NEWS
Test Adapter telegram-menu v.1.6.x
-
Ich habe keine Ahnung was für ein Aufwand das ist. Aber vielleicht ist es auch möglich Menü Teile Benutzern zuzuweisen. Meine Frau braucht z.B. nicht das selbe Menü wie ich, aber einige Teile. Aktuell müsste man aber für jeden User ein eigenes Menü erstellen. Vielleicht kann man das durch Haken setzen irgend wie realisieren.
Ist nur eine Idee.
@speedy012 die Frage die sich mir nur dazu stellt ist, wie übersichtlich bleibt das ganze? Halte ich aber im Hinterkopf
Vielleicht macht es auch Sinn eine kopierfunktion ein zu bauen in der man verschiedene Elemente in ein anderes User Profil hinzufügt. Evtl in kombination mit dem Post hiervor
-
@fritzke316 hi danke für das Feedback.
Das umbenennen setzte ich mit auf meine todo Liste.
Den anderen Punkt schaue ich mir auch noch mal an.Evtl. nehme ich die User komplett raus, und auch den Global User, und man erstellt nur noch Gruppen, in denen man wie beim Global User nur noch die einzelnen User hinzufügt
@michael-roling Ja genau etwa so hätte ich mir das auch gedacht, dann ist man immer flexibel und kann die User einfach von einer Gruppe in die andere schieben wie man grad lust hat :)
-
Ich habe mal wieder ein wenig am Adapter gearbeitet.
Ab jetzt kann man nur noch Gruppen erstellen, in der man zwingenderweise User eintragen muss.
Wenn ihr die neue Version installiert füllt dieses bitte direkt aus.- Man kann diese Gruppen umbenennen. Deren Name hat aber für den Ablauf keine Bedeutung. Ist nur für die Übersicht.
Als nächstes wäre der Plan einzelne Daten aus anderen Gruppen importieren zu können.
Ich bin wie immer auf euer Feedback gespannt.
-
Ich habe mal wieder ein wenig am Adapter gearbeitet.
Ab jetzt kann man nur noch Gruppen erstellen, in der man zwingenderweise User eintragen muss.
Wenn ihr die neue Version installiert füllt dieses bitte direkt aus.- Man kann diese Gruppen umbenennen. Deren Name hat aber für den Ablauf keine Bedeutung. Ist nur für die Übersicht.
Als nächstes wäre der Plan einzelne Daten aus anderen Gruppen importieren zu können.
Ich bin wie immer auf euer Feedback gespannt.
@michael-roling Hi, hab den Adapter auch mal getestet. Ich finde es gut, einen Adapter für ein Telegram-Menü bereitzustellen, da doch viele Script-Lösungen unterwegs sind, welche aber für einen normalen User kaum handlebar sind.
Ich finde die Konfiguration etwas umständlich. Evtl. könntest mit jsonConfig eine übersichtlichere UI erstellen?
Des Weiteren könntest dir mal die callback-Funktion von Telegram anschauen. Dadurch lassen sich m.M. gute Untermenüs erstellen, wie auch einen Zurück-Button, mit welchem man immer in das vorherige Menü gelangt.
Ich habe mal mit JS etwas herumgespielt. Vielleicht bringt dich das auf die eine oder andere Idee?!Eine weiterer Vorschlag wäre, mit einer Art Gerätesteuerung zu arbeiten. Bedeutet es gibt Standard-Texte wie "Ein", "Aus", ... welche sich auf das zuvor ausgewählte Gerät und deren Datenpunkte beziehen. Beispiel: Ich wähle "Zisterne" im Menü und bekomme ein Untermenü mit "Ein", Aus" / Ich wähle Lampe1 und bekomme ein Untermenü mit "Ein", "Aus", usw.
Hierzu muss man sich das Gerät (in dem Fall Zisterne) merken bis ein anderes Gerät über ein Menü gewählt wird.
Callback-Funktion:
const adapterName = 'telegram.0'; on({ id: `${adapterName}.communicate.request`, change: 'any' }, (obj) => { const val = obj.state.val; const username = val.substring(1, val.indexOf("]")); const text = val.substring(val.indexOf("]") + 1).trim(); const chatId = getState(`${adapterName}.communicate.requestChatId`).val; if (text === '/menu') { const keyboard = { inline_keyboard: [ [ { text: 'First Level 1 Option', callback_data: 'menu:firstLevel1' }, { text: 'First Level 2 Option', callback_data: 'menu:firstLevel2' } ] ] }; sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'Please select an option:', reply_markup: JSON.stringify(keyboard) }); } else if (text.startsWith('menu:')) { const callbackData = text.split(':')[1]; if (callbackData === 'firstLevel1') { const keyboard = { inline_keyboard: [ [ { text: 'Second Level 1 Option', callback_data: 'submenu:firstLevel1:secondLevel1' }, { text: 'Second Level 2 Option', callback_data: 'submenu:firstLevel1:secondLevel2' } ], [ { text: 'Back to Main Menu', callback_data: 'menu:back' } ] ] }; sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'You selected First Level 1. Please select a sub-option:', reply_markup: JSON.stringify(keyboard) }); } else if (callbackData === 'firstLevel2') { sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'You selected First Level 2.' }); } else if (callbackData.startsWith('submenu:firstLevel1:')) { const subCallbackData = callbackData.split(':')[2]; if (subCallbackData === 'secondLevel1') { const keyboard = { inline_keyboard: [ [ { text: 'Back to First Level 1', callback_data: 'submenu:firstLevel1:back' }, { text: 'Back to Main Menu', callback_data: 'menu:back' } ] ] }; sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'You selected Second Level 1. Please select an option:', reply_markup: JSON.stringify(keyboard) }); } else if (subCallbackData === 'secondLevel2') { sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'You selected Second Level 2.' }); } } else if (callbackData === 'back') { const keyboard = { inline_keyboard: [ [ { text: 'First Level 1 Option', callback_data: 'menu:firstLevel1' }, { text: 'First Level 2 Option', callback_data: 'menu:firstLevel2' } ] ] }; sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'Please select an option:', reply_markup: JSON.stringify(keyboard) }); } } }); -
@michael-roling Hi, hab den Adapter auch mal getestet. Ich finde es gut, einen Adapter für ein Telegram-Menü bereitzustellen, da doch viele Script-Lösungen unterwegs sind, welche aber für einen normalen User kaum handlebar sind.
Ich finde die Konfiguration etwas umständlich. Evtl. könntest mit jsonConfig eine übersichtlichere UI erstellen?
Des Weiteren könntest dir mal die callback-Funktion von Telegram anschauen. Dadurch lassen sich m.M. gute Untermenüs erstellen, wie auch einen Zurück-Button, mit welchem man immer in das vorherige Menü gelangt.
Ich habe mal mit JS etwas herumgespielt. Vielleicht bringt dich das auf die eine oder andere Idee?!Eine weiterer Vorschlag wäre, mit einer Art Gerätesteuerung zu arbeiten. Bedeutet es gibt Standard-Texte wie "Ein", "Aus", ... welche sich auf das zuvor ausgewählte Gerät und deren Datenpunkte beziehen. Beispiel: Ich wähle "Zisterne" im Menü und bekomme ein Untermenü mit "Ein", Aus" / Ich wähle Lampe1 und bekomme ein Untermenü mit "Ein", "Aus", usw.
Hierzu muss man sich das Gerät (in dem Fall Zisterne) merken bis ein anderes Gerät über ein Menü gewählt wird.
Callback-Funktion:
const adapterName = 'telegram.0'; on({ id: `${adapterName}.communicate.request`, change: 'any' }, (obj) => { const val = obj.state.val; const username = val.substring(1, val.indexOf("]")); const text = val.substring(val.indexOf("]") + 1).trim(); const chatId = getState(`${adapterName}.communicate.requestChatId`).val; if (text === '/menu') { const keyboard = { inline_keyboard: [ [ { text: 'First Level 1 Option', callback_data: 'menu:firstLevel1' }, { text: 'First Level 2 Option', callback_data: 'menu:firstLevel2' } ] ] }; sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'Please select an option:', reply_markup: JSON.stringify(keyboard) }); } else if (text.startsWith('menu:')) { const callbackData = text.split(':')[1]; if (callbackData === 'firstLevel1') { const keyboard = { inline_keyboard: [ [ { text: 'Second Level 1 Option', callback_data: 'submenu:firstLevel1:secondLevel1' }, { text: 'Second Level 2 Option', callback_data: 'submenu:firstLevel1:secondLevel2' } ], [ { text: 'Back to Main Menu', callback_data: 'menu:back' } ] ] }; sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'You selected First Level 1. Please select a sub-option:', reply_markup: JSON.stringify(keyboard) }); } else if (callbackData === 'firstLevel2') { sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'You selected First Level 2.' }); } else if (callbackData.startsWith('submenu:firstLevel1:')) { const subCallbackData = callbackData.split(':')[2]; if (subCallbackData === 'secondLevel1') { const keyboard = { inline_keyboard: [ [ { text: 'Back to First Level 1', callback_data: 'submenu:firstLevel1:back' }, { text: 'Back to Main Menu', callback_data: 'menu:back' } ] ] }; sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'You selected Second Level 1. Please select an option:', reply_markup: JSON.stringify(keyboard) }); } else if (subCallbackData === 'secondLevel2') { sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'You selected Second Level 2.' }); } } else if (callbackData === 'back') { const keyboard = { inline_keyboard: [ [ { text: 'First Level 1 Option', callback_data: 'menu:firstLevel1' }, { text: 'First Level 2 Option', callback_data: 'menu:firstLevel2' } ] ] }; sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'Please select an option:', reply_markup: JSON.stringify(keyboard) }); } } });@schmakus Hi vielen Dank für dein Feedback.
Die Konfiguration möchte ich nicht mit jsonConfig machen, habe das zwar in meinen anderen Adapter damit gemacht. Ich denke so bin ich doch um einiges flexibler.
Wegen der Übersicht, da hast du sicherlich Recht, es ist immer Luft nach oben. Was stört dich denn am meisten? Bisher habe ich erstmal die Priorität aufs funktionelle gelegt.
Mit den Menus werde ich mir noch mal anschauen, genau wie die Gerätesteuerung. Ist sicherlich eine coole Idee. -
@schmakus Hi vielen Dank für dein Feedback.
Die Konfiguration möchte ich nicht mit jsonConfig machen, habe das zwar in meinen anderen Adapter damit gemacht. Ich denke so bin ich doch um einiges flexibler.
Wegen der Übersicht, da hast du sicherlich Recht, es ist immer Luft nach oben. Was stört dich denn am meisten? Bisher habe ich erstmal die Priorität aufs funktionelle gelegt.
Mit den Menus werde ich mir noch mal anschauen, genau wie die Gerätesteuerung. Ist sicherlich eine coole Idee.@michael-roling Erstmal Dankeschön für den Adapter, so ist es relativ einfach ein Menü zu erstellen.
Wäre es möglich die Nachricht "Eintrag wurde nicht gefunden!" zu unterbinden?
Ich habe diverse Blockly Scripte mit Commands zu laufen, da ist klar das der Adapter den Command natürlich nicht finden kann 😉 -
@michael-roling Erstmal Dankeschön für den Adapter, so ist es relativ einfach ein Menü zu erstellen.
Wäre es möglich die Nachricht "Eintrag wurde nicht gefunden!" zu unterbinden?
Ich habe diverse Blockly Scripte mit Commands zu laufen, da ist klar das der Adapter den Command natürlich nicht finden kann 😉 -
@michael-roling Erstmal Dankeschön für den Adapter, so ist es relativ einfach ein Menü zu erstellen.
Wäre es möglich die Nachricht "Eintrag wurde nicht gefunden!" zu unterbinden?
Ich habe diverse Blockly Scripte mit Commands zu laufen, da ist klar das der Adapter den Command natürlich nicht finden kann 😉 -
@spike2 so ich habe etwas hoch geladen. Jetzt kann man in den Settings den Text einstellen!
@michael-roling Ahh super, werde ich morgen ausprobieren. Vielen Dank schon mal 👍
-
@spike2 so ich habe etwas hoch geladen. Jetzt kann man in den Settings den Text einstellen!
@michael-roling sagte in Test Adapter telegram-menu v.0.2.x:
Jetzt kann man in den Settings den Text einstellen!
wenn das damit gemeint ist, dann funktioniert es super.

PS: gibt es eine Möglichkeit, das
truefalsealseinausweiterzugeben?
Seh da schon das Problem bei der Chefin ;) -
@michael-roling sagte in Test Adapter telegram-menu v.0.2.x:
Jetzt kann man in den Settings den Text einstellen!
wenn das damit gemeint ist, dann funktioniert es super.

PS: gibt es eine Möglichkeit, das
truefalsealseinausweiterzugeben?
Seh da schon das Problem bei der Chefin ;)@negalein hi, nein das ist damit nicht gemeint 😉.
Es geht um den Text der gesendet wird wenn der Eintrag nicht gefunden wird.
Da du sicherlich Switch nutzt, muss ich mir etwas dazu überlegen.
Bei einem normalen Set geht das so schon. -
@negalein hi, nein das ist damit nicht gemeint 😉.
Es geht um den Text der gesendet wird wenn der Eintrag nicht gefunden wird.
Da du sicherlich Switch nutzt, muss ich mir etwas dazu überlegen.
Bei einem normalen Set geht das so schon.@michael-roling Funktioniert super, Vielen Dank dafür :)
-
@negalein hi, nein das ist damit nicht gemeint 😉.
Es geht um den Text der gesendet wird wenn der Eintrag nicht gefunden wird.
Da du sicherlich Switch nutzt, muss ich mir etwas dazu überlegen.
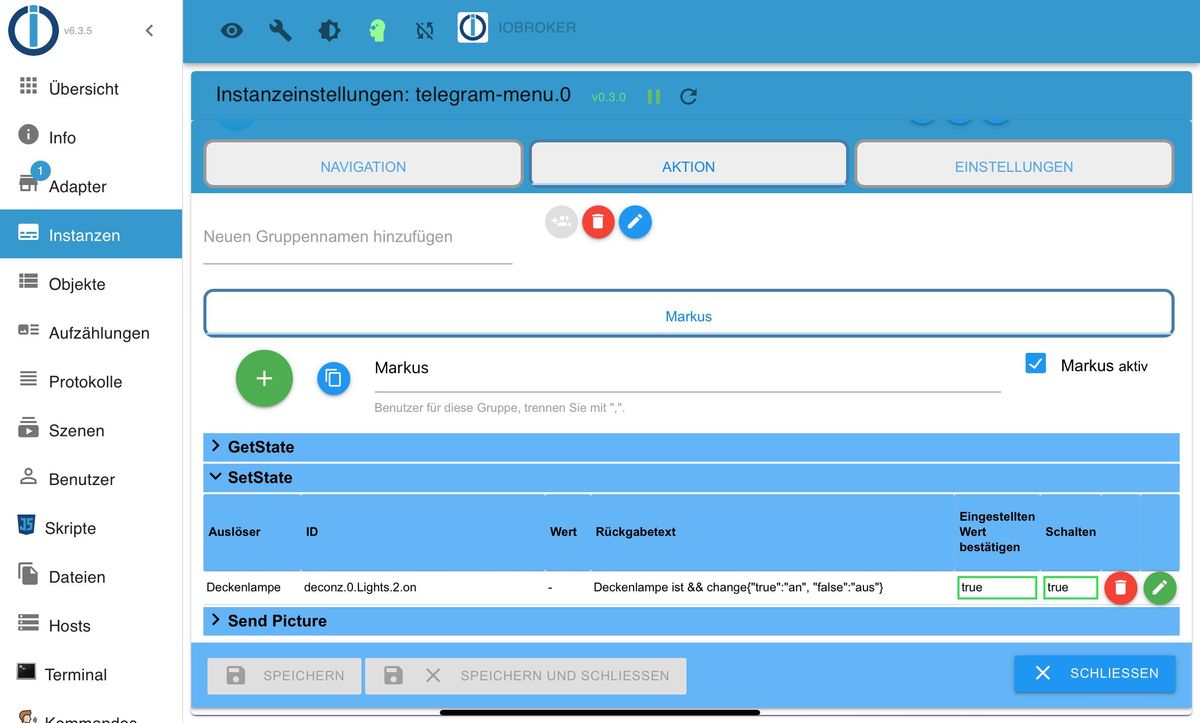
Bei einem normalen Set geht das so schon.@michael-roling so ich habe auch dieses endlich hinzugefügt. Nun kannst du Values ändern indem du dieses am Ende in den Text einfügst - change{"true":"an", "false":"aus"}, oder nach deinen Wünschen veränderst
-
Neuerung:
- wenn man werte setzt werden diese immer als bestätigt gesetzt, möchte man aber den Wert als unbestätigt setzen , zum Beispiel um andere Adapter zu steuern, muss dieses angegeben werden, siehe Doku.
- Es können einzelne Elemente aus anderen Gruppen übernommen werden
-
@schmakus
ich bin gerade damit angefangen submenus in den Adapter zu integrieren, nutzt du in irgendeiner Art diese Menus schon per skript?
Bisher habe ich schon ein Menu mit on und off, so kann ich Datenpunkt mit dem selben Menu schalten. Das gleiche kann man schnell mit ja und nein machen.Vielleicht hast du ja noch andere ideen. Das submenu als navigation zu nutzen, macht in meinen augen wenig Sinn.
Update!
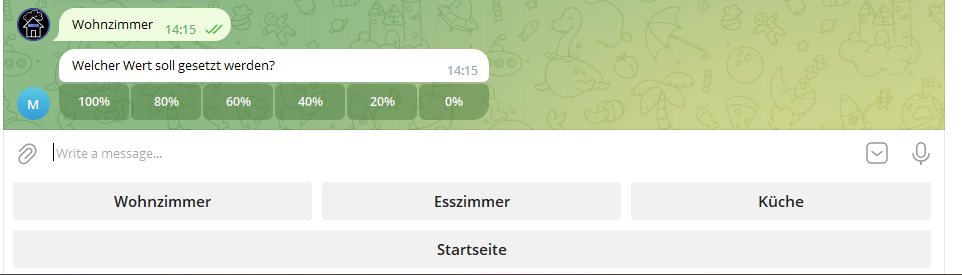
Ich habe jetzt noch ein Menu gebaut in dem man Prozente setzen kann einmal von 0-100 im 10er Schritt und einmal im 20ziger Schritt. Das kann man gut für Rollos nutzen. -
@schmakus
ich bin gerade damit angefangen submenus in den Adapter zu integrieren, nutzt du in irgendeiner Art diese Menus schon per skript?
Bisher habe ich schon ein Menu mit on und off, so kann ich Datenpunkt mit dem selben Menu schalten. Das gleiche kann man schnell mit ja und nein machen.Vielleicht hast du ja noch andere ideen. Das submenu als navigation zu nutzen, macht in meinen augen wenig Sinn.
Update!
Ich habe jetzt noch ein Menu gebaut in dem man Prozente setzen kann einmal von 0-100 im 10er Schritt und einmal im 20ziger Schritt. Das kann man gut für Rollos nutzen.@michael-roling sagte in Test Adapter telegram-menu v.0.3.x:
@schmakus
ich bin gerade damit angefangen submenus in den Adapter zu integrieren, nutzt du in irgendeiner Art diese Menus schon per skript?
Bisher habe ich schon ein Menu mit on und off, so kann ich Datenpunkt mit dem selben Menu schalten. Das gleiche kann man schnell mit ja und nein machen.Vielleicht hast du ja noch andere ideen. Das submenu als navigation zu nutzen, macht in meinen augen wenig Sinn.
Update!
Ich habe jetzt noch ein Menu gebaut in dem man Prozente setzen kann einmal von 0-100 im 10er Schritt und einmal im 20ziger Schritt. Das kann man gut für Rollos nutzen.Hi, ich verwende Submenüs für Ein/Aus, Hochdimmen/Runterdimmen und wie du auch erwähnt hast mit Werten für Rollläden oder Dimm-Level von Lampen.
Bei jedem Submenü habe ich einen Zurück-Button, um wieder auf z.B. meine Lampenübersicht zu kommen. -
@michael-roling sagte in Test Adapter telegram-menu v.0.3.x:
@schmakus
ich bin gerade damit angefangen submenus in den Adapter zu integrieren, nutzt du in irgendeiner Art diese Menus schon per skript?
Bisher habe ich schon ein Menu mit on und off, so kann ich Datenpunkt mit dem selben Menu schalten. Das gleiche kann man schnell mit ja und nein machen.Vielleicht hast du ja noch andere ideen. Das submenu als navigation zu nutzen, macht in meinen augen wenig Sinn.
Update!
Ich habe jetzt noch ein Menu gebaut in dem man Prozente setzen kann einmal von 0-100 im 10er Schritt und einmal im 20ziger Schritt. Das kann man gut für Rollos nutzen.Hi, ich verwende Submenüs für Ein/Aus, Hochdimmen/Runterdimmen und wie du auch erwähnt hast mit Werten für Rollläden oder Dimm-Level von Lampen.
Bei jedem Submenü habe ich einen Zurück-Button, um wieder auf z.B. meine Lampenübersicht zu kommen. -
Neuerung:
- wenn man werte setzt werden diese immer als bestätigt gesetzt, möchte man aber den Wert als unbestätigt setzen , zum Beispiel um andere Adapter zu steuern, muss dieses angegeben werden, siehe Doku.
- Es können einzelne Elemente aus anderen Gruppen übernommen werden
Hi. Erstmal danke für den Adapter. Find ich um einiges Übersichtlicher als mit Java oder Blockly.
Nun hab ich aktuell 2 Fragen:
-
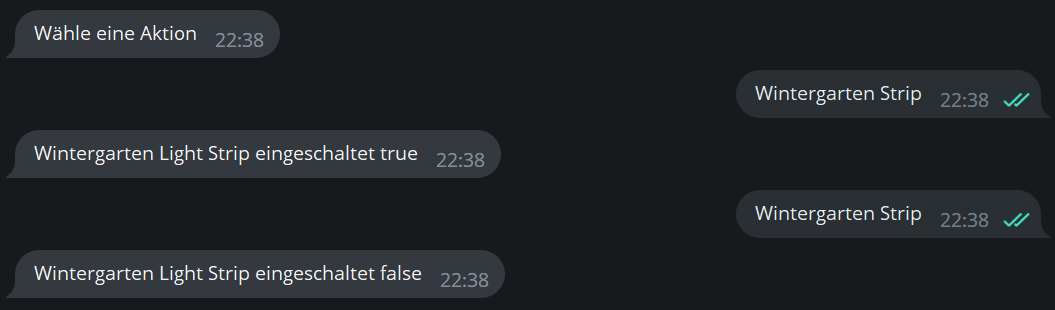
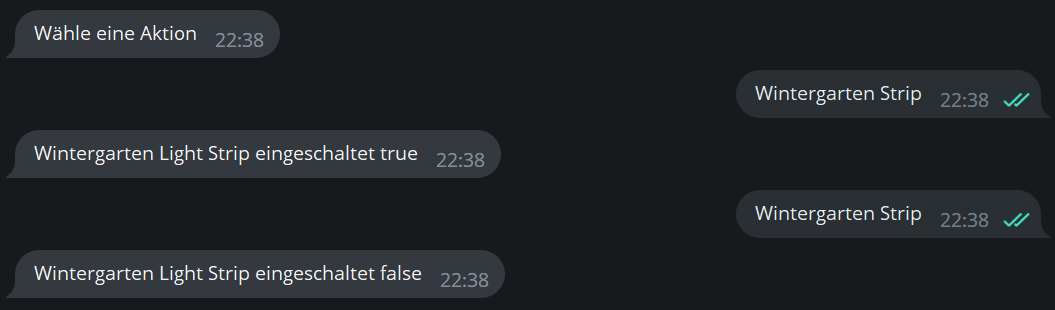
Bei mir wird beim Umschalten der states eines Switches die Werte nicht mit Ack:true eingetragen. Man sieht dass sich der Wert auf True/false verändert aber nicht gesetzt wird. Ist da evt. aktuell ein bug oder mach ich nur was falsch? 😅
-
wie kann man denn solch ein Untermenü als Antwort kreieren oder ist das noch nicht in der aktuellen Git version?
-
Hi. Erstmal danke für den Adapter. Find ich um einiges Übersichtlicher als mit Java oder Blockly.
Nun hab ich aktuell 2 Fragen:
-
Bei mir wird beim Umschalten der states eines Switches die Werte nicht mit Ack:true eingetragen. Man sieht dass sich der Wert auf True/false verändert aber nicht gesetzt wird. Ist da evt. aktuell ein bug oder mach ich nur was falsch? 😅
-
wie kann man denn solch ein Untermenü als Antwort kreieren oder ist das noch nicht in der aktuellen Git version?
@markus-frankl
zu eins, ich habe das gerade noch mal getestet , funktioniert wie es soll. Mach mal bitte ein paar Screenshots davon.
zu zwei, richtig das ist noch nicht auf github verfügbar. -
-
@markus-frankl
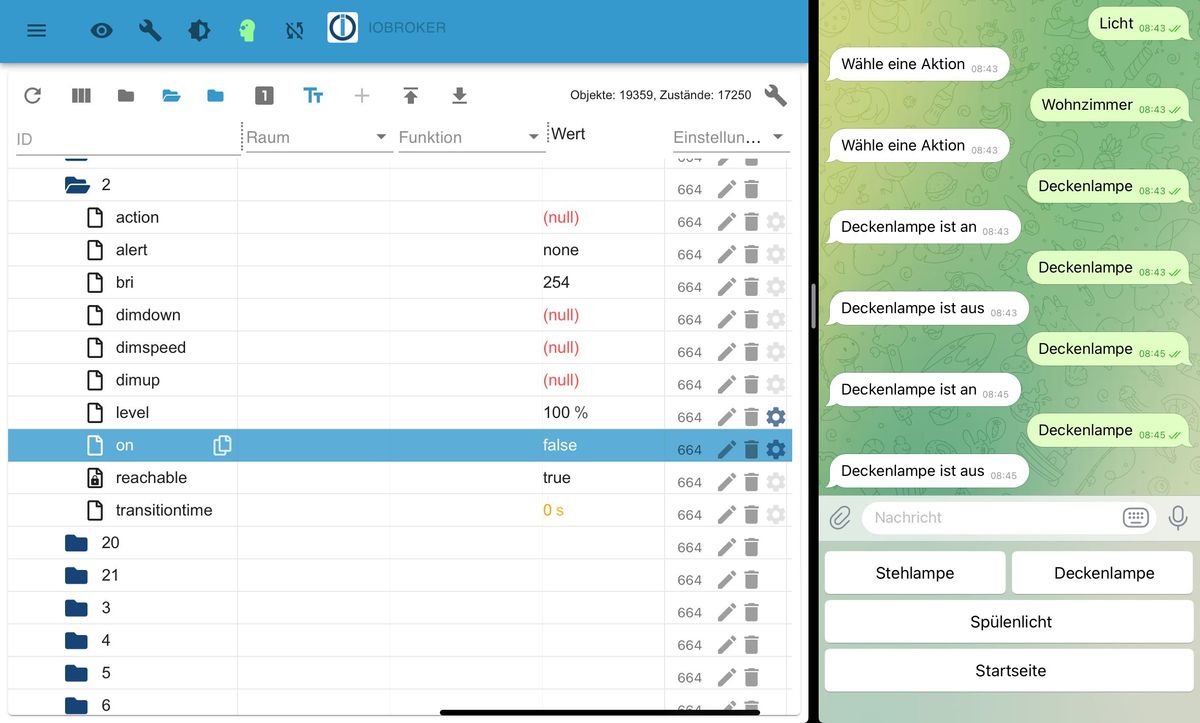
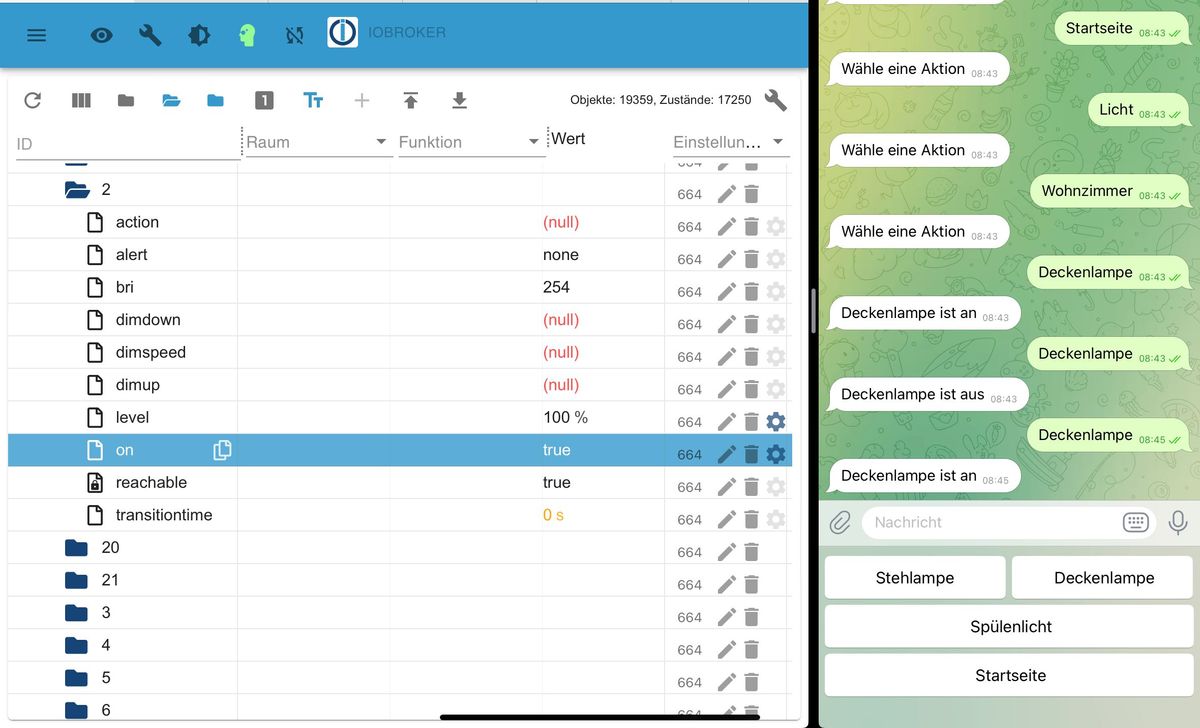
zu eins, ich habe das gerade noch mal getestet , funktioniert wie es soll. Mach mal bitte ein paar Screenshots davon.
zu zwei, richtig das ist noch nicht auf github verfügbar.Danke schon mal für die Antwort. Hier auf den Screenshots sollte man es ziemlich gut sehen. Wenn ich den Datenpunkt via iQontrol oder manuell auf bestätigt wahr/falsch setze, schaltet die Lampe auch Korrekt. Der Datenpunkt links „on“ ist der um den es geht.