NEWS
Test VIS 2 inventwo Widgets
-
@mcm57 Danke für die Erklärung
 Mit "iob url" klappt das ja auch absolut problemlos.
Mit "iob url" klappt das ja auch absolut problemlos.(Kenn mich mit Pull Requests Null aus, wollte icebear nur sagen, dass das in Mache ist und einfach etwas dauert
 )
) -
@mcm57 said in Test VIS 2 inventwo Widgets:
a) Ich kümmer mich drum. Das Review dauert ca 1 bis 2 Wochen je nachdem wieviel Spare Time ich habe. Steht auch im PR.
Dafür ersteinmal vielen Dank
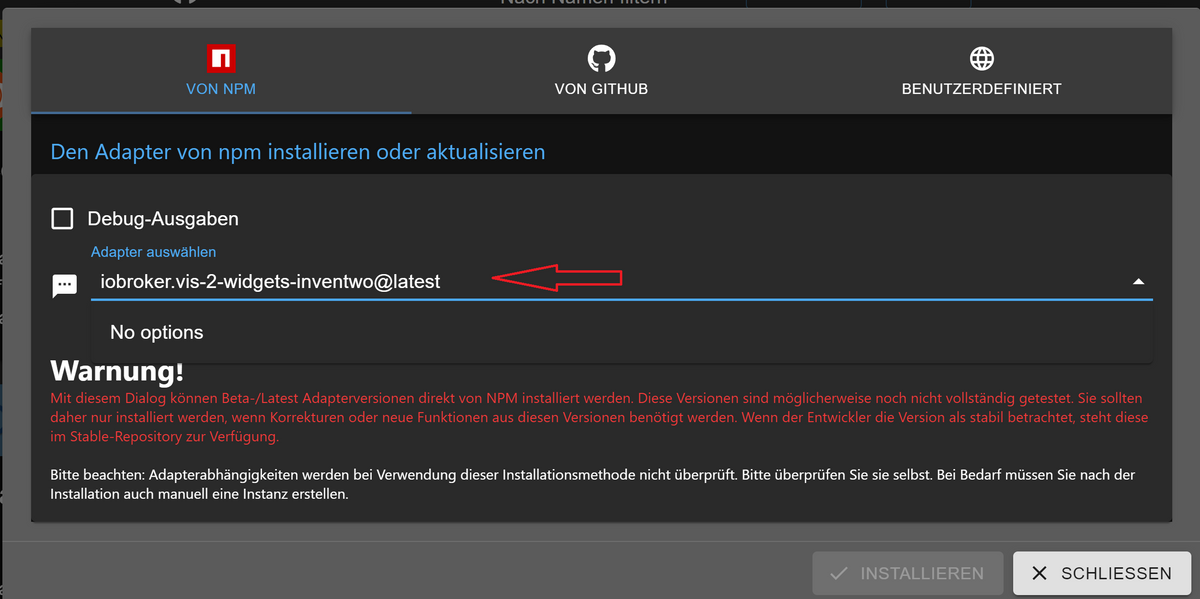
sondern durch "von npm installeieren "
Wäre das dann so richtig ?

-
Frage: Wie kann man die Content-Farbe von Icon's oder Images ändern?
Ist egal ob ich Icon oder Image als Content nehme, z.B. ein icon von den vis-icontwo, ist dies erstmal 'schwarz', wie bekomm ich das 'weiß' ?
-
Ich habe festgestellt, das es egal ist ob ich beim Universal-Widget bei 'Content' Icon oder Image auswähle, das Bild wird immer mit dem gleichen Seitenverhältnis dargestellt.
Soll heißen hab ich ein in etwa rechteckiges Bild (egal ob horizontal oder vertikal) wird dies dann zusammengestaucht das es quadratisch aussieht.
Original Bild:

VIS-2 Universal-Widget:

Kann das vielleicht einer bestätigen?
-
@icebear Bestätigt

-
@icebear Wenn die Icons Bilder ,(png, jpg, usw.) sind dann geht das noch nicht die Farbe zu ändern. Wird aber kommen.
-
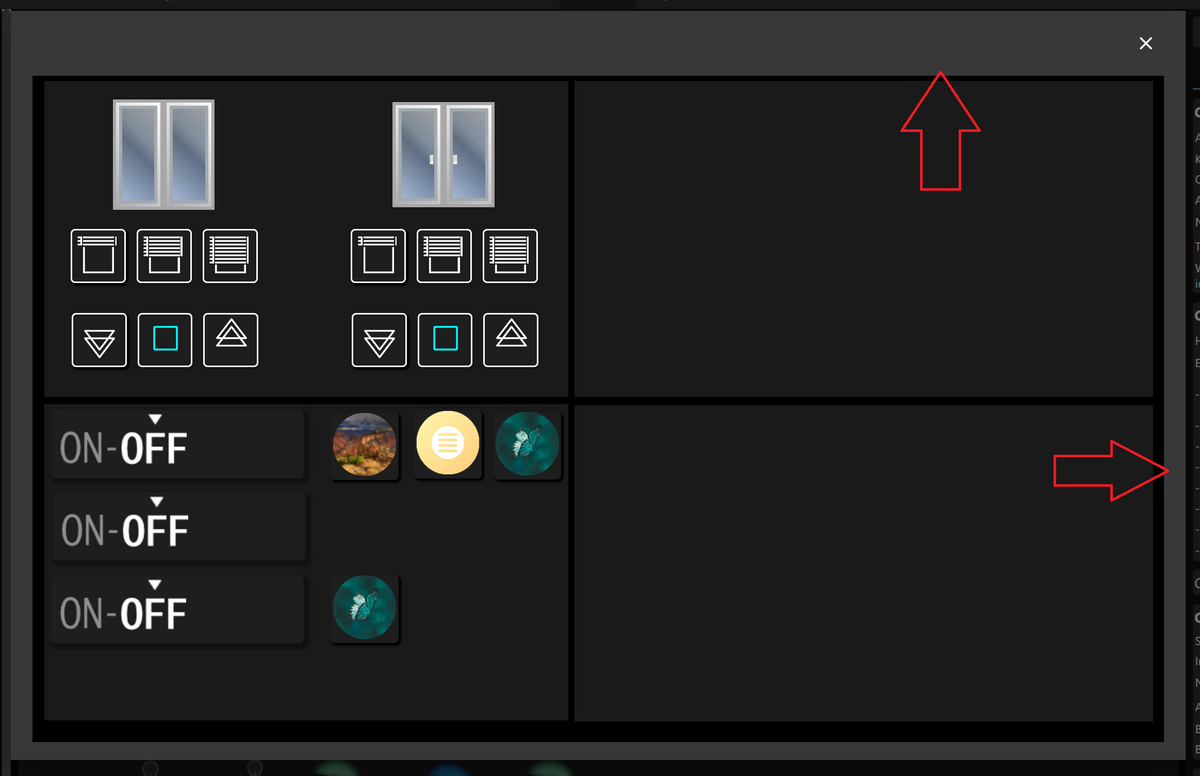
Ich hab ein Universal Widget mit drei Buttons erstellt, welches zwischen den verschiedenen Alarm-States umschalten soll.
Dies funktioniert auch soweit, also die States werden geschaltet, allerdings verändert sich die Farbe der Button nicht.Hier das Widget

und hier die Einstellungen für die States [1] bis [3]

wenn jetzt der State [1] Value = 0 true ist, dann bleibt die 'Background color' grün, sollte aber eigentlich rot werden.
Kann das einer bestätigen? Oder mach ich was falsch?
-
@icebear
Stell das Widget mal rein, ich teste es bei mir. -
Bitte schön
[ { "tpl": "tplInventwoWidgetUniversal", "data": { "bindings": [], "type": "button", "g_common": true, "mode": "separatedButtons", "direction": "column", "oid": "alarm.0.use.list", "httpType": "send", "buttonSize": 61, "btnSpacing": 20, "countStates": 3, "dialogWidth": 500, "g_vis_2_widgets_inventwo_attr_group_type_view_in_dialog": true, "dialogHeight": 300, "feedbackDuration": 0, "g_vis_2_widgets_inventwo_attr_group_click_feedback": true, "backgroundFeedback": "", "outerShadowColorFeedback": " rgba(0, 0, 0, 1)", "colorPickerColorModel": "hex", "g_vis_2_widgets_inventwo_attr_content_color_picker": true, "colorPickerWidth": 200, "colorPickerHandleSize": 8, "colorPickerHandleMargin": 6, "colorPickerComponentsSpace": 12, "colorPickerDirection": "vertical", "colorPickerBorderWidth": 0, "colorPickerShowWheel": true, "colorPickerShowSaturation": true, "colorPickerShowValue": true, "textDecoration": "none", "g_vis_2_widgets_inventwo_attr_group_css_text": true, "textMarginTop": 0, "textMarginBottom": 0, "textMarginLeft": 0, "textMarginRight": 0, "contentType": "image", "g_vis_2_widgets_inventwo_attr_group_css_content": true, "contentMarginTop": 0, "contentMarginBottom": 0, "contentMarginLeft": 0, "contentMarginRight": 0, "contentSize": 50, "contentRotation": 0, "contentMirror": false, "flexDirection": "row", "g_vis_2_widgets_inventwo_attr_group_css_alignment": true, "alignItems": "space-between", "textAlign": "center", "contentAlign": "center", "backgroundOpacity": 1, "g_vis_2_widgets_inventwo_attr_group_css_transparency": true, "contentOpacity": 1, "paddingLeft": 10, "g_vis_2_widgets_inventwo_attr_group_css_spacing": true, "paddingRight": 10, "paddingTop": 10, "paddingBottom": 10, "borderRadiusTopLeft": 5, "g_vis_2_widgets_inventwo_attr_group_css_border_radius": true, "borderRadiusTopRight": 5, "borderRadiusBottomRight": 5, "borderRadiusBottomLeft": 5, "borderSizeTop": 0, "g_vis_2_widgets_inventwo_attr_group_css_border": true, "borderSizeBottom": 0, "borderSizeLeft": 0, "borderSizeRight": 0, "borderStyle": "none", "outerShadowX": 2, "g_vis_2_widgets_inventwo_attr_group_css_outer_shadow": true, "outerShadowY": 2, "outerShadowBlur": 2, "outerShadowSize": 1, "innerShadowX": 0, "g_vis_2_widgets_inventwo_attr_group_css_inner_shadow": true, "innerShadowY": 0, "innerShadowBlur": 0, "innerShadowSize": 0, "undefined1": null, "compareBy1": "default", "oid1": null, "comparisonOperator1": "===", "value1": "1", "view1": null, "text1": "Alarm Full", "textTrue1": "Alarm Full", "icon1": null, "iconTrue1": null, "image1": "../vis-2.0/Icons/alarm_general.png", "imageTrue1": "../vis-2.0/Icons/alarm_general.png", "html1": null, "htmlTrue1": null, "viewInWidget1": null, "viewInWidgetTrue1": null, "contentBlinkInterval1": null, "contentColor1": null, "contentColorTrue1": null, "background1": "#67d52b", "backgroundTrue1": "#ff2c0a", "textColor1": "black", "textColorTrue1": "black", "borderColor1": null, "borderColorTrue1": null, "outerShadowColor1": " rgba(0, 0, 0, 1)", "outerShadowColorTrue1": " rgba(0, 0, 0, 1)", "innerShadowColor1": null, "innerShadowColorTrue1": null, "g_countStates-1": true, "undefined2": null, "compareBy2": null, "oid2": null, "comparisonOperator2": null, "value2": "3", "view2": null, "text2": "Alarm with Delay", "textTrue2": "Alarm with Delay", "icon2": null, "iconTrue2": null, "image2": "../vis-2.0/Icons/alarm_delay.png", "imageTrue2": "../vis-2.0/Icons/alarm_delay.png", "html2": null, "htmlTrue2": null, "viewInWidget2": null, "viewInWidgetTrue2": null, "contentBlinkInterval2": null, "contentColor2": null, "contentColorTrue2": null, "background2": "#67d52b", "backgroundTrue2": "#ff2c0a", "textColor2": "black", "textColorTrue2": "black", "borderColor2": null, "borderColorTrue2": null, "outerShadowColor2": null, "outerShadowColorTrue2": null, "innerShadowColor2": null, "innerShadowColorTrue2": null, "g_countStates-2": true, "undefined3": null, "compareBy3": null, "oid3": null, "comparisonOperator3": null, "value3": "2", "view3": null, "text3": "Alarm Inside", "textTrue3": "Alarm Inside", "icon3": null, "iconTrue3": null, "image3": "../vis-2.0/Icons/alarm_inside.png", "imageTrue3": "../vis-2.0/Icons/alarm_inside.png", "html3": null, "htmlTrue3": null, "viewInWidget3": null, "viewInWidgetTrue3": null, "contentBlinkInterval3": null, "contentColor3": null, "contentColorTrue3": null, "background3": "#67d52b", "backgroundTrue3": "#ff2c0a", "textColor3": "black", "textColorTrue3": "black", "borderColor3": null, "borderColorTrue3": null, "outerShadowColor3": null, "outerShadowColorTrue3": null, "innerShadowColor3": null, "innerShadowColorTrue3": null, "g_countStates-3": true, "g_css_font_text": true, "name": null, "comment": null, "class": null, "filterkey": null, "multi-views": null, "locked": null, "g_fixed": true, "undefined": null, "text": null, "icon": null, "image": null, "html": null, "viewInWidget": null, "contentBlinkInterval": null, "contentColor": null, "background": null, "textColor": null, "borderColor": null, "outerShadowColor": " rgba(0, 0, 0, 1)", "innerShadowColor": null, "g_vis_2_widgets_inventwo_attr_group_state_default": true }, "style": { "bindings": [], "left": 989, "top": 87, "width": "220px", "height": "223.983px", "position": "absolute", "overflow": "visible", "z-index": "25", "text-align": "center", "font-family": "JosefinSans-Regular", "font-variant": "normal", "font-weight": "bolder", "font-size": "large" }, "widgetSet": "vis-2-widgets-inventwo", "_id": "i000001" } ] -
-
@sigi234 said in Test VIS 2 inventwo Widgets:
Ja, ist bei mir auch so.
Ok, Danke fürs testen.
Ich mach dann mal ein (Edit:) issue auf
-
Hallo,
Ich wollte mal höfflich nachfragen ob die Tabellen auch noch kommen für VIS-2 ?
Wäre echt Toll !
mfg
Digi-Bit
-
@digi-bit ja wird kommen. Geplant ist, dass alles was der VIS 1 Adapter kann auch im VIS 2 Adapter enthalten sein wird. Wann was kommt kann ich leider nicht sagen.
-
Ich hätte auch noch höflicherweise einen ("dinglichkeitswunsch") bei der Entwicklung der Widgets.
Könnt ihr bitte beim 'View in Dialog' Widget die Optionen wie beim alten PopUp Widget einfügen, das man die Rahmenbreite und Farbe sowie die Position an der der Dialog erscheint verändern kann.

Das fehlt mir echt.
mfg
Icebear -
@jkvarel sagte in Test VIS 2 inventwo Widgets:
@digi-bit ja wird kommen. Geplant ist, dass alles was der VIS 1 Adapter kann auch im VIS 2 Adapter enthalten sein wird. Wann was kommt kann ich leider nicht sagen.
Hallo,
Kein ding, alles braucht seine Zeit

Wollte nur wissen ob es überhaupt irgend wann kommt, ich kann warten !
mfg
Digi-Bit
-
@digi-bit sagte in Test VIS 2 inventwo Widgets:
Wollte nur wissen ob es überhaupt irgend wann kommt, ich kann warten !
https://github.com/inventwo/ioBroker.vis-2-widgets-inventwo/issues
-
Hallo, beim Slider Widget will ich mir die Schritte anzeigen lassen, das funktioniert auch im Editor und in der Runtime auf dem Laptop.
Wenn ich mir die VIS dann aber auf dem Tablet im FullyKiosk anzeigen lasse, dann seh ich die Schritte nicht mehr.
Erst hab ich gedacht ich muß noch irgendwo die Farbe der Schrift festlegen (wäre übrigens noch ein Enhancement für den Slider) aber das get beim Slider Widget ja nicht explizit, sondern nur über Global Font&TextHat das noch jemand, das die Schritte nicht angezeigt werden?
Edit: Wenn ich den Hintergrund vom Widget auf 'Weiß' (#ffffff) setzte, dann seh ich auch auf dem Tablet die Schritte.
Ergo, da ich ich auf dem Tablet einen dunkle Hintergrund verwende und die Schriftfarbe sich nicht anpassen läßt, wird auch nix angezeigt. (Nur warum gehts dann im Editor?)Edit2: Issue #25
-
Habe heute auch mal die neue VIS 2 installiert und dazu dann die Version 0.1.9 der inventwo Widget
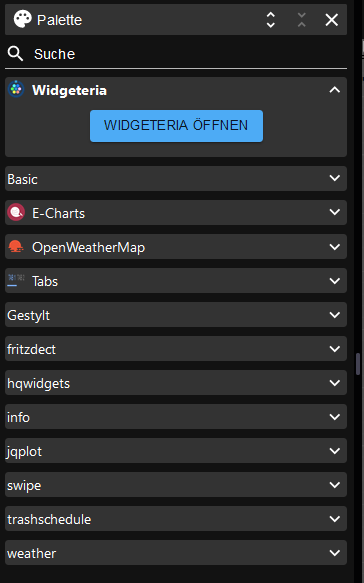
Leider werden mir diese aber im VIS 2 Editor (auch nach Neustart) nicht angezeigt.Muss ich dazu noch irgend etwas anderes machen?


-
@heinzie Vis2 mal neu gestartet? Wie hast Du die Widgets installiert?
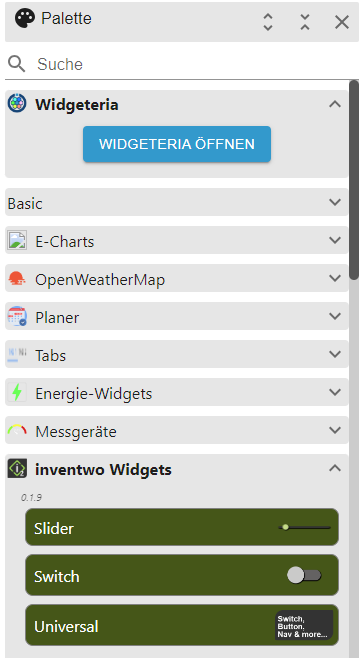
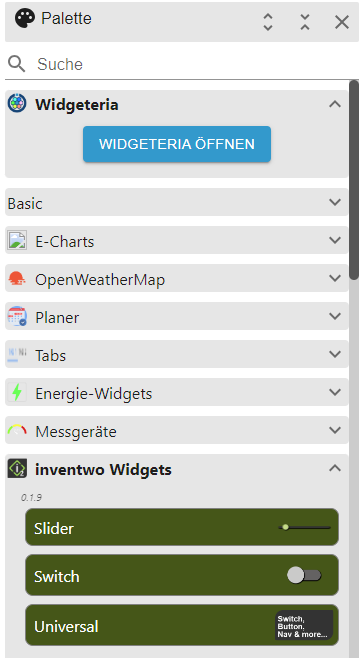
Bei mir sieht das so aus:

-
@merlin123 sagte in Test VIS 2 inventwo Widgets:
@heinzie Vis2 mal neu gestartet? Wie hast Du die Widgets installiert?
Bei mir sieht das so aus:

Die VIS habe ich mehrmals neu gestartet und auch den iobroker einmal neu.
Geladen habe ich von hier und dann über die Katze installiert.