NEWS
Test Adapter vis 2.0 (Alpha)
-
Bei vis 1.0 war es ja nicht möglich, verschiedene Widgets (z.B. Textfelder auf einer Kachel) zu verschachteln (d.h. HTML-seitig z.B. bei div-Element). Wird es mit vis 2.0 möglich sein, z.B. eine Kachel (HTML-Fläche) zu nehmen und darunter Kind-Widgets zu setzen, die sich relativ zur Kachel verhalten?
-
Navigation Reihenfolge
Hi,
ist es möglich bei der Navigation (View -> Navigation -> Show Navigation) auch eine Reihenfolge einzustellen? Alphabetisch wird's jedenfalls mal nicht sortiert, soviel weiß ich schon.
@mike439 sagte in Test Adapter vis 2.0 (Alpha):
ist es möglich bei der Navigation (View -> Navigation -> Show Navigation) auch eine Reihenfolge einzustellen? Alphabetisch wird's jedenfalls mal nicht sortiert, soviel weiß ich schon.
Dafür gibt es schon ein issue: https://github.com/ioBroker/ioBroker.vis/issues/631
-
@mike439 sagte in Test Adapter vis 2.0 (Alpha):
ist es möglich bei der Navigation (View -> Navigation -> Show Navigation) auch eine Reihenfolge einzustellen? Alphabetisch wird's jedenfalls mal nicht sortiert, soviel weiß ich schon.
Dafür gibt es schon ein issue: https://github.com/ioBroker/ioBroker.vis/issues/631
Danke für den Hinweis!
-
Bei vis 1.0 war es ja nicht möglich, verschiedene Widgets (z.B. Textfelder auf einer Kachel) zu verschachteln (d.h. HTML-seitig z.B. bei div-Element). Wird es mit vis 2.0 möglich sein, z.B. eine Kachel (HTML-Fläche) zu nehmen und darunter Kind-Widgets zu setzen, die sich relativ zur Kachel verhalten?
@matthiaspetersen sagte in Test Adapter vis 2.0 (Alpha):
Bei vis 1.0 war es ja nicht möglich, verschiedene Widgets (z.B. Textfelder auf einer Kachel) zu verschachteln (d.h. HTML-seitig z.B. bei div-Element). Wird es mit vis 2.0 möglich sein, z.B. eine Kachel (HTML-Fläche) zu nehmen und darunter Kind-Widgets zu setzen, die sich relativ zur Kachel verhalten?
Bluefox hatte beim letzten Dev-Meeting in der letzten Woche sowas gezeigt, dass er Kind Element auf ein Widget gezogen hat. Ich weiß aber nicht mit welchen Widgets er das gerade genau gemacht hat und konnte es auch mit der aktuellen VIS2 Version v2.1.4 auch noch nicht nachstellen.
-
@matthiaspetersen sagte in Test Adapter vis 2.0 (Alpha):
Bei vis 1.0 war es ja nicht möglich, verschiedene Widgets (z.B. Textfelder auf einer Kachel) zu verschachteln (d.h. HTML-seitig z.B. bei div-Element). Wird es mit vis 2.0 möglich sein, z.B. eine Kachel (HTML-Fläche) zu nehmen und darunter Kind-Widgets zu setzen, die sich relativ zur Kachel verhalten?
Bluefox hatte beim letzten Dev-Meeting in der letzten Woche sowas gezeigt, dass er Kind Element auf ein Widget gezogen hat. Ich weiß aber nicht mit welchen Widgets er das gerade genau gemacht hat und konnte es auch mit der aktuellen VIS2 Version v2.1.4 auch noch nicht nachstellen.
Hi @feuersturm, danke Dir für die schnelle Antwort. Wenn vis 2 Kind-Elemente bei Widgets könnte, wäre es mega.
-
Habe heute mal wieder bei Vis2 rein geschaut und das Update auf 2.1.4 gemacht weil ich vorher wirklich viele Probleme hatte. Leider startet er jetzt gar nicht mehr. Den Editor startet er für ein paar Sekunden, dann ist der Bildschirm schwarz und bei der Vis2 Oberfläche genau das selbe. Vis2 Adapter steht auf grün.
ich drücke im der ioBroker Instanz ganz normal auf ... Instanzlink vis-2-beta.0
hat jemand einen Tipp ?
-
Habe heute mal wieder bei Vis2 rein geschaut und das Update auf 2.1.4 gemacht weil ich vorher wirklich viele Probleme hatte. Leider startet er jetzt gar nicht mehr. Den Editor startet er für ein paar Sekunden, dann ist der Bildschirm schwarz und bei der Vis2 Oberfläche genau das selbe. Vis2 Adapter steht auf grün.
ich drücke im der ioBroker Instanz ganz normal auf ... Instanzlink vis-2-beta.0
hat jemand einen Tipp ?
@sandy lösch mal im admin unter dem Menü Dateien -> vis-2-beta.0 die einzelnen Ordner. Dann hat vis2 kein Projekt was es versucht zu laden und du solltest den Editor sehen können. Dann kannst du ein neues leeres Projekt anlegen.
-
@sandy lösch mal im admin unter dem Menü Dateien -> vis-2-beta.0 die einzelnen Ordner. Dann hat vis2 kein Projekt was es versucht zu laden und du solltest den Editor sehen können. Dann kannst du ein neues leeres Projekt anlegen.
@feuersturm super danke. Habe einfach den Main Ordner gelöscht und dann ging es.
jetzt müsste nur noch der Touch auf meinem Touch Monitor funktionieren dann könnte ich die Vis2 nutzen :-(
hoffe nach jedem neuen Update das es funktioniert
-
@feuersturm super danke. Habe einfach den Main Ordner gelöscht und dann ging es.
jetzt müsste nur noch der Touch auf meinem Touch Monitor funktionieren dann könnte ich die Vis2 nutzen :-(
hoffe nach jedem neuen Update das es funktioniert
@sandy sagte in Test Adapter vis 2.0 (Alpha):
jetzt müsste nur noch der Touch auf meinem Touch Monitor funktionieren dann könnte ich die Vis2 nutzen
Was geht denn nicht auf deinem touch Monitor?
-
Hallo,
ich schon wieder. Ich nutze die Vis auf einem MiniPC und habe da einen Touch Monitor angeschlossen. Heute habe ich die Internetseite mal von der Vis auf Vis2 Beta umgestellt und habe folgendes Problem bei den Lampen (Basic Widget - Bulb on/off) ganz normaler Schalter für an/aus. Wenn ich bei Vis2 Beta drauf drücke schaltet die Lampe zwei mal. Bei Vis funktioniert alles. Wenn ich es mit der Maus schalte geht es auch. Nur über Touch schaltet er doppelt.


Musste das Video schneiden
das erste ist mit Vis und das zweite mit Vis2 Beta (2.0.29)@Feuersturm das hatte ich damals hier schon rein geschrieben und auch eine issue angelegt. Aber leider klappt es bis heute nichts :-(
Hallo,
ich schon wieder. Ich nutze die Vis auf einem MiniPC und habe da einen Touch Monitor angeschlossen. Heute habe ich die Internetseite mal von der Vis auf Vis2 Beta umgestellt und habe folgendes Problem bei den Lampen (Basic Widget - Bulb on/off) ganz normaler Schalter für an/aus. Wenn ich bei Vis2 Beta drauf drücke schaltet die Lampe zwei mal. Bei Vis funktioniert alles. Wenn ich es mit der Maus schalte geht es auch. Nur über Touch schaltet er doppelt.


Musste das Video schneiden
das erste ist mit Vis und das zweite mit Vis2 Beta (2.0.29) -
Beim letzten iobroker Dev-Meeting hatte Bluefox ein neues Feature "Helfer" kurz vorgestellt.
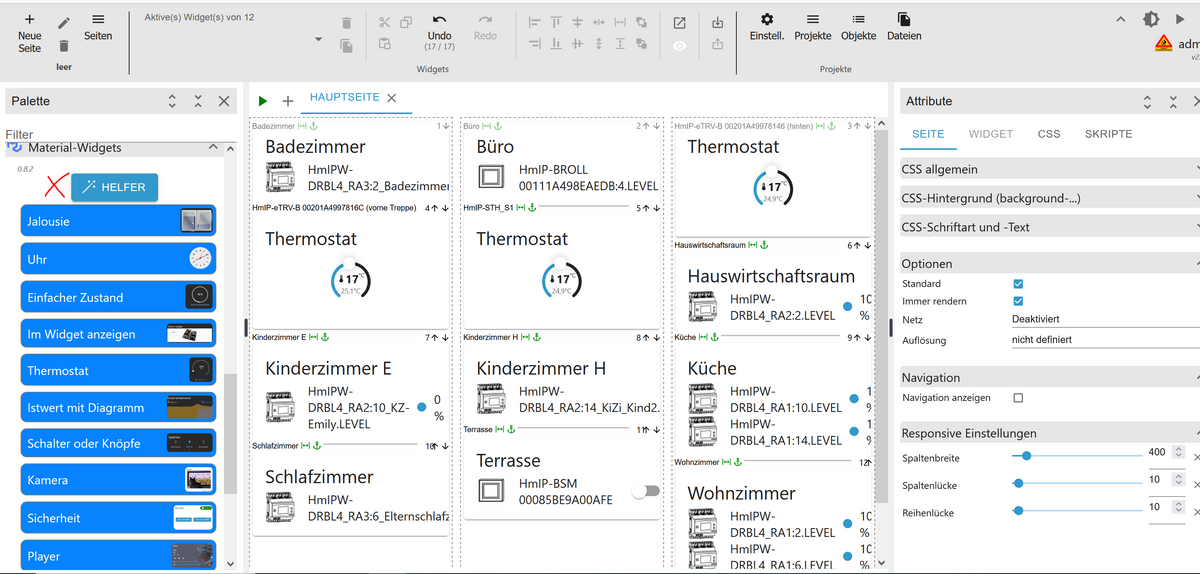
Bin gerade beim surfen durch VIS2 über diesen "Helfer" (im Menü Material-Widgets) gestolpert.
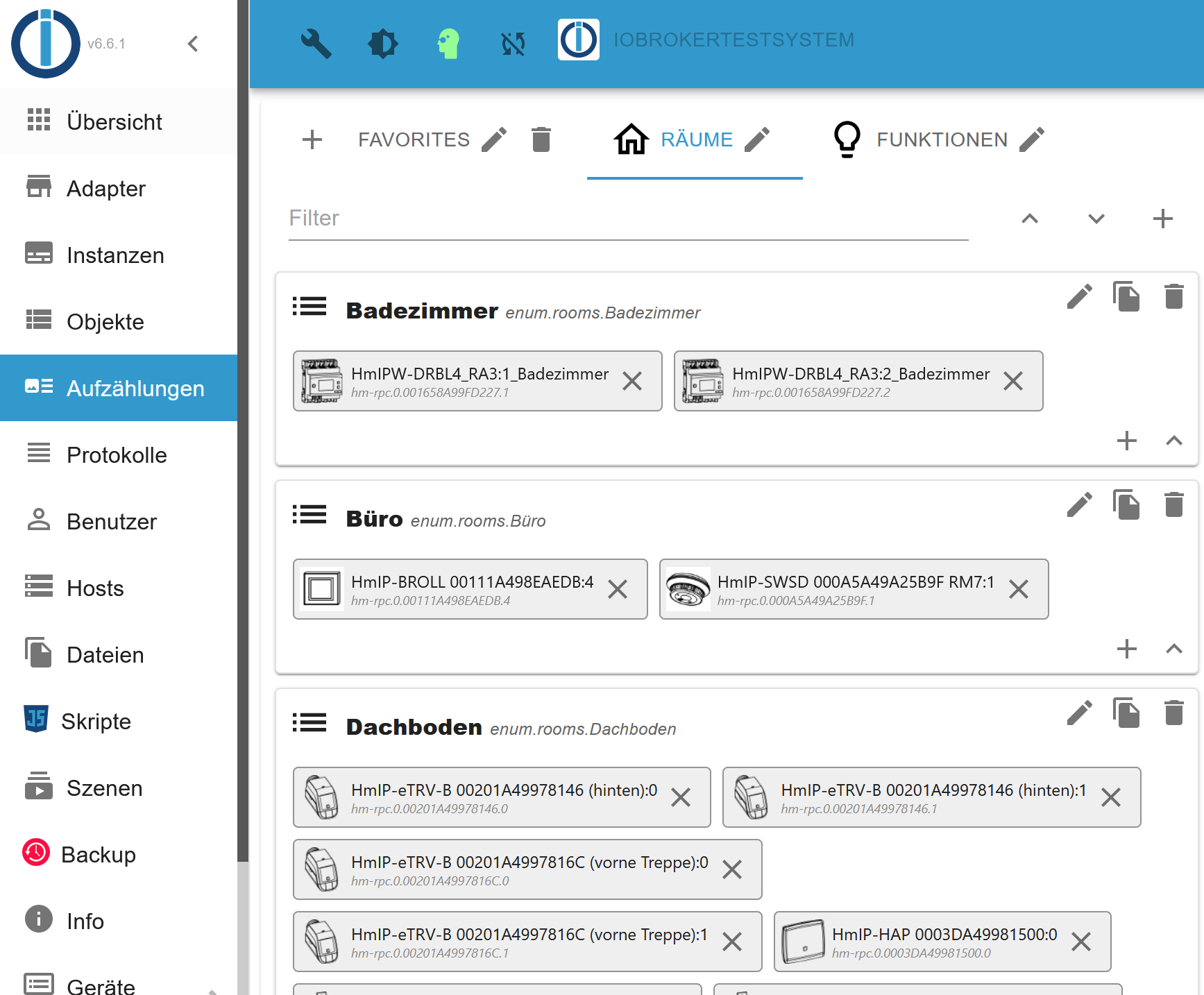
Wenn in Admin die Geräte den einzelnen Räumen zugeordnet sind, dann kann man mit dem Helfer schnell ein Grundstruktur schaffen, in welcher Raumbezogen die Sensoren/Aktoren angezeigt werden


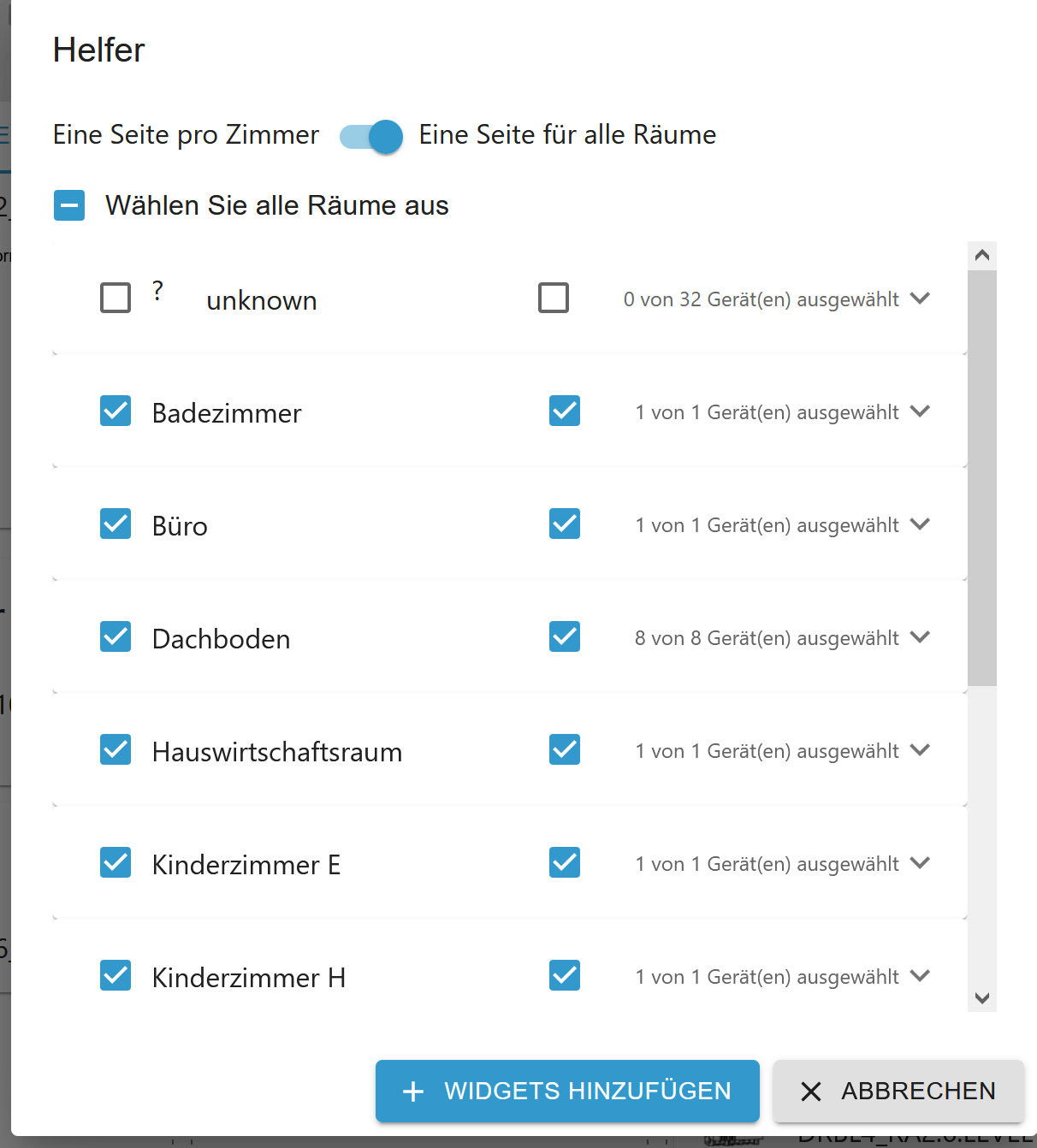
Das hinzufügen aller Geräte hat bei mir beim ersten Mal schon ganz gut funktioniert.
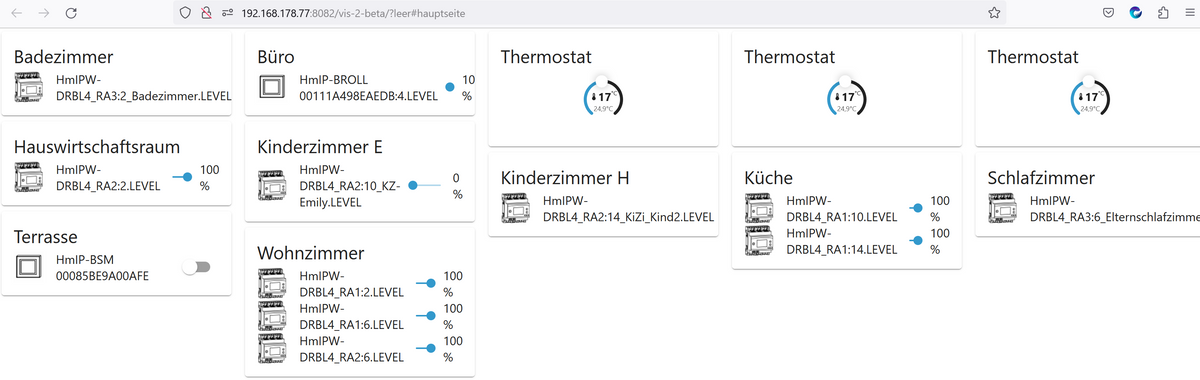
Bei der Aufteilung auf einzelne Seite scheint es noch etwas zu haken (https://github.com/ioBroker/ioBroker.vis/issues/750)In der Runtime:

Ein schönes Feature, um mit wenigen Klicks eine Grundstruktur für seine steuerbaren Geräte zu bekommen :-)
-
Auf npm steht dei Version 2.1.5 zur Verfügung.
Ich habe gerade das update gemacht.
Unter den Instanzen wird mir auch die 2.1.5 angezeigt

im Editor steht rechts oben aber weiterhin die 2.1.4

Hat das noch jemand oder war mein Update nicht ganz vollständig?
-
Auf npm steht dei Version 2.1.5 zur Verfügung.
Ich habe gerade das update gemacht.
Unter den Instanzen wird mir auch die 2.1.5 angezeigt

im Editor steht rechts oben aber weiterhin die 2.1.4

Hat das noch jemand oder war mein Update nicht ganz vollständig?
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Hat das noch jemand oder war mein Update nicht ganz vollständig?
Dito
-
Auf npm steht dei Version 2.1.5 zur Verfügung.
Ich habe gerade das update gemacht.
Unter den Instanzen wird mir auch die 2.1.5 angezeigt

im Editor steht rechts oben aber weiterhin die 2.1.4

Hat das noch jemand oder war mein Update nicht ganz vollständig?
@feuersturm said in Test Adapter vis 2.0 (Alpha):
Hat das noch jemand oder war mein Update nicht ganz vollständig?
Dito
-
Jede Minute so eine Meldung neuerdings: Wo kann ich da nach dem Gauge suchen? In ALF1#ALF1_0_Home ist so ein Gauge eigentlich überhaupt gar nicht drin...
web.0
2023-07-29 14:19:17.768 error Error: can't update states object for mercedesme.0.W1N2477861J177165.state.soc.displayValue(TypeError: RGraph.Effects.Gauge is undefined): "tplRGgauge/elem.rgraphValueChange@http://192.168.178.201:8082/vis-2-beta/edit.html?ALF1#ALF1_0_Home line 1 > injectedScript:973:21\nonchange@%(#ff0000)[%(#ff0000)%(#ff0000)[[http://192.168.178.201:8082/%(#ff0000)[vis-2-beta/edit.html?%(#ff0000)[ALF1#ALF1_0_Home]] line 1]] > injectedScript:138:30\n53343/i/n.onStateChange/<@http://192.168.178.201:8082/vis-2-beta/static/js/343.8af719bd.chunk.js:1:355437\n53343/i/n.onStateChange@http://192.168.178.201:8082/vis-2-]beta/static/js/343.8af719bd.chunk.js:1:355410\n83251/value/<@http://192.168.178.201:8082/vis-2-beta/static/js/main.6c4ff8e5.js:2:734215\nvalue@http://192.168.178.201:8082/vis-2-beta/static/js/main.6c4ff8e5.js:2:734189\n83251/value/</<@http://192.168.178.201:8082/vis-2-beta/static/js/main.6c4ff8e5.js:2:726252\ni@http://192.168.178.201:8082/vis-2-beta/static/js/554.68737bc5.chunk.js:2:94689\n" -
Hallo zusammen,
ich teste gerade den neuen Adapter - dabei habe zwei Fragen zum Styling.
1.) Der Hintergrund im responsive Design ist nur so hoch, wie das eigentliche Display ist - scrolle ich weiter nach unten, wird es weiß. Wie lässt sich das beheben?
2.) Wie bekomme ich den "shine"-Effekt der Button weg? Ich möchte einen Button in einer bestimmten Farbe - z.B rot. Über CSS habe ich es probiert, bekomme ich nicht weg.
#visview_Symfonsik .ui-state-default, #visview_Symfonsik .ui-widget-content .ui-state-default, #visview_Symfonsik .ui-widget-header .ui-state-default { border: 1px solid #c5dbec; background: #dfeffc url("../../lib/css/themes/jquery-ui/redmond/images/ui-bg_glass_85_dfeffc_1x400.png") 50% 50% repeat-x; font-weight: bold; color: #2e6e9e; }
-
Hallo zusammen,
ich teste gerade den neuen Adapter - dabei habe zwei Fragen zum Styling.
1.) Der Hintergrund im responsive Design ist nur so hoch, wie das eigentliche Display ist - scrolle ich weiter nach unten, wird es weiß. Wie lässt sich das beheben?
2.) Wie bekomme ich den "shine"-Effekt der Button weg? Ich möchte einen Button in einer bestimmten Farbe - z.B rot. Über CSS habe ich es probiert, bekomme ich nicht weg.
#visview_Symfonsik .ui-state-default, #visview_Symfonsik .ui-widget-content .ui-state-default, #visview_Symfonsik .ui-widget-header .ui-state-default { border: 1px solid #c5dbec; background: #dfeffc url("../../lib/css/themes/jquery-ui/redmond/images/ui-bg_glass_85_dfeffc_1x400.png") 50% 50% repeat-x; font-weight: bold; color: #2e6e9e; }
-
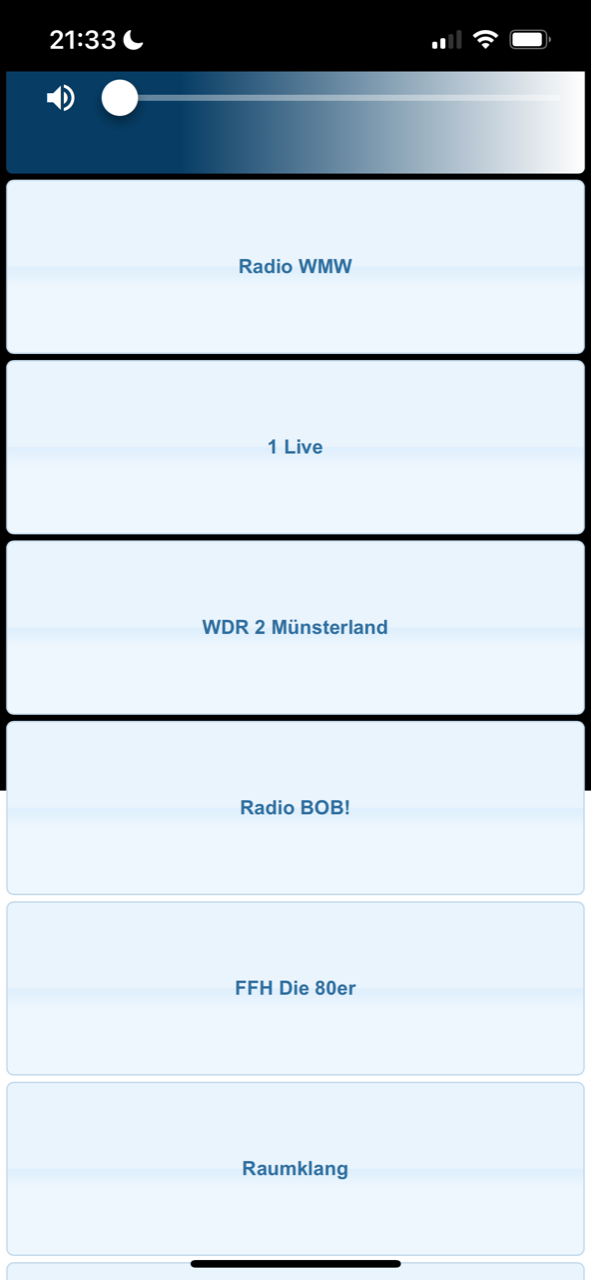
@ljsven Darf ich fragen, welches "Radio" Du ansteuerst und evtl auch, wie Du das machst?
LG
Michael@michaelsc sagte in Test Adapter vis 2.0 (Alpha):
@ljsven Darf ich fragen, welches "Radio" Du ansteuerst und evtl auch, wie Du das machst?
LG
MichaelIch steuere einen IKEA Symfonsik Lautsprecher mit dem SONOS Adapter. Angesprochen werden Sender von "Tune In" Du musst die Sender in der Sonos App (Android oder iOS) als Favoriten anlegen, damit du die über den Sonos Adapter abrufen kannst.







