NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Dann habe ich es ja jetzt richtig verstanden. Habe mir die Anleitung 2x durchgelesen. Eine Frage habe ich noch.
Ich finde es etwas umständlich ich möchte z. B einen Rolladen Schalter und einen Heizungs Schalter mit jeweils Mehreren variabel erstellen aber nun muss ich ja für jede Rolladen und jedem Heizkörper, eine card erstellen. Wäre es nicht einfacher die variabel im content zuzuweisen. Wie ein funktionsbaustein in step7. Gibt es wahrscheinlich schon.
Gesendet von meinem Redmi Note 5 mit Tapatalk
-
Du kannst dich einfach die Card immer kopieren, hab ich selbst so gemacht für jeden Raum. Danach kannst einfach die Datenpunkte hinzufügen.
Ist ja fast wie ein fb.

-
So langsam läuft es immer besser.
Allerdings habe ich ein Frage zu der Breite. Ich habe be den Graphen gesehen das dort calc(100%-32px) steht es wird also auf die fensterbreite -32px skaliert ( anfang bei 16px) nun habe ich ein justage gauge hinzugefügt und habe das gleiche versucht ohne erfolg. Liegt es an mir oder klappt es damit nicht.
Ganz besonders habe ich mich über die Inouts DATETIME gefreut da es in step7 immer auseinandergenommen werden musste, ich dachte es gäbe auch ei Time of Day input mit dem schönen fenster, leider habe ich es nur für DATETIME und DATE gefunden nicht für TOD. Gibt es hierfür ein Schönes widget. Ich habe noch nichts gefunden.
-
TOD (Time of Day) erst in DT konvertieren und von dt zu DWORD. Das DWORD ist dann ein Timestamp, den du in ioBroker weiterverarbeiten kannst.
1534_30102018133857.jpg -
Da mir das Material Design super gefällt (fettes Dankeschön an den Entwickler), baue ich jetzt damit neue Views auf. Nun habe ich das Problem, dass meine zentrale Steuereinheit - ein iPad 2 - die Widgets des Adapters "material widgets" nicht anzeigt(bei Androiden und Desktop Anzeige einwandfrei).
Habe auf dem Pad Chrome, Safari, Kioks Lite und VIS Viewer probiert, keine Anzeige der Widgets. Wer kann mir einen Tipp geben?
-
TOD (Time of Day) erst in DT konvertieren und von dt zu DWORD. Das DWORD ist dann ein Timestamp, den du in ioBroker weiterverarbeiten kannst. ` Da haben wir uns falsch verstanden. Es geht um das Eingabe Fenster in der vis Oberfläche. Das wenn ich auf den Pfeil nach unten drücke sich nur eine Uhrzeit Eingabe öffnet. Ich brauche das Datum nicht sondern nur die Zeit. Ich habe Datum & Zeit und Datum gefunden aber nicht nur Zeit.
Grus Nils
Gesendet von meinem Redmi Note 5 mit Tapatalk
-
Hmm wenn ich das input Datetime Widget nehme, kann ich in der Widgetkonfiguration einen Hacken bei "Nur Zeit" setzen. Das sollte doch dann das sein, was du möchtest?!
-
Hallo,
ich bin gestern zufällig auf das Material Design Style gestoßen. Ich habe mir alles vom github runtergeladen, und die Beispiele eingefügt als eigene Projekte.
Nun komme ich mit dem Beispiel für den Kalender im MD_Demo nicht klar. Im cardTableCalender blicke ich einfach nicht durch, vorallem, was ich bei Allgemein in HTML oder woanders eintragen muß, damit meine Kalender angezeigt werden.
-
Habe es hinbekommen
-
Habe doch noch eine Frage:
Wie kann ich die Darstellung ändern?
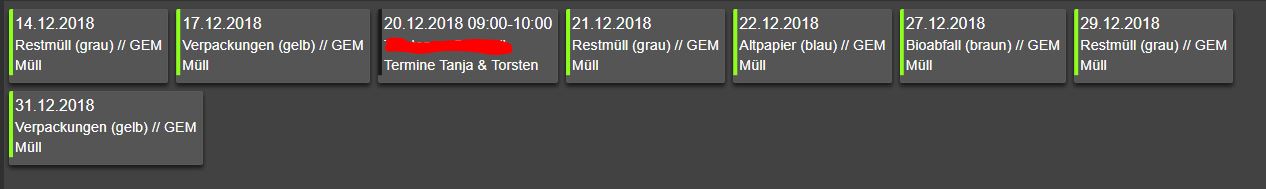
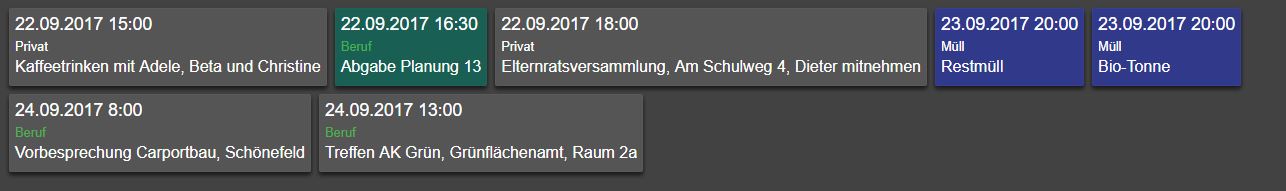
Bild1 habe ich wie in Bild2 hätte ich gerne: Reihenfolge Termin & Kalender und die Farbige Darstellung


-
Hallo zusammen,
habe ich irgendwie die Möglichkeit den Abstand zwischen den Content Widgets auf Null zu setzen?
-
Hallo und gute Wünsche für das neue Jahr,
die Vorlagen für das Material Design ist echt gut und ich bewundere es, dass Uhula so viel Arbeit rein gesteckt hat und es dennoch hier kostenlos anbietet. Bzgl. HTML und CSS bin ich ein Anfänger, dennoch kam ich bisher mit meinen Anpassungen gut zurecht.
Bei einer Sache hängt es aber:
Da ich die Vis vorzugsweise auf dem Smartphone verwende möchte ich viel Platz nutzen und daher die title Balken von 50 auf 40px verringern. Habe die height wie folgt angepasst:
.mdui-tile.mdui-title:after { content:""; position:absolute; left:0; top:0; width:100%; height:40px; background: rgba(0,0,0,0.2); }Nutze ausschließlich die mdui-tile. Wenn ich die Vis im Browser lade habe ich manchmal 50 und beim nächsten Laden 40px height. Muss ich sonst noch was beachten?
Vielen Dank schonmal
Wie erwähnt bin ich kein Profi, aber meinst Du die 4px zwischen den Cards? Dann könnten die margin=4px schuld sein.
EDIT:
Hab mein Problem gefunden. Hatte aus Versehen, wahrscheinlich schon seit längerer Zeit, aus Versehen das CSS Skript sowohl unter "Projekt" als auch unter "Global" gespeichert. Weil ich nun aber ausschließlich unter "Projekt" die Anpassungen durchgeführt hatte gab es einen Konflikt. Habe den Inhalt unter "Global" gelöscht und alles läuft wie geschmiert.
-
Hallo,
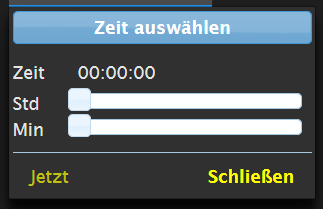
suche verzweifelt nach einer Möglichkeit die Dialogbox vom Date Timepicker anzupassen…
hab auf Seite 8 in diesem Tread gesehen das es wohl geht...
Möchte den Titel anpassen (den blauen Hintergrund bei Zeit auswählen weg oder farblich anders)
und wenn möglich auch die Slider anpassen (wie mit mdui-slider) damit es optisch besser zum Rest passt
[img
 ]
] -
Guten Morgen zusammen,
als erstes mal ein mega Lob und Dankeschön an Uhula :!: :!: das du uns dein Projekt zur Verfügung stellst.
Ich habe mich in die Anleitung eingelesen und es soweit verstanden. Habe auch ein Simple_Projekt begonnen anzupassen.
Meine Frage ist macht es sind oder ist sogar nötig alle "Aktoren" wie Rolladen Licht usw. ein View (Card) für jeden "Raum" zuerstellen.
–> View (CardRolloWohnzimmer); (CardRolloEsszimmer); (CardLichtWohnzimmer); (CardLichtEsszimmer)......
Oder Wie macht Ihr das? Will vermeiden später alles umbau zu müssen.
Danke und Grüße
-
Hallo Saschag,
ich habe für jeden Raum und für jedes Gewerk eine Card erstellt. Im Raum sind dann alle Objekte enthalten, die da drin sind und bei den Gewerke jeweils Lampen, Rollläden und Heizung. Die einzelnen Cards packst du dann in eine contPage. Diese dann wieder in eine page. Der Vorteil bei der contPage ist, dass du sie relativ leicht erweitern oder ändern kannst. Hier mal ein Link zu meiner View als Beispiel wie das aussieht. viewtopic.php?f=35&t=13917&start=600#p212122
-
Hallo lesiflo,
tolles .vis hast du da ;), gefällt mir sehr gut.
Danke für die Tipps, habe mich gestern mal langsam ran getastet.
-
Guten Morgen zusammen,
ich haben die Anleitung zwar gelesen aber ich komme mit der bnav noch nicht so wirklich klar.
Es gibt das EGErdgeschoß welches in den Text von dem jqui link widget eingefügt werden soll? Es wird mir aber immer EG und Erdgeschoss angezeigt. D. h. die Unterscheidung ob größer oder kleiner 480 px funktioniert nicht.
Das Widget selber hat noch die Klasse mdui-flatbutton und der View dann die Klassen mdui-bnav.
Kann mir da jemand helfen? Mein Ziel ist es nämlich auf dem Tablet und Smartphone alles bedienen zu können.
Vielen Dank und Grüße
Bastian
-
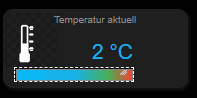
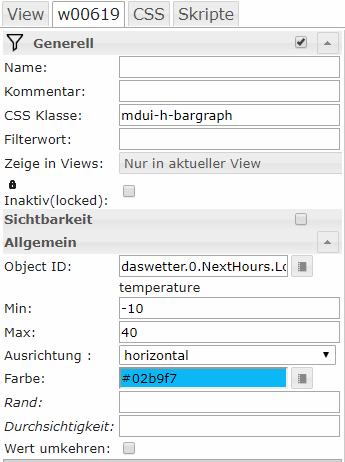
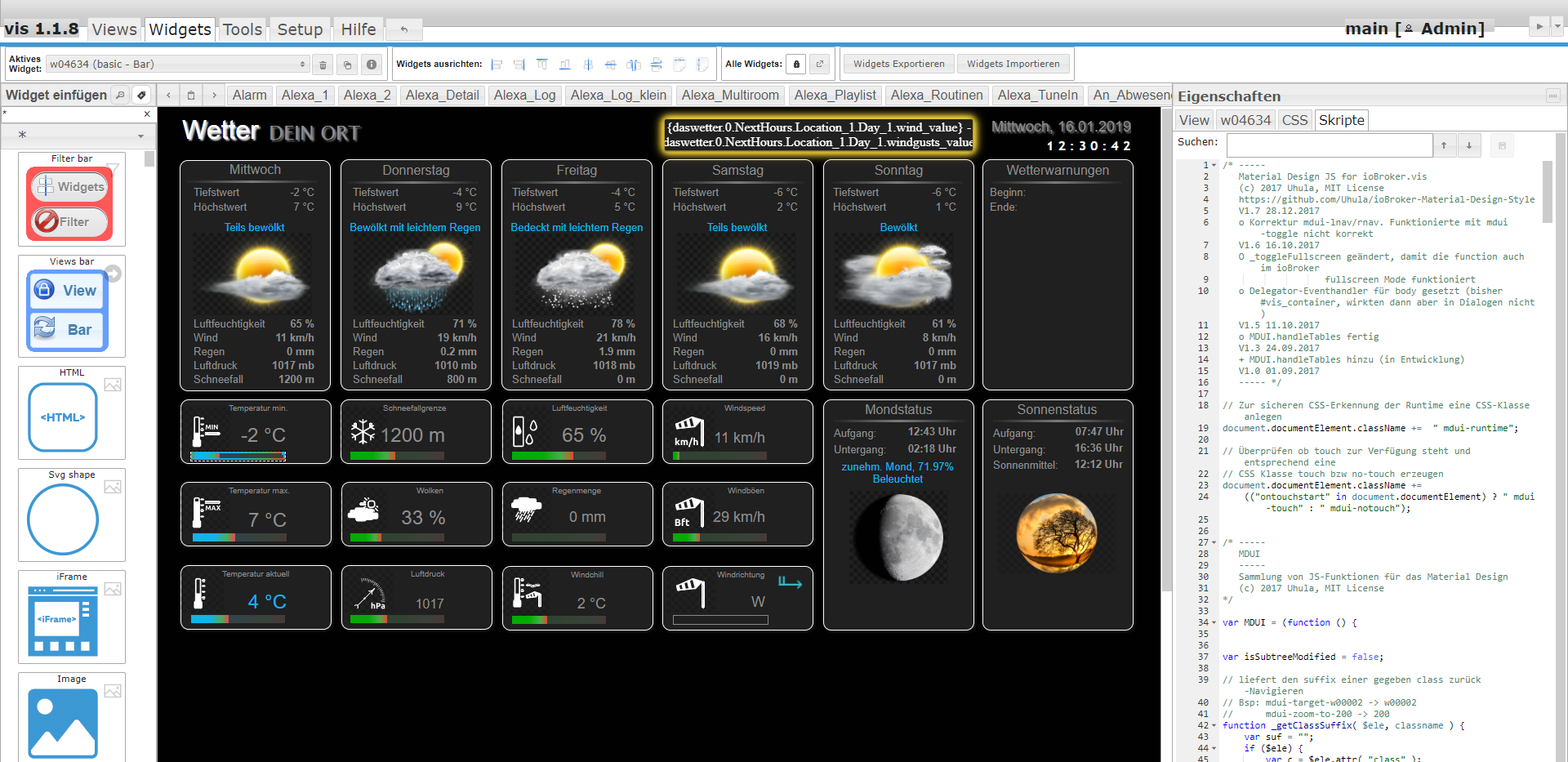
als Widget nimmst du "Bar" , die Einstellungen bei Allgemein & Hintergrund machen lt. Screens
Background: linear-gradient(to right,red,yellow,green) `
Hallo Reini!
Könntest du mir beim Farbverlauf behilflich sein!
Der Balken bleibt immer auf 100% ausgefüllt!


CSS Background hab ich: linear-gradient(to right, #13b3ec 50%, #4CAF50 80%, #F44336 100% )
Danke
-
Habt Ihr unter den Reiter SKRIPTE Material Design JS for ioBroker.vis eingefügt?

-
Habt Ihr unter den Reiter SKRIPTE Material Design JS for ioBroker.vis eingefügt?
Screenshot (1585).png `
Das ist doch in dem zwei Projekten schon drin? Oder meinst du ob man dieses schon mal erweitert hat?