NEWS
[Vorlage] Spotify Skript
-
Was die zusätzlichen Werte an geht habe ich schon was gemacht. Wenn du die https://github.com/twonky4/ioBroker.spotify-premium Version benutzt bekommst du sie schon. Eine neue Version veröffentlichen werden ich sobald ich mehr Zeit habe.
-
Hallo zusammen,
bei mir in der Log läuft auch dauernd der "Fehler", wenn keine Musik läuft:
spotify-premium.0 2018-09-20 08:38:01.724 warn no playback content spotify-premium.0 2018-09-20 08:37:56.543 warn no playback content spotify-premium.0 2018-09-20 08:37:51.431 warn no playback content spotify-premium.0 2018-09-20 08:37:46.310 warn no playback contentAußerdem habe ich das Problem, dass sich meine Connect Geräte dauernd mehrfach im Adapter anlegen und dann nicht mehr über Skripte steuerbar sind.
(Siehe Screenshot).
Vll kann man dagegen auch was tun?
Danke und Gruß
Chris `
Niemand ne Idee? :)
-
Hallo Jungs…...............
Erstmal danke für denn adapter das funktioniert alles bis jetzt ! mein Problem ist wie bekommt mann das alles in VIS rein sorry bin ganz neu in der sache........ Würde mich sehr freuen wenn ich hilfe bekommen könnte dankeeeeeeeee
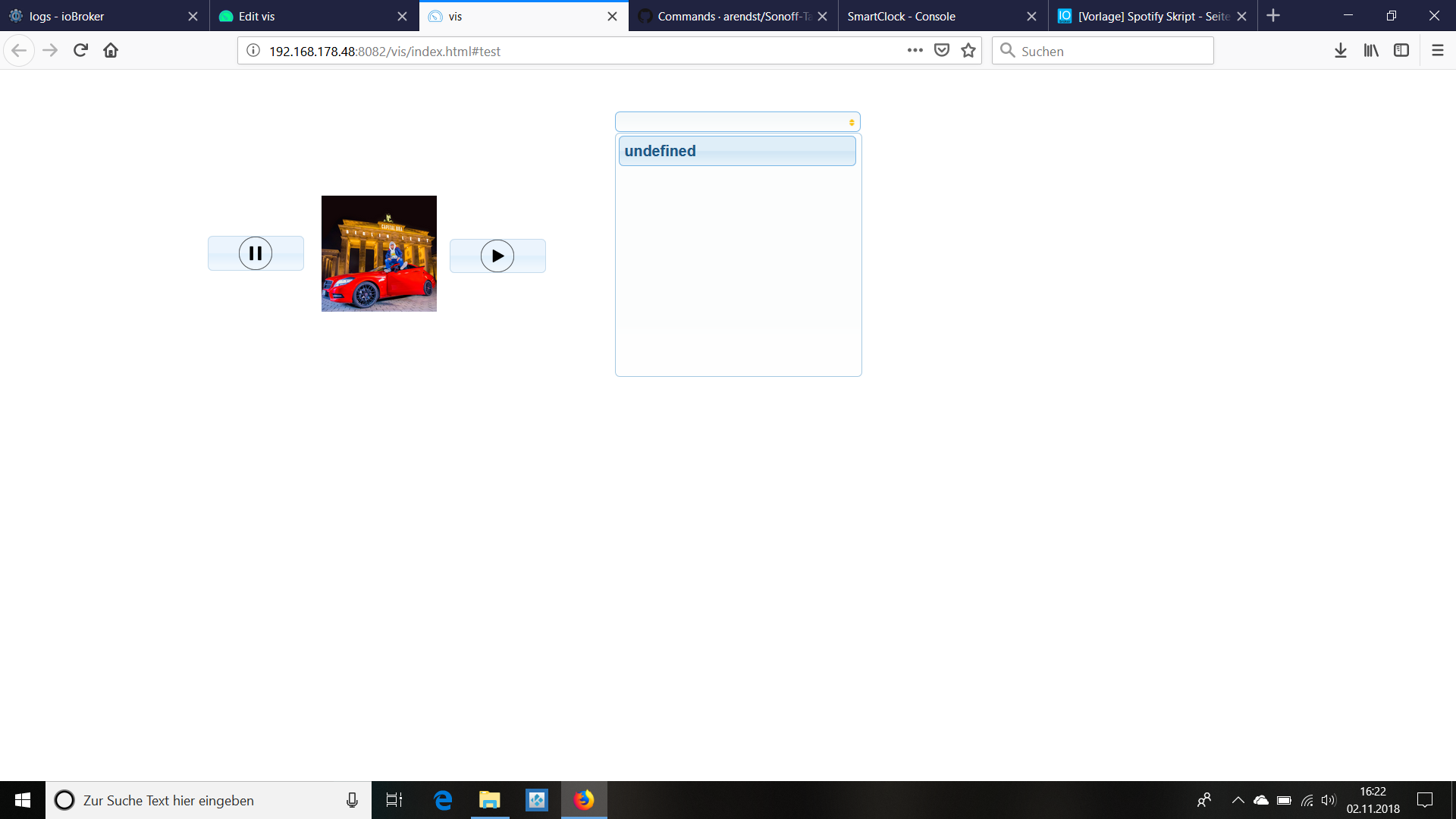
Edit: Habe jetzt die widgets von Spotify adapter von github eingefügt nur bekomme ich immer UNDEFINED agezeigt kann nix auswählen!
Egal ob playlist oder device list immer der gleiche fehler ;) :(

-
Hallo zusammen,
bei mir in der Log läuft auch dauernd der "Fehler", wenn keine Musik läuft:
spotify-premium.0 2018-09-20 08:38:01.724 warn no playback content spotify-premium.0 2018-09-20 08:37:56.543 warn no playback content spotify-premium.0 2018-09-20 08:37:51.431 warn no playback content spotify-premium.0 2018-09-20 08:37:46.310 warn no playback contentAußerdem habe ich das Problem, dass sich meine Connect Geräte dauernd mehrfach im Adapter anlegen und dann nicht mehr über Skripte steuerbar sind.
(Siehe Screenshot).
Vll kann man dagegen auch was tun?
Danke und Gruß
Chris `
Niemand ne Idee? :) `
Hast Du den Hacken im Adapter bei "Nicht mehr vorhandene Geräte" gesetzt?
Hallo Jungs…...............
Erstmal danke für denn adapter das funktioniert alles bis jetzt ! mein Problem ist wie bekommt mann das alles in VIS rein sorry bin ganz neu in der sache........ Würde mich sehr freuen wenn ich hilfe bekommen könnte dankeeeeeeeee
Edit: Habe jetzt die widgets von Spotify adapter von github eingefügt nur bekomme ich immer UNDEFINED agezeigt kann nix auswählen!
Egal ob playlist oder device list immer der gleiche fehler ;) :( filename="Screenshot (5).png" index="0">~~ `
Hast Du denn die Datenpunkte bei Objekt-ID in VIS angepasst?
-
Hallo AxelF1977…...
danke erstmal für deine Antwort...... was bei mir der Fehler war ist das bei mir nicht spotify-premium.0 sondern spotify-premium.1 bei instances steht
und ich es niergend wo angepasst habe :lol: :x deswegen kann es ja auch nicht funktionieren ! jetzt geht es nach der änderung natürlich :D
Das was mir jetzt noch fehlt ist das es so GEILLLLOOOO aussieht wie bei dir :cry: Top sag ich nur
-
Hallo AxelF1977…...
danke erstmal für deine Antwort...... was bei mir der Fehler war ist das bei mir nicht spotify-premium.0 sondern spotify-premium.1 bei instances steht
und ich es niergend wo angepasst habe :lol: :x deswegen kann es ja auch nicht funktionieren ! jetzt geht es nach der änderung natürlich :D
Das was mir jetzt noch fehlt ist das es so GEILLLLOOOO aussieht wie bei dir :cry: Top sag ich nur `
Super dass Du raus gefunden hast woran es lag. Ich werde mein VIEW hier noch zur Verfügung stellen. Dann können es alle nutzen. Ich muss aber den Import und die Nutzung noch besser dokumentieren. Es sind mehrere Dateien die sowohl in ioBroker als auch in VIS importiert werden müssen. Das ist etwas kniffliger, soll aber bei allen klappen.
Daher habe ich es noch nicht zur Verfügung gestellt.
-
Hallo und vielen Dank für deine Arbeit!!!
Das ist der perfekte Problemlöser für den Wunsch meiner Frau ;)
Aber beim einrichten bekomme ich folgendes Problem: Wenn ich bei Spotify bei der Redirect URIs: "http://localhost" eingebe bekomme ich diese

Und das authorized Value wechselt nicht auf true…Die ReturnURI sieht so aus: "http://localhost/?code=xyxyxyx usw"
Habe ich was vergessen?
-
Nochmals vielen Dank für den Adapter. Ich habe diesen nach Problemen mit Spotify (vor ein paar Monaten, Multiroom-Probleme, und fälschlicherweise den Spotify-Adapter in Verdacht, daher Zwischenlösung mit Alexa 2 Adapter) wieder re-aktiviert, und läuft soweit prima. Dank neuem Wand-Tablet ist der Adapter wieder erfolgreich am laufen
Problematik, dass Shuffle immer wieder aus geht:
Ich hab da Spotify in Verdacht, und keinesfalls den Adapter. Die entsprechende Adapter-Option half auch nicht, und ich hab sie wieder deaktiviert.
Habe da jetzt auch viel getestet, mit Debug-Log etc., aber das brachte es nicht wirklich.
Meine Lösung zu Shuffle:
Ich schalte Shuffle wie folgt im Vis an/aus, Datenpunkt 'javascript.0.mic.spotify-support.shuffle-force'.
Das heißt Shuffle wird per Schedule erzwungen und immer angeschaltet, falls der Knopf "Shuffle" im Vis gedrückt.
/******************************************************* * Erzwinge Shuffle: * Wir überwachen den Shuffle-Datenpunkt, und falls nicht gesetzt, so setzen wir diesen. ******************************************************/ const STATE_PATH = 'javascript.'+ instance + '.' + 'mic.spotify-support.'; const STATE_SHUFFLE_FORCE = STATE_PATH + 'shuffle-force'; MG_createState(STATE_SHUFFLE_FORCE, 'Spotify: Erzwinge Shuffle', 'boolean', 'state', false); //Bei Script-Start setzen wir Shuffle auf an setStateDelayed(STATE_SHUFFLE_FORCE, true, 1000); setStateDelayed('spotify-premium.0.player.shuffleOn', true, 2000); var subscribeShuffleForce; on({id: STATE_SHUFFLE_FORCE, change: "any"}, function (obj) { if (obj.state.val === true) { subscribeShuffleForce = on({id: 'spotify-premium.0.player.shuffle', change: "any"}, function (obj2) { strShuffleState = obj2.state.val; if (strShuffleState.toLowerCase() === 'off') { // Shuffle einschalten! setState('spotify-premium.0.player.shuffleOn', true); log('Shuffle wird erzwungen!'); } }); } else { // 1\. Schedule deaktivieren unsubscribe(subscribeShuffleForce); log('Unsubscribe: Shuffle'); // 2\. Shuffle ausschalten setStateDelayed('spotify-premium.0.player.shuffleOff', true, 500); log('Shuffle ausschalten'); } }); /** * Create States - General * @param {string} stId ID * @param {string} stName Name, Description * @param {mixed} stType Datatype: string, boolean, etc. * @param {string} stRole Role: button, etc. * @param {mixed} stDef Default value */ function MG_createState(stId, stName, stType, stRole, stDef) { createState(stId, { 'name': stName, 'desc': stName, 'type': stType, 'read': true, 'write': true, 'role': stRole, 'def': stDef, }); } -
@Mic:Nochmals vielen Dank für den Adapter. Ich habe diesen nach Problemen mit Spotify (vor ein paar Monaten, Multiroom-Probleme, und fälschlicherweise den Spotify-Adapter in Verdacht, daher Zwischenlösung mit Alexa 2 Adapter) wieder re-aktiviert, und läuft soweit prima. Dank neuem Wand-Tablet ist der Adapter wieder erfolgreich am laufen
Problematik, dass Shuffle immer wieder aus geht: `
Hi, mit der letzten Version des Adapters läuft bei mir Shuffle ohne Probleme, ohne das ich was ändern musste. Hast Du die letzte Version installiert?
-
Hi Axel,
ja, also 0.3.1. Interessant, dass es bei Dir funktioniert….
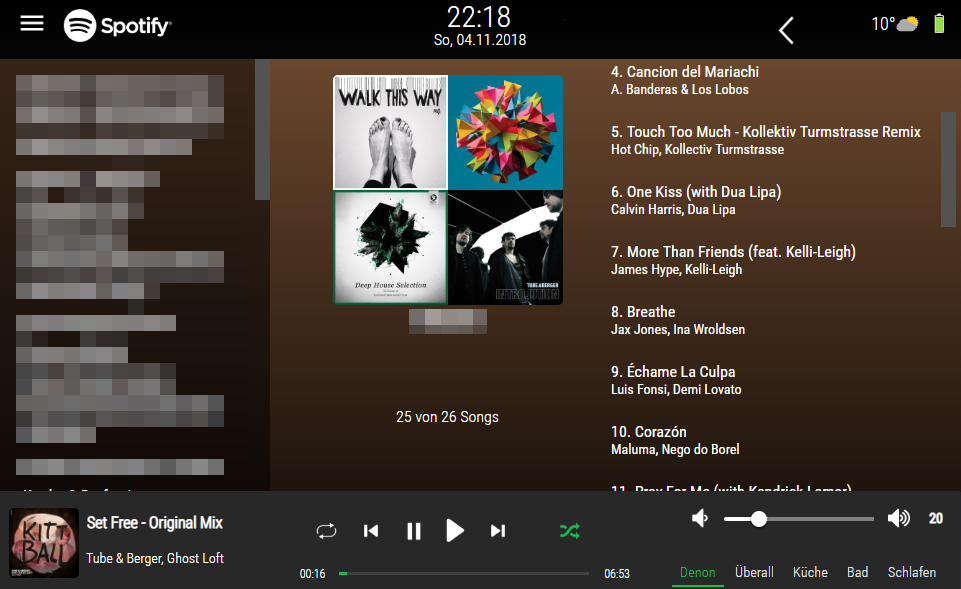
Übrigens vielen Dank für Deine VIS-Beispiele, ich habe das zur Inspiration genommen (bzw. schamlos übernommen :) ) und bei mir so ähnlich visualisiert. Tolle, cleane und saubere Darstellung, klasse!
Foto stelle ich noch ein, werde noch einiges optimieren...
-
Nochmals vielen Dank Axel. Habe Deine Visualisierung als Basis genommen, und werde nach und nach noch einiges verbessern. Dann gerne auch veröffentlichen. Hier meine aktuelle "Baustelle", aber sieht schon mal gut aus, und auch eben nahe an Deinem / Spotify - Layout…

-
Skript erstellt: https://github.com/twonky4/ioBroker.spo … l-Playlist `
Vielen Dank für das HTML-Playlist-Script, klasse!
Ich habe noch ein Problem beim Vergleich hinsichtlich Minuszeichen gefixt, also Variable 'current' versus der aktuell selektierten Playlist, da hier bei einem Wert das Sonderzeichen fehlte; daher habe ich eine Bereinigung eingebaut, welche die Sonderzeichen rauswirft beim Vergleich.
Außerdem sortiert das folgende Script die Playliste alphabetisch.
Zudem wird ein id="current-playlist" für die aktuell markierte Playliste gesetzt, das macht es einfacher, um diese per CSS zu formatieren.
Here we go:
`/******************************************************* * HTML-Playlist: * Quelle: https://github.com/twonky4/ioBroker.spotify-premium/wiki/Html-Playlist * https://forum.iobroker.net/viewtopic.php?f=21&t=8173&hilit=spotify&start=440#p183687 ******************************************************/ /******************************************************************************* * Setup ******************************************************************************/ const STATE_PATH = 'javascript.'+ instance + '.' + 'mic.spotify-support.'; createState(STATE_PATH + 'playListHtml', '', false); on('spotify-premium.0.playlists.playlistList', refreshPlayList); on('spotify-premium.0.playlists.playlistListIds', refreshPlayList); on('spotify-premium.0.playlists.playlistListString', refreshPlayList); refreshPlayList(); function refreshPlayList() { var current = getState('spotify-premium.0.playlists.playlistList').val; var idArray = getState('spotify-premium.0.playlists.playlistListIds').val.split(';'); var titleArray = getState('spotify-premium.0.playlists.playlistListString').val.split(';'); var htmlResult = ''; /***** * Sort Arrays ****/ var arrTemp = []; for (let j = 0; j < titleArray.length; j++) { arrTemp.push(titleArray[j] + ";" + idArray[j]); } arrTemp.sort(); idArrayFinal = []; titleArrayFinal = []; for (let k = 0; k < arrTemp.length; k++) { let arrLine = arrTemp[k].split(';'); titleArrayFinal.push(arrLine[0]); idArrayFinal.push(arrLine[1]); } /***** * Build Playlist ****/ for (var i = 0; i < idArrayFinal.length; i++) { htmlResult += ''; htmlResult += ''; htmlResult += ''; } htmlResult += ' | '; var strCSSCurrPlaylist = ''; if( g_myStringSanitize(current) == g_myStringSanitize(idArrayFinal[i]) ) strCSSCurrPlaylist = '" id="current-playlist"'; htmlResult += '<div' +/strcsscurrplaylist/'="">'; htmlResult += titleArrayFinal[i]; htmlResult += ''; htmlResult += '</div'> | '; setState(STATE_PATH + 'playListHtml', htmlResult, true); } /** * Will just keep lower case letters, numbers, and removes the rest * @strInput The String */ function g_myStringSanitize(strInput) { var strT = strInput.toLowerCase(); var strResult = strT.replace(/([^a-z0-9]+)/gi, ''); return strResult; }`[/i][/i][/i] -
@schubi82: Hier habe ich dir ein Skript zusammen gebastelt womit du das lösen kannst. Das Design musst du natürlich an deine Bedürfnisse anpassen.
createState('javascript.0.spotify-premium.trackListHtml', '', false); (...) ```` `Vielen dank auch dafür. Ich habe die HTML Trackliste ebenso etwas angepasst:
-
Aktuell ausgewählter Titel bekommt die id="current-song"', der Interpret id="current-artist". Damit leichtere CSS-Formatierung möglich, etc.
-
Die Tracks werden durchnummieriert (siehe https://forum.iobroker.net/viewtopic.php?f=21&t=8173&start=460#p190392)
`/******************************************************* * HTML-Tracklist: * Quelle: https://github.com/twonky4/ioBroker.spotify-premium/wiki/Html-Tracklist * https://forum.iobroker.net/viewtopic.php?p=151165#p151165 ******************************************************/ const STATE_PATH = 'javascript.'+ instance + '.' + 'mic.spotify-support.'; createState(STATE_PATH + 'trackListHtml', '', false); on('spotify-premium.0.playbackInfo.playlist.trackList', refreshTrackList); on('spotify-premium.0.playbackInfo.playlist.trackListArray', refreshTrackList); refreshTrackList(); function refreshTrackList() { var current = getState('spotify-premium.0.playbackInfo.playlist.trackList').val; var source = getState('spotify-premium.0.playbackInfo.playlist.trackListArray').val; var html = ''; for (var i = 0; i < source.length; i++) { html += ''; html += ''; html += ''; } html += ' | '; var strCSSCurrSong = ''; var strCSSCurrArtist = ''; if(current == i) strCSSCurrSong = ' id="current-song"'; if(current == i) strCSSCurrArtist = ' id="current-artist"'; html += '' + (i+1) + '. ' + source[i].title + ''; html += '' + source[i].artist + ''; html += ' | '; setState(STATE_PATH + 'trackListHtml', html, true); }` [/i][/i] -
-
@Mic:Hi Axel,
ja, also 0.3.1. Interessant, dass es bei Dir funktioniert….
Übrigens vielen Dank für Deine VIS-Beispiele, ich habe das zur Inspiration genommen (bzw. schamlos übernommen :) ) und bei mir so ähnlich visualisiert. Tolle, cleane und saubere Darstellung, klasse!
Foto stelle ich noch ein, werde noch einiges optimieren... `
Moin,
wir können die Views ja mal austauschen, würde mich interessieren wie Du es gemacht hast. Und meins basiert ja auch nur auf der Weboberfläche von Spotify, habe also auch einfach schamlos übernommen.
@Mic:Skript erstellt: https://github.com/twonky4/ioBroker.spo … l-Playlist `
Vielen Dank für das HTML-Playlist-Script, klasse!
Ich habe noch ein Problem beim Vergleich hinsichtlich Minuszeichen gefixt, also Variable 'current' versus der aktuell selektierten Playlist, da hier bei einem Wert das Sonderzeichen fehlte; daher habe ich eine Bereinigung eingebaut, welche die Sonderzeichen rauswirft beim Vergleich.
Außerdem sortiert das folgende Script die Playliste alphabetisch.
Zudem wird ein id="current-playlist" für die aktuell markierte Playliste gesetzt, das macht es einfacher, um diese per CSS zu formatieren. `
@Mic:Skript erstellt: https://github.com/twonky4/ioBroker.spo … l-Playlist `
Vielen dank auch dafür. Ich habe die HTML Trackliste ebenso etwas angepasst:
-
Aktuell ausgewählter Titel bekommt die id="current-song"', der Interpret id="current-artist". Damit leichtere CSS-Formatierung möglich, etc.
-
Die Tracks werden durchnummieriert (siehe https://forum.iobroker.net/viewtopic.php?f=21&t=8173&start=460#p190392) `
Die Veränderungen schaue ich mir mal an. Je einfacher das ganze ist, desto mehr User können den genialen Adapter nutzen. Cool. Willkommen an Bord ;)
-
-
Hallo zusammen,
bei mir in der Log läuft auch dauernd der "Fehler", wenn keine Musik läuft:
spotify-premium.0 2018-09-20 08:38:01.724 warn no playback content spotify-premium.0 2018-09-20 08:37:56.543 warn no playback content spotify-premium.0 2018-09-20 08:37:51.431 warn no playback content spotify-premium.0 2018-09-20 08:37:46.310 warn no playback contentAußerdem habe ich das Problem, dass sich meine Connect Geräte dauernd mehrfach im Adapter anlegen und dann nicht mehr über Skripte steuerbar sind.
(Siehe Screenshot).
Vll kann man dagegen auch was tun?
Danke und Gruß
Chris `
Niemand ne Idee? :) `
Hast Du den Hacken im Adapter bei "Nicht mehr vorhandene Geräte" gesetzt? `
Hallo und danke für die Rückmeldung.
Den Haken habe ich nicht gesetzt. Sollte ich das denn tun?
-
Hallo und danke für die Rückmeldung.
Den Haken habe ich nicht gesetzt. Sollte ich das denn tun? `
Wenn du den nicht setzt, dann müllt Dir das System die Geräteliste voll. Sobald sich ein Gerät neu anmeldet, wird es neu in die Liste aufgenommen, das "alte" Gerät bleibt aber erhalten und kann nicht mehr bedient werden.
War zumindest bei mir so. Seit ich den hacken gesetzt habe, funktioniert es mit der Geräteliste.
-
Hallo und danke für die Rückmeldung.
Den Haken habe ich nicht gesetzt. Sollte ich das denn tun? `
Wenn du den nicht setzt, dann müllt Dir das System die Geräteliste voll. Sobald sich ein Gerät neu anmeldet, wird es neu in die Liste aufgenommen, das "alte" Gerät bleibt aber erhalten und kann nicht mehr bedient werden.
War zumindest bei mir so. Seit ich den hacken gesetzt habe, funktioniert es mit der Geräteliste. `
Super! Vielen Dank für die Erklärung. Habe den Haken nun gesertzt. Mal sehn obs klappt.
Nun bräuchte ich nur noch eine Lösung für den "no playback content".
Ich denke ja, das liegt daran wenn Spotify mal wieder "vergisst" was ich zuletzt gehört habe. Aber das müsste sich doch auch irgendwie in den Griff bekommen lassen?
-
wir können die Views ja mal austauschen, würde mich interessieren wie Du es gemacht hast. Und meins basiert ja auch nur auf der Weboberfläche von Spotify, habe also auch einfach schamlos übernommen. `
Sehr gerne etwas später Axel, bin noch am "basteln" :)
Allerdings arbeite ich aus Faulheit an fixen Breiten/Höhen, also kein Material Design… Da bist Du deutlich weiter 8-)
Eines der letzten Dinge, die ich selber noch erledigen konnte, ist ein toogle Button für Play und Pause. Dieser geht sowohl als Button mit Text, als auch mit Icons. `
Habe ich nun auch eingebaut, und zwar so:
1x Pause Widget (hqwidgets - On/Off) - Schalten auf spotify-premium.0.player.pause
1x Play Widget (hqwidgets - On/Off) - Schalten auf spotify-premium.0.player.play
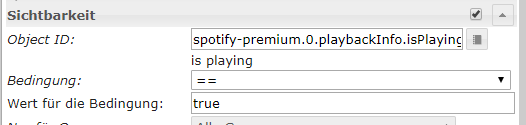
Bei beiden die "Sichtbarkeit" wie folgt:

Im Screenshot für den Pause-Button, für Play einfach true mit false ersetzen.Beide Widgets übereinander gelegt und schon geht es.
-
Nun bräuchte ich nur noch eine Lösung für den "no playback content".
Ich denke ja, das liegt daran wenn Spotify mal wieder "vergisst" was ich zuletzt gehört habe. Aber das müsste sich doch auch irgendwie in den Griff bekommen lassen? `
Die Problematik "no playback content" habe ich bei mir auch.
Ich habe derzeit einen Button in der View, der mir anzeigt, ob der Adapter läuft oder nicht (Datenpunkt system.adapter.spotify-premium.0.alive) und mit dem ich den Adapter schalten kann. Hierzu ein Script, das den Adapter ein- und ausschaltet.
/******************************************************* * Spotify-Adapter an- und ausschalten *******************************************************/ const STATE_PATH = 'javascript.'+ instance + '.' + 'mic.spotify-support.'; MG_createState (STATE_PATH + 'spotifyAdapterAnAus', 'Spotify-Adapter ein- und ausschalten', 'boolean', 'switch', false); on({id: STATE_PATH + 'spotifyAdapterAnAus', change: "any"}, function (obj) { if(obj.state.val === true){ g_myAdapterOnOff('spotify-premium.0', true); } else if(obj.state.val === false){ g_myAdapterOnOff('spotify-premium.0', false); } }); /** * Adapter ein- und ausschalten * Quelle: https://forum.iobroker.net/viewtopic.php?t=13193 * * @strAdapterID: Name und Instanz des Adapters, z.B. "spotify-premium.0" * @bOnOff: true für einschalten, false für ausschalten * * WICHTIG: In JavaScript-Adapter-Instanz Haken bei "setObject erlauben" aktivieren !!!!!!!!!!!!!!! * */ function g_myAdapterOnOff(strAdapterID, bOnOff){ var strAdapterFull = 'system.adapter.' + strAdapterID; var obj = getObject(strAdapterFull); obj.common.enabled = bOnOff; // Adapter ein- oder ausschalten setObject(strAdapterFull, obj); // Muss man wohl auch noch ausführen! // LOG var strLogState; if (bOnOff) { strLogState = "eingeschaltet"; } else if (!bOnOff) { strLogState = "ausgeschaltet"; } log("Adapter '" + strAdapterID + "' " + strLogState); } /** * Create States - General * @param {string} stId ID * @param {string} stName Name, Description * @param {mixed} stType Datatype: string, boolean, etc. * @param {string} stRole Role: button, etc. * @param {mixed} stDef Default value */ function MG_createState(stId, stName, stType, stRole, stDef) { createState(stId, { 'name': stName, 'desc': stName, 'type': stType, 'read': true, 'write': true, 'role': stRole, 'def': stDef, }); }Hier der Widget-Export:
[{"tpl":"tplShapes","data":{"g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","svgType":"circle","strokeColor":"","fill":"#90ee90","strokeWidth":"5","scaleWidth":"1","scaleHeight":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"javascript.0.mic.spotify-support.spotifyAdapterAnAus"},"style":{"left":"221px","top":"21px","width":"12px","height":"12px","z-index":"50"},"widgetSet":"basic"},{"tpl":"tplShapes","data":{"g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","svgType":"circle","strokeColor":"","fill":"#f81d1b","strokeWidth":"5","scaleWidth":"1","scaleHeight":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"javascript.0.mic.spotify-support.spotifyAdapterAnAus"},"style":{"left":"221px","top":"21px","width":"12px","height":"12px","z-index":"45"},"widgetSet":"basic"},{"tpl":"tplShapes","data":{"g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","svgType":"circle","strokeColor":"#90ee90","fill":"transparent","strokeWidth":"11","scaleWidth":"1","scaleHeight":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"system.adapter.spotify-premium.0.alive"},"style":{"left":"217px","top":"17px","z-index":"50","width":"20px","height":"20px"},"widgetSet":"basic"},{"tpl":"tplShapes","data":{"g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","svgType":"circle","strokeColor":"#f81d1b","fill":"transparent","strokeWidth":"11","scaleWidth":"1","scaleHeight":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"system.adapter.spotify-premium.0.alive"},"style":{"left":"217px","top":"17px","z-index":"45","width":"20px","height":"20px"},"widgetSet":"basic"},{"tpl":"tplHqButton","data":{"oid":"javascript.0.mic.spotify-support.spotifyAdapterAnAus","min":"false","max":"true","iconName":"","btIconWidth":"22","offsetAuto":false,"leftOffset":"24","topOffset":"24","caption":"","captionOn":"","iconOn":"","pushButton":false,"usejQueryStyle":false,"g_visibility":false,"styleActive":"hq-button-no-background","styleNormal":"hq-button-no-background","changeEffect":"","testActive":false,"g_css_shadow_padding":true,"g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"g_last_change":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"g_gestures":false,"g_ccontrol":false,"g_leftRight":true,"g_css_font_text":false,"g_css_border":false,"g_fixed":false,"timeAsInterval":true,"infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","descriptionLeft":"Alle Alexa-Geräte auf Pause","descriptionLeftDisabled":true,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"209px","top":"8px","width":"40px","height":"40px","z-index":"50","background-color":"","opacity":"","background":"","box-shadow":""},"widgetSet":"hqwidgets"}]
Als nächstes überlege ich einen sinnvollen Schedule, um den Adapter automatisch aus- und einzuschalten.
Z.B. auf jeden Fall einschalten, wenn in VIS die Spotify-View aufgerufen wird. Und nach längerer Inaktivität den Adapter ausschalten.
Mal sehen….


