NEWS
[geloest] Button bei wert farbe ändern
-
Hallo
gibt es die möglichkeit bei Buttons nur bei einem bestimmten wert die hintergrundfarbe zu ändern???
mein Problem
1 Variable
3 Buttons
alle 3 Buttons standard hintergrungfarbe grau:
wenn Variable wert 0 hat, soll der 1. Button grün sein,2. Button grau sein,3. Button grau sein
wenn Variable wert 1 hat, soll der 1. Button grau sein,2. Button grün sein,3. Button grau sein
wenn Variable wert 2 hat, soll der 1. Button grau sein,2. Button grau sein,3. Button grün sein
mfg
-
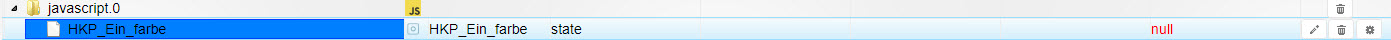
Du kannst z.B. die Hintergrundfarbe als Objekt (Datenpunkt) eingeben. Dazu einen Datenpunkt (gemischt), am besten unter javascript.0 erstellen und diesem per Script, nach deinen Anforderungen entsprechende Farben geben. Was ich jetzt nicht genau weiß, ob die Farben auch als Wort(z.B. white) eingegeben werden können, oder ob das nur als RGB-Wert gemacht werden kann. RGB-Wert (z.B. #ff0000 für grün) geht auf jeden Fall das mache ich so.
In den Widgeteinstellungen muss der Datenpunkt mit geschweiften Klammern eingegeben werden (z.B. {javascript.0.farbe_button1}.
Enrico
-
Hi,
du kannst sogar die Auswertung gleich im Binding manchen:
Für Button 1: {wert:javascript.0.test;wert == 0 ? "green" :: "grey"} Für Button 2: {wert:javascript.0.test;wert == 1 ? "green" :: "red"} Für Button3: {wert:javascript.0.test;wert == 3 ? "green" :: "red"}Hier steht das "javascript.0.test" für den Datenpunkt der dir den Wert für die Auswertung zur Verfügung stellt, könnte bspw. auch ein Drehgriffkontakt oder Ähnliches sein.
Gruß
Steffen
-
Hi,
du kannst sogar die Auswertung gleich im Binding manchen:
Für Button 1: {wert:javascript.0.test;wert == 0 ? "green" :: "grey"} Für Button 2: {wert:javascript.0.test;wert == 1 ? "green" :: "red"} Für Button3: {wert:javascript.0.test;wert == 3 ? "green" :: "red"}Hier steht das "javascript.0.test" für den Datenpunkt der dir den Wert für die Auswertung zur Verfügung stellt, könnte bspw. auch ein Drehgriffkontakt oder Ähnliches sein.
Gruß
Steffen `
Hier muss man allerdings probieren, das funktioniert nicht mit jedem Widget.
Gruß
Matze
-
Du kannst z.B. die Hintergrundfarbe als Objekt (Datenpunkt) eingeben. Dazu einen Datenpunkt (gemischt), am besten unter javascript.0 erstellen und diesem per Script, nach deinen Anforderungen entsprechende Farben geben. Was ich jetzt nicht genau weiß, ob die Farben auch als Wort(z.B. white) eingegeben werden können, oder ob das nur als RGB-Wert gemacht werden kann. RGB-Wert (z.B. #ff0000 für grün) geht auf jeden Fall das mache ich so.
In den Widgeteinstellungen muss der Datenpunkt mit geschweiften Klammern eingegeben werden (z.B. {javascript.0.farbe_button1}.
Enrico `
irgendwie funktioniert das nicht

am Button so angegeben


-
Hi,
du kannst sogar die Auswertung gleich im Binding manchen:
Für Button 1: {wert:javascript.0.test;wert == 0 ? "green" :: "grey"} Für Button 2: {wert:javascript.0.test;wert == 1 ? "green" :: "red"} Für Button3: {wert:javascript.0.test;wert == 3 ? "green" :: "red"}Hier steht das "javascript.0.test" für den Datenpunkt der dir den Wert für die Auswertung zur Verfügung stellt, könnte bspw. auch ein Drehgriffkontakt oder Ähnliches sein.
Gruß
Steffen `
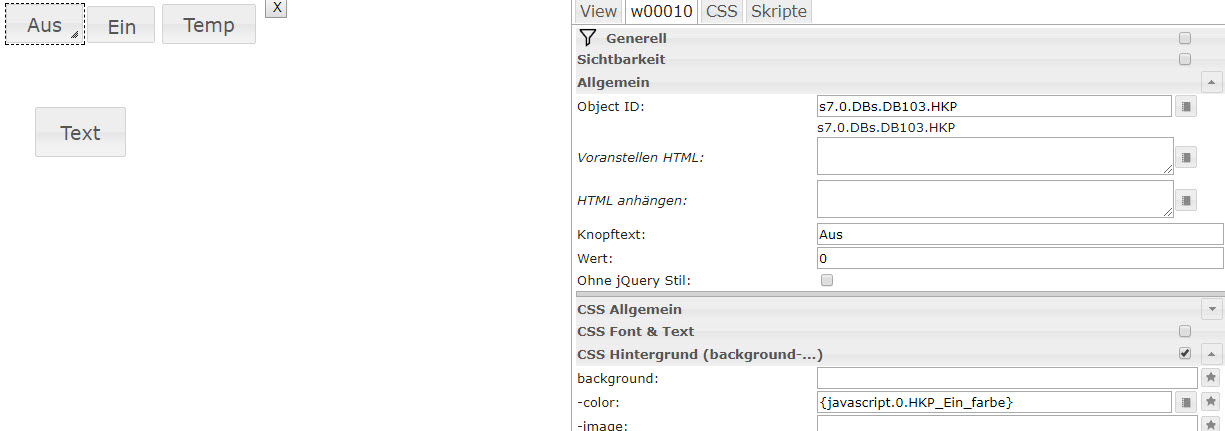
funktioniert leider auch nicht:
der Datenpunkt {wert:s7.0.DBs.DB103.HKP;wert == 2 ? "green" :: "red"} hat den wert 2, sollte der button dementsprechend grün sein

-
"Matzebhv" sagte es schon.
Eventuell klappt es nicht mit dem Widget.
Hast du denn Mal direkt eine Farbe bei color eingetragen? Wenn da dann nicht die Farbe erscheint klappt auch das Binding nicht.
Vielleicht Mal ein hacken bei "ohne Jquery still" machen.
Sonst ein anderes Widget probieren….
-
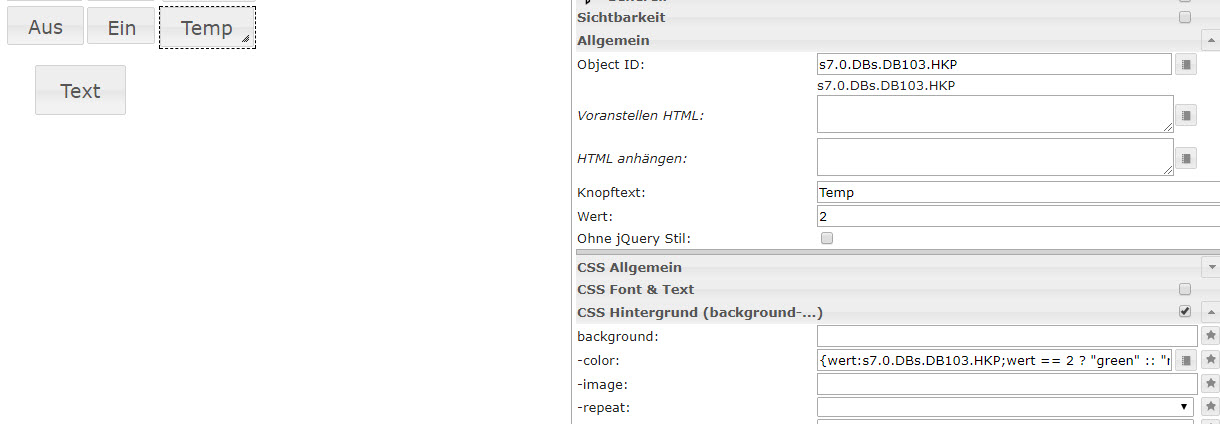
kommando zurück, so gehts, aber es werden leider nur die ecken farbig angezeigt

Hi,
du kannst sogar die Auswertung gleich im Binding manchen:
Für Button 1: {wert:javascript.0.test;wert == 0 ? "green" :: "grey"} Für Button 2: {wert:javascript.0.test;wert == 1 ? "green" :: "red"} Für Button3: {wert:javascript.0.test;wert == 3 ? "green" :: "red"}Hier steht das "javascript.0.test" für den Datenpunkt der dir den Wert für die Auswertung zur Verfügung stellt, könnte bspw. auch ein Drehgriffkontakt oder Ähnliches sein.
Gruß
Steffen `
funktioniert leider auch nicht:
der Datenpunkt {wert:s7.0.DBs.DB103.HKP;wert == 2 ? "green" :: "red"} hat den wert 2, sollte der button dementsprechend grün sein
button direkt.jpg `
-
kommando zurück, so gehts, aber es werden leider nur die ecken farbig angezeigt `
Weil es mit diesem Widget leider nicht anders funktioniert.
Einen farbigen Rand um den Button wäre denke ich möglich. Aber ist leider nicht das was du wolltest.
Gruß
Steffen
-
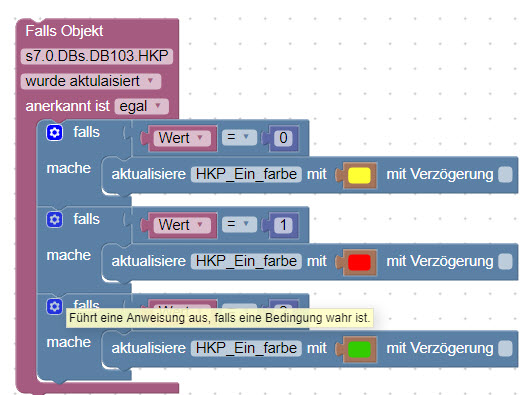
Nimm mal bitte statt "aktualisiere" "steuere" und trage bitte die Farbwerte so ein, wie ich es geschrieben habe, also für einfaches grün den Textblock mit "#00ff00" (ohne"")!
Solltest du weitere Farbwerte brauchen, gibt es im Netz viele Seiten, wo man die RGB-Farben rausuchen kann.
Enrico
-
Hallo
gibt es die möglichkeit bei Buttons nur bei einem bestimmten wert die hintergrundfarbe zu ändern???
mein Problem
1 Variable
3 Buttonshttp://www.shuttle-paris-airports.com/paris-shuttle
alle 3 Buttons standard hintergrungfarbe grau:
wenn Variable wert 0 hat, soll der 1. Button grün sein,2. Button grau sein,3. Button grau sein
wenn Variable wert 1 hat, soll der 1. Button grau sein,2. Button grün sein,3. Button grau sein
wenn Variable wert 2 hat, soll der 1. Button grau sein,2. Button grau sein,3. Button grün sein
mfg ` Du kannst z.B. die Hintergrundfarbe als Objekt (Datenpunkt) eingeben.
-
wie muss der String heissen, wenn ich einen Datenpunkt mit True/False abfragen möchte,
{wert:javascript.0.test;wert == 1 ? "green" :: "grey"} funktioniert da irgendwie nicht
bzw
{wert:javascript.0.test;wert == true ? "green" :: "grey"} funktioniert da irgendwie nicht
Hi,
du kannst sogar die Auswertung gleich im Binding manchen:
Für Button 1: {wert:javascript.0.test;wert == 0 ? "green" :: "grey"} Für Button 2: {wert:javascript.0.test;wert == 1 ? "green" :: "red"} Für Button3: {wert:javascript.0.test;wert == 3 ? "green" :: "red"}Hier steht das "javascript.0.test" für den Datenpunkt der dir den Wert für die Auswertung zur Verfügung stellt, könnte bspw. auch ein Drehgriffkontakt oder Ähnliches sein.
Gruß
Steffen `
-
wie muss der String heissen, wenn ich einen Datenpunkt mit True/False abfragen möchte, `
Versuchs mal so:````
{wert:javascript.0.test;wert == "true" ? "green" : "blue"}Gruß Steffen -
Hallo
Gibt es eine Möglichkeit den Farbwechsel eines Buttons auf mehr als zwei Farben zu erweitern? Sowas wie
wenn 1, dann rot,
wenn 2, dann grün
wenn 3, dann blau
usw.
Bei zwei Farben funktioniert der Vorschlag von "peoples". Wäre nett, wenn hier Jemand einen Tipp hätte wie man das auf mehr Farben erweitern kann.
-
@Steph@iobroker:Bei zwei Farben funktioniert der Vorschlag von "peoples". Wäre nett, wenn hier Jemand einen Tipp hätte wie man das auf mehr Farben erweitern kann. `
Sollte so funktionieren
{wert:javascript.0.test;wert == 1 ? "red" :: wert == 2 ? "green" :: wert == 3 ? "blue" :: "yellow"} -
Hat denn dein Wert den Wert "1"? Oder hat er vielleicht "true"?
Enrico
-
Versuchs mal mit "" um den ersten Wert, ich habe hier nur "true" zum Vergleich, das steht bei mir aber in Anführungszeichen. Außerdem habe ich drei =, da weiß ich mangels Linux-Wissen nicht hundertprozentig, ob das notwendig ist.
Also so: {wert:javascript.0.test;wert == "1" ? "blue" :: "green"}
Oder so: {wert:javascript.0.test;wert === "1" ? "blue" :: "green"}
Enrico


