NEWS
Test Adapter vis 2.0 (Alpha)
-
@michaelsc
Hi,
bei mir funktioniert das für den eigentlichen Anzeigebereich der VIS, jedoch nicht für den automatisch eingeblendeten Navigationsbereich. Dieser bezieht sich nur auf die Systemeinstellung light-mode (dann ist dieser Navigationsbereich weiß) oder dark-mode (dann schwarz). Im Browser auf dem PC funktioniert alles super. Jedoch gibt es auf meinem RasPi mit Raspberry Pi OS diese Einstellung nicht und die Vis bezieht sich immer auf den light-mode. Dies ist an dem Wandbildschirm abends absolut störend, da viel zu hell.@mik sagte in Test Adapter vis 2.0 (Alpha):
bei mir funktioniert das für den eigentlichen Anzeigebereich der VIS, jedoch nicht für den automatisch eingeblendeten Navigationsbereich. Dieser bezieht sich nur auf die Systemeinstellung light-mode (dann ist dieser Navigationsbereich weiß) oder dark-mode (dann schwarz). Im Browser auf dem PC funktioniert alles super. Jedoch gibt es auf meinem RasPi mit Raspberry Pi OS diese Einstellung nicht und die Vis bezieht sich immer auf den light-mode
Hi, dann erstelle bitte einmal ein Aussagekräftiges issue (am besten auch mit Bildern) auf github im vis Projekt.
-
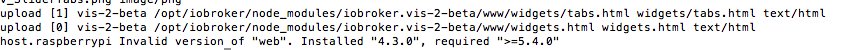
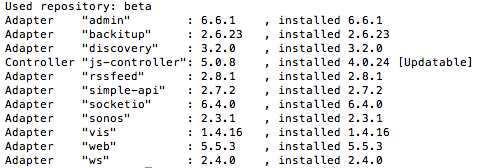
Ich bekomme den Adater nicht ans laufen. Es erscheint immer wieder die Meldung, dass die web Version nicht korrekt ist.

Allerdings ist die 5.5.3 installiert.

Was mache ich falsch?
@ljsven sagte in Test Adapter vis 2.0 (Alpha):
Was mache ich falsch?
Du postest Screenshots von Text.
Deine Versionen sind nicht konsistent aus einem Repo.
Mach einen Upload von allem.iob upload all -
@ljsven sagte in Test Adapter vis 2.0 (Alpha):
Was mache ich falsch?
Du postest Screenshots von Text.
Deine Versionen sind nicht konsistent aus einem Repo.
Mach einen Upload von allem.iob upload all@thomas-braun sagte in Test Adapter vis 2.0 (Alpha):
@ljsven sagte in Test Adapter vis 2.0 (Alpha):
Was mache ich falsch?
Du postest Screenshots von Text.
Deine Versionen sind nicht konsistent aus einem Repo.
Mach einen Upload von allem.iob upload allDanke @Thomas-Braun! Das Problem ist damit erledigt.
Ich will den ioBroker "mehr oder weniger" als Infodisplay im Flur nutzen in Verbindung mit Anthias. Dazu möchte ich über ioBroker und dem RSS feed Infos abrufen und darstellen. Mich stört aber, daß immer dieser Loading Screen kommt. Kann man das "verhindern?"
-
vis 2.1.4 steht auf npm zur Verfügung.
-
vis 2.1.4 steht auf npm zur Verfügung.
Was muss ich tun?
-
Was muss ich tun?
@michaelsc sagte in Test Adapter vis 2.0 (Alpha):
Was muss ich tun?
cd /opt/iobroker
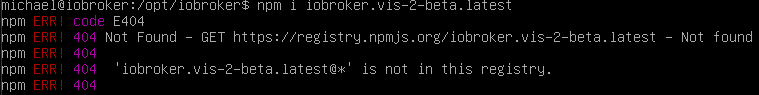
npm i iobroker.vis-2-beta@latest
iob upload vis-2-beta -
Was muss ich tun?
@michaelsc die genauen Befehle aus dem ersten Beitrag im Kapitel "WIE WIRD ES AKTUALISIERT?" einfügen ;-)
-
@michaelsc die genauen Befehle aus dem ersten Beitrag im Kapitel "WIE WIRD ES AKTUALISIERT?" einfügen ;-)
@feuersturm Ah ja, hast natürlich recht. Danke.
Mist dass ich im IOB unter Proxmox kein "@" auf der Console eingeben kann, muss ich erst nach einer Lösung suchen. -
@feuersturm Ah ja, hast natürlich recht. Danke.
Mist dass ich im IOB unter Proxmox kein "@" auf der Console eingeben kann, muss ich erst nach einer Lösung suchen.@michaelsc sagte in Test Adapter vis 2.0 (Alpha):
muss ich erst nach einer Lösung suchen.
ALT-GR + Q
mal so am Rande ;)
-
@michaelsc sagte in Test Adapter vis 2.0 (Alpha):
muss ich erst nach einer Lösung suchen.
ALT-GR + Q
mal so am Rande ;)
@djmarc75 Ja danke: Rechte "option"s-Taste und "Q". Gibt "@". Läuft.
Zu meiner Entschuldigung: Brauch ich ja so gut wie nie, wann geb ich schon mal ein "@" in die IOB-Console ein - alle paar Jahre vielleicht. Ich schreib's mir jetzt auf.
Aber dank Deiner Hilfe: Okay - gelaufen.@Feuersturm Nur "vis-2-beta@latest", keine anderen Pakete jetzt als Update, richtig?
Automatische Adapter-Updates sind doch was Feines. -
@djmarc75 Ja danke: Rechte "option"s-Taste und "Q". Gibt "@". Läuft.
Zu meiner Entschuldigung: Brauch ich ja so gut wie nie, wann geb ich schon mal ein "@" in die IOB-Console ein - alle paar Jahre vielleicht. Ich schreib's mir jetzt auf.
Aber dank Deiner Hilfe: Okay - gelaufen.@Feuersturm Nur "vis-2-beta@latest", keine anderen Pakete jetzt als Update, richtig?
Automatische Adapter-Updates sind doch was Feines.@michaelsc sagte in Test Adapter vis 2.0 (Alpha):
wann geb ich schon mal ein "@" in die IOB-Console ein
keine Ahnung aber bei Windows macht man das auch so... oder bist Du ein Jünger der Apfelfront ?! ;)
-
@michaelsc sagte in Test Adapter vis 2.0 (Alpha):
wann geb ich schon mal ein "@" in die IOB-Console ein
keine Ahnung aber bei Windows macht man das auch so... oder bist Du ein Jünger der Apfelfront ?! ;)
-
vis 2.1.4 steht auf npm zur Verfügung.
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
vis 2.1.4 steht auf npm zur Verfügung.
Hallöchen
also bei mir geht bei version 2.1.3 und 2.1.4 dieses "vis-inventwo Universal"
als Navigations Icon nicht mehr :(
Nur mal als Info, geht das bei jemand anderem noch ?
mfg
Digi-Bit
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
vis 2.1.4 steht auf npm zur Verfügung.
Hallöchen
also bei mir geht bei version 2.1.3 und 2.1.4 dieses "vis-inventwo Universal"
als Navigations Icon nicht mehr :(
Nur mal als Info, geht das bei jemand anderem noch ?
mfg
Digi-Bit
-
@digi-bit Bei uns geht der "vis-inventwo Unversal Switch" nicht mehr einwandfrei: PopUps kommen nicht mehr. Ich hab bei ioBroker.vis-inventwo ein Ticket aufgemacht (#578).
Liebe Grüße
MichaelNAVIGATION
Hi,
kann ich in VIS2 mit material auch nur eine Top-bar-Navigation hinbekommen? Bzw die Seiten auch einfach nur durch seitliches Wischen wechseln?
Auf dem schmalen Handydisplay ist die seitlich angeordnete Navigationsleiste etwas unglücklich...muss man immer erst wieder zuklappen, bevor die Steuerelemente wieder sichtbar und bedienbar werden.
-
Bei vis 1.0 war es ja nicht möglich, verschiedene Widgets (z.B. Textfelder auf einer Kachel) zu verschachteln (d.h. HTML-seitig z.B. bei div-Element). Wird es mit vis 2.0 möglich sein, z.B. eine Kachel (HTML-Fläche) zu nehmen und darunter Kind-Widgets zu setzen, die sich relativ zur Kachel verhalten?
-
Navigation Reihenfolge
Hi,
ist es möglich bei der Navigation (View -> Navigation -> Show Navigation) auch eine Reihenfolge einzustellen? Alphabetisch wird's jedenfalls mal nicht sortiert, soviel weiß ich schon.
@mike439 sagte in Test Adapter vis 2.0 (Alpha):
ist es möglich bei der Navigation (View -> Navigation -> Show Navigation) auch eine Reihenfolge einzustellen? Alphabetisch wird's jedenfalls mal nicht sortiert, soviel weiß ich schon.
Dafür gibt es schon ein issue: https://github.com/ioBroker/ioBroker.vis/issues/631
-
@mike439 sagte in Test Adapter vis 2.0 (Alpha):
ist es möglich bei der Navigation (View -> Navigation -> Show Navigation) auch eine Reihenfolge einzustellen? Alphabetisch wird's jedenfalls mal nicht sortiert, soviel weiß ich schon.
Dafür gibt es schon ein issue: https://github.com/ioBroker/ioBroker.vis/issues/631
Danke für den Hinweis!