NEWS
json einfach Filtern (VIS)
-
So mache ich es:
createState('0_userdata.0.Alexa.ToDoListe', "[]", {read: true, write: true, desc: "JSON String", type: "string", def: "[]"}); function Einkaufsliste() { setTimeout(function(){ var vEString=''; let ListeEinkauf = []; $('alexa2.0.Lists.SHOPPING_LIST.items.*.value').each(function(id, i) { if(getState(id.replace("value","completed")).val === false) { vEString ='FF'; //dient einfach nur als merkmal, das die Liste nicht leer ist ListeEinkauf.push({ Artikel: getState(id).val }) } }); if(vEString == '') { ListeEinkauf.push({ Artikel: "kein Eintrag" }) } setState('0_userdata.0.Alexa.Einkaufsliste', JSON.stringify(ListeEinkauf), true); ListeEinkauf = []; },500); } on({id: 'alexa2.0.Lists.SHOPPING_LIST.json', change: 'any'}, Einkaufsliste);Damit erhältst Du einen DP als JSON. Dieser beinhaltet nur die, die noch nicht erledigt sind.
Ro75.
@ro75 sagte in json einfach Filtern (VIS):
@sirpritz
So mache ich es:
createState('0_userdata.0.Alexa.ToDoListe', "[]", {read: true, write: true, desc: "JSON String", type: "string", def: "[]"}); function Einkaufsliste() { setTimeout(function(){ var vEString=''; let ListeEinkauf = []; $('alexa2.0.Lists.SHOPPING_LIST.items.*.value').each(function(id, i) { if(getState(id.replace("value","completed")).val === false) { vEString ='FF'; //dient einfach nur als merkmal, das die Liste nicht leer ist ListeEinkauf.push({ Artikel: getState(id).val }) } }); if(vEString == '') { ListeEinkauf.push({ Artikel: "kein Eintrag" }) } setState('0_userdata.0.Alexa.Einkaufsliste', JSON.stringify(ListeEinkauf), true); ListeEinkauf = []; },500); } on({id: 'alexa2.0.Lists.SHOPPING_LIST.json', change: 'any'}, Einkaufsliste);Funktioniert bei mir irgendwie nicht?
-
@ro75 sagte in json einfach Filtern (VIS):
@sirpritz
So mache ich es:
createState('0_userdata.0.Alexa.ToDoListe', "[]", {read: true, write: true, desc: "JSON String", type: "string", def: "[]"}); function Einkaufsliste() { setTimeout(function(){ var vEString=''; let ListeEinkauf = []; $('alexa2.0.Lists.SHOPPING_LIST.items.*.value').each(function(id, i) { if(getState(id.replace("value","completed")).val === false) { vEString ='FF'; //dient einfach nur als merkmal, das die Liste nicht leer ist ListeEinkauf.push({ Artikel: getState(id).val }) } }); if(vEString == '') { ListeEinkauf.push({ Artikel: "kein Eintrag" }) } setState('0_userdata.0.Alexa.Einkaufsliste', JSON.stringify(ListeEinkauf), true); ListeEinkauf = []; },500); } on({id: 'alexa2.0.Lists.SHOPPING_LIST.json', change: 'any'}, Einkaufsliste);Funktioniert bei mir irgendwie nicht?
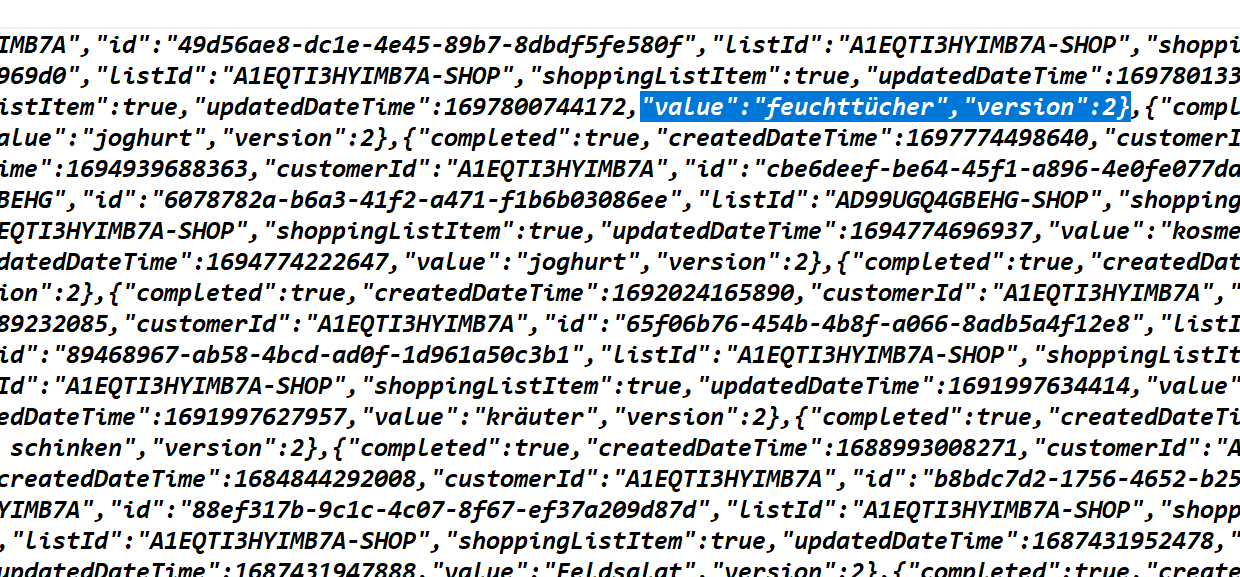
@sirpritz Hänge mal die Daten einfach als in CodeTags rein - dann zeige ich Dir - dass man das mit einem simplen JSONATA Befehl machen kann. Es wäre alles so einfach - wenn ihr in dem FAll einfach Daten und keine Screenshots zur Verfügung stellt.
https://try.jsonata.org/wIoZmpKDm
Damit kannst Du Dein Objekt leicht auch mit Javascript filtern:
var obj = JSON.parse('[{"value":"Feuchttücher","version":2},{"value":"Joghurt","version":1}]') console.log(obj); console.log("Gefiltert: " + JSON.stringify(await jsonataExpression(obj,'$[version=2]')));
-
@ro75 sagte in json einfach Filtern (VIS):
@sirpritz
So mache ich es:
createState('0_userdata.0.Alexa.ToDoListe', "[]", {read: true, write: true, desc: "JSON String", type: "string", def: "[]"}); function Einkaufsliste() { setTimeout(function(){ var vEString=''; let ListeEinkauf = []; $('alexa2.0.Lists.SHOPPING_LIST.items.*.value').each(function(id, i) { if(getState(id.replace("value","completed")).val === false) { vEString ='FF'; //dient einfach nur als merkmal, das die Liste nicht leer ist ListeEinkauf.push({ Artikel: getState(id).val }) } }); if(vEString == '') { ListeEinkauf.push({ Artikel: "kein Eintrag" }) } setState('0_userdata.0.Alexa.Einkaufsliste', JSON.stringify(ListeEinkauf), true); ListeEinkauf = []; },500); } on({id: 'alexa2.0.Lists.SHOPPING_LIST.json', change: 'any'}, Einkaufsliste);Funktioniert bei mir irgendwie nicht?
-
@sirpritz sagte in json einfach Filtern (VIS):
Funktioniert bei mir irgendwie nicht?
Wie bzw. was hast du denn gemacht?
Ro75.
@ro75 Ich habe das Script kopiert und mir den Datenpunkt angelegt, der ist aber leer
createState('0_userdata.0.Alexa.Einkaufsliste', "[]", {read: true, write: true, desc: "JSON String", type: "string", def: "[]"}); function Einkaufsliste() { setTimeout(function(){ var vEString=''; let ListeEinkauf = []; $('alexa2.0.Lists.SHOPPING_LIST.items*.value').each(function(id, i) { if(getState(id.replace("value","completed")).val === false) { vEString ='FF'; //dient einfach nur als merkmal, das die Liste nicht leer ist ListeEinkauf.push({ Artikel: getState(id).val }) } }); if(vEString == '') { ListeEinkauf.push({ Artikel: "kein Eintrag" }) } setState('0_userdata.0.Alexa.Einkaufsliste', JSON.stringify(ListeEinkauf), true); ListeEinkauf = []; },500); } on({id: 'alexa2.0.Lists.SHOPPING_LIST.json', change: 'any'}, Einkaufsliste);MOD-EDIT: Code in code-tags gesetzt!
-
@ro75 Ich habe das Script kopiert und mir den Datenpunkt angelegt, der ist aber leer
createState('0_userdata.0.Alexa.Einkaufsliste', "[]", {read: true, write: true, desc: "JSON String", type: "string", def: "[]"}); function Einkaufsliste() { setTimeout(function(){ var vEString=''; let ListeEinkauf = []; $('alexa2.0.Lists.SHOPPING_LIST.items*.value').each(function(id, i) { if(getState(id.replace("value","completed")).val === false) { vEString ='FF'; //dient einfach nur als merkmal, das die Liste nicht leer ist ListeEinkauf.push({ Artikel: getState(id).val }) } }); if(vEString == '') { ListeEinkauf.push({ Artikel: "kein Eintrag" }) } setState('0_userdata.0.Alexa.Einkaufsliste', JSON.stringify(ListeEinkauf), true); ListeEinkauf = []; },500); } on({id: 'alexa2.0.Lists.SHOPPING_LIST.json', change: 'any'}, Einkaufsliste);MOD-EDIT: Code in code-tags gesetzt!
-
@ro75 Ich habe das Script kopiert und mir den Datenpunkt angelegt, der ist aber leer
createState('0_userdata.0.Alexa.Einkaufsliste', "[]", {read: true, write: true, desc: "JSON String", type: "string", def: "[]"}); function Einkaufsliste() { setTimeout(function(){ var vEString=''; let ListeEinkauf = []; $('alexa2.0.Lists.SHOPPING_LIST.items*.value').each(function(id, i) { if(getState(id.replace("value","completed")).val === false) { vEString ='FF'; //dient einfach nur als merkmal, das die Liste nicht leer ist ListeEinkauf.push({ Artikel: getState(id).val }) } }); if(vEString == '') { ListeEinkauf.push({ Artikel: "kein Eintrag" }) } setState('0_userdata.0.Alexa.Einkaufsliste', JSON.stringify(ListeEinkauf), true); ListeEinkauf = []; },500); } on({id: 'alexa2.0.Lists.SHOPPING_LIST.json', change: 'any'}, Einkaufsliste);MOD-EDIT: Code in code-tags gesetzt!
-
@sirpritz hast du alles in ein neues JS Skript einkopiert und dann das Skript gestartet? Der DP wird automatisch angelegt.
Ro75.
Edit: wie lautet denn dein DP für die Einkaufsliste?
-
createState('0_userdata.0.Alexa.Einkaufsliste', "[]", {read: true, write: true, desc: "JSON String", type: "string", def: "[]"}); function Einkaufsliste() { setTimeout(function(){ var vEString=''; let ListeEinkauf = []; $('alexa2.0.Lists.SHOPPING_LIST.items*.value').each(function(id, i) { if(getState(id.replace("value","completed")).val === false) { vEString ='FF'; //dient einfach nur als merkmal, das die Liste nicht leer ist ListeEinkauf.push({ Artikel: getState(id).val }) } }); if(vEString == '') { ListeEinkauf.push({ Artikel: "kein Eintrag" }) } setState('0_userdata.0.Alexa.Einkaufsliste', JSON.stringify(ListeEinkauf), true); ListeEinkauf = []; },500); } on({id: 'alexa2.0.Lists.SHOPPING_LIST.json', change: 'any'}, Einkaufsliste); -
@sirpritz Und der Rest von meinem Beitrag? Starte das Skript und füge was der Einkaufsliste hinzu oder lösche erledige was davon. Das Skript reagiert nur auf Änderungen.
-
Manchmal frag ich mich, warum ich überhaupt poste - wenn es ignoriert wird.