NEWS
Test Adapter telegram-menu v.1.6.x
-
@speedy012 hi danke.
Ja da habe ich auch schon dran gedacht. Packe ich mit auf die todo Liste.@michael-roling
Vielen Dank
Ich habe mal eine Frage
Wie kann ich ein Update machen?

Da wird mir schon ohne meines Zutuns die Version 0.1.0 angezeigt
Aber ich habe noch immer das Darkmode ProblemPS:
Hast du schon einen Zeitplan wann der Adapter in die Beta-Repo kommt?Gruß
Marcel -
@michael-roling
Vielen Dank
Ich habe mal eine Frage
Wie kann ich ein Update machen?

Da wird mir schon ohne meines Zutuns die Version 0.1.0 angezeigt
Aber ich habe noch immer das Darkmode ProblemPS:
Hast du schon einen Zeitplan wann der Adapter in die Beta-Repo kommt?Gruß
Marcel -
@michael-roling Moin moin, sehr cool der Adapter, vorher über Text to Command mit Skripten war umständlich.
Wäre es möglich unter Navigation eine Sortierfunktion einzubauen?
Also das man die Menüs eine Zeile rauf oder runter schieben kann?
Dann könnte man es etwas übersichtlicher gestalten.Aber ansonsten TOP das Ding.
@speedy012 so jetzt kann man die rows verschieben in der Navigation!
-
@speedy012 so jetzt kann man die rows verschieben in der Navigation!
@michael-roling :+1: sehr schön,
-
Toller Adapter. Vielen Dank.
Kann man den Text (z.B. "Wähle eine Aktion") bei der Navigation irgendwie unterdrücken?@supernils hallo, das geht meines wissens nicht
-
Ich habe den Adapter jetzt auch mal getestet, und soweit funktioniert alles super, echt toller Adapter!!
Nur eine Frage habe ich, kann man einen Benutzer auch irgendwie umbenenen? Hatte erst den falschen Benutzer eingetragen und erst gemerkt als ich schon einen Teil meines Menüs gebastelt hatte, dann konnte ich nur noch den Benutzer löschen, neu anlegen und das Menü neu erstellen :(
Vielleicht wäre es auch ganz gut wenn die anderen Menüs so wie das Globale funktionieren, d.h. Man legt ein Menü an und kann dann in einer separaten Zeile angeben welcher Benutzer dieses Menü erhält, dann kann man das auch einfach immer wieder umstellen. -
Ich habe den Adapter jetzt auch mal getestet, und soweit funktioniert alles super, echt toller Adapter!!
Nur eine Frage habe ich, kann man einen Benutzer auch irgendwie umbenenen? Hatte erst den falschen Benutzer eingetragen und erst gemerkt als ich schon einen Teil meines Menüs gebastelt hatte, dann konnte ich nur noch den Benutzer löschen, neu anlegen und das Menü neu erstellen :(
Vielleicht wäre es auch ganz gut wenn die anderen Menüs so wie das Globale funktionieren, d.h. Man legt ein Menü an und kann dann in einer separaten Zeile angeben welcher Benutzer dieses Menü erhält, dann kann man das auch einfach immer wieder umstellen.Ich habe keine Ahnung was für ein Aufwand das ist. Aber vielleicht ist es auch möglich Menü Teile Benutzern zuzuweisen. Meine Frau braucht z.B. nicht das selbe Menü wie ich, aber einige Teile. Aktuell müsste man aber für jeden User ein eigenes Menü erstellen. Vielleicht kann man das durch Haken setzen irgend wie realisieren.
Ist nur eine Idee.
-
Ich habe den Adapter jetzt auch mal getestet, und soweit funktioniert alles super, echt toller Adapter!!
Nur eine Frage habe ich, kann man einen Benutzer auch irgendwie umbenenen? Hatte erst den falschen Benutzer eingetragen und erst gemerkt als ich schon einen Teil meines Menüs gebastelt hatte, dann konnte ich nur noch den Benutzer löschen, neu anlegen und das Menü neu erstellen :(
Vielleicht wäre es auch ganz gut wenn die anderen Menüs so wie das Globale funktionieren, d.h. Man legt ein Menü an und kann dann in einer separaten Zeile angeben welcher Benutzer dieses Menü erhält, dann kann man das auch einfach immer wieder umstellen.@fritzke316 hi danke für das Feedback.
Das umbenennen setzte ich mit auf meine todo Liste.
Den anderen Punkt schaue ich mir auch noch mal an.Evtl. nehme ich die User komplett raus, und auch den Global User, und man erstellt nur noch Gruppen, in denen man wie beim Global User nur noch die einzelnen User hinzufügt
-
Ich habe keine Ahnung was für ein Aufwand das ist. Aber vielleicht ist es auch möglich Menü Teile Benutzern zuzuweisen. Meine Frau braucht z.B. nicht das selbe Menü wie ich, aber einige Teile. Aktuell müsste man aber für jeden User ein eigenes Menü erstellen. Vielleicht kann man das durch Haken setzen irgend wie realisieren.
Ist nur eine Idee.
@speedy012 die Frage die sich mir nur dazu stellt ist, wie übersichtlich bleibt das ganze? Halte ich aber im Hinterkopf
Vielleicht macht es auch Sinn eine kopierfunktion ein zu bauen in der man verschiedene Elemente in ein anderes User Profil hinzufügt. Evtl in kombination mit dem Post hiervor
-
@fritzke316 hi danke für das Feedback.
Das umbenennen setzte ich mit auf meine todo Liste.
Den anderen Punkt schaue ich mir auch noch mal an.Evtl. nehme ich die User komplett raus, und auch den Global User, und man erstellt nur noch Gruppen, in denen man wie beim Global User nur noch die einzelnen User hinzufügt
@michael-roling Ja genau etwa so hätte ich mir das auch gedacht, dann ist man immer flexibel und kann die User einfach von einer Gruppe in die andere schieben wie man grad lust hat :)
-
Ich habe mal wieder ein wenig am Adapter gearbeitet.
Ab jetzt kann man nur noch Gruppen erstellen, in der man zwingenderweise User eintragen muss.
Wenn ihr die neue Version installiert füllt dieses bitte direkt aus.- Man kann diese Gruppen umbenennen. Deren Name hat aber für den Ablauf keine Bedeutung. Ist nur für die Übersicht.
Als nächstes wäre der Plan einzelne Daten aus anderen Gruppen importieren zu können.
Ich bin wie immer auf euer Feedback gespannt.
-
Ich habe mal wieder ein wenig am Adapter gearbeitet.
Ab jetzt kann man nur noch Gruppen erstellen, in der man zwingenderweise User eintragen muss.
Wenn ihr die neue Version installiert füllt dieses bitte direkt aus.- Man kann diese Gruppen umbenennen. Deren Name hat aber für den Ablauf keine Bedeutung. Ist nur für die Übersicht.
Als nächstes wäre der Plan einzelne Daten aus anderen Gruppen importieren zu können.
Ich bin wie immer auf euer Feedback gespannt.
@michael-roling Hi, hab den Adapter auch mal getestet. Ich finde es gut, einen Adapter für ein Telegram-Menü bereitzustellen, da doch viele Script-Lösungen unterwegs sind, welche aber für einen normalen User kaum handlebar sind.
Ich finde die Konfiguration etwas umständlich. Evtl. könntest mit jsonConfig eine übersichtlichere UI erstellen?
Des Weiteren könntest dir mal die callback-Funktion von Telegram anschauen. Dadurch lassen sich m.M. gute Untermenüs erstellen, wie auch einen Zurück-Button, mit welchem man immer in das vorherige Menü gelangt.
Ich habe mal mit JS etwas herumgespielt. Vielleicht bringt dich das auf die eine oder andere Idee?!Eine weiterer Vorschlag wäre, mit einer Art Gerätesteuerung zu arbeiten. Bedeutet es gibt Standard-Texte wie "Ein", "Aus", ... welche sich auf das zuvor ausgewählte Gerät und deren Datenpunkte beziehen. Beispiel: Ich wähle "Zisterne" im Menü und bekomme ein Untermenü mit "Ein", Aus" / Ich wähle Lampe1 und bekomme ein Untermenü mit "Ein", "Aus", usw.
Hierzu muss man sich das Gerät (in dem Fall Zisterne) merken bis ein anderes Gerät über ein Menü gewählt wird.
Callback-Funktion:
const adapterName = 'telegram.0'; on({ id: `${adapterName}.communicate.request`, change: 'any' }, (obj) => { const val = obj.state.val; const username = val.substring(1, val.indexOf("]")); const text = val.substring(val.indexOf("]") + 1).trim(); const chatId = getState(`${adapterName}.communicate.requestChatId`).val; if (text === '/menu') { const keyboard = { inline_keyboard: [ [ { text: 'First Level 1 Option', callback_data: 'menu:firstLevel1' }, { text: 'First Level 2 Option', callback_data: 'menu:firstLevel2' } ] ] }; sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'Please select an option:', reply_markup: JSON.stringify(keyboard) }); } else if (text.startsWith('menu:')) { const callbackData = text.split(':')[1]; if (callbackData === 'firstLevel1') { const keyboard = { inline_keyboard: [ [ { text: 'Second Level 1 Option', callback_data: 'submenu:firstLevel1:secondLevel1' }, { text: 'Second Level 2 Option', callback_data: 'submenu:firstLevel1:secondLevel2' } ], [ { text: 'Back to Main Menu', callback_data: 'menu:back' } ] ] }; sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'You selected First Level 1. Please select a sub-option:', reply_markup: JSON.stringify(keyboard) }); } else if (callbackData === 'firstLevel2') { sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'You selected First Level 2.' }); } else if (callbackData.startsWith('submenu:firstLevel1:')) { const subCallbackData = callbackData.split(':')[2]; if (subCallbackData === 'secondLevel1') { const keyboard = { inline_keyboard: [ [ { text: 'Back to First Level 1', callback_data: 'submenu:firstLevel1:back' }, { text: 'Back to Main Menu', callback_data: 'menu:back' } ] ] }; sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'You selected Second Level 1. Please select an option:', reply_markup: JSON.stringify(keyboard) }); } else if (subCallbackData === 'secondLevel2') { sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'You selected Second Level 2.' }); } } else if (callbackData === 'back') { const keyboard = { inline_keyboard: [ [ { text: 'First Level 1 Option', callback_data: 'menu:firstLevel1' }, { text: 'First Level 2 Option', callback_data: 'menu:firstLevel2' } ] ] }; sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'Please select an option:', reply_markup: JSON.stringify(keyboard) }); } } }); -
@michael-roling Hi, hab den Adapter auch mal getestet. Ich finde es gut, einen Adapter für ein Telegram-Menü bereitzustellen, da doch viele Script-Lösungen unterwegs sind, welche aber für einen normalen User kaum handlebar sind.
Ich finde die Konfiguration etwas umständlich. Evtl. könntest mit jsonConfig eine übersichtlichere UI erstellen?
Des Weiteren könntest dir mal die callback-Funktion von Telegram anschauen. Dadurch lassen sich m.M. gute Untermenüs erstellen, wie auch einen Zurück-Button, mit welchem man immer in das vorherige Menü gelangt.
Ich habe mal mit JS etwas herumgespielt. Vielleicht bringt dich das auf die eine oder andere Idee?!Eine weiterer Vorschlag wäre, mit einer Art Gerätesteuerung zu arbeiten. Bedeutet es gibt Standard-Texte wie "Ein", "Aus", ... welche sich auf das zuvor ausgewählte Gerät und deren Datenpunkte beziehen. Beispiel: Ich wähle "Zisterne" im Menü und bekomme ein Untermenü mit "Ein", Aus" / Ich wähle Lampe1 und bekomme ein Untermenü mit "Ein", "Aus", usw.
Hierzu muss man sich das Gerät (in dem Fall Zisterne) merken bis ein anderes Gerät über ein Menü gewählt wird.
Callback-Funktion:
const adapterName = 'telegram.0'; on({ id: `${adapterName}.communicate.request`, change: 'any' }, (obj) => { const val = obj.state.val; const username = val.substring(1, val.indexOf("]")); const text = val.substring(val.indexOf("]") + 1).trim(); const chatId = getState(`${adapterName}.communicate.requestChatId`).val; if (text === '/menu') { const keyboard = { inline_keyboard: [ [ { text: 'First Level 1 Option', callback_data: 'menu:firstLevel1' }, { text: 'First Level 2 Option', callback_data: 'menu:firstLevel2' } ] ] }; sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'Please select an option:', reply_markup: JSON.stringify(keyboard) }); } else if (text.startsWith('menu:')) { const callbackData = text.split(':')[1]; if (callbackData === 'firstLevel1') { const keyboard = { inline_keyboard: [ [ { text: 'Second Level 1 Option', callback_data: 'submenu:firstLevel1:secondLevel1' }, { text: 'Second Level 2 Option', callback_data: 'submenu:firstLevel1:secondLevel2' } ], [ { text: 'Back to Main Menu', callback_data: 'menu:back' } ] ] }; sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'You selected First Level 1. Please select a sub-option:', reply_markup: JSON.stringify(keyboard) }); } else if (callbackData === 'firstLevel2') { sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'You selected First Level 2.' }); } else if (callbackData.startsWith('submenu:firstLevel1:')) { const subCallbackData = callbackData.split(':')[2]; if (subCallbackData === 'secondLevel1') { const keyboard = { inline_keyboard: [ [ { text: 'Back to First Level 1', callback_data: 'submenu:firstLevel1:back' }, { text: 'Back to Main Menu', callback_data: 'menu:back' } ] ] }; sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'You selected Second Level 1. Please select an option:', reply_markup: JSON.stringify(keyboard) }); } else if (subCallbackData === 'secondLevel2') { sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'You selected Second Level 2.' }); } } else if (callbackData === 'back') { const keyboard = { inline_keyboard: [ [ { text: 'First Level 1 Option', callback_data: 'menu:firstLevel1' }, { text: 'First Level 2 Option', callback_data: 'menu:firstLevel2' } ] ] }; sendTo(`${adapterName}`, 'send', { chatId: chatId, text: 'Please select an option:', reply_markup: JSON.stringify(keyboard) }); } } });@schmakus Hi vielen Dank für dein Feedback.
Die Konfiguration möchte ich nicht mit jsonConfig machen, habe das zwar in meinen anderen Adapter damit gemacht. Ich denke so bin ich doch um einiges flexibler.
Wegen der Übersicht, da hast du sicherlich Recht, es ist immer Luft nach oben. Was stört dich denn am meisten? Bisher habe ich erstmal die Priorität aufs funktionelle gelegt.
Mit den Menus werde ich mir noch mal anschauen, genau wie die Gerätesteuerung. Ist sicherlich eine coole Idee. -
@schmakus Hi vielen Dank für dein Feedback.
Die Konfiguration möchte ich nicht mit jsonConfig machen, habe das zwar in meinen anderen Adapter damit gemacht. Ich denke so bin ich doch um einiges flexibler.
Wegen der Übersicht, da hast du sicherlich Recht, es ist immer Luft nach oben. Was stört dich denn am meisten? Bisher habe ich erstmal die Priorität aufs funktionelle gelegt.
Mit den Menus werde ich mir noch mal anschauen, genau wie die Gerätesteuerung. Ist sicherlich eine coole Idee.@michael-roling Erstmal Dankeschön für den Adapter, so ist es relativ einfach ein Menü zu erstellen.
Wäre es möglich die Nachricht "Eintrag wurde nicht gefunden!" zu unterbinden?
Ich habe diverse Blockly Scripte mit Commands zu laufen, da ist klar das der Adapter den Command natürlich nicht finden kann 😉 -
@michael-roling Erstmal Dankeschön für den Adapter, so ist es relativ einfach ein Menü zu erstellen.
Wäre es möglich die Nachricht "Eintrag wurde nicht gefunden!" zu unterbinden?
Ich habe diverse Blockly Scripte mit Commands zu laufen, da ist klar das der Adapter den Command natürlich nicht finden kann 😉 -
@michael-roling Erstmal Dankeschön für den Adapter, so ist es relativ einfach ein Menü zu erstellen.
Wäre es möglich die Nachricht "Eintrag wurde nicht gefunden!" zu unterbinden?
Ich habe diverse Blockly Scripte mit Commands zu laufen, da ist klar das der Adapter den Command natürlich nicht finden kann 😉 -
@spike2 so ich habe etwas hoch geladen. Jetzt kann man in den Settings den Text einstellen!
@michael-roling Ahh super, werde ich morgen ausprobieren. Vielen Dank schon mal 👍
-
@spike2 so ich habe etwas hoch geladen. Jetzt kann man in den Settings den Text einstellen!
@michael-roling sagte in Test Adapter telegram-menu v.0.2.x:
Jetzt kann man in den Settings den Text einstellen!
wenn das damit gemeint ist, dann funktioniert es super.

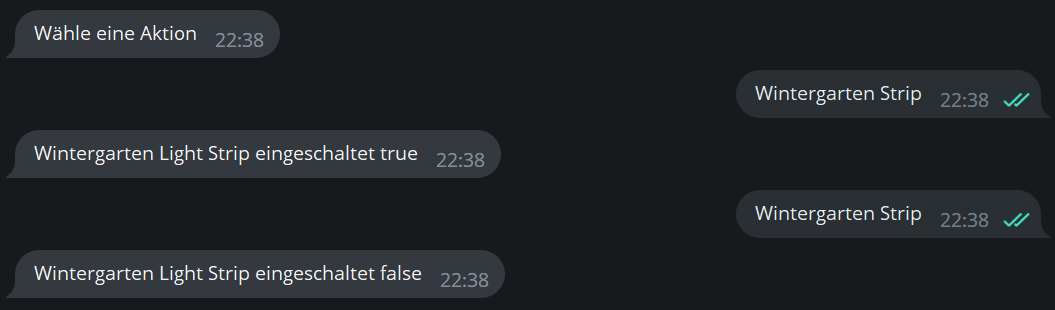
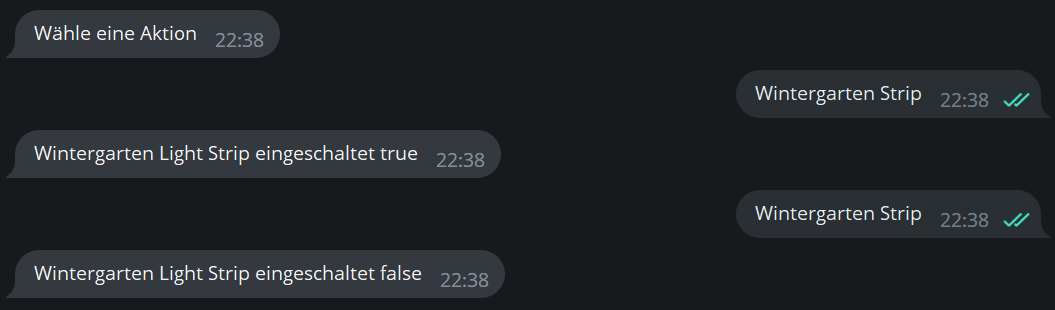
PS: gibt es eine Möglichkeit, das
truefalsealseinausweiterzugeben?
Seh da schon das Problem bei der Chefin ;) -
@michael-roling sagte in Test Adapter telegram-menu v.0.2.x:
Jetzt kann man in den Settings den Text einstellen!
wenn das damit gemeint ist, dann funktioniert es super.

PS: gibt es eine Möglichkeit, das
truefalsealseinausweiterzugeben?
Seh da schon das Problem bei der Chefin ;)@negalein hi, nein das ist damit nicht gemeint 😉.
Es geht um den Text der gesendet wird wenn der Eintrag nicht gefunden wird.
Da du sicherlich Switch nutzt, muss ich mir etwas dazu überlegen.
Bei einem normalen Set geht das so schon.


