NEWS
Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub
-
@max_yeah Nein, das gibt es schon fast seit dem Anfang.
Das sind elitäre Grundeinstellungen, die man eben benötigt - genau wie die Einstellung, ob die Ladung des Akkus und der Netzeinspeisung positiv oder negativ sein kann. -
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen. Es ist die 0.5.1-alpha.8!Folgendes ist neu bzw. verbessert:
- Hinzugefügt: Neue Option „Automatisch erkennen“ für „Quelle anzeigen als“. Die Quelle und Einheit (falls vorhanden und nicht zuvor eingegeben) werden automatisch erkannt
- Hinzugefügt: UI-Verbesserungen
- FIX: Einige Basiswerte wurden nicht richtig gespeichert
- FIX: Versionsprüfung im Anzeigemodus überspringen (reduziert Ladezeit und Bandbreite)
Viel Spaß mit der neuen Version!

-
Ich nutze einen Pfeil als Symbol.
In Chrome/Firefox wird der Pfeil korrekt angezeigt.

Auf dem Iphone mit Safari leider zu weit unten.

Kann man das Schönheitsproblem irgendwie beheben?
Eben auch mit 0.5.1a8 getestet.Danke!
-
@andi2055 Das Symbol des Autos oberhalb ist auch tiefer.
Somit wird das Problem bei iOS liegen, wenn Chrome und Firefox das Symbol an der richtigen Stelle anzeigen. Manches kann Safari/iOS nicht darstellen, weil's nicht implementiert ist.
-
@skb witzig, mir ist gerade das gleiche aufgefallen als ich versuchen wollte auf meinem Ipad etwas zu spielen.
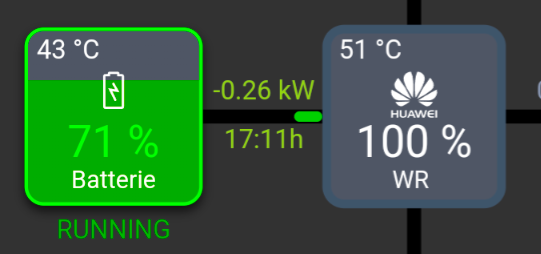
Hier der Ausschnitt auf meinem Android Handy mit Chrome (Chrome auf Mac OS zeigt es auch so an)

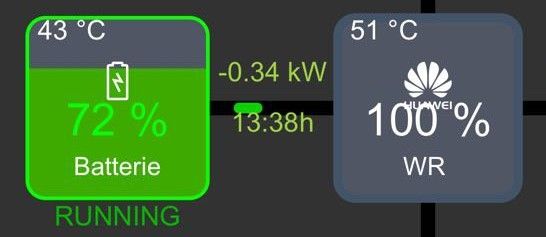
Und hier der Ausschnitt auf einem Ipad mit Safari, der test mit Chrome auf dem ipad zeigt die gleichen Verschiebungen.

Basiert der Chrome Browser unter ios noch auf dem Safari Stack oder hat Apple da inzwischen eigene implemtierungen erlaubt?
-
@max_yeah Soweit ich gelesen habe, kann Chrome auf iOS inzwischen mehr. Aber verschiedene Dinge lassen sich da nicht darstellen bzw. werden anders angezeigt.
Ich selbst nutze kein Apple - daher kann ich die Dinge nicht nachbauen bzw. Testen.
-
@skb könnte das die Ursache sein?
https://stackoverflow.com/questions/11799236/should-i-use-px-or-rem-value-units-in-my-css -
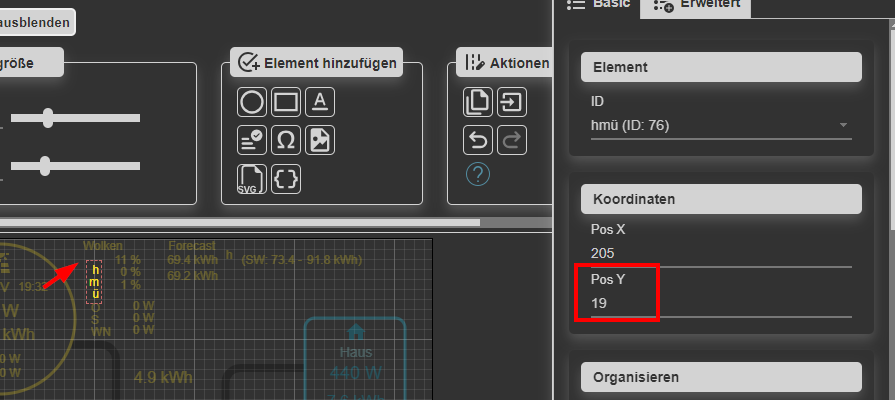
mir ist gerade noch aufgefallen, dass ich mit der neuen Alpha einen Textblock mit 3 Buchstaben in 3 Zeilen nicht mehr höher als Pos Y 19 schieben kann. Bei einem Text mit einer Zeile ist das kein Problem.

-
@andi2055 Ist mir heute auch aufgefallen. Passe ich im nächsten Schwung an.
Kümmere mich gerade um die außergewöhnlichen Apple Probleme und versuche zu verstehen, warum da soviel anders ist

-
@max_yeah Ich denke, ich habe für den Text etwas gefunden. Werde ich aber Morgen noch verifizieren.
Ich nutze aktuell einen Emulator für Webkit und der ist nicht ganz so zuverlässig, wie ich glaube
Wie sieht das eigentlich bei dir aus, wenn Du Elementen einen Schatten gibst? Zeigt Apple diesen an?
-
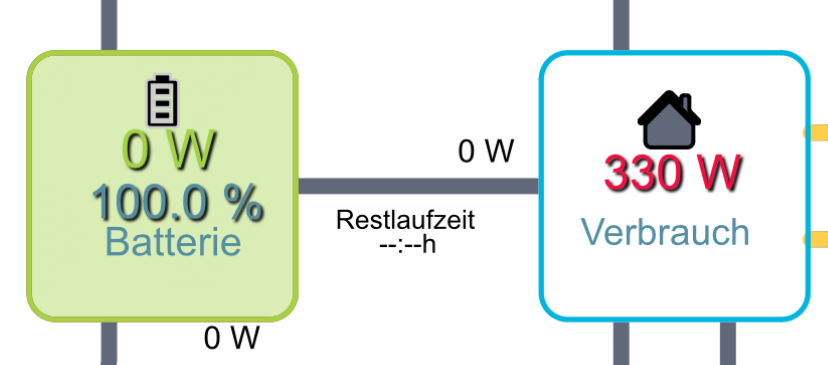
@skb super danke das du dich damit befasst. Ja das mit dem Schatten ist mir auch schon mal aufgefallen, man sieht keinen, siehe auch Bilder die ich gepostet hatte. Das grüne links hat unter Android einen Schatten unter ios nicht.
-
@skb Bei mir auf dem Ipad sind vorallem zwei Textblöcke, welche vertikal sind, völlig an einem anderen Ort.
Bei den restlichen Objekten sind, falls überhaupt, nur leichte Verschiebungen zu erkennen.
Falls du irgendwelche Daten/Infos für TS brauchts, kann ich gerne unterstützen.Super cooler Adapter den du uns da zusammenbaust. Vielen dank dafür
-
@michael-inglin Die Darstellung von Texten, die gedreht und/oder vertikal sind, stelle ich gerade nach und bin dabei, eine Lösung zu finden. Muss ich nur verifizieren.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
Wie sieht das eigentlich bei dir aus, wenn Du Elementen einen Schatten gibst? Zeigt Apple diesen an?
Falls es Dir hilft. Auf meinem iPhone werden die Schatten angezeigt

Ich steuere die aber nicht überSchattensondern überCSS-Klassenz.B. hiermit:.txt-shadow-value { text-shadow: 1px 1px 1px var(--black); } -
@wolfi913 Danke für den Hinweis. Wie sieht es mit Schatten bei den Elementen aus?
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
@wolfi913 Danke für den Hinweis. Wie sieht es mit Schatten bei den Elementen aus?
Leider schaut's bei den Elementen nicht so gut aus. Auf den "normalen" Browsern funktioniert z.B.
.drop-shadow-black { filter: drop-shadow(2px 2px 5px var(--black)); }Leider aber nicht auf dem iPhone.
-
@wolfi913 Ich hatte es befürchtet. Ich dachte, es lag an dem Emulator. Leider sagt mein proprietäres iPhones 6S dies auch.
Ich suche noch weiter.
-
Sodale, nach etlichen Stunden Suche und Probieren habe ich nun das Problem mit dem Schatten auf iOS gefunden, verstanden und eingebaut.
Aktuell schaue ich es im Emulator und aufm iPhone 6 an. Das sieht soweit prima aus - ich werde noch etwas weiter schauen.
Die Texte habe ich auch in den Griff bekommen und verifiziere dies noch.
Sind Euch auf iOS noch weitere Dinge aufgefallen?
-
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen. Es ist die 0.5.1-alpha.9!Folgendes ist neu bzw. verbessert:
- FIX: Formulierungen für einige Felder aktualisiert und allgemeine Verbesserungen der Hilfefunktionen
- Hinzugefügt: Unterstützung für Apple-Geräte, einschließlich korrekter Platzierung von Texten und Anwenden von Schatten auf Elemente
- Hinzugefügt: Fehlerbehandlung für „Browser-Frame“ im iFrame-Overlay – wenn die URL nicht innerhalb von 5 Sekunden geladen werden kann, wird das Overlay geschlossen
Viel Spaß mit der neuen Version!

-
@skb Wow super, läuft super. Jetzt kann ich auch auf dem Tablett Änderungen machen ohne Angst zu haben das es mir die Positionen verhagelt.