@mickym Sorry, mit deinem Ansatz kam ich nicht weiter.
Die andere Lösung hat dann aber gepasst.
Hätte nochmal nachfragen können, aber bei mir kommt jetzt alles richtig an, danke nochmal.
NEWS
Latest posts made by SirPritz
-
RE: json einfach Filtern (VIS)posted in Einsteigerfragen
-
RE: json einfach Filtern (VIS)posted in Einsteigerfragen
@ro75 OK, versuche es mal weiter...., danke.
Danke, so funktioniert es Perfekt, das ist das was ich gesucht habe, echt nochmal vielen Dank.
-
RE: json einfach Filtern (VIS)posted in Einsteigerfragen
createState('0_userdata.0.Alexa.Einkaufsliste', "[]", {read: true, write: true, desc: "JSON String", type: "string", def: "[]"}); function Einkaufsliste() { setTimeout(function(){ var vEString=''; let ListeEinkauf = []; $('alexa2.0.Lists.SHOPPING_LIST.items*.value').each(function(id, i) { if(getState(id.replace("value","completed")).val === false) { vEString ='FF'; //dient einfach nur als merkmal, das die Liste nicht leer ist ListeEinkauf.push({ Artikel: getState(id).val }) } }); if(vEString == '') { ListeEinkauf.push({ Artikel: "kein Eintrag" }) } setState('0_userdata.0.Alexa.Einkaufsliste', JSON.stringify(ListeEinkauf), true); ListeEinkauf = []; },500); } on({id: 'alexa2.0.Lists.SHOPPING_LIST.json', change: 'any'}, Einkaufsliste); -
RE: json einfach Filtern (VIS)posted in Einsteigerfragen
@ro75 Ich habe das Script kopiert und mir den Datenpunkt angelegt, der ist aber leer
createState('0_userdata.0.Alexa.Einkaufsliste', "[]", {read: true, write: true, desc: "JSON String", type: "string", def: "[]"}); function Einkaufsliste() { setTimeout(function(){ var vEString=''; let ListeEinkauf = []; $('alexa2.0.Lists.SHOPPING_LIST.items*.value').each(function(id, i) { if(getState(id.replace("value","completed")).val === false) { vEString ='FF'; //dient einfach nur als merkmal, das die Liste nicht leer ist ListeEinkauf.push({ Artikel: getState(id).val }) } }); if(vEString == '') { ListeEinkauf.push({ Artikel: "kein Eintrag" }) } setState('0_userdata.0.Alexa.Einkaufsliste', JSON.stringify(ListeEinkauf), true); ListeEinkauf = []; },500); } on({id: 'alexa2.0.Lists.SHOPPING_LIST.json', change: 'any'}, Einkaufsliste);MOD-EDIT: Code in code-tags gesetzt!
-
RE: json einfach Filtern (VIS)posted in Einsteigerfragen
@ro75 sagte in json einfach Filtern (VIS):
@sirpritz
So mache ich es:
createState('0_userdata.0.Alexa.ToDoListe', "[]", {read: true, write: true, desc: "JSON String", type: "string", def: "[]"}); function Einkaufsliste() { setTimeout(function(){ var vEString=''; let ListeEinkauf = []; $('alexa2.0.Lists.SHOPPING_LIST.items.*.value').each(function(id, i) { if(getState(id.replace("value","completed")).val === false) { vEString ='FF'; //dient einfach nur als merkmal, das die Liste nicht leer ist ListeEinkauf.push({ Artikel: getState(id).val }) } }); if(vEString == '') { ListeEinkauf.push({ Artikel: "kein Eintrag" }) } setState('0_userdata.0.Alexa.Einkaufsliste', JSON.stringify(ListeEinkauf), true); ListeEinkauf = []; },500); } on({id: 'alexa2.0.Lists.SHOPPING_LIST.json', change: 'any'}, Einkaufsliste);Funktioniert bei mir irgendwie nicht?
-
json einfach Filtern (VIS)posted in Einsteigerfragen
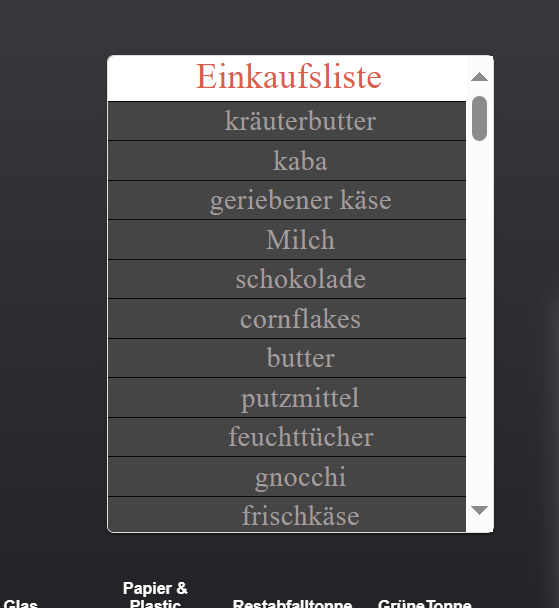
Hallo, ich habe das Problem, dass ich die einkaufsliste aus Alexa nur die nicht abgearbeitete3n Daten anzeigen lassen will.
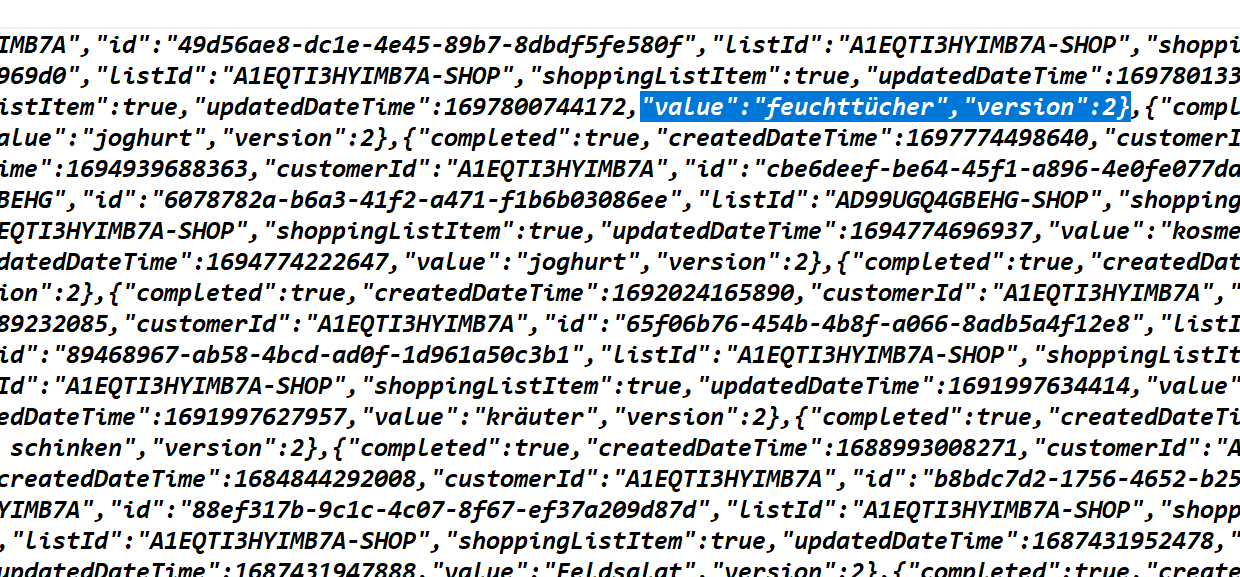
Hier ist die komplette Liste, der Unterschied zu den Artikeln, welche schon gekauft sind, ist eine 2 als Value, die 1 ist bei den nicht gekauften Artikeln vorhanden.

Mir werden aber alle Werte angezeigt.

Wie kann ich das Filtern?

Danke jetzt schon für die Unterstützung.
-
RE: Modbus Fehlermeldung, wie finde ich den Fehlergrund?posted in Einsteigerfragen
Im Register 40084 kam es zum Fehler, obwohl die Daten richtig ausgegeben wurden.
Ich habe in der Zeile keinen Fehler gesehen, aber da ich einen zweiten Wechselrichter habe, habe ich mir die Zeile vom Register 40084 einfach kopiert und über die Zeile des ersten Wechselrichters gelegt.und was hat das mit der Adresse 206 laut log zu tun?
In der Adresse 206 war doch kein Fehler? Da stand doch nur warn.
Aber das kam vom zweiten Wechselrichter, da es da das Register 40207 nicht gab, habe ich auch mittlerweile gelöscht. -
RE: Modbus Fehlermeldung, wie finde ich den Fehlergrund?posted in Einsteigerfragen
@djmarc75 Finde leider nicht, wo ich den Titel ändern kann, kannst du mir sagen, wie ich das mache?