NEWS
VIS2 Screenshots
-
@hausbaer sagte in VIS2 Screenshots:
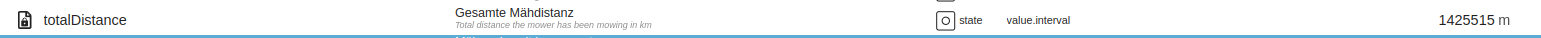
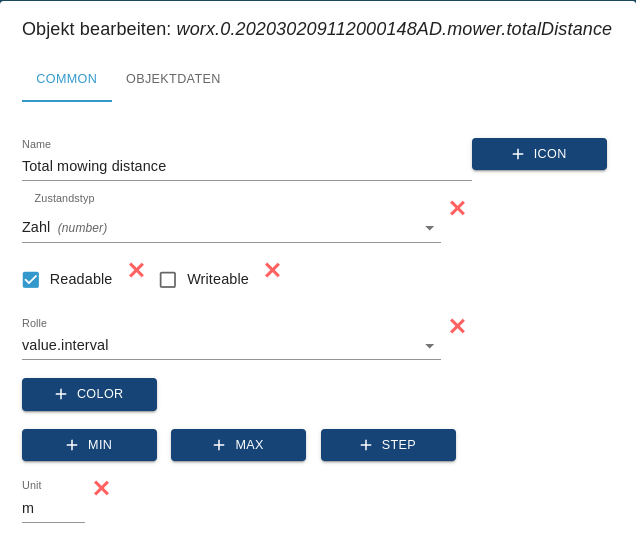
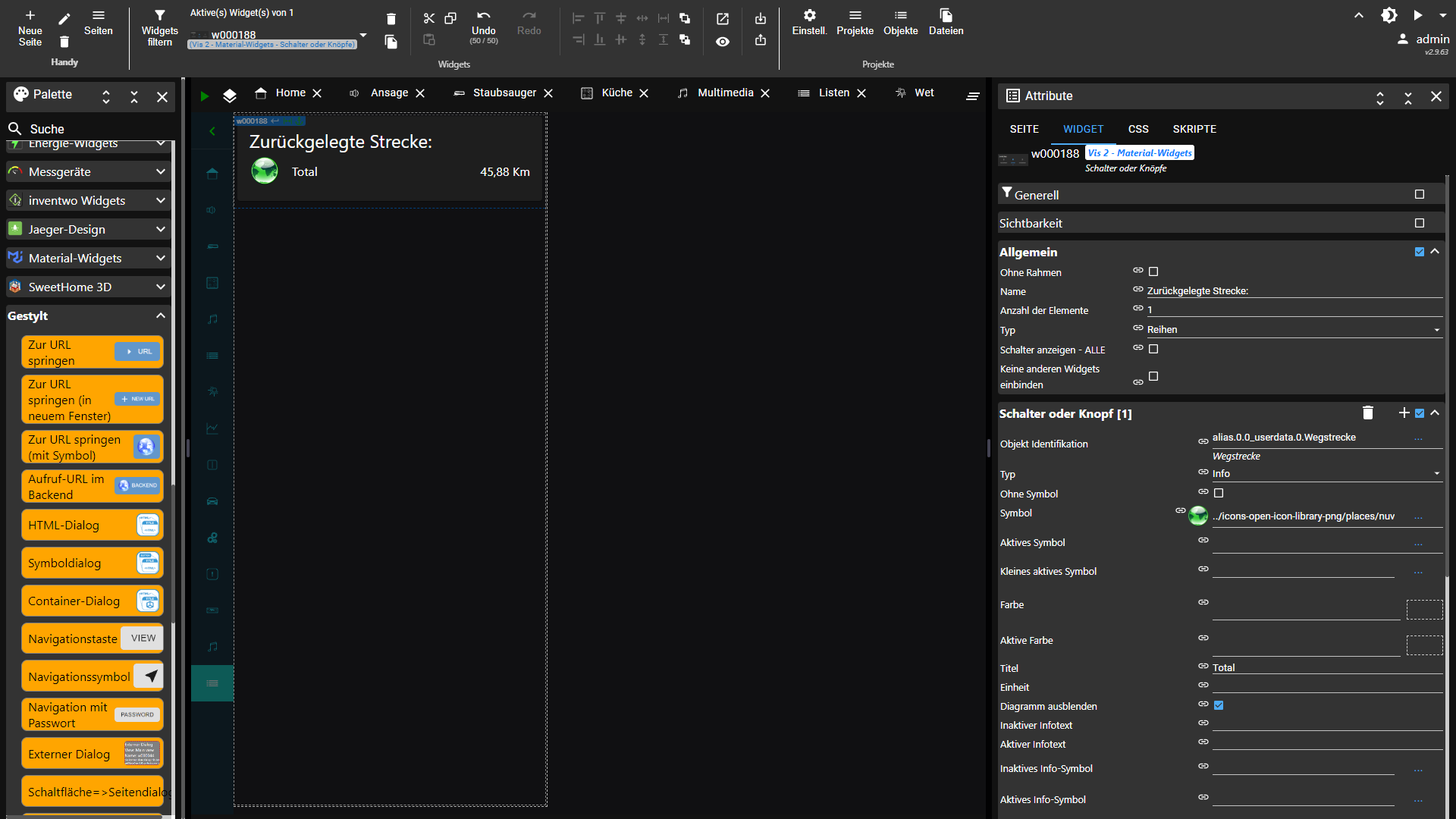
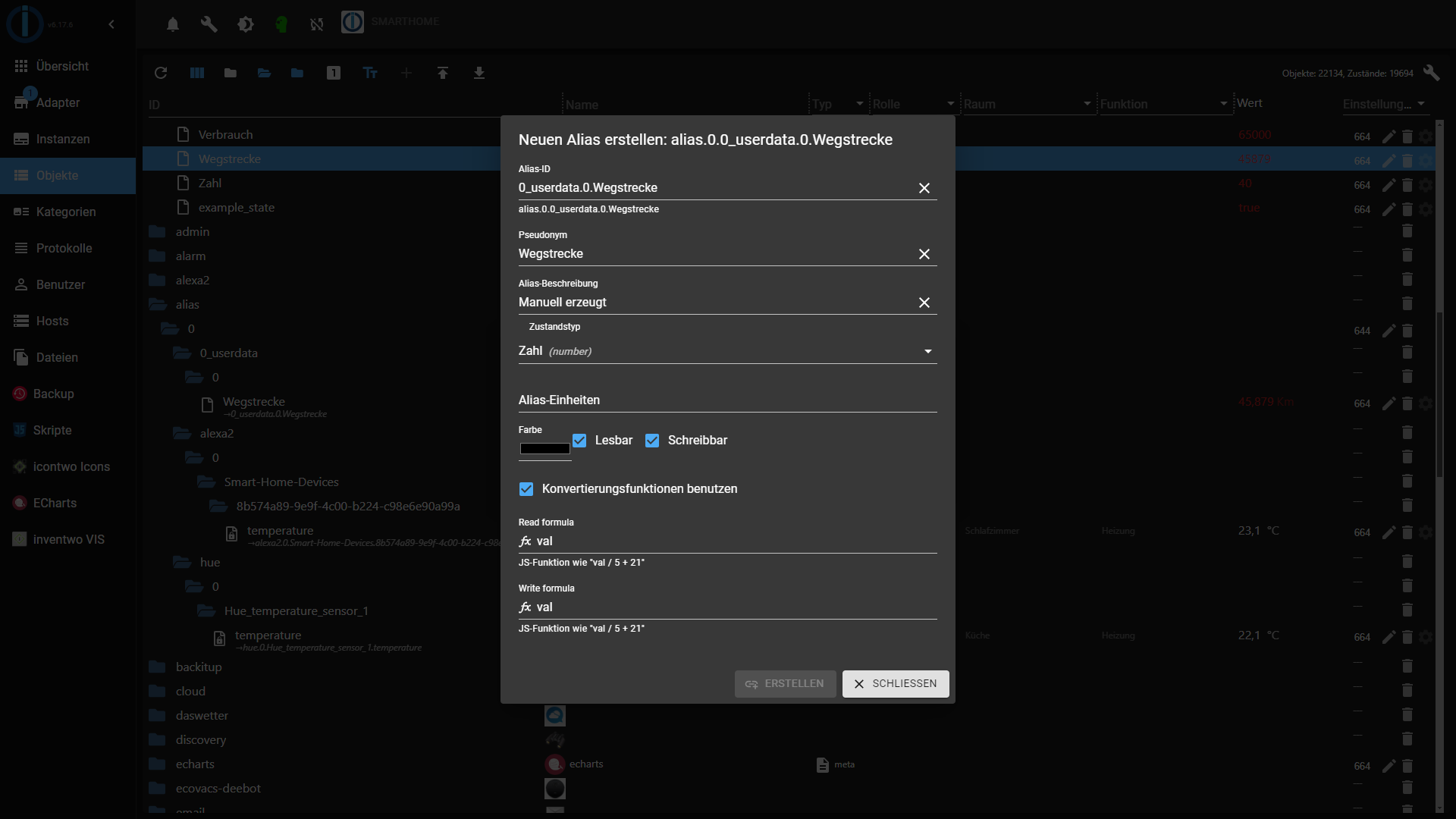
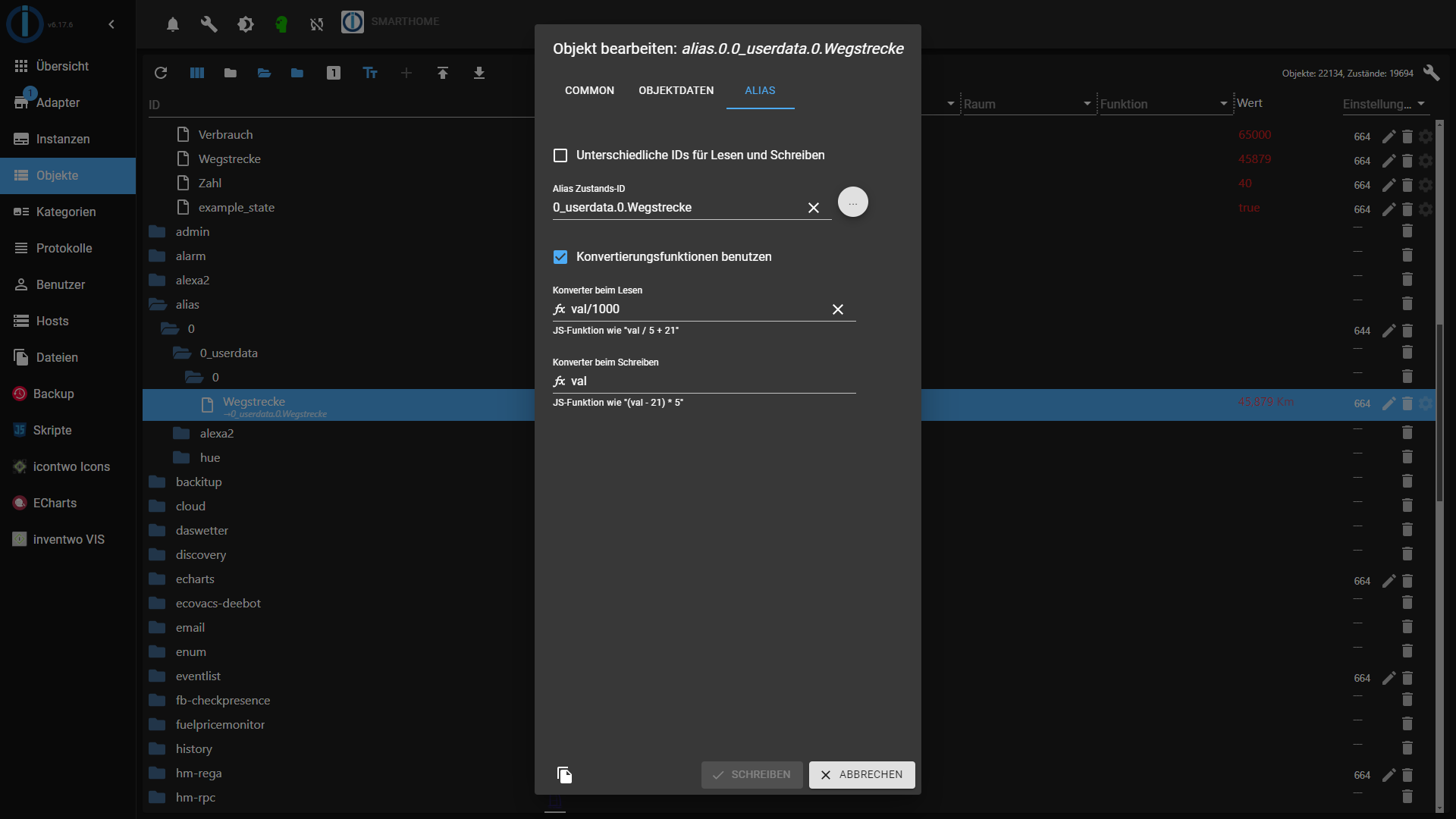
Ich möchte eine Wegstrecke (DP) unter Objekt-Identifikation von m in km umrechnen.
Wie schaut der DP aus?
Edit:
Würde mit Alias arbeiten
-
@sigi234
Hallo @sigi234 , ich kämpfe auch mit der Navigation in VIS-2. Die Navigation links steuerst du, wenn ich das richtig sehe, über die Seiteneinstellung. Im ersten Bild zeigst du eine Navigationsleiste unten. Könntest du mir einen Export der unterliegenden Navigation machen?
Gibt es Neuigkeiten zu den Basic-Widgets "View in widget 8"? ich bekomme es in Vis-2 nicht zum laufen. -
-
-
@martybr sagte in VIS2 Screenshots:
Im ersten Bild zeigst du eine Navigationsleiste unten. Könntest du mir einen Export der unterliegenden Navigation machen?
Nein, das ist keine Navileiste sondern ein Select(Filterfunktion) zur Anzeige bestimmter Widgets
-
@martybr sagte in VIS2 Screenshots:
Gibt es Neuigkeiten zu den Basic-Widgets "View in widget 8"? ich bekomme es in Vis-2 nicht zum laufen.
-
@sigi234 Okay, danke für den Hinweis. Das passt leider nicht mit meiner Vorstellung zusammen. Ich benötige hier "unten" eine weitere Navigation, da ich leider noch keine Möglichkeit gefunden habe, eine mehrstufige hierarchische Navigationsleiste zu bauen.
Ich teste gerade cis visinventwo Widgets als Navigationselemente.
Bisher ist das optisch nicht schön. -
@martybr sagte in VIS2 Screenshots:
da ich leider noch keine Möglichkeit gefunden habe, eine mehrstufige hierarchische Navigationsleiste zu bauen.
Ja das wünsche ich mir schon lange:
-
@sigi234 Der Wunsch ist ja erst knapp 2 Jahre alt

-
@martybr said in VIS2 Screenshots:
Gibt es Neuigkeiten zu den Basic-Widgets "View in widget 8"? ich bekomme es in Vis-2 nicht zum laufen.
Im Moment kannst du dir wie hierbeschrieben behelfen.
Das funktioniert soweit. Ich mach das bei mir auch so, bis der Fehler behoben ist.
Ist übrigens nicht das einzigiste Basic-Widget wo das so ist, das betrifft wohl alle wo du ein Wertebereich festlegen kannst. Erkennen kannst du das daran das bei denen wo das nicht funktioniert der Wertebereich bei [1] anfängt und nicht bei [0]
Issue hatte ich erstellt.
-
@icebear
Danke für den Tipp. Ich teste das heute Abend. -
@sigi234 Mit extra DP ist klar. Ich dachte, dass geht auch als Formel im WIdget.
EDIT:
Oder eben mit nem Alias -
@icebear Hat funktioniert. Danke
-
Hi.
Das wäre cool, wenn da mal jemand ein Video zu machen könnte, wie man so grundlegende Sachen auf Vis2 erledigt.
Die aktuellen Videos, die online auf YouTube sind, zeigen irgendwie immer nur: "Das und das wird mal gehen..." -
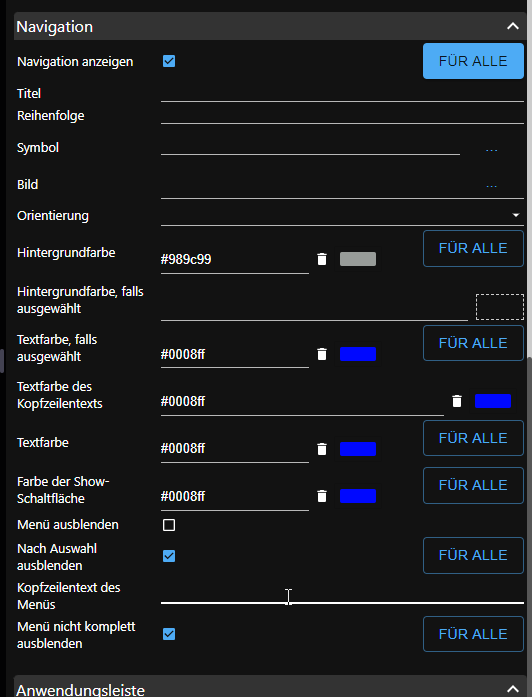
Habe mal ne Frage zum Menu.
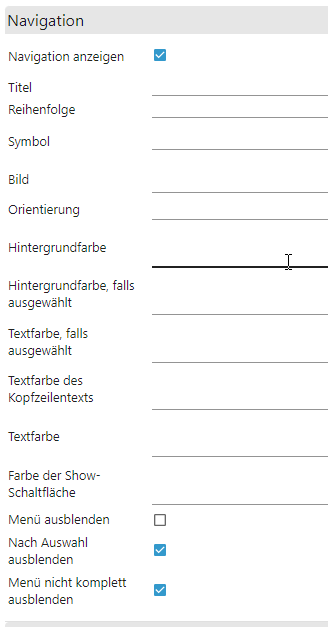
Ich habe das so eingestellt bezüglich Ausblenden:

Hatte erwartet das eine "schmale" Leiste nach Auswahl an bleibt aber bei mir schließt sich das Menu immer komplett.

Ist das Verhalten so richtig?
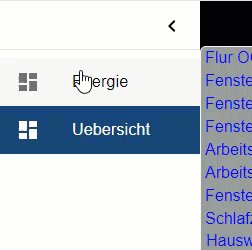
Wenn ja woher wisst Ihr an welcher stelle man klicken/drücken muss um das Menu wieder einzublenden?
-
@wendy2702 sagte in VIS2 Screenshots:
Wenn ja woher wisst Ihr an welcher stelle man klicken/drücken muss um das Menu wieder einzublenden?
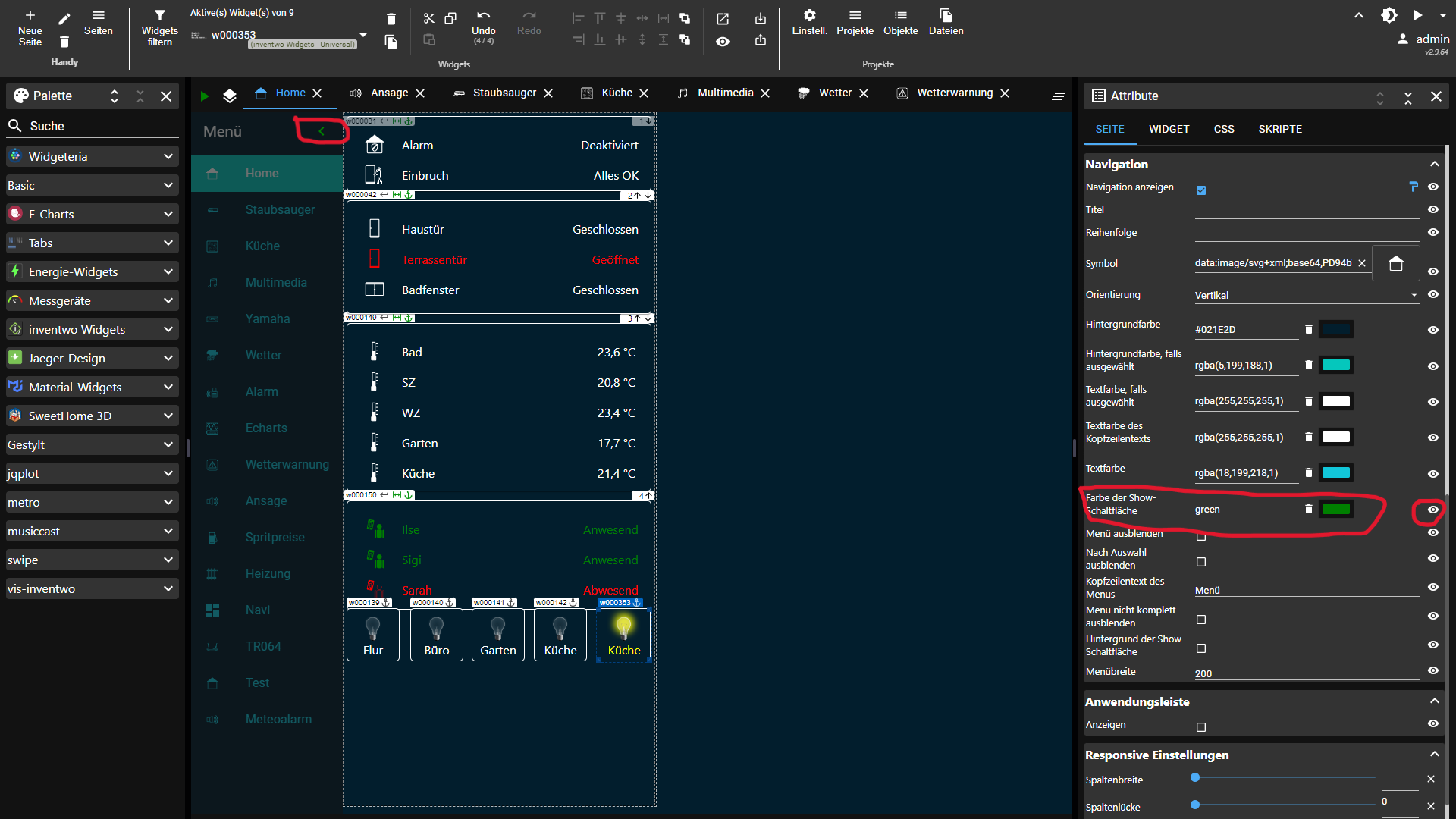
Man kann die Farbe dazu einstellen

-
@sigi234 Danke! Gefunden.
Welche Version hast du laufen? Diese "Augen" Symbole habe ich bei mir mit der letzten Stable nicht.

Und weisst du ob man die Schriftfarbe der Anwendungsleiste ändern kann?
-
@wendy2702 sagte in VIS2 Screenshots:
@sigi234 Danke! Gefunden.
Welche Version hast du laufen? Diese "Augen" Symbole habe ich bei mir mit der letzten Stable nicht.
Steht ganz Rechts unter Admin
Und weisst du ob man die Schriftfarbe der Anwendungsleiste ändern kann?
Nein
-
Ich hab jetzt auch nochmal eine Frage:
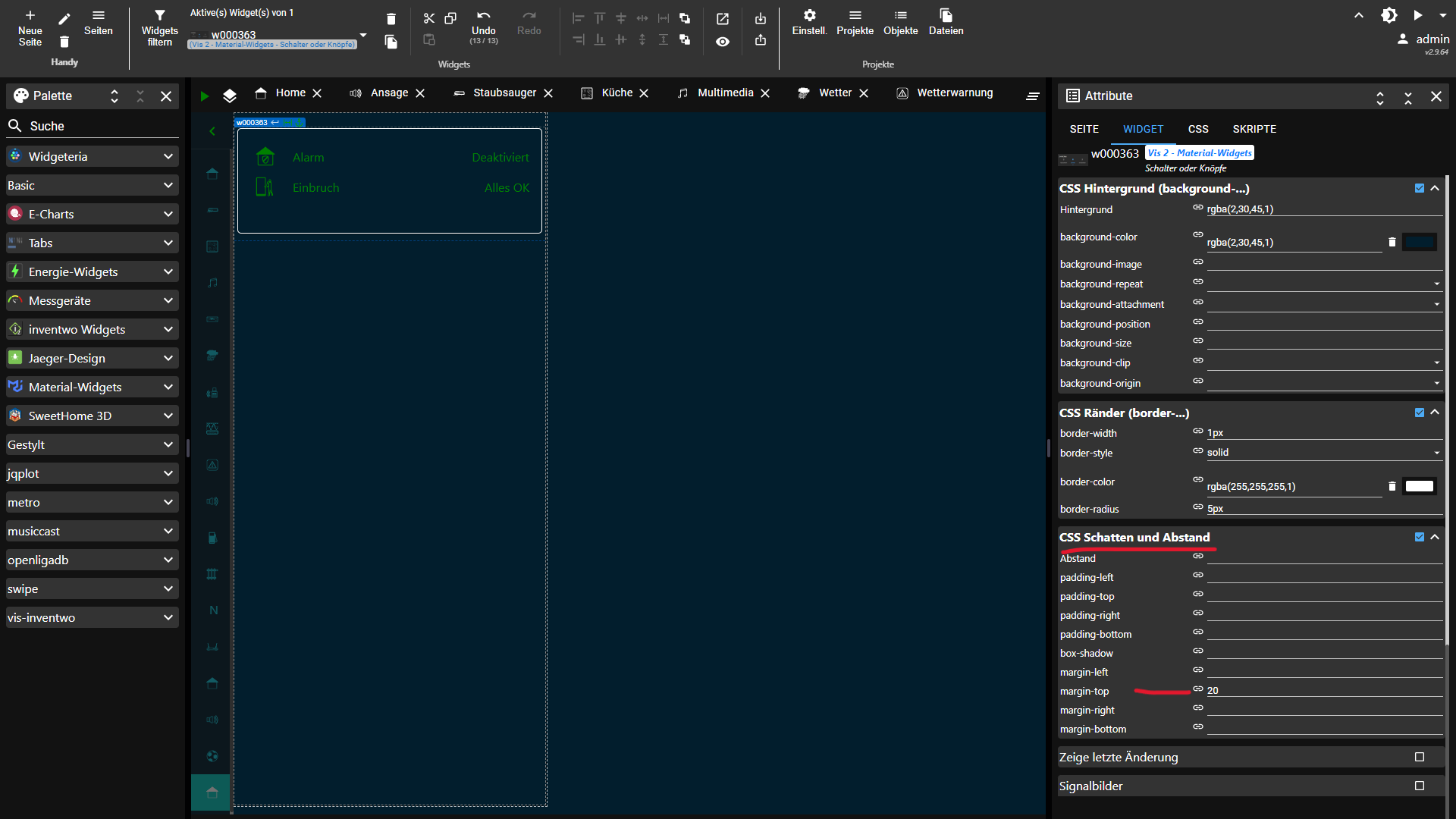
Wie kann man bei den 'responsive' Einstellungen, das z,b erste Widget in einer Spalte 'x' Pixel vom oberen Rand nach unten platzieren?
Hintergrund : wenn ich einWidget in die Spalte ziehe dann wird das erste immer ganz oben am Rand plaziert, das sieht auf dem Smartphone aber nicht so toll aus.
Ich hätte gern etwa 15-20px Abstand dazwischen.Wenn man die Reihenlücke einstellt dann gilt das ja nur für zwischen den Widgets, nicht aber am obersten Rand.
Im Moment mach ich das so, das ich ein 'Dummy Widget' mit Höhe 15px dort plazieren und dann den Hintergrund auf 'transparent' stelle.
-