NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Hat leider etwas länger gedauert, dafür ist der Style nun aber auch responsible und bietet Left/Right-Navigation mit Side-Panels.
Einen Demo-Film gibt es hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/MaterialDesign4ioBroker.mp4 (dort downloaden)
Ein Demo-Projekt für den Import in ioBroker.vis hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/ioBroker%20projects/MD_Demo.zip
Ein Simple-Projekt als Basis für eigene Projekte hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/ioBroker%20projects/MD_Simple.zip
Das Handbuch hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf
Viel Spaß! `
Das ist ganz ganz großes Kino!!!!
-
Sieht sehr gut aus. Top Arbeit
Gesendet von meinem VTR-L09 mit Tapatalk
-
Habs gerade mal schnell getestet und mein Mund stand die ganze Zeit offen ` das trifft den Nagel auf den Kopf.
Auch von mir ein heftiges "WOW !!" :o
und dazu ein großes Dankeschön fürs Teilen, Uhula !!
-
Habs gerade mal schnell getestet und mein Mund stand die ganze Zeit offen ` das trifft den Nagel auf den Kopf.
Auch von mir ein heftiges "WOW !!" :o
und dazu ein großes Dankeschön fürs Teilen, Uhula !! `
Perfekt … ganz viele Daumen hoch
-
habe innerhalb kürzester Zeit ein komplett neues Design hinbekommen.
bin auch begeistert… total begeistert.
in der Android App iobroker.vis liegt nun leider der Button zum einblenden der left navigation genau auf der gleichen Stelle wie auch der Button (drei kleine Punkte) zum aufrufen der Einstellungen der Android App.
Kann man den Button der Android App vielleicht an eine andere Stelle verschieben?
Hat jemand ähnliche Schwierigkeiten
-
Das mit dem Button in der ioBroker AndroidApp ist mir auch aufgefallen. Da ich aber den Fully Kiosk Browser nutze, störte es mich nicht. Zur Lösung könntest du den Menü-Button im ioBroker.vis Material Design, der sich im abar-View an der Position Left=0 befindet, einfach auf Left=48px verschieben.
Die ioBroker App braucht nun mal eine Möglichkeit das Setup zu öffnen. Der Fully Kiosk Browser nutzt dazu eine Swipe-Geste vom linken Rand, eine andere Browser App einen Doppel-Tap. Wäre evtl. auch für die ioBroker App eine optionale Möglichkeit.
-
Moin, echt klasse was du da gezaubert hast.
Ich habe aber aktuell noch eine Frage.
Habe dieses Widget das soll je nachdem welchen Wert ich bei den Signalbild eingestellt habe eine andere Textfarbe haben.
[{"tpl":"tplJquiIconNav","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":true,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":">=","signals-val-0":"1","signals-icon-0":"","signals-icon-size-0":0,"signals-blink-0":true,"signals-horz-0":"8","signals-vert-0":"-65","signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":"0","signals-icon-1":"","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":"8","signals-vert-1":"-65","signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"mdui-title mdui-flatbutton","text":"","nav_view":"cardadmin-alarm","signals-oid-0":"javascript.0.zählenLowbat.anzahlLOWBAT","signals-text-0":"Smart Home","signals-text-style-0":"mdui-red","signals-text-class-0":"mdui-red","signals-oid-1":"javascript.0.zählenLowbat.anzahlLOWBAT","signals-text-1":"Smart Home"},"style":{"left":"64px","top":"16px","height":"15px","width":"100px","z-index":"0","text-align":"left","padding":"6"},"widgetSet":"jqui"}]Ich habe unter Signalbilder: CSS Textstyl [1]:
Klassen [1]:
Dort nimmt er aber nicht das mdui-red sondern nur oben unter css Klasse.
Hast du einen Tipp für mich?
-
Sowas habe ich mir schon lange gewünscht und mir zwischenzeitlich mit Teilen aus dem MUI CSS framework beholfen.
Es gab auch schon mal einen Thread bzgl. Material Design dazu http://forum.iobroker.net/viewtopic.php?f=30&t=3812
Habe mir bisher nur kurz das Demo Video angesehen…
...sind eigentlich die verwendeten Farben auch aus der offiziellen Guidline (https://material.io/guidelines/style/color.html#)?
-
Ja. Dort wird eine Farbangabe erwartet, keine CSS-Klasse. Du musst deshalb dort die Material Design Farben selbst eintragen, es sind immer die 500er Colors von folgender Seite: https://material.io/guidelines/style/color.html#color-color-palette.
Für "mdui-red" also z.B. #F44336
Viel Erfolg!
Ja, es sind die https://material.io/guidelines/style/color.html#color-color-palette (primär die 500er, 800er und 900er, da dunkler Theme; weiß nicht, ob ein heller Theme überhaupt Sinn macht, da man Nachts ja kein Taschenlampentablett haben möchte :-) )
-
Ja. Dort wird eine Farbangabe erwartet, keine CSS-Klasse. Du musst deshalb dort die Material Design Farben selbst eintragen, es sind immer die 500er Colors von folgender Seite: https://material.io/guidelines/style/color.html#color-color-palette.
Für "mdui-red" also z.B. #F44336
Viel Erfolg! `
Danke dir.. mal wieder extrem zu kompliziert gedacht.
Es ist anfangs etwas verwirrend wo was hinkommt aber langsam wird es. 8-)
-
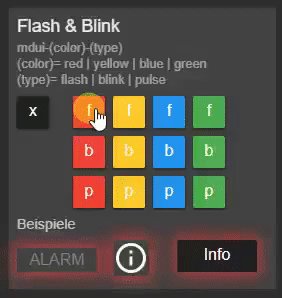
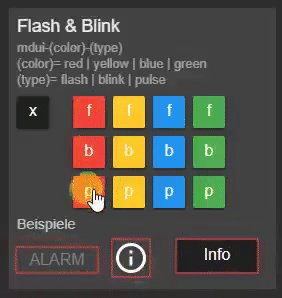
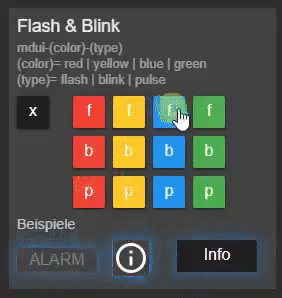
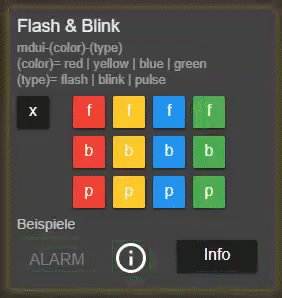
Wenn besondere Aufmerksamkeit gefordert wird, kann das farbige Blinken von Widgets hilfreich sein. Der mdui-CSS Style kann recht leicht um so etwas erweitert werden. Es stehen dann 4 verschiedene Farben zum Flashen, Blinken und Pulsieren für (fast) jedes Widget zur Verfügung. Im Beispiel basic-HTML und jqui-Widgets.

Erreicht wird dieses einfach durch das Setzen weiterer CSS-Klassen wie z.B. mdui-red-flash. Eine Integration in den mdui-CSS Style und eine nähere Beschreibung in der PDF-Anleitung gibt es demnächst. Für eigene Versuche hier der CSS-Code:! ````
/* -----
flash
----- */
.mdui-red-flash {
outline: 2px solid transparent;
animation: mdui-red-flash-ani 1s linear infinite;
}
@keyframes mdui-red-flash-ani {
0% { outline-color: rgba(254,67,54,1);
box-shadow: 0 0 32px 4px rgba(254,67,54,1)}20%,100% { outline-color: transparent; }
}
.mdui-yellow-flash {
outline: 2px solid transparent;
animation: mdui-yellow-flash-ani 1s linear infinite;
}
@keyframes mdui-yellow-flash-ani {
0% { outline-color: rgba(255,235,59,1);
box-shadow: 0 0 32px 4px rgba(255,235,59,1)}
20%,100% { outline-color: transparent; }
}
.mdui-blue-flash {
outline: 2px solid transparent;
animation: mdui-blue-flash-ani 1s linear infinite;
}
@keyframes mdui-blue-flash-ani {
0% { outline-color: rgba(43,150,243,1);
box-shadow: 0 0 32px 4px rgba(43,150,243,1)}
20%,100% { outline-color: transparent; }
}
.mdui-green-flash {
outline: 2px solid transparent;
animation: mdui-green-flash-ani 1s linear infinite;
}
@keyframes mdui-green-flash-ani {
0% { outline-color: rgba(76,175,80,1);
box-shadow: 0 0 32px 4px rgba(76,175,80,1)}
20%,100% { outline-color: transparent; }
}! /* -----
blink
----- /
! .mdui-red-blink {
outline: 2px solid transparent;
animation: mdui-red-blink-ani 1s linear infinite;
}
@keyframes mdui-red-blink-ani {
50% { outline-color: rgba(254,67,54,1);
box-shadow: 0 0 32px 4px rgba(254,67,54,1); }
25%,75% { outline-color: transparent; }
}
.mdui-yellow-blink {
outline: 2px solid transparent;
animation: mdui-yellow-blink-ani 1s linear infinite;
}
@keyframes mdui-yellow-blink-ani {
50% { outline-color: rgba(255,235,59,1);
box-shadow: 0 0 32px 4px rgba(255,235,59,1); }
25%,75% { outline-color: transparent; }
}
.mdui-blue-blink {
outline: 2px solid transparent;
animation: mdui-blue-blink-ani 1s linear infinite;
}
@keyframes mdui-blue-blink-ani {
50% { outline-color: rgba(43,150,243,1);
box-shadow: 0 0 32px 4px rgba(43,150,243,1); }
25%,75% { outline-color: transparent; }
}
.mdui-green-blink {
outline: 2px solid transparent;
animation: mdui-green-blink-ani 1s linear infinite;
}
@keyframes mdui-green-blink-ani {
50% { outline-color: rgba(76,175,80,1);
box-shadow: 0 0 32px 4px rgba(76,175,80,1); }
25%,75% { outline-color: transparent; }
}
! / -----
pulse
----- */
.mdui-red-pulse {
outline: 2px solid rgba(254,67,54,0.5);
animation: mdui-red-pulse-ani 3s linear infinite;
}
@keyframes mdui-red-pulse-ani {
50% { outline-color: rgba(254,67,54,1);
box-shadow: 0 0 32px 4px rgba(254,67,54,1); }
}
.mdui-yellow-pulse {
outline: 2px solid rgba(255,235,59,0.5);
animation: mdui-yellow-pulse-ani 3s linear infinite;
}
@keyframes mdui-yellow-pulse-ani {
50% { outline-color: rgba(255,235,59,1);
box-shadow: 0 0 32px 4px rgba(255,235,59,1); }
}
.mdui-blue-pulse {
outline: 2px solid rgba(43,150,243,0.5);
animation: mdui-blue-pulse-ani 3s linear infinite;
}
@keyframes mdui-blue-pulse-ani {
50% { outline-color: rgba(43,150,243,1);
box-shadow: 0 0 32px 4px rgba(43,150,243,1); }
}
.mdui-green-pulse {
outline: 2px solid rgba(76,175,80,0.5);
animation: mdui-green-pulse-ani 3s linear infinite;
}
@keyframes mdui-green-pulse-ani {
50% { outline-color: rgba(76,175,80,1);
box-shadow: 0 0 32px 4px rgba(76,175,80,1); }
}
! ```` -
und schon sprudelt mir die nächste frage raus.
Ich würde gerne bei mir im Content Bereich sache immer mittig haben.
Dazu habe ich in den contpage das widget auf calc(50% -hälfte des widgetspx) gesetzt.
Beim Simplen html widget scheint das wunderbar zu gehen.
Bei einem anderen View mit mehreren Widgets geht es wieder nicht.
Habe diverse css beispiele aus dem netzt durch probiert aber fündig bin ich nicht geworden.
Hoffe das ist soweit verständlich. :)
Dann noch eine Frage. Ist es möglich bei zu großen Widgets diese per css o.ä zu verkleinern? Mein Webcam Bild passt unter Windows rein aber auf dem Tablet nicht. Gibt es da eine möglichkeit das automatisch auf die device Größe anzupassen?
Falls sich das ganze zu weit vom Material Design CSS für ioBroker.vis Beitrag entfernt gebt mir bitte ein Feedback dann starte ich einen neuen eigenen Beitrag. ;)
-
Das sind keine speziellen Material Design Fragen, sondern eher allgemeine CSS Fragen, trotzdem der Versuch einer Antwort.
Zentrieren:
Geht, ist aber leicht tricky und funktioniert nur in Browsern, die das flex-Modell unterstützen (ich meine, die ioBroker-App hat damit Probleme). Und auch der ioBroker.vis Editor kommt dann teilweise durcheinander und du musst diesen mit [F5] immer wieder aktualiseren.
Dazu musst du folgendes machen:
(a) in der CSS zwei neue CSS-Klassen anlegen, eine für den flex-Container und eine für die flex-Items (wir müssen einige feste ioBroker-Styleangaben überschreiben).
.mdui-flex { display: flex !important; flex-wrap: wrap; align-items: center; justify-content: center; } .mdui-flex-item{ position:relative !important; left:0 !important; top:0 !important; margin:4px !important; }(b) dem contXXX View dann die CSS-Klasse mdui-flex zuordnen; damit wird es zum flex-Container
© den dort drin liegenden basic-Containern (mit den cardXXX-Views) nicht mehr mdui-float zuweisen, sondern stattdessen mdui-flex-item
Scaling
Geht auch. Da dabei aber alles skaliert wird, ist eine (Touch-) Bedienung dann schwerer möglich.
(a) Dazu eine neue CSS-Klasse anlegen, z.B. für eine 70% 70% Skalierung :
.mdui-scale-70 { transform: scale(0.7, 0.7); }(b) Dem Widget (oder dem basic-Container) dann diese CSS Klasse zuweisen
Sieht dann so aus (die 2.Card wurde skaliert):

Alternativ kann man basic-images z.B. auch mit width/height:100% angeben, dann sollten sie automatisch skalieren.
-
Hi Danke. Das mit dem Flex hatte ich schon mal drin war aber erfolglos. Schade. Mit dem Scale schau ich mir nochmal an.
Gesendet von meinem SM-G930F mit Tapatalk
-
:D
Guten Abend,
ich bins wieder.
Ist es möglich im lnav beim anklicken eines Punktes z.B Seite 1 das ein weiteres Naviuntermenü auf geht?
Hätte das gerne für Räume und dann die ganzen Räume die zum View wechseln.
Beispielt habe ich verlinkt. Entweder nach rechts erweitern oder dann unter dem Button die unterlinks öffnen.
2343_men_.gif -
Das wäre möglich, allerdings sind im Material Design im Bereich der SidePanels keine kaskadierenden Menüs vorgesehen. Dort wird mit TreeViews (Baumansichten) gearbeitet. Heißt, man sieht zuerst nur die erste Ebene und erst beim Tap auf ein Element der 1.Ebene öffnet sich dann die dazugehörige 2.Ebene.
Element 1 Element 1.1 Element 1.2 Element 1.3 Element 2 Element 2.1 Element 2.2 Element 3 Element 3.1 Element 3.2Zuerst ist nur
Element 1 Element 2 Element 3sichtbar, beim Tap auf Element1 dann
Element 1 Element 1.1 Element 1.2 Element 1.3 Element 2 Element 3sichtbar, beim Tap auf Element2 dann
Element 1 Element 2 Element 2.1 Element 2.2 Element 3usw. Damit lässt sich auch gut navigieren - und das ist mit gegebenen ioBroker-Mitteln zu erreichen:
(a) Anlage einer Variablen, z.B. javascript.0.activeLnavElement, zur Aufnahme des aktiven Unter-Elements
(b) die Elemente 1 bis 3 sind nur "Setze Wert"-Widgets, keine Navigation-Widgets. Sie setzen den Wert der Variablen javascript.0.activeLnavElement entsprechend auf 1,2 oder 3
© die Elemente 1.1, 1.2 usw sind Navigations-Widgets, bekommen aber in der Sichtbarkeitseigenschaften "nur anzeigen, wenn javascript.0.activeLnavElement=1 ist zugewiesen
(d) die Elemente 2.1, 2.2 usw sind Navigations-Widgets, bekommen aber in der Sichtbarkeitseigenschaften "nur anzeigen, wenn javascript.0.activeLnavElement=2 ist zugewiesen
usw.
Viel Erfolg!
(Mit Javascript wäre es auch machbar)
-
Hey danke dir.
Uff das ist harte kost für mich. :lol:
Werde mich die tage mal dran setzen und schauen was passiert 8-)
-
Super Arbeit !!!
Kann mir denn noch jemand verraten, wie ich einem Butten den CSS State "active" hinzufügen kann ?
Gruß,
Michael
-
Da die Vsiu bei mir in erster Linie fürs Handy gedacht ist, nutze ich eigentlich sehr viel das jqui- Select ValueList widget, da mit bei den Input Widgets immer die Tastatur im weg ist. Leider bekomme ich es nciht hin, das widget dem Style anzupassen. Hab es schon mit CSS versucht, aber so weit steck ich dann noch noch nicht drim :) kann mir jemand helfen?




