NEWS
[geloest] Button bei wert farbe ändern
-
Hi,
du kannst sogar die Auswertung gleich im Binding manchen:
Für Button 1: {wert:javascript.0.test;wert == 0 ? "green" :: "grey"} Für Button 2: {wert:javascript.0.test;wert == 1 ? "green" :: "red"} Für Button3: {wert:javascript.0.test;wert == 3 ? "green" :: "red"}Hier steht das "javascript.0.test" für den Datenpunkt der dir den Wert für die Auswertung zur Verfügung stellt, könnte bspw. auch ein Drehgriffkontakt oder Ähnliches sein.
Gruß
Steffen `
funktioniert leider auch nicht:
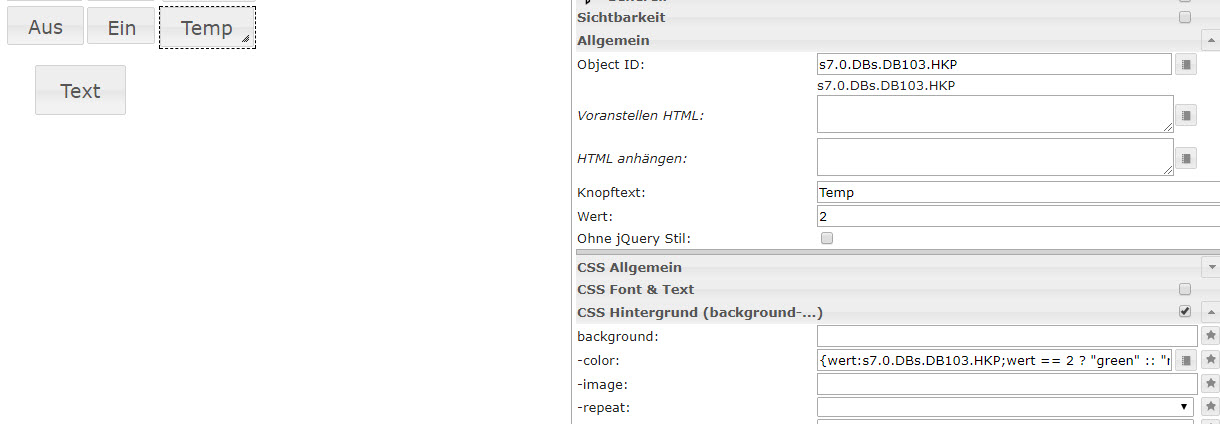
der Datenpunkt {wert:s7.0.DBs.DB103.HKP;wert == 2 ? "green" :: "red"} hat den wert 2, sollte der button dementsprechend grün sein

-
"Matzebhv" sagte es schon.
Eventuell klappt es nicht mit dem Widget.
Hast du denn Mal direkt eine Farbe bei color eingetragen? Wenn da dann nicht die Farbe erscheint klappt auch das Binding nicht.
Vielleicht Mal ein hacken bei "ohne Jquery still" machen.
Sonst ein anderes Widget probieren….
-
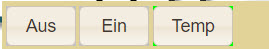
kommando zurück, so gehts, aber es werden leider nur die ecken farbig angezeigt

Hi,
du kannst sogar die Auswertung gleich im Binding manchen:
Für Button 1: {wert:javascript.0.test;wert == 0 ? "green" :: "grey"} Für Button 2: {wert:javascript.0.test;wert == 1 ? "green" :: "red"} Für Button3: {wert:javascript.0.test;wert == 3 ? "green" :: "red"}Hier steht das "javascript.0.test" für den Datenpunkt der dir den Wert für die Auswertung zur Verfügung stellt, könnte bspw. auch ein Drehgriffkontakt oder Ähnliches sein.
Gruß
Steffen `
funktioniert leider auch nicht:
der Datenpunkt {wert:s7.0.DBs.DB103.HKP;wert == 2 ? "green" :: "red"} hat den wert 2, sollte der button dementsprechend grün sein
button direkt.jpg `
-
kommando zurück, so gehts, aber es werden leider nur die ecken farbig angezeigt `
Weil es mit diesem Widget leider nicht anders funktioniert.
Einen farbigen Rand um den Button wäre denke ich möglich. Aber ist leider nicht das was du wolltest.
Gruß
Steffen
-
Nimm mal bitte statt "aktualisiere" "steuere" und trage bitte die Farbwerte so ein, wie ich es geschrieben habe, also für einfaches grün den Textblock mit "#00ff00" (ohne"")!
Solltest du weitere Farbwerte brauchen, gibt es im Netz viele Seiten, wo man die RGB-Farben rausuchen kann.
Enrico
-
Hallo
gibt es die möglichkeit bei Buttons nur bei einem bestimmten wert die hintergrundfarbe zu ändern???
mein Problem
1 Variable
3 Buttonshttp://www.shuttle-paris-airports.com/paris-shuttle
alle 3 Buttons standard hintergrungfarbe grau:
wenn Variable wert 0 hat, soll der 1. Button grün sein,2. Button grau sein,3. Button grau sein
wenn Variable wert 1 hat, soll der 1. Button grau sein,2. Button grün sein,3. Button grau sein
wenn Variable wert 2 hat, soll der 1. Button grau sein,2. Button grau sein,3. Button grün sein
mfg ` Du kannst z.B. die Hintergrundfarbe als Objekt (Datenpunkt) eingeben.
-
wie muss der String heissen, wenn ich einen Datenpunkt mit True/False abfragen möchte,
{wert:javascript.0.test;wert == 1 ? "green" :: "grey"} funktioniert da irgendwie nicht
bzw
{wert:javascript.0.test;wert == true ? "green" :: "grey"} funktioniert da irgendwie nicht
Hi,
du kannst sogar die Auswertung gleich im Binding manchen:
Für Button 1: {wert:javascript.0.test;wert == 0 ? "green" :: "grey"} Für Button 2: {wert:javascript.0.test;wert == 1 ? "green" :: "red"} Für Button3: {wert:javascript.0.test;wert == 3 ? "green" :: "red"}Hier steht das "javascript.0.test" für den Datenpunkt der dir den Wert für die Auswertung zur Verfügung stellt, könnte bspw. auch ein Drehgriffkontakt oder Ähnliches sein.
Gruß
Steffen `
-
wie muss der String heissen, wenn ich einen Datenpunkt mit True/False abfragen möchte, `
Versuchs mal so:````
{wert:javascript.0.test;wert == "true" ? "green" : "blue"}Gruß Steffen -
Hallo
Gibt es eine Möglichkeit den Farbwechsel eines Buttons auf mehr als zwei Farben zu erweitern? Sowas wie
wenn 1, dann rot,
wenn 2, dann grün
wenn 3, dann blau
usw.
Bei zwei Farben funktioniert der Vorschlag von "peoples". Wäre nett, wenn hier Jemand einen Tipp hätte wie man das auf mehr Farben erweitern kann.
-
@Steph@iobroker:Bei zwei Farben funktioniert der Vorschlag von "peoples". Wäre nett, wenn hier Jemand einen Tipp hätte wie man das auf mehr Farben erweitern kann. `
Sollte so funktionieren
{wert:javascript.0.test;wert == 1 ? "red" :: wert == 2 ? "green" :: wert == 3 ? "blue" :: "yellow"} -
Hat denn dein Wert den Wert "1"? Oder hat er vielleicht "true"?
Enrico
-
Versuchs mal mit "" um den ersten Wert, ich habe hier nur "true" zum Vergleich, das steht bei mir aber in Anführungszeichen. Außerdem habe ich drei =, da weiß ich mangels Linux-Wissen nicht hundertprozentig, ob das notwendig ist.
Also so: {wert:javascript.0.test;wert == "1" ? "blue" :: "green"}
Oder so: {wert:javascript.0.test;wert === "1" ? "blue" :: "green"}
Enrico
-
Der Thread ist zwar älter, war aber genau das wonach ich gesucht hatte.
So braucht man nur noch 1 Button für ein und ausschalten.
In meinem Fall habe ich das aktuell für meine Lampen angewendet.
Sind sie an ist der Rahmen Grün, ansonsten Rot.
Sind sie an ist der Wert bei einem Drücken "False", sind sie aus ist der Wert beim drücken "true".Thx
-
Hallo,
ich würde das Thema gerne mal aufgreifen. Ich habe zwar ein wenig anderes vor, aber im Grund ist dies fast wa sich suche
{wert:javascript.0.test;wert == 1 ? "red" :: wert == 2 ? "green" :: wert == 3 ? "blue" :: "yellow"}Ich muss aber hier abfragen wenn der wert zwischen 2 Werten liegt
EDIT
Jetzt klappt es, wer das auch nutzen möchte
{ct:hue-extended.0.groups.test-1.action.colorTemperature;(ct <=3000) ? "red" :: (ct>3000 && ct<4000) ? "green" :: (ct>4000 && ct<5000) ? "blue" :: (ct>5000 && ct<6000) ? "yellow" :: (ct>6000 && ct<6500) ? "black" :: "white"} -
Hi,
das klappt so sehr gut.
Ich möchte jetzt gern 2 Werte miteinander vergleichen. In meinem Beispiel die Soll- und die Ist-Temperatur von einem Heizkörperthermostat.{ist:hmip.0.groups.1.actualTemperature;soll:hmip.0.groups.1.setPointTemperature;(soll<ist) ? "blue" :: (soll=ist) ? "green" :: (soll>ist) ? "red" :: "white"}Bitte wundert Euch nicht, dass soll und ist vertauscht sind, aber zum Prüfen geht es so schneller, da ich die Solltemperatur schneller ändern kann, als die Isttemperatur.
Das Ergebnis ist, das blau und grün funktioniert aber rot nicht.


