NEWS
Test Adapter vis 2.0 (Alpha)
-
@michaelsc sagte in Test Adapter vis 2.0 (Alpha):
muss ich erst nach einer Lösung suchen.
ALT-GR + Q
mal so am Rande ;)
@djmarc75 Ja danke: Rechte "option"s-Taste und "Q". Gibt "@". Läuft.
Zu meiner Entschuldigung: Brauch ich ja so gut wie nie, wann geb ich schon mal ein "@" in die IOB-Console ein - alle paar Jahre vielleicht. Ich schreib's mir jetzt auf.
Aber dank Deiner Hilfe: Okay - gelaufen.@Feuersturm Nur "vis-2-beta@latest", keine anderen Pakete jetzt als Update, richtig?
Automatische Adapter-Updates sind doch was Feines. -
@djmarc75 Ja danke: Rechte "option"s-Taste und "Q". Gibt "@". Läuft.
Zu meiner Entschuldigung: Brauch ich ja so gut wie nie, wann geb ich schon mal ein "@" in die IOB-Console ein - alle paar Jahre vielleicht. Ich schreib's mir jetzt auf.
Aber dank Deiner Hilfe: Okay - gelaufen.@Feuersturm Nur "vis-2-beta@latest", keine anderen Pakete jetzt als Update, richtig?
Automatische Adapter-Updates sind doch was Feines.@michaelsc sagte in Test Adapter vis 2.0 (Alpha):
wann geb ich schon mal ein "@" in die IOB-Console ein
keine Ahnung aber bei Windows macht man das auch so... oder bist Du ein Jünger der Apfelfront ?! ;)
-
@michaelsc sagte in Test Adapter vis 2.0 (Alpha):
wann geb ich schon mal ein "@" in die IOB-Console ein
keine Ahnung aber bei Windows macht man das auch so... oder bist Du ein Jünger der Apfelfront ?! ;)
-
vis 2.1.4 steht auf npm zur Verfügung.
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
vis 2.1.4 steht auf npm zur Verfügung.
Hallöchen
also bei mir geht bei version 2.1.3 und 2.1.4 dieses "vis-inventwo Universal"
als Navigations Icon nicht mehr :(
Nur mal als Info, geht das bei jemand anderem noch ?
mfg
Digi-Bit
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
vis 2.1.4 steht auf npm zur Verfügung.
Hallöchen
also bei mir geht bei version 2.1.3 und 2.1.4 dieses "vis-inventwo Universal"
als Navigations Icon nicht mehr :(
Nur mal als Info, geht das bei jemand anderem noch ?
mfg
Digi-Bit
-
@digi-bit Bei uns geht der "vis-inventwo Unversal Switch" nicht mehr einwandfrei: PopUps kommen nicht mehr. Ich hab bei ioBroker.vis-inventwo ein Ticket aufgemacht (#578).
Liebe Grüße
MichaelNAVIGATION
Hi,
kann ich in VIS2 mit material auch nur eine Top-bar-Navigation hinbekommen? Bzw die Seiten auch einfach nur durch seitliches Wischen wechseln?
Auf dem schmalen Handydisplay ist die seitlich angeordnete Navigationsleiste etwas unglücklich...muss man immer erst wieder zuklappen, bevor die Steuerelemente wieder sichtbar und bedienbar werden.
-
Bei vis 1.0 war es ja nicht möglich, verschiedene Widgets (z.B. Textfelder auf einer Kachel) zu verschachteln (d.h. HTML-seitig z.B. bei div-Element). Wird es mit vis 2.0 möglich sein, z.B. eine Kachel (HTML-Fläche) zu nehmen und darunter Kind-Widgets zu setzen, die sich relativ zur Kachel verhalten?
-
Navigation Reihenfolge
Hi,
ist es möglich bei der Navigation (View -> Navigation -> Show Navigation) auch eine Reihenfolge einzustellen? Alphabetisch wird's jedenfalls mal nicht sortiert, soviel weiß ich schon.
@mike439 sagte in Test Adapter vis 2.0 (Alpha):
ist es möglich bei der Navigation (View -> Navigation -> Show Navigation) auch eine Reihenfolge einzustellen? Alphabetisch wird's jedenfalls mal nicht sortiert, soviel weiß ich schon.
Dafür gibt es schon ein issue: https://github.com/ioBroker/ioBroker.vis/issues/631
-
@mike439 sagte in Test Adapter vis 2.0 (Alpha):
ist es möglich bei der Navigation (View -> Navigation -> Show Navigation) auch eine Reihenfolge einzustellen? Alphabetisch wird's jedenfalls mal nicht sortiert, soviel weiß ich schon.
Dafür gibt es schon ein issue: https://github.com/ioBroker/ioBroker.vis/issues/631
Danke für den Hinweis!
-
Bei vis 1.0 war es ja nicht möglich, verschiedene Widgets (z.B. Textfelder auf einer Kachel) zu verschachteln (d.h. HTML-seitig z.B. bei div-Element). Wird es mit vis 2.0 möglich sein, z.B. eine Kachel (HTML-Fläche) zu nehmen und darunter Kind-Widgets zu setzen, die sich relativ zur Kachel verhalten?
@matthiaspetersen sagte in Test Adapter vis 2.0 (Alpha):
Bei vis 1.0 war es ja nicht möglich, verschiedene Widgets (z.B. Textfelder auf einer Kachel) zu verschachteln (d.h. HTML-seitig z.B. bei div-Element). Wird es mit vis 2.0 möglich sein, z.B. eine Kachel (HTML-Fläche) zu nehmen und darunter Kind-Widgets zu setzen, die sich relativ zur Kachel verhalten?
Bluefox hatte beim letzten Dev-Meeting in der letzten Woche sowas gezeigt, dass er Kind Element auf ein Widget gezogen hat. Ich weiß aber nicht mit welchen Widgets er das gerade genau gemacht hat und konnte es auch mit der aktuellen VIS2 Version v2.1.4 auch noch nicht nachstellen.
-
@matthiaspetersen sagte in Test Adapter vis 2.0 (Alpha):
Bei vis 1.0 war es ja nicht möglich, verschiedene Widgets (z.B. Textfelder auf einer Kachel) zu verschachteln (d.h. HTML-seitig z.B. bei div-Element). Wird es mit vis 2.0 möglich sein, z.B. eine Kachel (HTML-Fläche) zu nehmen und darunter Kind-Widgets zu setzen, die sich relativ zur Kachel verhalten?
Bluefox hatte beim letzten Dev-Meeting in der letzten Woche sowas gezeigt, dass er Kind Element auf ein Widget gezogen hat. Ich weiß aber nicht mit welchen Widgets er das gerade genau gemacht hat und konnte es auch mit der aktuellen VIS2 Version v2.1.4 auch noch nicht nachstellen.
Hi @feuersturm, danke Dir für die schnelle Antwort. Wenn vis 2 Kind-Elemente bei Widgets könnte, wäre es mega.
-
Habe heute mal wieder bei Vis2 rein geschaut und das Update auf 2.1.4 gemacht weil ich vorher wirklich viele Probleme hatte. Leider startet er jetzt gar nicht mehr. Den Editor startet er für ein paar Sekunden, dann ist der Bildschirm schwarz und bei der Vis2 Oberfläche genau das selbe. Vis2 Adapter steht auf grün.
ich drücke im der ioBroker Instanz ganz normal auf ... Instanzlink vis-2-beta.0
hat jemand einen Tipp ?
-
Habe heute mal wieder bei Vis2 rein geschaut und das Update auf 2.1.4 gemacht weil ich vorher wirklich viele Probleme hatte. Leider startet er jetzt gar nicht mehr. Den Editor startet er für ein paar Sekunden, dann ist der Bildschirm schwarz und bei der Vis2 Oberfläche genau das selbe. Vis2 Adapter steht auf grün.
ich drücke im der ioBroker Instanz ganz normal auf ... Instanzlink vis-2-beta.0
hat jemand einen Tipp ?
@sandy lösch mal im admin unter dem Menü Dateien -> vis-2-beta.0 die einzelnen Ordner. Dann hat vis2 kein Projekt was es versucht zu laden und du solltest den Editor sehen können. Dann kannst du ein neues leeres Projekt anlegen.
-
@sandy lösch mal im admin unter dem Menü Dateien -> vis-2-beta.0 die einzelnen Ordner. Dann hat vis2 kein Projekt was es versucht zu laden und du solltest den Editor sehen können. Dann kannst du ein neues leeres Projekt anlegen.
@feuersturm super danke. Habe einfach den Main Ordner gelöscht und dann ging es.
jetzt müsste nur noch der Touch auf meinem Touch Monitor funktionieren dann könnte ich die Vis2 nutzen :-(
hoffe nach jedem neuen Update das es funktioniert
-
@feuersturm super danke. Habe einfach den Main Ordner gelöscht und dann ging es.
jetzt müsste nur noch der Touch auf meinem Touch Monitor funktionieren dann könnte ich die Vis2 nutzen :-(
hoffe nach jedem neuen Update das es funktioniert
@sandy sagte in Test Adapter vis 2.0 (Alpha):
jetzt müsste nur noch der Touch auf meinem Touch Monitor funktionieren dann könnte ich die Vis2 nutzen
Was geht denn nicht auf deinem touch Monitor?
-
Hallo,
ich schon wieder. Ich nutze die Vis auf einem MiniPC und habe da einen Touch Monitor angeschlossen. Heute habe ich die Internetseite mal von der Vis auf Vis2 Beta umgestellt und habe folgendes Problem bei den Lampen (Basic Widget - Bulb on/off) ganz normaler Schalter für an/aus. Wenn ich bei Vis2 Beta drauf drücke schaltet die Lampe zwei mal. Bei Vis funktioniert alles. Wenn ich es mit der Maus schalte geht es auch. Nur über Touch schaltet er doppelt.


Musste das Video schneiden
das erste ist mit Vis und das zweite mit Vis2 Beta (2.0.29)@Feuersturm das hatte ich damals hier schon rein geschrieben und auch eine issue angelegt. Aber leider klappt es bis heute nichts :-(
Hallo,
ich schon wieder. Ich nutze die Vis auf einem MiniPC und habe da einen Touch Monitor angeschlossen. Heute habe ich die Internetseite mal von der Vis auf Vis2 Beta umgestellt und habe folgendes Problem bei den Lampen (Basic Widget - Bulb on/off) ganz normaler Schalter für an/aus. Wenn ich bei Vis2 Beta drauf drücke schaltet die Lampe zwei mal. Bei Vis funktioniert alles. Wenn ich es mit der Maus schalte geht es auch. Nur über Touch schaltet er doppelt.


Musste das Video schneiden
das erste ist mit Vis und das zweite mit Vis2 Beta (2.0.29) -
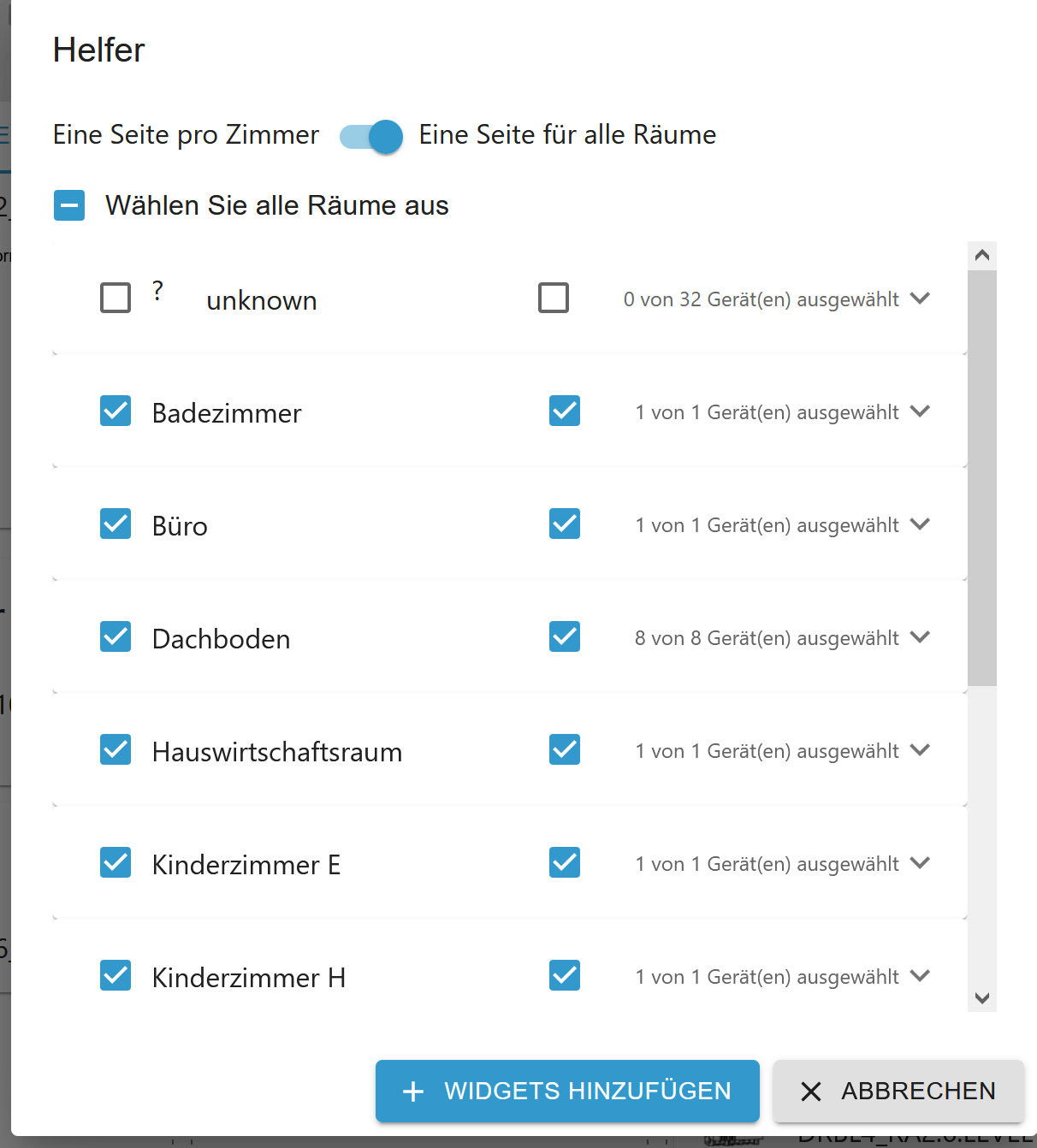
Beim letzten iobroker Dev-Meeting hatte Bluefox ein neues Feature "Helfer" kurz vorgestellt.
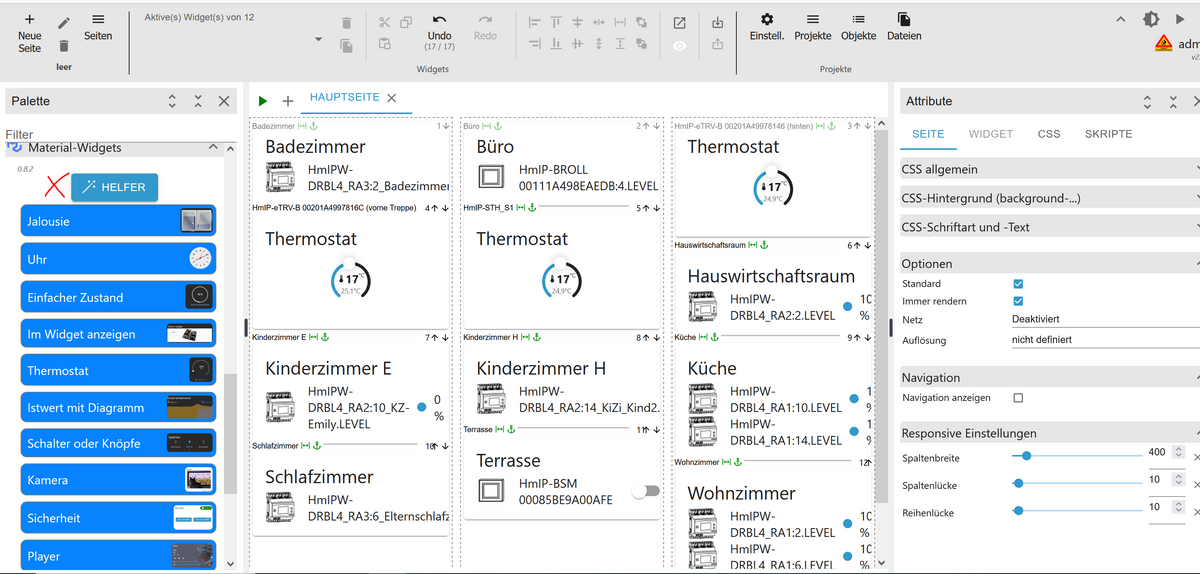
Bin gerade beim surfen durch VIS2 über diesen "Helfer" (im Menü Material-Widgets) gestolpert.
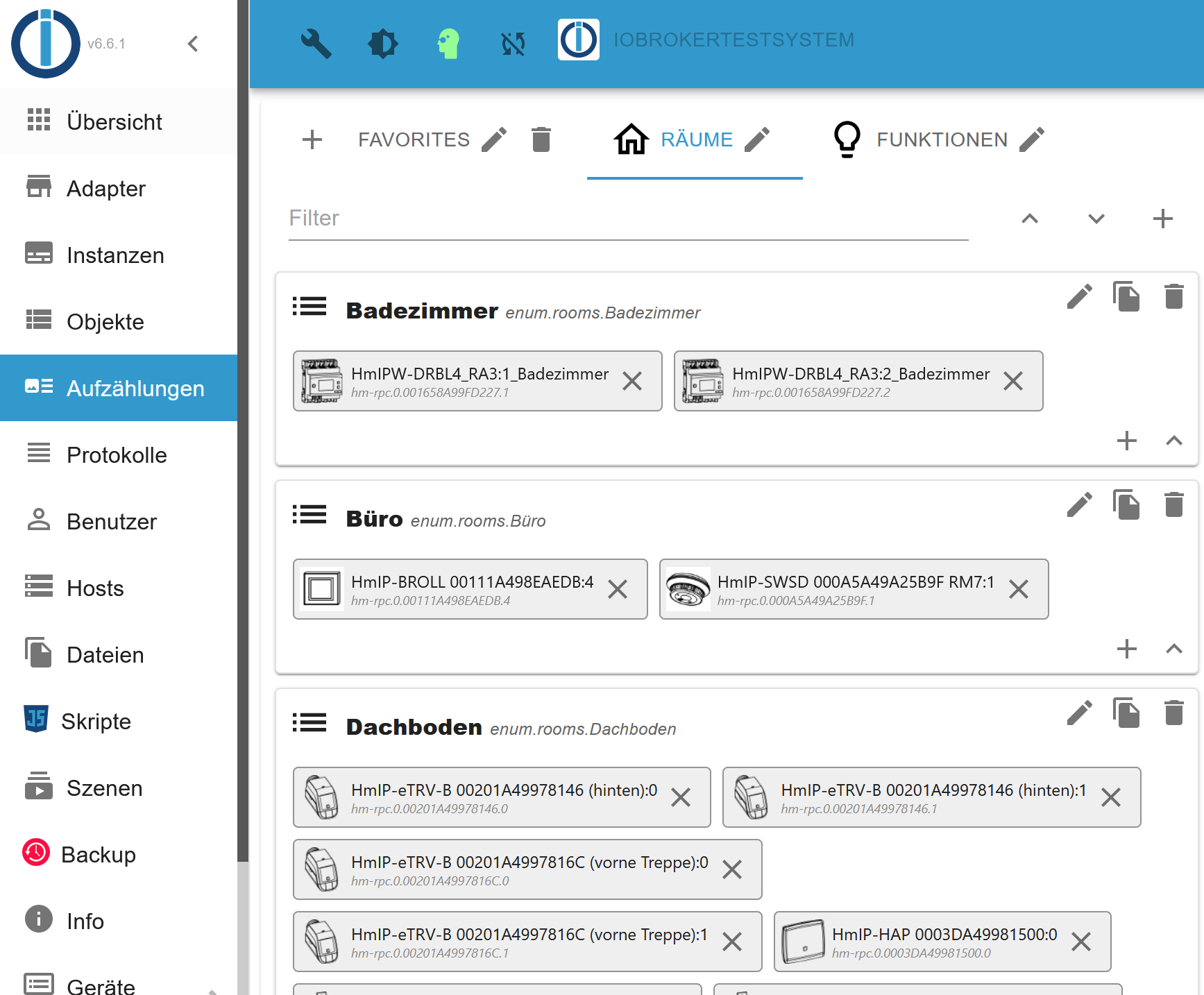
Wenn in Admin die Geräte den einzelnen Räumen zugeordnet sind, dann kann man mit dem Helfer schnell ein Grundstruktur schaffen, in welcher Raumbezogen die Sensoren/Aktoren angezeigt werden


Das hinzufügen aller Geräte hat bei mir beim ersten Mal schon ganz gut funktioniert.
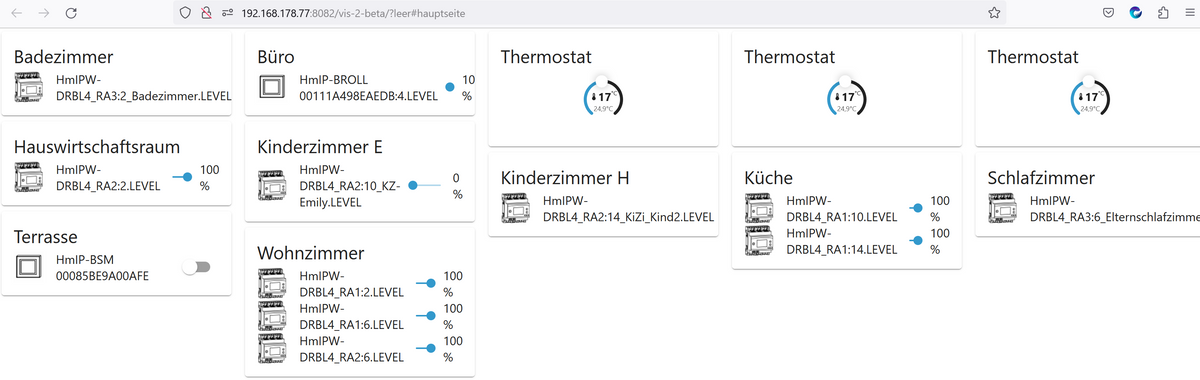
Bei der Aufteilung auf einzelne Seite scheint es noch etwas zu haken (https://github.com/ioBroker/ioBroker.vis/issues/750)In der Runtime:

Ein schönes Feature, um mit wenigen Klicks eine Grundstruktur für seine steuerbaren Geräte zu bekommen :-)
-
Auf npm steht dei Version 2.1.5 zur Verfügung.
Ich habe gerade das update gemacht.
Unter den Instanzen wird mir auch die 2.1.5 angezeigt

im Editor steht rechts oben aber weiterhin die 2.1.4

Hat das noch jemand oder war mein Update nicht ganz vollständig?
-
Auf npm steht dei Version 2.1.5 zur Verfügung.
Ich habe gerade das update gemacht.
Unter den Instanzen wird mir auch die 2.1.5 angezeigt

im Editor steht rechts oben aber weiterhin die 2.1.4

Hat das noch jemand oder war mein Update nicht ganz vollständig?
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Hat das noch jemand oder war mein Update nicht ganz vollständig?
Dito







