.id + '.ON_SET').val; RegisterEntityWatcher(pageItem.id + '.ON_SET'); } if (existsState(pageItem.id + '.ON')) { val = getState(pageItem.id + '.ON').val; RegisterEntityWatcher(pageItem.id + '.ON'); } if (pageItem.navigate) { if (pageItem.id == null && pageItem.targetPage != undefined) { buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : 'PRESS'; type = 'button'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); if (Debug) console.log('CreateEntity statisch Icon Navi ~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + pageItem.name + '~' + buttonText) return '~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + pageItem.name + '~' + buttonText; } else if (pageItem.id != null && pageItem.targetPage != undefined) { type = 'button'; switch (o.common.role) { case 'socket': case 'light': iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'socket' ? Icons.GetIcon('power-socket-de') : Icons.GetIcon('lightbulb'); iconId2 = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : iconId; buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : existsState(pageItem.id + '.BUTTONTEXT') ? getState(pageItem.id + '.BUTTONTEXT').val : 'PRESS'; if (existsState(pageItem.id + '.COLORDEC')) { iconColor = getState(pageItem.id + '.COLORDEC').val; } else { if (val === true || val === 'true') { iconColor = GetIconColor(pageItem, false, useColors); } else { iconColor = GetIconColor(pageItem, true, useColors); } } if (val === true || val === 'true') { iconId = iconId2 }; break; case 'blind': iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('window-open'); iconColor = existsState(pageItem.id + '.COLORDEC') ? getState(pageItem.id + '.COLORDEC').val : GetIconColor(pageItem, existsState(pageItem.id + '.ACTUAL') ? getState(pageItem.id + '.ACTUAL').val : true, useColors); buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : existsState(pageItem.id + '.BUTTONTEXT') ? getState(pageItem.id + '.BUTTONTEXT').val : 'PRESS'; break; case 'door': case 'window': iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-open') : Icons.GetIcon('window-open-variant'); iconId2 = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : o.common.role == 'door' ? Icons.GetIcon('door-closed') : Icons.GetIcon('window-closed-variant'); buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : existsState(pageItem.id + '.BUTTONTEXT') ? getState(pageItem.id + '.BUTTONTEXT').val : 'PRESS'; if (existsState(pageItem.id + '.COLORDEC')) { iconColor = getState(pageItem.id + '.COLORDEC').val; } else { if (val === true || val === 'true') { iconColor = GetIconColor(pageItem, false, useColors); } else { iconColor = GetIconColor(pageItem, true, useColors); } } if (val === true || val === 'true') { iconId = iconId2 }; break; case 'info': iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconId2 = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : iconId; buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : existsState(pageItem.id + '.BUTTONTEXT') ? getState(pageItem.id + '.BUTTONTEXT').val : 'PRESS'; if (existsState(pageItem.id + '.COLORDEC')) { iconColor = getState(pageItem.id + '.COLORDEC').val; } else { if (val === true || val === 'true') { iconColor = GetIconColor(pageItem, false, useColors); } else { iconColor = GetIconColor(pageItem, true, useColors); } } if (val === true || val === 'true') { iconId = iconId2 }; break; case 'humidity': case 'temperature': case 'value.temperature': case 'value.humidity': case 'sensor.door': case 'sensor.window': case 'thermostat': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'value.temperature' || o.common.role == 'thermostat' ? Icons.GetIcon('thermometer') : Icons.GetIcon('information-outline'); let unit = ''; optVal = '0'; if (existsState(pageItem.id + '.ON_ACTUAL')) { optVal = getState(pageItem.id + '.ON_ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ON_ACTUAL'); } else if (existsState(pageItem.id + '.ACTUAL')) { optVal = getState(pageItem.id + '.ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ACTUAL'); } if (o.common.role == 'value.temperature') { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('thermometer'); } iconColor = GetIconColor(pageItem, parseInt(optVal), useColors); if (pageItem.colorScale != undefined) { let iconvalmin = (pageItem.colorScale.val_min != undefined) ? pageItem.colorScale.val_min : 0 ; let iconvalmax = (pageItem.colorScale.val_max != undefined) ? pageItem.colorScale.val_max : 100 ; let iconvalbest = (pageItem.colorScale.val_best != undefined) ? pageItem.colorScale.val_best : iconvalmin ; let valueScale = val; if (iconvalmin == 0 && iconvalmax == 1) { iconColor = (getState(pageItem.id).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0); } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10); } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0); } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0); } } let valueScaletemp = (Math.round(valueScale)).toFixed(); iconColor = HandleColorScale(valueScaletemp); } } if (existsState(pageItem.id + '.USERICON')) { iconId = Icons.GetIcon(getState(pageItem.id + '.USERICON').val); if (Debug) console.log('iconid von ' + pageItem.id + '.USERICON: ' + getState(pageItem.id + '.USERICON').val); RegisterEntityWatcher(pageItem.id + '.USERICON'); } if (pageItem.useValue) { if (pageItem.fontSize != undefined) { iconId = optVal + '¬' + pageItem.fontSize; } else { iconId = optVal; } } if (Debug) console.log('CreateEntity Icon role info, humidity, temperature, value.temperature, value.humidity, sensor.door, sensor.window, thermostat'); if (Debug) console.log('CreateEntity ~' + type + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal + ' ' + unit); return '~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal + ' ' + unit; case 'warning': iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconColor = pageItem.onColor !== undefined ? GetIconColor(pageItem, true, useColors) : getState(pageItem.id + '.LEVEL').val; name = pageItem.name !== undefined ? pageItem.name : getState(pageItem.id + '.INFO').val; break; default: buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : existsState(pageItem.id + '.BUTTONTEXT') ? getState(pageItem.id + '.BUTTONTEXT').val : 'PRESS'; iconColor = pageItem.onColor !== undefined ? GetIconColor(pageItem, true, useColors) : existsState(pageItem.id + '.COLORDEC') ? getState(pageItem.id + '.COLORDEC').val : 65535; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); break; // return '~delete~~~~~'; } if (Debug) console.log('CreateEntity Dynamische Icon Navi ~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonText) return '~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonText; } else { type = 'button'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : 'PRESS'; if (Debug) console.log('CreateEntity Standard ~' + type + '~' + 'navigate.' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonText) return '~' + type + '~' + 'navigate.' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonText; } } switch (o.common.role) { case 'socket': case 'light': type = 'light'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'socket' ? Icons.GetIcon('power-socket-de') : Icons.GetIcon('lightbulb'); iconId2 = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : o.common.role == 'socket' ? Icons.GetIcon('power-socket-de') : Icons.GetIcon('lightbulb'); optVal = '0'; if (val === true || val === 'true') { optVal = '1'; iconColor = GetIconColor(pageItem, true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } } if (Debug) console.log('CreateEntity Icon role socket/light ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal; case 'hue': type = 'light'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lightbulb'); optVal = '0'; if (val === true || val === 'true') { optVal = '1'; iconColor = GetIconColor(pageItem, existsState(pageItem.id + '.DIMMER') ? getState(pageItem.id + '.DIMMER').val : true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } } if (pageItem.interpolateColor != undefined && pageItem.interpolateColor == true && val) { if (existsState(pageItem.id + '.HUE')) { if (getState(pageItem.id + '.HUE').val != null) { let huecolor = hsv2rgb(getState(pageItem.id + '.HUE').val, 1, 1); let rgb = <RGB>{ red: Math.round(huecolor[0]), green: Math.round(huecolor[1]), blue: Math.round(huecolor[2]) }; iconColor = rgb_dec565(pageItem.interpolateColor !== undefined ? rgb : config.defaultOnColor); } } } if (Debug) console.log('CreateEntity Icon role hue ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal; case 'ct': type = 'light'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lightbulb'); optVal = '0'; if (val === true || val === 'true') { optVal = '1'; iconColor = GetIconColor(pageItem, existsState(pageItem.id + '.DIMMER') ? getState(pageItem.id + '.DIMMER').val : true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } } if (Debug) console.log('CreateEntity Icon role ct ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal; case 'rgb': type = 'light'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lightbulb'); optVal = '0'; if (val === true || val === 'true') { optVal = '1'; iconColor = GetIconColor(pageItem, existsState(pageItem.id + '.DIMMER') ? getState(pageItem.id + '.DIMMER').val : true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } } if (existsState(pageItem.id + '.RED') && existsState(pageItem.id + '.GREEN') && existsState(pageItem.id + '.BLUE') && val) { if (getState(pageItem.id + '.RED').val != null && getState(pageItem.id + '.GREEN').val != null && getState(pageItem.id + '.BLUE').val != null) { let rgbRed = getState(pageItem.id + '.RED').val; let rgbGreen = getState(pageItem.id + '.GREEN').val; let rgbBlue = getState(pageItem.id + '.BLUE').val; let rgb = <RGB>{ red: Math.round(rgbRed), green: Math.round(rgbGreen), blue: Math.round(rgbBlue) }; iconColor = rgb_dec565(pageItem.interpolateColor !== undefined ? rgb : config.defaultOnColor); } } if (Debug) console.log('CreateEntity Icon role rgb ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal; case 'cie': case 'rgbSingle': type = 'light'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lightbulb'); optVal = '0'; if (val === true || val === 'true') { optVal = '1' iconColor = GetIconColor(pageItem, existsState(pageItem.id + '.DIMMER') ? getState(pageItem.id + '.DIMMER').val : true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } } if (existsState(pageItem.id + '.RGB') && val) { if (getState(pageItem.id + '.RGB').val != null) { let hex = getState(pageItem.id + '.RGB').val; let hexRed = parseInt(hex[1] + hex[2], 16); let hexGreen = parseInt(hex[3] + hex[4], 16); let hexBlue = parseInt(hex[5] + hex[6], 16); let rgb = <RGB>{ red: Math.round(hexRed), green: Math.round(hexGreen), blue: Math.round(hexBlue) }; iconColor = rgb_dec565(pageItem.interpolateColor !== undefined ? rgb : config.defaultOnColor); } } if (Debug) console.log('CreateEntity Icon role cie/rgbSingle ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal; case 'dimmer': type = 'light'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lightbulb'); optVal = '0'; if (val === true || val === 'true') { optVal = '1'; iconColor = GetIconColor(pageItem, existsState(pageItem.id + '.ACTUAL') ? getState(pageItem.id + '.ACTUAL').val : true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } } if (Debug) console.log('CreateEntity Icon role dimmer ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal; case 'blind': type = 'shutter'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('window-open'); iconColor = GetIconColor(pageItem, existsState(pageItem.id + '.ACTUAL') ? getState(pageItem.id + '.ACTUAL').val : true, useColors); if (Debug) console.log('CreateEntity Icon role blind ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~'); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~'; case 'gate': type = 'text'; let gateState: string; if (existsState(pageItem.id + '.ACTUAL')) { if (getState(pageItem.id + '.ACTUAL').val == 0 || getState(pageItem.id + '.ACTUAL').val === false) { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('garage'); iconColor = GetIconColor(pageItem, false, useColors); gateState = findLocale('window', 'closed'); } else { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('garage-open'); iconId = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : Icons.GetIcon('garage-open'); iconColor = GetIconColor(pageItem, true, useColors); gateState = findLocale('window', 'opened'); } } if (Debug) console.log('CreateEntity Icon role gate ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + gateState); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + gateState; case 'door': case 'window': type = 'text'; let windowState; if (existsState(pageItem.id + '.ACTUAL')) { if (getState(pageItem.id + '.ACTUAL').val) { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-open') : Icons.GetIcon('window-open-variant'); iconColor = GetIconColor(pageItem, false, useColors); windowState = findLocale('window', 'opened'); } else { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-closed') : Icons.GetIcon('window-closed-variant'); iconId = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : iconId; iconColor = GetIconColor(pageItem, true, useColors); windowState = findLocale('window', 'closed'); } } if (Debug) console.log('CreateEntity Icon role door/window ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + windowState); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + windowState; case 'motion': type = 'text'; if (val === true) { optVal = 'On'; iconColor = GetIconColor(pageItem, true, useColors); iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('motion-sensor'); } else { optVal = 'Off'; iconColor = GetIconColor(pageItem, false, useColors); iconId = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : Icons.GetIcon('motion-sensor'); } if (Debug) console.log('CreateEntity Icon role motion ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal; case 'info': case 'humidity': case 'temperature': case 'value.temperature': case 'value.humidity': case 'sensor.door': case 'sensor.window': case 'thermostat': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'value.temperature' || o.common.role == 'thermostat' ? Icons.GetIcon('thermometer') : Icons.GetIcon('information-outline'); let unit = ''; optVal = '0'; if (existsState(pageItem.id + '.ON_ACTUAL')) { optVal = getState(pageItem.id + '.ON_ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ON_ACTUAL'); } else if (existsState(pageItem.id + '.ACTUAL')) { optVal = getState(pageItem.id + '.ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ACTUAL'); } if (o.common.role == 'value.temperature') { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('thermometer'); } iconColor = GetIconColor(pageItem, parseInt(optVal), useColors); if (pageItem.colorScale != undefined) { let iconvalmin = (pageItem.colorScale.val_min != undefined) ? pageItem.colorScale.val_min : 0 ; let iconvalmax = (pageItem.colorScale.val_max != undefined) ? pageItem.colorScale.val_max : 100 ; let iconvalbest = (pageItem.colorScale.val_best != undefined) ? pageItem.colorScale.val_best : iconvalmin ; let valueScale = val; if (iconvalmin == 0 && iconvalmax == 1) { iconColor = (getState(pageItem.id).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0); } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10); } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0); } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0); } } let valueScaletemp = (Math.round(valueScale)).toFixed(); iconColor = HandleColorScale(valueScaletemp); } } if (existsState(pageItem.id + '.USERICON')) { iconId = Icons.GetIcon(getState(pageItem.id + '.USERICON').val); if (Debug) console.log('iconid von ' + pageItem.id + '.USERICON: ' + getState(pageItem.id + '.USERICON').val); RegisterEntityWatcher(pageItem.id + '.USERICON'); } if (pageItem.useValue) { if (pageItem.fontSize != undefined) { iconId = optVal + '¬' + pageItem.fontSize; } else { iconId = optVal; } } if (Debug) console.log('CreateEntity Icon role info, humidity, temperature, value.temperature, value.humidity, sensor.door, sensor.window, thermostat'); if (Debug) console.log('CreateEntity ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal+ ' ' + unit); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal + ' ' + unit; case 'buttonSensor': type = 'input_sel'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); let inSelText = pageItem.buttonText !== undefined ? pageItem.buttonText : 'PRESS'; if (Debug) console.log('CreateEntity Icon role buttonSensor ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + inSelText); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + inSelText; case 'button': type = 'button'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); let buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : 'PRESS'; if (Debug) console.log('CreateEntity Icon role button ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonText); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonText; case 'level.timer': type = 'timer'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); let timerText = pageItem.buttonText !== undefined ? pageItem.buttonText : 'PRESS'; if (existsState(pageItem.id + '.STATE')) { val = getState(pageItem.id + '.STATE').val; RegisterEntityWatcher(pageItem.id + '.STATE'); } if (Debug) console.log('CreateEntity Icon role level.timeer ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + timerText); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + timerText; case 'level.mode.fan': type = 'fan'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('fan'); optVal = '0'; if (val === true || val === 'true') { optVal = '1'; iconColor = GetIconColor(pageItem, true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } } if (Debug) console.log('CreateEntity Icon role level.mode.fan ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal; case 'lock': type = 'button'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lock'); iconColor = GetIconColor(pageItem, true, useColors); let lockState; if (existsState(pageItem.id + '.ACTUAL')) { if (getState(pageItem.id + '.ACTUAL').val) { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lock'); iconColor = GetIconColor(pageItem, true, useColors); lockState = findLocale('lock', 'UNLOCK'); } else { iconId = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : Icons.GetIcon('lock-open-variant'); iconColor = GetIconColor(pageItem, false, useColors); lockState = findLocale('lock', 'LOCK'); } lockState = pageItem.buttonText !== undefined ? pageItem.buttonText : lockState; } if (Debug) console.log('CreateEntity Icon role lock ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + lockState); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + lockState; case 'slider': type = 'number'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('plus-minus-variant'); iconColor = GetIconColor(pageItem, false, useColors); if (Debug) console.log('CreateEntity Icon role slider ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + val + '|' + pageItem.minValue + '|' + pageItem.maxValue); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + val + '|' + pageItem.minValue + '|' + pageItem.maxValue; case 'volumeGroup': case 'volume': type = 'number'; iconColor = GetIconColor(pageItem, false, useColors) if (existsState(pageItem.id + '.MUTE')) { getState(pageItem.id + '.MUTE').val ? iconColor = GetIconColor(pageItem, false, useColors) : iconColor = GetIconColor(pageItem, true, useColors); RegisterEntityWatcher(pageItem.id + '.MUTE'); } if (val > 0 && val <= 33 && !getState(pageItem.id + '.MUTE').val) { iconId = Icons.GetIcon('volume-low'); } else if (val > 33 && val <= 66 && !getState(pageItem.id + '.MUTE').val) { iconId = Icons.GetIcon('volume-medium'); } else if (val > 66 && val <= 100 && !getState(pageItem.id + '.MUTE').val) { iconId = Icons.GetIcon('volume-high'); } else { iconId = Icons.GetIcon('volume-mute'); } if (Debug) console.log('CreateEntity Icon role volumeGroup/volume ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + val + '|' + pageItem.minValue + '|' + pageItem.maxValue); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + val + '|' + pageItem.minValue + '|' + pageItem.maxValue; case 'warning': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('alert-outline'); iconColor = getState(([pageItem.id, '.LEVEL'].join(''))).val; let itemName = getState(([pageItem.id, '.TITLE'].join(''))).val; let itemInfo = getState(([pageItem.id, '.INFO'].join(''))).val; RegisterEntityWatcher(pageItem.id + '.LEVEL'); RegisterEntityWatcher(pageItem.id + '.INFO'); if (pageItem.useValue) { iconId = itemInfo; } if (Debug) console.log('CreateEntity Icon role warning ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + itemName + '~' + itemInfo); return '~' + type + '~' + itemName + '~' + iconId + '~' + iconColor + '~' + itemName + '~' + itemInfo; case 'timeTable': type = 'text'; let itemFahrzeug:string = getState(pageItem.id + '.Fahrzeug').val; let itemUhrzeit:string = getState(pageItem.id + '.ACTUAL').val; let itemRichtung:string = getState(pageItem.id + '.Richtung').val; let itemVerspätung:boolean = getState(pageItem.id + '.Verspätung').val; if (Icons.GetIcon(itemFahrzeug) != "") { iconId = Icons.GetIcon(itemFahrzeug) }else { iconId='' }; iconColor = (!itemVerspätung) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); if (Debug) console.log('CreateEntity Icon role timeTable ~' + type + '~' + itemRichtung + '~' + iconId + '~' + iconColor + '~' + itemRichtung + '~' + itemUhrzeit); return '~' + type + '~' + itemRichtung + '~' + iconId + '~' + iconColor + '~' + itemRichtung + '~' + itemUhrzeit; default: if (Debug) console.log('CreateEntity Icon keine passende Rolle gefunden'); return '~delete~~~~~'; } } if (Debug) console.log('CreateEntity return ~delete~~~~~'); return '~delete~~~~~'; } catch (err) { if (err.message == "Cannot read properties of undefined (reading 'common')") { console.warn('Found Alias without channel: ' + pageItem.id + '! Please correct the Alias'); } else { console.warn('error at function CreateEntity: ' + err.message); } } } -
Na bevor man daraus einen Pull Request macht sollte sich das wer ansehen der sich auskennt. Daher hier mal die Funktion:
Das ist das schöne an Github. PR kannste stellen aber freigeben muss man ihn nach dem Codecheck auch ;-) . Außerdem kann man dann die Änderungen im Github super diskutieren und sieht die Änderungen sofort. Stört dann weniger die restlichen "nicht Entwickler" :blush:
Der Code ist ja ausschließlich Optional und dürfte soweit ich das sehe auch funktionieren.
Stelle mal den Code so wie er ist als PR ein. @TT-Tom oder ich machen dann noch eine winzig kleine Änderung die sowieso auf dem Plan stand mit hinein.
Kleine Sache noch:
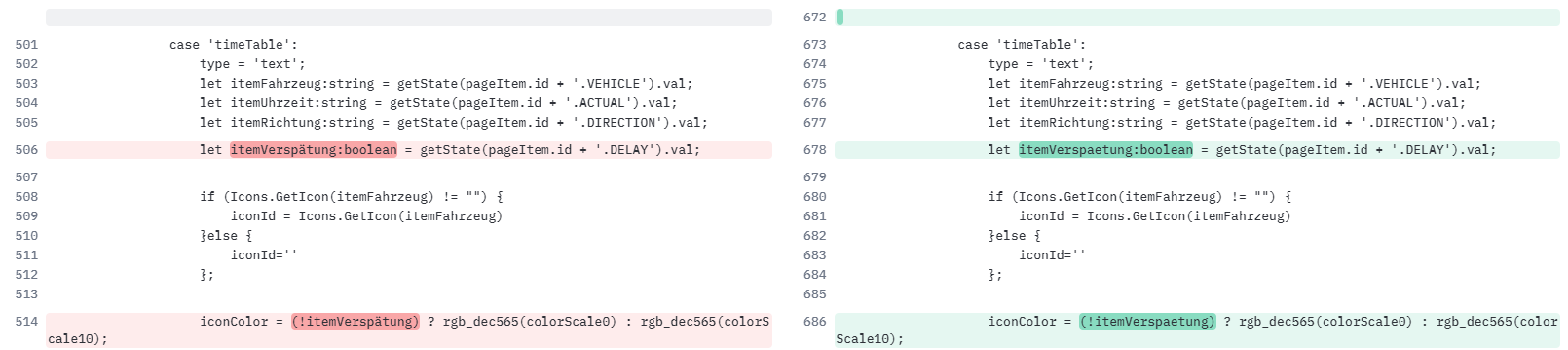
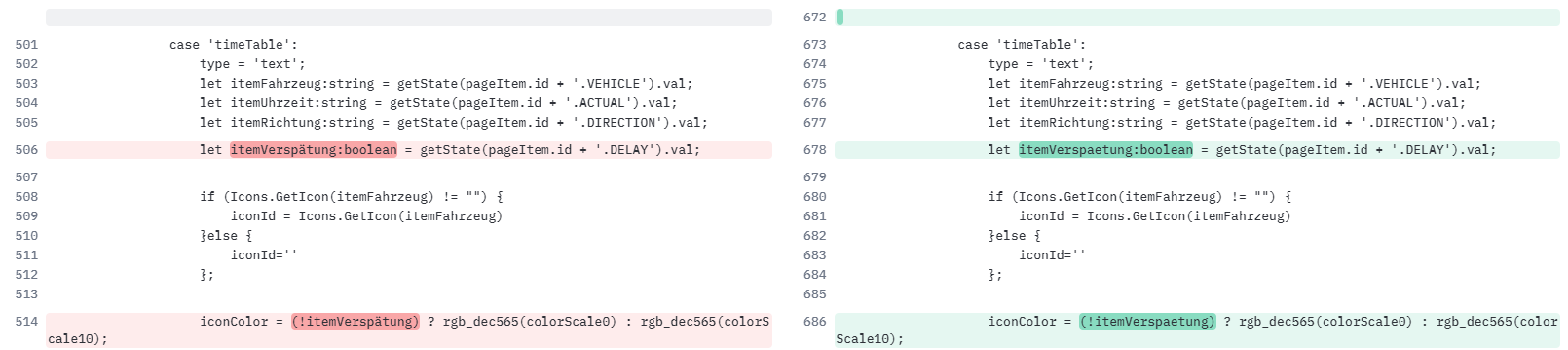
Das ist nicht der aktuellste Code aus dem Github... in der 4.3.1.5 ist dieser Teil abweichendcase 'timeTable': type = 'text'; let itemFahrzeug:string = getState(pageItem.id + '.VEHICLE').val; let itemUhrzeit:string = getState(pageItem.id + '.ACTUAL').val; let itemRichtung:string = getState(pageItem.id + '.DIRECTION').val; let itemVerspaetung:boolean = getState(pageItem.id + '.DELAY').val; if (Icons.GetIcon(itemFahrzeug) != "") { iconId = Icons.GetIcon(itemFahrzeug) }else { iconId='' }; iconColor = (!itemVerspaetung) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); if (Debug) console.log('CreateEntity Icon role timeTable ~' + type + '~' + itemRichtung + '~' + iconId + '~' + iconColor + '~' + itemRichtung + '~' + itemUhrzeit); return '~' + type + '~' + itemRichtung + '~' + iconId + '~' + iconColor + '~' + itemRichtung + '~' + itemUhrzeit;Habe damit auch gleich die Stelle gefixt:

-
Update Version 4.3.1.5

kleines Breaking Change
Beim aktualisieren des Wiki ist uns aufgefallen, dass die Datenpunkte für die Rolle "timetable" nicht konform sind. Die Rolle timetable wird für die Anzeige der Daten aus dem Fahrplan Adapter in Verbindung mit dem Script "Fahrplan_to_NSPanel.ts" genutzt.
User die solche eine Seite auf Ihrem Panel nutzen, sollten das Update jetzt durchführen, alle anderen nehmen es irgendwann mit.
- NSPanel Script und Fahrplan_to_NSPanel stoppen
- Backup von beiden Scripts machen
- Script Fahrplan_to_NSPanel komplett ersetzen mit der Version 1.1.x (siehe link oben)
- Passt die Konfiguration nach dem alten Script an
const DP_NSPanel: string = '0_userdata.0.NSPanel.1.'; // Standard 0_userdata.0.NSPanel.1. const DP_userdata: string = '0_userdata.0.NSPanel.'; // Pafad unter 0_userdata.0 Automatisch wird "FahrplanAnzeiger.HaltestelleX.AbfahrtX" durch das Script erzeugt const DP_Alias: string = 'alias.0.NSPanel.'; // Pfad unter alias.0 Automatisch wird "FahrplanAnzeiger.HaltestelleX.AbfahrtX" durch das Script erzeugt const AnzahlHaltestellen: number = 1; // Anzahl der Haltestellen / Anzeigetafeln const VerspaetungPopup: boolean = true; // Bei Verspätung soll PopupNotifypage auf dem Panel angezeigt werden const Verspaetungszeit: number = 300; // Verspätungszeit-
unter 0_userdata.0.xxxx den Ordner FahrplanAnzeiger löschen
-
unter alias.0.xxxx den Ordner FahrplanAnzeiger löschen
-
im Panel Script den Teil ersetzen ab // _________________________________ Ab hier keine Konfiguration mehr _____________________________________
-
jetzt das Fahrplan Script starten, es werde die Datenpunkte neu angelegt
-
wenn okay, dann das Panel Script starten
@tt-tom
Hallo Tom,
ich habe nun das so durchgeführt wie du es beschrieben hattest, die Datenpunkte werden auch neu angelegt und befüllt. Leider belibt die Anzeige am Panel aber leer.
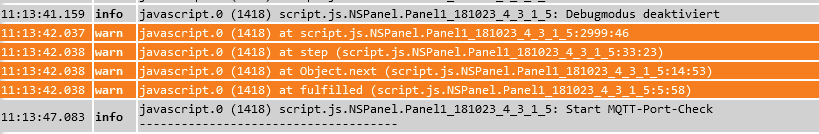
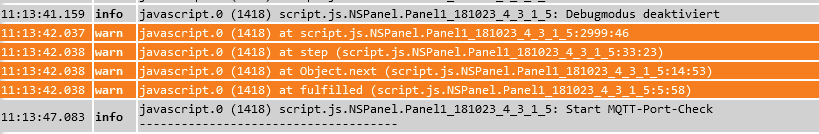
Ist da noch was anzupassen?diese Meldungen kommen beim Start des NSPanels

-
@tt-tom
Hallo Tom,
ich habe nun das so durchgeführt wie du es beschrieben hattest, die Datenpunkte werden auch neu angelegt und befüllt. Leider belibt die Anzeige am Panel aber leer.
Ist da noch was anzupassen?diese Meldungen kommen beim Start des NSPanels

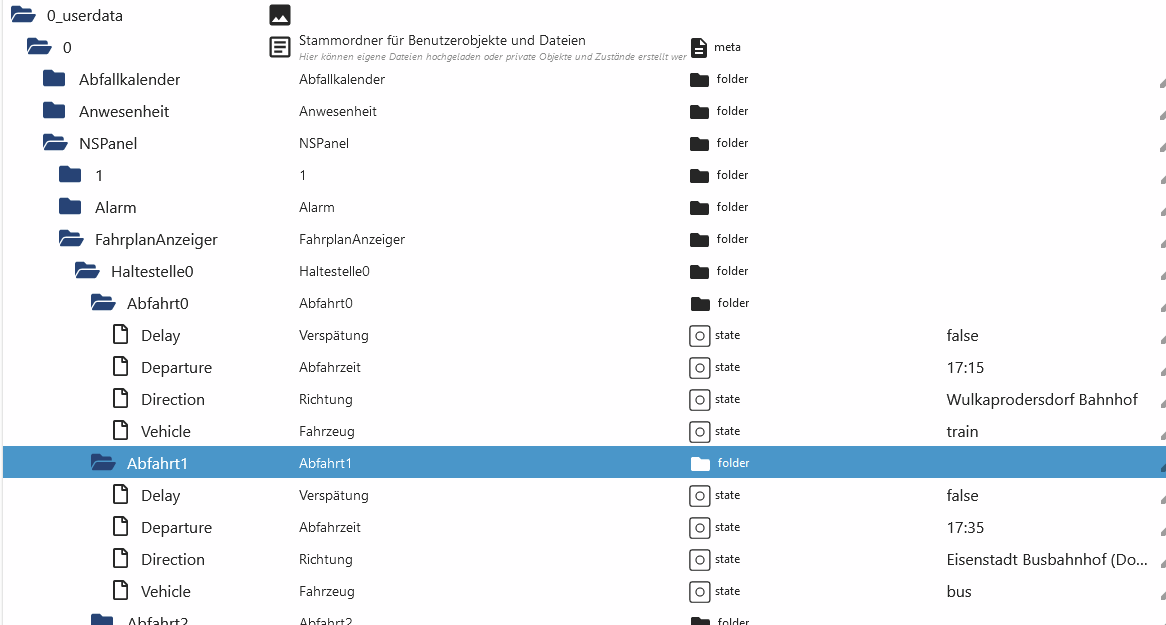
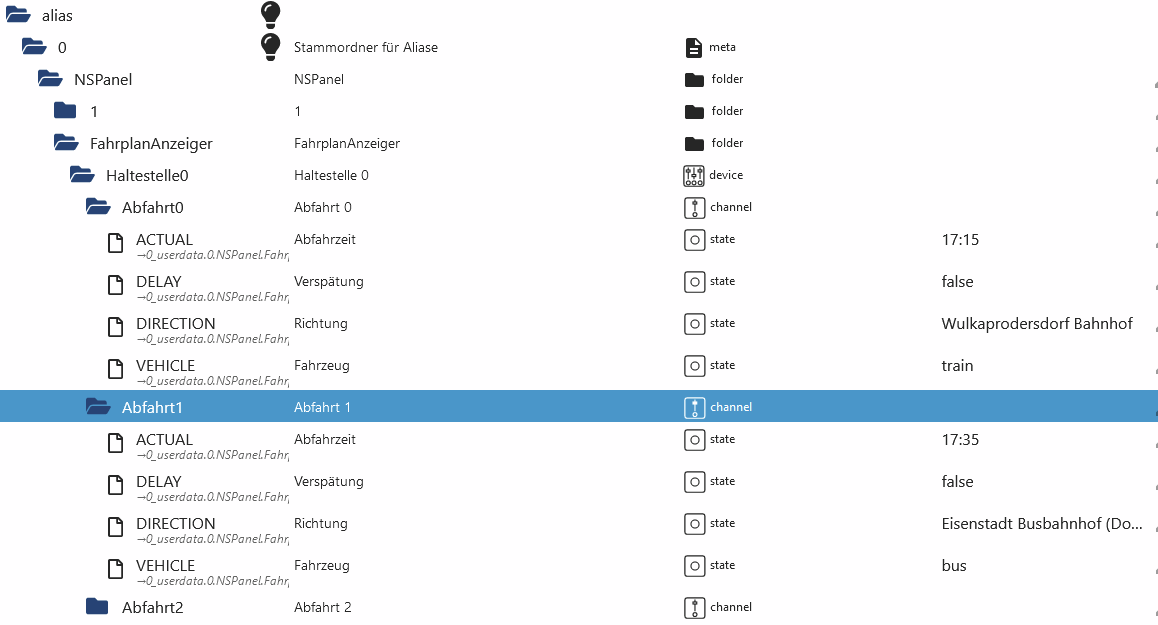
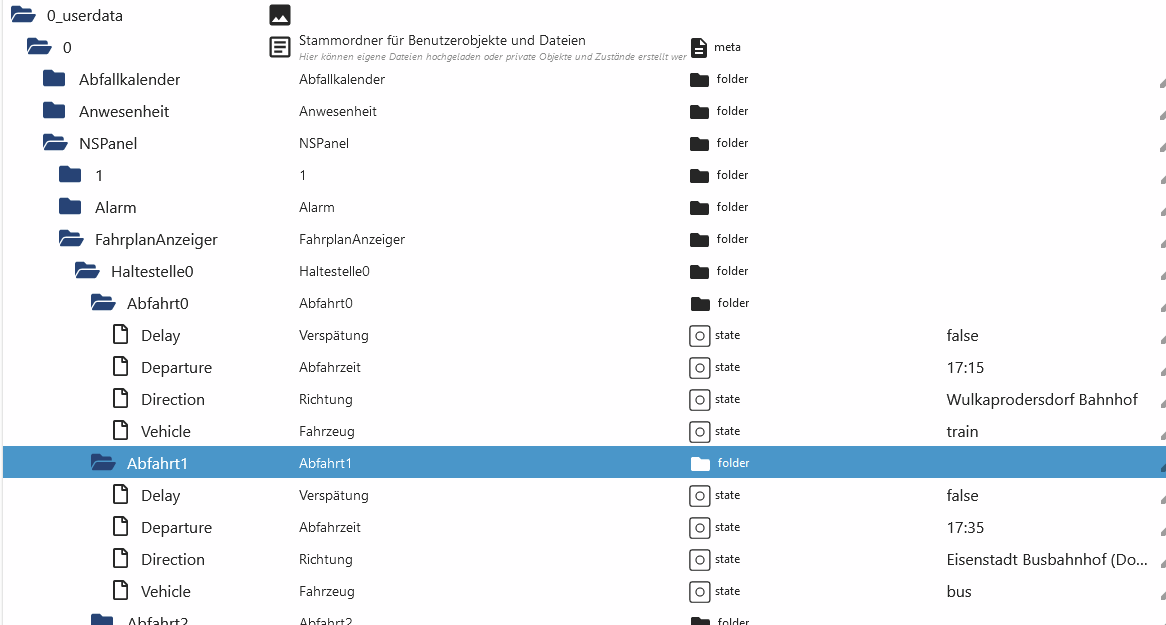
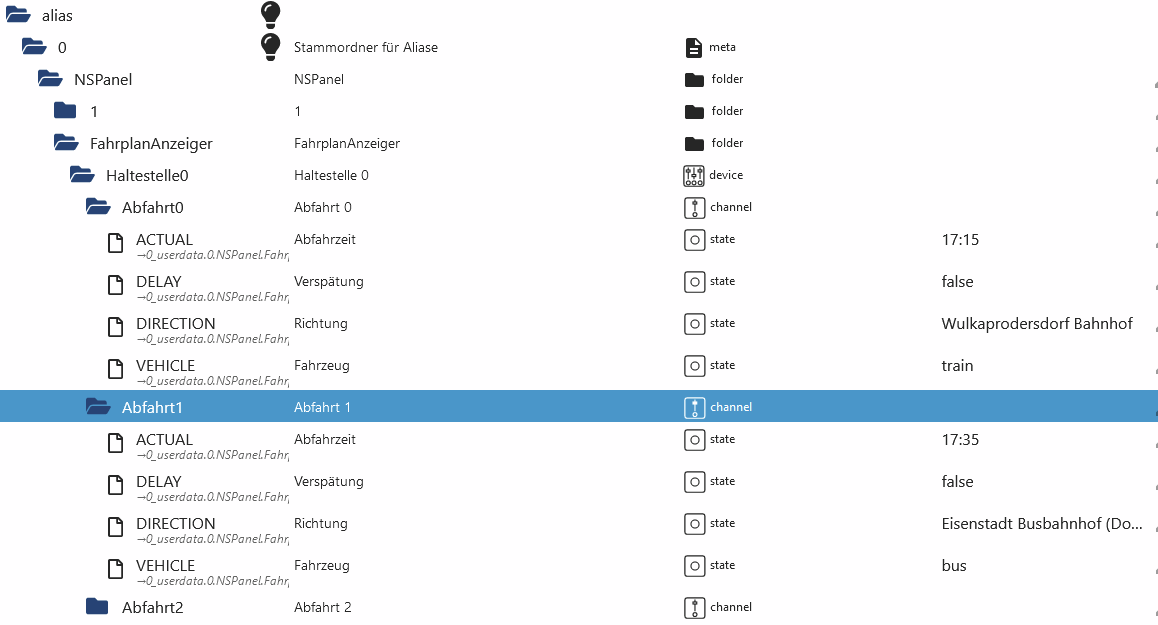
Zeige mal bitte die ALIAS von einer Abfahrt.
Wobei mir die Fehlermeldung die du zeigst zu früh ist. Hier ist das Script noch beim Start ( Debugmodus und MQTT-Portcheck) hast du das PanelScrpit komplett ersetzt oder nur ein Teil??
-
Zeige mal bitte die ALIAS von einer Abfahrt.
Wobei mir die Fehlermeldung die du zeigst zu früh ist. Hier ist das Script noch beim Start ( Debugmodus und MQTT-Portcheck) hast du das PanelScrpit komplett ersetzt oder nur ein Teil??
@tt-tom
Vom PanelScript (4.3.1.5) wurden die oberen Kommentare und ab der Zeile "keine Änderungen mehr machen" ausgetauscht, der Rest blieb vom alten (4.3.1.1).Komisch finde ich auch, dass das Fenster mit der Verspätung kommt.
hier sind die alias


-
@tt-tom
Vom PanelScript (4.3.1.5) wurden die oberen Kommentare und ab der Zeile "keine Änderungen mehr machen" ausgetauscht, der Rest blieb vom alten (4.3.1.1).Komisch finde ich auch, dass das Fenster mit der Verspätung kommt.
hier sind die alias


da muss beim Kopieren was schief gelaufen sein. Hast du das Script im RAW Modus kopiert und eingefügt?
-
da muss beim Kopieren was schief gelaufen sein. Hast du das Script im RAW Modus kopiert und eingefügt?
@tt-tom
ich habe beide Scripte in Notepad++ gegeben und dann aus zwei ein neues. -
@tt-tom
ich habe beide Scripte in Notepad++ gegeben und dann aus zwei ein neues.hast du mal die Java-Instanz neu gestartet. Eventuell läuft da noch ein Phantom mit.
-
hast du mal die Java-Instanz neu gestartet. Eventuell läuft da noch ein Phantom mit.
@tt-tom
da ich auch dieses Problem habe, wurde der ganze IOB schon einigemale mit "iob restart" reseted -
@tt-tom
da ich auch dieses Problem habe, wurde der ganze IOB schon einigemale mit "iob restart" reseted@australien
okay, hast du dein Backup vom alten Script noch? Wenn ja dann kannst du dort mal folgende Passage ändern.liegt in der Funktion CreateEntity am ende der Funktion. es müssen halt die Datenpunkte angepasst werden.
case 'timeTable': type = 'text'; let itemFahrzeug:string = getState(pageItem.id + '.VEHICLE').val; let itemUhrzeit:string = getState(pageItem.id + '.ACTUAL').val; let itemRichtung:string = getState(pageItem.id + '.DIRECTION').val; let itemVerspätung:boolean = getState(pageItem.id + '.DELAY').val; -
@australien
okay, hast du dein Backup vom alten Script noch? Wenn ja dann kannst du dort mal folgende Passage ändern.liegt in der Funktion CreateEntity am ende der Funktion. es müssen halt die Datenpunkte angepasst werden.
case 'timeTable': type = 'text'; let itemFahrzeug:string = getState(pageItem.id + '.VEHICLE').val; let itemUhrzeit:string = getState(pageItem.id + '.ACTUAL').val; let itemRichtung:string = getState(pageItem.id + '.DIRECTION').val; let itemVerspätung:boolean = getState(pageItem.id + '.DELAY').val;@tt-tom
da ändert sich nicht.
Ich habe jetzt mal folgendes versucht, so wird was angezeigt, direkter DP// <PageItem>{ id: AliasPath + 'FahrplanAnzeiger.Haltestelle0.Abfahrt0'}, <PageItem>{ id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt0'},es wird anscheinend die id falsch zusammen gestellt.
-
@tt-tom
da ändert sich nicht.
Ich habe jetzt mal folgendes versucht, so wird was angezeigt, direkter DP// <PageItem>{ id: AliasPath + 'FahrplanAnzeiger.Haltestelle0.Abfahrt0'}, <PageItem>{ id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt0'},es wird anscheinend die id falsch zusammen gestellt.
@australien
ja, das ist ein Fehler den ich nicht beeinflussen kann. Die Variable AliasPath im Panel-Script hat einen anderen Wert, als die Variable im Fahrplan-Script.
Wenn du bei Beiden den gleichen Wert nutzt, kannst du auch die Variable beim PageItem nutzen.hast du denn jetzt keine Fehlermeldungen mehr beim Start?
Ist die Fahrplan-Seite deine Startpage? -
@australien
ja, das ist ein Fehler den ich nicht beeinflussen kann. Die Variable AliasPath im Panel-Script hat einen anderen Wert, als die Variable im Fahrplan-Script.
Wenn du bei Beiden den gleichen Wert nutzt, kannst du auch die Variable beim PageItem nutzen.hast du denn jetzt keine Fehlermeldungen mehr beim Start?
Ist die Fahrplan-Seite deine Startpage?@tt-tom
Aber der Gedankt lief in die richtige Richung.
Ich habe nun im Fahrplan_to_NSPanel den alias Pfad so geändert, wurde aus dem Panel Script copiert.// Pfad unter alias.0 Automatisch wird "FahrplanAnzeiger.HaltestelleX.AbfahrtX" durch das Script erzeugt // const DP_Alias: string = 'alias.0'; const DP_Alias: string = 'alias.0.' + DP_NSPanel.substring(13, DP_NSPanel.length);jetzt passt es. Ja, der Fahrplan ist die Startpage. Und keine Fehlermeldungen mehr!
Danke!!
-
@tt-tom
Aber der Gedankt lief in die richtige Richung.
Ich habe nun im Fahrplan_to_NSPanel den alias Pfad so geändert, wurde aus dem Panel Script copiert.// Pfad unter alias.0 Automatisch wird "FahrplanAnzeiger.HaltestelleX.AbfahrtX" durch das Script erzeugt // const DP_Alias: string = 'alias.0'; const DP_Alias: string = 'alias.0.' + DP_NSPanel.substring(13, DP_NSPanel.length);jetzt passt es. Ja, der Fahrplan ist die Startpage. Und keine Fehlermeldungen mehr!
Danke!!
ich danke dir, mir war nicht bewusst, das die Startpage schon so früh im Script Fehler meldet, auch wieder was gelernt.
-
nur zum Verständnis du nutzt die Button am Panel um die Relais direkt zu schalten?
du kannst das auch Softwareseitig machen, in dem du beide Taster auf Rule2 legst und dann im Script die Config button1 / button2 anpasst.
button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: 'alias.0.NSPanel.1.Relay.1.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }, button2: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: 'alias.0.NSPanel.1.Relay.2.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set } -
Na bevor man daraus einen Pull Request macht sollte sich das wer ansehen der sich auskennt. Daher hier mal die Funktion:
Das ist das schöne an Github. PR kannste stellen aber freigeben muss man ihn nach dem Codecheck auch ;-) . Außerdem kann man dann die Änderungen im Github super diskutieren und sieht die Änderungen sofort. Stört dann weniger die restlichen "nicht Entwickler" :blush:
Der Code ist ja ausschließlich Optional und dürfte soweit ich das sehe auch funktionieren.
Stelle mal den Code so wie er ist als PR ein. @TT-Tom oder ich machen dann noch eine winzig kleine Änderung die sowieso auf dem Plan stand mit hinein.
Kleine Sache noch:
Das ist nicht der aktuellste Code aus dem Github... in der 4.3.1.5 ist dieser Teil abweichendcase 'timeTable': type = 'text'; let itemFahrzeug:string = getState(pageItem.id + '.VEHICLE').val; let itemUhrzeit:string = getState(pageItem.id + '.ACTUAL').val; let itemRichtung:string = getState(pageItem.id + '.DIRECTION').val; let itemVerspaetung:boolean = getState(pageItem.id + '.DELAY').val; if (Icons.GetIcon(itemFahrzeug) != "") { iconId = Icons.GetIcon(itemFahrzeug) }else { iconId='' }; iconColor = (!itemVerspaetung) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); if (Debug) console.log('CreateEntity Icon role timeTable ~' + type + '~' + itemRichtung + '~' + iconId + '~' + iconColor + '~' + itemRichtung + '~' + itemUhrzeit); return '~' + type + '~' + itemRichtung + '~' + iconId + '~' + iconColor + '~' + itemRichtung + '~' + itemUhrzeit;Habe damit auch gleich die Stelle gefixt:

kam keine Antwort mehr...
Ich habe die Änderungen in die v4.3.1.6 gesetzt...

Wer die Funktionalität der erweiterten Alias-Gerätetypen in der Navi verwenden möchte, kann den unteren Teil des NSPanelTs.ts austauschen.
@all
Übrigens hab ich gleich auch noch einen Verbesserungswunsch den ich hier zur Diskussion stellen wollte. Und zwar geht es darum dass ich gerne hätte wenn ich zB auf auf einer GridPage auf die Temperatur vom zB. Wohnzimmer drücke dass sich dann eine subPage öffnet. Durch hinzufügen entsprechenden cases in der Funktion CreateEntity in der switch abfrage für die dynamischen navi icons hab ich das mal ausprobiert und in meinem Fall funktioniert das.geänderte Config damit es auch funktioniert:
let NSPanel_Temp = <PageGrid> { 'type': 'cardGrid', 'heading': 'Temperaturen', 'useColor': true, 'items': [ <PageItem>{ navigate: true, targetPage: 'NSPanel_TestSub', id: 'alias.0.devices.TempSchlafzimmer', unit: '°C', name: 'Schlafzimmer', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': 20, 'val_max': 25, 'val_best': 23} }, ] };Ansonsten hat das Update keine Auswirkungen auf bisherige Funktionalität...
-
SONOFF NSPanel Touch Display Switch
mit Lovelace UI und TASMOTA Firmware

Das Thema https://forum.iobroker.net/topic/50888/sonoff-nspanel/1542 wird hier jetzt fortgesetzt...
An alle begeisterten NSPanel'er
Dieser Thread soll sich jetzt ausschließlich mit den Fragen und Themen rund um das SONOFF NSPanel mit Lovelace UI beschäftigen.
Wie alles begann:
- 22.10.2021
Blakadder's Dokumentation der Dekodierung des NSPanel-Kommunikationsprotokolls und Einrichtung der Steuerung des Nextion-Bildschirms mit benutzerdefinierter Firmware.
https://blakadder.com/nspanel-hacking/ - 01.01.2022
Erste Gehversuche mit Blockly-Scripts auf der Original-Firmware nach einer ersten coolen Anleitung für den ioBroker von @haus-automatisierung. - ...
Funkstille auf allen Kanälen, da das Panel in der Originalsoftware einfach zu wenig Funktionalität hat. Ein Vergleich mit "Jugend forscht" wäre maßlos übertrieben... - 15.01.2022
@jobr99 Erstes POC von Lovelace Konzept mit ESPhome Komponente, da Nextion Upload Protcol unter tasmota nicht umsetzbar ist (berry tcpclient crashed ESP, HTTP Libary ist auf viel zu kleine Dateien limitiert) - 17.01.2022
peepshow-21 Erste implementierung von Nextion Upload Protocol 1.1 mit Workaround für HTTP Libary über Java Converter um tft files für tasmota vorzubereiten - 20.01.2022
s-hadinger fixt bug in berry tcpclient - 31.01.2022
Erste Version für HomeAssistant mit Nodered und Tasmota - 08.02.2022
@joBr99 Erste Implementierung von Nextion Upload Protokoll 1.2 in Berry basiertend auf HTTP Range Header Requests und lokalem Buffer (funktioniert nur mit -nspanel tasmota build uns PSRAM Support) - 12.02.2022
peepshow-21 Implementierung von Nextion Upload Protocol 1.2 mit vollständigem Download und "streaming" zum Nextion Screen während dem Download - 05.03.2022
@joBr99 Portierung von Node-Red Flow zu AppDaemon, da AppDaemon sich besser eignet zur Implementierung vom Backend - 13.03.2022
@joBr99 Erste Version von Lovelace Berry Driver basierend auf Upload Protocol Implementierung von peepshow-21, da diese etwas stabiler läuft mit zusätzlichem Error Handling - 30.03.2022
@joBr99 kommt mit der Info um die Ecke, dass es ein erstes Script v1.9.0 für den ioBroker von @Britzelpuf gibt. Zu diesem Zeitpunkt gab es bereits den Screensaver die Seitennavigation und die Möglichkeit eine Lampe, einen Dimmer eine Taste und eine Info, sowie die popUps für Licht (Brightness) und Shutter (Position) und einen Thermostaten zur Steuerung einzubinden. - 10.04.2022
@joBr99 Firmware got bigger and bigger with >15 Minutes Flashing Time for the tft file
Increased Flashing Speed of Berry Driver from 115200 to 921600 and added skipping to the End with HTTP Range Headers, resulted in faster display flashing - 11.04.2022
@Armilar macht seine ersten Änderungen auf github und hört seit dem nicht mehr auf, weitere Funktionen in das TSScript hinzuzufügen... ;-)
@joBr99 entwickelt die HMI und neue Funktionen für Home Assistant schneller als der Wind - und macht das Panel zur echten Bereicherung für jedes Smart Home :blush: :clap:
heute
- Eine der besten Community's die ich jemals erlebt habe. Hilfsbereit und kompetent wird jeder mit Hilfestellungen und Problemlösungen in kürzester Zeit versorgt.
Es macht großen Spaß zusammen mit euch...
VG
Armilar
Beispiele:










Features:
- cardEntities für die Unterstützung diverser Steuerelemente (siehe Beispiele)
- cardGrid (3x2-Raster) für die Unterstützung diverser Steuerelemente (siehe Beispiele)
- cardGrid2 (4x2) für die Unterstützung diverser Steuerelemente (siehe Beispiele)
- cardGrid3 (2x2) für die Unterstützung diverser Steuerelemente (siehe Beispiele)
- cardPower zur Visualisierung der Energieverteilung
- cardAlarm als Seite für Alarmanlagen
- cardMedia - der Media-Player (Diverse Adapter)
- cardThermo - Seite für Thermostat oder Klimaanlage
- cardQR - Seite mit QRCode zur Anzeige von WLAN-Informationen
- cardChart - Balkendiagramme
- Detailseiten für Leuchtmittel (Helligkeit, Temperatur und Farbe)
- Detailseite für Jalousien/Rollos (Position und Tilt)
- Detailseite für Ventilatoren
- Detailseite für Timer
- Auswahl Detailseite für Werteliste
- Bildschirmschonerseite mit Uhrzeit, Datum und Wetterinformationen oder/und Infos
- Multilingual (unterstützt über 40 Sprachen)
- Unbegrenzte Anzahl an Seiten und Unterseiten
- Abfallkalender
- Favoritenseiten
- etc.
NsPanel Lovelace UI ist eine Firmware für den Nextion-Bildschirm innerhalb des NSPanel.
Die allgemeine Idee ist, dass das Nextion-Display einen Seitenzähler durchläuft und der ESP32 dem Display sagt, was zu tun ist. Alles ist dynamisch durch Alias-Erstellung konfigurierbar, es ist nicht erforderlich, Nextion Editor zu programmieren. Neben der Seiten-Definition sind im ioBroker keine Programmierkenntnisse erforderlich. Es ist im ioBroker ebenfalls kein Lovelace-Adapter erforderlich.
Das Panel arbeitet mit Tasmota und MQTT. Um das Panel zu steuern und mit Inhalten von ioBroker zu aktualisieren, gibt es ein vordefiniertes TypeScript (TS) für den JavaScript-Adapter.
Aktuelle Wiki (Anleitung) für den ioBroker
https://github.com/joBr99/nspanel-lovelace-ui/wiki by @Kuckuckmann
NsPanelTs.ts (TypeScript) für ioBroker v4.9.3.X
zur Steuerung des SONOFF NSPanel mit dem ioBroker by @Armilar und @TT-Tom
https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker
abgestimmt auf:- TFT 58 / v4.9.3 ( by @joBr99 / Armilar > 4.4.0)
- BerryDriver 9 ( by peepshow-21 (based on code by blakadder and s-hadinger))
- Tasmota 15.1.0 ( by Theo Arends ) --> Theo-Arends-Sonoff-MQTT-OTA
Projekt:
by @joBr99
- main (Home Assistant - Version und Nextion HMI): https://github.com/joBr99/nspanel-lovelace-ui by @joBr99
- ioBroker: https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker by @Armilar (HA - Adaption)
Icon-Mapper:
- icon_mapping.ts:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/icon_mapping.ts
(TypeScript muss in global liegen)
Icons:
unter: https://docs.nspanel.pky.eu/icon-cheatsheet.html
Video-Tutorial:
https://www.youtube.com/watch?v=ZPLJk2ZLo_8 by @haus-automatisierung
Moin,
Kann mir jemand sagen, was das hier für Fehler sein können?javascript.0 (7454) script.js.NSPanel.Panel_Sauna: schedule(cron=*/null * * * * *): cannot create scheduleWeiterhin kommt auch folgende Warnung
warn javascript.0 (7454) script.js.NSPanel.Panel_Sauna: error at function CreateEntity: Cannot read properties of undefined (reading 'indexOf')Ich versuche grade in diesem riesigen Script klarzukommen....
VG
Schmidti - 22.10.2021
-
Moin,
Kann mir jemand sagen, was das hier für Fehler sein können?javascript.0 (7454) script.js.NSPanel.Panel_Sauna: schedule(cron=*/null * * * * *): cannot create scheduleWeiterhin kommt auch folgende Warnung
warn javascript.0 (7454) script.js.NSPanel.Panel_Sauna: error at function CreateEntity: Cannot read properties of undefined (reading 'indexOf')Ich versuche grade in diesem riesigen Script klarzukommen....
VG
SchmidtiStarte mal den Server durch... dann nochmal
-
Moin,
Kann mir jemand sagen, was das hier für Fehler sein können?javascript.0 (7454) script.js.NSPanel.Panel_Sauna: schedule(cron=*/null * * * * *): cannot create scheduleWeiterhin kommt auch folgende Warnung
warn javascript.0 (7454) script.js.NSPanel.Panel_Sauna: error at function CreateEntity: Cannot read properties of undefined (reading 'indexOf')Ich versuche grade in diesem riesigen Script klarzukommen....
VG
Schmidti



