NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Hi Uhula,
vielen Dank für das tolle Design. Mein Problem ist nun wie ich meiner Familie erklär, dass es schon wieder ein neues Design geben wird.

Ich habe mich in den letzten Tagen intensiv mit dem Layout auseinandergesetzt und eine Frage…
a) Was ist der Unterschied zwischen Cards und Tiles ?
Weitere Fragen tauchen bestimmt während der Arbeit auf ...

Gruß
Michael
-
Ich will mein Design jetzt auch umstellen. Habs zuhause schon angekündigt und meiner Frau gezeigt. Ihre Antwort, dass sieht doch aus wie jede andere app. Das kann man als großes Kompliment sehen.. Befürchte aber dass ich dann auf über 100 views komme [emoji1]
Gesendet von meinem Handy
-
Unterschiede zwischen Cards und Tiles sind nur optischer Natur. Tiles sind flach, ohne eigenem Abstand zueinander (den muss man dann über die Abstand-Eigenschaft selbst setzen); Cards haben einen Schatten und einen 4px Abstand. Im "echten" Material Design gibt es einen logischen Unterschied, der hier aber nicht von Interesse ist. Tiles werden für "einheitliche" Inhalte wie Bilder … verwendet, mit maximal 2 Aktionen (Buttons), Cards hingegen für beliebigen Inhalt mit mehreren Aktionen. Nutz, was dir besser gefällt.
Stimmt, ein bekanntes Design kann den FAF erhöhen, weil die Bedienung bereits im Hirn verankert ist.
Und ohne zu weit in die Zukunft zu blicken, wenn man sich auf ein solches Design konsequent einlässt, kann man über CSS-Anpassungen daraus sehr leicht auch eine Darstellung in ganz andere Optik bekommen, ohne dass man im Projekt was ändern muss. Z.B. Aussehen wie Oberflächen von HiFi-Geräten, oder Punk-Steams ... an dunklen Winterabenden mag ich dazu Zeit haben; Ideen sind zumindest da.
-
Auch von mir ein fettes Dankeschön für dieses Projekt.
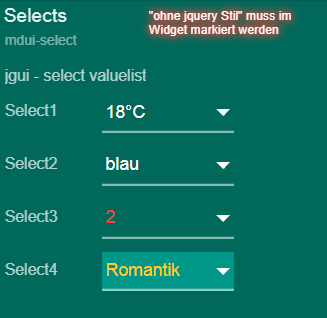
Ich fände ein angepasstes Select-Widget sehr cool. Vielleicht dies als Inspiration:
-
Das jqui Select schau ich mir an, bekommen wir schon in einen MD Anzug. Müsste wie ein Aussehen (also nicht als Button, nur mit input-Unterstrich), mit sich öffnendem Menü beim [Tap]. Ab nächster Woche kann ich mal nachsehen.
-
eine Frage habe ich aktuell noch.
Ist es möglich ein Icon/Bild pulsieren zu lassen? Benutze dazu mdui-red-pulse nur leider bekomme ich das Icon nicht zum Pulsieren sondern immer nur das Widget kästchen drum herum.
Habe aktuell ein weißes Tür auf Symbol was ich als art schatten rot pulsieren lassen wollen würde.
Weiß aber nicht ob das so möglich ist.
Nochwas. Könntest du mir etwas Hintergrundinfos zur tnav geben? Wenn ich da ein Widget verschieben will geht es nicht und wenn ich eins kopiere wird es direkt nach rechts dran gesetzt. Wie hast du das gemacht? Würde dort gerne bei einem Objekt Wert die Farbe eines Textes ändern.
Ich danke dir
-
Und hier fällt mir auch noch eine Frage ein.
Wenn ich die Menü Hintergrund Farbe ändern möchte, muss ich das auf jeder Page machen ?
Oder gibt es das zentral ?
Un bei den Themen wird gezeigt wie die TOP-Navigation noch eine andere Farbe bekommt. Stehen diese CSS Klassen auch irgendwo.
Gruß
MIchael
PS: Sorry für die vielen Fragen.
-
Un bei den Themen wird gezeigt wie die TOP-Navigation noch eine andere Farbe bekommt. Stehen diese CSS Klassen auch irgendwo. `
Auf den Seiten, wo alle Views zusammenkommen (pageStart, pageXY), gibt es oben das "basic - view in widget"-Widget, welches als View "abar" anzeigt. Bei diesem Widget steht unter Generell/CSS-Klasse "mdui-abar" drin, das kannst du ergänzen zu "mdui-abar mdui-red-bg". Red ist dabei natürlich austauschbar, siehe Dokumentation.
https://github.com/Uhula/ioBroker-Mater … eitung.pdf
Analog dazu können auch andere Hintergründe geändert werden.
-
(a) Ich habe mir die CSS-Klassen zum Flash/Blinken/Pulse noch einmal angesehen und geändert. Statt des box-shadows verwende ich demnächst filter:drop-shadow. Damit erhält dann nur noch der nicht-transparente Teil eines Widgets den farbigen Schatten, sieht insbesondere bei Icons/Texten besser aus.
Ich muss allerdings noch eine Alternative für den Internet Explorer finden, der kann es nicht. Was egal wäre, aber offensichtlich nutzt die ioBroker-App auch die gleiche Basis, denn auch dort geht filter:drop-shadow leider auch nicht.
Dauert noch ein wenig, falls du es bei dir testen möchtest, am Ende der CSS-Anweisungen folgendes einfügen:
! ````
.mdui-red-pulse {
animation: mdui-red-pulse-ani 3s linear infinite;
}
@keyframes mdui-red-pulse-ani {
50% {filter: drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336); }
0%,100% {filter: drop-shadow(0px 0px 4px #F44336) ; }
! }(b) tnav. Hier sind die Widgets nicht absolut positioniert, sondern sie werden mit "mdui-float" gezwungen sich links anzuordnen. Immer in der Reihenfolge des Einfügens. Wenn du die Reihenfolge ändern willst, musst du das Widget "Ausschneiden" und wieder "Einfügen", dann ist es rechts. ioBroker.vis bietet keine andere Möglichkeit die Erstellungsreihenfolge zu ändern. -
Ich danke dir mal wieder. 8-) Ok damit kann ich arbeiten und bisschen Experimentieren.
-
Änderungen V1.2 19.09.2017:
- mdui-select hinzu
o mdui-input angepasst
o mdui-flash/blink/pulse mit filter:drop-shadow (not IE Browser!)
- mdui-(color) für input/select ermöglicht
MD_Demo.zip und MD_Simple.zip angepasst (siehe: https://github.com/Uhula/ioBroker-Mater … 20projects)

-
Hi Hab gerade die neue Demo Ausprobiert. Danke für das einfügen der select value. Bei dem Float, kann lässt sich der iframe nicht mehr auswählen (Falls du da noch nciht fertig bist, kein Problem, wollte es nur anmerken). Ansonsten bewundere ich deine Arbeit sehr, Das Project animiert mich auch endlich mal dazu mich mit CSS auseinander zu setzten.
-
Auf den Seiten, wo alle Views zusammenkommen (pageStart, pageXY), gibt es oben das "basic - view in widget"-Widget, welches als View "abar" anzeigt. Bei diesem Widget steht unter Generell/CSS-Klasse "mdui-abar" drin, das kannst du ergänzen zu "mdui-abar mdui-red-bg". Red ist dabei natürlich austauschbar, siehe Dokumentation.
https://github.com/Uhula/ioBroker-Mater … eitung.pdf
Analog dazu können auch andere Hintergründe geändert werden. `
Hi,
ja diesen Punkt hatte ich schon gefunden.
Allerdings TopNav ja ein etwas helleres grau, un ich würde gerne verstehen wie ich das hinbekommen.

Gruß
Michael
-
@ uhula mir ist aufgefallen, dass die hq-Widget Shutter nun nciht mehr richtig funktionieren (bein Amklicken wurd es falsch dargestellt) könntest du dir dies bei gelegenheit anschauen? mfg Tobi
-
Das Bild mit den unterschiedlichen Farben für die abar und die tnav ist aus einer älteren Version. Später habe ich die Farben so angeglichen, dass tnav die der abar nutzt (wird primär in Apps auch so gemacht). Wenn du für die abar eine hellere Farbe verwenden möchtest, dann musst du die CSS anpassen. Dort ist im Moment für aber, tnav und bnav jeweils die "900er" Farbe gesetzt.
/* 900 */ .mdui-teal-bg.mdui-tnav, .mdui-teal-bg.mdui-bnav, .mdui-teal-bg.mdui-abar { background : #004D40 !important; } usw für die anderen FarbenDu müsstest die CSS am Ende ergänzen (direkt ändern würde ich sie nicht, falls mal "updates" von mir kommen):
/* tnav etwas heller : 800 */ .mdui-teal-bg.mdui-tnav { background : #00695C !important; }Hier die MD Farbpalette:
!
50 100 200 300 400 500 600 700 800 900 Red FFEBEE FFCDD2 EF9A9A E57373 EF5350 F44336 E53935 D32F2F C62828 B71C1C Pink FCE4EC F8BBD0 F48FB1 F06292 EC407A E91E63 D81B60 C2185B AD1457 880E4F Purple F3E5F5 E1BEE7 CE93D8 BA68C8 AB47BC 9C27B0 8E24AA 7B1FA2 6A1B9A 4A148C Deep Purple EDE7F6 D1C4E9 B39DDB 9575CD 7E57C2 673AB7 5E35B1 512DA8 4527A0 311B92 Indigo E8EAF6 C5CAE9 9FA8DA 7986CB 5C6BC0 3F51B5 3949AB 303F9F 283593 1A237E Blue E3F2FD BBDEFB 90CAF9 64B5F6 42A5F5 2196F3 1E88E5 1976D2 1565C0 0D47A1 Light Blue E1F5FE B3E5FC 81D4FA 4FC3F7 29B6F6 03A9F4 039BE5 0288D1 0277BD 01579B Cyan E0F7FA B2EBF2 80DEEA 4DD0E1 26C6DA 00BCD4 00ACC1 0097A7 00838F 006064 Teal E0F2F1 B2DFDB 80CBC4 4DB6AC 26A69A 009688 00897B 00796B 00695C 004D40 Green E8F5E9 C8E6C9 A5D6A7 81C784 66BB6A 4CAF50 43A047 388E3C 2E7D32 1B5E20 Light Green F1F8E9 DCEDC8 C5E1A5 AED581 9CCC65 8BC34A 7CB342 689F38 558B2F 33691E Lime F9FBE7 F0F4C3 E6EE9C DCE775 D4E157 CDDC39 C0CA33 AFB42B 9E9D24 827717 Yellow FFFDE7 FFF9C4 FFF59D FFF176 FFEE58 FFEB3B FDD835 FBC02D F9A825 F57F17 Amber FFF8E1 FFECB3 FFE082 FFD54F FFCA28 FFC107 FFB300 FFA000 FF8F00 FF6F00 Orange FFF3E0 FFE0B2 FFCC80 FFB74D FFA726 FF9800 FB8C00 F57C00 EF6C00 E65100 Deep Orange FBE9E7 FFCCBC FFAB91 FF8A65 FF7043 FF5722 F4511E E64A19 D84315 BF360C Brown EFEBE9 D7CCC8 BCAAA4 A1887F 8D6E63 795548 6D4C41 5D4037 4E342E 3E2723 Grey FAFAFA F5F5F5 EEEEEE E0E0E0 BDBDBD 9E9E9E 757575 616161 424242 212121 Blue Grey ECEFF1 CFD8DC B0BEC5 90A4AE 78909C 607D8B 546E7A 455A64 37474F 263238 !@Meisterstr:
Ich nutze nur die basic und jqui Widgets; wenn andere auch funktionieren, dann ist dieses Zufall. Eine spezielle HQ Anpassung habe ich nicht gemacht und es wird auch zu aufwendig, wenn ich auf weitere vis Adapter Rücksicht nehmen muss. (Die rendern ihre Widgets in HTML teilweise sehr komplex incl Javascript Anpassungen, die dann über CSS anpassen zu wollen, ist extrem komplex)
-
Hallo Uhula,
toll gemacht, herzlichen Dank für Deine Arbeit. Ich suche schon eine weile nach einer Möglichkeit meine Views schöner zu gestalten.
Die ersten habe ich schon umgestellt, klaptt sehr gut! Eine Frage hätte ich, wie bekomme ich eine Tabelle Formatiert und die noch responsive. Das will bei mir irgendwie nicht klappen.
Vielen Dank und Gruß
Jörg
-
Hallo Pusemuckel, HTML Tabellen Responsive zu gestalten ist nicht simpel. Hierzu muss man das table construct aufbrechen und zb die mit "display:block" als Blockelemente darstellen. Jede Zelle bildet dann eine eigene Zeile. Sinnvollerweise nimmt man dann via Javascript auch die Inhalte noch jeweils als Label mit über / in die Zeilen. Jquery mobile hat Beispiele dafür.
Ich hatte hier noch nicht die Notwendigkeit
 Wenn ich mal gaanz viel Zeit habe, kann ich was versuchen.
Wenn ich mal gaanz viel Zeit habe, kann ich was versuchen. -
Hier ein Wenig CSS, um das Yahoo Wetter Widget zu bändigen. Es gibt sicher noch Optimierungsbedarf.
/* yahoo weather */ .weatherFeed { -webkit-border-radius: 0px !important; -moz-border-radius: 0px !important; border-radius: 0px !important; color: #fff !important; } .weatherFeed .weatherCity, .weatherFeed .weatherForecastDay { opacity: 0.7; } .weatherFeed.ui-widget-content { border: 0px !important; background: none !important; } .weatherFeed .day ,.weatherFeed .night { border: 0px !important; background-color: transparent !important; color: inherit !important; line-height: 1 !important; } .weatherFeed .weatherForecastItem { background-color: transparent !important; -webkit-border-radius: 0px !important; -moz-border-radius: 0px !important; border-radius: 0px !important; } .weatherFeed .weatherLink, .weatherForecastItem { margin-top: 0.25em !important; text-align: left !important; line-height: 1.1 !important; }Und folgende Änderung habe ich am Slider vorgenommen, um beim Fokussieren diese blaue (bei Chrome mobile orange) Outline wegzubekommen.
.mdui-slider .ui-slider-handle:focus{ outline: none; } -
Moin,
ich habe gerade in meinem einsteiger Workshop gelernt das man CSS auch über JS manipulieren kann.
Ich würde gerne anstatt in jeder Page z.B mdui-teal-bg zu benutzen eine CSS Klasse mdui-custom-bg erstellen und diese dann je nach Wunsch per VIS manipulieren. Dropdown/Buttons mit hinterlegten Farben.
Dann könnte ich in meiner SettingsPage den Hintergrund direkt im VIS ändern oder ihn sogar falls möglich per JS je nach Tageszeit o.ä steuern.
Dazu habe ich bislang dank der Hilfe eines Freundes bislang folgendes realisiert:
Widget
! ````
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"\n\n"},"style":{"left":"329px","top":"128px"},"widgetSet":"basic"}]CSS >! ```` .mdui-custom-bg{ background-color: yellow; } .mdui-custom-bg.rot{ background-color: red; } .mdui-custom-bg.gruen{ background-color: green; } .mdui-custom-bg.blau{ background-color: blue; }Script
! ````
function mdui_custom_bg_changer_red() {
$('.mdui-custom-bg').removeClass('rot gruen blau').addClass('rot');
}
! function mdui_custom_bg_changer_green() {
$('.mdui-custom-bg').removeClass('rot gruen blau').addClass('gruen');
}
! function mdui_custom_bg_changer_blue() {
$('.mdui-custom-bg').removeClass('rot gruen blau').addClass('blau');
}Das ganze ist sehr simpel gehalten. Mein Freund fragte warum die Farben alle mit !important eingefügt sind. Dies mussten wir entfernen damit es ging. Hat das einen Speziellen Grund? Falls Interesse besteht könnte man das auch noch fest ins Projekt einbauen. Die Farbe wird momentan immer auf die eingestellte Farbe beim neu laden zurück gesetzt aber das stört mich erst einmal nicht. Vielleicht hast du da ja eine Idee zu? -
Mit meinem mir angeeignet Wissen durch dieses Projekt steht dort impotant damit sich die Farbe über die vom vis Editor gewählten Einstellungen legt ist halt wichtiger als die andere [emoji16]. So hab ich mir das erklärt. Wenn ich falsch liege, bitte gerne korrigieren…
Gesendet von meinem Handy