NEWS
Jarvis 3.1.8 - zukünftige Strompreise - Skalierung, Farben
-
}else{
dataNull = true;
//dataMin = String(graphMin);
//dataMax = String(graphMax);
//dataMax = "0";
//dataAvg = '0.01';
//graphMin = minToday;
//graphMax = maxToday;
//graphMin = Math.ceil(graphMin * 50) / 50 - 0.01;
//graphMax = Math.ceil(graphMax * 50) / 50 + 0.01;
} -
Hallo ich finde die Visualisierung der Preise super sieht echt genial aus. Ich habe allerdings das Problem das ich meine komplette Visualisierung mit vis gebaut habe und sich diese HTML nicht richtig in die runtime einfügen lässt. Habt ihr inzwischen eine Lösung? Im Editor ist die HTML sichtbar in der runtime nicht. Ich hab zu wenig Ahnung um das Problem selbst zu lösen. 😅
-
Hallo ich finde die Visualisierung der Preise super sieht echt genial aus. Ich habe allerdings das Problem das ich meine komplette Visualisierung mit vis gebaut habe und sich diese HTML nicht richtig in die runtime einfügen lässt. Habt ihr inzwischen eine Lösung? Im Editor ist die HTML sichtbar in der runtime nicht. Ich hab zu wenig Ahnung um das Problem selbst zu lösen. 😅
@oldi-2000 Also einen Weg habe ich gefunden. Dazu muss man einiges machen siehe Doku.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/system-effektprog./tibberhtml/nutzung-in-vis -
@oldi-2000 Also einen Weg habe ich gefunden. Dazu muss man einiges machen siehe Doku.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/system-effektprog./tibberhtml/nutzung-in-vis -
@mcu said in Jarvis 3.1.8 - zukünftige Strompreise - Skalierung, Farben:
Dann mal bitte die v1.0.21 nehmen.
Ähm, doofe Frage wo finde ich denn die v1.0.21, weil auf der offiziellen Seite ist ja nur die v.1.0.22.
Die hab ich bei mir auch installiert, hab auch immernoch das Problem das ich die Werte für 'Tomorrow' nicht mehr angezeigt bekomme. -
@mcu said in Jarvis 3.1.8 - zukünftige Strompreise - Skalierung, Farben:
Dann mal bitte die v1.0.21 nehmen.
Ähm, doofe Frage wo finde ich denn die v1.0.21, weil auf der offiziellen Seite ist ja nur die v.1.0.22.
Die hab ich bei mir auch installiert, hab auch immernoch das Problem das ich die Werte für 'Tomorrow' nicht mehr angezeigt bekomme. -
@icebear Die Werte sind aber da?
Hat sonst noch jemand das Problem?
Jarvis oder VIS?
Es gibt nur noch die v1.0.22. Erst ab der Version ist es möglich mit VIS die Daten zu zeigen.@mcu said in Jarvis 3.1.8 - zukünftige Strompreise - Skalierung, Farben:
Die Werte sind aber da?
die html für Tomorrow sieht so aus:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Tibber-Tageswert</title><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script></head><body><div id="chart-container" style="width: 100%; height:400px;"></div><script> var data = []; var chartContainer = document.getElementById("chart-container"); var myChart = echarts.init(chartContainer); function formatTime(time) { return moment(time).format("HH"); } function calculateArrowPosition(hour){ return (hour / 24) * 100 +1 + "%"; } function updateChart() { var minValue = Math.min.apply(null, data.map(function (item) { return item.value; })); var yAxisMin = 0.22; var maxValue = 0; let avgValue = 0; var visualMapPieces =[{"gt":0,"lte":0.15,"color":"lightgreen"},{"gt":0.15,"lte":0.22,"color":"green"},{"gt":0.22,"lte":0.29,"color":"yellow"},{"gt":0.29,"lte":0.35,"color":"orange"},{"gt":0.35,"color":"red"}]; var values = data.map(item => (item.value-minValue).toFixed(2)); var maxLineValue = Math.max.apply(null, values); var maxLineIndex = values.indexOf(maxLineValue); var maxLineData = {time:NaN,value:0}; var currentHour = new Date().getHours() ; var colorStops = []; myChart.setOption({ title: { textAlign: "auto", textStyle: { color: "red" }, left: "50px", text: "Werte erst ab 14.00 Uhr verfügbar", },}); } updateChart(); var updateInterval = setInterval(updateChart, 3600000);</script></body></html> -
@mcu said in Jarvis 3.1.8 - zukünftige Strompreise - Skalierung, Farben:
Die Werte sind aber da?
die html für Tomorrow sieht so aus:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Tibber-Tageswert</title><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script></head><body><div id="chart-container" style="width: 100%; height:400px;"></div><script> var data = []; var chartContainer = document.getElementById("chart-container"); var myChart = echarts.init(chartContainer); function formatTime(time) { return moment(time).format("HH"); } function calculateArrowPosition(hour){ return (hour / 24) * 100 +1 + "%"; } function updateChart() { var minValue = Math.min.apply(null, data.map(function (item) { return item.value; })); var yAxisMin = 0.22; var maxValue = 0; let avgValue = 0; var visualMapPieces =[{"gt":0,"lte":0.15,"color":"lightgreen"},{"gt":0.15,"lte":0.22,"color":"green"},{"gt":0.22,"lte":0.29,"color":"yellow"},{"gt":0.29,"lte":0.35,"color":"orange"},{"gt":0.35,"color":"red"}]; var values = data.map(item => (item.value-minValue).toFixed(2)); var maxLineValue = Math.max.apply(null, values); var maxLineIndex = values.indexOf(maxLineValue); var maxLineData = {time:NaN,value:0}; var currentHour = new Date().getHours() ; var colorStops = []; myChart.setOption({ title: { textAlign: "auto", textStyle: { color: "red" }, left: "50px", text: "Werte erst ab 14.00 Uhr verfügbar", },}); } updateChart(); var updateInterval = setInterval(updateChart, 3600000);</script></body></html> -
@mcu said in Jarvis 3.1.8 - zukünftige Strompreise - Skalierung, Farben:
und im DP?
Oh, sorry war mein Fehler, ich hab grad mal den Tibberlink Adapter neu gestartet, und da waren die Preise da, und das html funktioniert auch wieder.
Ist mir nich aufgefallen weil ich in VIS für die Graphen und die Preise Node-Red verwenden.
Sorry nochmal, war mein Fehler!!
-
@mcu said in Jarvis 3.1.8 - zukünftige Strompreise - Skalierung, Farben:
und im DP?
Oh, sorry war mein Fehler, ich hab grad mal den Tibberlink Adapter neu gestartet, und da waren die Preise da, und das html funktioniert auch wieder.
Ist mir nich aufgefallen weil ich in VIS für die Graphen und die Preise Node-Red verwenden.
Sorry nochmal, war mein Fehler!!
-
Es liegt am Tibberlink-Adapter - der holt die Daten für tomorrow nicht ab.
Ich habe einen stündlichen Adapter-Restart zwischen 12 und 15 Uhr eingestellt als Hilfslösung.... -
@mcu - ich denke die negativen Strompreise machen Probleme bei der Erzeugung des Diagramss (es wird nichts gezeigt).. kannst du mal in das JSON schauen?
tibberlink.0.Homes.xyz.PricesTomorrow (negative prices).json
-
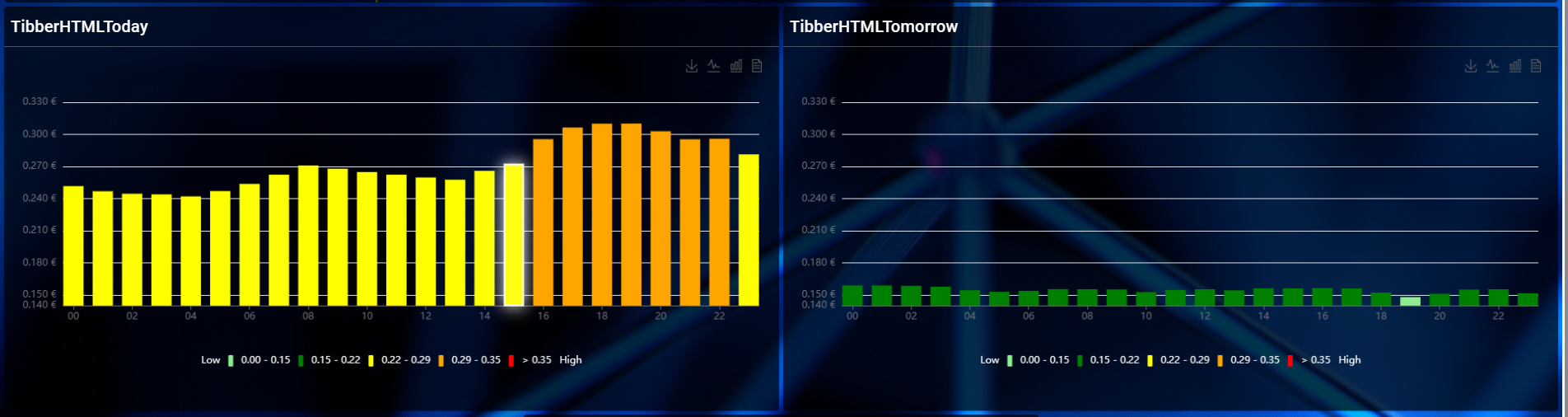
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Tibber-Tageswert</title><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script></head><body><div id="chart-container" style="width: 100%; height:400px;"></div><script> var data = [{"time":1703372400000,"value":0.1587,"tax":0.1587,"energy":0,"level":"CHEAP"},{"time":1703376000000,"value":0.1587,"tax":0.1587,"energy":0,"level":"CHEAP"},{"time":1703379600000,"value":0.1584,"tax":0.1587,"energy":-0.0003,"level":"CHEAP"},{"time":1703383200000,"value":0.1576,"tax":0.1586,"energy":-0.001,"level":"CHEAP"},{"time":1703386800000,"value":0.1543,"tax":0.158,"energy":-0.0037,"level":"CHEAP"},{"time":1703390400000,"value":0.1528,"tax":0.1578,"energy":-0.005,"level":"CHEAP"},{"time":1703394000000,"value":0.1537,"tax":0.1579,"energy":-0.0042,"level":"CHEAP"},{"time":1703397600000,"value":0.1553,"tax":0.1582,"energy":-0.0029,"level":"CHEAP"},{"time":1703401200000,"value":0.1552,"tax":0.1581,"energy":-0.0029,"level":"CHEAP"},{"time":1703404800000,"value":0.155,"tax":0.1581,"energy":-0.0031,"level":"CHEAP"},{"time":1703408400000,"value":0.1526,"tax":0.1578,"energy":-0.0052,"level":"CHEAP"},{"time":1703412000000,"value":0.1545,"tax":0.1581,"energy":-0.0036,"level":"CHEAP"},{"time":1703415600000,"value":0.1552,"tax":0.1582,"energy":-0.003,"level":"CHEAP"},{"time":1703419200000,"value":0.1542,"tax":0.158,"energy":-0.0038,"level":"CHEAP"},{"time":1703422800000,"value":0.1561,"tax":0.1583,"energy":-0.0022,"level":"CHEAP"},{"time":1703426400000,"value":0.156,"tax":0.1583,"energy":-0.0023,"level":"CHEAP"},{"time":1703430000000,"value":0.1563,"tax":0.1583,"energy":-0.002,"level":"CHEAP"},{"time":1703433600000,"value":0.1559,"tax":0.1583,"energy":-0.0024,"level":"CHEAP"},{"time":1703437200000,"value":0.1521,"tax":0.1577,"energy":-0.0056,"level":"CHEAP"},{"time":1703440800000,"value":0.1479,"tax":0.157,"energy":-0.0091,"level":"CHEAP"},{"time":1703444400000,"value":0.151,"tax":0.1575,"energy":-0.0065,"level":"CHEAP"},{"time":1703448000000,"value":0.1549,"tax":0.1581,"energy":-0.0032,"level":"CHEAP"},{"time":1703451600000,"value":0.1552,"tax":0.1582,"energy":-0.003,"level":"CHEAP"},{"time":1703455200000,"value":0.1515,"tax":0.1576,"energy":-0.0061,"level":"CHEAP"}]; var chartContainer = document.getElementById("chart-container"); var myChart = echarts.init(chartContainer); function formatTime(time) { return moment(time).format("HH"); } function calculateArrowPosition(hour){ return (hour / 24) * 100 +1 + "%"; } function updateChart() { var minValue = Math.min.apply(null, data.map(function (item) { return item.value; })); var yAxisMin = 0.14; var maxValue = 0.159; let avgValue = 0.155; var visualMapPieces =[ { "gt": 0, "lte": 0.17, "color": "palegreen" }, { "gt": 0.17, "lte": 0.22, "color": "mediumseagreen" }, { "gt": 0.22, "lte": 0.29, "color": "khaki" }, { "gt": 0.29, "lte": 0.33, "color": "orange" }, { "gt": 0.33, "color": "red" } ]; var values = data.map(item => (item.value-minValue).toFixed(2)); var maxLineValue = Math.max.apply(null, values); var maxLineIndex = values.indexOf(maxLineValue); var maxLineData = {time:1703376000000,value:0.159}; var currentHour = new Date().getHours() ; var colorStops = []; visualMapPieces.map(piece => { if(piece["lte"] >=yAxisMin && piece["gt"]<=maxValue){ if(piece["gt"]>=yAxisMin){ colorStops.push({ offset: ((piece["gt"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); } if(piece["lte"]<=maxValue){ colorStops.push({ offset: ((piece["lte"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); }; }; }); colorStops.push({ offset: 1, color: colorStops[colorStops.length-1].color }); colorStops.splice(0, 0, {offset: 0,color:colorStops[0].color}); myChart.setOption({ title: { text: "Tomorrow-Tageswerte", show: false, }, visualMap: { type: "piecewise", pieces: visualMapPieces, dimension: 1, showLabel: true, precision: 2, itemWidth: 6, orient: "horizontal", left: "center", calculable: true,selectedMode: "multiple", bottom: 10, text: ["High", "Low"], textStyle: { color: "white" }, }, grid: { right: 10, left: 10, containLabel: true }, areaStyle: { color: colorStops }, toolbox: { feature: { saveAsImage: { backgroundColor: "rgba(38, 37, 37, 1)", title: "Speichern", name: "TibberHTML Tomorrow 24.12.2023" }, magicType: { type: ["line", "bar"], title:{ line: "Line-Chart", bar: "Bar-Chart", } }, dataView: { title: "Daten aus der Serie", lang: ["Daten der Kurve", "Schließen", "Aktualisieren"], optionToContent: function (opt) { var table = '<table style="width:100%;"><tbody><tr style="text-align: left;"><th>Stunde</th><th>Wert</th><th>Energie</th><th>Steuer</th><th>Level</th></tr>'; for (var i = 0; i< opt.series[0].data.length;i++) { table += "<tr>"; for(let x =0; x < opt.series[0].data[i].value.length; x++){ if(x==0){ table += "<td>" + ("0"+new Date(opt.series[0].data[i].value[x]).getHours()).slice(-2) + "</td>"; }else{ table += "<td>" + opt.series[0].data[i].value[x] + "</td>"; } } table += "</tr>"; } table += "</tbody></table>"; return table; }, readOnly: true }, } }, xAxis: { type: "time", axisLabel: { show: true, formatter: function (value) { return formatTime(value); } }, splitNumber: 10, }, yAxis: { type: "value", axisLabel: { formatter: function (value) { return value.toFixed(3) + " €"; } }, min: 0.14, max: 0.25, }, series: [{ data: data.map(function (item) { var hour = new Date(item.time).getHours(); return { value: [item.time, item.value, item.energy, item.tax, item.level], symbol: "circle", emphasis: { itemStyle: { color: "white" }, label: { show: true, formatter: function (params) { return params.data.value[1].toFixed(3) + " €"; }, color: "black", fontWeight: "bold", backgroundColor: "white" } } } }), type: "bar", }], tooltip: { trigger: "axis", axisPointer: { type: "shadow" }, textStyle: { fontFamily: "Courier", fontWeight: "bold" }, formatter: function (params) { let time = "Start ab: "+ moment(params[0].axisValue).format("HH:mm")+ " Uhr"; let value = "Preis:    "+params[0].value[1].toFixed(4) + " €"; let energy = "Energie:  "+params[0].value[2].toFixed(4) + " €"; let tax = "Steuer:   "+params[0].value[3].toFixed(4) + " €"; let lev = "Level:    "+ params[0].value[4]; return `${time}<br/>${value}<br/>${energy}<br/>${tax}<br/>${lev}` ; } }, }) } updateChart(); var updateInterval = setInterval(updateChart, 3600000);</script></body></html> -
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Tibber-Tageswert</title><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script></head><body><div id="chart-container" style="width: 100%; height:400px;"></div><script> var data = [{"time":1703372400000,"value":0.1587,"tax":0.1587,"energy":0,"level":"CHEAP"},{"time":1703376000000,"value":0.1587,"tax":0.1587,"energy":0,"level":"CHEAP"},{"time":1703379600000,"value":0.1584,"tax":0.1587,"energy":-0.0003,"level":"CHEAP"},{"time":1703383200000,"value":0.1576,"tax":0.1586,"energy":-0.001,"level":"CHEAP"},{"time":1703386800000,"value":0.1543,"tax":0.158,"energy":-0.0037,"level":"CHEAP"},{"time":1703390400000,"value":0.1528,"tax":0.1578,"energy":-0.005,"level":"CHEAP"},{"time":1703394000000,"value":0.1537,"tax":0.1579,"energy":-0.0042,"level":"CHEAP"},{"time":1703397600000,"value":0.1553,"tax":0.1582,"energy":-0.0029,"level":"CHEAP"},{"time":1703401200000,"value":0.1552,"tax":0.1581,"energy":-0.0029,"level":"CHEAP"},{"time":1703404800000,"value":0.155,"tax":0.1581,"energy":-0.0031,"level":"CHEAP"},{"time":1703408400000,"value":0.1526,"tax":0.1578,"energy":-0.0052,"level":"CHEAP"},{"time":1703412000000,"value":0.1545,"tax":0.1581,"energy":-0.0036,"level":"CHEAP"},{"time":1703415600000,"value":0.1552,"tax":0.1582,"energy":-0.003,"level":"CHEAP"},{"time":1703419200000,"value":0.1542,"tax":0.158,"energy":-0.0038,"level":"CHEAP"},{"time":1703422800000,"value":0.1561,"tax":0.1583,"energy":-0.0022,"level":"CHEAP"},{"time":1703426400000,"value":0.156,"tax":0.1583,"energy":-0.0023,"level":"CHEAP"},{"time":1703430000000,"value":0.1563,"tax":0.1583,"energy":-0.002,"level":"CHEAP"},{"time":1703433600000,"value":0.1559,"tax":0.1583,"energy":-0.0024,"level":"CHEAP"},{"time":1703437200000,"value":0.1521,"tax":0.1577,"energy":-0.0056,"level":"CHEAP"},{"time":1703440800000,"value":0.1479,"tax":0.157,"energy":-0.0091,"level":"CHEAP"},{"time":1703444400000,"value":0.151,"tax":0.1575,"energy":-0.0065,"level":"CHEAP"},{"time":1703448000000,"value":0.1549,"tax":0.1581,"energy":-0.0032,"level":"CHEAP"},{"time":1703451600000,"value":0.1552,"tax":0.1582,"energy":-0.003,"level":"CHEAP"},{"time":1703455200000,"value":0.1515,"tax":0.1576,"energy":-0.0061,"level":"CHEAP"}]; var chartContainer = document.getElementById("chart-container"); var myChart = echarts.init(chartContainer); function formatTime(time) { return moment(time).format("HH"); } function calculateArrowPosition(hour){ return (hour / 24) * 100 +1 + "%"; } function updateChart() { var minValue = Math.min.apply(null, data.map(function (item) { return item.value; })); var yAxisMin = 0.14; var maxValue = 0.159; let avgValue = 0.155; var visualMapPieces =[ { "gt": 0, "lte": 0.17, "color": "palegreen" }, { "gt": 0.17, "lte": 0.22, "color": "mediumseagreen" }, { "gt": 0.22, "lte": 0.29, "color": "khaki" }, { "gt": 0.29, "lte": 0.33, "color": "orange" }, { "gt": 0.33, "color": "red" } ]; var values = data.map(item => (item.value-minValue).toFixed(2)); var maxLineValue = Math.max.apply(null, values); var maxLineIndex = values.indexOf(maxLineValue); var maxLineData = {time:1703376000000,value:0.159}; var currentHour = new Date().getHours() ; var colorStops = []; visualMapPieces.map(piece => { if(piece["lte"] >=yAxisMin && piece["gt"]<=maxValue){ if(piece["gt"]>=yAxisMin){ colorStops.push({ offset: ((piece["gt"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); } if(piece["lte"]<=maxValue){ colorStops.push({ offset: ((piece["lte"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); }; }; }); colorStops.push({ offset: 1, color: colorStops[colorStops.length-1].color }); colorStops.splice(0, 0, {offset: 0,color:colorStops[0].color}); myChart.setOption({ title: { text: "Tomorrow-Tageswerte", show: false, }, visualMap: { type: "piecewise", pieces: visualMapPieces, dimension: 1, showLabel: true, precision: 2, itemWidth: 6, orient: "horizontal", left: "center", calculable: true,selectedMode: "multiple", bottom: 10, text: ["High", "Low"], textStyle: { color: "white" }, }, grid: { right: 10, left: 10, containLabel: true }, areaStyle: { color: colorStops }, toolbox: { feature: { saveAsImage: { backgroundColor: "rgba(38, 37, 37, 1)", title: "Speichern", name: "TibberHTML Tomorrow 24.12.2023" }, magicType: { type: ["line", "bar"], title:{ line: "Line-Chart", bar: "Bar-Chart", } }, dataView: { title: "Daten aus der Serie", lang: ["Daten der Kurve", "Schließen", "Aktualisieren"], optionToContent: function (opt) { var table = '<table style="width:100%;"><tbody><tr style="text-align: left;"><th>Stunde</th><th>Wert</th><th>Energie</th><th>Steuer</th><th>Level</th></tr>'; for (var i = 0; i< opt.series[0].data.length;i++) { table += "<tr>"; for(let x =0; x < opt.series[0].data[i].value.length; x++){ if(x==0){ table += "<td>" + ("0"+new Date(opt.series[0].data[i].value[x]).getHours()).slice(-2) + "</td>"; }else{ table += "<td>" + opt.series[0].data[i].value[x] + "</td>"; } } table += "</tr>"; } table += "</tbody></table>"; return table; }, readOnly: true }, } }, xAxis: { type: "time", axisLabel: { show: true, formatter: function (value) { return formatTime(value); } }, splitNumber: 10, }, yAxis: { type: "value", axisLabel: { formatter: function (value) { return value.toFixed(3) + " €"; } }, min: 0.14, max: 0.25, }, series: [{ data: data.map(function (item) { var hour = new Date(item.time).getHours(); return { value: [item.time, item.value, item.energy, item.tax, item.level], symbol: "circle", emphasis: { itemStyle: { color: "white" }, label: { show: true, formatter: function (params) { return params.data.value[1].toFixed(3) + " €"; }, color: "black", fontWeight: "bold", backgroundColor: "white" } } } }), type: "bar", }], tooltip: { trigger: "axis", axisPointer: { type: "shadow" }, textStyle: { fontFamily: "Courier", fontWeight: "bold" }, formatter: function (params) { let time = "Start ab: "+ moment(params[0].axisValue).format("HH:mm")+ " Uhr"; let value = "Preis:    "+params[0].value[1].toFixed(4) + " €"; let energy = "Energie:  "+params[0].value[2].toFixed(4) + " €"; let tax = "Steuer:   "+params[0].value[3].toFixed(4) + " €"; let lev = "Level:    "+ params[0].value[4]; return `${time}<br/>${value}<br/>${energy}<br/>${tax}<br/>${lev}` ; } }, }) } updateChart(); var updateInterval = setInterval(updateChart, 3600000);</script></body></html> -
Uncaught TypeError: Cannot read properties of undefined (reading 'color')
at updateChart (about:srcdoc:26:936)
at about:srcdoc:26:5789