NEWS
Unsichtbare Buttons anlegen
-
Guten Morgen,
ich suche einen Möglichkeit über irgendwelche Widgets "unsichtbare" Buttons drüberzulegen um Views als ganze Seite oder auch nur als Dialog, der nach einigen Sekunden wieder verschwindet.
Realisiert mit den ganzen View-Seiten habe ich über einen jqui Button Link, hier habe ich trotzdem noch einen Punkt in der Mitte.
Und wie kann ich den Dialog starten, ohne dass etwas sichtbar ist?
Ich wollte z.B. wenn man auf den Kalender klickt, einen größeren als Dialog anzeigen.
Danke und einen guten Rutsch
-
Um ein View normal als Seite anzeigen zu lassen gut!
Doch wie mache ich das wenn ich nur ein Dialog kurz angezeigt haben möchte? Nur als Fenster im Vordergrund?
-
Um ein View normal als Seite anzeigen zu lassen gut!
Doch wie mache ich das wenn ich nur ein Dialog kurz angezeigt haben möchte? Nur als Fenster im Vordergrund?
-
@grace13 sagte in Unsichtbare Buttons anlegen:
@hg6806 hast du mittlerweile eine Lösung gefunden?
du weisst schon, dass der referenzierte Post 5 Jahre alt ist?
-
Ich benutze für unsichtbare Knöpfe immer das Widget das ich gerade brauche, z.B. Bulb, oder Navigation. Und dann hab ich mir einfach eine 1x1 of "große" PNG Datei erstellt die transparent ist. Dann wird nix angezeigt und man kann es überall verwenden. Geht z.B. mit Photoshop oder Gimp am PC.
Hier das Bild, man sieht es nur nicht, aber vielleicht geht Rechtsklick und abspeichern. ;)
-->> <<--
<<-- -
Ich benutze für unsichtbare Knöpfe immer das Widget das ich gerade brauche, z.B. Bulb, oder Navigation. Und dann hab ich mir einfach eine 1x1 of "große" PNG Datei erstellt die transparent ist. Dann wird nix angezeigt und man kann es überall verwenden. Geht z.B. mit Photoshop oder Gimp am PC.
Hier das Bild, man sieht es nur nicht, aber vielleicht geht Rechtsklick und abspeichern. ;)
-->> <<--
<<--@badsnoopy667 @Grace13
Wie badsnoopy schon schrieb einfach ein Widget mit unsichbaer Grafik nehmen.Wenn es ein PopUp sein soll empfehle ich die VIS-inventwo Widgets (Adapter installieren).
Die können auch PopUps, inklusive automatischen schließen nach x Sekunden -
ich hab es jetzt gelöst indem ich einen normalen Button genommen hab und opacity auf 0 gesetz habe. Nun kann ich das Licht normal mit dem Icon ( Glühbirne ) anschalten und wenn ich darunter drücke bekomm ich die Übersicht der einzelnen Led Stripes separat steuern :)
-
ich hab es jetzt gelöst indem ich einen normalen Button genommen hab und opacity auf 0 gesetz habe. Nun kann ich das Licht normal mit dem Icon ( Glühbirne ) anschalten und wenn ich darunter drücke bekomm ich die Übersicht der einzelnen Led Stripes separat steuern :)
-
@grace13
hättest du einen Screenshot von den Buttons und auch von der Übersicht die dann kommt.
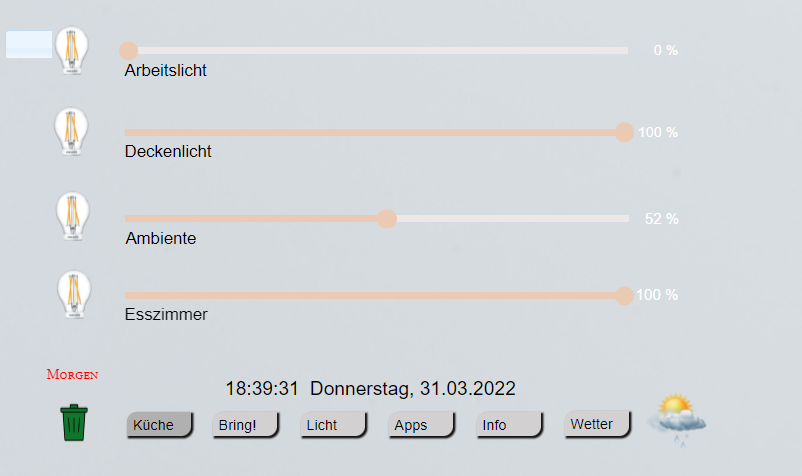
bin immer auf der Suche nach Ideen. Vielen Dank@rtwl der Button ist jetzt nur zur anschau grau, werde das ganze auch noch überarbeiten aber so funktioniert es nun erstmal .. :D

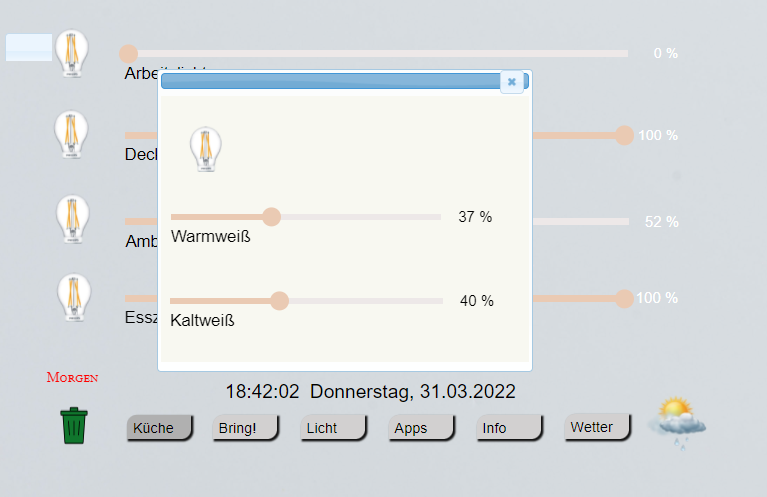
wenn man auf den Button drück pop ein Dialog auf.

Die Birne steuert die Küchenspots und die Regler sind für die Arbeitsplattenbeleuchtung, wenn man bsp nur warmweiß als Licht haben möchte. Ausgestellt werden die Stripes via Blockly wenn der Regler kleiner als 5% ist.


