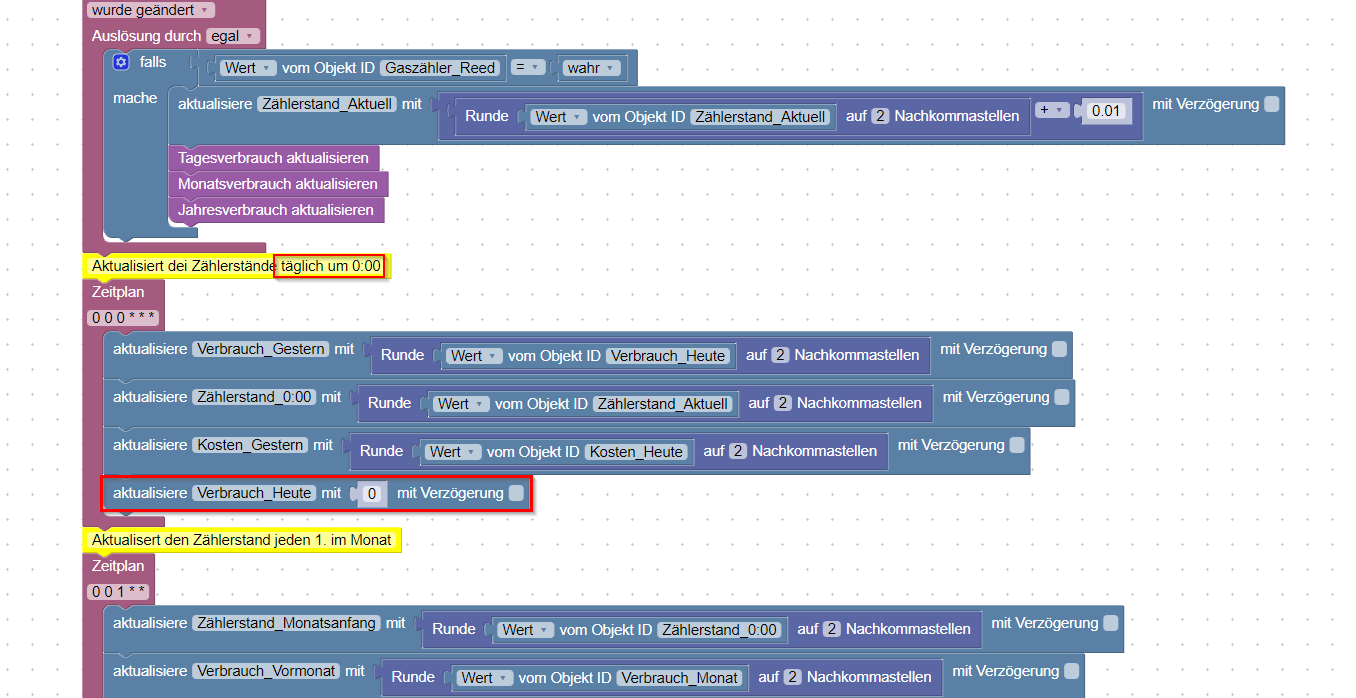
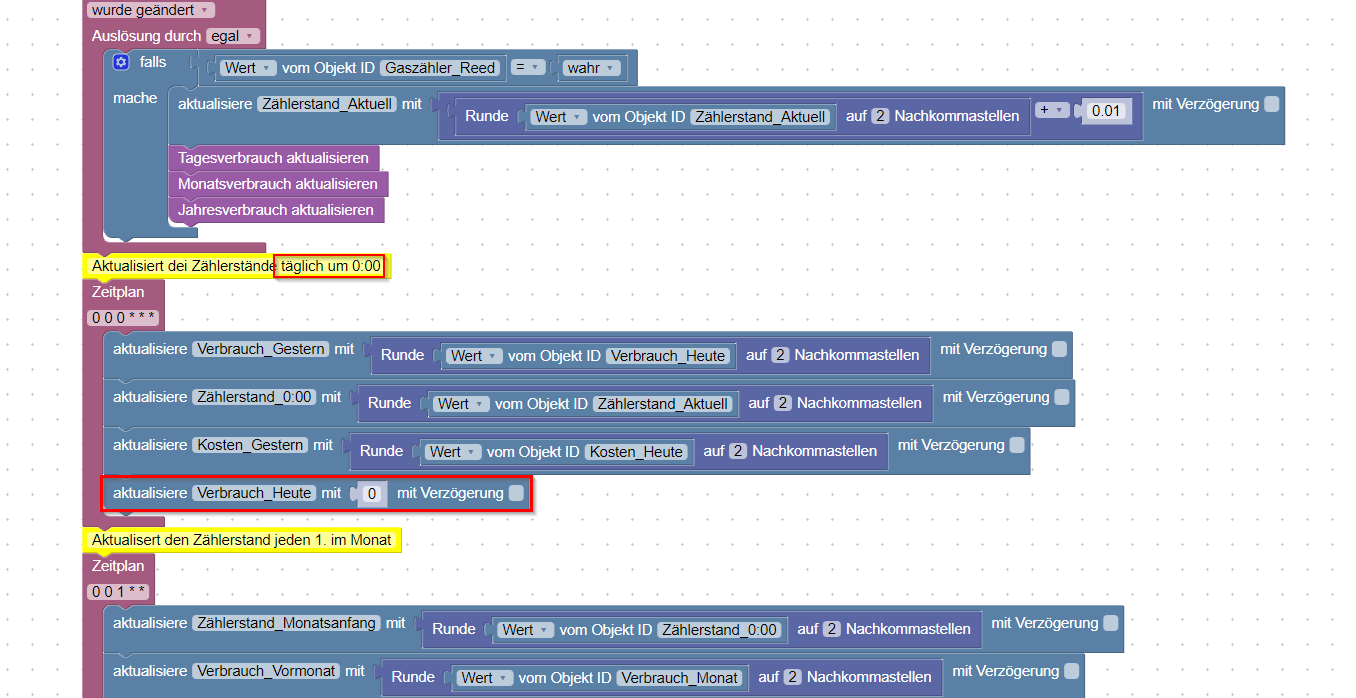
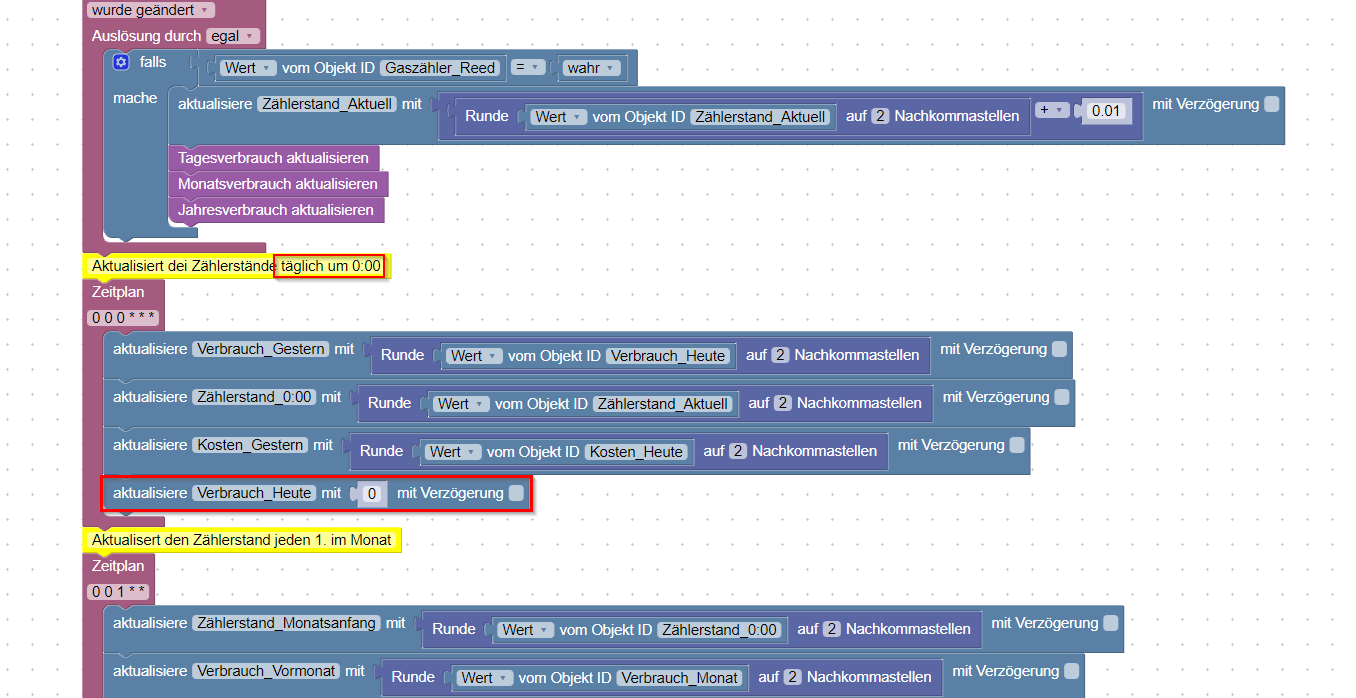
@ralfth Hallo, ich glaube bei dem Blockly muss der "Verbrauch heute" noch um 00:00h wieder auf Null gesetzt werden. Wenn die Gasuhr nicht mehr läuft behält der Datenpunkt "Verbrauch heute" ansonsten den letzten Stand.

@ralfth Hallo, ich glaube bei dem Blockly muss der "Verbrauch heute" noch um 00:00h wieder auf Null gesetzt werden. Wenn die Gasuhr nicht mehr läuft behält der Datenpunkt "Verbrauch heute" ansonsten den letzten Stand.

Hallo,
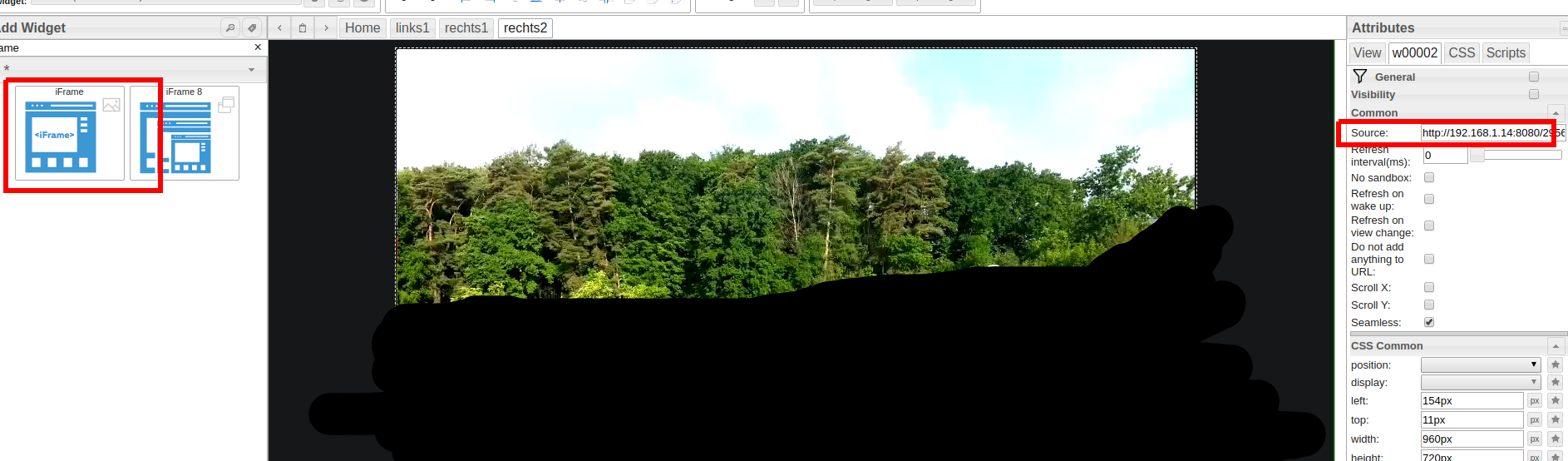
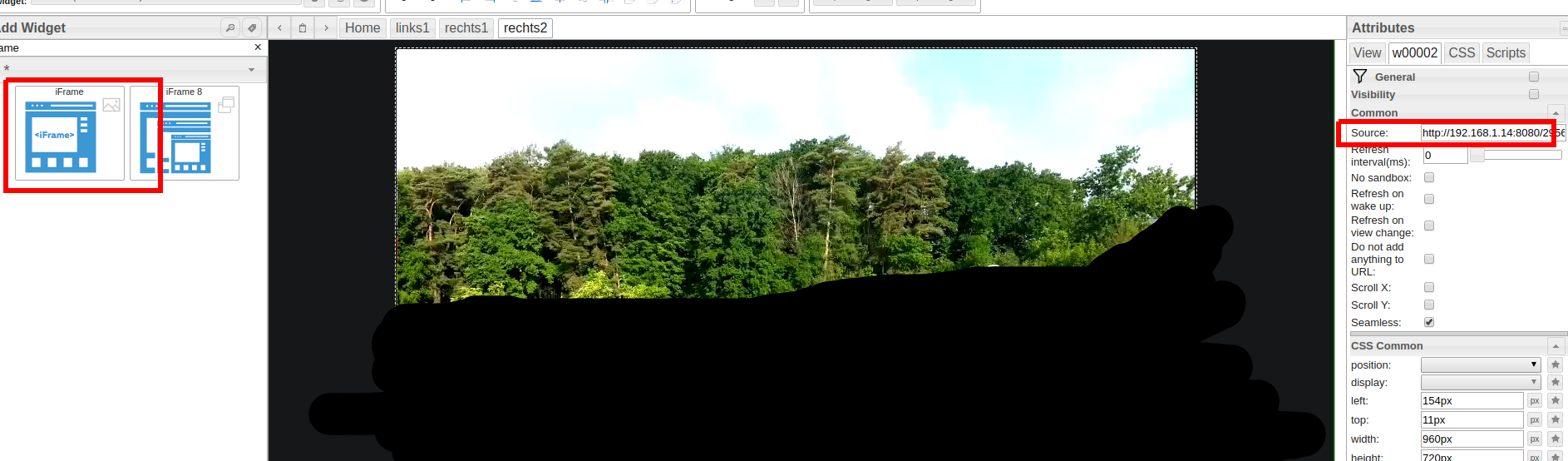
ich habe dies auch über einen Umweg in einem iframe dargestellt.
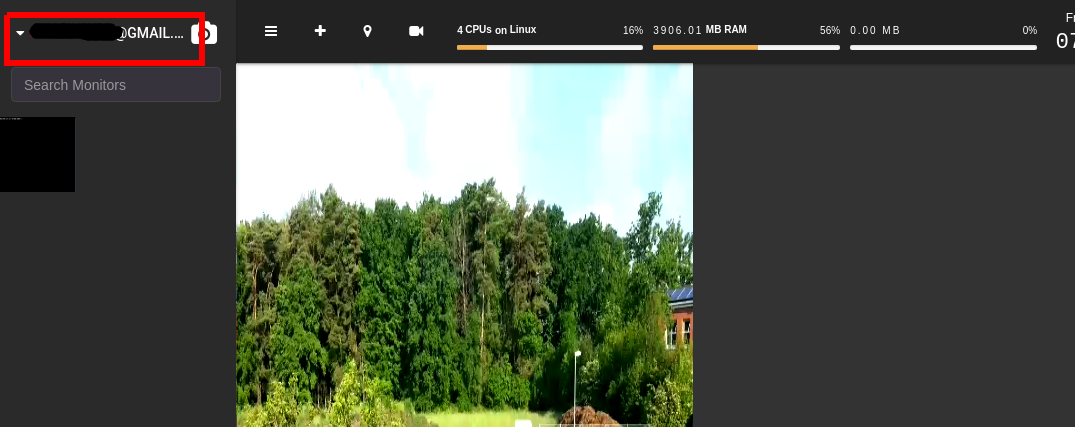
Ich habe als IP Video Recorder die Software Shinobi https://shinobi.video/ im Einsatz. Läuft stabil auf einem RP4B und war recht einfach aufzusetzen.
In Shinobi müssen dann die Kameras eingerichtet werden.
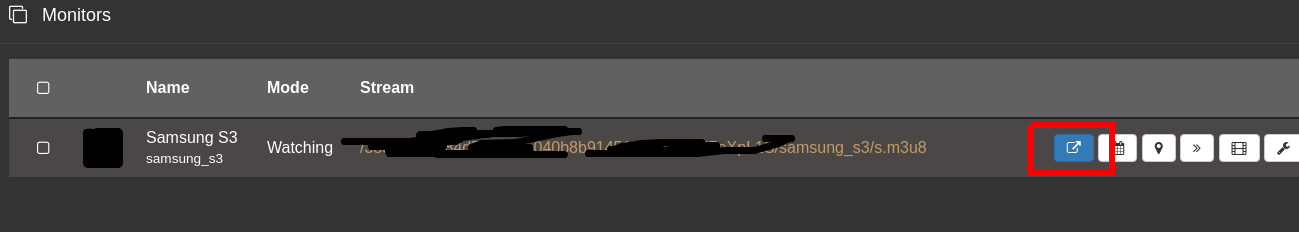
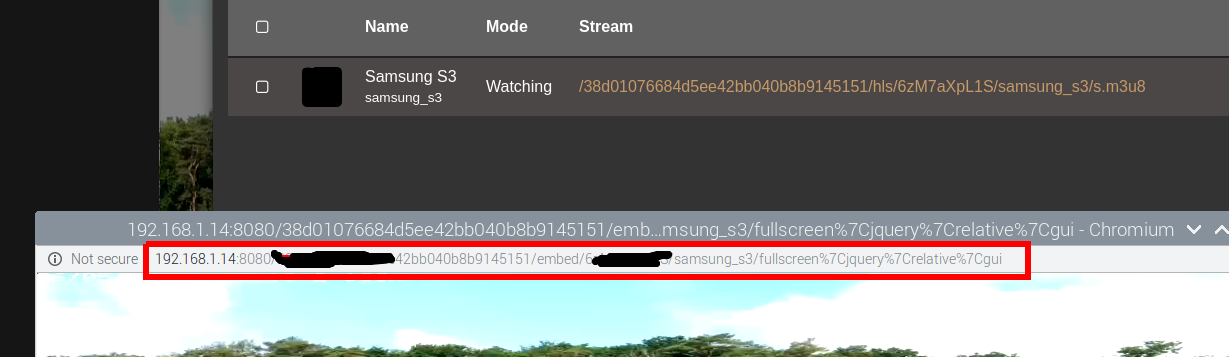
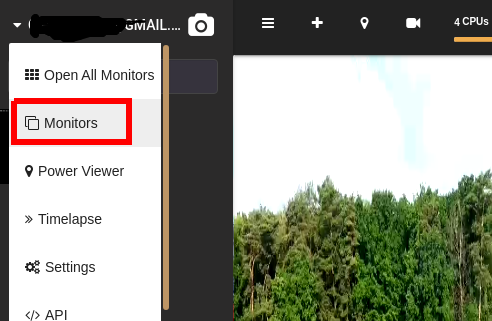
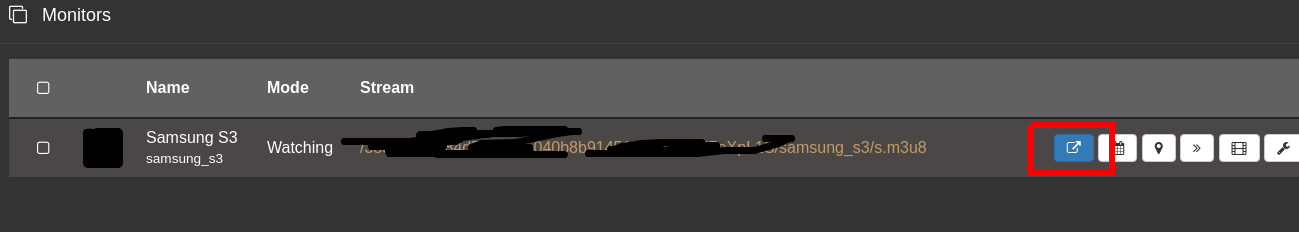
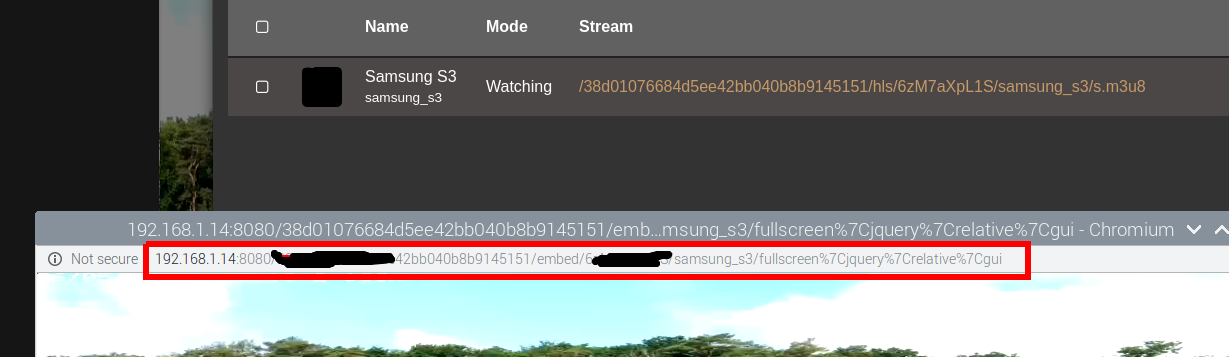
Dann kann das Bild per IFrame eingebunden werden. Monitors -> Popup (Link kopieren)





Vielleicht hilft das ja jemandem.
Oh man ok ich sehe gerade, dass man die Syntax ja ganz normal als Javascript nutzen kann  .
.
Damit hat es gut geklappt und ich komme erst mal weiter.
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
// Navigate to
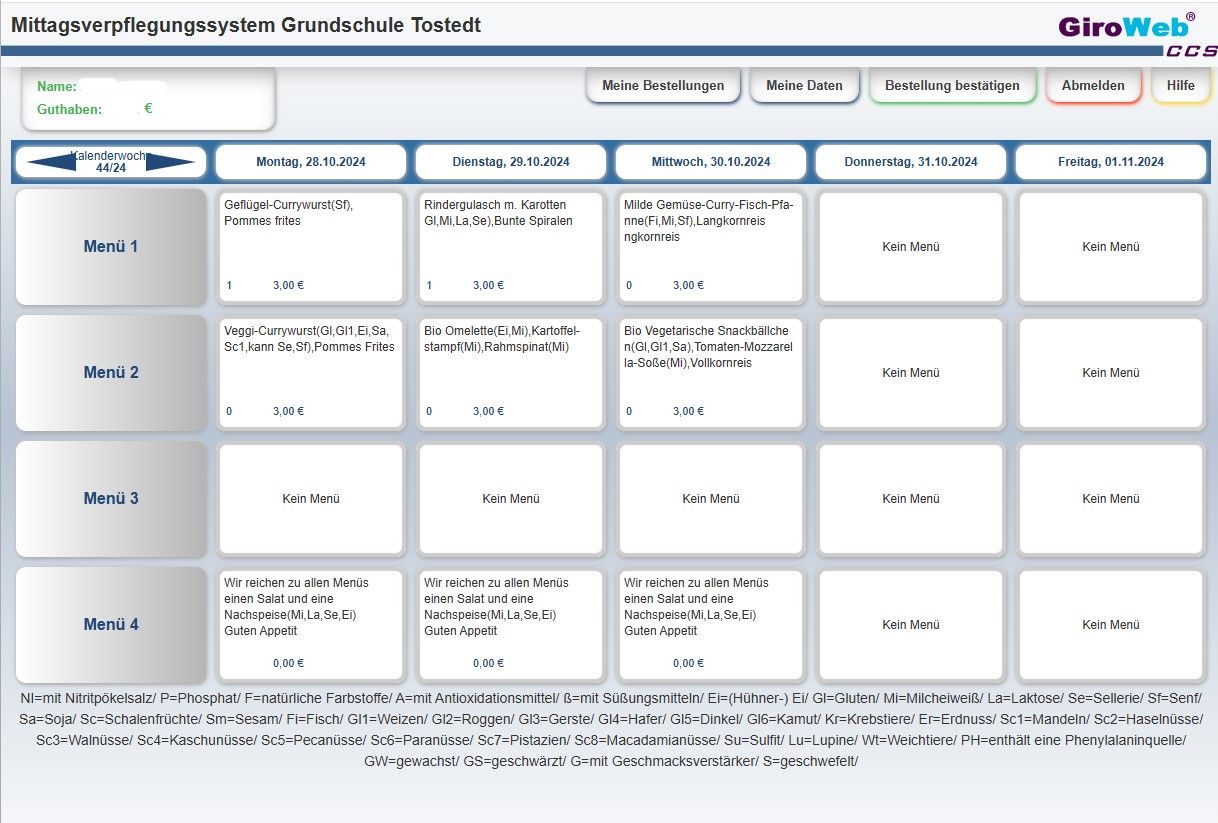
await page.goto('https://grundschule-tostedt.giro-web.de/' , { waitUntil: 'load' });
await page.setViewport({ width: 1300, height: 850 })
// Fill in the login form
await page.type('input[name=loginname]', 'XXXXXX'); // Replace 'your_username' with your actual username
await page.type('input[name=loginpass]', 'XXXXXX'); // Replace 'your_password' with your actual password
await page.click('#anmelden_button');
// Wait for the login to complete
await page.waitForNavigation();
await page.waitForSelector('#menuorder');
await page.screenshot({ path: '/opt/iobroker/iobroker-data/files/0_userdata.0/giroweb1.png' });
// Close the browser
await browser.close();
})();
Hallo,
ich habe die Vorschläge hier benutzt aber wollte bei den Abfageintervallen etwas flexibler sein da ich zunächst gar nich wusste was ich alles abfragen möchte.
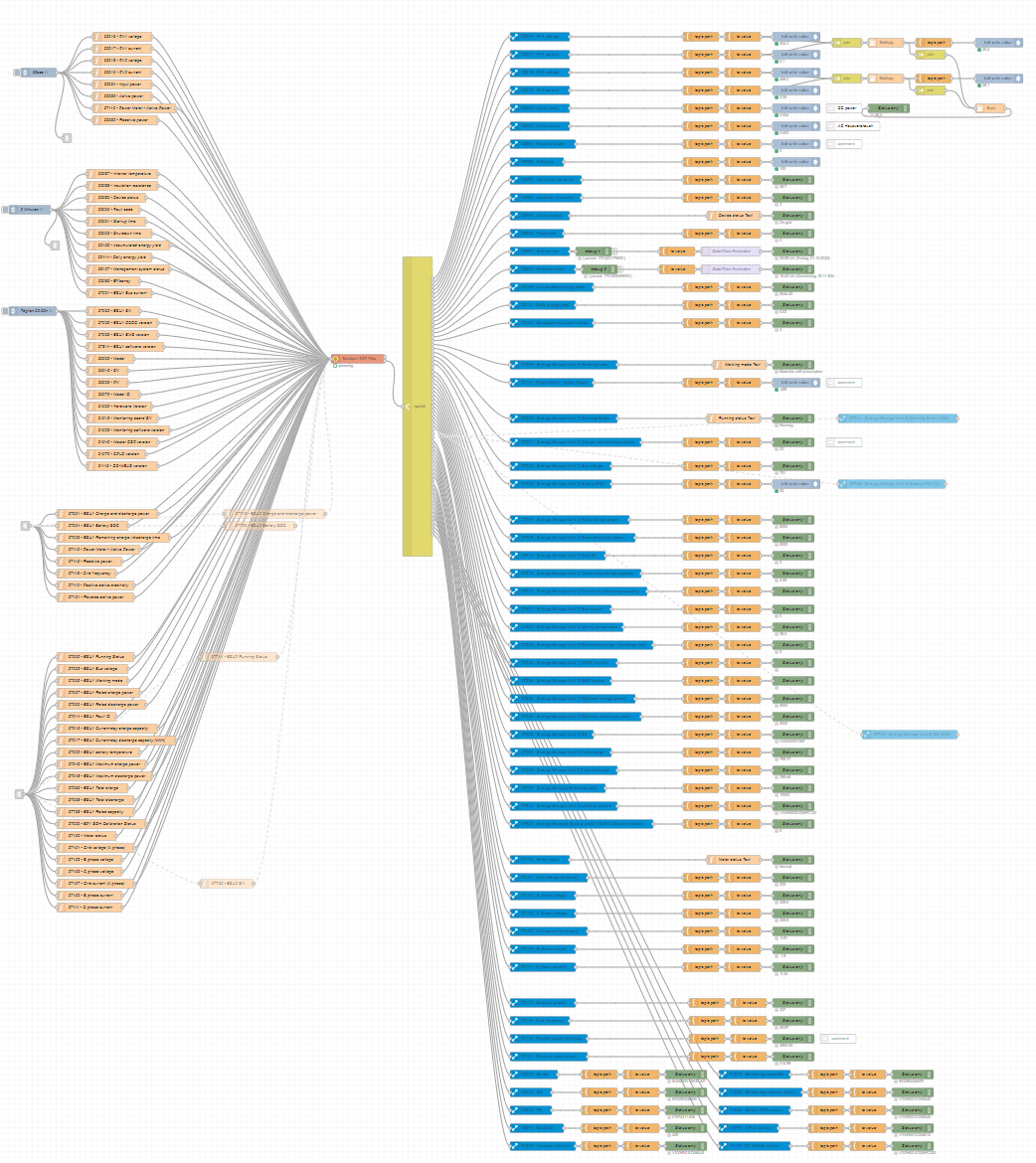
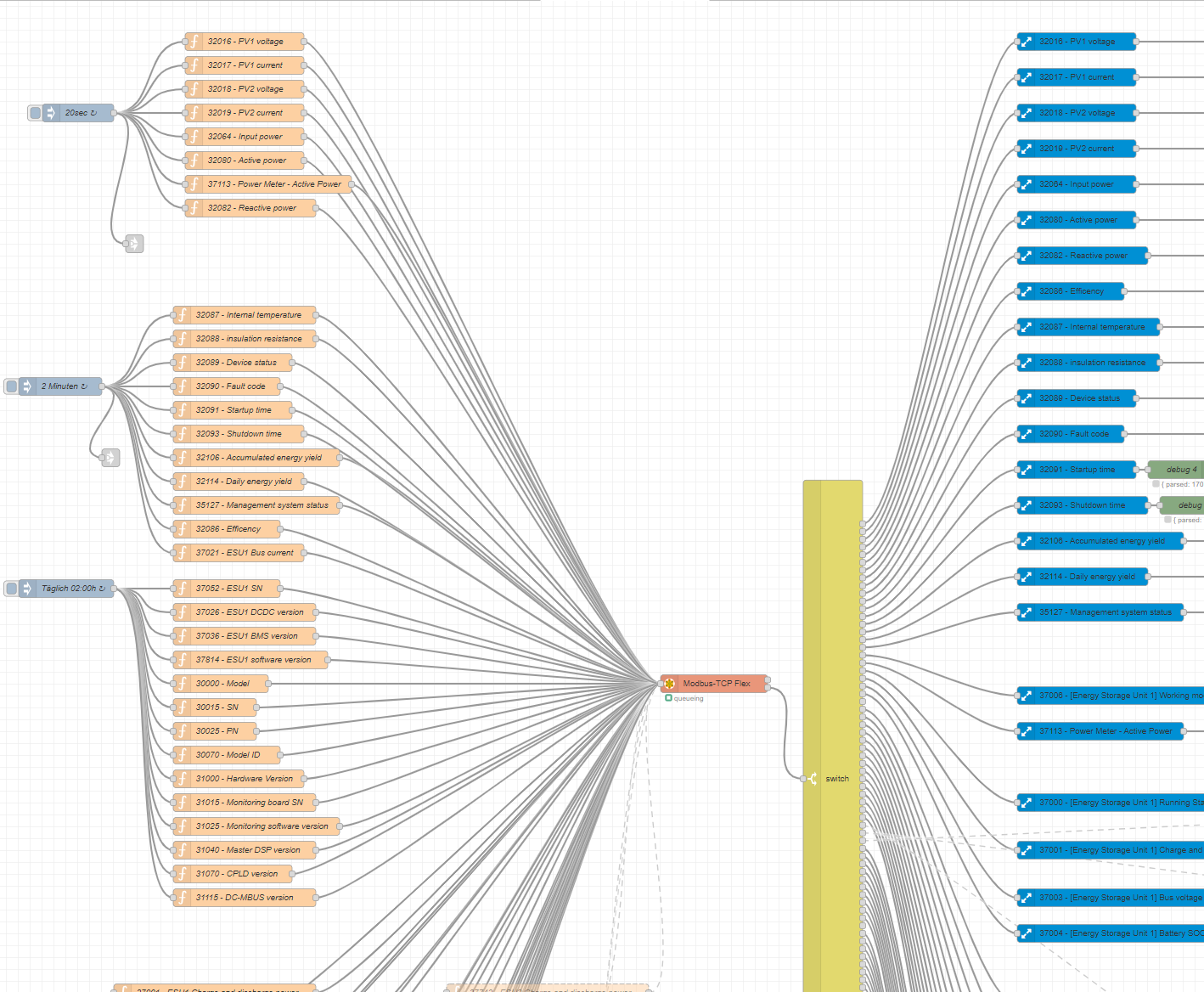
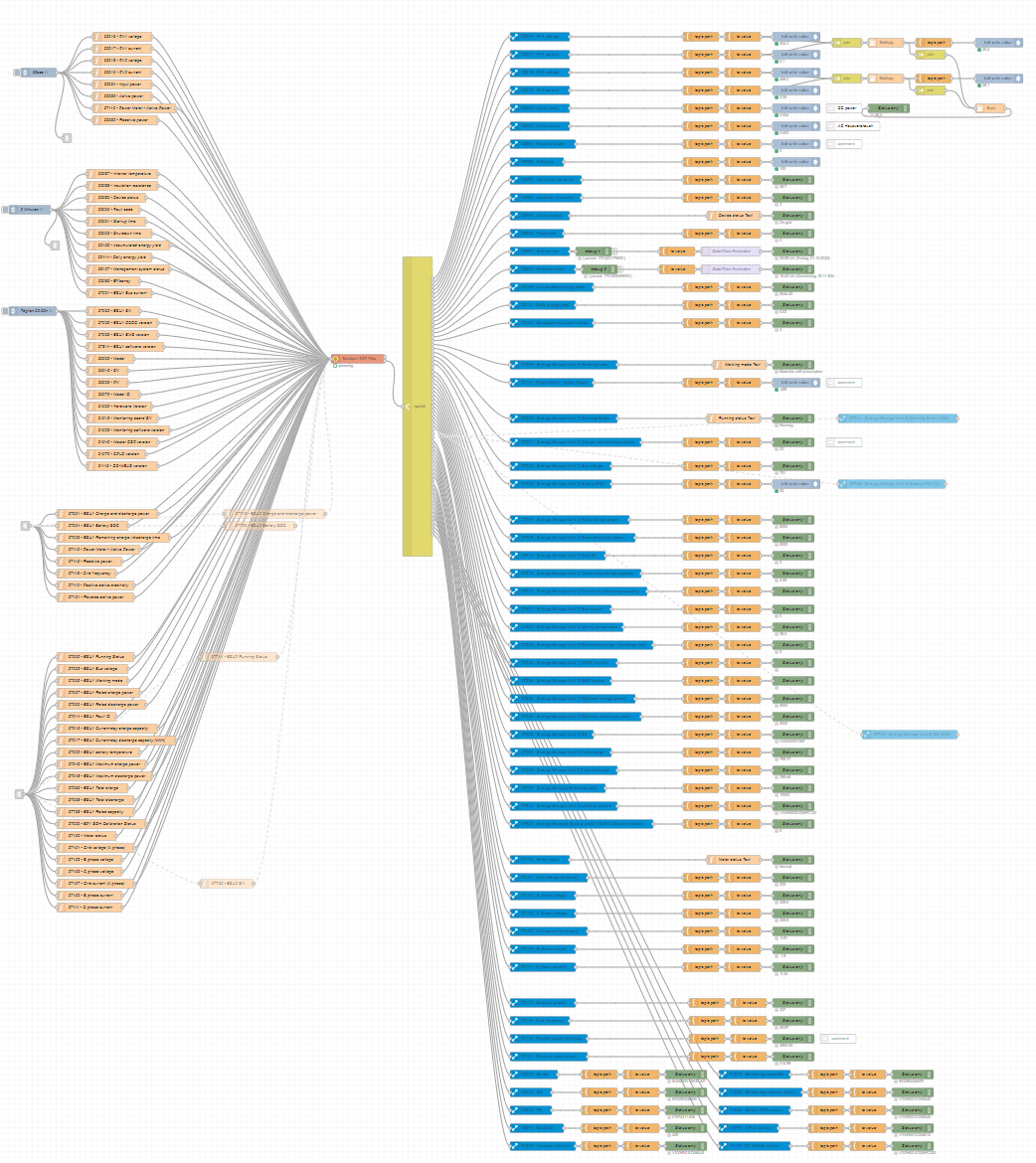
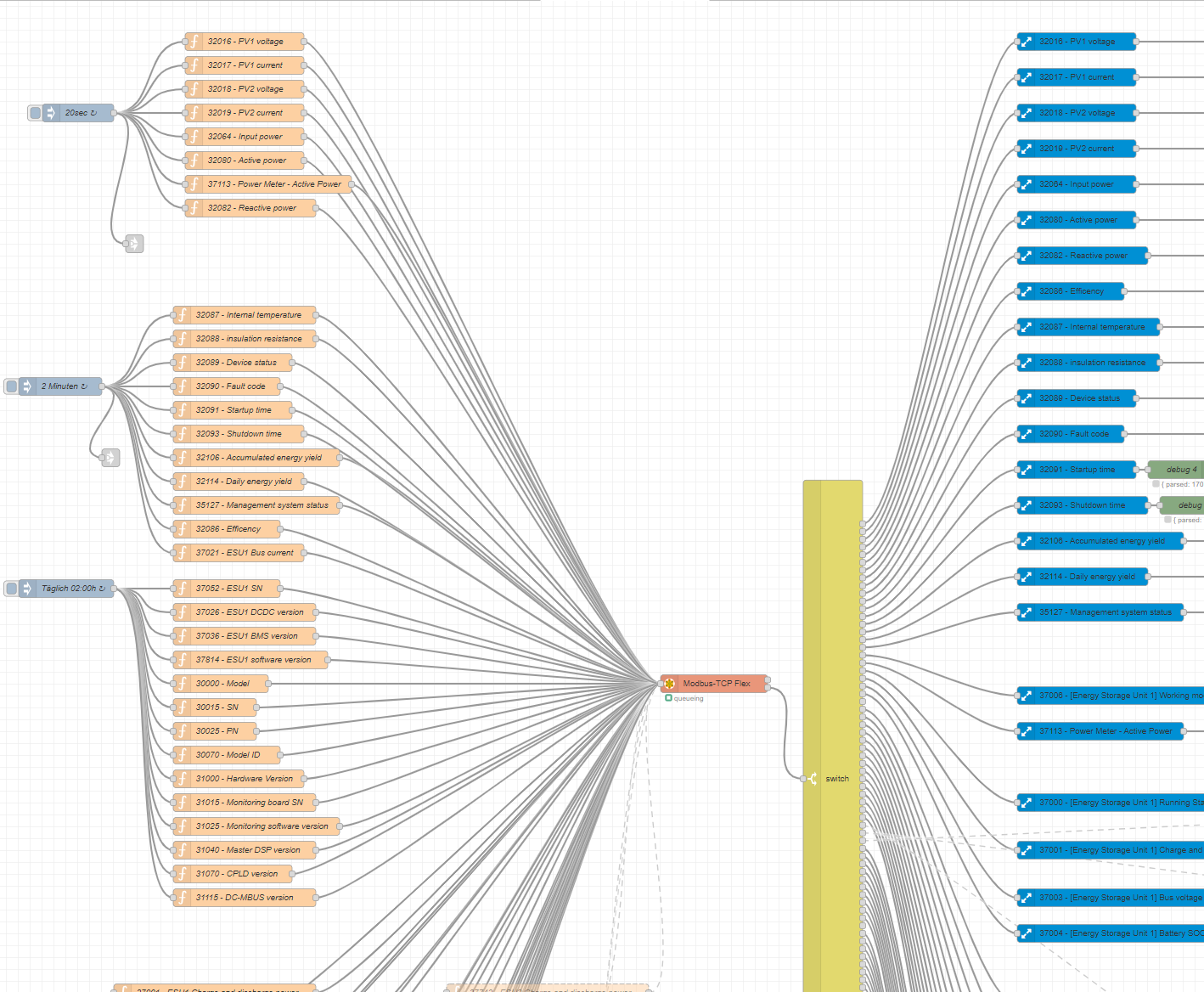
Mir hat die NodeRed Info gesagt ich solle bei mehrern Abfragen den flex getter nutzen. Das habe ich gemacht und das läuft seit ein paar Wochen problemlos. Ist jetzt nichts neues nur ein paar Ideen aus diversen Beiträgen hier vermischt damit es für mich passt.


Hier der Flow zum importieren:
flow_FlexGetter_Olli_v1.json
Anbei auch nochmal die Modbus Register Definitions
Solar Inverter Modbus Interface Definitions.pdf
@bahnuhr Das is doch nur der "Telegram" Part. Ich dachte es gibt noch ein größeres Skript um das mit den Kontoständen zu realisieren. Ok vielleicht habe ich auch zu kompliziert gedacht. Wenn es nur ein Wert ist, der sich per Telegram editieren lässt hast du recht. Durch die zwei genannten Kinder und die Aktivitäten, dachte ich es gibt auch ein Log. Naja ich habe es nun soweit hingebastelt, dass Kontostände in der Vis angezeigt werden, Beträge abgehoben und eingezahlt werden können und es ein Log dazu gibt. Wenn das läuft und hübsch ist poste ich das.
@jmeister79 Bist du hier noch aktiv im Forum? Könntest du das "Taschengeld"-Script veröffentlichen? Oder auch gerne jemand anderes, ich bin bestimmt nicht der einzige der danach sucht oder so etwas realisieren möchte.
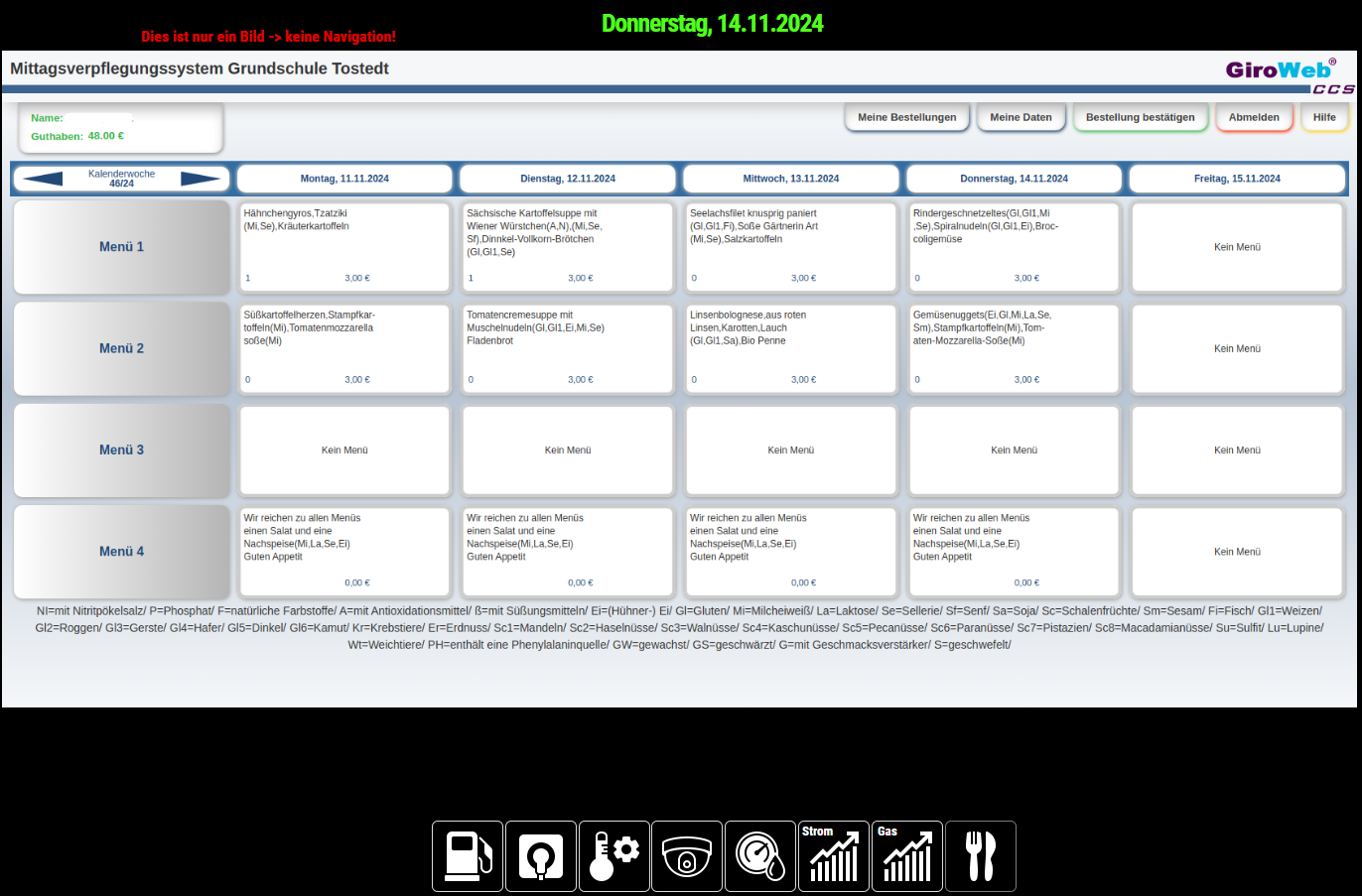
Vielen Dank! Das hat super funktioniert. Nach dem runterladen wird das Bild nun noch im iobroker Dateisystem registriert und kann in der vis angezeigt werden.
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://grundschule-tostedt.giro-web.de/' , { waitUntil: 'load' });
await page.setViewport({ width: 1680, height: 815 });
await page.type('input[name=loginname]', 'XXX');
await page.type('input[name=loginpass]', 'XXX');
await page.click('#anmelden_button');
await page.waitForNavigation();
await page.waitForSelector('#menuorder');
await page.screenshot({ path: '/opt/iobroker/iobroker-data/files/0_userdata.0/screenshots/tmp.png'});
await browser.close();
})();
// store screenshot in DB
const fs = require('node:fs');
let data = fs.readFileSync('/opt/iobroker/iobroker-data/files/0_userdata.0/screenshots/tmp.png');
writeFile(null, '/giroweb.png', data, (error) => {
log('file written');
});

Ok da gibt es doch noch ein Problem mit dem download des Bildes durch Javascript und dem anschließendem anziegen in VIS.
Ich lade also das Bild giroweb.png mit folgendem Code durch Javascript herunter:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://grundschule-tostedt.giro-web.de/' , { waitUntil: 'load' });
await page.setViewport({ width: 1680, height: 815 });
await page.type('input[name=loginname]', 'XXX');
await page.type('input[name=loginpass]', 'XXX');
await page.click('#anmelden_button');
await page.waitForNavigation();
await page.waitForSelector('#menuorder');
await page.screenshot({ path: '/opt/iobroker/iobroker-data/files/vis.0/main/giroweb.png'});
await browser.close();
})();
Nun liegt in /opt/iobroker/iobroker-data/files/vis.0/main/ das Bild giroweb.png.
admin@iobroker:/opt/iobroker/iobroker-data/files/vis.0/main$ ls -l
total 844
-rw-rwxr--+ 1 iobroker iobroker 143949 Jan 9 2023 2560px-Esso-Logo.svg.png
-rw-rwxr--+ 1 iobroker iobroker 39202 Jan 9 2023 Aral_Logo.svg.png
-rw-rwxr--+ 1 iobroker iobroker 108111 Jan 9 2023 Logo-Raisa-2019.png
-rw-rw-r--+ 1 iobroker iobroker 235920 Nov 14 09:38 giroweb.png
-rw-rwxr--+ 1 iobroker iobroker 5544 Nov 30 2023 hoyer.png
-rw-rwxr--+ 1 iobroker iobroker 0 Sep 5 09:15 vis-user.css
-rw-rwxr--+ 1 iobroker iobroker 316394 Nov 14 09:23 vis-views.json
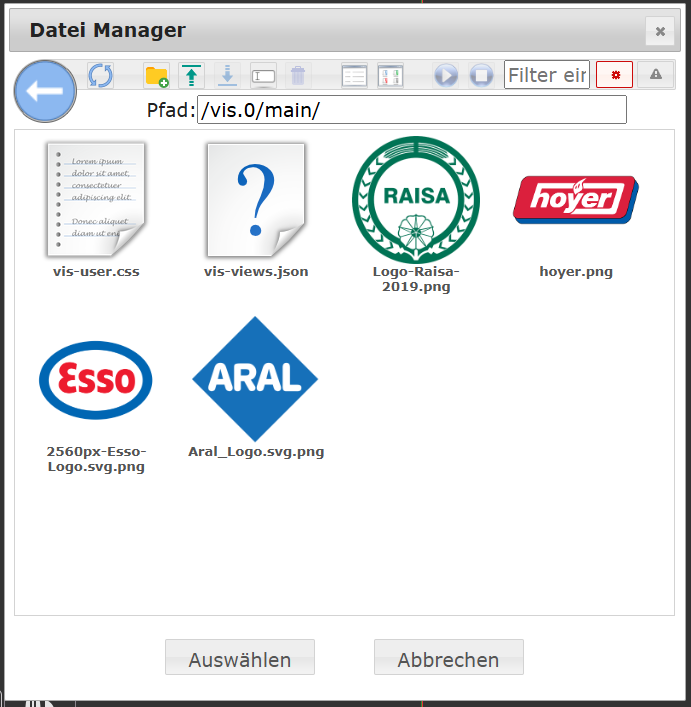
Ich bekomme dieses Bild nicht in VIS angezeigt. Ich habe es mit dem image widget versucht. Es wird in dem Dateibrowser nicht angezeigt.

Eine direkte Angabe des Pfades im Browser http://192.168.1.8:8082/opt/iobroker/iobroker-data/files/vis.0/main/giroweb.png führt zu dem Fehler
File iobroker/iobroker-data/files/vis.0/main/giroweb.png not found: {}
Daher hilft auch ein iframe Widget auf den Pfad nicht.
Wenn ich das Bild manuell über Dateien -> Dateien hochladen einlade kann ich es öffnen.
Habe auch schon versucht die Berechtigungen per
sudo chmod -v 755 giroweb.png
hochzusetzen aber auch ohne Erfolg.
Dasselbe Verhalten gilt auch für den Ordner /opt/iobroker/iobroker-data/files/0_userdata.0 .
Wo ist denn hier noch ein Berechtigungsproblem dass manuell hochgeladene Bilder angezeigt werden und per Javascript/Blockly kein Zugriff oder keine Anzeige des Bildes möglich ist?
NPM 10.8.2 / js-controller 6.0.9 / node.js: v20.17.0 / admin 7.2.6
Oh man ok ich sehe gerade, dass man die Syntax ja ganz normal als Javascript nutzen kann  .
.
Damit hat es gut geklappt und ich komme erst mal weiter.
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
// Navigate to
await page.goto('https://grundschule-tostedt.giro-web.de/' , { waitUntil: 'load' });
await page.setViewport({ width: 1300, height: 850 })
// Fill in the login form
await page.type('input[name=loginname]', 'XXXXXX'); // Replace 'your_username' with your actual username
await page.type('input[name=loginpass]', 'XXXXXX'); // Replace 'your_password' with your actual password
await page.click('#anmelden_button');
// Wait for the login to complete
await page.waitForNavigation();
await page.waitForSelector('#menuorder');
await page.screenshot({ path: '/opt/iobroker/iobroker-data/files/0_userdata.0/giroweb1.png' });
// Close the browser
await browser.close();
})();
Hallo zusammen,
ich möchte mich auf einer Webseite anmelden und dann einen Screenshot machen. Dies scheint direkt mit Puppeteer zu funktionieren, daher die Frage ob das auch über den Adapter zu realisieren ist?
Mein Minimalbeispiel ist hier ein direktes JavaScript:
sendTo('puppeteer.0', 'screenshot', { url:'https://grundschule-tostedt.giro-web.de',
ioBrokerOptions: {
storagePath: 'mensaplan.png',
},
viewportOptions: {
width: 800,
height: 600
},
});
Das funktioniert wunderbar und im Ordner /opt/iobroker/iobroker-data/files/0_userdata.0 wird mensaplan.png angelegt.

Kann das Script hier angepasst werden, sodass Benutzername und Passwort eingegeben werden (https://www.webshare.io/academy-article/puppeteer-login)?
Wie baut man so etwas wie in diesem Beispiel ein?
// Fill in the login form
await page.type('#wpName1', 'your_username'); // Replace 'your_username' with your actual username
await page.type('#wpPassword1', 'your_password'); // Replace 'your_password' with your actual password
await page.click('#wpLoginAttempt');
Die Seite direkt nach dem Login würde ich gerne speichern.

Hallo,
ich habe die Vorschläge hier benutzt aber wollte bei den Abfageintervallen etwas flexibler sein da ich zunächst gar nich wusste was ich alles abfragen möchte.
Mir hat die NodeRed Info gesagt ich solle bei mehrern Abfragen den flex getter nutzen. Das habe ich gemacht und das läuft seit ein paar Wochen problemlos. Ist jetzt nichts neues nur ein paar Ideen aus diversen Beiträgen hier vermischt damit es für mich passt.


Hier der Flow zum importieren:
flow_FlexGetter_Olli_v1.json
Anbei auch nochmal die Modbus Register Definitions
Solar Inverter Modbus Interface Definitions.pdf
@ralfth Hallo, ich glaube bei dem Blockly muss der "Verbrauch heute" noch um 00:00h wieder auf Null gesetzt werden. Wenn die Gasuhr nicht mehr läuft behält der Datenpunkt "Verbrauch heute" ansonsten den letzten Stand.

Hallo,
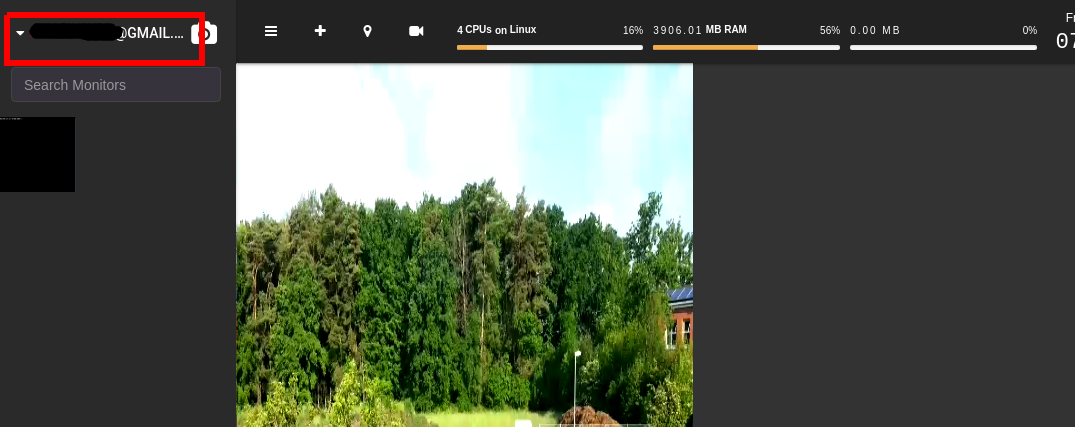
ich habe dies auch über einen Umweg in einem iframe dargestellt.
Ich habe als IP Video Recorder die Software Shinobi https://shinobi.video/ im Einsatz. Läuft stabil auf einem RP4B und war recht einfach aufzusetzen.
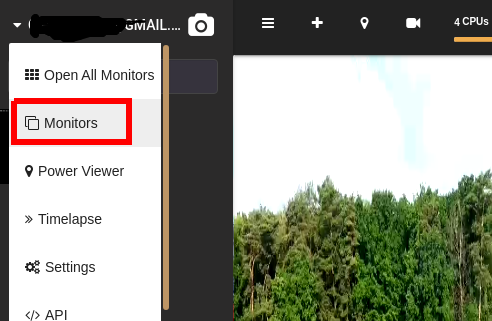
In Shinobi müssen dann die Kameras eingerichtet werden.
Dann kann das Bild per IFrame eingebunden werden. Monitors -> Popup (Link kopieren)





Vielleicht hilft das ja jemandem.