NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
sieht klasse aus!!!
bitte das Beispielprojekt posten.
Danke
-
-
OK. Ich werde den Style dann weiter entwickeln. Habe gerade auch mit CSS flex-boxen getestet um ein responsive Design zu bekommen. D.h. es wird dann (fast) egal sein, mit welchem Gerät man sich seinen Views ansieht, die Widgets werden automatisch je nach verfügbaren Platz angeordnet. Man muss dann z.B. nicht mehr 4 Views für 4 Auflösungen/Geräte entwerfen.
Demobilder folgen demnächst.
-
OK. Ich werde den Style dann weiter entwickeln. Habe gerade auch mit CSS flex-boxen getestet um ein responsive Design zu bekommen. D.h. es wird dann (fast) egal sein, mit welchem Gerät man sich seinen Views ansieht, die Widgets werden automatisch je nach verfügbaren Platz angeordnet. Man muss dann z.B. nicht mehr 4 Views für 4 Auflösungen/Geräte entwerfen.
Demobilder folgen demnächst. `
Da bin ich sehr gespannt. So was fehlt mir noch… -
Hat leider etwas länger gedauert, dafür ist der Style nun aber auch responsible und bietet Left/Right-Navigation mit Side-Panels.
Einen Demo-Film gibt es hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/MaterialDesign4ioBroker.mp4 (dort downloaden)
Ein Demo-Projekt für den Import in ioBroker.vis hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/ioBroker%20projects/MD_Demo.zip
Ein Simple-Projekt als Basis für eigene Projekte hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/ioBroker%20projects/MD_Simple.zip
Das Handbuch hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf
Viel Spaß!
-
Super Arbeit!!!!
Ein rundum Komplettpacket. Hut ab!
Grüße
-
Hat leider etwas länger gedauert, dafür ist der Style nun aber auch responsible und bietet Left/Right-Navigation mit Side-Panels.
Einen Demo-Film gibt es hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/MaterialDesign4ioBroker.mp4 (dort downloaden)
Ein Demo-Projekt für den Import in ioBroker.vis hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/ioBroker%20projects/MD_Demo.zip
Ein Simple-Projekt als Basis für eigene Projekte hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/ioBroker%20projects/MD_Simple.zip
Das Handbuch hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf
Viel Spaß! `
Das ist ganz ganz großes Kino!!!!
-
Sieht sehr gut aus. Top Arbeit
Gesendet von meinem VTR-L09 mit Tapatalk
-
Habs gerade mal schnell getestet und mein Mund stand die ganze Zeit offen ` das trifft den Nagel auf den Kopf.
Auch von mir ein heftiges "WOW !!" :o
und dazu ein großes Dankeschön fürs Teilen, Uhula !!
-
Habs gerade mal schnell getestet und mein Mund stand die ganze Zeit offen ` das trifft den Nagel auf den Kopf.
Auch von mir ein heftiges "WOW !!" :o
und dazu ein großes Dankeschön fürs Teilen, Uhula !! `
Perfekt … ganz viele Daumen hoch
-
habe innerhalb kürzester Zeit ein komplett neues Design hinbekommen.
bin auch begeistert… total begeistert.
in der Android App iobroker.vis liegt nun leider der Button zum einblenden der left navigation genau auf der gleichen Stelle wie auch der Button (drei kleine Punkte) zum aufrufen der Einstellungen der Android App.
Kann man den Button der Android App vielleicht an eine andere Stelle verschieben?
Hat jemand ähnliche Schwierigkeiten
-
Das mit dem Button in der ioBroker AndroidApp ist mir auch aufgefallen. Da ich aber den Fully Kiosk Browser nutze, störte es mich nicht. Zur Lösung könntest du den Menü-Button im ioBroker.vis Material Design, der sich im abar-View an der Position Left=0 befindet, einfach auf Left=48px verschieben.
Die ioBroker App braucht nun mal eine Möglichkeit das Setup zu öffnen. Der Fully Kiosk Browser nutzt dazu eine Swipe-Geste vom linken Rand, eine andere Browser App einen Doppel-Tap. Wäre evtl. auch für die ioBroker App eine optionale Möglichkeit.
-
Moin, echt klasse was du da gezaubert hast.
Ich habe aber aktuell noch eine Frage.
Habe dieses Widget das soll je nachdem welchen Wert ich bei den Signalbild eingestellt habe eine andere Textfarbe haben.
[{"tpl":"tplJquiIconNav","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":true,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":">=","signals-val-0":"1","signals-icon-0":"","signals-icon-size-0":0,"signals-blink-0":true,"signals-horz-0":"8","signals-vert-0":"-65","signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":"0","signals-icon-1":"","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":"8","signals-vert-1":"-65","signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"mdui-title mdui-flatbutton","text":"","nav_view":"cardadmin-alarm","signals-oid-0":"javascript.0.zählenLowbat.anzahlLOWBAT","signals-text-0":"Smart Home","signals-text-style-0":"mdui-red","signals-text-class-0":"mdui-red","signals-oid-1":"javascript.0.zählenLowbat.anzahlLOWBAT","signals-text-1":"Smart Home"},"style":{"left":"64px","top":"16px","height":"15px","width":"100px","z-index":"0","text-align":"left","padding":"6"},"widgetSet":"jqui"}]Ich habe unter Signalbilder: CSS Textstyl [1]:
Klassen [1]:
Dort nimmt er aber nicht das mdui-red sondern nur oben unter css Klasse.
Hast du einen Tipp für mich?
-
Sowas habe ich mir schon lange gewünscht und mir zwischenzeitlich mit Teilen aus dem MUI CSS framework beholfen.
Es gab auch schon mal einen Thread bzgl. Material Design dazu http://forum.iobroker.net/viewtopic.php?f=30&t=3812
Habe mir bisher nur kurz das Demo Video angesehen…
...sind eigentlich die verwendeten Farben auch aus der offiziellen Guidline (https://material.io/guidelines/style/color.html#)?
-
Ja. Dort wird eine Farbangabe erwartet, keine CSS-Klasse. Du musst deshalb dort die Material Design Farben selbst eintragen, es sind immer die 500er Colors von folgender Seite: https://material.io/guidelines/style/color.html#color-color-palette.
Für "mdui-red" also z.B. #F44336
Viel Erfolg!
Ja, es sind die https://material.io/guidelines/style/color.html#color-color-palette (primär die 500er, 800er und 900er, da dunkler Theme; weiß nicht, ob ein heller Theme überhaupt Sinn macht, da man Nachts ja kein Taschenlampentablett haben möchte :-) )
-
Ja. Dort wird eine Farbangabe erwartet, keine CSS-Klasse. Du musst deshalb dort die Material Design Farben selbst eintragen, es sind immer die 500er Colors von folgender Seite: https://material.io/guidelines/style/color.html#color-color-palette.
Für "mdui-red" also z.B. #F44336
Viel Erfolg! `
Danke dir.. mal wieder extrem zu kompliziert gedacht.
Es ist anfangs etwas verwirrend wo was hinkommt aber langsam wird es. 8-)
-
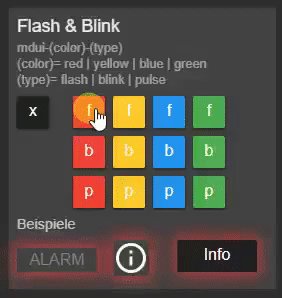
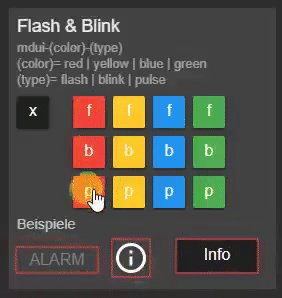
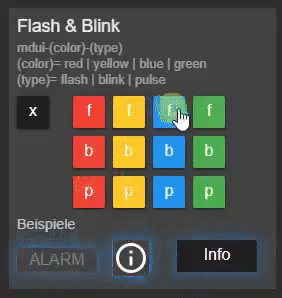
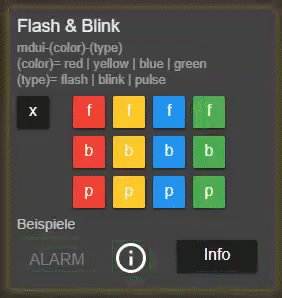
Wenn besondere Aufmerksamkeit gefordert wird, kann das farbige Blinken von Widgets hilfreich sein. Der mdui-CSS Style kann recht leicht um so etwas erweitert werden. Es stehen dann 4 verschiedene Farben zum Flashen, Blinken und Pulsieren für (fast) jedes Widget zur Verfügung. Im Beispiel basic-HTML und jqui-Widgets.

Erreicht wird dieses einfach durch das Setzen weiterer CSS-Klassen wie z.B. mdui-red-flash. Eine Integration in den mdui-CSS Style und eine nähere Beschreibung in der PDF-Anleitung gibt es demnächst. Für eigene Versuche hier der CSS-Code:! ````
/* -----
flash
----- */
.mdui-red-flash {
outline: 2px solid transparent;
animation: mdui-red-flash-ani 1s linear infinite;
}
@keyframes mdui-red-flash-ani {
0% { outline-color: rgba(254,67,54,1);
box-shadow: 0 0 32px 4px rgba(254,67,54,1)}20%,100% { outline-color: transparent; }
}
.mdui-yellow-flash {
outline: 2px solid transparent;
animation: mdui-yellow-flash-ani 1s linear infinite;
}
@keyframes mdui-yellow-flash-ani {
0% { outline-color: rgba(255,235,59,1);
box-shadow: 0 0 32px 4px rgba(255,235,59,1)}
20%,100% { outline-color: transparent; }
}
.mdui-blue-flash {
outline: 2px solid transparent;
animation: mdui-blue-flash-ani 1s linear infinite;
}
@keyframes mdui-blue-flash-ani {
0% { outline-color: rgba(43,150,243,1);
box-shadow: 0 0 32px 4px rgba(43,150,243,1)}
20%,100% { outline-color: transparent; }
}
.mdui-green-flash {
outline: 2px solid transparent;
animation: mdui-green-flash-ani 1s linear infinite;
}
@keyframes mdui-green-flash-ani {
0% { outline-color: rgba(76,175,80,1);
box-shadow: 0 0 32px 4px rgba(76,175,80,1)}
20%,100% { outline-color: transparent; }
}! /* -----
blink
----- /
! .mdui-red-blink {
outline: 2px solid transparent;
animation: mdui-red-blink-ani 1s linear infinite;
}
@keyframes mdui-red-blink-ani {
50% { outline-color: rgba(254,67,54,1);
box-shadow: 0 0 32px 4px rgba(254,67,54,1); }
25%,75% { outline-color: transparent; }
}
.mdui-yellow-blink {
outline: 2px solid transparent;
animation: mdui-yellow-blink-ani 1s linear infinite;
}
@keyframes mdui-yellow-blink-ani {
50% { outline-color: rgba(255,235,59,1);
box-shadow: 0 0 32px 4px rgba(255,235,59,1); }
25%,75% { outline-color: transparent; }
}
.mdui-blue-blink {
outline: 2px solid transparent;
animation: mdui-blue-blink-ani 1s linear infinite;
}
@keyframes mdui-blue-blink-ani {
50% { outline-color: rgba(43,150,243,1);
box-shadow: 0 0 32px 4px rgba(43,150,243,1); }
25%,75% { outline-color: transparent; }
}
.mdui-green-blink {
outline: 2px solid transparent;
animation: mdui-green-blink-ani 1s linear infinite;
}
@keyframes mdui-green-blink-ani {
50% { outline-color: rgba(76,175,80,1);
box-shadow: 0 0 32px 4px rgba(76,175,80,1); }
25%,75% { outline-color: transparent; }
}
! / -----
pulse
----- */
.mdui-red-pulse {
outline: 2px solid rgba(254,67,54,0.5);
animation: mdui-red-pulse-ani 3s linear infinite;
}
@keyframes mdui-red-pulse-ani {
50% { outline-color: rgba(254,67,54,1);
box-shadow: 0 0 32px 4px rgba(254,67,54,1); }
}
.mdui-yellow-pulse {
outline: 2px solid rgba(255,235,59,0.5);
animation: mdui-yellow-pulse-ani 3s linear infinite;
}
@keyframes mdui-yellow-pulse-ani {
50% { outline-color: rgba(255,235,59,1);
box-shadow: 0 0 32px 4px rgba(255,235,59,1); }
}
.mdui-blue-pulse {
outline: 2px solid rgba(43,150,243,0.5);
animation: mdui-blue-pulse-ani 3s linear infinite;
}
@keyframes mdui-blue-pulse-ani {
50% { outline-color: rgba(43,150,243,1);
box-shadow: 0 0 32px 4px rgba(43,150,243,1); }
}
.mdui-green-pulse {
outline: 2px solid rgba(76,175,80,0.5);
animation: mdui-green-pulse-ani 3s linear infinite;
}
@keyframes mdui-green-pulse-ani {
50% { outline-color: rgba(76,175,80,1);
box-shadow: 0 0 32px 4px rgba(76,175,80,1); }
}
! ````




