NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Super Arbeit !!!
Kann mir denn noch jemand verraten, wie ich einem Butten den CSS State "active" hinzufügen kann ?
Gruß,
Michael
-
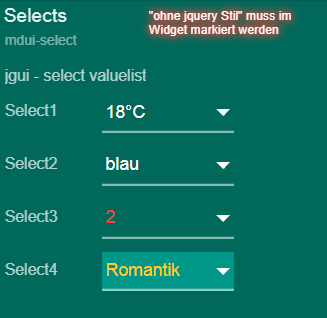
Da die Vsiu bei mir in erster Linie fürs Handy gedacht ist, nutze ich eigentlich sehr viel das jqui- Select ValueList widget, da mit bei den Input Widgets immer die Tastatur im weg ist. Leider bekomme ich es nciht hin, das widget dem Style anzupassen. Hab es schon mit CSS versucht, aber so weit steck ich dann noch noch nicht drim
 kann mir jemand helfen?
kann mir jemand helfen? -
Wenn du den "Active"-Zustand eines Elements mit CSS besonders gestalten möchtest, kannst du dieses im CSS über die Pseudoklasse :active machen.
Bsp: Roten Schatten statt schwarzen:
.mdui-raisedbutton:active { box-shadow: 0 1px 3px rgba(255,0,0,0.27), 0 1px 2px rgba(255,0,0,0.54); }Da ioBroker.vis aber auf der jqueryUI basiert, kann es sein, dass :active alleine nicht ausreicht (nicht jedes DOM Element hat einen solchen State). jqueryUI setzt für aktive Elemente eine eigene CSS Klasse "ui-state-active". Auch diesen sollte man also mit berücksichtigen.
Bsp: Roten Schatten statt schwarzen:
.mdui-raisedbutton:active, .mdui-raisedbutton.ui-state-active { box-shadow: 0 1px 3px rgba(255,0,0,0.27), 0 1px 2px rgba(255,0,0,0.54); }Viel Erfolg!
@Meisterstr
Ich schau mir das Widget bei Gelegenheit mal an, in Tests ist es mit auch schon aufgefallen. Da es aber zZt nicht in meiner produktiven Umsetzung notwendig ist, habe ich es nicht weiter untersucht.
-
danke für die Demos
Jetzt merke ich erst wie weit ich davon entfernt bin VIS, HTML und CSS zu verstehen.
Die Funktion der ganzen Reiter (30 Stück) für 5 Fenster sind mir ein Rätsel.
Gruß
2880_2.png
2880_1.png -
Wenn dich die 30 Views irritieren, die musst du mit ioBroker.vis nicht haben, du kannst auch alles in einer View unterbringen. Dann aber nicht im Material Design mit Navigation, Sidebars und Responsing Design. Erst durch diese, und der unter ioBroker.vis nicht gegebenen Möglichkeit Widgets ohne eigene Views ineinander zu stacken, entsteht die hohe Anzahl der Views im Beispiel. Allerdings hat diese Modulisierung auch ihre Vorteile, so lassen sich cardViews sehr leicht auf mehreren Pages verwenden. Bsp: Die Card mit Wassersensoren im Keller wird sowohl auf der Seite "Keller" als auch auf der Seite "Sicherheit" angezeigt.
Schau mal in der https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf für den Material Design nach, dort ist auf Seite 5 ein Schaubild über die View-Verwendung drin.
-
danke…ich muss wohl auf den Youtube VIS-MD-Workshop warten

Lese mir das nochmal durch und versuche zu verstehen.
Gruß
-
sieht genial aus.
Top Arbeit!
-
Hi Uhula,
vielen Dank für das tolle Design. Mein Problem ist nun wie ich meiner Familie erklär, dass es schon wieder ein neues Design geben wird.

Ich habe mich in den letzten Tagen intensiv mit dem Layout auseinandergesetzt und eine Frage…
a) Was ist der Unterschied zwischen Cards und Tiles ?
Weitere Fragen tauchen bestimmt während der Arbeit auf ...

Gruß
Michael
-
Ich will mein Design jetzt auch umstellen. Habs zuhause schon angekündigt und meiner Frau gezeigt. Ihre Antwort, dass sieht doch aus wie jede andere app. Das kann man als großes Kompliment sehen.. Befürchte aber dass ich dann auf über 100 views komme [emoji1]
Gesendet von meinem Handy
-
Unterschiede zwischen Cards und Tiles sind nur optischer Natur. Tiles sind flach, ohne eigenem Abstand zueinander (den muss man dann über die Abstand-Eigenschaft selbst setzen); Cards haben einen Schatten und einen 4px Abstand. Im "echten" Material Design gibt es einen logischen Unterschied, der hier aber nicht von Interesse ist. Tiles werden für "einheitliche" Inhalte wie Bilder … verwendet, mit maximal 2 Aktionen (Buttons), Cards hingegen für beliebigen Inhalt mit mehreren Aktionen. Nutz, was dir besser gefällt.
Stimmt, ein bekanntes Design kann den FAF erhöhen, weil die Bedienung bereits im Hirn verankert ist.
Und ohne zu weit in die Zukunft zu blicken, wenn man sich auf ein solches Design konsequent einlässt, kann man über CSS-Anpassungen daraus sehr leicht auch eine Darstellung in ganz andere Optik bekommen, ohne dass man im Projekt was ändern muss. Z.B. Aussehen wie Oberflächen von HiFi-Geräten, oder Punk-Steams ... an dunklen Winterabenden mag ich dazu Zeit haben; Ideen sind zumindest da.
-
Auch von mir ein fettes Dankeschön für dieses Projekt.
Ich fände ein angepasstes Select-Widget sehr cool. Vielleicht dies als Inspiration:
-
Das jqui Select schau ich mir an, bekommen wir schon in einen MD Anzug. Müsste wie ein Aussehen (also nicht als Button, nur mit input-Unterstrich), mit sich öffnendem Menü beim [Tap]. Ab nächster Woche kann ich mal nachsehen.
-
eine Frage habe ich aktuell noch.
Ist es möglich ein Icon/Bild pulsieren zu lassen? Benutze dazu mdui-red-pulse nur leider bekomme ich das Icon nicht zum Pulsieren sondern immer nur das Widget kästchen drum herum.
Habe aktuell ein weißes Tür auf Symbol was ich als art schatten rot pulsieren lassen wollen würde.
Weiß aber nicht ob das so möglich ist.
Nochwas. Könntest du mir etwas Hintergrundinfos zur tnav geben? Wenn ich da ein Widget verschieben will geht es nicht und wenn ich eins kopiere wird es direkt nach rechts dran gesetzt. Wie hast du das gemacht? Würde dort gerne bei einem Objekt Wert die Farbe eines Textes ändern.
Ich danke dir
-
Und hier fällt mir auch noch eine Frage ein.
Wenn ich die Menü Hintergrund Farbe ändern möchte, muss ich das auf jeder Page machen ?
Oder gibt es das zentral ?
Un bei den Themen wird gezeigt wie die TOP-Navigation noch eine andere Farbe bekommt. Stehen diese CSS Klassen auch irgendwo.
Gruß
MIchael
PS: Sorry für die vielen Fragen.
-
Un bei den Themen wird gezeigt wie die TOP-Navigation noch eine andere Farbe bekommt. Stehen diese CSS Klassen auch irgendwo. `
Auf den Seiten, wo alle Views zusammenkommen (pageStart, pageXY), gibt es oben das "basic - view in widget"-Widget, welches als View "abar" anzeigt. Bei diesem Widget steht unter Generell/CSS-Klasse "mdui-abar" drin, das kannst du ergänzen zu "mdui-abar mdui-red-bg". Red ist dabei natürlich austauschbar, siehe Dokumentation.
https://github.com/Uhula/ioBroker-Mater … eitung.pdf
Analog dazu können auch andere Hintergründe geändert werden.
-
(a) Ich habe mir die CSS-Klassen zum Flash/Blinken/Pulse noch einmal angesehen und geändert. Statt des box-shadows verwende ich demnächst filter:drop-shadow. Damit erhält dann nur noch der nicht-transparente Teil eines Widgets den farbigen Schatten, sieht insbesondere bei Icons/Texten besser aus.
Ich muss allerdings noch eine Alternative für den Internet Explorer finden, der kann es nicht. Was egal wäre, aber offensichtlich nutzt die ioBroker-App auch die gleiche Basis, denn auch dort geht filter:drop-shadow leider auch nicht.
Dauert noch ein wenig, falls du es bei dir testen möchtest, am Ende der CSS-Anweisungen folgendes einfügen:
! ````
.mdui-red-pulse {
animation: mdui-red-pulse-ani 3s linear infinite;
}
@keyframes mdui-red-pulse-ani {
50% {filter: drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336); }
0%,100% {filter: drop-shadow(0px 0px 4px #F44336) ; }
! }(b) tnav. Hier sind die Widgets nicht absolut positioniert, sondern sie werden mit "mdui-float" gezwungen sich links anzuordnen. Immer in der Reihenfolge des Einfügens. Wenn du die Reihenfolge ändern willst, musst du das Widget "Ausschneiden" und wieder "Einfügen", dann ist es rechts. ioBroker.vis bietet keine andere Möglichkeit die Erstellungsreihenfolge zu ändern. -
Ich danke dir mal wieder. 8-) Ok damit kann ich arbeiten und bisschen Experimentieren.
-
Änderungen V1.2 19.09.2017:
- mdui-select hinzu
o mdui-input angepasst
o mdui-flash/blink/pulse mit filter:drop-shadow (not IE Browser!)
- mdui-(color) für input/select ermöglicht
MD_Demo.zip und MD_Simple.zip angepasst (siehe: https://github.com/Uhula/ioBroker-Mater … 20projects)

-
Hi Hab gerade die neue Demo Ausprobiert. Danke für das einfügen der select value. Bei dem Float, kann lässt sich der iframe nicht mehr auswählen (Falls du da noch nciht fertig bist, kein Problem, wollte es nur anmerken). Ansonsten bewundere ich deine Arbeit sehr, Das Project animiert mich auch endlich mal dazu mich mit CSS auseinander zu setzten.
-
Auf den Seiten, wo alle Views zusammenkommen (pageStart, pageXY), gibt es oben das "basic - view in widget"-Widget, welches als View "abar" anzeigt. Bei diesem Widget steht unter Generell/CSS-Klasse "mdui-abar" drin, das kannst du ergänzen zu "mdui-abar mdui-red-bg". Red ist dabei natürlich austauschbar, siehe Dokumentation.
https://github.com/Uhula/ioBroker-Mater … eitung.pdf
Analog dazu können auch andere Hintergründe geändert werden. `
Hi,
ja diesen Punkt hatte ich schon gefunden.
Allerdings TopNav ja ein etwas helleres grau, un ich würde gerne verstehen wie ich das hinbekommen.

Gruß
Michael