@ostseereiter
Entschuldige die späte Antwort, bin leider im Moment selten hier.
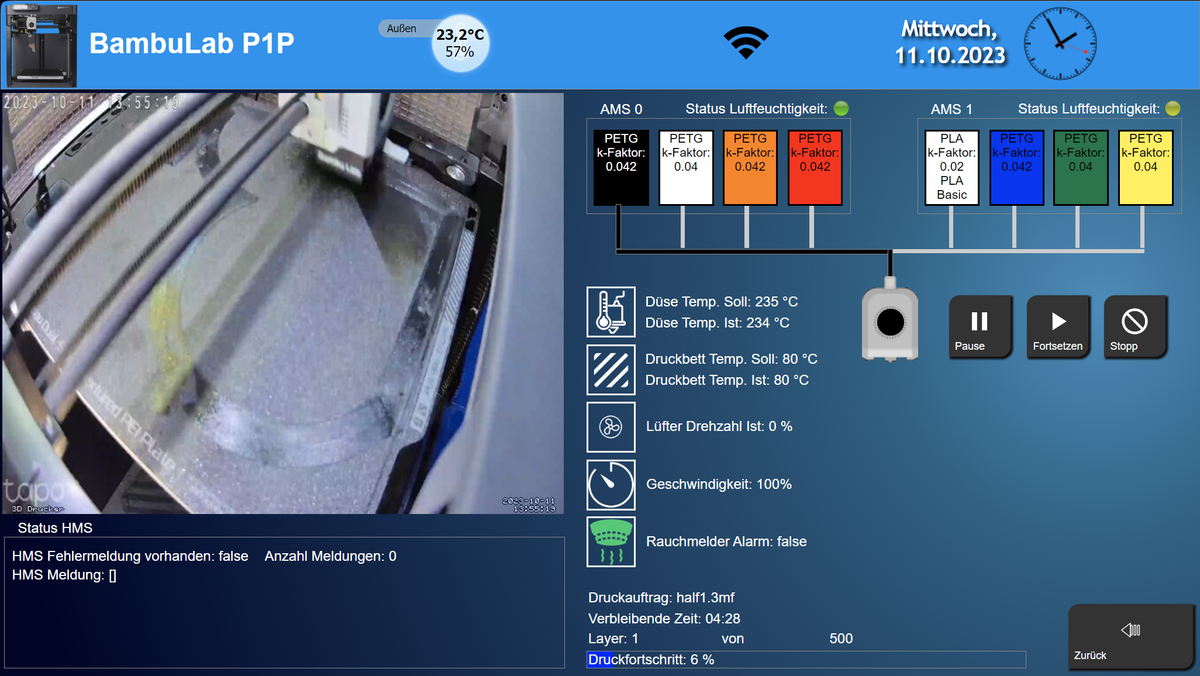
Ich ändere einfach dynamisch zur Laufzeit die Hintergrundfarbe für das Widget (vis-inventwo-Value List), mit dem ich auch die Texte im AMS anzeige.
Hier z.B. der Eintrag für das AMS0, 1. Slot:
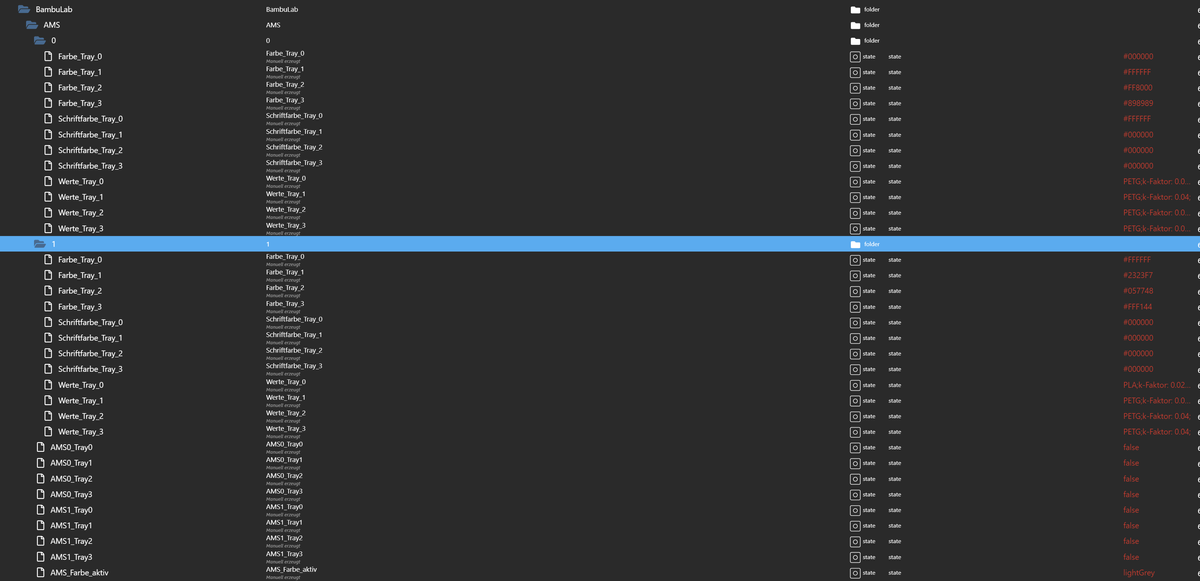
{0_userdata.0.vis.BambuLab.AMS.0.Farbe_Tray_0}
AMS0, 2. Slot:
0_userdata.0.vis.BambuLab.AMS.0.Farbe_Tray_1}
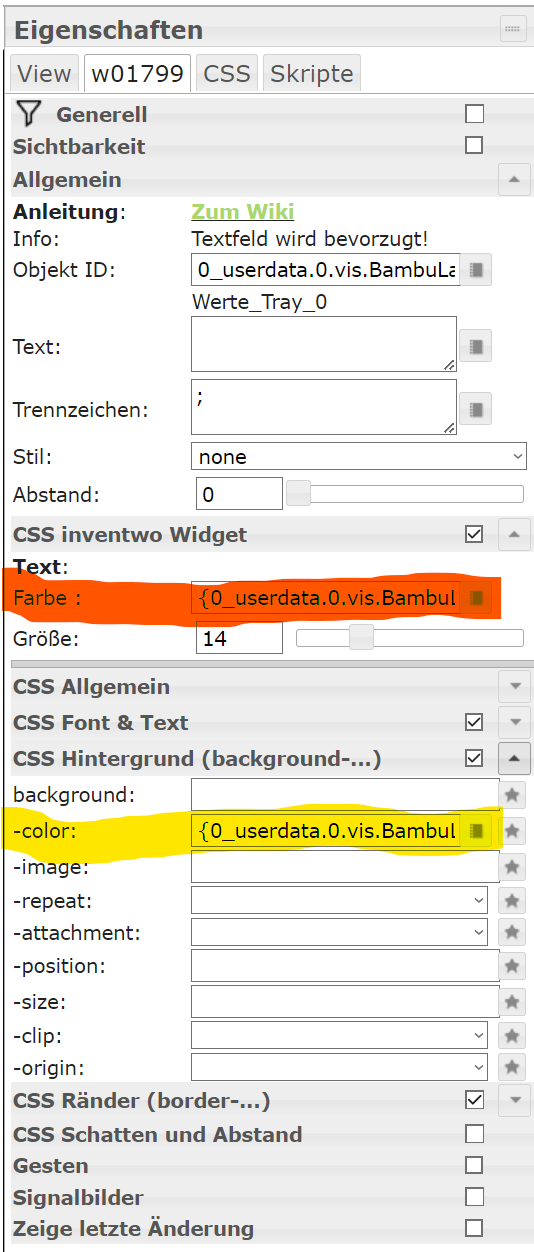
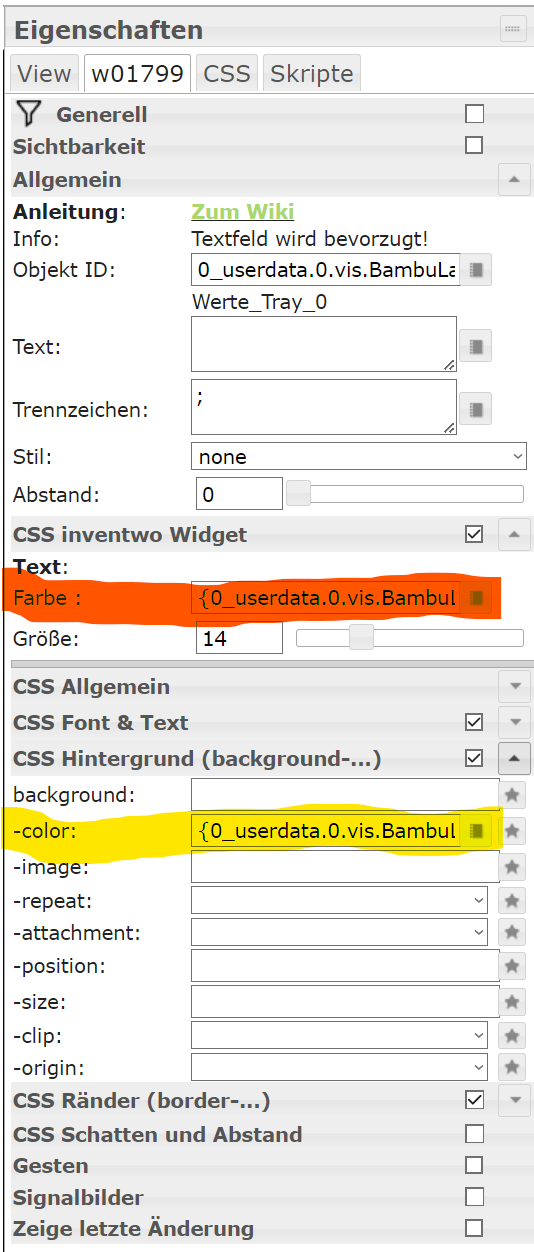
Die dynamische Farbänderung funktioniert also über Bindings, direkt zwischen dem entsprechenden Datenpunkt (aktuelle Farbe des AMS und Slots) und der Vorgabe zur Hintergrundfarbe des Widgets (gelbe Markierung im Bild.)
Bitte beachten: Die geschweiften Klammern gehören dazu, ohne funktioniert es nicht.
Damit der Text immer lesbar bleibt, (kein schwarzer Text auf schwarzem Filament) ändere ich auch die Textfarbe dynamisch zur Laufzeit:
{0_userdata.0.vis.BambuLab.AMS.0.Schriftfarbe_Tray_0}
Dieses Binding gehört in die Textfarbe des Widgets (orange Markierung).

Die entsprechenden Blocklys zur Farbänderung und die dazugehörigen Datenpunkte findest Du in meinem ursprünglichen Post.
Ein schönes Wochenende.
Gruß
Michael