NEWS
Jarvis 3.1.8 - zukünftige Strompreise - Skalierung, Farben
-
@mcu said in Jarvis 3.1.8 - zukünftige Strompreise - Skalierung, Farben:
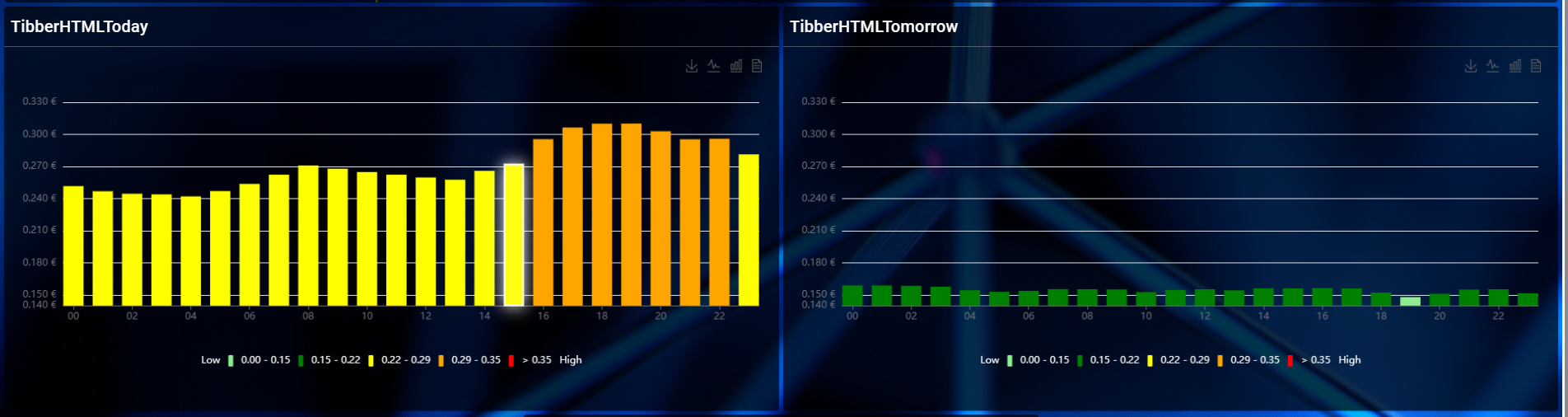
Die Werte sind aber da?
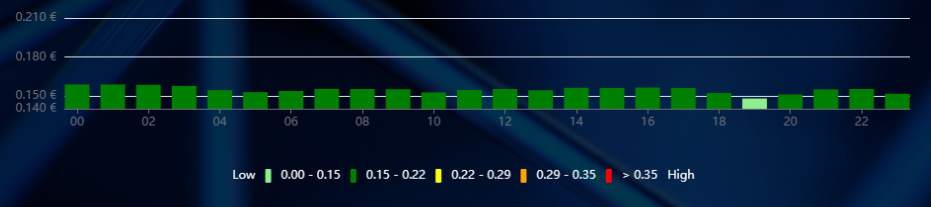
die html für Tomorrow sieht so aus:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Tibber-Tageswert</title><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script></head><body><div id="chart-container" style="width: 100%; height:400px;"></div><script> var data = []; var chartContainer = document.getElementById("chart-container"); var myChart = echarts.init(chartContainer); function formatTime(time) { return moment(time).format("HH"); } function calculateArrowPosition(hour){ return (hour / 24) * 100 +1 + "%"; } function updateChart() { var minValue = Math.min.apply(null, data.map(function (item) { return item.value; })); var yAxisMin = 0.22; var maxValue = 0; let avgValue = 0; var visualMapPieces =[{"gt":0,"lte":0.15,"color":"lightgreen"},{"gt":0.15,"lte":0.22,"color":"green"},{"gt":0.22,"lte":0.29,"color":"yellow"},{"gt":0.29,"lte":0.35,"color":"orange"},{"gt":0.35,"color":"red"}]; var values = data.map(item => (item.value-minValue).toFixed(2)); var maxLineValue = Math.max.apply(null, values); var maxLineIndex = values.indexOf(maxLineValue); var maxLineData = {time:NaN,value:0}; var currentHour = new Date().getHours() ; var colorStops = []; myChart.setOption({ title: { textAlign: "auto", textStyle: { color: "red" }, left: "50px", text: "Werte erst ab 14.00 Uhr verfügbar", },}); } updateChart(); var updateInterval = setInterval(updateChart, 3600000);</script></body></html> -
@icebear und im DP?
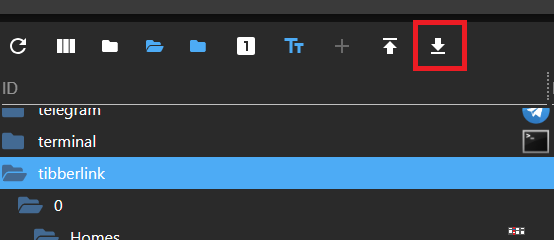
tibberlink.0.Homes.xyz.PricesTomorrow.json -
@mcu said in Jarvis 3.1.8 - zukünftige Strompreise - Skalierung, Farben:
und im DP?
Oh, sorry war mein Fehler, ich hab grad mal den Tibberlink Adapter neu gestartet, und da waren die Preise da, und das html funktioniert auch wieder.
Ist mir nich aufgefallen weil ich in VIS für die Graphen und die Preise Node-Red verwenden.
Sorry nochmal, war mein Fehler!!
-
Es liegt am Tibberlink-Adapter - der holt die Daten für tomorrow nicht ab.
Ich habe einen stündlichen Adapter-Restart zwischen 12 und 15 Uhr eingestellt als Hilfslösung.... -
@mike42 said in Jarvis 3.1.8 - zukünftige Strompreise - Skalierung, Farben:
Es liegt am Tibberlink-Adapter
Danke für den Hinweis, hatte ich dann auch bemerkt als es tags drauf wieder nicht funktionierte.
-
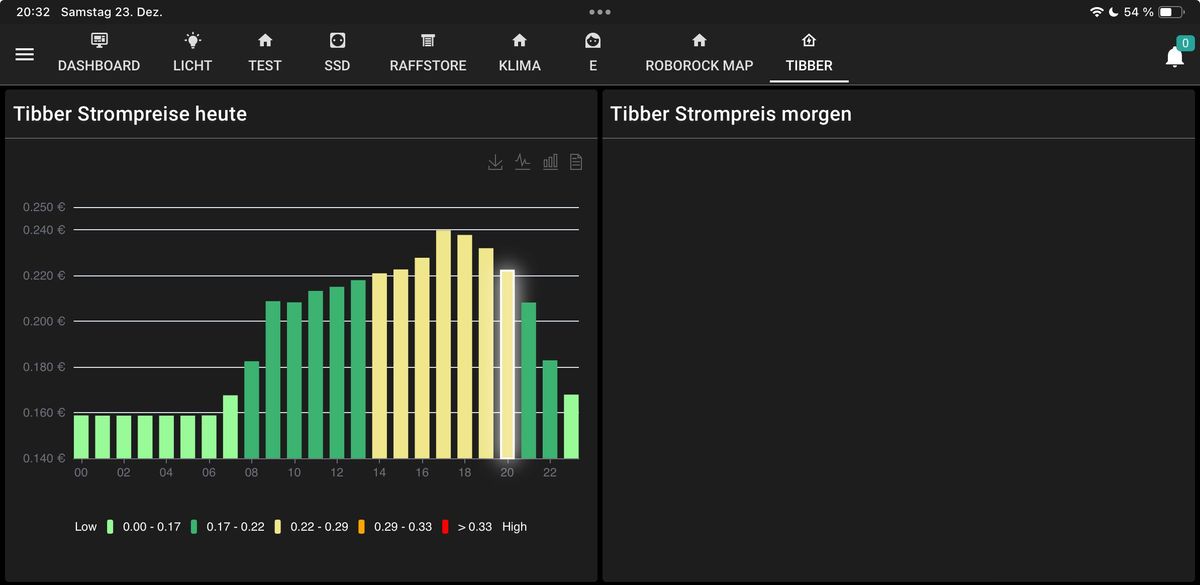
@mcu - ich denke die negativen Strompreise machen Probleme bei der Erzeugung des Diagramss (es wird nichts gezeigt).. kannst du mal in das JSON schauen?
tibberlink.0.Homes.xyz.PricesTomorrow (negative prices).json
-
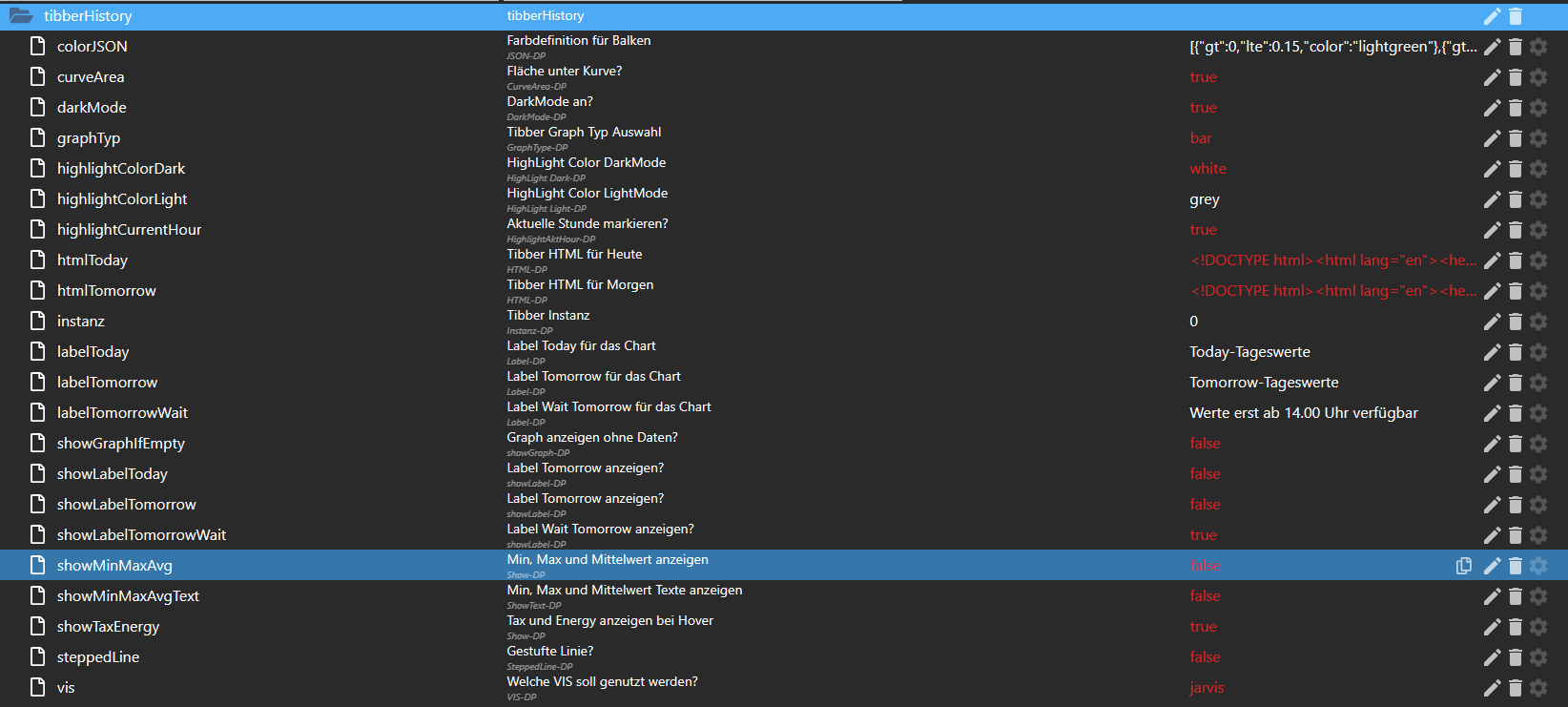
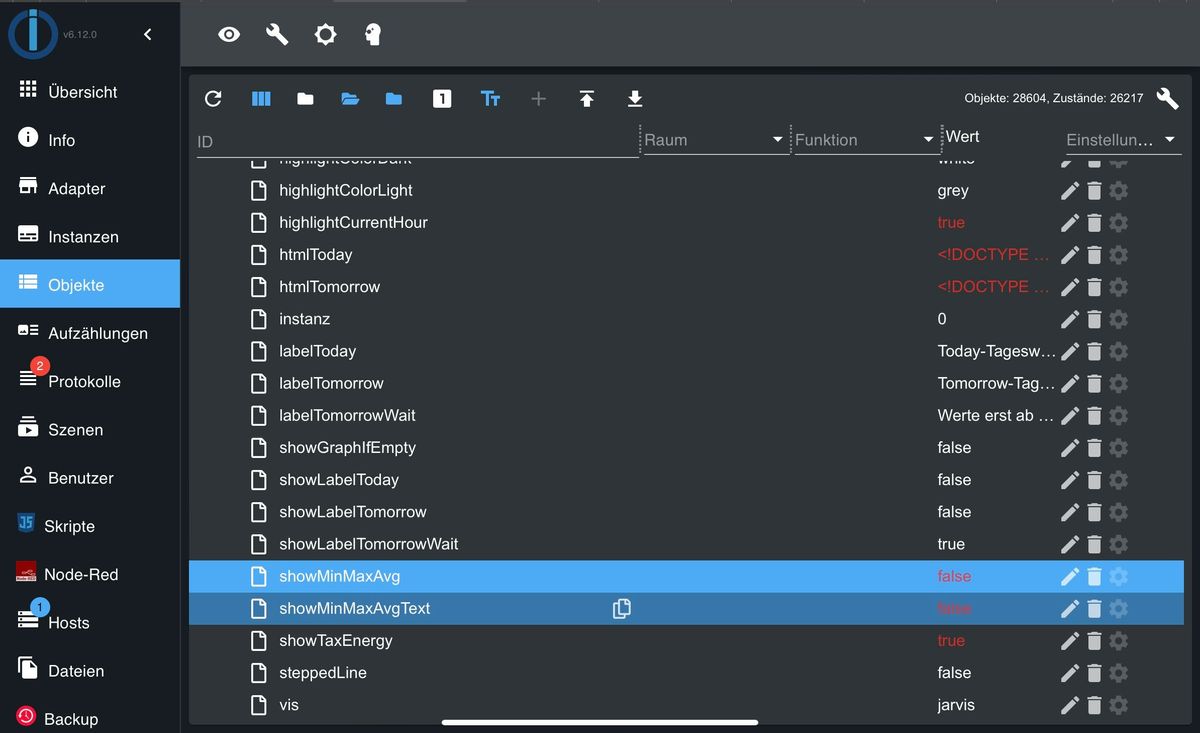
Einstellungen

-
@mcu was mache ich falsch?


-
@mike42 Meldungen in der console? F12
Was steht im DP?

-
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Tibber-Tageswert</title><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script></head><body><div id="chart-container" style="width: 100%; height:400px;"></div><script> var data = [{"time":1703372400000,"value":0.1587,"tax":0.1587,"energy":0,"level":"CHEAP"},{"time":1703376000000,"value":0.1587,"tax":0.1587,"energy":0,"level":"CHEAP"},{"time":1703379600000,"value":0.1584,"tax":0.1587,"energy":-0.0003,"level":"CHEAP"},{"time":1703383200000,"value":0.1576,"tax":0.1586,"energy":-0.001,"level":"CHEAP"},{"time":1703386800000,"value":0.1543,"tax":0.158,"energy":-0.0037,"level":"CHEAP"},{"time":1703390400000,"value":0.1528,"tax":0.1578,"energy":-0.005,"level":"CHEAP"},{"time":1703394000000,"value":0.1537,"tax":0.1579,"energy":-0.0042,"level":"CHEAP"},{"time":1703397600000,"value":0.1553,"tax":0.1582,"energy":-0.0029,"level":"CHEAP"},{"time":1703401200000,"value":0.1552,"tax":0.1581,"energy":-0.0029,"level":"CHEAP"},{"time":1703404800000,"value":0.155,"tax":0.1581,"energy":-0.0031,"level":"CHEAP"},{"time":1703408400000,"value":0.1526,"tax":0.1578,"energy":-0.0052,"level":"CHEAP"},{"time":1703412000000,"value":0.1545,"tax":0.1581,"energy":-0.0036,"level":"CHEAP"},{"time":1703415600000,"value":0.1552,"tax":0.1582,"energy":-0.003,"level":"CHEAP"},{"time":1703419200000,"value":0.1542,"tax":0.158,"energy":-0.0038,"level":"CHEAP"},{"time":1703422800000,"value":0.1561,"tax":0.1583,"energy":-0.0022,"level":"CHEAP"},{"time":1703426400000,"value":0.156,"tax":0.1583,"energy":-0.0023,"level":"CHEAP"},{"time":1703430000000,"value":0.1563,"tax":0.1583,"energy":-0.002,"level":"CHEAP"},{"time":1703433600000,"value":0.1559,"tax":0.1583,"energy":-0.0024,"level":"CHEAP"},{"time":1703437200000,"value":0.1521,"tax":0.1577,"energy":-0.0056,"level":"CHEAP"},{"time":1703440800000,"value":0.1479,"tax":0.157,"energy":-0.0091,"level":"CHEAP"},{"time":1703444400000,"value":0.151,"tax":0.1575,"energy":-0.0065,"level":"CHEAP"},{"time":1703448000000,"value":0.1549,"tax":0.1581,"energy":-0.0032,"level":"CHEAP"},{"time":1703451600000,"value":0.1552,"tax":0.1582,"energy":-0.003,"level":"CHEAP"},{"time":1703455200000,"value":0.1515,"tax":0.1576,"energy":-0.0061,"level":"CHEAP"}]; var chartContainer = document.getElementById("chart-container"); var myChart = echarts.init(chartContainer); function formatTime(time) { return moment(time).format("HH"); } function calculateArrowPosition(hour){ return (hour / 24) * 100 +1 + "%"; } function updateChart() { var minValue = Math.min.apply(null, data.map(function (item) { return item.value; })); var yAxisMin = 0.14; var maxValue = 0.159; let avgValue = 0.155; var visualMapPieces =[ { "gt": 0, "lte": 0.17, "color": "palegreen" }, { "gt": 0.17, "lte": 0.22, "color": "mediumseagreen" }, { "gt": 0.22, "lte": 0.29, "color": "khaki" }, { "gt": 0.29, "lte": 0.33, "color": "orange" }, { "gt": 0.33, "color": "red" } ]; var values = data.map(item => (item.value-minValue).toFixed(2)); var maxLineValue = Math.max.apply(null, values); var maxLineIndex = values.indexOf(maxLineValue); var maxLineData = {time:1703376000000,value:0.159}; var currentHour = new Date().getHours() ; var colorStops = []; visualMapPieces.map(piece => { if(piece["lte"] >=yAxisMin && piece["gt"]<=maxValue){ if(piece["gt"]>=yAxisMin){ colorStops.push({ offset: ((piece["gt"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); } if(piece["lte"]<=maxValue){ colorStops.push({ offset: ((piece["lte"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); }; }; }); colorStops.push({ offset: 1, color: colorStops[colorStops.length-1].color }); colorStops.splice(0, 0, {offset: 0,color:colorStops[0].color}); myChart.setOption({ title: { text: "Tomorrow-Tageswerte", show: false, }, visualMap: { type: "piecewise", pieces: visualMapPieces, dimension: 1, showLabel: true, precision: 2, itemWidth: 6, orient: "horizontal", left: "center", calculable: true,selectedMode: "multiple", bottom: 10, text: ["High", "Low"], textStyle: { color: "white" }, }, grid: { right: 10, left: 10, containLabel: true }, areaStyle: { color: colorStops }, toolbox: { feature: { saveAsImage: { backgroundColor: "rgba(38, 37, 37, 1)", title: "Speichern", name: "TibberHTML Tomorrow 24.12.2023" }, magicType: { type: ["line", "bar"], title:{ line: "Line-Chart", bar: "Bar-Chart", } }, dataView: { title: "Daten aus der Serie", lang: ["Daten der Kurve", "Schließen", "Aktualisieren"], optionToContent: function (opt) { var table = '<table style="width:100%;"><tbody><tr style="text-align: left;"><th>Stunde</th><th>Wert</th><th>Energie</th><th>Steuer</th><th>Level</th></tr>'; for (var i = 0; i< opt.series[0].data.length;i++) { table += "<tr>"; for(let x =0; x < opt.series[0].data[i].value.length; x++){ if(x==0){ table += "<td>" + ("0"+new Date(opt.series[0].data[i].value[x]).getHours()).slice(-2) + "</td>"; }else{ table += "<td>" + opt.series[0].data[i].value[x] + "</td>"; } } table += "</tr>"; } table += "</tbody></table>"; return table; }, readOnly: true }, } }, xAxis: { type: "time", axisLabel: { show: true, formatter: function (value) { return formatTime(value); } }, splitNumber: 10, }, yAxis: { type: "value", axisLabel: { formatter: function (value) { return value.toFixed(3) + " €"; } }, min: 0.14, max: 0.25, }, series: [{ data: data.map(function (item) { var hour = new Date(item.time).getHours(); return { value: [item.time, item.value, item.energy, item.tax, item.level], symbol: "circle", emphasis: { itemStyle: { color: "white" }, label: { show: true, formatter: function (params) { return params.data.value[1].toFixed(3) + " €"; }, color: "black", fontWeight: "bold", backgroundColor: "white" } } } }), type: "bar", }], tooltip: { trigger: "axis", axisPointer: { type: "shadow" }, textStyle: { fontFamily: "Courier", fontWeight: "bold" }, formatter: function (params) { let time = "Start ab: "+ moment(params[0].axisValue).format("HH:mm")+ " Uhr"; let value = "Preis:    "+params[0].value[1].toFixed(4) + " €"; let energy = "Energie:  "+params[0].value[2].toFixed(4) + " €"; let tax = "Steuer:   "+params[0].value[3].toFixed(4) + " €"; let lev = "Level:    "+ params[0].value[4]; return `${time}<br/>${value}<br/>${energy}<br/>${tax}<br/>${lev}` ; } }, }) } updateChart(); var updateInterval = setInterval(updateChart, 3600000);</script></body></html> -
@mike42 In CodeTags
-
Uncaught TypeError: Cannot read properties of undefined (reading 'color')
at updateChart (about:srcdoc:26:936)
at about:srcdoc:26:5789 -
@MCU keine Ahnung, ob der Fehler in der Konsole damit zu tun hat
-
@mike42 Fehler gefunden, muss ihn nur noch beheben. Weiß noch nicht wie. Dauert ein wenig.
Hängt mit dem ersten Farbelement zusammen., wenn lte kleiner als max-Wert (15) definiert ist, läuft es. Bei dir ist jetzt 0.17 eingetragen. -
habe jetzt auf 0.15 gewechselt:
[ { "gt": 0, "lte": 0.15, "color": "palegreen" }, { "gt": 0.15, "lte": 0.22, "color": "mediumseagreen" }, { "gt": 0.22, "lte": 0.29, "color": "khaki" }, { "gt": 0.29, "lte": 0.33, "color": "orange" }, { "gt": 0.33, "color": "red" } ]funktioniert aber immer noch nicht....
Korrektur, Script neu gestartet... geht doch -
@mike42 v1.0.23, sollte jetzt auch mit 0.17 funktionieren.
-
-
@mike42 v1.0.24 -< Umstellung auf Linie Problem behoben
-
@MCU
Moin MCU, ich hoffe das Thema passt hier rein:
Ich habe von deiner Homepage das Script "tibberNext2Cheapest v1.0.1" entdeckt.
Leider spuckt dieses zwei Fehler aus sobald ich "Startcalc" drücke und die erstellten DPs werden nicht gefüllt.Kannst du dein Script mal aktualisieren oder mir Fehler aufzeigen?
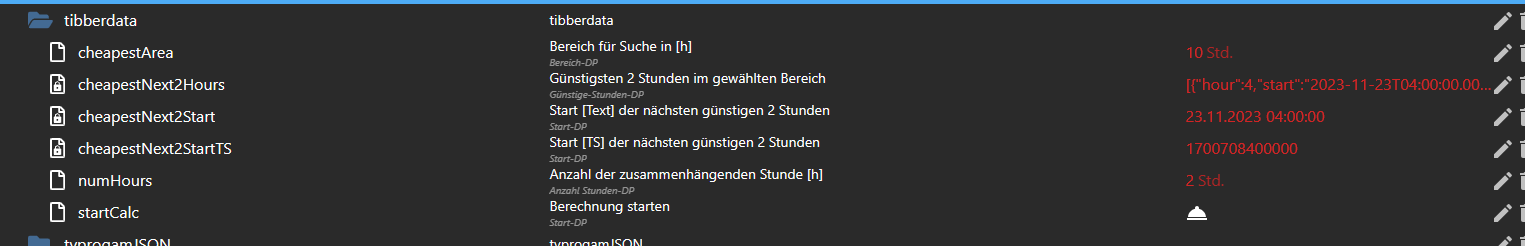
// ****************************** // tibberNext2Cheapest v1.0.1 // ****************************** // Copyright ©MCU // v1.0.1 - numHours - Anzahl der zusammenhängenden Stunden eingeführt let tibberdataDP = '0_userdata.0.Meine_Datenpunkte.Tibber' let cheapestNext2HoursDP = tibberdataDP + '.cheapestNext2Hours'; let cheapestNext2StartTSDP = tibberdataDP + '.cheapestNext2StartTS'; let cheapestNext2StartDP = tibberdataDP + '.cheapestNext2Start'; let cheapestSearchAreaDP = tibberdataDP + '.cheapestArea'; let startDP = tibberdataDP + '.startCalc'; let numHoursDP = tibberdataDP + '.numHours'; createStateAsync(cheapestNext2HoursDP, {read: true, write: false, name: "Günstigsten 2 Stunden im gewählten Bereich", desc:"Günstige-Stunden-DP", type: "string", role: "", def: "[]" }); createStateAsync(cheapestNext2StartTSDP, {read: true, write: false, name: "Start [TS] der nächsten günstigen 2 Stunden", desc:"Start-DP", type: "number", role: "", def: 0 }); createStateAsync(cheapestNext2StartDP, {read: true, write: false, name: "Start [Text] der nächsten günstigen 2 Stunden", desc:"Start-DP", type: "string", role: "", def: 0 }); createStateAsync(cheapestSearchAreaDP, {read: true, write: true, name: "Bereich für Suche in [h]", desc:"Bereich-DP", type: "number", role: "",unit:"Std.", def: 10 }); createStateAsync(startDP, {read: true, write: true, name: "Berechnung starten", desc:"Start-DP", type: "boolean", role: "button", def: false }); createStateAsync(numHoursDP, {read: true, write: true, name: "Anzahl der zusammenhängenden Stunde [h]", desc:"Anzahl Stunden-DP", type: "number", role: "",unit:"Std.", def: 2 }); let nowHour = new Date().getHours(); let tibberInst = '0'; let scheduleId ; if(getState(startDP).val){ scheduleId = schedule('00 * * * *', () => { getCheapest(); }) } on({id: cheapestSearchAreaDP, change: "any"}, function (obj) { getCheapest(); }); on({id: numHoursDP, change: "any"}, function (obj) { getCheapest(); }); on({id: startDP, change: "any"}, function (obj) { let value = obj.state.val; if(value){ getCheapest(); setState(startDP,false) } }); function getCheapest(){ let priceArr = ['PricesToday','PricesTomorrow']; let tibberData = []; let searchHours = getState(cheapestSearchAreaDP).val; for(let x=0;x< priceArr.length;x++){ let tibberLink = $('tibberlink.'+tibberInst+'.Homes.*.'+priceArr[x]+'.json') if(tibberLink[0] != undefined){ let tblLevel = levelObject(tibberLink[0]); let dpLeveltbl = getDPLevel(tblLevel,4); let tibberJSON = JSON.parse(getState(dpLeveltbl+'.json').val); // tibberJSON for(let i=0;i<tibberJSON.length;i++){ let obj = {}; obj.hour = parseInt(tibberJSON[i].startsAt.substring(11,13)); obj.start = tibberJSON[i].startsAt obj.startTS = new Date(obj.start).getTime(); obj.value = tibberJSON[i].total; tibberData.push(obj); } } } // log(tibberData) let cheapest = findCheapestHoursChange(tibberData.slice(nowHour+1,nowHour+1+searchHours),getState(numHoursDP).val); // log(cheapest) setState(cheapestNext2HoursDP,JSON.stringify(cheapest)); setState(cheapestNext2StartTSDP,cheapest[0].startTS); setState(cheapestNext2StartDP,formatDate(cheapest[0].startTS,'DD.MM.YYYY hh:mm:ss')); } function findCheapestHoursChange(data, numHours) { if (numHours < 1 || numHours > data.length) { console.error("Invalid number of hours"); return []; } let minPrice = Infinity; let result = []; for (let i = 0; i < data.length - numHours + 1; i++) { let priceSum = 0; const currentHours = data.slice(i, i + numHours); for (const hour of currentHours) { priceSum += hour.value; } if (priceSum < minPrice) { minPrice = priceSum; result = currentHours; } } return result; } function findCheapestHours(data) { let minPrice = Infinity; let result = []; for (let i = 0; i < data.length - 1; i++) { const priceSum = data[i].value + data[i + 1].value; if (priceSum < minPrice) { minPrice = priceSum; result = [data[i], data[i + 1]]; } } return result; }17:32:53.574 info javascript.0 (8885) Start javascript script.js.common.Energie.Tibber_Guenstigste_Stunden 17:32:53.606 info javascript.0 (8885) script.js.common.Energie.Tibber_Guenstigste_Stunden: registered 3 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptions 17:33:12.309 info javascript.0 (8885) Stop script script.js.common.Energie.Tibber_Guenstigste_Stunden 17:33:12.411 info javascript.0 (8885) Start javascript script.js.common.Energie.Tibber_Guenstigste_Stunden 17:33:12.428 info javascript.0 (8885) script.js.common.Energie.Tibber_Guenstigste_Stunden: registered 3 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptions 17:34:34.678 error javascript.0 (8885) at getCheapest (script.js.common.Energie.Tibber_Guenstigste_Stunden:56:28) 17:34:34.678 error javascript.0 (8885) at Object.<anonymous> (script.js.common.Energie.Tibber_Guenstigste_Stunden:42:9)Besten Dank

-
@maas-meister Stell mal bitte die aktuellen Tibber-Daten rein. Ich habe kein Tibber.

Was steht bei Dir in zeile 56?Zeig mal Deine Objekte