NEWS
Test lovelace 5.x
-
@garfonso : Ich habe die aktuelle Github-Version installiert und einige Probleme mit der Mini-Media-Player-Card (v1.16.5 vom 11.11.2022) im Vergleich zur v3.0.1 bemerkt:
Die Pause-Taste mit meinen Amazon Echo-Devices nicht. Ich erhalte die Fehlermeldung unten. Nach der Home-Assistant-Dokumentation wäre der Funktionsaufrufe richtig, aber vielleicht hat sich hier etwas geändert und die Dokumentation ist noch nicht aktuell.
Unknown service: media_play_pause ({"type":"call_service","domain":"media_player","service":"media_play_pause","service_data":{},"id":45})Neuerdings wird jetzt die Seek-Bar eingeblendet, was vorher nicht ging. Der Wert scheint noch nicht zu stimmen, da bei Ende des Tracks die Seek-Bar eher bei 40% steht. Manuelles Seeking scheitert auch mit einer Fehlermeldung (Nr. 2), die auf einen falschen Service-Call hindeutet:
Unknown service: media_seek ({"type":"call_service","domain":"media_player","service":"media_seek","service_data":{"seek_position":175.12048192771084},"id":51})@erstam said in Test lovelace 3.x:
Die Pause-Taste mit meinen Amazon Echo-Devices nicht. Ich erhalte die Fehlermeldung unten. Nach der Home-Assistant-Dokumentation wäre der Funktionsaufrufe richtig, aber vielleicht hat sich hier etwas geändert und die Dokumentation ist noch nicht aktuell.
Da ist die mini-media-player Karte nicht mehr aktuell.
media_play_pausewar früher und wurde durchmedia_playundmedia_pauserersetzt. Da das deutlich einfacher zu handeln war, hatte ich bei dem Umbaumedia_play_pauserausgeschmissen (weil da auch Bugs drinnen waren). Ich hab es jetzt nochmal eingebaut... Versuch also nochmal von Github.@erstam said in Test lovelace 3.x:
Neuerdings wird jetzt die Seek-Bar eingeblendet, was vorher nicht ging
Ja, auch da muss bei der Aktualisierung für das neue lovelace frontent was schief gegangen sein... anscheinend kann sein media_player kein Seek (würde bei den Alexa Geräten auch keinen State dafür sehen), mit der "normalen" Media-Player Karte sollte die Seek-Progressbar auch nicht auftauchen. Aber mini-media Player interepretiert die Zahl in "supported features" anscheinend falsch... :-(
Ich würde aktuell empfehlen mithide: progress: truedie bar manuell wieder auszublenden.
-
@garfonso : Danke, die mini-media-player-Karte funktioniert. Ich habe die aktuelle Version installiert, aber offensichtlich wurde dort der Funktionsaufruf nicht angepasst.
Ich habe allerdings jetzt ein weiteres Problem bemerkt im ioBroker-Log. Das scheint mit der state-switch.card zusammenzuhängen.
Log from UI Unhandled promise rejection from Edge 117.0.2045.31 on Windows 10TypeError: Cannot read properties of null (reading 'type')tryCreateLovelaceElement (src/panels/lovelace/create-element/create-element-base.ts:182:36)createCardElement (src/panels/lovelace/create-element/create-card-element.ts:101:4)pt.buildCards (/cards/state-switch_20220530.js:1:19256)Weitere Probleme treten jetzt mit card-mod auf:
Log from UI Unhandled promise rejection from Edge 117.0.2045.31 on Windows 10 TypeError: o.some is not a function /cards/card-mod_20230403.js:5:7507Log from UI Unhandled promise rejection from Edge 117.0.2045.31 on Windows 10 TypeError: Cannot read properties of undefined (reading 'startsWith') getCustomCardEntry (src/data/lovelace_custom_cards.ts:38:43) isCustomType (src/panels/lovelace/editor/get-card-documentation-url.ts:13:19) changedProps.get (src/panels/lovelace/editor/card-editor/hui-dialog-edit-card.ts:127:8) t.updated (/cards/card-mod_20230403.js:5:7083) updated (src/reactive-element.ts:1378:9) _$AE (src/reactive-element.ts:1343:11) performUpdate (src/reactive-element.ts:1261:16) scheduleUpdate (src/reactive-element.ts:1233:24)Ich habe keine Ahnung, womit das zusammenhängt. Ich schmeiß nachher mal den Debug an und schaue, ob ich damit weiterkomme.
-
Und noch eine Anmerkung, die allerdings schon vor 3.x so war. Ich habe einzelne Sensoren, die Nummernwerte darstellen, z.B. Anzahl geöffneter Fenster, Anzahl eingeschalteter Lichter oder auch Windstärke. Diese können natürlich auch mal den Wert 0 annehmen.
Leider habe ich mit diesen 0-Werten verschiedene Probleme.
Hier sind zwei Chips, die die Anzahl geöffneter Fenster (2) und eingeschalteter Lichter (0) darstellen. Nur leider wird die 0, obwohl im State korrekt, nicht in Lovelace dargestellt - da müsste neben der Glühbirne eine 0 stehen, effektiv steht da nichts.

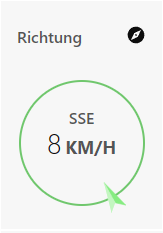
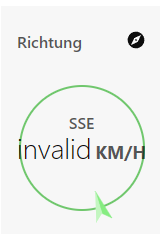
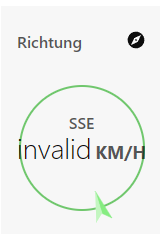
Hier das gleiche mit einer Compass-Card, die die Windgeschwindigkeit darstellt. Bei Werten > 0 funktioniert alles hervorragend, bei 0 erhalte ich ein "invalid".


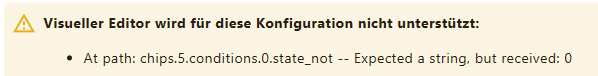
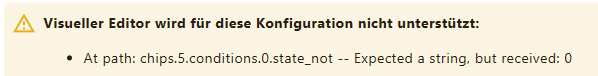
Wenn ich versuche, in einer Conditional-Card oder einem Conditional-Row-Element diese 0 abzufangen, erhalte ich - wenn ich die 0 als Ziffer ohne Anführungszeichen eingebe - eine Fehlermeldung oder - wenn ich die 0 als String eingebe - funktioniert der Vergleich nicht:

-
Und noch eine Anmerkung, die allerdings schon vor 3.x so war. Ich habe einzelne Sensoren, die Nummernwerte darstellen, z.B. Anzahl geöffneter Fenster, Anzahl eingeschalteter Lichter oder auch Windstärke. Diese können natürlich auch mal den Wert 0 annehmen.
Leider habe ich mit diesen 0-Werten verschiedene Probleme.
Hier sind zwei Chips, die die Anzahl geöffneter Fenster (2) und eingeschalteter Lichter (0) darstellen. Nur leider wird die 0, obwohl im State korrekt, nicht in Lovelace dargestellt - da müsste neben der Glühbirne eine 0 stehen, effektiv steht da nichts.

Hier das gleiche mit einer Compass-Card, die die Windgeschwindigkeit darstellt. Bei Werten > 0 funktioniert alles hervorragend, bei 0 erhalte ich ein "invalid".


Wenn ich versuche, in einer Conditional-Card oder einem Conditional-Row-Element diese 0 abzufangen, erhalte ich - wenn ich die 0 als Ziffer ohne Anführungszeichen eingebe - eine Fehlermeldung oder - wenn ich die 0 als String eingebe - funktioniert der Vergleich nicht:

-
puh... keine Idee spontan. Eigentlich (tm) sollte beim sensor die 0 nicht konvertiert werden. Es ist auch sicher ein
sensor.*entity?Guck mal, ob du mit den Einheiten / Geräteklassen experimentieren kannst.
@garfonso Ja, es sind sicher alles sensor.* Entities . Leider gibt es keinen Sensor-Typ, der einfache Integer-Zahlen liefert, aber ich teste mal.
Werden Nummern denn in einen String umgesetzt? Wäre vielleicht ein Ansatz. Die normalen Conditionals können eh nur gleich und ungleich, da wäre ein Vergleich von Zeichenfolgen statt nummerischen Werten passend.
-
@garfonso Ja, es sind sicher alles sensor.* Entities . Leider gibt es keinen Sensor-Typ, der einfache Integer-Zahlen liefert, aber ich teste mal.
Werden Nummern denn in einen String umgesetzt? Wäre vielleicht ein Ansatz. Die normalen Conditionals können eh nur gleich und ungleich, da wäre ein Vergleich von Zeichenfolgen statt nummerischen Werten passend.
-
Ich habe einen weiteren Fehler bemerkt, der in meiner Erinnerung schon vor 3.x da war: Die Verarbeitung von Templates, die mit {% %} eingefasst werden, bringt bei mir reproduzierbar den Lovelace-Adapter zum Absturz. Diese Form der Templates kommen bei einigen Karten zum Einsatz, z.B. bei der State-Switch-Karte oder card-mod.
type: custom:state-switch entity: template template: "{% if is_state('binary_sensor.Haus_IT_Devices_lh2senec_alive', 'on') } senec {% else if is_state('binary_sensor.Haus_IT_Devices_lh2sma_alive', 'on') %} sma {% else %} none {% endif %}"Hier die Fehlermeldung im ioBroker-Log:
lovelace.0 2023-09-23 16:15:44.656 error Error The pattern "% else if is_state('binary_sensor.Haus_IT_Devices_lh2sma_alive', 'on') %" is not a valid ID pattern lovelace.0 2023-09-23 16:15:44.656 error ReplyError: Error The pattern "% else if is_state('binary_sensor.Haus_IT_Devices_lh2sma_alive', 'on') %" is not a valid ID pattern at parseError (/opt/iobroker/node_modules/redis-parser/lib/parser.js:179:12) at parseType (/opt/iobroker/node_modules/redis-parser/lib/parser.js:302:14) lovelace.0 2023-09-23 16:15:44.656 error unhandled promise rejection: Error The pattern "% else if is_state('binary_sensor.Haus_IT_Devices_lh2sma_alive', 'on') %" is not a valid ID pattern lovelace.0 2023-09-23 16:15:44.656 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). lovelace.0 2023-09-23 16:15:44.655 error Error The pattern "% if is_state('binary_sensor.Haus_IT_Devices_lh2senec_alive', 'on')" is not a valid ID pattern lovelace.0 2023-09-23 16:15:44.655 error ReplyError: Error The pattern "% if is_state('binary_sensor.Haus_IT_Devices_lh2senec_alive', 'on')" is not a valid ID pattern at parseError (/opt/iobroker/node_modules/redis-parser/lib/parser.js:179:12) at parseType (/opt/iobroker/node_modules/redis-parser/lib/parser.js:302:14) lovelace.0 2023-09-23 16:15:44.655 error unhandled promise rejection: Error The pattern "% if is_state('binary_sensor.Haus_IT_Devices_lh2senec_alive', 'on')" is not a valid ID pattern lovelace.0 2023-09-23 16:15:44.654 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). -
Ich habe einen weiteren Fehler bemerkt, der in meiner Erinnerung schon vor 3.x da war: Die Verarbeitung von Templates, die mit {% %} eingefasst werden, bringt bei mir reproduzierbar den Lovelace-Adapter zum Absturz. Diese Form der Templates kommen bei einigen Karten zum Einsatz, z.B. bei der State-Switch-Karte oder card-mod.
type: custom:state-switch entity: template template: "{% if is_state('binary_sensor.Haus_IT_Devices_lh2senec_alive', 'on') } senec {% else if is_state('binary_sensor.Haus_IT_Devices_lh2sma_alive', 'on') %} sma {% else %} none {% endif %}"Hier die Fehlermeldung im ioBroker-Log:
lovelace.0 2023-09-23 16:15:44.656 error Error The pattern "% else if is_state('binary_sensor.Haus_IT_Devices_lh2sma_alive', 'on') %" is not a valid ID pattern lovelace.0 2023-09-23 16:15:44.656 error ReplyError: Error The pattern "% else if is_state('binary_sensor.Haus_IT_Devices_lh2sma_alive', 'on') %" is not a valid ID pattern at parseError (/opt/iobroker/node_modules/redis-parser/lib/parser.js:179:12) at parseType (/opt/iobroker/node_modules/redis-parser/lib/parser.js:302:14) lovelace.0 2023-09-23 16:15:44.656 error unhandled promise rejection: Error The pattern "% else if is_state('binary_sensor.Haus_IT_Devices_lh2sma_alive', 'on') %" is not a valid ID pattern lovelace.0 2023-09-23 16:15:44.656 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). lovelace.0 2023-09-23 16:15:44.655 error Error The pattern "% if is_state('binary_sensor.Haus_IT_Devices_lh2senec_alive', 'on')" is not a valid ID pattern lovelace.0 2023-09-23 16:15:44.655 error ReplyError: Error The pattern "% if is_state('binary_sensor.Haus_IT_Devices_lh2senec_alive', 'on')" is not a valid ID pattern at parseError (/opt/iobroker/node_modules/redis-parser/lib/parser.js:179:12) at parseType (/opt/iobroker/node_modules/redis-parser/lib/parser.js:302:14) lovelace.0 2023-09-23 16:15:44.655 error unhandled promise rejection: Error The pattern "% if is_state('binary_sensor.Haus_IT_Devices_lh2senec_alive', 'on')" is not a valid ID pattern lovelace.0 2023-09-23 16:15:44.654 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). -
@erstam
Diese Templates werden nicht unterstützt.Ich werde mal gucken, dass der Adapter dabei nicht abstürzt. Aber sowas kann der Adapter aktuell nicht parsen. Gibt es da irgendwo Doku zu?
@garfonso Hier ist die Doku zu den Jinja2-Templates:
https://palletsprojects.com/p/jinja/
https://www.home-assistant.io/integrations/template/
https://www.home-assistant.io/docs/configuration/templating/ -
@erstam
Hm.. Das wäre ein ziemlicher Eingriff. Könnte aber sein, dass der state grundsätzlich ein String sein soll. kopfkratz Ich hab mal einen Test auf Github geschoben, guck mal, ob es damit besser geht.@garfonso: Ich schulde dir noch die Antwort auf die Änderung. Die Umstellung hat gleich mehrere Probleme behoben. Ich finde es super so!
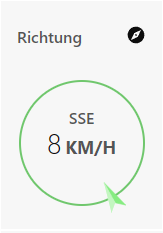
- Werte der Sensoren werden jetzt ordentlich dargestellt:

- In der Button-Card funktioniert der "numerical_precision"-Parameter endlich. Zuvor hatte dieser keinen Effekt.
- In den Conditional-Abfragen kann ich '0' als Wert jetzt erfolgreich verwenden.
- Werte der Sensoren werden jetzt ordentlich dargestellt:
-
@erstam said in Test lovelace 3.x:
Die Pause-Taste mit meinen Amazon Echo-Devices nicht. Ich erhalte die Fehlermeldung unten. Nach der Home-Assistant-Dokumentation wäre der Funktionsaufrufe richtig, aber vielleicht hat sich hier etwas geändert und die Dokumentation ist noch nicht aktuell.
Da ist die mini-media-player Karte nicht mehr aktuell.
media_play_pausewar früher und wurde durchmedia_playundmedia_pauserersetzt. Da das deutlich einfacher zu handeln war, hatte ich bei dem Umbaumedia_play_pauserausgeschmissen (weil da auch Bugs drinnen waren). Ich hab es jetzt nochmal eingebaut... Versuch also nochmal von Github.@erstam said in Test lovelace 3.x:
Neuerdings wird jetzt die Seek-Bar eingeblendet, was vorher nicht ging
Ja, auch da muss bei der Aktualisierung für das neue lovelace frontent was schief gegangen sein... anscheinend kann sein media_player kein Seek (würde bei den Alexa Geräten auch keinen State dafür sehen), mit der "normalen" Media-Player Karte sollte die Seek-Progressbar auch nicht auftauchen. Aber mini-media Player interepretiert die Zahl in "supported features" anscheinend falsch... :-(
Ich würde aktuell empfehlen mithide: progress: truedie bar manuell wieder auszublenden.
@garfonso : Ich habe den Mini-Media-Player noch mal intensiver mit meinen Alexas getestet. Die Progress-Bar funktioniert und zeigt auch sinnvolle Werte an. Was nicht funktioniert, ist Seeking. Hier erhalte ich folgende Fehlermeldung (wie oben schon geschrieben). In der Dokumentation der Media_Player-Services ist der Service "media_seek" allerdings als korrekt gelistet.
lovelace.0 2023-10-03 18:20:14.253 warn Unknown service: media_seek ({"type":"call_service","domain":"media_player","service":"media_seek","service_data":{"seek_position":105.91160220994475},"id":228})Hast du eine Idee, warum die Action fehlschlägt?
-
@garfonso: Ich schulde dir noch die Antwort auf die Änderung. Die Umstellung hat gleich mehrere Probleme behoben. Ich finde es super so!
- Werte der Sensoren werden jetzt ordentlich dargestellt:

- In der Button-Card funktioniert der "numerical_precision"-Parameter endlich. Zuvor hatte dieser keinen Effekt.
- In den Conditional-Abfragen kann ich '0' als Wert jetzt erfolgreich verwenden.
augenreib die sind manchmal schon komisch bei HomeAssistant... aber nunja, dann lassen wir das erstmal so. ;-) Ich hab hier zumindest keinen Nachteil dadurch festgestellt. :-)
@erstam said in Test lovelace 3.x:
Hast du eine Idee, warum die Action fehlschlägt?
Ja. Der alexa2 Adapter kann kein Seek. Oder welchen State würdes du dafür setzen? Das erkennt eigentlich der type-detector auch korrekt und wenn du dir die Attribute vom entity anguckst, gibt es auch keinen für Seek und die eingebaute Mediaplayer-Karte bietet für das entity (korrekterweise) auch keinen Seek an.
Daher registriert der convertert für das entity sich nicht für media_seek. Das könnte ich natürlich verändern und die Fehlermeldung unter den Tisch fallen lassen. Aber das würde am Ergebnis nichts ändern -> ohne Seek-State kein Seek. ;-)
Ich weiß nicht, ob man das seek ohne verstecken der Progressbar irgendwie verhindern kann. Die mini_media_player card scheint beim seek nicht zu prüfen, ob das entity es überhaupt kann. - Werte der Sensoren werden jetzt ordentlich dargestellt:
-
augenreib die sind manchmal schon komisch bei HomeAssistant... aber nunja, dann lassen wir das erstmal so. ;-) Ich hab hier zumindest keinen Nachteil dadurch festgestellt. :-)
@erstam said in Test lovelace 3.x:
Hast du eine Idee, warum die Action fehlschlägt?
Ja. Der alexa2 Adapter kann kein Seek. Oder welchen State würdes du dafür setzen? Das erkennt eigentlich der type-detector auch korrekt und wenn du dir die Attribute vom entity anguckst, gibt es auch keinen für Seek und die eingebaute Mediaplayer-Karte bietet für das entity (korrekterweise) auch keinen Seek an.
Daher registriert der convertert für das entity sich nicht für media_seek. Das könnte ich natürlich verändern und die Fehlermeldung unter den Tisch fallen lassen. Aber das würde am Ergebnis nichts ändern -> ohne Seek-State kein Seek. ;-)
Ich weiß nicht, ob man das seek ohne verstecken der Progressbar irgendwie verhindern kann. Die mini_media_player card scheint beim seek nicht zu prüfen, ob das entity es überhaupt kann.@garfonso: Bzgl. der 0-Wertthematik bei Sensoren habe ich jetzt leider doch ein Problem festgestellt. Mit der multiple-entity-row lassen sich Werte in Entity-Cards in unterschiedlichen Zahlenformaten darstellen, u.a. als datetime (also Datum basierend auf einem UNIX-Timestamp). Vor der Umstellung hat die Darstellung problemlos funktioniert, jetzt stellt er den Timestamp als String dar.
-
Hallo zusammen,
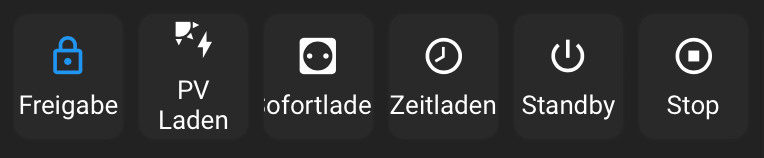
ich mach mir hier einen kaputt und möchte gern mal gern das Schwarmwissen anzapfen. Falls das niemanden triggert evtl. @Garfonso? Ich habe eine Entity für meine Wallbox gebaut, für die ich das icon abhängig des states einfärben/aktivieren möchte (s.u.). Abgesehen von Freigabe (da boolean), habe ich hier input.select. Die Entitiy gibt aber den state (bspw. "pv_charging", "scheduled_charging",..) auf jedem Button mit. D.h. ich müsste das abprüfen. Bringe es aber schlicht mit allem googeln nicht hin. Über Tipps wäre ich dankbar

show_name: true show_icon: true type: button name: PV Laden tap_action: action: call-service service: input_select.select_option data: entity_id: >- input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected option: pv_charging target: null entity: input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected icon: mdi:solar-power icon_height: 100px icon_width: 100px theme: slate -
Hallo zusammen,
ich mach mir hier einen kaputt und möchte gern mal gern das Schwarmwissen anzapfen. Falls das niemanden triggert evtl. @Garfonso? Ich habe eine Entity für meine Wallbox gebaut, für die ich das icon abhängig des states einfärben/aktivieren möchte (s.u.). Abgesehen von Freigabe (da boolean), habe ich hier input.select. Die Entitiy gibt aber den state (bspw. "pv_charging", "scheduled_charging",..) auf jedem Button mit. D.h. ich müsste das abprüfen. Bringe es aber schlicht mit allem googeln nicht hin. Über Tipps wäre ich dankbar

show_name: true show_icon: true type: button name: PV Laden tap_action: action: call-service service: input_select.select_option data: entity_id: >- input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected option: pv_charging target: null entity: input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected icon: mdi:solar-power icon_height: 100px icon_width: 100px theme: slateIch verstehe die Frage nicht ganz... falls es darum geht dein Input_select entity den wert pv_charging zu geben würde es so gehen.
show_name: true show_icon: true type: button tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected option: pv_charging entity: input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected icon: mdi:solar-poweroder geht es um die Farbe vom icon je nach Wert vom input_select?
Das kann die normal Button Card nicht... (glaube ich jedenfalls)
mit der custom:button-card geht sowas. -
Ich verstehe die Frage nicht ganz... falls es darum geht dein Input_select entity den wert pv_charging zu geben würde es so gehen.
show_name: true show_icon: true type: button tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected option: pv_charging entity: input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected icon: mdi:solar-poweroder geht es um die Farbe vom icon je nach Wert vom input_select?
Das kann die normal Button Card nicht... (glaube ich jedenfalls)
mit der custom:button-card geht sowas.@xbit Ja, es geht um die Farbe. Den Wert zu vergeben klappt bereits. Hast du zufällig ein Beispiel für das Icon / bzw schon mal umgesetzt?
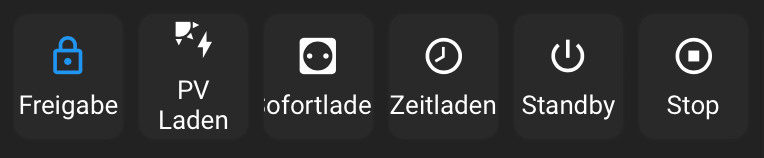
Ich möchte einfach, dass der Button blau/aktiv wird, wenn der State des entsprechendes „Input select“ passt (hier bspw. Pv_charging)..
Edit: Ich habe es mit der custom Variante versucht, hier scheitere ich aber schon daran, dass die Option der entity übergeben wird (es kann wohl data oder service_data verwendet werden, beides erfolglos versucht). Mit der normalen Button card funktioniert das. Habe auch verschiedene Versionen getestet, selber Fehler also evtl. doch ein Syntax Fehler?
type: custom:button-card entity: input_select.Energie_Wallbox_WallboxMode_ACTUAL show_icon: true tap_action: action: call-service service: input_select.select_option data: entity_id: input_select.Energie_Wallbox_WallboxMode_ACTUAL option: pv_charging icon: mdi:solar-power -
@xbit Ja, es geht um die Farbe. Den Wert zu vergeben klappt bereits. Hast du zufällig ein Beispiel für das Icon / bzw schon mal umgesetzt?
Ich möchte einfach, dass der Button blau/aktiv wird, wenn der State des entsprechendes „Input select“ passt (hier bspw. Pv_charging)..
Edit: Ich habe es mit der custom Variante versucht, hier scheitere ich aber schon daran, dass die Option der entity übergeben wird (es kann wohl data oder service_data verwendet werden, beides erfolglos versucht). Mit der normalen Button card funktioniert das. Habe auch verschiedene Versionen getestet, selber Fehler also evtl. doch ein Syntax Fehler?
type: custom:button-card entity: input_select.Energie_Wallbox_WallboxMode_ACTUAL show_icon: true tap_action: action: call-service service: input_select.select_option data: entity_id: input_select.Energie_Wallbox_WallboxMode_ACTUAL option: pv_charging icon: mdi:solar-powerWar unterwegs deswegen dauert meine Antwort etwas....
type: custom:button-card entity: input_select.Energie_Wallbox_WallboxMode_ACTUAL name: PV Laden icon: mdi:solar-power tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.Energie_Wallbox_WallboxMode_ACTUAL option: pv_charging styles: card: - border-radius: 0px state: - value: pv_charging color: blue icon: mdi:solar-power -
War unterwegs deswegen dauert meine Antwort etwas....
type: custom:button-card entity: input_select.Energie_Wallbox_WallboxMode_ACTUAL name: PV Laden icon: mdi:solar-power tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.Energie_Wallbox_WallboxMode_ACTUAL option: pv_charging styles: card: - border-radius: 0px state: - value: pv_charging color: blue icon: mdi:solar-power@xbit Da musst du dich nicht erklären. Ich danke dir!! Es funktioniert jetzt dank deiner Hilfe :dancer:
edit: Es funktioniert mit der Version 3.5.0 der custom button card (02.04.2023) mit der aktuellen Version oder 4.0 aus Juli nicht.
@Garfonso @XBiT : Liegt das am Adapter ( v3.0.1)?
Danke für eure Hilfe!
-
@xbit Da musst du dich nicht erklären. Ich danke dir!! Es funktioniert jetzt dank deiner Hilfe :dancer:
edit: Es funktioniert mit der Version 3.5.0 der custom button card (02.04.2023) mit der aktuellen Version oder 4.0 aus Juli nicht.
@Garfonso @XBiT : Liegt das am Adapter ( v3.0.1)?
Danke für eure Hilfe!


