NEWS
IoBroker.fritzbox zum Testen
-
Hallo Jürgen,
danke für den Hinweis :!: mit dem fehlendem Sternchen. Wird direkt geändert.
Dann habe ich noch einen Fehler gefunden, der auch korrigiert wird, als ich den Adapter produktiv nutzen wollte.
Momentan werden manche Zustände, wie z.B. die Rufnummer des letzten Anrufers zu oft neu geschrieben. Ist in der nächsten Version behoben.
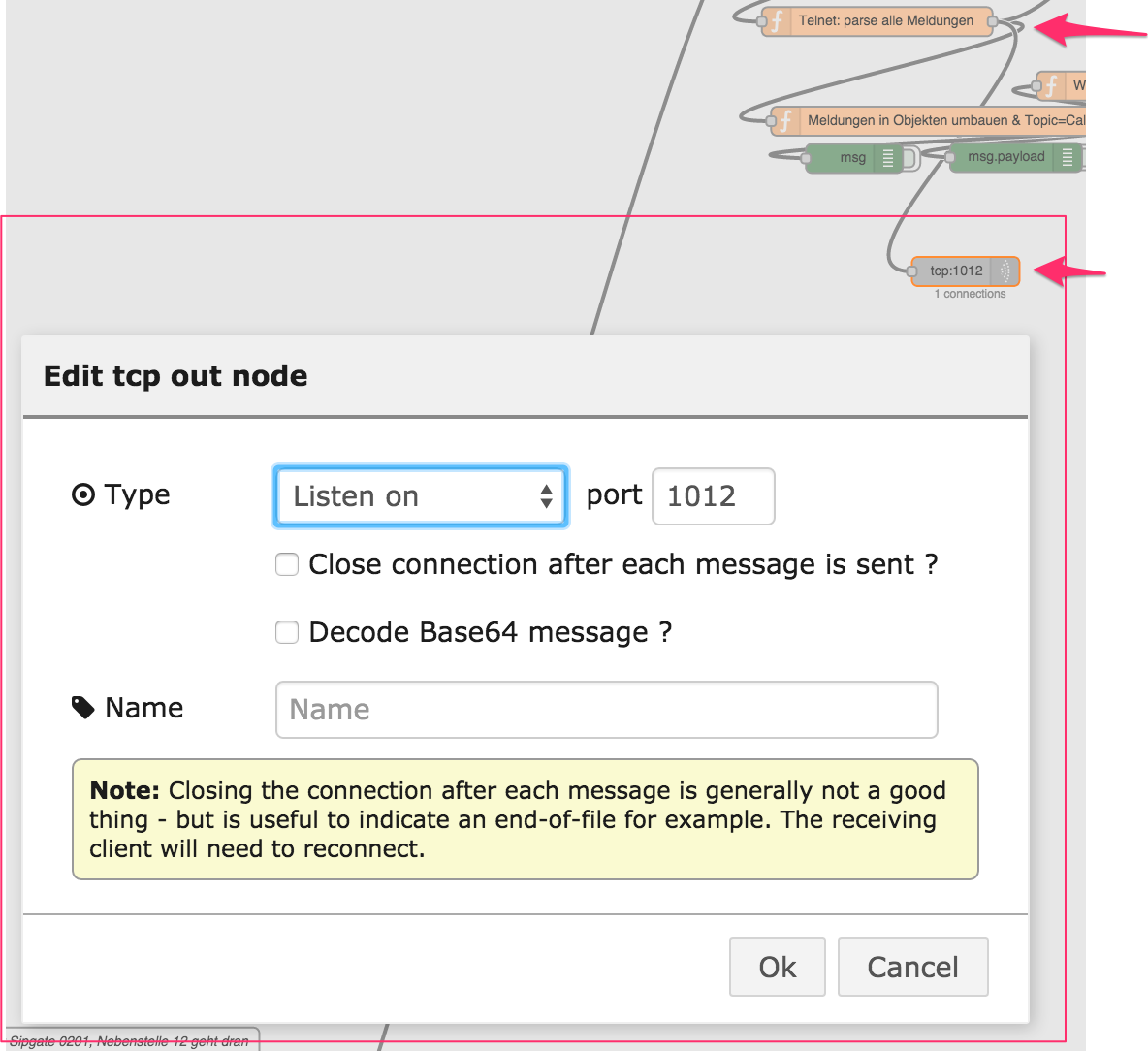
Den Call generator findest Du bei dem Node Red Flows:
http://forum.iobroker.org/viewtopic.php … t=20#p6453
Der Flow dort muss noch um ein tcp node ergänzt werden, damit die Ausgabe eine Fritzbox simuliert:

Gruß
Michael
-
Hallo Michael,
wenn du soweit bist (und ich denke, du bist schon soweit), dann kannst du fritzbox veröffentlichen. Dafür brauchst du npmjs.org account. Und dann ioBroker.fritzbox Verzeichnis "npm publish" schreiben.
Du musst vielleicht noch vorher anmelden.
-
Hallo Michael,
wenn du soweit bist (und ich denke, du bist schon soweit), dann kannst du fritzbox veröffentlichen. Dafür brauchst du npmjs.org account. Und dann ioBroker.fritzbox Verzeichnis "npm publish" schreiben.
Du musst vielleicht noch vorher anmelden.
Hi Bluefox,
hier muss ich dann mal nachlesen, um die Zusammenhänge zu verstehen. Oder fragen… ;-)
Auf Github sind die Sourcecodes und in meinem persönlichen Verzeichnis führe npm publish aus?
Was ist denn dann das führende System für npm publish? Github oder mein persönliches Verzeichnis?
Wenn ich Änderungen direkt auf Github vornehme und nicht lokal, und dann ein npm publish ausführe... welcher Code gilt?
Folgendes habe ich jetzt gemacht:
-
im lokalen AdapterVerzeichnis das "gruntfile" und das Verzeichnis Tasks gelöscht. Hoffe das war OK. In den anderen Adaptern habe ich diese Dateien nicht gesehen.
-
im lokalen Adapterverzeichnis npm publish ausgeführt (ich musste noch meinem npm Usernamen, das npm Password und eine Email-Adresse angeben).
Was habe ich damit gemacht und was wäre der nächste Schritt?
Wenn ich unter root (auf einem anderen Rechner) folgendes eingebe:
root@iobroker:/opt/iobroker# node iobroker.js add fritzbox module.js:340 throw err; ^ Error: Cannot find module '/opt/iobroker/iobroker.js' at Function.Module._resolveFilename (module.js:338:15) at Function.Module._load (module.js:280:25) at Function.Module.runMain (module.js:497:10) at startup (node.js:119:16) at node.js:935:3 root@iobroker:/opt/iobroker#kommt die obige Fehlermeldung.
Viele Grüße,
Michael
-
-
./iobroker add fritzboxWird nur gehen, wenn ich das in Repository rein nehme. Und das kann ich nicht, bis du auf npm nicht "gepublisched" hast.
` > im lokalen AdapterVerzeichnis das "gruntfile" und das Verzeichnis Tasks gelöscht. Hoffe das war OK. In den anderen Adaptern habe ich diese Dateien nicht gesehen.
im lokalen Adapterverzeichnis npm publish ausgeführt (ich musste noch meinem npm Usernamen, das npm Password und eine Email-Adresse angeben). `
Dein lokale Verzeichnis ist die Quelle für npm.Gruntfile und co konnte einfache gelöst werden. Wie hier: https://github.com/ioBroker/ioBroker.we … .npmignore
-
-
Doch das funktioniert, aber ich muss neue js-controller Version erzeugen, damit fritzbox in admin bei allen sichtbar wird.
Aktuell sollte so was funktionieren:
cd /opt/iobroker npm install iobroker.fritzbox --productionDann auf update in admin drücken und eine Fritzbox-Instanz einfügen.
-
Habe eben http://homematic-forum.de/forum/viewtopic.php?f=37&t=13242&p=225906#p225904 im HM-forum gefunden
Demnach hat AVM mit der neuesten Firmware:
@dragonfly:AVM hat die Schnittstelle "webcm" dicht gemacht. `
ist das ein problem?
Gruß
Rainer
-
Habe eben http://homematic-forum.de/forum/viewtopic.php?f=37&t=13242&p=225906#p225904 im HM-forum gefunden
Demnach hat AVM mit der neuesten Firmware:
@dragonfly:AVM hat die Schnittstelle "webcm" dicht gemacht. `
ist das ein problem?
Gruß
Rainer `
Ich denke nicht.
Die Live-Erfassung der Anruf wird über die Gebührenausgabe realisiert und nicht über die Webcm. Kann natürlich mal sein, dass die das auch entfallen lassen. Mit der aktuellen Firmware der 7490 funktioniert es jedenfalls noch.
-
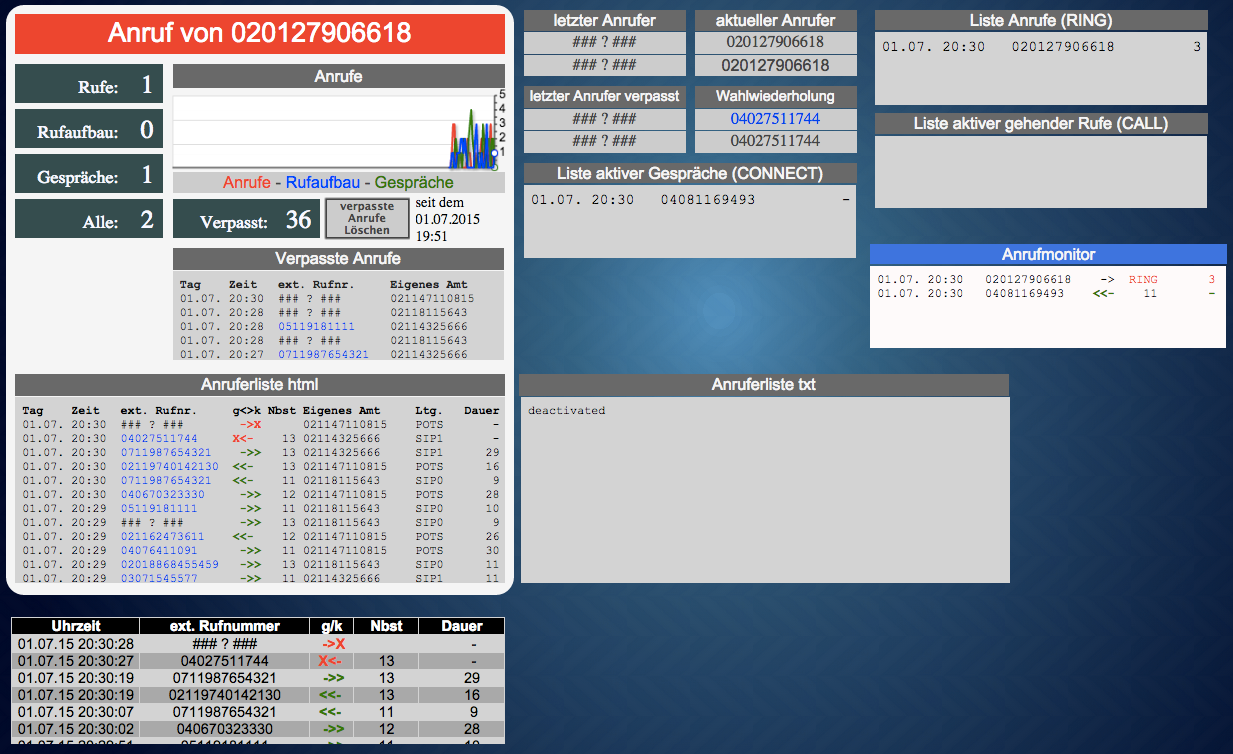
Währe vielleicht denkbar die VIS widgets für fritzbox in README.md zu platzieren und auch 1,2 Screenshots (z.B. aus diesem Forum) ? `
OK, mache ich.
Wie man da ein Screenshot einbindet muss ich mir ansehen. Dachte es ist nur ein Markuptext.
todo Dokumentation (kurzfristig):
-
die exportierten Beispielwidgets ablegen
-
Screenshots einbinden (muss ich mir ansehen)
-
JSON Tabelle beschreiben (mit dem Tabellen-Widget von Bluefox kann sich dann jeder die Ausgabe gestalten, wie er will. Und die Überschriften, inkl. Sprache frei wählen)
-
JSON CDR beschreiben (Format ist mit der Tabelle identisch)
-
-
> Wie man da ein Screenshot einbindet muss ich mir ansehen. Dachte es ist nur ein Markuptext.
Du hast sogar schon ein Bild in readme. ;) -
Das meiste an Doku ist jetzt drin.
Bei der JSON Ausgabe habe ich erst einmal den Datensatz rein kopiert. Die einzelnen Felder muss ich noch beschreiben. Dabei ist mir aufgefallen, dass das Format zwar funktioniert, die HTML-formatierten Punkte im JSON Vaildator aber angemeckert werden (wg. den Kombinationen Hochkommas und Anführungszeichen).
-
Hallo!
Teilweise sind die Links in der Readme auf die Beispiele (Guthub) tot (Basic-HTML Widget, letzte Anrufe).
Außerdem lassen sich die Beispiele nicht in VIS importieren (Fehlermeldung: Can not render view "name". Invalid settings).
Könntet ihr das bitte prüfen, oder mach ich etwas falsch?
Gruß
Vore
-
Hallo!
Super, danke fürs Anpassen.
mit kopiert. Beginnen sollte es vermutlich erst nach den [ ] mit { und }.Wenn ich den Code dann so einfüge:
{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","html":"Anrufmonitor"},"style":{"left":"970px","top":"275px","width":"397px","height":"23px","color":"rgb(245, 245, 245)","text-align":"center","font-family":"Arial, sans-serif","font-style":"normal","font-variant":"normal","font-weight":"400","font-size":"18px","background":"royalblue","padding":"","z-index":"auto","line-height":"23px"},"widgetSet":"basic"},{"tpl":"tplValueStringRaw","data":{"oid":"fritzbox.0.callmonitor.all","visibility-cond":"==","visibility-val":1,"html_prepend":"","html_append":""},"style":{"left":"970px","top":"300px","background":"snow","width":"388px","height":"83px","padding":"","padding-left":"8px","padding-top":"8px","font-family":"\"Courier New\", Courier, monospace","font-size":"smaller","font-weight":""},"widgetSet":"basic"}kommt aber leider der folgenden Fehler:
> Invalid JSON SyntaxError: JSON.parse: unexpected non-whitespace character after JSON data at line 1 column 450 of the JSON dataHilft das vielleicht weiter? Ich habe mir die Einträge in den Editor geladen, konnte aber nichts finden.
Gruß
Volker