NEWS
Benachrichtigung auf Smartwatch
-
Hi,
ich habe eine Galaxy Watch 6 und möchte eigentlich einfach nur bei Statusänderung einer Variable in iobroker eine Benachrichtigung auf der Smartwatch bekommen, die sich von anderen Benachrichtigungen abhebt. Deshalb ist z. B. Telegram raus.
Szenario:
Es klingelt an der Tür und ein Blockly Script schickt über eine mir noch nicht bekannte Schnittstelle einen Text an die Smartwatch und löst Vibration und Signalton auf der Smartwatch aus, die nur für diese Nachricht konfiguriert sind.Kennt jemand eine Lösung dafür?
@graubi77 hab ich über den Telegramm Adapter gemacht. Der ist jedoch auf dem Smartphone installiert und von da aus bekomme ich die Meldungen. Die App geht bestimmt auch auf der watch
-
Hi,
ich habe eine Galaxy Watch 6 und möchte eigentlich einfach nur bei Statusänderung einer Variable in iobroker eine Benachrichtigung auf der Smartwatch bekommen, die sich von anderen Benachrichtigungen abhebt. Deshalb ist z. B. Telegram raus.
Szenario:
Es klingelt an der Tür und ein Blockly Script schickt über eine mir noch nicht bekannte Schnittstelle einen Text an die Smartwatch und löst Vibration und Signalton auf der Smartwatch aus, die nur für diese Nachricht konfiguriert sind.Kennt jemand eine Lösung dafür?
@graubi77 sagte in Benachrichtigung auf Smartwatch:
eine Benachrichtigung auf der Smartwatch bekommen, die sich von anderen Benachrichtigungen abhebt. Deshalb ist z. B. Telegram raus.
-
Hi,
ich habe eine Galaxy Watch 6 und möchte eigentlich einfach nur bei Statusänderung einer Variable in iobroker eine Benachrichtigung auf der Smartwatch bekommen, die sich von anderen Benachrichtigungen abhebt. Deshalb ist z. B. Telegram raus.
Szenario:
Es klingelt an der Tür und ein Blockly Script schickt über eine mir noch nicht bekannte Schnittstelle einen Text an die Smartwatch und löst Vibration und Signalton auf der Smartwatch aus, die nur für diese Nachricht konfiguriert sind.Kennt jemand eine Lösung dafür?
@graubi77 ja, kein Telegramm hast du geschrieben.
ABER ... du kannst pro Kontakt und/oder Gruppe auch einen anderen Benachrichtigungston einstellen.
Beispiel für Gruppe:
Über Einstellungen => Mitteilungen und Töne => Gruppen => Ausnahme hinzufügen => Dann die Gruppe hinzufügen.Taucht die da nicht auf hilft es diese zuvor permanent Stumm zu schalten. Das kannst du dann an dieser Stelle wieder ändern und z.B. einen anderen Ton festlegen.
Die Frage wäre jetzt nur. ob nicht nur dein Handy das beachtet sondern auch deine Uhr, also ob diese den gleichen Ton benutzt wie das Handy
-
@graubi77 ja, kein Telegramm hast du geschrieben.
ABER ... du kannst pro Kontakt und/oder Gruppe auch einen anderen Benachrichtigungston einstellen.
Beispiel für Gruppe:
Über Einstellungen => Mitteilungen und Töne => Gruppen => Ausnahme hinzufügen => Dann die Gruppe hinzufügen.Taucht die da nicht auf hilft es diese zuvor permanent Stumm zu schalten. Das kannst du dann an dieser Stelle wieder ändern und z.B. einen anderen Ton festlegen.
Die Frage wäre jetzt nur. ob nicht nur dein Handy das beachtet sondern auch deine Uhr, also ob diese den gleichen Ton benutzt wie das Handy
@bananajoe
Über Telegram funzt das nicht, weil die Smartwatch nicht unterscheiden kann, von wem die Nachricht kommt. Da ist die Benachrichtigung für Telegram immer gleich. -
@bananajoe
Über Telegram funzt das nicht, weil die Smartwatch nicht unterscheiden kann, von wem die Nachricht kommt. Da ist die Benachrichtigung für Telegram immer gleich. -
@graubi77 ich benutze dafür Pushover - da kann man pro Nachricht die Signalisierung vorgeben..
-
Hallo,
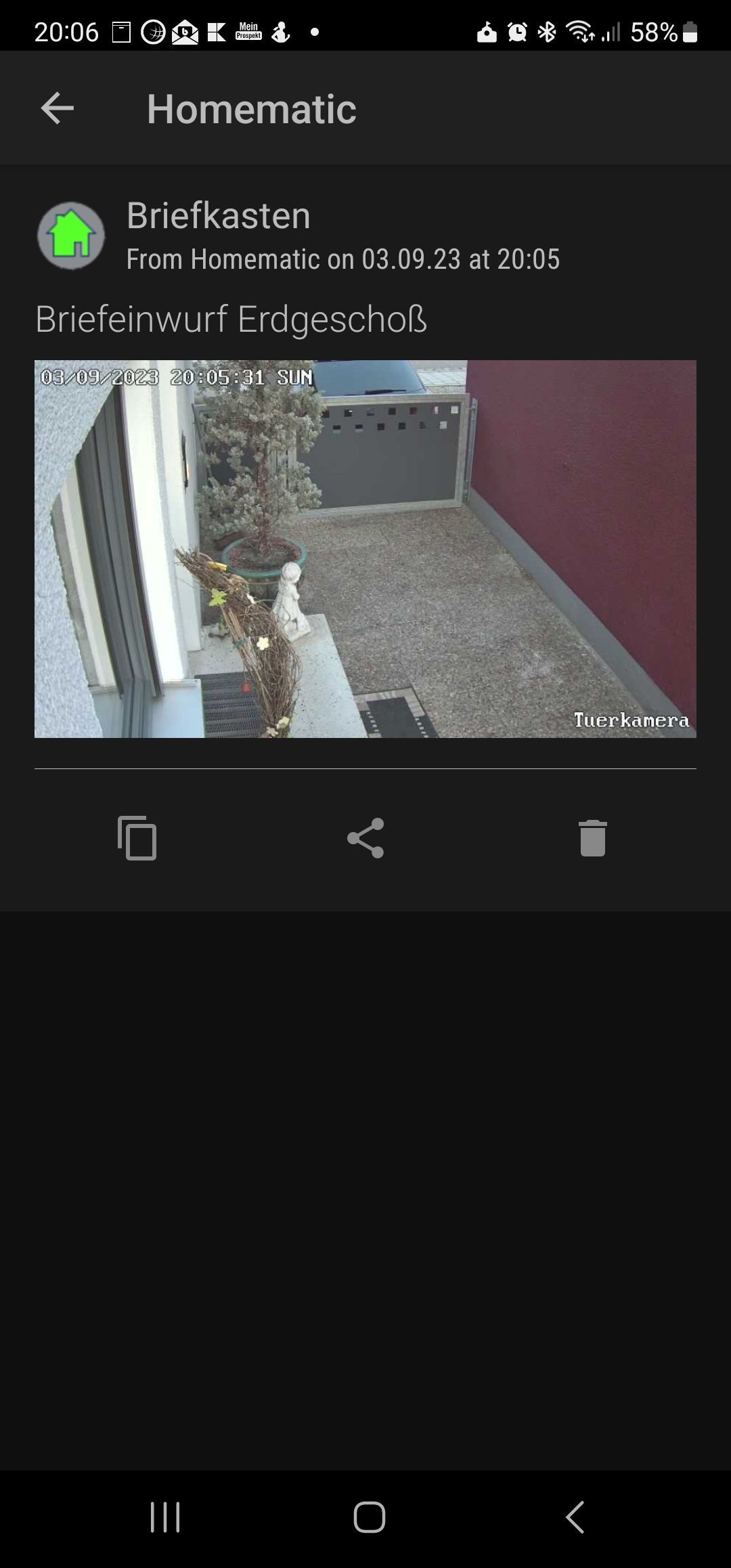
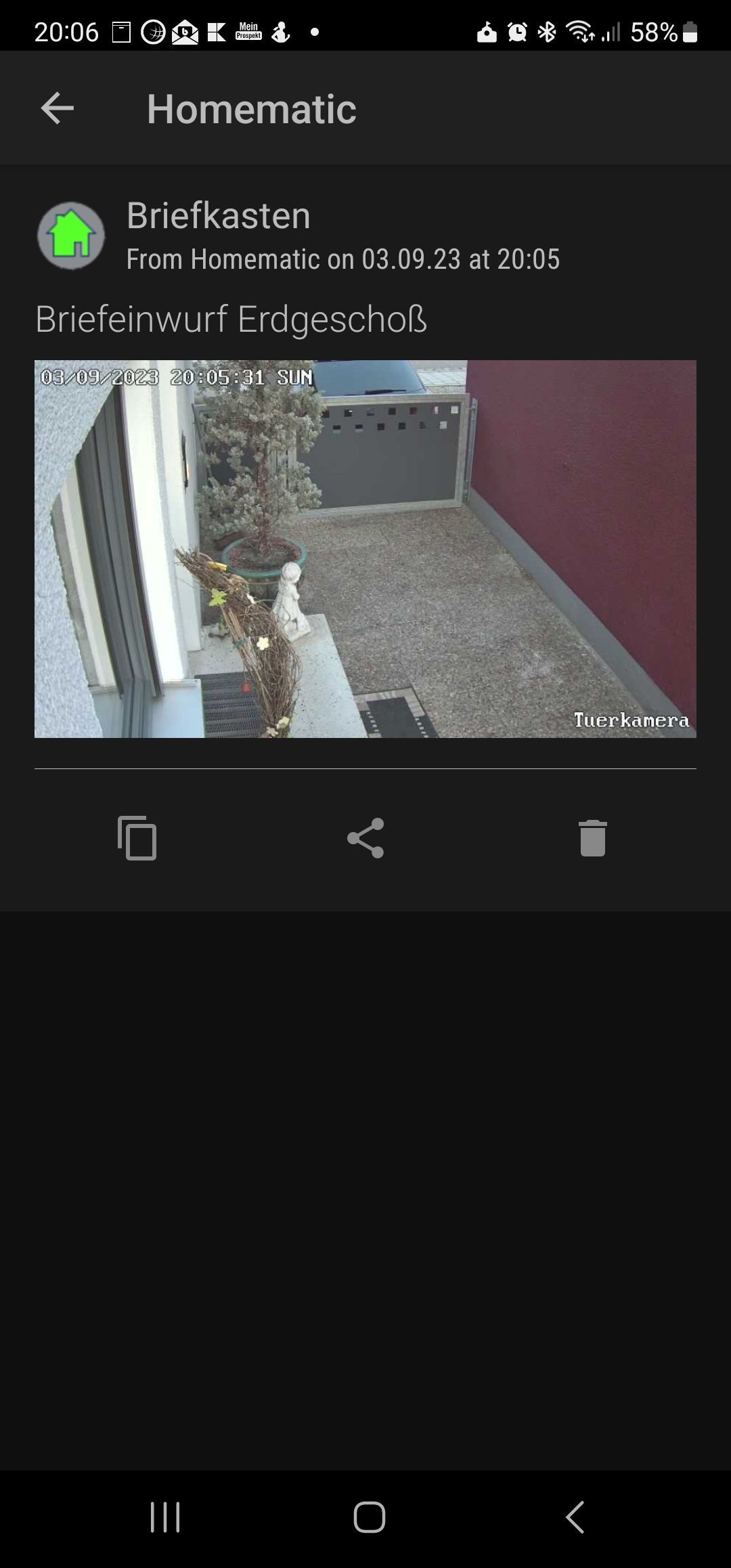
ich benutze hierfür auch pushover, APP auf der Uhr braucht man keine, man muss nur in der Uhr App einstellen das pushover nachrichten senden darf. Das Bild von meiner Türkamera wird auch direkt beim klingeln auf der Smartwatch angezeigt.
-
Hallo,
ich benutze hierfür auch pushover, APP auf der Uhr braucht man keine, man muss nur in der Uhr App einstellen das pushover nachrichten senden darf. Das Bild von meiner Türkamera wird auch direkt beim klingeln auf der Smartwatch angezeigt.
@ritter sagte in Benachrichtigung auf Smartwatch:
Das Bild von meiner Türkamera wird auch direkt beim klingeln auf der Smartwatch angezeigt.
Wie machst Du das? Ich bekomme nicht mal auf dem Smartphone ein mit der Nachricht verschicktes Bild angezeigt?
-
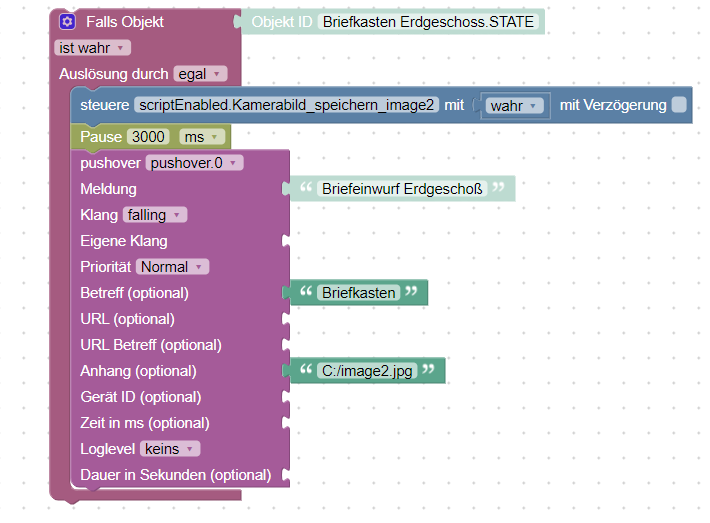
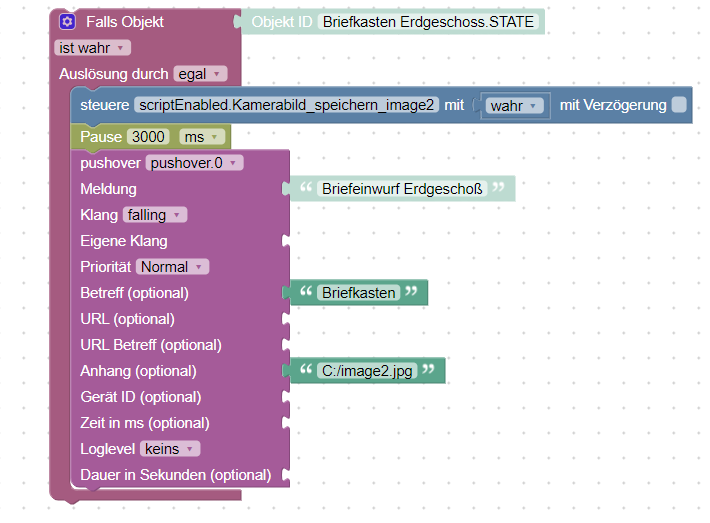
Mit dem Script (habe ich hier aus dem Forum) speichert es ein Bild auf die Festplatte. Das Starte ich wenn jemand klingelt oder die Briefkastenklappe öffnet. Danach sende ich das Bild mit dem pushover block.

var source_url = 'http://192.168.1.160/cgi-bin/api.cgi?cmd=Snap&channel=0&rs=wuuPhkmUCeI9WG7C&user=admin&password=XXXXXX&width=640&height=480', // Kamerabild zB http://kameraserver:9090/image1.jpg dest_path = 'c:/'; var request = require('request'); var fs = require('fs'); // Bild speichern function saveImage() { request.get({url: source_url, encoding: 'binary'}, function (err, response, body) { fs.writeFile(dest_path + 'image2.jpg', body, 'binary', function(err) { if (err) { log('Fehler beim Bild speichern: ' + err, 'warn'); } else { log('Webcam Bild gespeichert'); } }); }); } // bei Skriptstart ausführen saveImage(); // selbständig Skript wieder anhalten (nach 2s) setStateDelayed('javascript.' + instance + '.scriptEnabled.' + name.slice(10), false, 2*1000);

-
Hi,
ich habe eine Galaxy Watch 6 und möchte eigentlich einfach nur bei Statusänderung einer Variable in iobroker eine Benachrichtigung auf der Smartwatch bekommen, die sich von anderen Benachrichtigungen abhebt. Deshalb ist z. B. Telegram raus.
Szenario:
Es klingelt an der Tür und ein Blockly Script schickt über eine mir noch nicht bekannte Schnittstelle einen Text an die Smartwatch und löst Vibration und Signalton auf der Smartwatch aus, die nur für diese Nachricht konfiguriert sind.Kennt jemand eine Lösung dafür?
@graubi77 Ich habe das über Whatapp-Bot gemacht, allerdings kann ich darüber keine Bilder senden. Aber dem Bot einen separaten Klingelton zuweisen
Anbei ein Bespiel:
/*****Anwesenheit schaltet in Giethoorn draussen Lampen an******************************* ** März 2021 ** Java, TUYA, IOT ** ** erstellt: 20.03.21 ** geä: 24.01.22, 28.01.22, 14.6.23, 09.08.23 ******************************************************************************************/ var logging = false; const idAW = "0_userdata.0.Giethoorn.AW.AW" const idSetTemp = "tuya.0.73103057e868e768284a.2" const idLux = "tuya.0.bf2f65517129ad3a0003ux.63" //Lux Wetterstation var text //TUYA Schalter im garten-------------------------------------------- const id_L1 = "tuya.0.bf700eddbffa087f7d6eoe.1" const id_L2 = "tuya.0.bf700eddbffa087f7d6eoe.2" const id_L3 = "tuya.0.bfd79bfca1c74a4e6fjfmv.1" const id_L4 = "tuya.0.bfd79bfca1c74a4e6fjfmv.2" const id_L7 = "tuya.0.bfc0e688d52be0181d4fw8.1" //links const id_L8 = "tuya.0.bffb05ff99935effd73ugr.2" //rechts var SW_Lux = 30; const id_flood ="mqtt.0.ring.0.doorbell_21502358.Light.light_switch" on(idLux, function (dp) { // triggert bei Wertänderung var ankunft = false if ((dp.state.val <= 30) && (getState(idAW).val == true)) { if (compareTime('16:15', '23:45', 'between')) if (ankunft == false) { setState(id_L1, true); setState(id_L2, true); setState(id_L3, true); setStateDelayed(id_L7, true, 5 * 60000); setStateDelayed(id_L8, true, 5 * 60000); text = '\ud83c\udfdd\ufe0f\ud83d\udca1 Außenbeleuchtung EIN ' createEventlog("Garten", text) if (logging) sendTo('whatsapp-cmb.0', 'send', { text, phone: '+4915x539xxxx' }); } } }); on({ time: { hour: 23, minute: 0 } }, function () { setState(id_L1, false); setState(id_L2, false); setState(id_L3, false); setStateDelayed(id_L7, false, 5 * 60000); setStateDelayed(id_L8, false, 5 * 60000); setStateDelayed(id_flood, false, 6 * 60000); //Ring Flood ausschalten });Michael
-
Mit dem Script (habe ich hier aus dem Forum) speichert es ein Bild auf die Festplatte. Das Starte ich wenn jemand klingelt oder die Briefkastenklappe öffnet. Danach sende ich das Bild mit dem pushover block.

var source_url = 'http://192.168.1.160/cgi-bin/api.cgi?cmd=Snap&channel=0&rs=wuuPhkmUCeI9WG7C&user=admin&password=XXXXXX&width=640&height=480', // Kamerabild zB http://kameraserver:9090/image1.jpg dest_path = 'c:/'; var request = require('request'); var fs = require('fs'); // Bild speichern function saveImage() { request.get({url: source_url, encoding: 'binary'}, function (err, response, body) { fs.writeFile(dest_path + 'image2.jpg', body, 'binary', function(err) { if (err) { log('Fehler beim Bild speichern: ' + err, 'warn'); } else { log('Webcam Bild gespeichert'); } }); }); } // bei Skriptstart ausführen saveImage(); // selbständig Skript wieder anhalten (nach 2s) setStateDelayed('javascript.' + instance + '.scriptEnabled.' + name.slice(10), false, 2*1000);

@ritter sagte in Benachrichtigung auf Smartwatch:
var request = require('request');
wechsel mal auf axios
-
@graubi77 Ich habe das über Whatapp-Bot gemacht, allerdings kann ich darüber keine Bilder senden. Aber dem Bot einen separaten Klingelton zuweisen
Anbei ein Bespiel:
/*****Anwesenheit schaltet in Giethoorn draussen Lampen an******************************* ** März 2021 ** Java, TUYA, IOT ** ** erstellt: 20.03.21 ** geä: 24.01.22, 28.01.22, 14.6.23, 09.08.23 ******************************************************************************************/ var logging = false; const idAW = "0_userdata.0.Giethoorn.AW.AW" const idSetTemp = "tuya.0.73103057e868e768284a.2" const idLux = "tuya.0.bf2f65517129ad3a0003ux.63" //Lux Wetterstation var text //TUYA Schalter im garten-------------------------------------------- const id_L1 = "tuya.0.bf700eddbffa087f7d6eoe.1" const id_L2 = "tuya.0.bf700eddbffa087f7d6eoe.2" const id_L3 = "tuya.0.bfd79bfca1c74a4e6fjfmv.1" const id_L4 = "tuya.0.bfd79bfca1c74a4e6fjfmv.2" const id_L7 = "tuya.0.bfc0e688d52be0181d4fw8.1" //links const id_L8 = "tuya.0.bffb05ff99935effd73ugr.2" //rechts var SW_Lux = 30; const id_flood ="mqtt.0.ring.0.doorbell_21502358.Light.light_switch" on(idLux, function (dp) { // triggert bei Wertänderung var ankunft = false if ((dp.state.val <= 30) && (getState(idAW).val == true)) { if (compareTime('16:15', '23:45', 'between')) if (ankunft == false) { setState(id_L1, true); setState(id_L2, true); setState(id_L3, true); setStateDelayed(id_L7, true, 5 * 60000); setStateDelayed(id_L8, true, 5 * 60000); text = '\ud83c\udfdd\ufe0f\ud83d\udca1 Außenbeleuchtung EIN ' createEventlog("Garten", text) if (logging) sendTo('whatsapp-cmb.0', 'send', { text, phone: '+4915x539xxxx' }); } } }); on({ time: { hour: 23, minute: 0 } }, function () { setState(id_L1, false); setState(id_L2, false); setState(id_L3, false); setStateDelayed(id_L7, false, 5 * 60000); setStateDelayed(id_L8, false, 5 * 60000); setStateDelayed(id_flood, false, 6 * 60000); //Ring Flood ausschalten });Michael
@michihorn danke, das werde ich mal probieren.
Den Ansatz mit pushover finde ich auch gut.


