NEWS
Test lovelace 5.x
-
@erstam
Hm.. Das wäre ein ziemlicher Eingriff. Könnte aber sein, dass der state grundsätzlich ein String sein soll. kopfkratz Ich hab mal einen Test auf Github geschoben, guck mal, ob es damit besser geht.@garfonso: Ich schulde dir noch die Antwort auf die Änderung. Die Umstellung hat gleich mehrere Probleme behoben. Ich finde es super so!
- Werte der Sensoren werden jetzt ordentlich dargestellt:

- In der Button-Card funktioniert der "numerical_precision"-Parameter endlich. Zuvor hatte dieser keinen Effekt.
- In den Conditional-Abfragen kann ich '0' als Wert jetzt erfolgreich verwenden.
- Werte der Sensoren werden jetzt ordentlich dargestellt:
-
@erstam said in Test lovelace 3.x:
Die Pause-Taste mit meinen Amazon Echo-Devices nicht. Ich erhalte die Fehlermeldung unten. Nach der Home-Assistant-Dokumentation wäre der Funktionsaufrufe richtig, aber vielleicht hat sich hier etwas geändert und die Dokumentation ist noch nicht aktuell.
Da ist die mini-media-player Karte nicht mehr aktuell.
media_play_pausewar früher und wurde durchmedia_playundmedia_pauserersetzt. Da das deutlich einfacher zu handeln war, hatte ich bei dem Umbaumedia_play_pauserausgeschmissen (weil da auch Bugs drinnen waren). Ich hab es jetzt nochmal eingebaut... Versuch also nochmal von Github.@erstam said in Test lovelace 3.x:
Neuerdings wird jetzt die Seek-Bar eingeblendet, was vorher nicht ging
Ja, auch da muss bei der Aktualisierung für das neue lovelace frontent was schief gegangen sein... anscheinend kann sein media_player kein Seek (würde bei den Alexa Geräten auch keinen State dafür sehen), mit der "normalen" Media-Player Karte sollte die Seek-Progressbar auch nicht auftauchen. Aber mini-media Player interepretiert die Zahl in "supported features" anscheinend falsch... :-(
Ich würde aktuell empfehlen mithide: progress: truedie bar manuell wieder auszublenden.
@garfonso : Ich habe den Mini-Media-Player noch mal intensiver mit meinen Alexas getestet. Die Progress-Bar funktioniert und zeigt auch sinnvolle Werte an. Was nicht funktioniert, ist Seeking. Hier erhalte ich folgende Fehlermeldung (wie oben schon geschrieben). In der Dokumentation der Media_Player-Services ist der Service "media_seek" allerdings als korrekt gelistet.
lovelace.0 2023-10-03 18:20:14.253 warn Unknown service: media_seek ({"type":"call_service","domain":"media_player","service":"media_seek","service_data":{"seek_position":105.91160220994475},"id":228})Hast du eine Idee, warum die Action fehlschlägt?
-
@garfonso: Ich schulde dir noch die Antwort auf die Änderung. Die Umstellung hat gleich mehrere Probleme behoben. Ich finde es super so!
- Werte der Sensoren werden jetzt ordentlich dargestellt:

- In der Button-Card funktioniert der "numerical_precision"-Parameter endlich. Zuvor hatte dieser keinen Effekt.
- In den Conditional-Abfragen kann ich '0' als Wert jetzt erfolgreich verwenden.
augenreib die sind manchmal schon komisch bei HomeAssistant... aber nunja, dann lassen wir das erstmal so. ;-) Ich hab hier zumindest keinen Nachteil dadurch festgestellt. :-)
@erstam said in Test lovelace 3.x:
Hast du eine Idee, warum die Action fehlschlägt?
Ja. Der alexa2 Adapter kann kein Seek. Oder welchen State würdes du dafür setzen? Das erkennt eigentlich der type-detector auch korrekt und wenn du dir die Attribute vom entity anguckst, gibt es auch keinen für Seek und die eingebaute Mediaplayer-Karte bietet für das entity (korrekterweise) auch keinen Seek an.
Daher registriert der convertert für das entity sich nicht für media_seek. Das könnte ich natürlich verändern und die Fehlermeldung unter den Tisch fallen lassen. Aber das würde am Ergebnis nichts ändern -> ohne Seek-State kein Seek. ;-)
Ich weiß nicht, ob man das seek ohne verstecken der Progressbar irgendwie verhindern kann. Die mini_media_player card scheint beim seek nicht zu prüfen, ob das entity es überhaupt kann. - Werte der Sensoren werden jetzt ordentlich dargestellt:
-
augenreib die sind manchmal schon komisch bei HomeAssistant... aber nunja, dann lassen wir das erstmal so. ;-) Ich hab hier zumindest keinen Nachteil dadurch festgestellt. :-)
@erstam said in Test lovelace 3.x:
Hast du eine Idee, warum die Action fehlschlägt?
Ja. Der alexa2 Adapter kann kein Seek. Oder welchen State würdes du dafür setzen? Das erkennt eigentlich der type-detector auch korrekt und wenn du dir die Attribute vom entity anguckst, gibt es auch keinen für Seek und die eingebaute Mediaplayer-Karte bietet für das entity (korrekterweise) auch keinen Seek an.
Daher registriert der convertert für das entity sich nicht für media_seek. Das könnte ich natürlich verändern und die Fehlermeldung unter den Tisch fallen lassen. Aber das würde am Ergebnis nichts ändern -> ohne Seek-State kein Seek. ;-)
Ich weiß nicht, ob man das seek ohne verstecken der Progressbar irgendwie verhindern kann. Die mini_media_player card scheint beim seek nicht zu prüfen, ob das entity es überhaupt kann.@garfonso: Bzgl. der 0-Wertthematik bei Sensoren habe ich jetzt leider doch ein Problem festgestellt. Mit der multiple-entity-row lassen sich Werte in Entity-Cards in unterschiedlichen Zahlenformaten darstellen, u.a. als datetime (also Datum basierend auf einem UNIX-Timestamp). Vor der Umstellung hat die Darstellung problemlos funktioniert, jetzt stellt er den Timestamp als String dar.
-
Hallo zusammen,
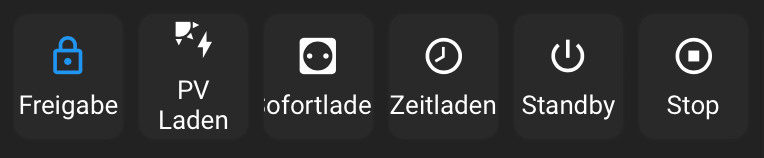
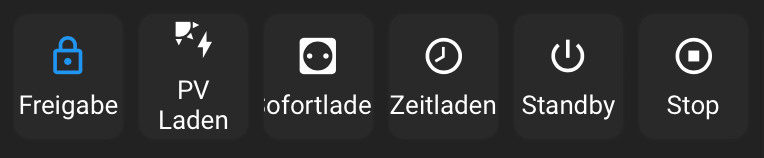
ich mach mir hier einen kaputt und möchte gern mal gern das Schwarmwissen anzapfen. Falls das niemanden triggert evtl. @Garfonso? Ich habe eine Entity für meine Wallbox gebaut, für die ich das icon abhängig des states einfärben/aktivieren möchte (s.u.). Abgesehen von Freigabe (da boolean), habe ich hier input.select. Die Entitiy gibt aber den state (bspw. "pv_charging", "scheduled_charging",..) auf jedem Button mit. D.h. ich müsste das abprüfen. Bringe es aber schlicht mit allem googeln nicht hin. Über Tipps wäre ich dankbar

show_name: true show_icon: true type: button name: PV Laden tap_action: action: call-service service: input_select.select_option data: entity_id: >- input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected option: pv_charging target: null entity: input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected icon: mdi:solar-power icon_height: 100px icon_width: 100px theme: slate -
Hallo zusammen,
ich mach mir hier einen kaputt und möchte gern mal gern das Schwarmwissen anzapfen. Falls das niemanden triggert evtl. @Garfonso? Ich habe eine Entity für meine Wallbox gebaut, für die ich das icon abhängig des states einfärben/aktivieren möchte (s.u.). Abgesehen von Freigabe (da boolean), habe ich hier input.select. Die Entitiy gibt aber den state (bspw. "pv_charging", "scheduled_charging",..) auf jedem Button mit. D.h. ich müsste das abprüfen. Bringe es aber schlicht mit allem googeln nicht hin. Über Tipps wäre ich dankbar

show_name: true show_icon: true type: button name: PV Laden tap_action: action: call-service service: input_select.select_option data: entity_id: >- input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected option: pv_charging target: null entity: input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected icon: mdi:solar-power icon_height: 100px icon_width: 100px theme: slateIch verstehe die Frage nicht ganz... falls es darum geht dein Input_select entity den wert pv_charging zu geben würde es so gehen.
show_name: true show_icon: true type: button tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected option: pv_charging entity: input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected icon: mdi:solar-poweroder geht es um die Farbe vom icon je nach Wert vom input_select?
Das kann die normal Button Card nicht... (glaube ich jedenfalls)
mit der custom:button-card geht sowas. -
Ich verstehe die Frage nicht ganz... falls es darum geht dein Input_select entity den wert pv_charging zu geben würde es so gehen.
show_name: true show_icon: true type: button tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected option: pv_charging entity: input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected icon: mdi:solar-poweroder geht es um die Farbe vom icon je nach Wert vom input_select?
Das kann die normal Button Card nicht... (glaube ich jedenfalls)
mit der custom:button-card geht sowas.@xbit Ja, es geht um die Farbe. Den Wert zu vergeben klappt bereits. Hast du zufällig ein Beispiel für das Icon / bzw schon mal umgesetzt?
Ich möchte einfach, dass der Button blau/aktiv wird, wenn der State des entsprechendes „Input select“ passt (hier bspw. Pv_charging)..
Edit: Ich habe es mit der custom Variante versucht, hier scheitere ich aber schon daran, dass die Option der entity übergeben wird (es kann wohl data oder service_data verwendet werden, beides erfolglos versucht). Mit der normalen Button card funktioniert das. Habe auch verschiedene Versionen getestet, selber Fehler also evtl. doch ein Syntax Fehler?
type: custom:button-card entity: input_select.Energie_Wallbox_WallboxMode_ACTUAL show_icon: true tap_action: action: call-service service: input_select.select_option data: entity_id: input_select.Energie_Wallbox_WallboxMode_ACTUAL option: pv_charging icon: mdi:solar-power -
@xbit Ja, es geht um die Farbe. Den Wert zu vergeben klappt bereits. Hast du zufällig ein Beispiel für das Icon / bzw schon mal umgesetzt?
Ich möchte einfach, dass der Button blau/aktiv wird, wenn der State des entsprechendes „Input select“ passt (hier bspw. Pv_charging)..
Edit: Ich habe es mit der custom Variante versucht, hier scheitere ich aber schon daran, dass die Option der entity übergeben wird (es kann wohl data oder service_data verwendet werden, beides erfolglos versucht). Mit der normalen Button card funktioniert das. Habe auch verschiedene Versionen getestet, selber Fehler also evtl. doch ein Syntax Fehler?
type: custom:button-card entity: input_select.Energie_Wallbox_WallboxMode_ACTUAL show_icon: true tap_action: action: call-service service: input_select.select_option data: entity_id: input_select.Energie_Wallbox_WallboxMode_ACTUAL option: pv_charging icon: mdi:solar-powerWar unterwegs deswegen dauert meine Antwort etwas....
type: custom:button-card entity: input_select.Energie_Wallbox_WallboxMode_ACTUAL name: PV Laden icon: mdi:solar-power tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.Energie_Wallbox_WallboxMode_ACTUAL option: pv_charging styles: card: - border-radius: 0px state: - value: pv_charging color: blue icon: mdi:solar-power -
War unterwegs deswegen dauert meine Antwort etwas....
type: custom:button-card entity: input_select.Energie_Wallbox_WallboxMode_ACTUAL name: PV Laden icon: mdi:solar-power tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.Energie_Wallbox_WallboxMode_ACTUAL option: pv_charging styles: card: - border-radius: 0px state: - value: pv_charging color: blue icon: mdi:solar-power@xbit Da musst du dich nicht erklären. Ich danke dir!! Es funktioniert jetzt dank deiner Hilfe :dancer:
edit: Es funktioniert mit der Version 3.5.0 der custom button card (02.04.2023) mit der aktuellen Version oder 4.0 aus Juli nicht.
@Garfonso @XBiT : Liegt das am Adapter ( v3.0.1)?
Danke für eure Hilfe!
-
@xbit Da musst du dich nicht erklären. Ich danke dir!! Es funktioniert jetzt dank deiner Hilfe :dancer:
edit: Es funktioniert mit der Version 3.5.0 der custom button card (02.04.2023) mit der aktuellen Version oder 4.0 aus Juli nicht.
@Garfonso @XBiT : Liegt das am Adapter ( v3.0.1)?
Danke für eure Hilfe!
-
@garfonso: Bzgl. der 0-Wertthematik bei Sensoren habe ich jetzt leider doch ein Problem festgestellt. Mit der multiple-entity-row lassen sich Werte in Entity-Cards in unterschiedlichen Zahlenformaten darstellen, u.a. als datetime (also Datum basierend auf einem UNIX-Timestamp). Vor der Umstellung hat die Darstellung problemlos funktioniert, jetzt stellt er den Timestamp als String dar.
@erstam
ist der entity da ein Sensor, den du manuell erstellt hast? Ich hab mal auf github ergänzt, dass sensoren mit der Geräteklasse "timestamp" (bzw. auf Deutsch "Zeitstempel") nicht in String konvertiert werden (falls sie schon eine Zahl sind).Das sollte an der Stelle helfen... ansonsten ist es recht schwierig einen Zeitstempel von einer anderen Zahl zu unterscheiden. kopfkratz
-
@Garfonso Kurze Info zu einem Bug...
Ich nutze die aktuelle GitHub Version des Lovelace Adapters. Ich habe heute festgestellt, dass die Notifications nicht mehr klappen. Mit der 3.0.1 klappen diese ohne Probleme, jedoch klappt dort die Button Card (Version 4.1.1) nicht. Könntest du dir das bitte mal ansehen?
-
@Garfonso Kurze Info zu einem Bug...
Ich nutze die aktuelle GitHub Version des Lovelace Adapters. Ich habe heute festgestellt, dass die Notifications nicht mehr klappen. Mit der 3.0.1 klappen diese ohne Probleme, jedoch klappt dort die Button Card (Version 4.1.1) nicht. Könntest du dir das bitte mal ansehen?
-
Also ich nutze auch die Git Version und die ButtonCard 4.1.1 und es läuft eigentlich...
Kannst du mal sagen was genau nicht gehen soll mit eventuell auch dem Code von der Card? -
@xbit Es geht um die Notifications bzw. Benachrichtigungen im Lovelace. Das hat nichts mit der Button Card zu tun.
-
@erstam
ist der entity da ein Sensor, den du manuell erstellt hast? Ich hab mal auf github ergänzt, dass sensoren mit der Geräteklasse "timestamp" (bzw. auf Deutsch "Zeitstempel") nicht in String konvertiert werden (falls sie schon eine Zahl sind).Das sollte an der Stelle helfen... ansonsten ist es recht schwierig einen Zeitstempel von einer anderen Zahl zu unterscheiden. kopfkratz
@garfonso : Hi Garfonso! Ja, das sind manuell erstellte Sensoren für States, in die ich per JavaScript eine EPOCH-Zahl schreibe als Timestamp bzw. Wert für ein zukünftiges Datum. Ich habe die Sensoren entsprechend auf "Timestamp" eingestellt, funktioniert sehr gut! Vielen Dank!
-
wenn man ein z.B. ein Fullscreen iframe auf einer Seite anzeigen lässt welches eine andere Farbe hat als die Lovelace Oberfläche hat man an der linken Seite eine ca. 2px große Linie. (siehe Bild)
Diese Linie kommt vom ".mdc-drawer" der die background-color von "mdc-theme-surface" erhält.
Die Farbe von "mdc-theme-surface" kann ich aber im Themen nicht auf z.B. schwarz ändern weil sonst z.B. das Bearbeitenmenü auch schwarz ist.Beim mdc.drawer ist auch der Wert "border-right-style: solid" oder "height: 100%" hinterlegt wenn einer dieser Werte weg ist ist die Linie auch weg.
Wo kann ich die Daten der CSS bearbeiten habe leider nichts gefunden?
-
wenn man ein z.B. ein Fullscreen iframe auf einer Seite anzeigen lässt welches eine andere Farbe hat als die Lovelace Oberfläche hat man an der linken Seite eine ca. 2px große Linie. (siehe Bild)
Diese Linie kommt vom ".mdc-drawer" der die background-color von "mdc-theme-surface" erhält.
Die Farbe von "mdc-theme-surface" kann ich aber im Themen nicht auf z.B. schwarz ändern weil sonst z.B. das Bearbeitenmenü auch schwarz ist.Beim mdc.drawer ist auch der Wert "border-right-style: solid" oder "height: 100%" hinterlegt wenn einer dieser Werte weg ist ist die Linie auch weg.
Wo kann ich die Daten der CSS bearbeiten habe leider nichts gefunden?
@xbit said in Test lovelace 3.x:
Wo kann ich die Daten der CSS bearbeiten habe leider nichts gefunden?
Das ist nicht wirklich vorgesehen, das übernehmen wir alles von HomeAssistant und das wird auch alles gepackt. Das wird irgendwo im Ordner hass_frontend liegen, aber nicht lesbar und würde jedes Update überschrieben.
Guck doch mal, ob du mit dem card_mod da irgendwie weiter kommst. Das ist normalerweise ganz gut um CSS zu ändern.
-
@david-g
ich habe das Orange auch und es war noch nicht immer so ....
kommt vom ha-icon css wo auch immer das ist.
Ich ändere die Farbe im Themen wieder so wie ich es haben will.
mit den Einträgen in deinen Themen sollten die Icons weiß sein (Im Zustand True)
state-binary_sensor-on-color: rgba(255, 255, 255, 1) state-binary_sensor-active-color: rgba(255, 255, 255, 1)@xbit sagte in Test lovelace 3.x:
@david-g
ich habe das Orange auch und es war noch nicht immer so ....
kommt vom ha-icon css wo auch immer das ist.
Ich ändere die Farbe im Themen wieder so wie ich es haben will.
mit den Einträgen in deinen Themen sollten die Icons weiß sein (Im Zustand True)
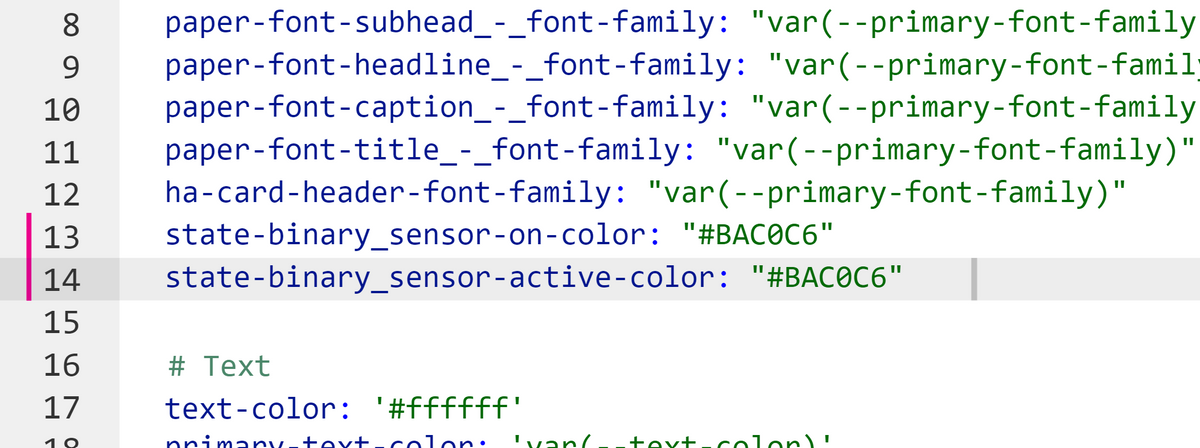
state-binary_sensor-on-color: rgba(255, 255, 255, 1) state-binary_sensor-active-color: rgba(255, 255, 255, 1)Soooo,
jetzt habe ich mich nochmal an das Theme begeben um die Farbe von dem state-icon endlich richtig zu haben.
Habe deinen Vorschlag jetzt mal ins Theme eingebaut:

Hier als Code:
paper-font-title_-_font-family: "var(--primary-font-family)" ha-card-header-font-family: "var(--primary-font-family)" state-binary_sensor-on-color: "#BAC0C6" state-binary_sensor-active-color: "#BAC0C6" # Text text-color: '#ffffff'Mit den Zeilen im Theme wird dieses nicht mehr erkannt, dass man es nicht mehr auswählen kann.


