NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Material Design CSS V2.0
Its done ! (fast, Doku usw. fehlt noch)
Wer gerne reinschauen möchte, was mit dem Material Design CSS V2.0 so geht, der kann sich dieses als MP4-Film (ca. 1 min, 63 MByte) ansehen, oder sich das neue Demo-Projekt als ZIP herunter laden. Beim Import muss dieses als MD_Demo benannt werden, da sich in der CSS Datei eine Pfadangabe für den Icon-Font darauf bezieht, wählt man einen anderen Projekt-Namen, muss der Pfad in der CSS angepasst werden.
Und wer dann noch Freude dran hat, kann sich weiter unten die Änderungen durchlesen ... es hat sich sehr viel verändert. Zwar ist das Prinzip mit card/aber/lnav/content usw. erhalten geblieben, trotzdem müssen in eigenen Projekten deutliche Anpassungen an den Widgets vorgenommen werden. Mag sich aber für den einen oder anderen lohnen.

MD_Demo V2 als MP4 Film (Download, 1:08 min, 62 MByte)
MD_Demo V2 Projekt (als MD_Demo aufnehmen)
Wenn ich alles fertig habe, erstelle ein neues Thema und verlinke dort alles rein.
Änderungen V2.0
-
@Uhula
Freu mich schon wie Bolle
-
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
MD_DemoV2 Projekt
Import Funktioniert nicht.
Edit:
Via Github geht es. -
gerade mal reingeschaut und ich bin beeindruckt und begeistert!!! hamma projekt
-
@sigi234 Klappt bei mir ohne Probleme
-
@Uhula moin, mal eine Frage kann man auch von v1 updaten? Oder wäre das Zuviel Aufwand? Denke aber du hast das Grundgerüst so arg umgebaut das ich leider neu aufbauen muss.
Klasse Arbeit die du da leistest! Danke dafür!
@sigi234 bei mir geht der Import auch. Allerdings gehen manche Funktionen nicht wie im Video zu sehen.
-
@kmxak Das befürchte ich auch. Ich habe mal mein altes Projekt genommen und das neue CSS und Script reinkopiert. Danach sah meine Vis recht "unschön" aus. Kann man zwar alles wieder hinbiegen, der Aufwand ist mit aber zu groß.
-
@Uhula Na Klasse, jetzt geht dafür das halbe Wochenende drauf
 Danke dafür! Freu mich drauf - das Video macht lust auf mehr! Jetzt muss man entscheiden an welcher Stelle man auf dein CSS baut und wo mein Scroungers Widgets einsetzt.
Danke dafür! Freu mich drauf - das Video macht lust auf mehr! Jetzt muss man entscheiden an welcher Stelle man auf dein CSS baut und wo mein Scroungers Widgets einsetzt. -
@kmxak ja, man kann von V1 auf V2 updaten, man muss nicht neu beginnen. An der Struktur hat sich ja nichts verändert, man muss "nur" die CSS-Class Zuweisungen und left/top Angaben anpassen. Die ersten Änderungen werden sperrig sein, da man nicht weiß was und wo - aber es wird mit der Zeit leichter. Der Aufwand ist aber nicht zu unterschätzen.
Ich sag es mal so: Wenn man mit seiner vis bisher zufrieden war, muss man auch nichts umstellen.

Ein Tipp dazu: Um nicht alle mdui-raisedbutton einzeln zu mdui-button-raised umbenennen zu müssen, habe ich direkt die Projekt JSON Datei bearbeitet und in einem Editor mit "replace" gearbeitet.
-
@Uhula ja top... genauso mache ich das auch immer. Wenn es wirklich nur die CSS Klassen sind die man ändern muss geht es ja eigentlich. Kannst du noch eine Info geben was genau geändert werden muss das wäre top.
-
@Uhula Schaut sehr gut aus, da hast nen super Job gemacht. Ich verwende das alte ja recht intensiv bei rund 100 Seiten und werde erst mal warten bis auch die Doku steht. Siehst Du bei der neuen Version die Möglichkeit die "Flot Skalierung" auch mit Grafana hinzukriegen (ich nutze Flot nicht wegen häßlich)?
-
@Pittini Mit Grafana kann ich so nichts anfangen, kenne ich nicht. Wie wird es eingebunden? Ist es ein ioBroker Adapter? Wird es im vis via iFrame-URL eingebunden? Wenn ja, sind in der URL die Zeitangaben zugänglich? Wenn ja, dann kann ich die wie die flots bearbeiten.
@kmxak "Ganz genau" kann ich das nicht angeben, denn das ist ja abhängig von der Art und Weise, wie MD V1.x genutzt wurde. Generell gilt aber:
MD CSS V1.x -> MD CSS V2.0
- in den cardXXX
- mdui-Classes anpassen, welche umbenannt wurden (Bsp: mdui-raisedbutton -> mdui-button-raised, mdui-flatbutton -> mdui-button). Die Umbenennungen habe ich in den Änderungen zur V2.0 im Post genannt
- die Position der Widgets so anpassen, dass sie links und oben mind. 16 Px frei lassen
- in den contXXX
- mdui-Classes anpassen, welche umbenannt wurden (Bsp: mdui-card -> mdui-card-raised, mdui-tile -> mdui-card; oder mdui-card-outlined nutzen). Die Umbenennungen habe ich in den Änderungen zur V2.0 im Post genannt
- [optional] haben die view-in-view cardXXX mit mdui-cols-<n> u/o mdui-rows-<n> Angaben, dann bezogen sich diese bisher auf ein 156er Raster, jetzt ist es ein 80er Raster. D.h. die <n> müssen angepasst werden, i.d.R. verdoppelt
- [optional] die view-in-view cardXXX mit mdui-order-<n> versehen, wenn man die Reihenfolge selbst festlegen möchte
- [optional] view-in-view cardXXX mit mdui-cols-<n>-toc-<m> versehen, wenn man mit einer automatischen Breitenanpassung der cardXXX arbeiten möchten
- [optional] contXXX die view-in-view cardXXX mit mdui-rows-<n>-tor-<m> versehen, wenn man mit einer automatischen Höhenanpassung der cardXXX arbeiten möchten
- abar
- ein HTML-Widget einfügen und mdui-config zuweisen. Inhalt wie unter den Änderungen zur V2.0 im Post beschrieben setzen (für die Farben)
- tnav, bnav
- Widgets als mdui-navitem kennzeichnen
- [optional] mit mdui-order-<n> für die Sortierung versehen
- [optional] wenn die navitems versteckt werden sollen, wenn die lnav fixiert angezeigt wird, dann die Widgets im tnav um mdui-lnav-fixed-open-hide ergänzen
- lnav, rnav
- Widgets als mdui-navitem kennzeichnen
- [optional] mit mdui-order-<n> für die Sortierung versehen
- width auf 100% setzen
- in den pageXXX
- [optional] Anpassung an 80er Grid: abar.Height auf 40 setzen; tnav.Top auf 40 setzen, tnav.Height auf 40 setzen; content.Top auf 80 setzen, content.Height auf calc(100% - 80px) setzen
- tnav, lnav und rnav um mdui-flex ergänzen
- content um mdui-flex ergänzen
- [optional] wenn eine automatische Höhenanpassung der cardXXX mit mdui-rows-<n>-tor-<m> im contXXX zugewiesen wurde, dann im pageXXX den content um mdui-flex-stretch erweitern
Ich werde beim Schreiben der Doku das mit aufnehmen. Demnächst.
- in den cardXXX
-
@Uhula Wieso packst du eigentlich das JS-File nicht mal eigenständig auf GitHub. Sehe ich das richtig, dass ich immer erst das Projekt importieren muss (bzw. aus dem File ziehen, dann jedoch noch schick formatieren)?

Ebenfalls kann man dann in Zukunft die Änderungen auch auf GitHub auf Code-Ebene nachvollziehen. -
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Mit Grafana kann ich so nichts anfangen, kenne ich nicht. Wie wird es eingebunden? Ist es ein ioBroker Adapter? Wird es im vis via iFrame-URL eingebunden? Wenn ja, sind in der URL die Zeitangaben zugänglich? Wenn ja, dann kann ich die wie die flots bearbeiten.
Sorry, ich nahm an Du kennst Grafana. Es wird genauso eingebunden wie Flot, also via Iframe. Nen Adapter gibts dazu nicht, das Ding hat ne Weboberfläche um die Grafiken zu erstellen. Is halt viel mächtiger als Flot, kann auch Tortengrafiken usw. Die Befehlszeile für das Iframe sieht so aus:
http://192.168.2.15:3000/d-solo/_m6IgtAWk/energieverbrauch?orgId=1&refresh=1m&panelId=2" width="450" height="200" frameborder="0"Und wenn ich mir das so anschau kann ich fast meine Frage selber beantworten, geht nicht weil die Zeiten nicht drin sind. Und aussehen tut das ganze so z.B.

-
@Uhula Ich habe eben versucht deine v2.0 zusammen mit dem View in Widget 8 zu testen. Leider funktionieren da die flex-boxen nicht.
Beispiel mit den beiden Testseiten im Anhang - das ganze sollte in Kombination mit Scroungers Material Design Widgets laufen - es macht hier allerdings keinen Unterschied ob das Top App Bar Widget Aktiv ist. Es muss wohl am "view in widget 8" liegen.
Hättest du eine Idee dafür?

-
@Uhula Wie ist das von dir gedachte Vorgehen um ein
mdui-valuerechtsbündig anzuzeigen? Gibt es ein äquivalent zumdui-centerfürs rechts und links alignen?Dann noch zwei andere Geschichten. Durch die Umstellung auf Flex, sind die Cards leider nicht mehr zentriert wenn sie so umbrechen, dass je eine Card je Zeile angezeigt wird. (EDIT: das konnte ich für die meisten Fälle lösen mit
mdui-cols-<n>-toc-<k>und für Zeilenabstände das entsprechende Row Pardon).Beim letzten Problem ist es so, dass die Anzeige nur für den initial sichtbaren Screen passt, beim scrollen ist dann alles darunter kaputt.

Sind das alles Konfigurationsprobleme meinerseits?

Der neue Slider mit der Hint Funktion gefällt mir auch sehr gut - nur hatte ich gedacht, dass der Hint nach dem verstellen z. B. mittels Timeout verschwindet/verblasst und nicht erst durch Klick woanders hin. Was ist deine Meinung hierzu?
Und kann ich die Top Nav scrollbar machen? Siehe meine mobilen Screenshots, passen nur zwei Punkte drauf. Wenn ein Float/Flex Element aktiv ist, kann ich nicht scrollen, ohne das floaten geht es. Ist es möglich trotz Flexbox das scrollen zu ermöglichen?
-
@darkiop Mit dem Widget 8 habe ich das nie versucht, das nutze ich an keiner Stelle. Ich habe es mir aber in deinem Projekt angesehen, es kann so nicht gehen, da das Widget 8 eine zusätzliches vis-widget-body Element mit verschachtelt, darauf ist mdui-flex nicht eingestellt.
Du kannst es aber erreichen, indem du an zwei Stellen die CSS erweiterst. Die ### Zeilen einfügen (ohne ### davor):
/* flex align-items : stretch; */ ###.mdui-flex>.vis-widget-body>.vis-view-container>.vis-view, .mdui-flex>.vis-view-container>.vis-view { display: flex;/* ist das flex-item, muss wieder in den normalen Verlauf rein */ ###.mdui-flex>.vis-widget-body>.vis-view-container>.vis-view>div:not(.mdui-noflex), .mdui-flex>.vis-view-container>.vis-view>div:not(.mdui-noflex) { position: relative !important;Bei mir funktionierte dann mdui-flex auch im Widget 8 - wenn man denn contXXX einfügt.
-
@foxriver76 mit dem mdui-label geht rechtsbündig im Moment nicht, da die Child-Elemente durch das CSS mit display:flex zentriert werden. Du kannst aber im CSS für mdui-value (entsprechend auch für mdui-title, mdui-subtitle und mdui-label) dieses entfernen. Dann kannst du im Widget über die "CSS Font Text" "text-align" die Ausrichtung vornehmen.
Dieses weg:
.mdui-value>.vis-widget-body, .mdui-value>.vis-widget-body>* { display:flex; align-items: center; }Ich muss mal sehen, warum ich das vertikale Zentrieren da drin habe, kann evtl. grundsätzlich weg.
Slider: Die Darstellung reagiert auf :hover und :focus - man könnte auf :focus verzichten, aber dann fehlt es bei der Bedienung am Desktop wenn man die Elemente mit der TAB Taste durchgeht
tnav: Scrollbar mit float/flex. Ist mir nicht bekannt, und wiederspricht auch dem flex Charakter. Ich hatte bei meinem Produktiv tnav das gleiche Problem und habe mich dann auf max. 5 Werte je tnav beschränkt, so dass es auf 320px Breite noch passt (kann man im MD_Demo sehen). Alternativ ohne float/flex arbeiten und die Widgets wieder per Hand sortieren.
-
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Bei mir funktionierte dann mdui-flex auch im Widget 8 - wenn man denn contXXX einfügt.
Danke das funktioniert. Jetzt mal überlegen wie und ob ich umstelle

Wirst du die beiden Zeile in deine Version übernehmen oder macht es Sinn diese extra am Ende des CSS in persönliche Anpassungen zu packen?
-
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Ich muss mal sehen, warum ich das vertikale Zentrieren da drin habe, kann evtl. grundsätzlich weg.
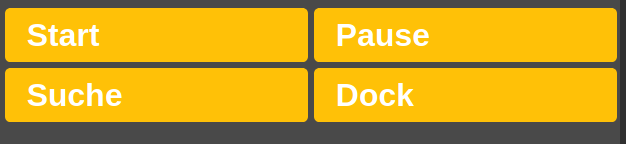
Bei mdui-button ähnliches Problem, durch die flex-box wird der Text nicht mehr horizontal zentriert (was in v1.X der Fall war).

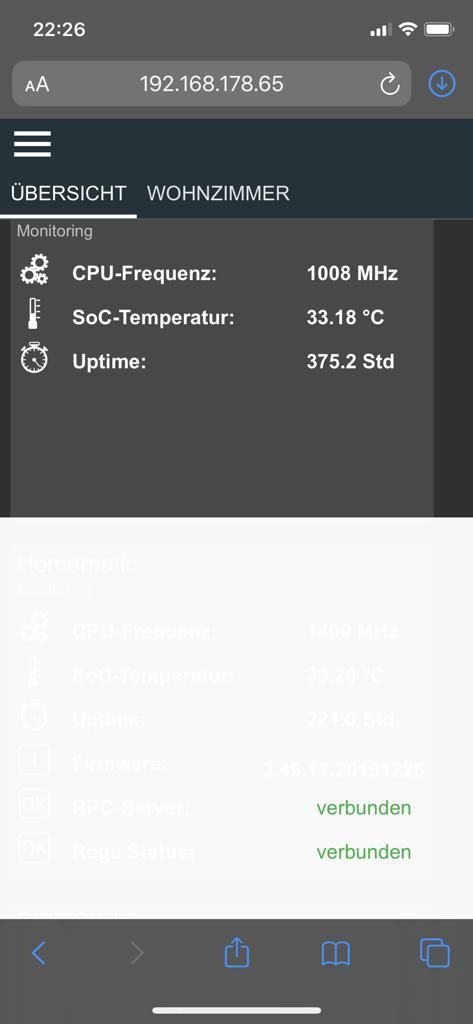
Und die Filter für Flot Grafiken werden anscheinend nicht in der Farbe angepasst. Siehe

An allen anderen Stellen ist die Schriftfarbe automatisch auf Weiß gesprungen. Weiterhin habe ich das Problem, dass über dem scrollbaren Content so eine milchiger Layer liegt, sprich Content passt nicht ganz auf die Seite, ich scrolle runter und über dem Content ist so eine weiß-transparente Schicht. Ist auch im Edit-Mode schon so.