NEWS
Alter berechnen
-
könnte man nicht einfach 3 Datenpunkte anlegen. Jahre, Monate und Tage.
Angenommen der Geburtstag ist am 6. JännerMan rechnet jeden 6. Jänner beim Jahr +1
Jeden 6. des Monats das Monat +1
Jeden Tag den den Tag +1
sowie setzt jeden 6. des Monats den Tag auf 0 zurück
und jeden 6. Jänner das Monat auf 0 zurück.Ich hab das mit Tasker auf meinem Smartphone genau so gemacht und funktioniert seit 2 Jahren perfekt. Wird sicher mit Blockly auch irgendwie gehen.
-
könnte man nicht einfach 3 Datenpunkte anlegen. Jahre, Monate und Tage.
Angenommen der Geburtstag ist am 6. JännerMan rechnet jeden 6. Jänner beim Jahr +1
Jeden 6. des Monats das Monat +1
Jeden Tag den den Tag +1
sowie setzt jeden 6. des Monats den Tag auf 0 zurück
und jeden 6. Jänner das Monat auf 0 zurück.Ich hab das mit Tasker auf meinem Smartphone genau so gemacht und funktioniert seit 2 Jahren perfekt. Wird sicher mit Blockly auch irgendwie gehen.
-
Das wäre eine Möglichkeit.
Wüsste ich aber nicht, wie ich das mache.....Mit moments in JS wäre denke wirklich das leichteste.
Bekomme es in Blockly aber nicht als JS Baustein mit Ergebnis umgesetzt.
-
Das wäre eine Möglichkeit.
Wüsste ich aber nicht, wie ich das mache.....Mit moments in JS wäre denke wirklich das leichteste.
Bekomme es in Blockly aber nicht als JS Baustein mit Ergebnis umgesetzt.
@david-g ich will die Diskussion nicht nochmal aufrollen. Hier ist wie man Moments in Blockly nutzen kann. Derzeit wird halt die Zeitspanne in Tagen ausgerechnet. Musst halt ggf. noch umrechnen bzw. Die Funktion erweitern. Der Link zur moments Bibliothek ist ja ebenfalls in dem Thread erhalten
https://forum.iobroker.net/topic/54527/anzahl-der-tage-nach-datum/3?_=1658984158353
-
@david-g ich will die Diskussion nicht nochmal aufrollen. Hier ist wie man Moments in Blockly nutzen kann. Derzeit wird halt die Zeitspanne in Tagen ausgerechnet. Musst halt ggf. noch umrechnen bzw. Die Funktion erweitern. Der Link zur moments Bibliothek ist ja ebenfalls in dem Thread erhalten
https://forum.iobroker.net/topic/54527/anzahl-der-tage-nach-datum/3?_=1658984158353
Mir geht es nicht um die Diskussion an sich.
Den Code an sich haben wir hier ja schon erarbeitet.
https://codepen.io/oweitman/pen/WNXNdXJBei mir scheitert es an den allgemeinen JS-Fähigkeiten.
Würde es gerne auf nur ein Datum umbauen (Im Code werden 2 Daten berechnet) und als JS Funktion in Blockly Nutzen.
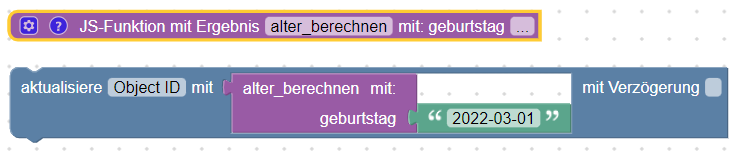
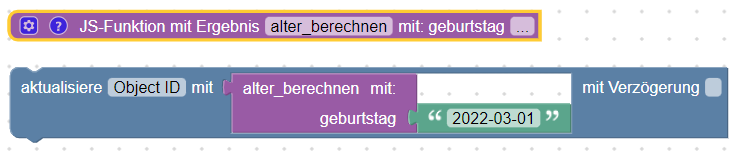
In der Art:

-
Mir geht es nicht um die Diskussion an sich.
Den Code an sich haben wir hier ja schon erarbeitet.
https://codepen.io/oweitman/pen/WNXNdXJBei mir scheitert es an den allgemeinen JS-Fähigkeiten.
Würde es gerne auf nur ein Datum umbauen (Im Code werden 2 Daten berechnet) und als JS Funktion in Blockly Nutzen.
In der Art:

@david-g Ich hab Dir doch ein Thread gepostet, wo ich moments eingebunden habe und nun hat dort @OliverIO es noch mal gemacht. Du musst es doch nur importieren. Und der Code zumindest in meiner version ist, dass automatisch wenn Du bei Ende Datum nichts eingibst, das aktuelle Datum automatisch genommen wird.
Um eine Differenz zu berechnen, brauchst Du 2 Datums. Und auch in Deinem Code, wird doch automatisch das heutige Datum gesetzt.
var b = moment(); -
@david-g Ich hab Dir doch ein Thread gepostet, wo ich moments eingebunden habe und nun hat dort @OliverIO es noch mal gemacht. Du musst es doch nur importieren. Und der Code zumindest in meiner version ist, dass automatisch wenn Du bei Ende Datum nichts eingibst, das aktuelle Datum automatisch genommen wird.
Um eine Differenz zu berechnen, brauchst Du 2 Datums. Und auch in Deinem Code, wird doch automatisch das heutige Datum gesetzt.
var b = moment(); -
Da hab ich es gefunden.
Hab den Wald vor lauter Baumen nicht gesehen.Erst mit duration, dann mit moments und dann in zig Varianten.
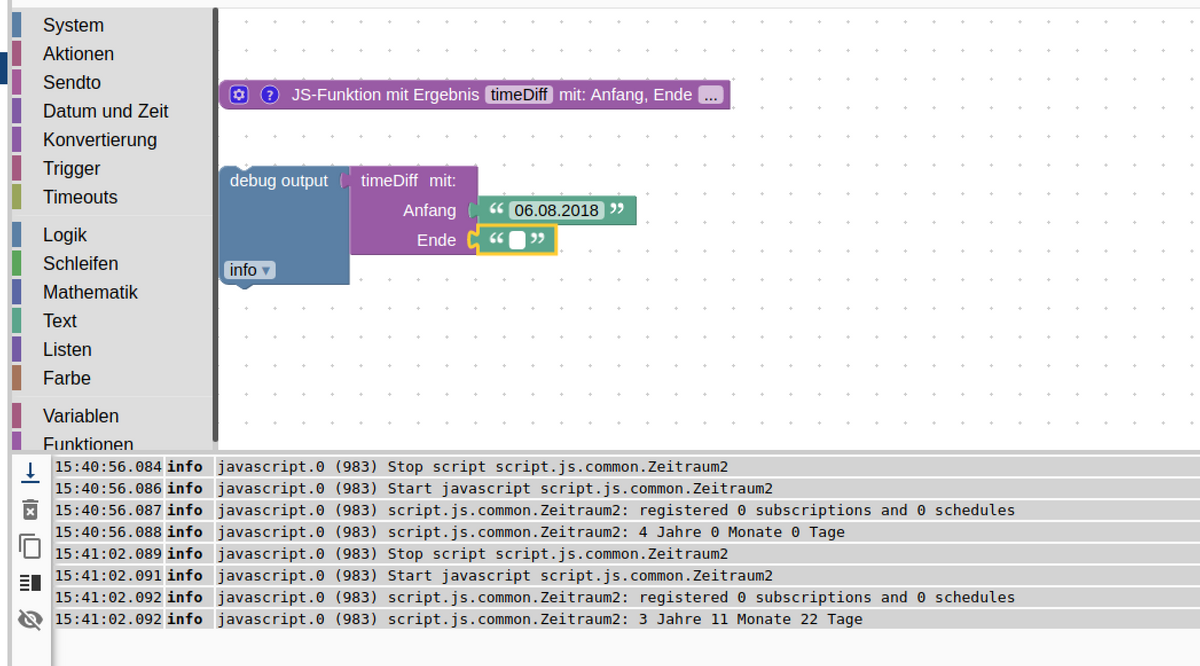
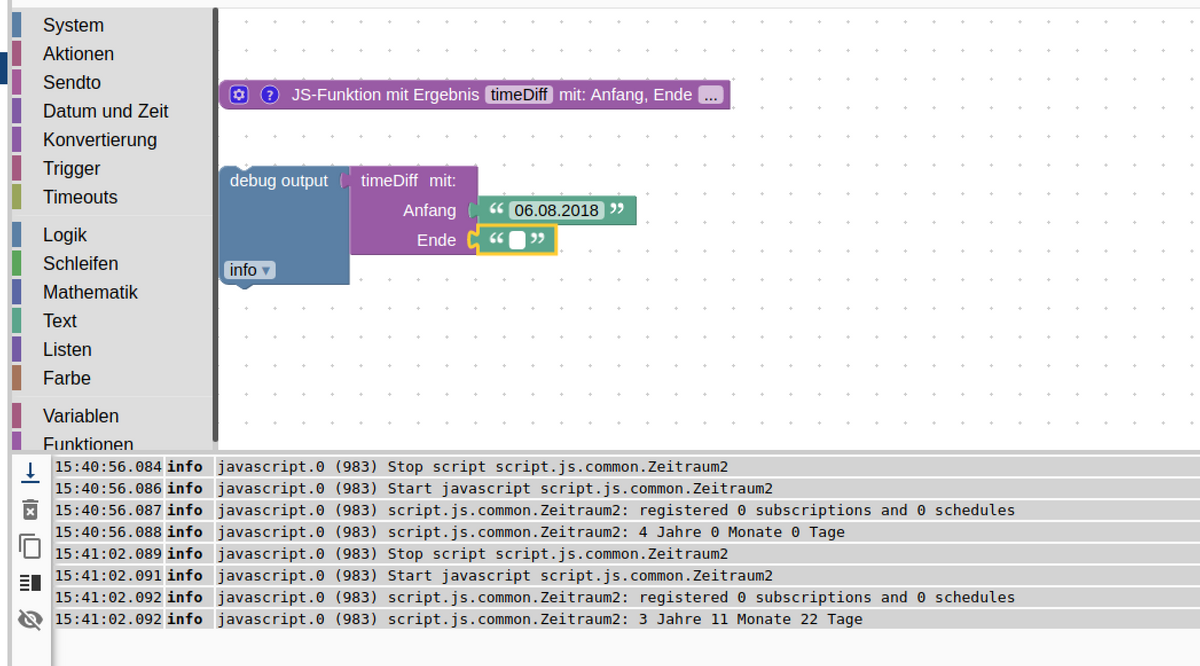
Danke für "anstupser".@david-g Wenn Du das Blockly von @OliverIO nimmst und ich den Geburtstag deines Kindes.

und ich das teste mit dem 4.8.2022 kommen genau 4 Jahre raus.
Wenn Du bei Ende nichts eingibst - sein Alter auf den Tag genau für heute.
Also 3 Jahre 11 Monate und 22 Tage
Bei dem Code ist halt moment a das Enddatum.
-
@david-g Wenn Du das Blockly von @OliverIO nimmst und ich den Geburtstag deines Kindes.

und ich das teste mit dem 4.8.2022 kommen genau 4 Jahre raus.
Wenn Du bei Ende nichts eingibst - sein Alter auf den Tag genau für heute.
Also 3 Jahre 11 Monate und 22 Tage
Bei dem Code ist halt moment a das Enddatum.
-
Hey,
melde mich nach ewigen nochmal zu dem Thread.
Ich wollte das Blockly jetzt anstatt zum berechnen des Alters zum errechnen eines Countdowns bis zum Geburtstag verwenden.Bei Start das aktuelle Datum rein und bei Ende den Geburtstag.
Allerdings liege ich dort daneben.
Kann ich die Funktion für die "Richtung" nicht nehmen? Oder habe ich einen Fehler beim nachrechnen?Von heute dem 16.6 bis zum 6.8 komme ich auf 1 Monat und 20 Tage.
Hab es mii hier mal visualisiert. An welchem Tag er wie viele Tage anzeigen müsste:06.08.2023 0 Geburtstag 05.08.2023 1 04.08.2023 2 03.08.2023 3 02.08.2023 4 01.08.2023 5 31.07.2023 30.07.2023 29.07.2023 28.07.2023 27.07.2023 26.07.2023 25.07.2023 24.07.2023 23.07.2023 22.07.2023 21.07.2023 20.07.2023 19.07.2023 18.07.2023 17.07.2023 16.07.2023 15.07.2023 14.07.2023 13.07.2023 12.07.2023 11.07.2023 10.07.2023 09.07.2023 08.07.2023 07.07.2023 06.07.2023 05.07.2023 04.07.2023 03.07.2023 02.07.2023 01.07.2023 30.06.2023 6 29.06.2023 7 28.06.2023 8 27.06.2023 9 26.06.2023 10 25.06.2023 11 24.06.2023 12 23.06.2023 13 22.06.2023 14 21.06.2023 15 20.06.2023 16 19.06.2023 17 18.06.2023 18 17.06.2023 19 16.06.2023 20Beim Skript komme ich jedoch auf 21 Tage.
-
Hallo an alle,
habe heute mal probiert für meine VIS das Alter von unseren Kindern auszurechnen.
Wenn man nur zB 1,5 Jahre als Ergebnis haben möchte ist das ja ganz easy.
Jedoch hätte ich gerne ein Ergebnis in der Form "1 Jahr 3 Monate 5 Tage".
Scheitern tu ich etwas an den Monaten und Tagen.
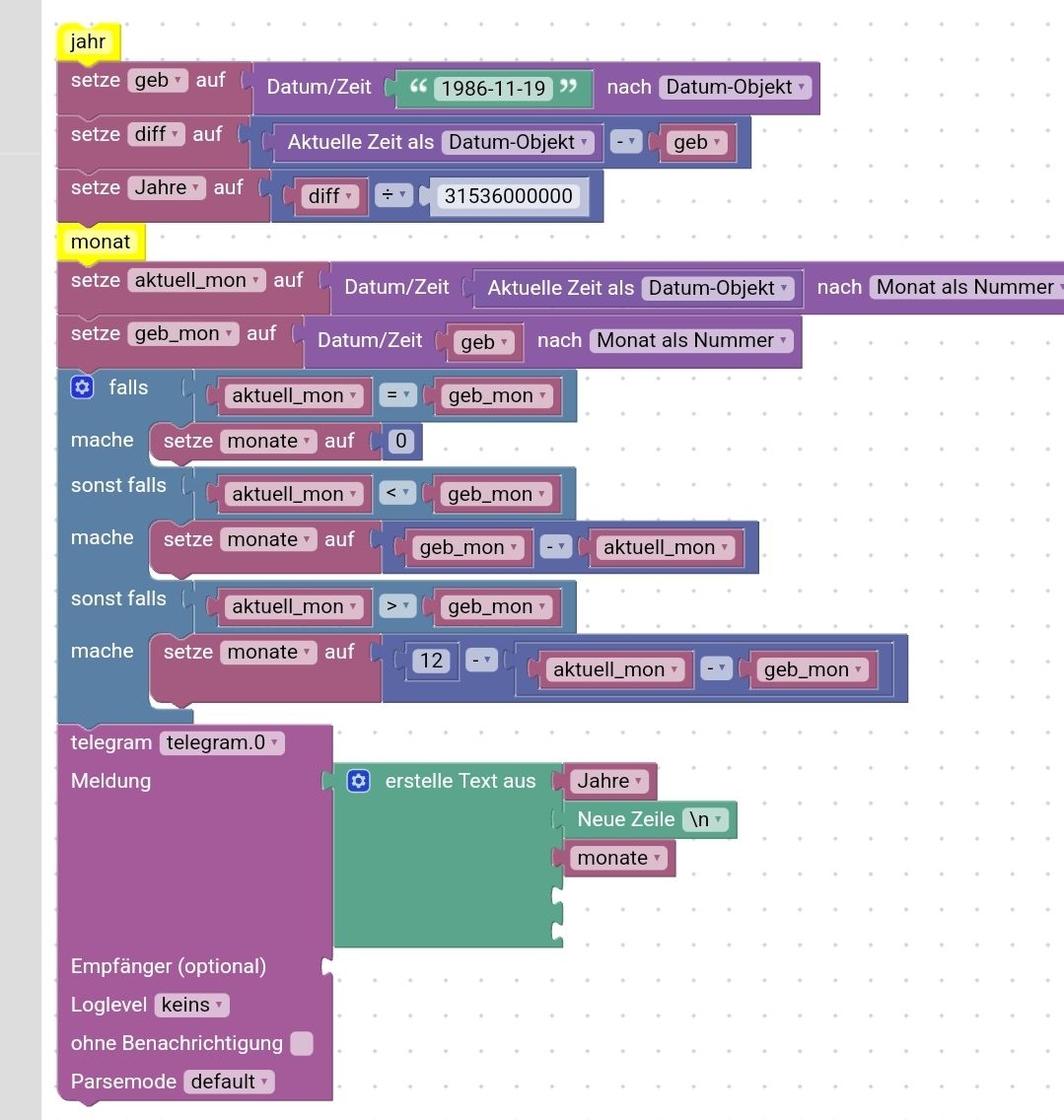
Bei den Monaten habe ich versucht mit "Monat als Zahl" von Geburtstag und dem aktuellen Datum zu rechnen. Dort dann verglichen, ob diese gleich, größer oder kleiner sind und um entsprechende entsprechender Differenz berechnet. Allerdings scheitere ich beim Monatswechsel.
Bei den Tagen tut sich das selbe Problem für mich auf.Irgendwie komme ich nicht auf die logische Formel. Leider ist nicht jeder Monat gleich lang, würde es ja zu einfach machen 🤣
Das ist mein bisheriger Versuch. Tage fehlen noch, da der Monat nicht al klappt....

An sich klappt es, nur eben nicht beim Monatsübergang.
Hat jemand einen Vorschlag wie ich das Skript aufbauen kann?
EDIT:
Stunden, Minuten und Sekunden waren nice to have ^^. -
-
Den hab ich sogar schon drauf ^^.
Der Adapter bietet die Werte aber nicht in der Form aufbereitet.@david-g sagte in Alter berechnen:
Den hab ich sogar schon drauf ^^.
Der Adapter bietet die Werte aber nicht in der Form aufbereitet.Ev. kann dir @haus-automatisierung das im Adapter einbauen?
-
@david-g sagte in Alter berechnen:
Den hab ich sogar schon drauf ^^.
Der Adapter bietet die Werte aber nicht in der Form aufbereitet.Ev. kann dir @haus-automatisierung das im Adapter einbauen?
@sigi234 Kann ich gern machen
-
@sigi234 Kann ich gern machen
Das wäre cool.
Part 1 hab ich zwar schon in einem Blockly, jedoch wären (beide Parts) starke Ergänzungen im Adapter.Die Visu zB für meinen Sohn zeigt zB:
Alter
4 Jahre 10 Monate 10 Tage
Geburtstag in
1 Monat 19 Tage 15 Stunden 34 Minuten 22 Sekunden (Wobei es eigentlich auf den Tag reicht ^^)EDIT:
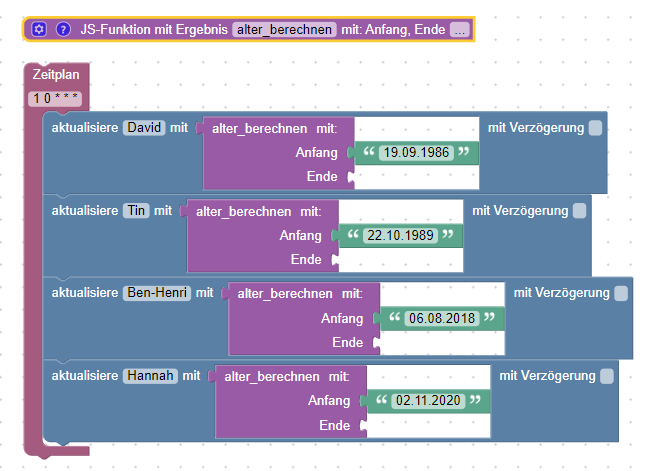
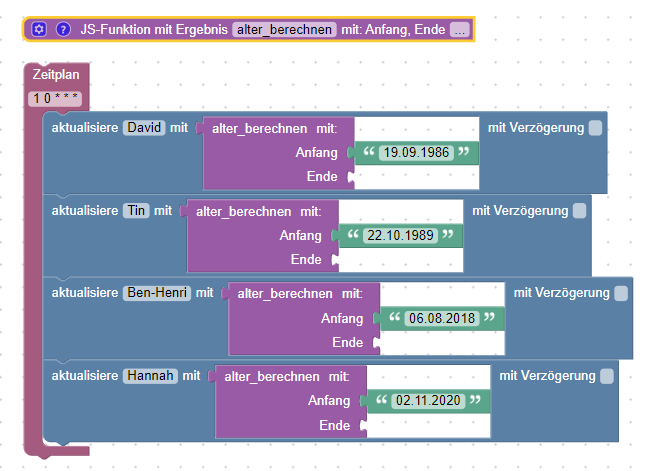
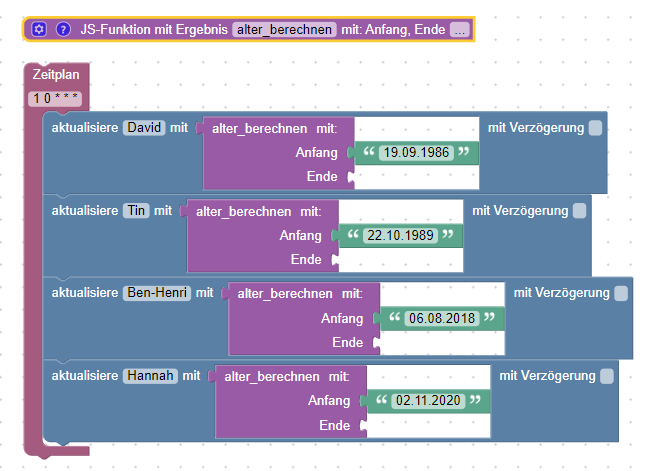
So berechne ich im Moment das Alter:
var moment = require( "moment"); var b = new moment(Anfang,"DD.MM.YYYY"); var a = Ende ? moment(Ende,"DD.MM.YYYY") : new moment(); var years = a.diff(b, 'year'); b.add(years, 'years'); var months = a.diff(b, 'months'); b.add(months, 'months'); var days = a.diff(b, 'days'); return years + ' Jahre ' + months + ' Monate ' + days + ' Tage';
Und so die Zeit bis zum Geburtstag.
Allerdings nicht im ioBroker. Das hab ich so in einer Widgetapp am Androidsmartphone (bekomme ich auch nicht an den ioBroker gesendet).$lv(#,8M6d)+ lv(#,##+0h0m0sr1d)+ (df(M,##)-df(M)-(df(d)>df(d,##))+12)%12$M $ df(d,##)+if(df(d,##)>=df(d),-df(d),tf(1da1M,D))$D $ tf(##+a2d,"h'H' m'M' s'S'")$Das kapiere ich aber nicht :-D
Hat mir auf Discord jmd im KWGT Channel erstellt. -
Das wäre cool.
Part 1 hab ich zwar schon in einem Blockly, jedoch wären (beide Parts) starke Ergänzungen im Adapter.Die Visu zB für meinen Sohn zeigt zB:
Alter
4 Jahre 10 Monate 10 Tage
Geburtstag in
1 Monat 19 Tage 15 Stunden 34 Minuten 22 Sekunden (Wobei es eigentlich auf den Tag reicht ^^)EDIT:
So berechne ich im Moment das Alter:
var moment = require( "moment"); var b = new moment(Anfang,"DD.MM.YYYY"); var a = Ende ? moment(Ende,"DD.MM.YYYY") : new moment(); var years = a.diff(b, 'year'); b.add(years, 'years'); var months = a.diff(b, 'months'); b.add(months, 'months'); var days = a.diff(b, 'days'); return years + ' Jahre ' + months + ' Monate ' + days + ' Tage';
Und so die Zeit bis zum Geburtstag.
Allerdings nicht im ioBroker. Das hab ich so in einer Widgetapp am Androidsmartphone (bekomme ich auch nicht an den ioBroker gesendet).$lv(#,8M6d)+ lv(#,##+0h0m0sr1d)+ (df(M,##)-df(M)-(df(d)>df(d,##))+12)%12$M $ df(d,##)+if(df(d,##)>=df(d),-df(d),tf(1da1M,D))$D $ tf(##+a2d,"h'H' m'M' s'S'")$Das kapiere ich aber nicht :-D
Hat mir auf Discord jmd im KWGT Channel erstellt.@david-g sagte in Alter berechnen:
1 Monat 19 Tage 15 Stunden 34 Minuten 22 Sekunden (Wobei es eigentlich auf den Tag reicht ^^)
Minuten und Sekunden geht ja eh nicht - sonst müsste ich den Adapter ja nur dafür auf Daemon umstellen und den Datenpunkt ständig aktualisieren.
Ich habe gerade Version 2.3.0 veröffentlicht
-
Das wäre cool.
Part 1 hab ich zwar schon in einem Blockly, jedoch wären (beide Parts) starke Ergänzungen im Adapter.Die Visu zB für meinen Sohn zeigt zB:
Alter
4 Jahre 10 Monate 10 Tage
Geburtstag in
1 Monat 19 Tage 15 Stunden 34 Minuten 22 Sekunden (Wobei es eigentlich auf den Tag reicht ^^)EDIT:
So berechne ich im Moment das Alter:
var moment = require( "moment"); var b = new moment(Anfang,"DD.MM.YYYY"); var a = Ende ? moment(Ende,"DD.MM.YYYY") : new moment(); var years = a.diff(b, 'year'); b.add(years, 'years'); var months = a.diff(b, 'months'); b.add(months, 'months'); var days = a.diff(b, 'days'); return years + ' Jahre ' + months + ' Monate ' + days + ' Tage';
Und so die Zeit bis zum Geburtstag.
Allerdings nicht im ioBroker. Das hab ich so in einer Widgetapp am Androidsmartphone (bekomme ich auch nicht an den ioBroker gesendet).$lv(#,8M6d)+ lv(#,##+0h0m0sr1d)+ (df(M,##)-df(M)-(df(d)>df(d,##))+12)%12$M $ df(d,##)+if(df(d,##)>=df(d),-df(d),tf(1da1M,D))$D $ tf(##+a2d,"h'H' m'M' s'S'")$Das kapiere ich aber nicht :-D
Hat mir auf Discord jmd im KWGT Channel erstellt. -
@david-g sagte in Alter berechnen:
1 Monat 19 Tage 15 Stunden 34 Minuten 22 Sekunden (Wobei es eigentlich auf den Tag reicht ^^)
Minuten und Sekunden geht ja eh nicht - sonst müsste ich den Adapter ja nur dafür auf Daemon umstellen und den Datenpunkt ständig aktualisieren.
Ich habe gerade Version 2.3.0 veröffentlicht
Sehr cool, danke.
"currentAgeText": "59 years, 11 months and 9 days"2 Fragen.
- Denkst du den "countdown" kann man auch einbauen?
- Kann man years usw auch in deutsch machen? Ggf in den Settings einstellbar
@oliverio sagte in Alter berechnen:
@david-g
Der Adapter MyTime hat ein Count-down Widget,
Das beliebig konfiguriert werden kannDas bekomme ich in dem Adapter irgendwie nicht hin.....
Das Jahr ändert sich ja auch regelmäßig. -
Sehr cool, danke.
"currentAgeText": "59 years, 11 months and 9 days"2 Fragen.
- Denkst du den "countdown" kann man auch einbauen?
- Kann man years usw auch in deutsch machen? Ggf in den Settings einstellbar
@oliverio sagte in Alter berechnen:
@david-g
Der Adapter MyTime hat ein Count-down Widget,
Das beliebig konfiguriert werden kannDas bekomme ich in dem Adapter irgendwie nicht hin.....
Das Jahr ändert sich ja auch regelmäßig.@david-g sagte in Alter berechnen:
Kann man years usw auch in deutsch machen? Ggf in den Settings einstellbar
Richtig, ist bereits in den Settings des Adapters konfigurierbar.
-
Sehr cool, danke.
"currentAgeText": "59 years, 11 months and 9 days"2 Fragen.
- Denkst du den "countdown" kann man auch einbauen?
- Kann man years usw auch in deutsch machen? Ggf in den Settings einstellbar
@oliverio sagte in Alter berechnen:
@david-g
Der Adapter MyTime hat ein Count-down Widget,
Das beliebig konfiguriert werden kannDas bekomme ich in dem Adapter irgendwie nicht hin.....
Das Jahr ändert sich ja auch regelmäßig.@david-g sagte in Alter berechnen:
Das Jahr ändert sich ja auch regelmäßig
ah ja, vergessen zu erwähnen. über die eingabe eines befehls in einem datenpunkt kann man den countdown timer direkt auf ein zieldatum setzen, dann berechnet er alles selber
einfach das datum als iso-datum angeben
https://github.com/oweitman/ioBroker.mytime#available-commands-for-the-cmd-datapointalso workflow ist,
in den einstellungen irgeneinen neuen timer anlegen. dadurch werden die datenpunkte angelegt. dann im objektbaum in den datenpunkt cmd deines timers dann bspw#2000-02-01T10:00:00für das Datum nach deutscher schreibweise
1.2.2000, 10 Uhreingeben


