NEWS
[Vorlage] Spotify Skript
-
Geräteauswahl habe ich bisher so gelöst
! ````
[{"tpl":"tplJquiSelectList","data":{"oid":"spotify-premium.0.devices.deviceList","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"{spotify-premium.0.devices.availableDeviceListIds}","texts":"{spotify-premium.0.devices.availableDeviceListString}","height":"250","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"no_style":false,"open":false},"style":{"left":"5px","top":"405px","width":"260px","height":"300px","z-index":"2","overflow-y":""},"widgetSet":"jqui"}]Vielleicht kannst Du das in dein View integrieren und per CSS noch verbessern, so das es in Deine Leiste unten passt und nach oben auf geht ;) -
Geräteauswahl habe ich bisher so gelöst
Vielleicht kannst Du das in dein View integrieren und per CSS noch verbessern, so das es in Deine Leiste unten passt und nach oben auf geht
 `
`Das Drop Down habe ich eingebunden, nur aktuell ausgeblendet, weil es optisch nicht mehr passt. Ich muss mal gucken ob das so einfach zu ändern ist. Ich schau mir das heute Abend nach der Arbeit an.
Es wird sich aber eine Lösung finden.
Danke Dir
-
@AxelF1977: Aktuell wird die Dauer eines Track beim laden der Playlisten noch nicht abgefragt, wäre aber möglich. Welche Track Infos werden denn noch benötigt? Es gibt noch: HinzugefügtAm, HinzugefügtVon, Album, CD-Nr, Episode (Ich denke mal bei podcasts relevant), Explicit (ich denke mal nicht jugendfreundliche Texte), Popularität
Ich habe mir auch nochmal näher das Problem mit "restricted" Geräten angeguckt, wie z.b. Sonos. Ich glaube eine alternative wäre es für solche Geräte die Anbindung über den jeweiligen Adapter zu realisieren. Das heißt der Spotify Adapter würde dann mit dem Sonos Adapter reden.
-
@AxelF1977: Aktuell wird die Dauer eines Track beim laden der Playlisten noch nicht abgefragt, wäre aber möglich. Welche Track Infos werden denn noch benötigt? Es gibt noch: HinzugefügtAm, HinzugefügtVon, Album, CD-Nr, Episode (Ich denke mal bei podcasts relevant), Explicit (ich denke mal nicht jugendfreundliche Texte), Popularität
Ich habe mir auch nochmal näher das Problem mit "restricted" Geräten angeguckt, wie z.b. Sonos. Ich glaube eine alternative wäre es für solche Geräte die Anbindung über den jeweiligen Adapter zu realisieren. Das heißt der Spotify Adapter würde dann mit dem Sonos Adapter reden. `
Ich sag es mal so, wenn diese Trackinfos alle genutzt werden können, warum nicht? Ich würde alle nehmen. Ob und wie diese dann genutzt werden, kann ja dann über das Javascript genutzt werden, oder es wird gleich in dem Adapter verankert, das die Nutzer es auswählen können, was angezeigt wir (nur ein Gedankenspiel)
-
View universell einsetzbar auf Tablets `
Wenn ich mir noch was wünschen darf, dann wäre es, dass du die einzelnen Widgetgruppen (Playlistliste, Fußzeile, Aktuelle Playlist, …) nicht nur gemeinsam in der View hast, sondern auch die einzelnen Gruppen einzeln zur Verfügung stellst. Ich finde es nämlich sehr angenehm, wenn ich zum weiter klicken nicht ewig in den Views hin und her wechseln muss, sondern bei laufender Wiedergabe auf allen Views unten die Fußzeile zu sehen ist.Vielleicht magst du dich ja sogar etwas in die Adapterentwicklung reinfuchsen und die Widgetgruppen als Widgets im Spotify-Adapter hinzufügen (oder wenn vom Entwickler nicht gewünscht einen eigenen Adapter drauß machen)
-
View universell einsetzbar auf Tablets `
Wenn ich mir noch was wünschen darf, dann wäre es, dass du die einzelnen Widgetgruppen (Playlistliste, Fußzeile, Aktuelle Playlist, …) nicht nur gemeinsam in der View hast, sondern auch die einzelnen Gruppen einzeln zur Verfügung stellst. Ich finde es nämlich sehr angenehm, wenn ich zum weiter klicken nicht ewig in den Views hin und her wechseln muss, sondern bei laufender Wiedergabe auf allen Views unten die Fußzeile zu sehen ist.Vielleicht magst du dich ja sogar etwas in die Adapterentwicklung reinfuchsen und die Widgetgruppen als Widgets im Spotify-Adapter hinzufügen (oder wenn vom Entwickler nicht gewünscht einen eigenen Adapter drauß machen) `
Die Idee ist gut. Ich würde es an eine Abfrage koppeln, ob Spotify läuft, wenn ja, dann blende die Fußzeile von Spotify ein, wenn aus, dann nicht. Mal gucken wie das gehen könnte. Gerade brauche ich aber Hilfe die Auswahl der Geräte wie in Spotify. Habe twonky schon angeschrieben. Falls er keine Zeit hat, wer kennt sich noch gut mit Javescript bei IoBroker aus?
-
Nachdem ich mir endlos den Kopf zerbrochen habe, wie es denn nun mit der Liste der Geräte funktionieren könnte, bin ich heute morgen über die Lösung gestolpert. Ich nutze für die Visualisierung in vis den großartigen https://forum.iobroker.net/viewtopic.php?f=30&t=7739&hilit=Material+Design+Style. Und genau hier gab es dann schon die fertige Lösung.
Es gibt ein Beispiel wie Bilder in einem View skaliert werden können, und die Navigation war es dann.
Ich habe noch eines der Javascripte von twonky angepasst, damit die Liste der Geräte richtig angezeigt wird, und es funktioniert. Also weiter zu anderen Baustellen.
4249_spotify_playlist_014.png
4249_spotify_playlist_015.png -
Eines der letzten Dinge, die ich selber noch erledigen konnte, ist ein toogle Button für Play und Pause. Dieser geht sowohl als Button mit Text, als auch mit Icons. Ansonsten brauche ich ab jetzt wieder die Unterstützung von tonky, für die Änderungen der Javascripte, bzw. neue Scripte.
Der Toogle Button wurde mit Blockly und 2 Datenpunkten realisiert. Für den Import später für jedermann, wäre aber ein Javascript bestimmt einfacher, das auch die Datenpunkte anlegt. Gerne stelle ich das Blockly zur Verfügung, falls dies einer ändern möchte.
4249_spotify_playlist_017.png
4249_spotify_playlist_016.png -
sieht schon richtig cool aus. :geek:
-
Nachdem mich mehrere Anfragen erreicht haben, ob das View auch auf 7 Zoll oder 8 Zoll Tables läuft, hier nun endlich die Antwort. JA, jetzt schon. Ein komplett floatendes Design. Auf Smartphones funktioniert es nicht. Auch 7 Zoll oder 8 Zoll Tables wird es nur quer funktionieren.
Die Screenshots sind von meinem 10,1 Zoll Tablet, quer und hoch, sowie von meinem PC Bildschirm (1920px x 1024px)
Ich sehe gerade das es in der Ansicht Tablet hoch noch einen kleinen Fehler gibt, den beseitige ich morgen. Ferner weiß ich nicht, wieso Scrollbalken da sind, wo sie nicht sein sollten (rechts und unten). Bis auf die Widgets die Scrollen sollen bei einem overflow, ist der overflow überall auf hide.
Einer eine Idee warum?
Aktuell ist die Statusleiste (Footer) noch nicht soweit das sie überall in allen Views einsetzbar ist (das Dropup der Geräte will noch nicht wie ich), aber das werde ich auch noch beheben.
@twonky, fehlen tun jetzt noch die restlichen Werte, diese wollte ich noch einbinden. Dann stelle ich das View gerne allen zur Verfügung.
Scrennshots
1:PC HD Auflösung
2: Tablet quer
3: Tablet hoch
4249_spotify_playlist_021.png
4249_spotify_playlist_020.png
4249_spotify_playlist_019.png
4249_spotify_playlist_018.png
4249_spotify_playlist_023.png
4249_spotify_playlist_022.png -
Was die zusätzlichen Werte an geht habe ich schon was gemacht. Wenn du die https://github.com/twonky4/ioBroker.spotify-premium Version benutzt bekommst du sie schon. Eine neue Version veröffentlichen werden ich sobald ich mehr Zeit habe.
-
Hallo zusammen,
bei mir in der Log läuft auch dauernd der "Fehler", wenn keine Musik läuft:
spotify-premium.0 2018-09-20 08:38:01.724 warn no playback content spotify-premium.0 2018-09-20 08:37:56.543 warn no playback content spotify-premium.0 2018-09-20 08:37:51.431 warn no playback content spotify-premium.0 2018-09-20 08:37:46.310 warn no playback contentAußerdem habe ich das Problem, dass sich meine Connect Geräte dauernd mehrfach im Adapter anlegen und dann nicht mehr über Skripte steuerbar sind.
(Siehe Screenshot).
Vll kann man dagegen auch was tun?
Danke und Gruß
Chris `
Niemand ne Idee?

-
Hallo Jungs…...............
Erstmal danke für denn adapter das funktioniert alles bis jetzt ! mein Problem ist wie bekommt mann das alles in VIS rein sorry bin ganz neu in der sache........ Würde mich sehr freuen wenn ich hilfe bekommen könnte dankeeeeeeeee
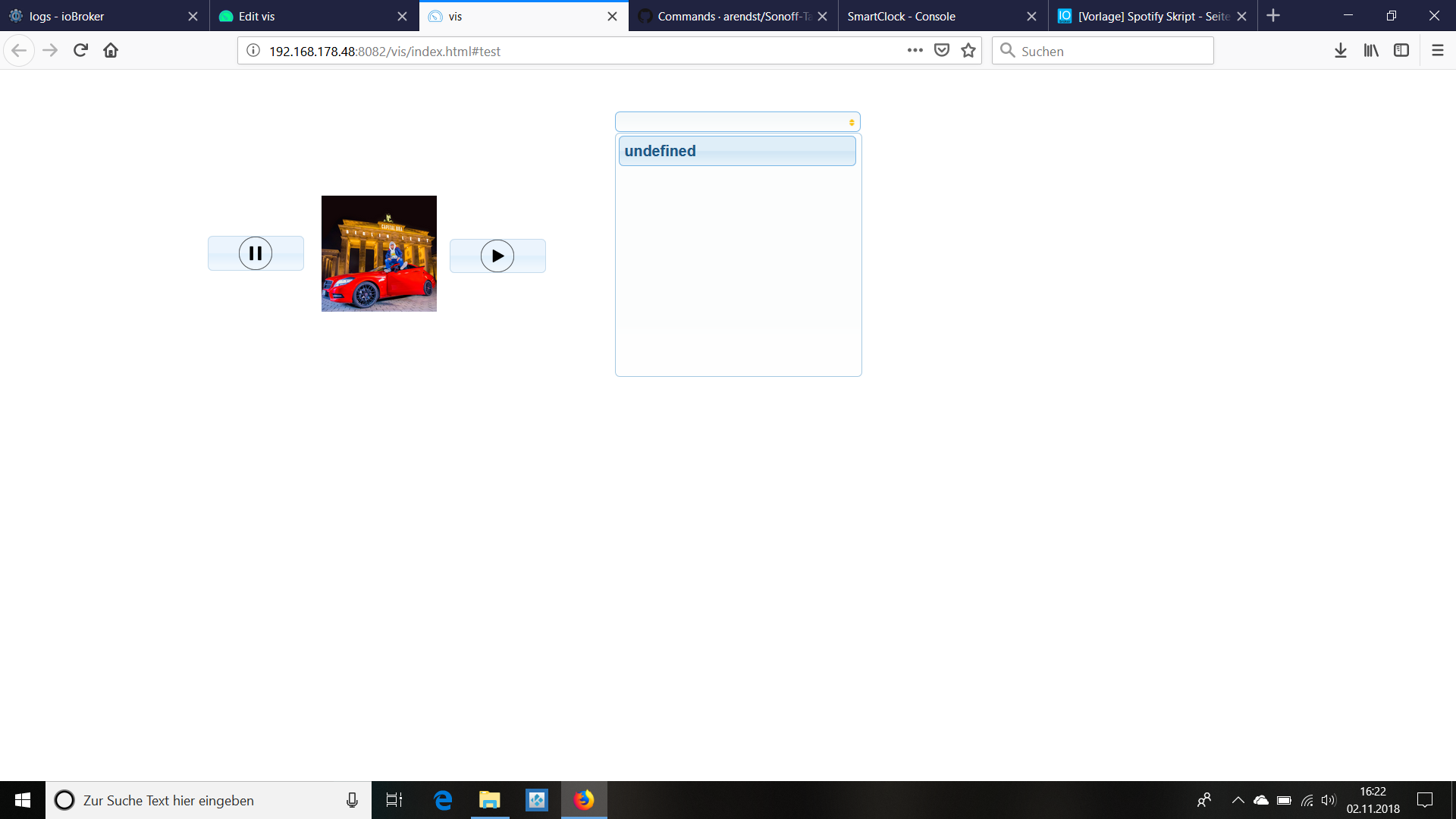
Edit: Habe jetzt die widgets von Spotify adapter von github eingefügt nur bekomme ich immer UNDEFINED agezeigt kann nix auswählen!
Egal ob playlist oder device list immer der gleiche fehler



-
Hallo zusammen,
bei mir in der Log läuft auch dauernd der "Fehler", wenn keine Musik läuft:
spotify-premium.0 2018-09-20 08:38:01.724 warn no playback content spotify-premium.0 2018-09-20 08:37:56.543 warn no playback content spotify-premium.0 2018-09-20 08:37:51.431 warn no playback content spotify-premium.0 2018-09-20 08:37:46.310 warn no playback contentAußerdem habe ich das Problem, dass sich meine Connect Geräte dauernd mehrfach im Adapter anlegen und dann nicht mehr über Skripte steuerbar sind.
(Siehe Screenshot).
Vll kann man dagegen auch was tun?
Danke und Gruß
Chris `
Niemand ne Idee?
 `
`Hast Du den Hacken im Adapter bei "Nicht mehr vorhandene Geräte" gesetzt?
Hallo Jungs…...............
Erstmal danke für denn adapter das funktioniert alles bis jetzt ! mein Problem ist wie bekommt mann das alles in VIS rein sorry bin ganz neu in der sache........ Würde mich sehr freuen wenn ich hilfe bekommen könnte dankeeeeeeeee
Edit: Habe jetzt die widgets von Spotify adapter von github eingefügt nur bekomme ich immer UNDEFINED agezeigt kann nix auswählen!
Egal ob playlist oder device list immer der gleiche fehler

 filename="Screenshot (5).png" index="0">~~ `
filename="Screenshot (5).png" index="0">~~ `Hast Du denn die Datenpunkte bei Objekt-ID in VIS angepasst?
-
Hallo AxelF1977…...
danke erstmal für deine Antwort...... was bei mir der Fehler war ist das bei mir nicht spotify-premium.0 sondern spotify-premium.1 bei instances steht
und ich es niergend wo angepasst habe :lol: :x deswegen kann es ja auch nicht funktionieren ! jetzt geht es nach der änderung natürlich

Das was mir jetzt noch fehlt ist das es so GEILLLLOOOO aussieht wie bei dir
 Top sag ich nur
Top sag ich nur -
Hallo AxelF1977…...
danke erstmal für deine Antwort...... was bei mir der Fehler war ist das bei mir nicht spotify-premium.0 sondern spotify-premium.1 bei instances steht
und ich es niergend wo angepasst habe :lol: :x deswegen kann es ja auch nicht funktionieren ! jetzt geht es nach der änderung natürlich

Das was mir jetzt noch fehlt ist das es so GEILLLLOOOO aussieht wie bei dir
 Top sag ich nur `
Top sag ich nur `Super dass Du raus gefunden hast woran es lag. Ich werde mein VIEW hier noch zur Verfügung stellen. Dann können es alle nutzen. Ich muss aber den Import und die Nutzung noch besser dokumentieren. Es sind mehrere Dateien die sowohl in ioBroker als auch in VIS importiert werden müssen. Das ist etwas kniffliger, soll aber bei allen klappen.
Daher habe ich es noch nicht zur Verfügung gestellt.
-
Alles klar kein Problem Danke schon mal für die tolle arbeit hier von euch genial sag ich nur !
-
Hallo und vielen Dank für deine Arbeit!!!
Das ist der perfekte Problemlöser für den Wunsch meiner Frau

Aber beim einrichten bekomme ich folgendes Problem: Wenn ich bei Spotify bei der Redirect URIs: "http://localhost" eingebe bekomme ich diese

Und das authorized Value wechselt nicht auf true…Die ReturnURI sieht so aus: "http://localhost/?code=xyxyxyx usw"
Habe ich was vergessen?
-
Nochmals vielen Dank für den Adapter. Ich habe diesen nach Problemen mit Spotify (vor ein paar Monaten, Multiroom-Probleme, und fälschlicherweise den Spotify-Adapter in Verdacht, daher Zwischenlösung mit Alexa 2 Adapter) wieder re-aktiviert, und läuft soweit prima. Dank neuem Wand-Tablet ist der Adapter wieder erfolgreich am laufen
Problematik, dass Shuffle immer wieder aus geht:
Ich hab da Spotify in Verdacht, und keinesfalls den Adapter. Die entsprechende Adapter-Option half auch nicht, und ich hab sie wieder deaktiviert.
Habe da jetzt auch viel getestet, mit Debug-Log etc., aber das brachte es nicht wirklich.
Meine Lösung zu Shuffle:
Ich schalte Shuffle wie folgt im Vis an/aus, Datenpunkt 'javascript.0.mic.spotify-support.shuffle-force'.
Das heißt Shuffle wird per Schedule erzwungen und immer angeschaltet, falls der Knopf "Shuffle" im Vis gedrückt.
/******************************************************* * Erzwinge Shuffle: * Wir überwachen den Shuffle-Datenpunkt, und falls nicht gesetzt, so setzen wir diesen. ******************************************************/ const STATE_PATH = 'javascript.'+ instance + '.' + 'mic.spotify-support.'; const STATE_SHUFFLE_FORCE = STATE_PATH + 'shuffle-force'; MG_createState(STATE_SHUFFLE_FORCE, 'Spotify: Erzwinge Shuffle', 'boolean', 'state', false); //Bei Script-Start setzen wir Shuffle auf an setStateDelayed(STATE_SHUFFLE_FORCE, true, 1000); setStateDelayed('spotify-premium.0.player.shuffleOn', true, 2000); var subscribeShuffleForce; on({id: STATE_SHUFFLE_FORCE, change: "any"}, function (obj) { if (obj.state.val === true) { subscribeShuffleForce = on({id: 'spotify-premium.0.player.shuffle', change: "any"}, function (obj2) { strShuffleState = obj2.state.val; if (strShuffleState.toLowerCase() === 'off') { // Shuffle einschalten! setState('spotify-premium.0.player.shuffleOn', true); log('Shuffle wird erzwungen!'); } }); } else { // 1\. Schedule deaktivieren unsubscribe(subscribeShuffleForce); log('Unsubscribe: Shuffle'); // 2\. Shuffle ausschalten setStateDelayed('spotify-premium.0.player.shuffleOff', true, 500); log('Shuffle ausschalten'); } }); /** * Create States - General * @param {string} stId ID * @param {string} stName Name, Description * @param {mixed} stType Datatype: string, boolean, etc. * @param {string} stRole Role: button, etc. * @param {mixed} stDef Default value */ function MG_createState(stId, stName, stType, stRole, stDef) { createState(stId, { 'name': stName, 'desc': stName, 'type': stType, 'read': true, 'write': true, 'role': stRole, 'def': stDef, }); } -
@Mic:Nochmals vielen Dank für den Adapter. Ich habe diesen nach Problemen mit Spotify (vor ein paar Monaten, Multiroom-Probleme, und fälschlicherweise den Spotify-Adapter in Verdacht, daher Zwischenlösung mit Alexa 2 Adapter) wieder re-aktiviert, und läuft soweit prima. Dank neuem Wand-Tablet ist der Adapter wieder erfolgreich am laufen
Problematik, dass Shuffle immer wieder aus geht: `
Hi, mit der letzten Version des Adapters läuft bei mir Shuffle ohne Probleme, ohne das ich was ändern musste. Hast Du die letzte Version installiert?