NEWS
[gelöst] Switch in HomeKit Anzeige & Steuerung eines state
-
Re: [gelöst] Wechsel des Button Type - Shelly - Skript
Das Skript läuft seit über einem Jahr (mehr oder weniger) einwandfrei, wenn...
Da kommen wir zu meiner Frage.Dadurch, dass der entsprechende Shelly in meiner Garage über eine WLAN Brücke vom Skript gesteuert wird und diese Brücke auch ab und an (temporär) mal keine Verbindung hat (Hintergründe sind bekannt, ohne aber in einer Mietwohnung Netzwerkkabel durch mehrere Räume zu verlegen, vorerst nicht zu beseitigen), würde ich gerne einen Dummy Switch in meinem HomeKit (über YAHKA) haben, der mir den Status des "Button Type" vom Shelly optisch darstellt und zur Not auch durch Betätigung des Switches den entsprechenden State ändert.
Da das Skript nur 2 mal täglich getriggert wird und wenn genau dann der Fehlerfall auftritt, ändert sich logischerweise der state nicht für den Rest des Tages.Der Shelly hat im state "Button Type" nur 2 für mich wichtige Werte, die ich über den Switch darstellen, aber auch bei einem Fehler, anpassen möchte.
Also z.B. Switch ein = "active", Switch aus = "detached"
Infos zum Shelly State:
{ "type": "state", "common": { "name": "Button Type", "type": "string", "role": "state", "read": true, "write": true, "states": { "momentary": "momentary", "toggle": "toggle", "edge": "edge", "detached": "detached", "action": "action", "cycle": "cycle", "momentary_on_release": "momentary_on_release" }Entscheidend sind hier nur die Werte "detached" und "action".
Wie baut man sich so einen Switch, der die Werte sowohl anzeigt, bei Betätigung aber auch ändert?Ich bin gespannt auf euren Input.
-
Re: [gelöst] Wechsel des Button Type - Shelly - Skript
Das Skript läuft seit über einem Jahr (mehr oder weniger) einwandfrei, wenn...
Da kommen wir zu meiner Frage.Dadurch, dass der entsprechende Shelly in meiner Garage über eine WLAN Brücke vom Skript gesteuert wird und diese Brücke auch ab und an (temporär) mal keine Verbindung hat (Hintergründe sind bekannt, ohne aber in einer Mietwohnung Netzwerkkabel durch mehrere Räume zu verlegen, vorerst nicht zu beseitigen), würde ich gerne einen Dummy Switch in meinem HomeKit (über YAHKA) haben, der mir den Status des "Button Type" vom Shelly optisch darstellt und zur Not auch durch Betätigung des Switches den entsprechenden State ändert.
Da das Skript nur 2 mal täglich getriggert wird und wenn genau dann der Fehlerfall auftritt, ändert sich logischerweise der state nicht für den Rest des Tages.Der Shelly hat im state "Button Type" nur 2 für mich wichtige Werte, die ich über den Switch darstellen, aber auch bei einem Fehler, anpassen möchte.
Also z.B. Switch ein = "active", Switch aus = "detached"
Infos zum Shelly State:
{ "type": "state", "common": { "name": "Button Type", "type": "string", "role": "state", "read": true, "write": true, "states": { "momentary": "momentary", "toggle": "toggle", "edge": "edge", "detached": "detached", "action": "action", "cycle": "cycle", "momentary_on_release": "momentary_on_release" }Entscheidend sind hier nur die Werte "detached" und "action".
Wie baut man sich so einen Switch, der die Werte sowohl anzeigt, bei Betätigung aber auch ändert?Ich bin gespannt auf euren Input.
-
Hmmm, der Dummy Switch zeigt mir zwar jetzt gerade optisch den Status korrekt an, "action" ist aktiv, in den Alias Objekten steht aber nicht action oder detached, sondern "true" und wenn ich aber den Zustand des state entweder über den Schalter in Homekit oder über die Shelly App ändere, wird das "true" rot, der state ändert sich aber nicht am Shelly und der Schalter springt nach kurzer Zeit wieder auf die Stellung "An" quasi, also "action". Er wechselt den state nicht auf "detached"
So sieht das Alias aus:
{ "common": { "alias": { "id": "shelly.0.SHSW-1#BCDDC277560B#1.Relay0.ButtonType" }, "name": "Tag / Nacht", "role": "state", "type": "boolean", "read": "val == 'action'", "write": "val ? 'action' : 'detached'" }, "native": {}, "type": "state", "_id": "alias.0.Button Type.ButtonType", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1690320176993 }Ich bin mir sicher, das da sicher nur irgendwas banales verkehrt ist, mir aber das tiefere Wissen dazu fehlt, diese Banalität zu erkennen.
// Edit:
Ach und der Shelly Adapter meckert beim Versuch des manuellen umschaltens über den Dummy Switch:shelly.0 2023-07-25 23:28:27.245 error [http controlFunction] Error in function state.coap.http_cmd of state SHSW-1#BCDDC277560B#1.Relay0.ButtonType for 192.168.178.47 (shelly1 / shelly1-BCDDC277560B / SHSW-1#BCDDC277560B#1): AxiosError: Request failed with status code 400 -
Hmmm, der Dummy Switch zeigt mir zwar jetzt gerade optisch den Status korrekt an, "action" ist aktiv, in den Alias Objekten steht aber nicht action oder detached, sondern "true" und wenn ich aber den Zustand des state entweder über den Schalter in Homekit oder über die Shelly App ändere, wird das "true" rot, der state ändert sich aber nicht am Shelly und der Schalter springt nach kurzer Zeit wieder auf die Stellung "An" quasi, also "action". Er wechselt den state nicht auf "detached"
So sieht das Alias aus:
{ "common": { "alias": { "id": "shelly.0.SHSW-1#BCDDC277560B#1.Relay0.ButtonType" }, "name": "Tag / Nacht", "role": "state", "type": "boolean", "read": "val == 'action'", "write": "val ? 'action' : 'detached'" }, "native": {}, "type": "state", "_id": "alias.0.Button Type.ButtonType", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1690320176993 }Ich bin mir sicher, das da sicher nur irgendwas banales verkehrt ist, mir aber das tiefere Wissen dazu fehlt, diese Banalität zu erkennen.
// Edit:
Ach und der Shelly Adapter meckert beim Versuch des manuellen umschaltens über den Dummy Switch:shelly.0 2023-07-25 23:28:27.245 error [http controlFunction] Error in function state.coap.http_cmd of state SHSW-1#BCDDC277560B#1.Relay0.ButtonType for 192.168.178.47 (shelly1 / shelly1-BCDDC277560B / SHSW-1#BCDDC277560B#1): AxiosError: Request failed with status code 400@aXCell sagte: So sieht das Alias aus:
Richtig:
{ "common": { "alias": { "id": "shelly.0.SHSW-1#BCDDC277560B#1.Relay0.ButtonType", "read": "val == 'action'", "write": "val ? 'action' : 'detached'" }, "name": "Tag / Nacht", "role": "switch", "type": "boolean", "read": true, "write": true }, -
Hmmm, der Dummy Switch zeigt mir zwar jetzt gerade optisch den Status korrekt an, "action" ist aktiv, in den Alias Objekten steht aber nicht action oder detached, sondern "true" und wenn ich aber den Zustand des state entweder über den Schalter in Homekit oder über die Shelly App ändere, wird das "true" rot, der state ändert sich aber nicht am Shelly und der Schalter springt nach kurzer Zeit wieder auf die Stellung "An" quasi, also "action". Er wechselt den state nicht auf "detached"
So sieht das Alias aus:
{ "common": { "alias": { "id": "shelly.0.SHSW-1#BCDDC277560B#1.Relay0.ButtonType" }, "name": "Tag / Nacht", "role": "state", "type": "boolean", "read": "val == 'action'", "write": "val ? 'action' : 'detached'" }, "native": {}, "type": "state", "_id": "alias.0.Button Type.ButtonType", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1690320176993 }Ich bin mir sicher, das da sicher nur irgendwas banales verkehrt ist, mir aber das tiefere Wissen dazu fehlt, diese Banalität zu erkennen.
// Edit:
Ach und der Shelly Adapter meckert beim Versuch des manuellen umschaltens über den Dummy Switch:shelly.0 2023-07-25 23:28:27.245 error [http controlFunction] Error in function state.coap.http_cmd of state SHSW-1#BCDDC277560B#1.Relay0.ButtonType for 192.168.178.47 (shelly1 / shelly1-BCDDC277560B / SHSW-1#BCDDC277560B#1): AxiosError: Request failed with status code 400eine weitere möglichkeit wäre im Yahka bei dem Datenpunkt

das von paul vorgeschlagene read write verhalten einzustellen also
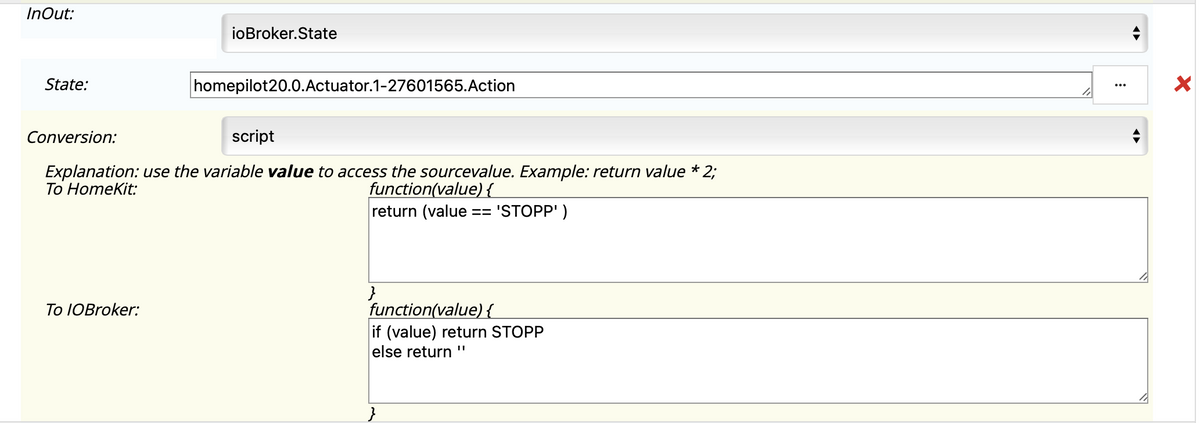
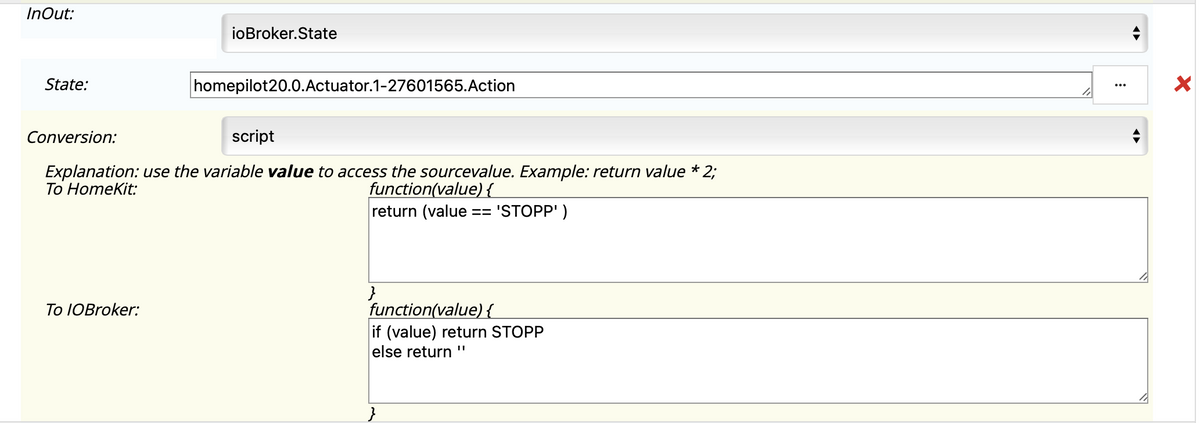
to homekit: return value == 'action' to iobroker: return value ? 'action' : 'detached' -
eine weitere möglichkeit wäre im Yahka bei dem Datenpunkt

das von paul vorgeschlagene read write verhalten einzustellen also
to homekit: return value == 'action' to iobroker: return value ? 'action' : 'detached'@ticaki
Wenn ich das von dir vorgeschlagene nur in dem neu erstellten Dummy Switch eintrage, beendet YAHKA den Dienst mit folgender Meldungyahka.0 2023-07-27 21:47:05.190 error Unexpected identifier yahka.0 2023-07-27 21:47:05.190 error SyntaxError: Unexpected identifier at new Function (<anonymous>) at new TIoBrokerConversion_Script (/opt/iobroker/node_modules/iobroker.yahka/main.js:1666:29) at Object.functions_factory_1.conversionFactory.script (/opt/iobroker/node_modules/iobroker.yahka/main.js:1852:71) at Object.createConversionFunction (/opt/iobroker/node_modules/iobroker.yahka/main.js:1796:61) at TIOBrokerAdapter.CreateBinding (/opt/iobroker/node_modules/iobroker.yahka/main.js:3222:64) at YahkaServiceInitializer.initCharacteristic (/opt/iobroker/node_modules/iobroker.yahka/main.js:2996:57) at YahkaServiceInitializer.initService (/opt/iobroker/node_modules/iobroker.yahka/main.js:2959:18) at YahkaServiceInitializer.initServices (/opt/iobroker/node_modules/iobroker.yahka/main.js:2926:18) at THomeKitBridge.createDevice (/opt/iobroker/node_modules/iobroker.yahka/main.js:2540:33) at THomeKitBridge.init (/opt/iobroker/node_modules/iobroker.yahka/main.js:2467:40) yahka.0 2023-07-27 21:47:05.189 error unhandled promise rejection: Unexpected identifier yahka.0 2023-07-27 21:47:05.189 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). host.server 2023-07-27 21:46:34.721 error instance system.adapter.yahka.0 terminated with code 6 (UNCAUGHT_EXCEPTION)Irgendwas mache ich definitiv falsch... :-(
Nachdem vorgestern auch mein ioBroker komplett abgeschmirt ist, hänge ich gerade auch schon wieder an der Hürde, vernünftig ein Alias zu erstellen.
Scheinbar wieder alles über Nacht vergessen oder finde die Links nicht mehr :/ -
@ticaki
Wenn ich das von dir vorgeschlagene nur in dem neu erstellten Dummy Switch eintrage, beendet YAHKA den Dienst mit folgender Meldungyahka.0 2023-07-27 21:47:05.190 error Unexpected identifier yahka.0 2023-07-27 21:47:05.190 error SyntaxError: Unexpected identifier at new Function (<anonymous>) at new TIoBrokerConversion_Script (/opt/iobroker/node_modules/iobroker.yahka/main.js:1666:29) at Object.functions_factory_1.conversionFactory.script (/opt/iobroker/node_modules/iobroker.yahka/main.js:1852:71) at Object.createConversionFunction (/opt/iobroker/node_modules/iobroker.yahka/main.js:1796:61) at TIOBrokerAdapter.CreateBinding (/opt/iobroker/node_modules/iobroker.yahka/main.js:3222:64) at YahkaServiceInitializer.initCharacteristic (/opt/iobroker/node_modules/iobroker.yahka/main.js:2996:57) at YahkaServiceInitializer.initService (/opt/iobroker/node_modules/iobroker.yahka/main.js:2959:18) at YahkaServiceInitializer.initServices (/opt/iobroker/node_modules/iobroker.yahka/main.js:2926:18) at THomeKitBridge.createDevice (/opt/iobroker/node_modules/iobroker.yahka/main.js:2540:33) at THomeKitBridge.init (/opt/iobroker/node_modules/iobroker.yahka/main.js:2467:40) yahka.0 2023-07-27 21:47:05.189 error unhandled promise rejection: Unexpected identifier yahka.0 2023-07-27 21:47:05.189 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). host.server 2023-07-27 21:46:34.721 error instance system.adapter.yahka.0 terminated with code 6 (UNCAUGHT_EXCEPTION)Irgendwas mache ich definitiv falsch... :-(
Nachdem vorgestern auch mein ioBroker komplett abgeschmirt ist, hänge ich gerade auch schon wieder an der Hürde, vernünftig ein Alias zu erstellen.
Scheinbar wieder alles über Nacht vergessen oder finde die Links nicht mehr :/@axcell
hast du auch iobroker.state und die richtigen Datenpunkt eingetragen? Ist nur ein Service in dem Dummyswitch?
am besten machst du mal ein Bild davon. -
@axcell
hast du auch iobroker.state und die richtigen Datenpunkt eingetragen? Ist nur ein Service in dem Dummyswitch?
am besten machst du mal ein Bild davon. -
tausend Dank, wie gesagt, ich bin dann doch wohl zu dumm oder unaufmerksam gewesen...
Ich habe to homekit: & to iobroker: mit kopiert und eingefügt.
Es klappt genauso, wie ich mir das vorgestellt habe, riesen Dankeschön!
@axcell sagte in Switch in HomeKit zur Anzeige und Steuerung eines state:
tausend Dank, wie gesagt, ich bin dann doch wohl zu dumm oder unaufmerksam gewesen...
Ich habe to homekit: & to iobroker: mit kopiert und eingefügt.
Es klappt genauso, wie ich mir das vorgestellt habe, riesen Dankeschön!
Bitte füge dem Topic ein [gelöst] hinzu.


